支持
不支持
时长:<=1小时
大小:无限制
不支持
不支持
目前,默认打开的美颜包括:磨皮、美白、锐化、瘦脸、大眼五项,在Panel_configs/recorder_beauty.json配置文件中进行配置
如果不想打开某些效果,在recorder_beauty.json配置文件中,将对应的 "defaultOn" 字段设置为 0
如果客户想新增默认美颜效果,在对应的节点添加 "defaultOn": 1
Android
Java/Kotlin/Jetpack Compose
iOS
OC/Swift
支持
建议在支持多语言情况下,先和byteplus进行沟通,避免引起UI相关的异常
Android
SDK自带中/英文配置
其他语言支持需自定义
- 素材文本
支持中/英文,素材初始化时调用setSysLanguage(Locale.getDefault().language)接口配置素材文本语言类型,并且非中文系统默认选择英文素材文本类型
- 内置文本
参考UI换皮文档中提供的各个UI页面对应的文字的key,在宿主工程的目录下,添加对应语言的values-xxx,并在values-xxx/strings.xml中,按照对应的key添加相应的value
iOS
SDK自带中/英文配置,客户可新增在EOLocalResources.bundle/BuiltInResource/Strings目录下新增语言配置。
文件命名规则:EffectOne-{Language}.strings
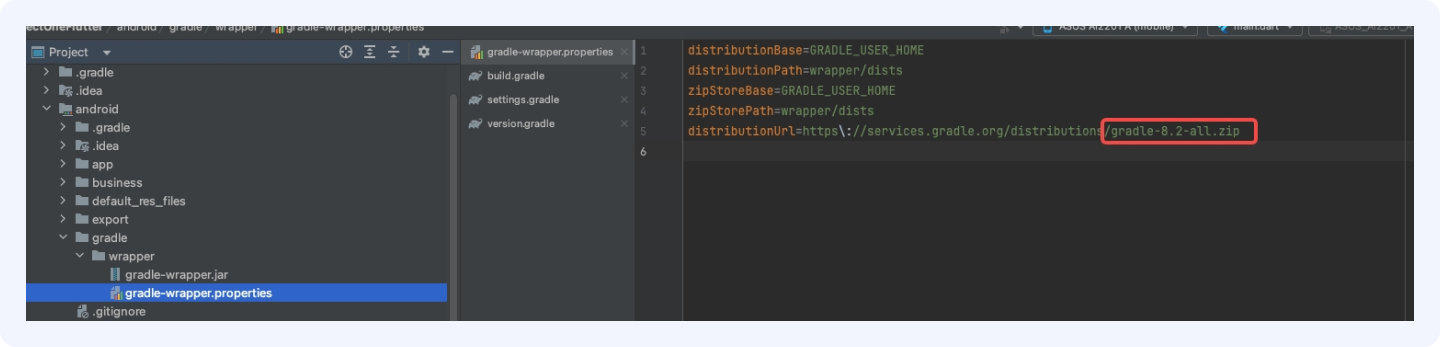
参考Gradle官方兼容性文档:https://gradle.github.net.cn/userguide/compatibility.html#compatibility
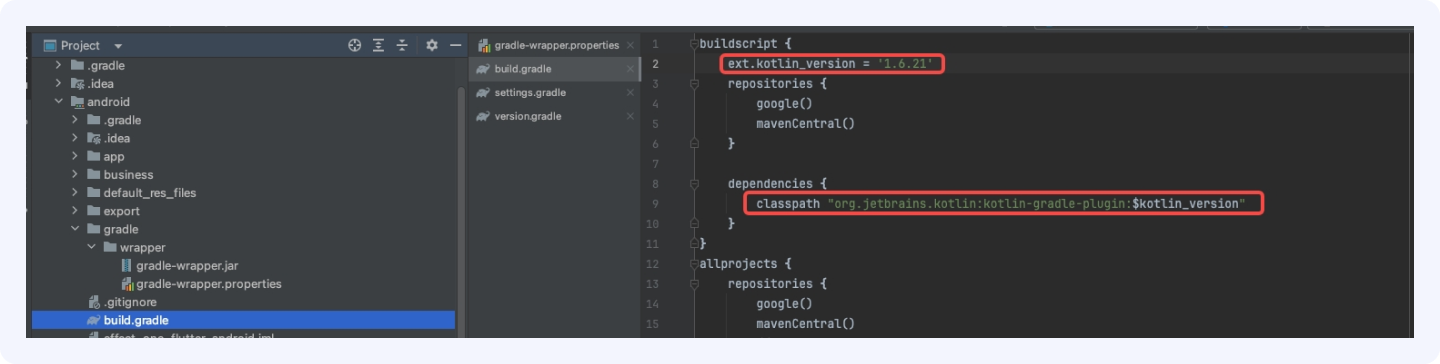
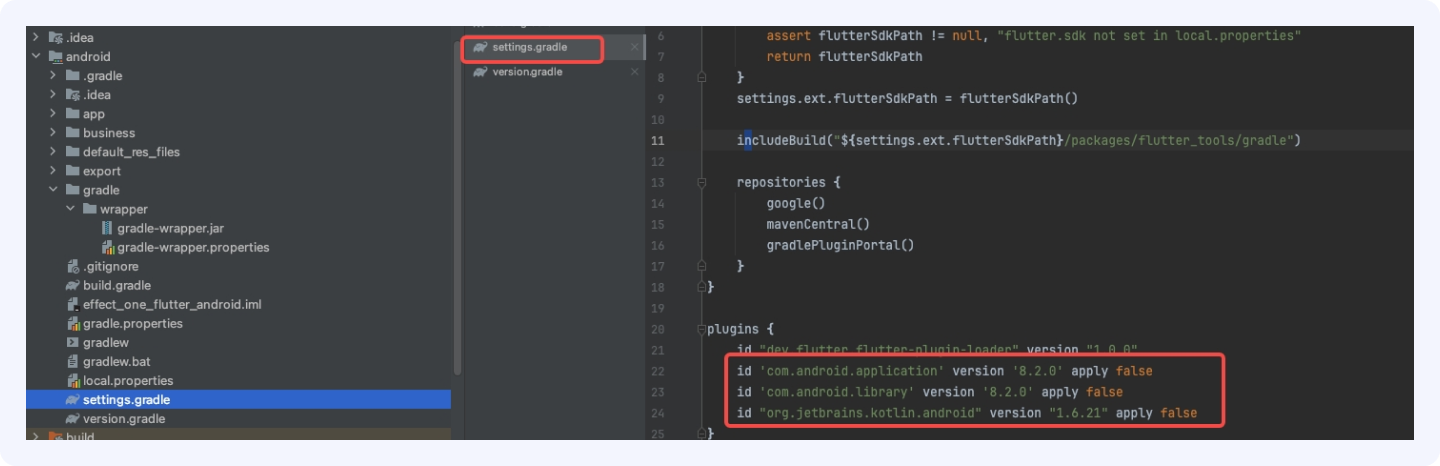
参考Android 官方AGP兼容性文档:https://developer.android.com/build/releases/past-releases/agp-8-0-0-release-notes?hl=zh-cn



我们对OkHttp没有版本强制要求,客户可以根据需要,设置自己的版本号
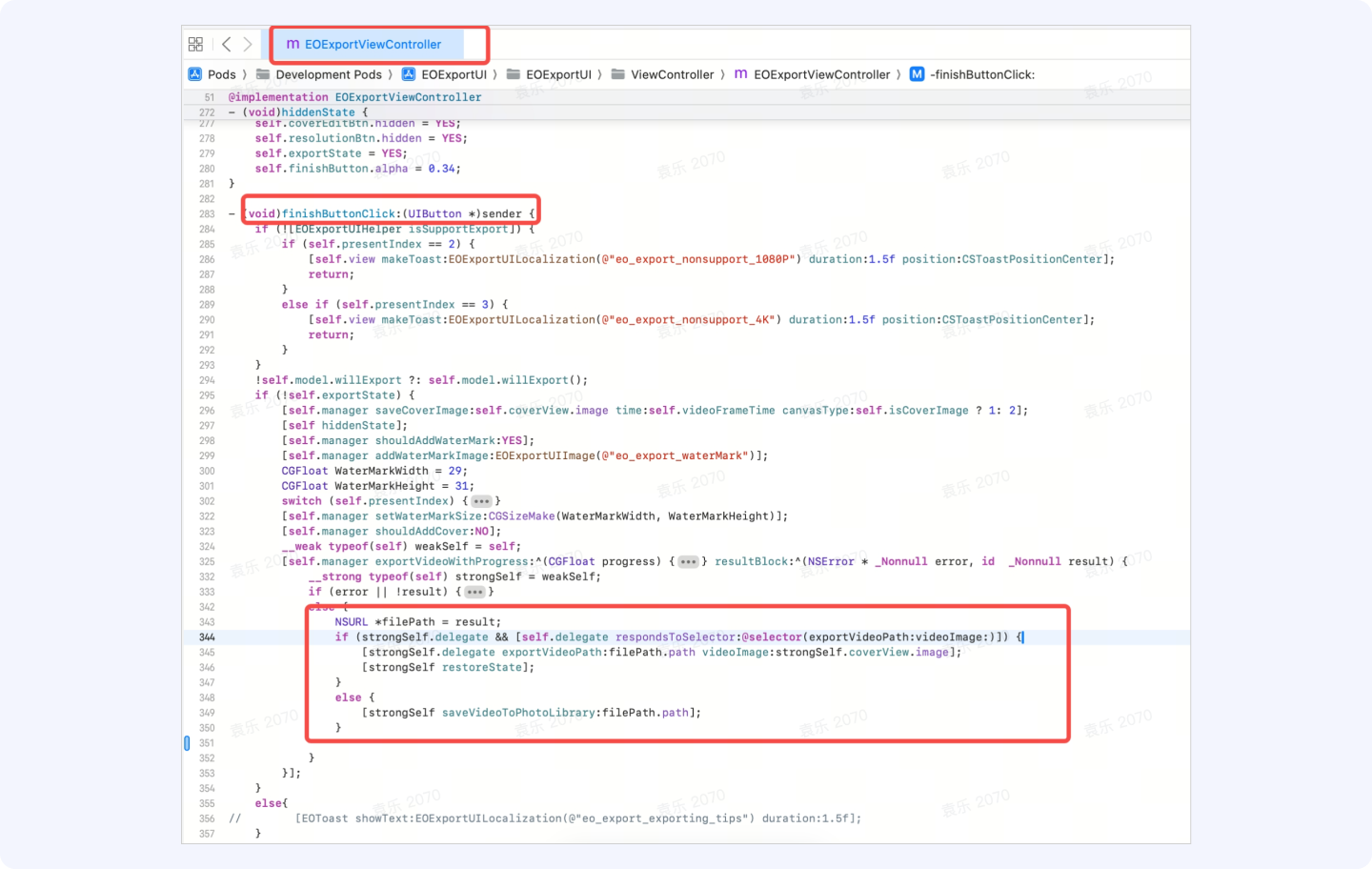
iOS

在block中调用如下方法:
-(void)dismissToRootViewController { UIViewController *vc = self; while (vc.presentingViewController) { vc = vc.presentingViewController; } [vc dismissViewControllerAnimated:YES completion:nil]; }
Android
在导出时,通过设置listener来实现
eoExportManager.exportVideo(outputPath, outputSetting, exportListener = ActivityResultExportListener())
class ActivityResultExportListener(eoRootUIViewModel: EffectOneExportRootUIViewModel) : EOExportListener(eoRootUIViewModel) { companion object { const val RESULT_EXPORT_PATH = 10004 const val KEY_OUTPUT_PATH = "KEY_OUTPUT_PATH" } override fun onDone(outputPath: String) { LogKit.d(TAG, "onCompileDone() outputPath $outputPath") EffectOneSdk.activityManager.finishActivities(null, RESULT_EXPORT_PATH, Intent().apply { putExtra(KEY_OUTPUT_PATH, outputPath) }) } }
在启动页,通过onActivityResult来接受回调
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) if (resultCode == ActivityResultExportListener.RESULT_EXPORT_PATH) { LogKit.d("EffectOneMainActivity", "requestCode:$requestCode, " + "result:$resultCode, " + "data:${data?.getStringExtra(ActivityResultExportListener.KEY_OUTPUT_PATH)}") } }
iOS
/// 1. 定义一个日志类,实现EOSDKLogProtocol class CustomLogger: NSObject, EOSDKLogProtocol { func logMsg(_ msg: String, tag: String, type: EOSDKLogType, filename: UnsafePointer<CChar>, funcName: UnsafePointer<CChar>, line: Int32) { /// 3. 按需进行打印或写入文件。只将EOSDKLogTypeInfo级别以上的日志写入文件 print("test logger \(msg)"); } } /// 2. 将该日志类实例设置给SDK EOSDKLogManager.shared().injectLogger(CustomLogger())
Android
EffectOneSdk.logger = DebugLogger() //注册默认的logger打印方式,这里可以替换成接入方自己的Logger // 继承AbsLogger abstract class AbsLogger : LogKitProtocol { private var prio = LogPriority.DEBUG private val blockTagSet: Set<String> = emptySet() protected abstract fun log(priority: LogPriority, tag: String?, message: String, t: Throwable?) override fun changeLogPriority(priority: LogPriority) { prio = priority } override fun v(tag: String?, message: String) { prepareLog(LogPriority.VERBOSE, tag, t = null, message) } override fun d(tag: String?, message: String) { prepareLog(LogPriority.DEBUG, tag, t = null, message) } override fun i(tag: String?, message: String) { prepareLog(LogPriority.INFO, tag, t = null, message) } override fun w(tag: String?, message: String) { prepareLog(LogPriority.WARN, tag, t = null, message) } override fun e(tag: String?, message: String?, t: Throwable?) { prepareLog(LogPriority.ERROR, tag, t = t, message) } override fun json(priority: LogPriority, tag: String?, msg: String) { prepareLog(priority, tag, t = null, msg) } /** Return whether a message at `priority` or `tag` should be logged. */ protected open fun isLoggable(tag: String?, priority: LogPriority): Boolean { if (priority < prio) return false return !(!TextUtils.isEmpty(tag) && blockTagSet.contains(tag)) } private fun prepareLog(priority: LogPriority, tag: String?, t: Throwable?, msg: String?) { // Consume tag even when message is not loggable so that next message is correctly tagged. if (!isLoggable(tag, priority)) { return } var message = msg if (message.isNullOrEmpty()) { if (t == null) { return } message = getStackTraceString(t) } else { if (t != null) { message += "\n" + getStackTraceString(t) } } log(priority, tag, message, t) } private fun getStackTraceString(t: Throwable): String { // Don't replace this with Log.getStackTraceString() - it hides // UnknownHostException, which is not what we want. val sw = StringWriter(256) val pw = PrintWriter(sw, false) t.printStackTrace(pw) pw.flush() return sw.toString() } }
请参考下面文档内容进行设置 隐藏人脸特效及美颜功能
Android
工程问题排查
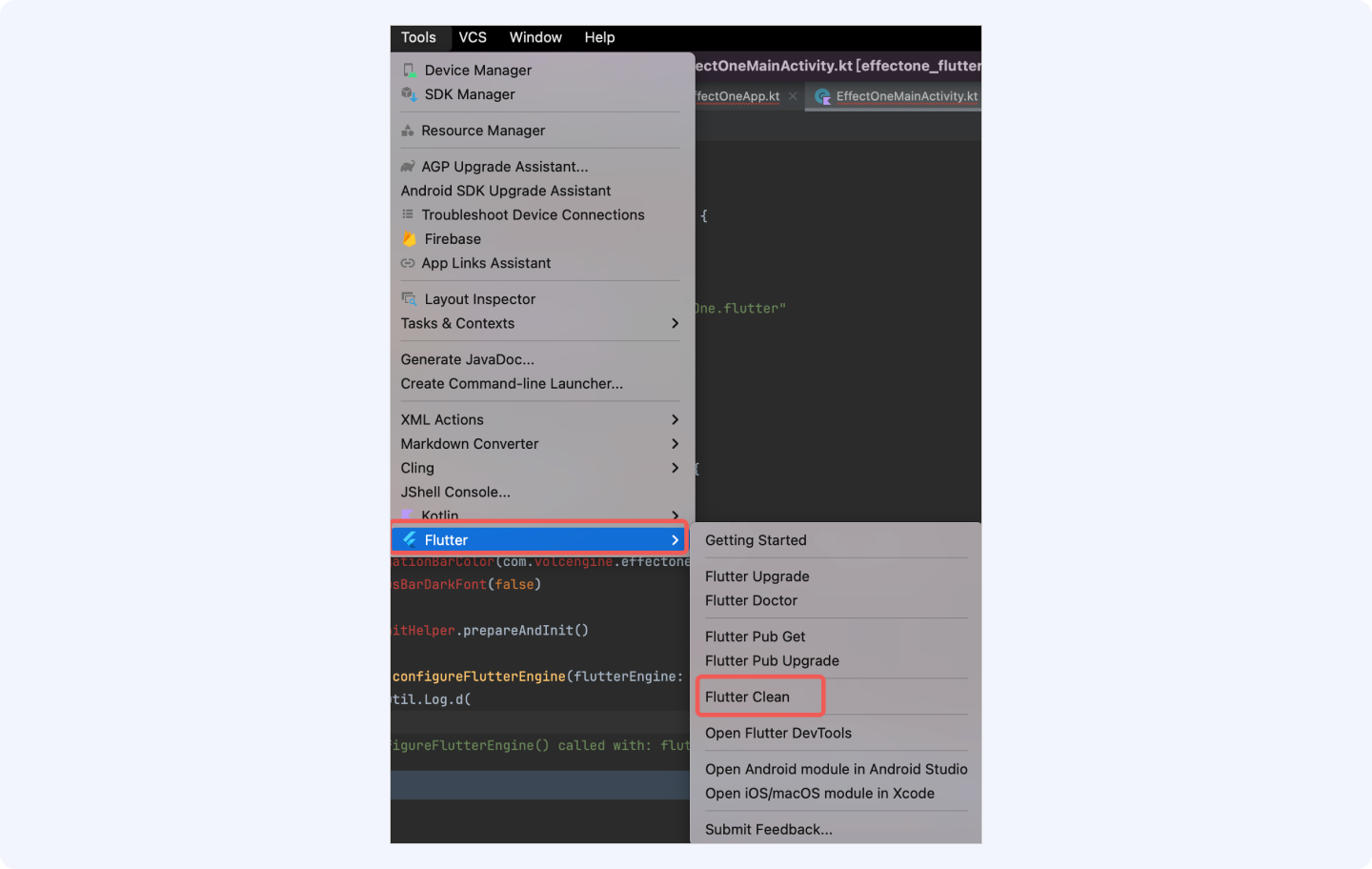
Flutter
切换平台调试时,建议执行 flutter clean 清理环境,避免异常问题。
比如说,先用 Android 调试后,执行 flutter clean 后,再使用 设备进行调试。
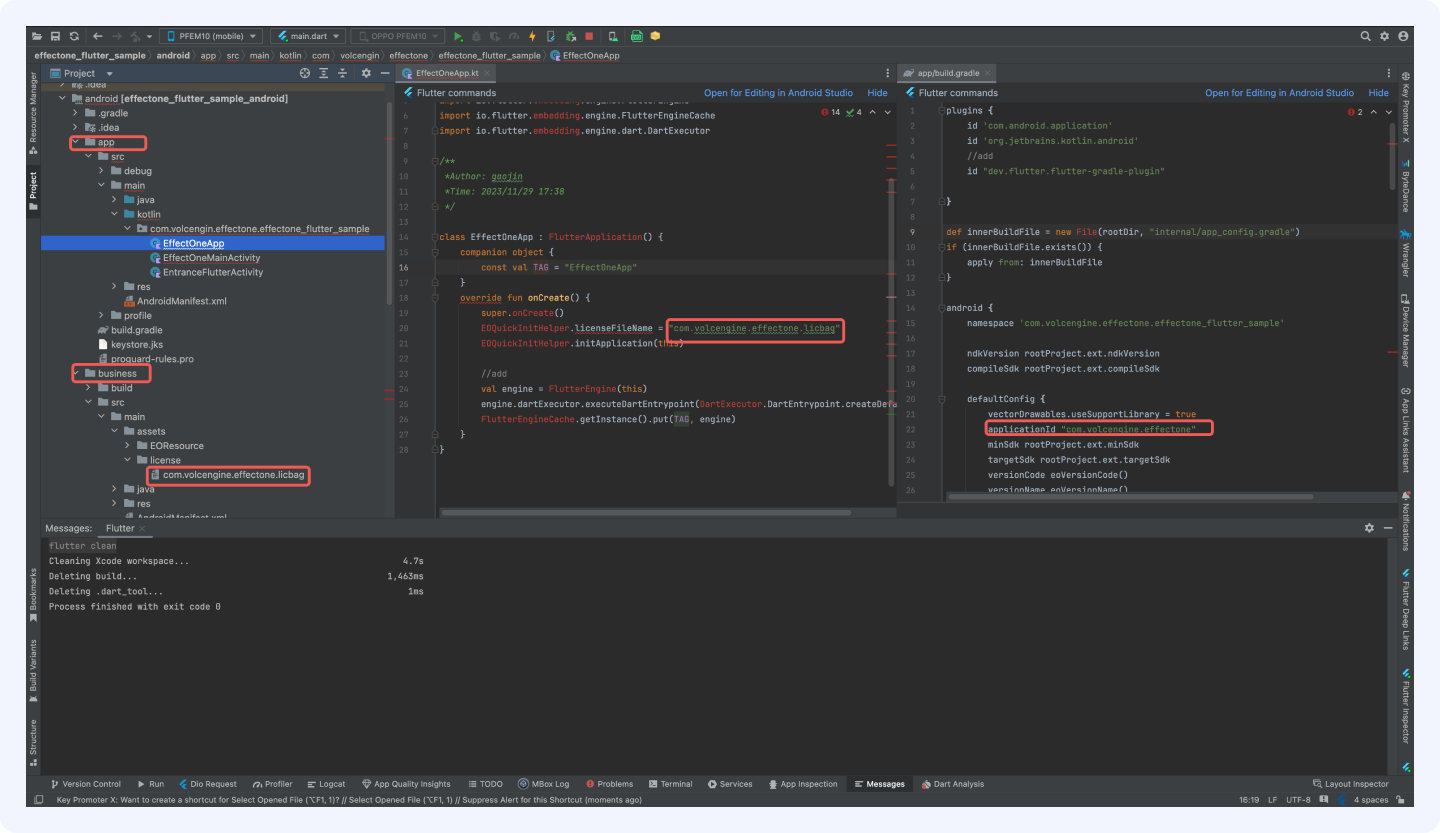
Android
启动后提示鉴权无效
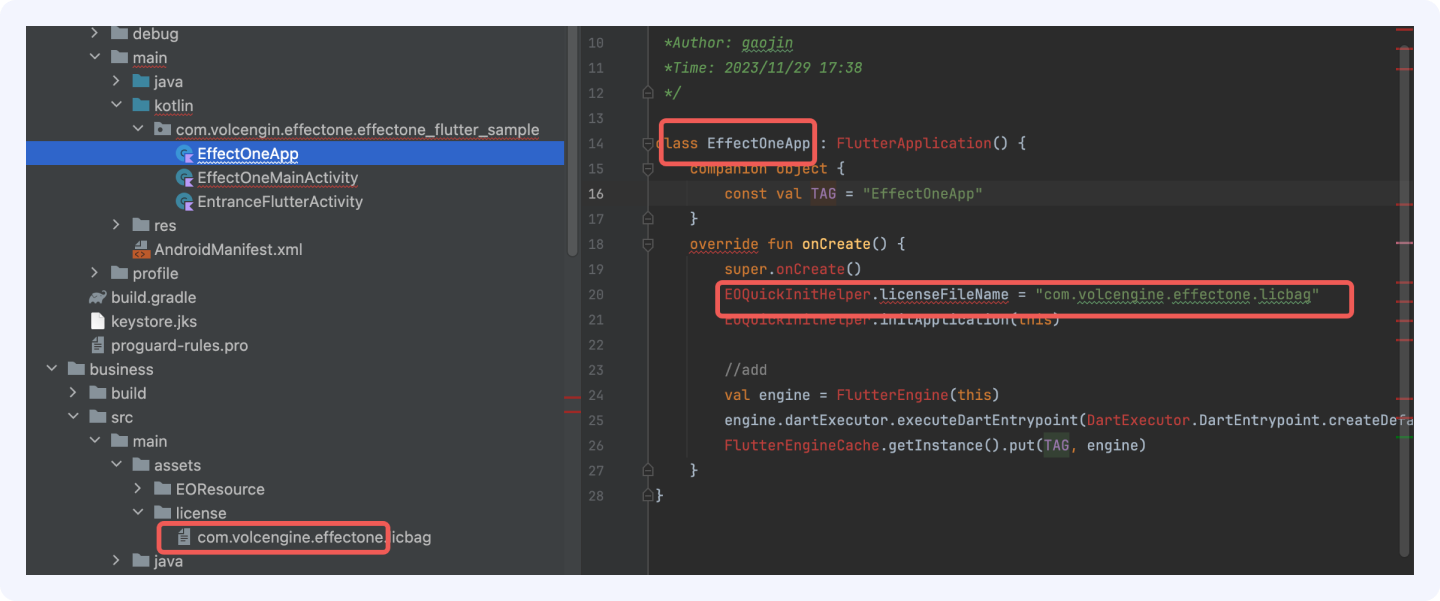
- 排查鉴权文件和applicationId是否匹配一致

- CKApplication配置文件中的授权文件名称是否正确

使用道具无效果情况.
优先检查鉴权文件情况(问题1)
检查导入的剪辑素材和拍摄素材是否和鉴权以及applicationId匹配一致
以上都无问题的情况下, 提供一个控制台的打印日志
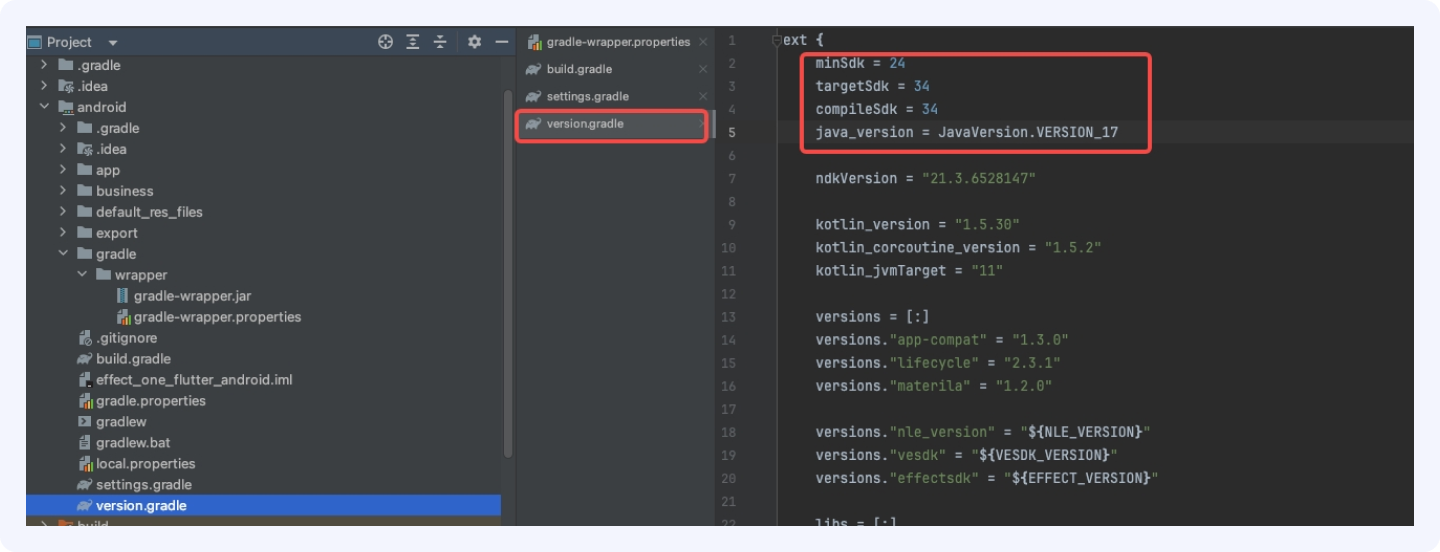
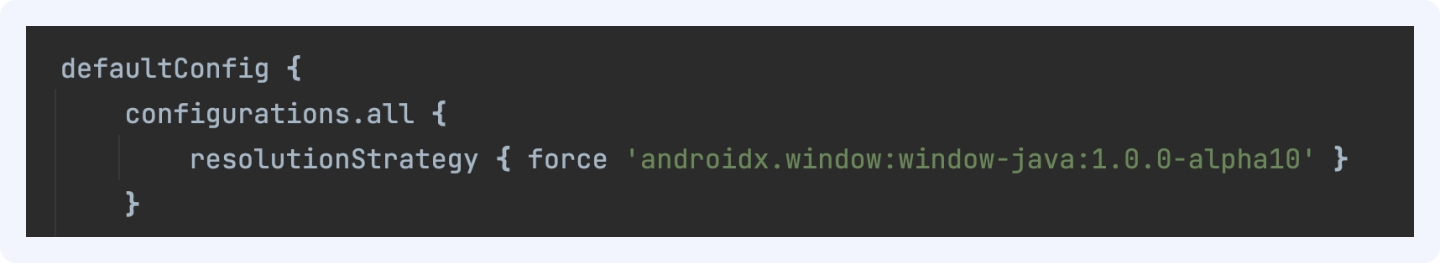
添加到您的应用程序的默认配置中,以强制解决将应用程序的 Target 和 Compile SDK 版本设置为 30 的冲突

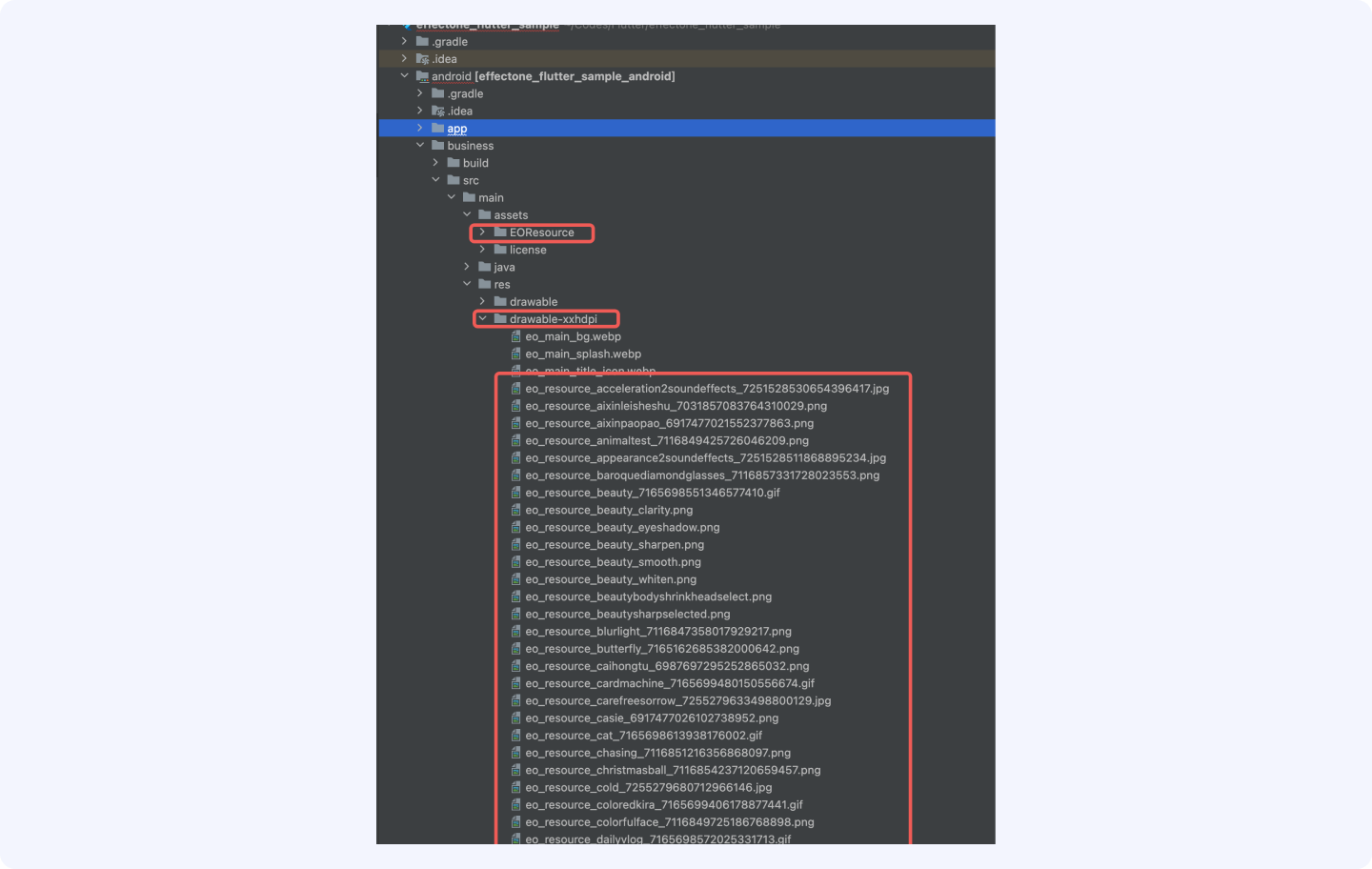
替换素材:
把素材放到以下目录中即可:
因为SDK在架构上是一个多层架构,依赖了非常多的组件,例如渲染组件、鉴权组件、算法组件等,每个组件都是具体功能的重要组成部分,其中渲染组件是无法实现模拟器运行,因此我们只能支持在模拟器上编译通过,无法保证功能运行与真机一致。如果您想在模拟器上调试自己的UI,遇到任何问题可以联系我们。
iOS
Android
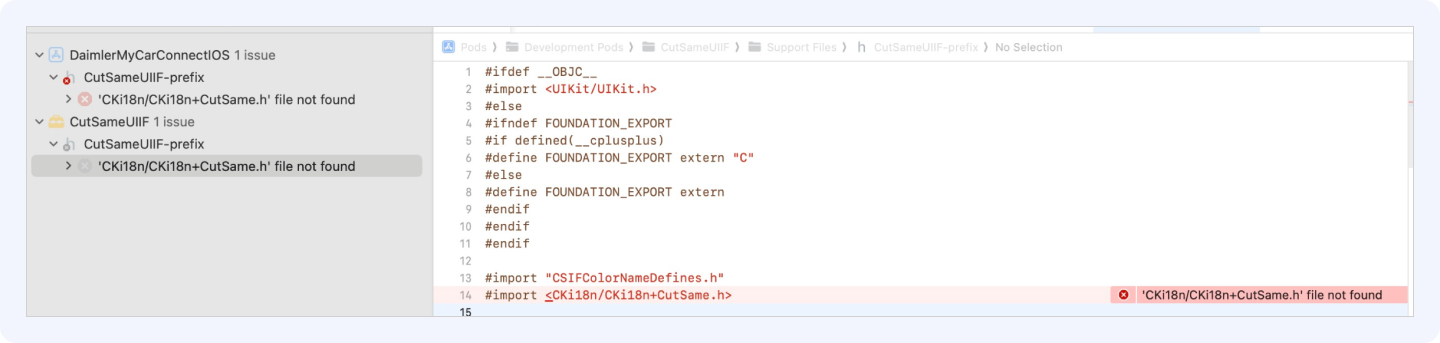
报错:
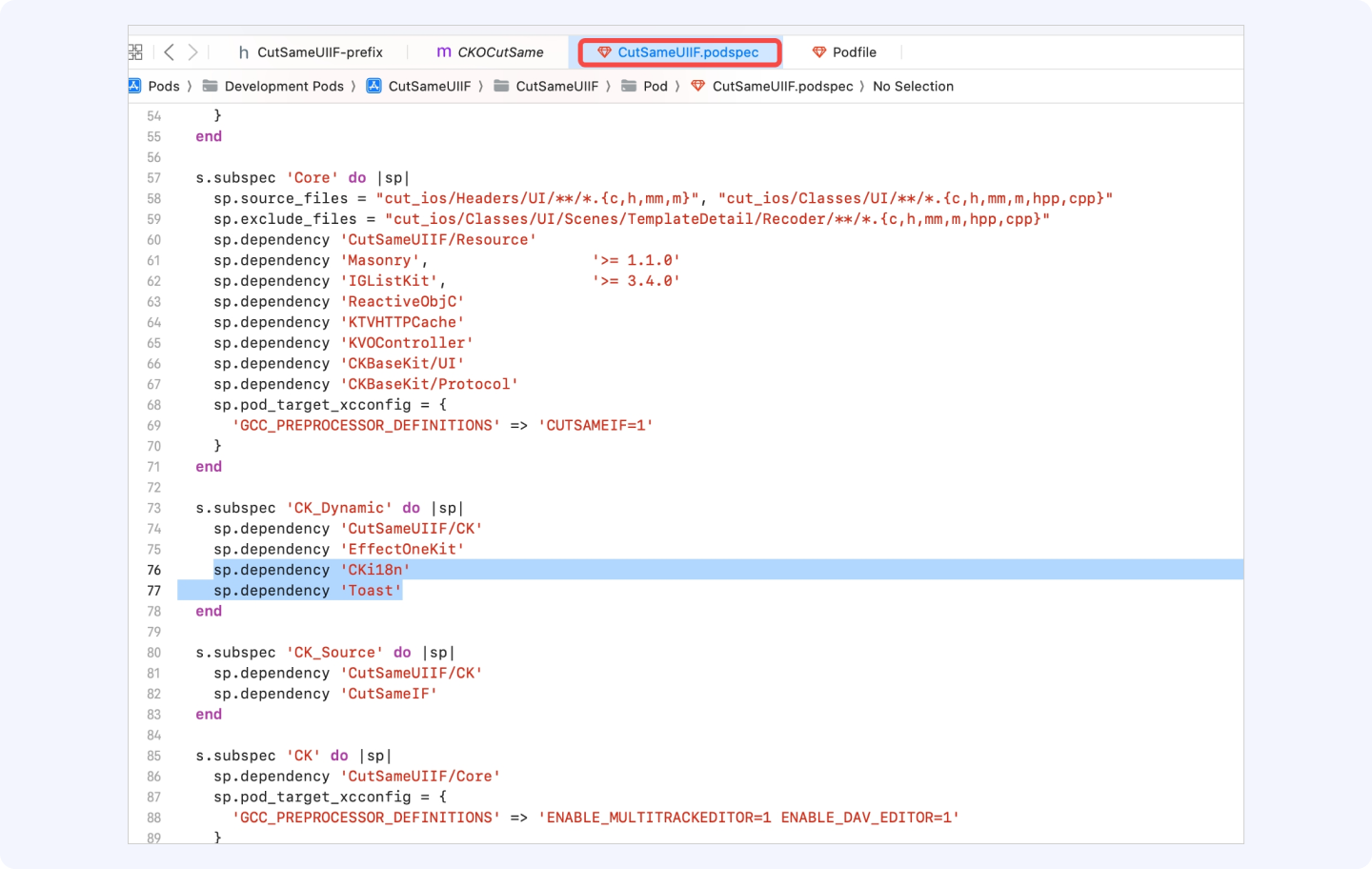
解决方案:在podfile中如果使用use_frameworks!,需要在如下截图中添加:sp.dependency 'CKi18n" 和 sp.dependency 'Toast'
Android
iOS
在项目的gradle.properties文件中添加android.enableR8.fullMode=false