实现音视频通话
Web
Web
本文介绍如何创建一个 Web RTC 项目,实现基础的音视频通话功能。
前提条件
- 已开通 RTC 服务,并获取的 AppID 和 Token。具体操作,参看开通服务。
- 环境要求:
- 搭载 Intel 第二代酷睿处理器或更佳性能的处理器
- 有可用的物理音视频采集设备,如内置摄像头和麦克风
- 安装最新版本的 Chrome 浏览器,并设置为默认浏览器
查看 Web SDK 的浏览器兼容性。
- 具备互联网连接
集成 SDK
- 方式一:使用 npm (推荐)
- 安装 SDK:
npm install @volcengine/rtc。 - 引入 SDK:在实现功能的
js文件中添加import VERTC from '@volcengine/rtc';。
- 安装 SDK:
- 方式二:使用 SDK 离线包
- 下载 Web SDK。
- 引入 SDK:在 html 文件中添加
<script src="${文件路径}/index.min.js"></script>引入。例如,<script src="./lib/index.min.js" type="text/javascript"></script>。
- 方式三:通过 CDN 地址引入
此方式无需下载安装,可直接在 html 文件中添加 CDN 地址引入。如何获取最新 CDN 地址?
实现功能
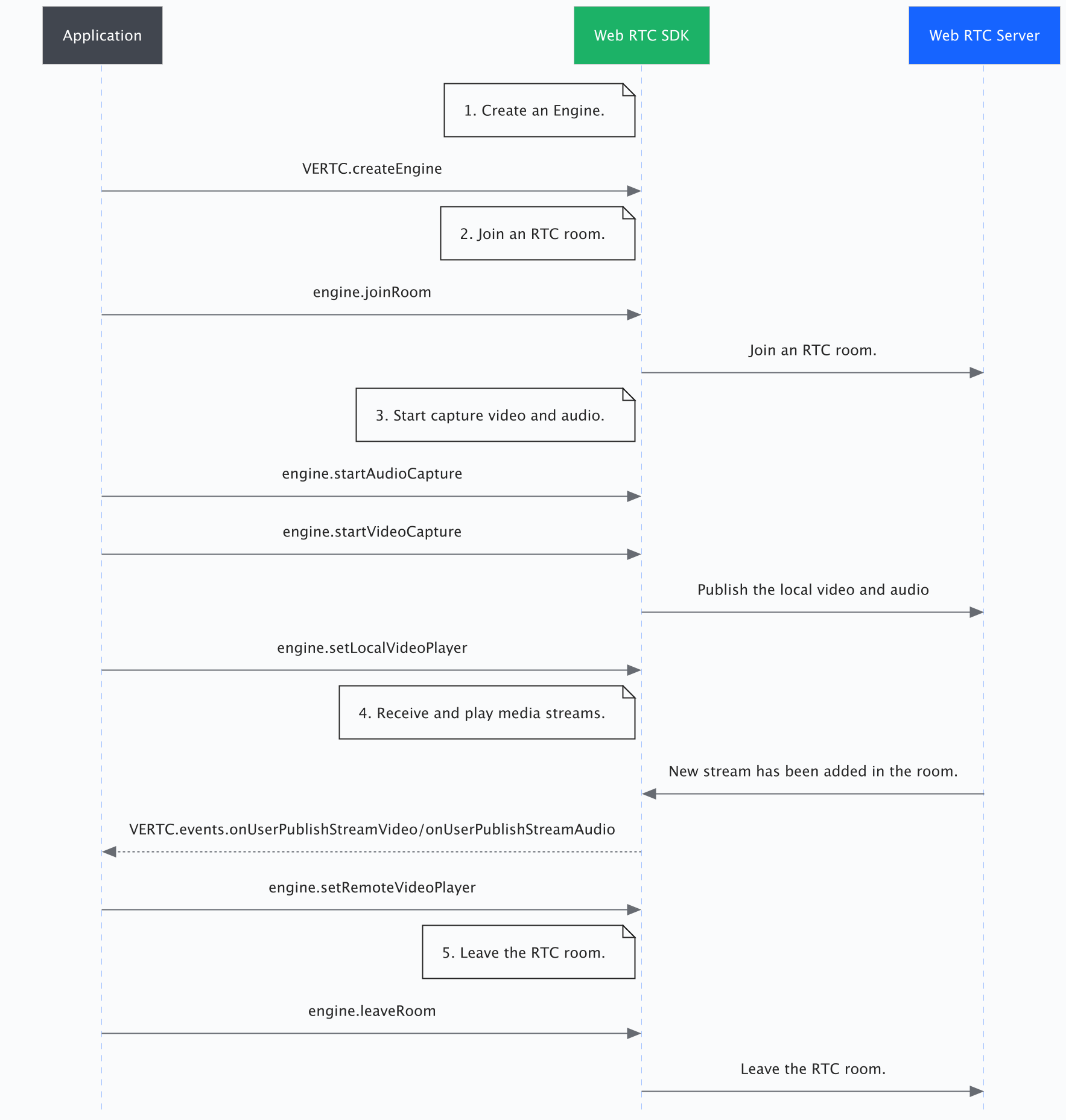
音视频通话的流程图如下:
注意
以下示例代码以使用 npm 方式集成 Web SDK 为例,并统一采用按需解构导入的风格。如果您使用方式二或方式三,请勿使用 import 语句,并确保所有 SDK 成员都通过全局的 VERTC 对象访问(例如 VERTC.createEngine())。
1. 创建和初始化客户端对象
调用 createEngine 创建一个本地 Engine 引擎对象。
import { createEngine, IRTCEngine } from '@volcengine/rtc'; // 创建 RTC 引擎 const engine:IRTCEngine = createEngine(appId);
2. 进入 RTC 房间
调用 engine.joinRoom 加入房间,配置是否自动发布和订阅音视频流。
进房后,你可以调用 subscribeStream 修改订阅设置。
import { RoomProfileType } from '@volcengine/rtc'; const config = { appId: '填写项目的 appID', roomId: '填写 roomId', uid:'填写 uid', token: '填写 token', }; const join = async () => { try { await engine.joinRoom( config.token, config.roomId, { userId: config.uid, }, { isAutoPublish: true, // 采集音视频时自动发布到房间 isAutoSubscribeAudio: true, // 自动订阅音频 isAutoSubscribeVideo: true, // 自动订阅视频 roomProfileType:RoomProfileType.communication // 自 V4.51 ,无需设置该项。同时,设置不会无效。普通音视频通话模式,例如,语音聊天室 } ) } catch(e) { console.error('进房错误:', (e as { code: typeof VERTC.ErrorCode; message: string; }).message); } };
3. 创建和播放本地音视频流
调用 startAudioCapture 、startVideoCapture 开启本地的音视频设备采集,并将画面渲染到页面上供本地用户预览。
import { StreamIndex,MediaType } from '@volcengine/rtc'; async createLocalStream(){ // 开启本地采集 await engine.startAudioCapture(); await engine.startVideoCapture(); // 设置本地播放器 engine.setLocalVideoPlayer(StreamIndex.STREAM_INDEX_MAIN, { // renderDom 为容器元素的 id。可以为一个空的 div 标签,如 <div id="local-player"></div> renderDom: 'local-player' }); // 如果调用 joinRoom 时在 config 中设置了自动发布,这里就不需要发布了 // await engine.publishStream(MediaType.AUDIO_AND_VIDEO) } createLocalStream()
4. 订阅和播放房间内的音视频流
- 监听 onUserPublishStream 事件。以下两种情况你都会收到该事件:
- 进入的房间内,其他用户正在发布音视频流.
- 进入房间后,其他用户发布音视频流.
- 上述事件触发后,远端音视频流对象信息将传入
handleUserPublishStream。 - 调用 setRemoteVideoPlayer 设置远端音视频流播放器。
import {MediaType, StreamIndex } from '@volcengine/rtc'; engine.on(VERTC.events.onUserPublishStream, handleUserPublishStream); // 收到 VERTC.events.onUserPublishStream 事件后进行相应处理 async function handleUserPublishStream(e: { userId: string; mediaType: MediaType; }){ const player = document.querySelector('#video-container'); await engine.setRemoteVideoPlayer(StreamIndex.STREAM_INDEX_MAIN, { userId: userId, renderDom: player, }); }
5. 离开 RTC 房间
成功离开房间后,将不会收到房间内任何消息通知,音视频流的发布和接收也将停止。
await engine.leaveRoom();
至此,我们实现了基础的音视频通话。
示例项目
如需快速体验,可参考跑通示例项目_Web。
相关文档
常见问题
通过 RTC Web SDK 连麦时,音视频流是用什么协议传输的?
- 媒体传输:通过 SRTP (安全实时传输协议) 来传输,通常运行在 UDP 协议之上。
- 信令交互:通过 SDP 协议。
最近更新时间:2026.01.26 19:51:41
这个页面对您有帮助吗?
有用
有用
无用
无用