1.1 安装SDK
使用npm方式安装
npm install @datarangers/sdk-quick
2.1 获取appid
在开始集成前,首先需要在集团中拥有一个应用,进行SDK集成前,您需要获取对应应用的appid信息。
- SaaS-云原生场景下,您可以在「项目中心」->「项目管理」->「项目详情」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见项目管理。
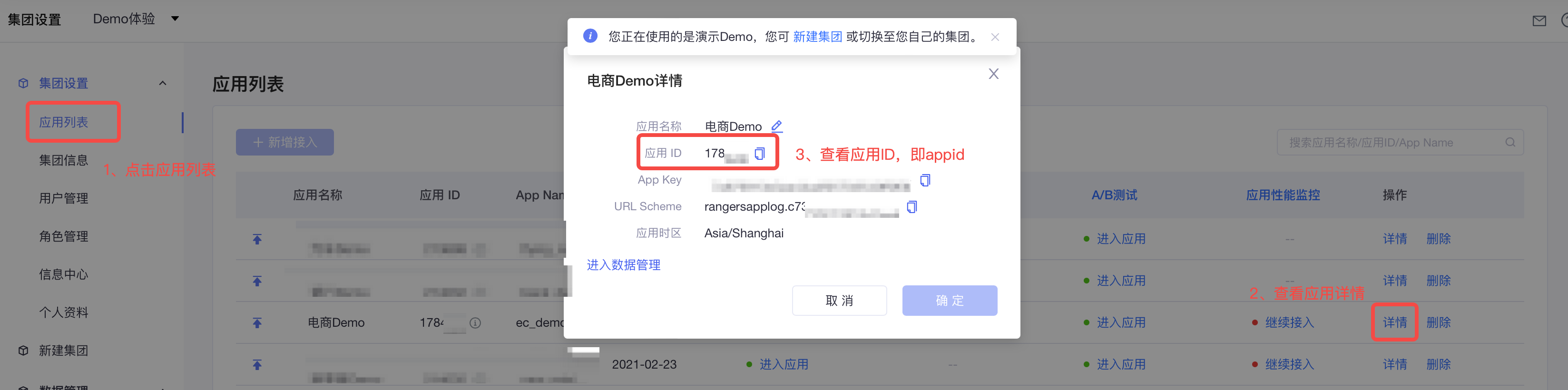
- SaaS-非云原生场景下,您可以在「应用列表」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见应用列表。

2.2 初始化SDK示例
2.2.1 SaaS业务
// 在入口页面初始化SDK // app.ux <script> import $$Rangers from '@datarangers/sdk-quick'; export default { plugins: [ $$Rangers, ], sdk: $$Rangers, onCreate() { $$Rangers.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 auto_report: true, // 开启后会上报一些预定义事件,如app_launch、app_terminate等 }); $$Rangers.config({ app_name: 'xyz快应用', // 一些预定义属性,可以通过config进行设置 app_version: '1.1.1', }); $$Rangers.send(); }, // ... } </script> // 其他页面上报事件,如: // index.ux export default { onShow() { this.$app.$def.sdk.event('bind_view_tap', { 'title': 'chart', }); } };
2.2.2 私有化业务
私有化业务需要明确设置数据上报域名,如您不清楚此域名,请联系您的项目经理或客户成功经理。
// 在入口页面初始化SDK // app.ux <script> import $$Rangers from '@datarangers/sdk-quick'; export default { plugins: [ $$Rangers, ], sdk: $$Rangers, onCreate() { $$Rangers.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 channel_domain: "{{DOMAIN}}", // 设置私有化部署数据上送域名,如您不清楚此地址,请联系您的项目经理或客户成功经理 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 auto_report: true, // 开启后会上报一些预定义事件,如app_launch、app_terminate等 }); $$Rangers.config({ app_name: 'xyz快应用', // 一些预定义属性,可以通过config进行设置 app_version: '1.1.1', }); $$Rangers.send(); }, // ... } </script> // 其他页面上报事件,如: // index.ux export default { onShow() { this.$app.$def.sdk.event('bind_view_tap', { 'title': 'chart', }); } };
2.2.3 SaaS云原生版本业务
// 在入口页面初始化SDK // app.ux <script> import $$Rangers from '@datarangers/sdk-quick'; export default { plugins: [ $$Rangers, ], sdk: $$Rangers, onCreate() { $$Rangers.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 channel_domain: "https://gator.volces.com", // 设置数据上送域名 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 auto_report: true, // 开启后会上报一些预定义事件,如app_launch、app_terminate等 }); $$Rangers.config({ app_name: 'xyz快应用', // 一些预定义属性,可以通过config进行设置 app_version: '1.1.1', }); $$Rangers.send(); }, // ... } </script> // 其他页面上报事件,如: // index.ux export default { onShow() { this.$app.$def.sdk.event('bind_view_tap', { 'title': 'chart', }); } };
3.1 init
支持的初始化参数
字段 | 字段值 | 字段说明 | |
|---|---|---|---|
基础 | app_id | number | 业务产品的唯一标识 |
log | boolean | 设置true后,控制台会打印调试信息 | |
channel | 枚举值: | 上报通道,对应内置的上报域名和ab实验域名,每个应用只能设置唯一一个channel,请根据产品的具体情况,设置合适的channel | |
channel_domain | string | 可以自定义上报域名,会覆盖channel设置,通常私有化环境下使用 | |
自动上报 | auto_report | boolean | 设置true后,会自动上报预定义事件,如app_launch、app_terminate等事件 |
ab实验 | enable_ab_test | boolean | 设置true后,会开启ab实验功能,包括使用getVar、getAllVars等api |
ab_channel_domain | string | 可以自定义ab实验域名,会覆盖channel设置,通常私有化环境下使用 | |
clear_ab_cache_on_user_change | boolean | 默认切换用户重新获取A/B配置信息,如果要关闭则把clear_ab_cache_on_user_change配置项置为false | |
缓冲 | enable_buffer | boolean | 设置true后,将开启缓冲 |
buffer_interval | number | 缓冲的间隔时间,单位是毫秒,默认值 5000,含义是到达间隔时间后会上报缓冲区的所有事件 | |
buffer_number | number | 缓冲的最大数量,默认值 5,含义是缓冲数量达到该值后会立即上报缓冲区的所有事件 | |
缓存 | enable_cache | boolean | 开启后,请求失败的事件会存到storage中,并在用户下一次再进小程序时补充上报 |
其他 | enable_profile | boolean | 设置true后,可以使用profile相关api |
示例
// 参数:InitParams // 返回值:void $$Rangers.init({ app_id: 0000, log: true, auto_report: true, enable_ab_test: true, clear_ab_cache_on_user_change: true, // ... });
3.2 config
config方法可以调用多次,后面设置会覆盖之前相同的属性字段
字段 | 类型 | 说明 | 示例 | |
|---|---|---|---|---|
用户 | user_unique_id | string | 使用业务自身的用户id来设置user_unique_id | $$Rangers.config({ |
自定义 | 自定义属性 | string/number | 当属性是公共属性字段时,属性将有明确的位置,放在header下 | $$Rangers.config({ |
示例
// 参数:ConfigParams // 返回值:void $$Rangers.config({ city: '南京', custom_name: 'vikings', // ... });
3.3 send
当初始化设置完毕之后,必须调用send方法,sdk才真正初始化完毕,之前不会有数据上报。
示例
// 参数:无 // 返回值:void $$Rangers.send();
3.4 event
进行事件上报。
事件命名规范:
- 事件命名仅支持字母、数字和下划线,不要使用app_launch、app_terminate等SDK内部自动上报事件名
- 建议事件名和属性统一使用小写
- 事件属性值仅接受number与string类型
- 不要在事件属性中再嵌套object,即属性值不接受object类型
- 如果想要表达事件属性值空的含义,建议用“be_null”,不建议使用""或" "
示例
// 参数:name: string, params: object // 返回值:void $$Rangers.event('start_event', { start_time: 1630986183813, path: '...' });
3.5 获取相关信息API
3.5.1 getToken
获取SDK的相关id,包含web_id、user_unique_id、ssid等
getToken(callback: (value: Record<string, string | number>) => void): void
getToken(): Promise<Record<string, string | number>>
示例
// 方式1 // 参数:(value: Record<string, string | number>) => void // 返回值:void $$Rangers.getToken((value) => { // value值大概如下: /* { web_id: '1234567', user_unique_id: 'abcdefg', ssid: 'xxx-yyy-zzz', // ... } */ }); // 方式2 // 参数:无 // 返回值:Promise<Record<string, string | number>> $$Rangers.getToken().then((value) => { // value值大概如下: /* { web_id: '1234567', user_unique_id: 'abcdefg', ssid: 'xxx-yyy-zzz', // ... } */ });
3.5.2 getConfig
获取已设置的公共属性,包含SDK自动获取的属性等
getConfig(key?: string): Record<string, any>
示例
// 参数:string 可选 // 返回值:Record<string, any> const allConfig = $$Rangers.getConfig(); // allConfig值大概如下 /* { device_brand: 'xxx', device_model: 'yyy', // ... city: 'nanjing', custom: { current_name: 'mini', // ... } } */ const deviceBrand = $$Rangers.getConfig('device_brand'); // deviceBrand可能有值,也可能为undefined
3.6 AB实验API
需要开启enable_ab_test后,下面几个ab相关的方法才有效
3.6.1 getAllVars
获取ab实验所有配置信息
getAllVars(callback: (value: any) => void): void
getAllVars(): Promise
示例
// 方式1 // 参数:(value: any) => void // 返回值:void $$Rangers.getAllVars((value) => { // value值大概如下: /* { aa: { val: 'aa-value', vid: '11' }, test_before_6d: { val: 'test_before_6d-value', vid: '22' }, bb: { val: 'bb-value', vid: '33' }, } */ }); // 方式2 // 参数:无 // 返回值:Promise<any> $$Rangers.getAllVars().then((value) => { // value值大概如下: /* { aa: { val: 'aa-value', vid: '11' }, test_before_6d: { val: 'test_before_6d-value', vid: '22' }, bb: { val: 'bb-value', vid: '33' }, } */ });
3.6.2 getVar
获取ab实验配置中的实验对应的值
getVar(name: string, defaultValue: any, callback: (value: any) => void): void
getVar(name: string, defaultValue: any): Promise
示例
// 方式1 // 参数:string, any, (value: any) => void // 返回值:void $$Rangers.getVar('color', 'red', (value) => { // 当配置中存在color实验,value值为配置中的color对应的值,否则值为red }); // 方式2 // 参数:string, any // 返回值:Promise<any> $$Rangers.getVar('color', 'red').then((value) => { // 当配置中存在color实验,value值为配置中的color对应的值,否则值为red });
3.7 Profile相关API
用户属性设置,需要开启enable_profile后,下面几个profile相关的方法才有效
3.7.1 profileSet
将属性字段用新的值覆盖,一次可以设置一个或多个属性,支持数组类型属性值
profileSet(params: Record<string, string | number | Array>): void
示例
// 参数:Record<string, string | number | Array<string>> // 返回值:void $$Rangers.profileSet({ trade: '篮球', interests: ['篮球', '跑步', '摄影'], });
3.7.2 profileSetOnce
按属性字段,只设置一次,如果已经有值,则不再更新
profileSetOnce(params: Record<string, string | number | Array>): void
示例
// 参数:Record<string, string | number | Array<string>> // 返回值:void $$Rangers.profileSetOnce({ trade: '篮球', });
3.7.3 profileUnset
删除某个属性的值
profileUnset(key: string): void
示例
// 参数:string // 返回值:void $$Rangers.profileUnset('trade');
3.7.4 profileIncrement
将数值型属性增加指定的值,可以为负数
profileIncrement(params: Record<string, number>): void
示例
// 参数:Record<string, number> // 返回值:void $$Rangers.profileIncrement({ age: 10, money: -10000, });
3.7.5 profileAppend
当属性不存在时候,创建属性,并set,如果是数组类型属性的,会把值追加进数组
profileAppend(params: Record<string, string | number | Array>): void
示例
// 参数:Record<string, string | number | Array<string>> // 返回值:void $$Rangers.profileAppend({ trade: '篮球', interests: ['钓鱼'], });
4.1 华为快应用
华为快应用不支持“框架前端插件”能力(具体内容可以看“这篇文档”中的框架前端插件部分),即在app.ux中使用plugin设置无效。
如果想采集预置事件,需要如下使用方式:
- DataFinder SDK版本要求2.3.0+
- 并且在快应用中监听应用展示,快应用的manifest.json中minPlatformVersion配置需要为1065及以上才会触发
首先在app.ux入口文件中初始化SDK,并且使用SDK的实例方法mixinApp对导出对象进行包装。
<script> // app.ux import $$Rangers from '@datarangers/sdk-quick'; $$Rangers.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 auto_report: true, // 开启后会上报一些预定义事件,如app_launch、app_terminate等 }); $$Rangers.config({ app_name: 'xyz快应用', // 一些预定义属性,可以通过config进行设置 app_version: '1.1.1', }); $$Rangers.send(); export default $$Rangers.mixinApp({ sdk: $$Rangers, onCreate() { // ... }, // ... }); </script>
然后在页面中,需要对页面的导出对象进行包装下才能采集页面的访问和离开事件,包装处理如下:
<script> // xxx.ux export default getApp().$$Rangers.mixinPage({ // ... // ... // ... }); </script>
在页面中手动上报事件还是一样的处理方式
<script> // xxx.ux export default getApp().$$Rangers.mixinPage({ // ... onShow() { this.$app.$def.sdk.event('bind_view_tap', { 'title': 'chart', }); } }); </script>