1.1 获取appid
在开始集成前,首先需要在集团中接入一个项目及应用,进行SDK集成前,您需要获取对应应用的appid信息。
私有化场景下您可以在「全局设置」->「系统设置」->「集团设置」-> 「项目列表」中查看项目详情,可查看其中的appid,详情请参见集团设置。
1.2 获取数据上送地址
私有化部署版本需要获取数据上送地址 reportURL。
如您不清楚此地址,请联系您的项目经理或客户成功经理。
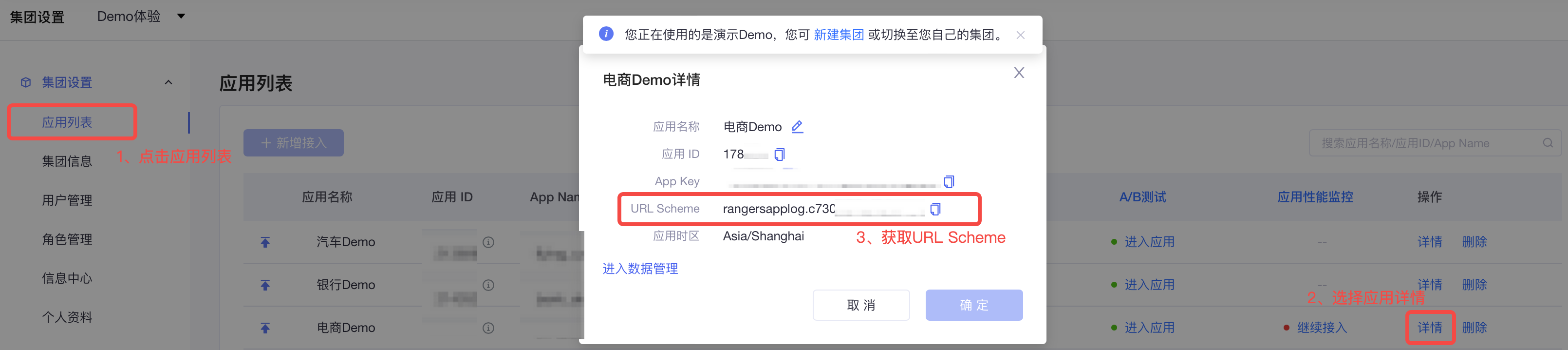
1.3 获取URL Scheme
「应用列表」-> 接入应用的「详情」->「URL Scheme」中可查看您的scheme,一般为rangersapplog.xxxxx的形式。
2.1 下载插件
请前往uni-app 原生插件下载页面获取对应版本的uni-app 原生插件压缩包。
说明
uni-app 原生插件压缩包名称为RangersAppLogUniPluginC-版本号.zip格式。例如:RangersAppLogUniPluginC-2.1.3.zip,其中2.1.3为版本号。
2.2 通过基座集成
2.2.1 本地原生插件集成
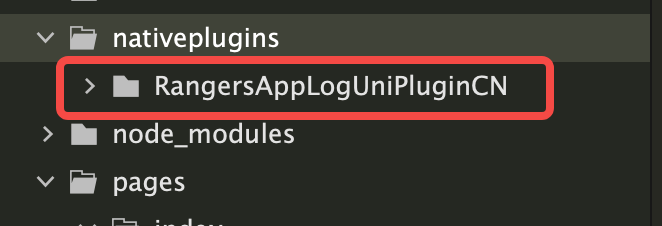
通过2.1节下载插件后,解压插件到项目的 nativeplugins 目录下。
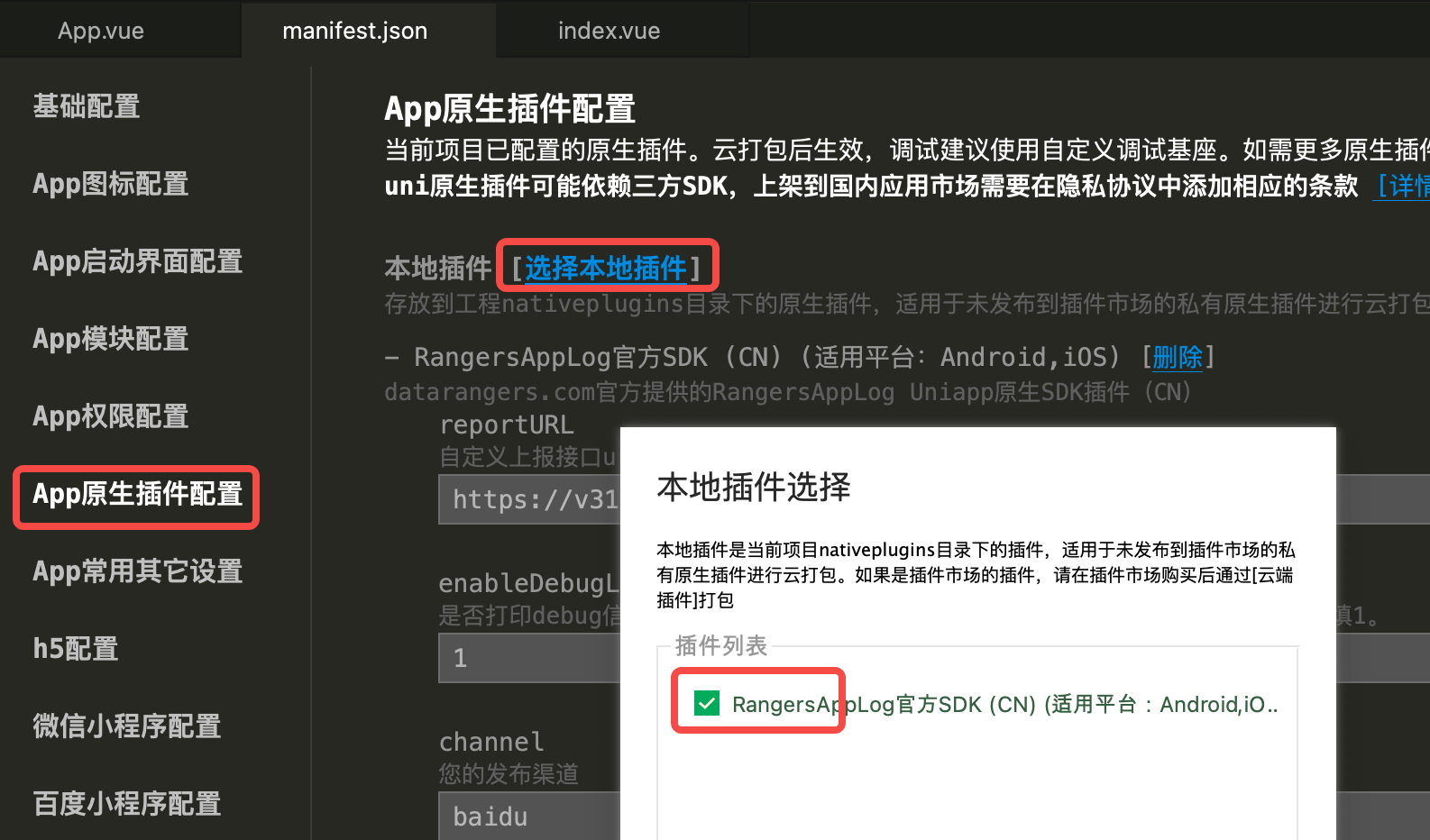
在 manifest.json的「App原生插件配置」中,点击「本地插件」,选择刚才解压的插件。
提示:由于目前暂未上架插件市场,请使用本地原生插件的方式引入。
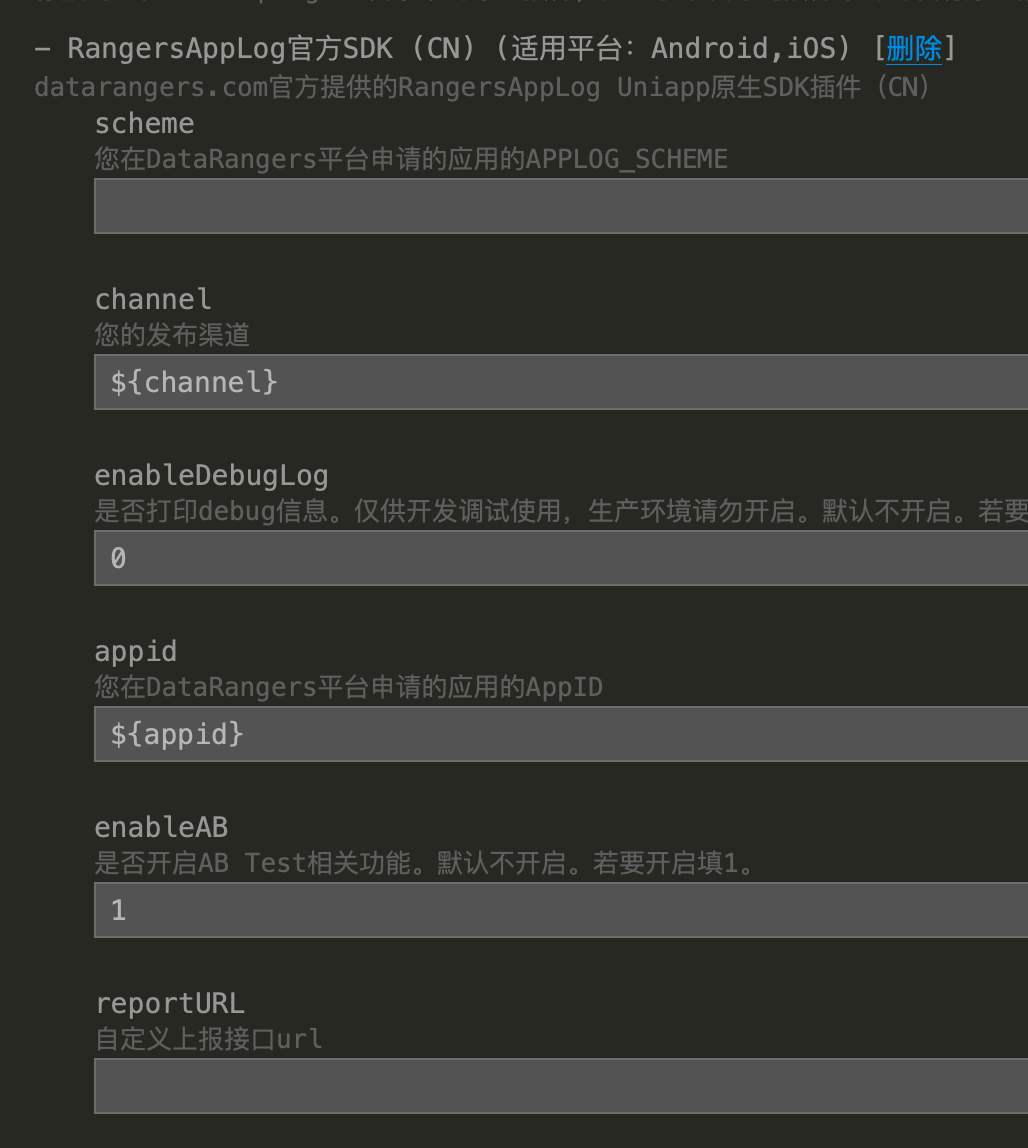
2.2.2 配置参数
接下来配置参数,参数释义如下:
- scheme(可选):如需使用实时埋点检测或圈选事件功能,请参考1.3节获取,否则可以不填写
- channel:填写App下载/分发渠道,例如iOS一般是App Store;
- enableDebugLog:是否开启原生端日志,开启填1,关闭填0;
- appid:请参考1.1节获取;
- enableAB:是否开启ABtest功能,默认不开启,开启填1;
- reportURL(可选):
- 如您使用SaaS部署版本,无需填写;
- 如您使用私有化部署版本,请参考1.2节获取,ios 端暂不支持。

安装配置完本地插件后,需要重新打包才能生效。
2.3 通过离线项目集成
2.3.1 离线iOS项目集成
通过2.1节下载插件后,解压插件,在 ios 目录下找到 framework 文件,并拷贝到项目的目录中,这将是我们用于集成的插件依赖。
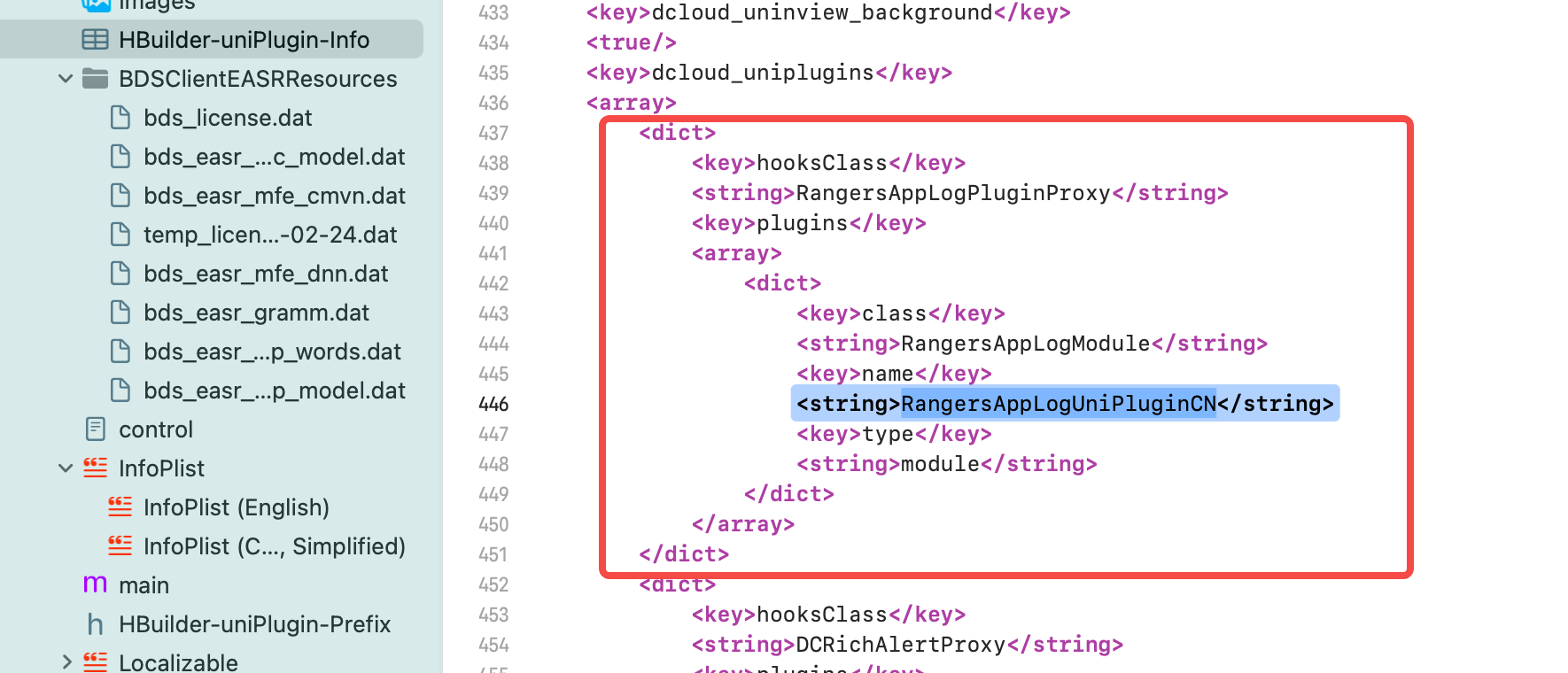
右键点击 info.plist 文件,选择 Open As -> Source code,在项目的 info.plist 中配置插件。
在 info.plist 中添加插件
<plist version="1.0"> <dict> ... <key>dcloud_uniplugins</key> <array> ... <dict> <key>hooksClass</key> <string>RangersAppLogPluginProxy</string> <key>plugins</key> <array> <dict> <key>class</key> <string>RangersAppLogModule</string> <key>name</key> <string>RangersAppLogUniPluginCN</string> <key>type</key> <string>module</string> </dict> </array> </dict> ... </array> ... </dict> </plist>
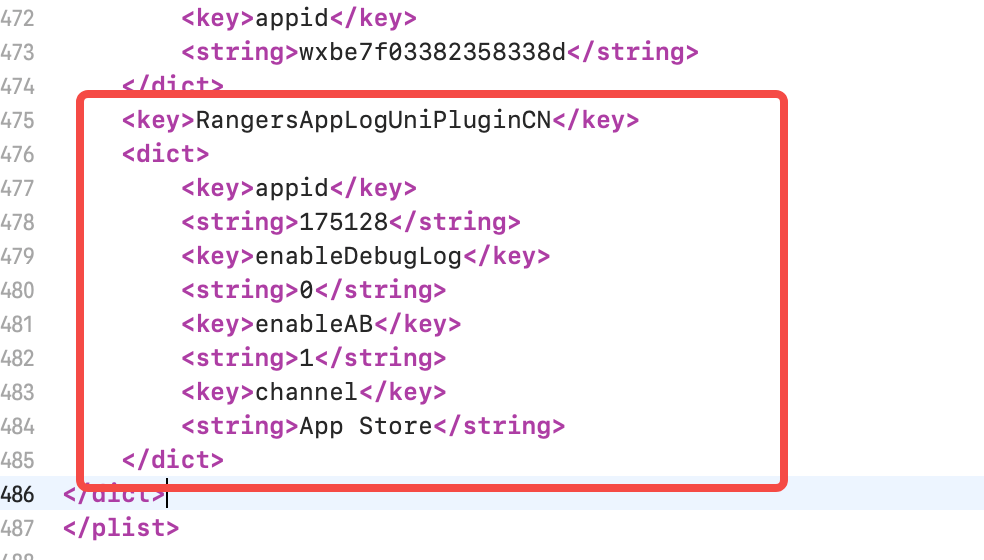
在项目的 info.plist 中配置插件的参数,注意最外层的 key 和插件名称一致,例如:
配置参数释义如下:
- appid:请参考1.1节获取;
- enableDebugLog:是否开启原生端日志,开启填1,关闭填0;
- enableAB(可选):不使用AB测试产品时,无需填写;
- channel:填写App下载/分发渠道,例如iOS一般是App Store。
<plist version="1.0"> <dict> ... <key>RangersAppLogUniPluginCN</key> <dict> <key>appid</key> <string>${appid}</string> <key>enableDebugLog</key> <string>0</string> <key>enableAB</key> <string>0</string> <key>channel</key> <string>${channel}</string> </dict> ... </dict> </plist>
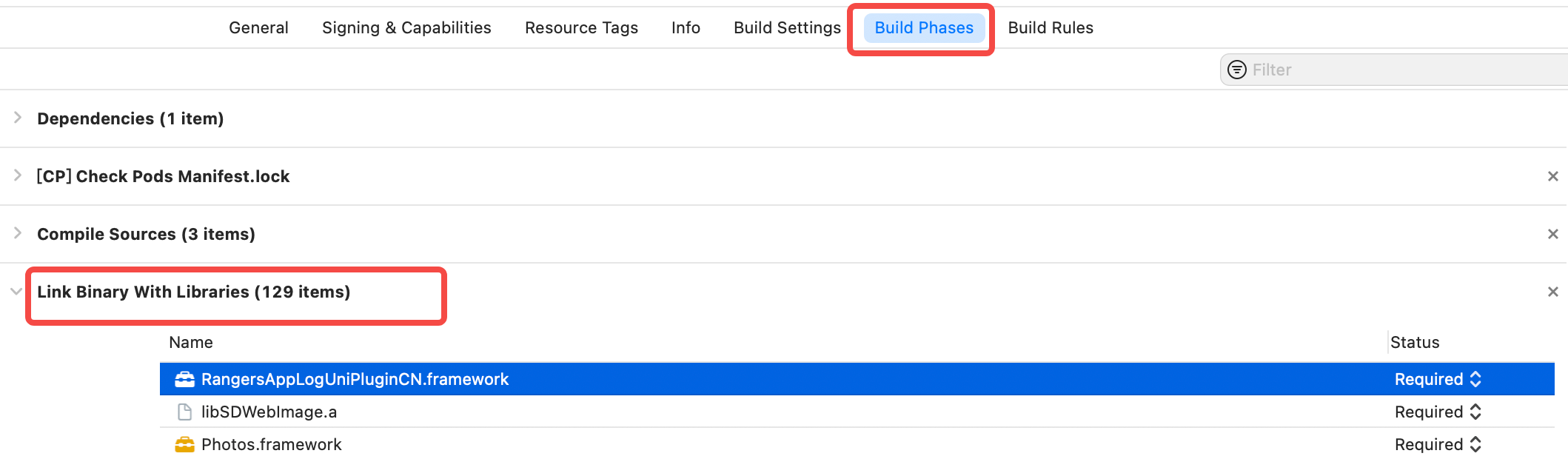
在项目中添加刚才解压出来的 framework 文件,即插件的依赖:Build Phases -> Link Binary With Libraries
配置完成,打包并运行即可。附:Uni-app 官方教程
2.3.2 离线Android项目集成
通过2.1节下载插件后,解压插件,在 android 目录下找到 aar 文件,并拷贝到项目的 libs 文件夹下,这将是我们用于集成的插件依赖。
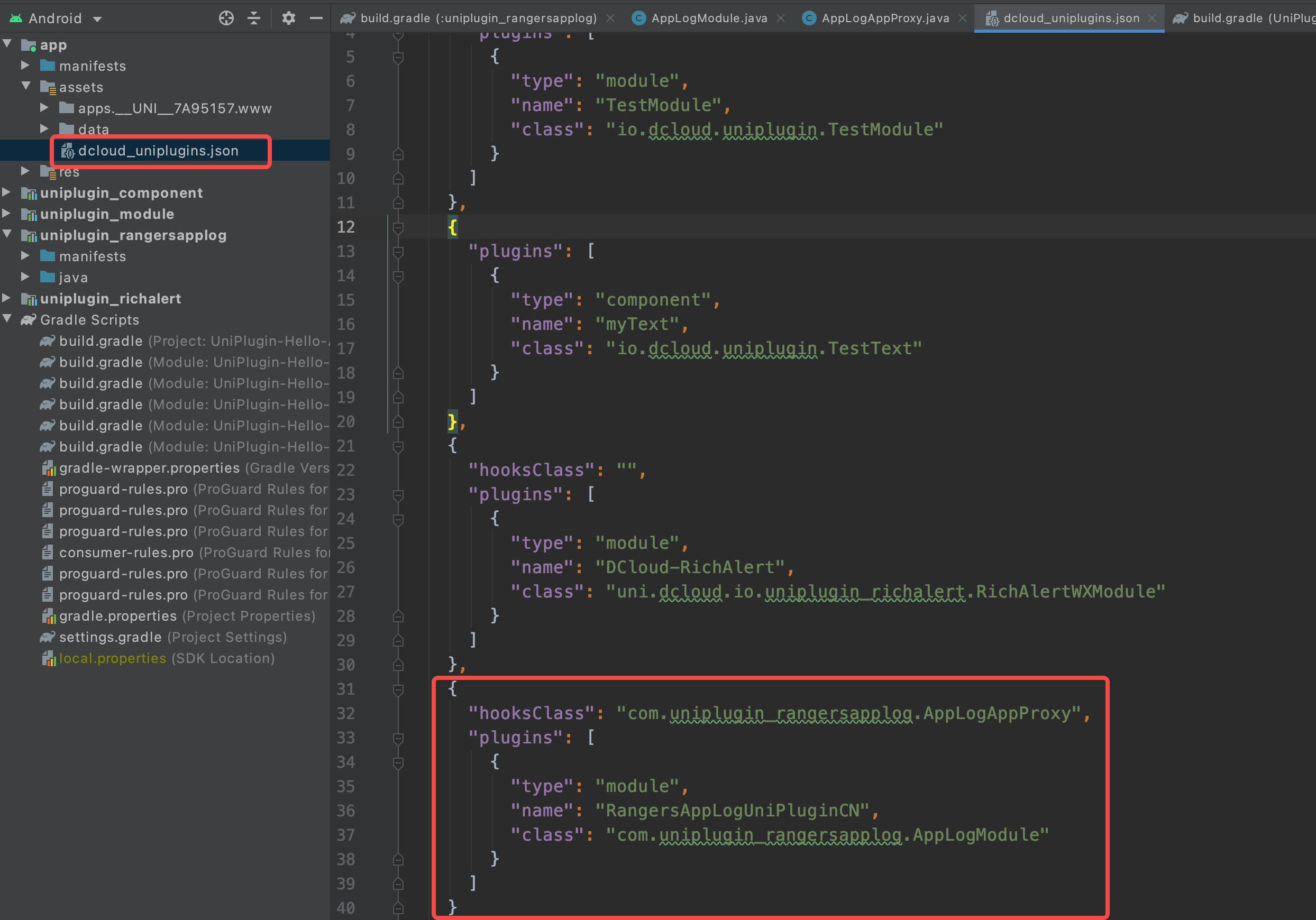
在项目中打开 assets/dcloud_uniplugins.json ,如果文件不存在则创建一个。
在文件中配置插件
{ "nativePlugins": [ ... { "hooksClass": "com.uniplugin_rangersapplog.AppLogAppProxy", "plugins": [ { "type": "module", "name": "RangersAppLogUniPluginCN", "class": "com.uniplugin_rangersapplog.AppLogModule" } ] } ... ] }
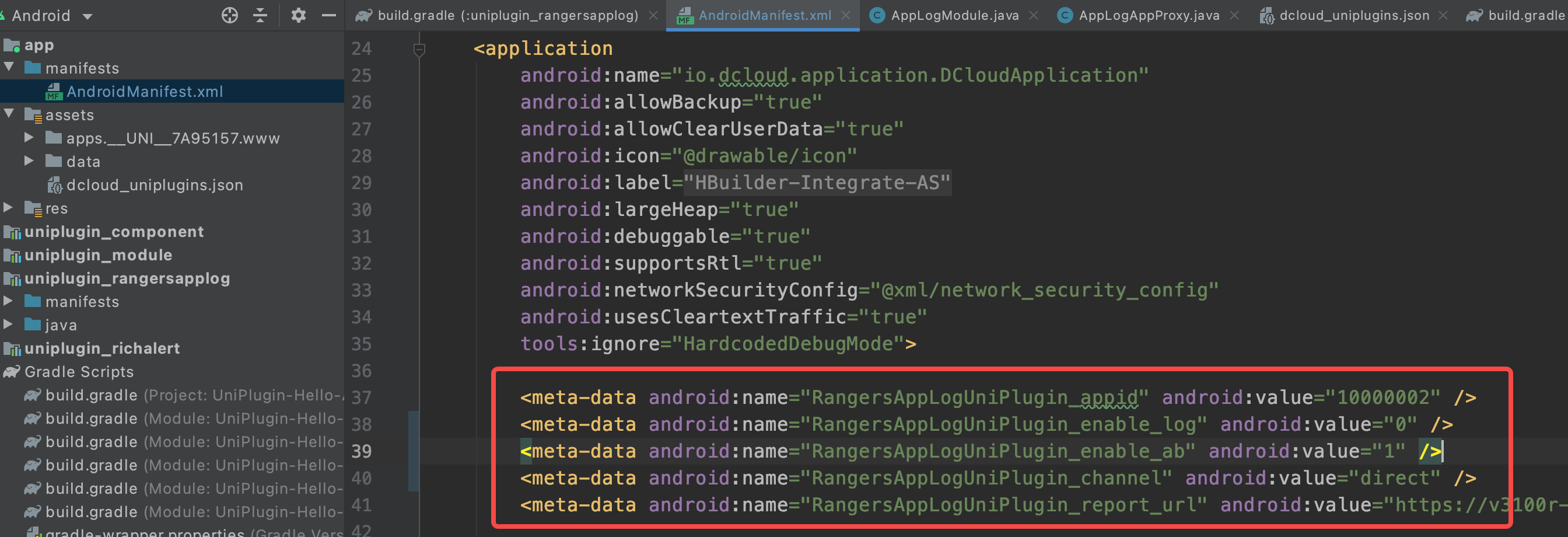
在项目的 AndroidManifest.xml 文件中配置插件的参数,android:name 的规则是 RangersAppLogUniPlugin_$参数名称
配置参数释义如下:
- appid:请参考1.1节获取;
- enable_log:是否开启原生端日志,开启填1,关闭填0;
- enable_ab(可选):不使用AB测试产品时,无需填写;
- channel:填写App下载/分发渠道;
- report_url(可选):
- 如您使用SaaS部署版本,无需填写;
- 如您使用私有化部署版本,请参考1.2节获取。
<?xml version="1.0" encoding="utf-8"?> <manifest> <application> ... <meta-data android:name="RangersAppLogUniPlugin_appid" android:value="${appid}" /> <meta-data android:name="RangersAppLogUniPlugin_enable_log" android:value="0" /> <meta-data android:name="RangersAppLogUniPlugin_enable_ab" android:value="1" /> <meta-data android:name="RangersAppLogUniPlugin_channel" android:value="${channel}" /> <meta-data android:name="RangersAppLogUniPlugin_report_url" android:value="${reportURL}" /> ... </application> </manifest>
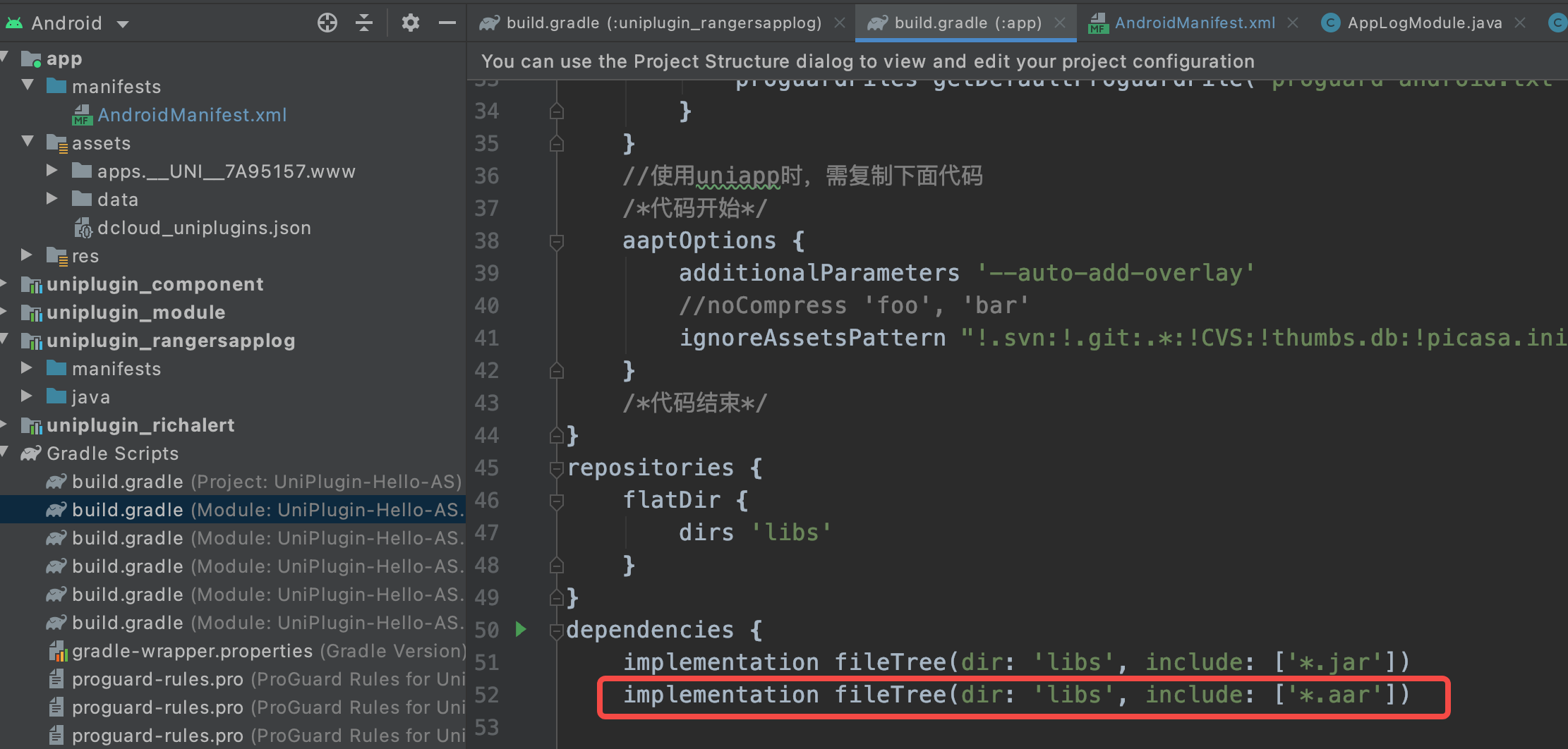
保证项目的 build.gradle 中,libs 文件夹下 *.aar 被加为依赖。
配置完成,打包并运行即可。附:Uni-app 官方教程。
说明
SDK会在初始化的时候就采集用户信息,请确保您采集用户信息之前已经获得用户授权。
合规建议操作如下:
用户授权后再进行SDK的初始化,取得用户授权前所有的信息都不会采集,预置事件也不会被采集。
3.1 初始化SDK
App 启动时,SDK 会自动完成初始化。
3.2 启动SDK
SDK 初始化完成后不会立即启动,需要调用 start 方法才启动,请在 main.js 中调用。
启动后才能调用 api 上报事件,同时会自动采集 app 启动,前后台切换事件。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); AppLog.start();
4.1 登录态变化调用
4.1.1 账户登录
如您的产品中有账户体系,请在用户登录后立即设置uuid,以保证用户登录前后口径一致性。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); AppLog.setUserUniqueId('$USER_UNIQUE_ID');
4.1.2 账户登出
在账户登出时调用。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); AppLog.setUserUniqueId(null);
4.2 设置用户属性
4.2.1 profileSet
设置用户属性,存在则覆盖,不存在则创建。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:设置用户属性,属性名为key,属性值为value AppLog.profileSet({ key: 'value' });
4.2.2 profileSetOnce
设置用户属性,存在则不设置,不存在则创建,适合首次相关的用户属性,比如首次访问时间等。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:设置用户属性,属性名为key_once,属性值为value_once AppLog.profileSetOnce({ key_once: 'value_once' });
4.2.3 profileIncrement
设置数值类型的属性,可进行累加。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:设置用户属性,属性名为key,属性值为1 AppLog.profileIncrement({ key: 1 });
4.2.4 profileAppend
设置List类型的用户属性,可持续向List内添加。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:置用户属性,属性名为key,原本已有属性值,现添加属性值为value_append AppLog.profileAppend({ key: [ "value_append" ] });
4.2.5 profileUnset
删除用户的属性。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:删除用户属性,属性名为key AppLog.profileUnset('key');
5.1 获取AB实验参数
可以直接传入 key,从配置中读取需要的值
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:获取 key 为 ab_key 的 value const value = AppLog.getABTestConfigValueForKey("ab_key");
5.2 获取所有实验版本ID
返回值是所有实验版本ID,以逗号隔开。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:获取所有 ab sdk version const ab_sdk_versions = AppLog.getAbSdkVersion();
6.1 上报代码埋点
用户行为日志采用事件event+属性params的形式,事件一般对应多个属性,也可以仅有事件没有属性。
仅上报事件的代码埋点,示例如下:
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:上报事件event,该事件不包含属性 AppLog.onEventV3("event");
上报事件和对应属性的代码埋点,示例如下:
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:上报事件event,该事件包含两个属性 // 一个string类型的属性,属性名为key_string,属性值为value_string // 一个int类型的属性,属性名为key_int,属性值为10 AppLog.onEventV3("event",{ "key_string": "value_string", "key_int": 10 });
6.2 事件公共属性
如需在每个事件中都包括某属性,可通过公共属性设置,无需在每个事件中重复设置。公共属性只需设置一次,即可包括在所有代码埋点事件中。
6.2.1 设置公共属性
关于自定义 “公共属性” 请注意:
- 上报机制是随着每一次日志发送进行提交,默认的日志发送频率是1分钟,所以如果在一分钟内连续修改自定义公共属性,按照日志发送前的最后一次修改为准。
- 不推荐高频次修改,如每秒修改一次。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 示例:设置自定义的公共属性,属性名为key_public,属性值为value_public AppLog.setHeaderInfo({ "key_public": "value_public" });
7.1 获取平台ID与通知
请注意 deviceid 是火山生成的 id,不是原始设备 id。
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 请在初始化完成的3秒后开始获取,否则可能返回为空 const device_id = AppLog.getDeviceID();
7.2 获取SDK初始化状态
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 返回值为 boolean 类型 const trackInited = AppLog.trackInited();
7.3 获取SDK启动状态
const AppLog = uni.requireNativePlugin('RangersAppLogUniPluginCN'); // 返回值为 boolean 类型 const hasStarted = AppLog.hasStarted();