火山引擎内容管理平台支持多来源的内容引入和分发,以充分满足客户的业务需求和应用场景。本文将介绍详情页的构建方案和规范,帮助客户更好的实现多来源及多端的详情页构建,进而提升用户交互体验。
部分客户在对接内容管理平台时,会通过内容引入接口将内容的基础信息+正文信息(content)+图片信息(groupimages)等信息同步到内容管理平台。部分客户在构建端上内容详情页时,提出期望通过接口获取同步到内容管理平台的内容的正文信息(content)+图片信息(groupimages)等数据,直接进行端上内容详情页的渲染。
说明
内容管理平台 不建议且不支持 客户侧直接通过接口获取内容数据进行前端内容详情页的构建。
因此,用管理平台上的统一富文本格式无法做到多端适配,强行在各端渲染,用户体验会比较差。
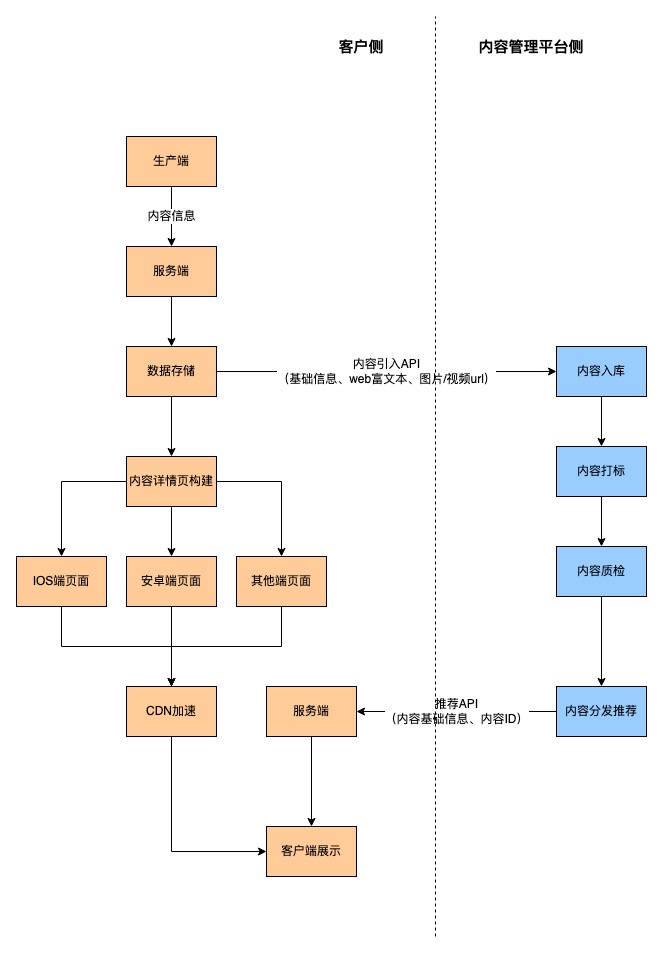
客户侧通过内容生产端获取内容后,可在自身服务器进行内容的存储,同时基于自身服务器的数据,针对不同的客户端,构建不同的内容详情页;当端上请求内容详情页时,直接吊起构建好的内容详情页,不需要实时获取数据,单独构建。
流程如下:

客户端实现多来源的内容正文排版样式统一
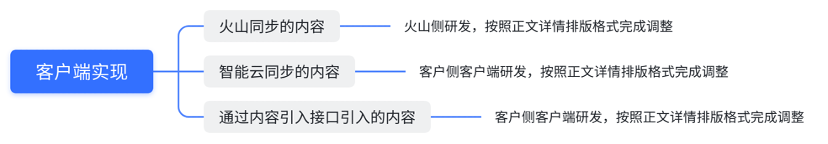
在详情页构建的时候,需要在客户侧客户端统一多来源的内容正文排版样式,包括:
火山同步的内容;
智创云同步的内容;
通过内容引入接口引入的内容。
规范
统一展现标准:行间距、字号、底色等。
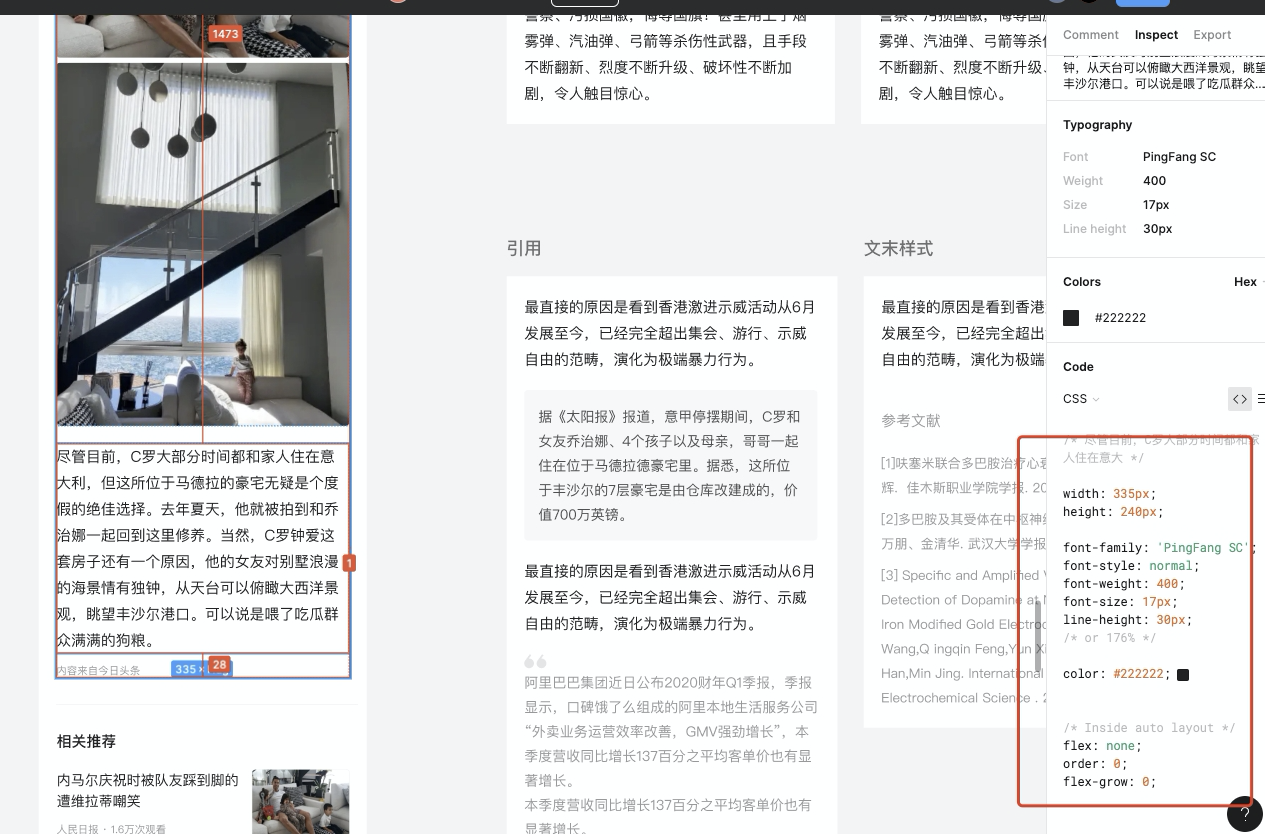
font-family: 'PingFang SC'; font-style: normal; font-weight: 400; font-size: 17px; line-height: 30px; /* or 176% */ color: #222222; /* Inside auto layout */ flex: none; order: 1; flex-grow: 0;
| 正文详情排版格式 | |
|---|---|
| 字体 | PingFang SC |
| 字体样式 | normal/正常 |
| 粗细 | 400 |
| 字体大小 | 17 px |
| 行高 | 30 px |
| 颜色 | #222222 |
| 正文详情页底色 | 白色 |
样例

客户端实现

客户端实现正文字号可选、可配
实现正文字号可选、可配的能力,以适配不同年龄段用户阅读等业务场景诉求。
客户端自行放大字体
一般情况下,客户端直接进行webview字体的强制缩放即可。
- 安卓端
可参考:https://developer.android.com/reference/android/webkit/WebSettings#setTextZoom(int)。
WebSettings settings = webView.getSettings(); settings.setTextZoom(100);
- IOS
使用css在body上添加-webkit-text-size-adjust属性控制。
webView.evaluateJavaScript("document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust= '100%'", completionHandler: nil)
(可选)局部细节调整
如若在字体放大后客户觉得需要调整局部放大权重以突出某些信息或者调整大字模式下的布局,可以由客户端通知h5字体放大的(比例),由h5进行局部调整。通知方法一般如下(以下比例1为原始,大于1为放大,小于1为缩小,如1.5为放大到1.5倍)。
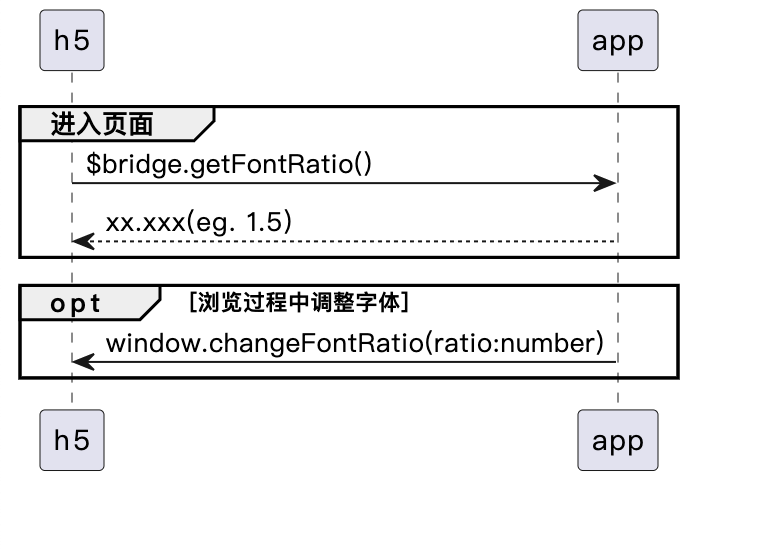
- 添加查询以及通知(通知可选,如果调整字体会重开app或重开页面则不需要)的bridge,告知h5此时字体大小。

/** * h5主动查询当前的字体大小 * @return {number} 当前字体缩放比例,1为原始大小,大于1放大,小于1缩小 */ $bridge.getFontRatio();
/** * 可选,客户端告知字体缩放,一般在用户切换字体时,且页面不退出或刷新 * @param {number} 缩放比例 */ window.changeFontRatio(fontRatio: number);
- 页面有ssr功能:http request header。
在页面开启了SSR的情况下,可使用该参数,避免字体或者布局的一些闪烁。在请求页面时,在页面请求的request header中携带volc-font-ratio=[缩放比例]作为参数传递的字段。如切换字体不重启页面需补充上一点的通知bridge。