导航
Web
最近更新时间:2025.03.24 10:50:54首次发布时间:2022.08.30 14:30:08
WTN 提供一个开源的示例工程:WTN 快速开始 Demo,本文介绍如何跑通 Demo。基于该项目你可以体验 WTN 的音视频效果,通过阅读源码了解使用 WTN 的最佳实践。
前提条件
- 操作系统具有图形化界面。
- 安装最新版本的 Chrome 浏览器,并设置为默认浏览器。
- 已全局安装 Node.js。
- 已全局安装 Yarn。
- 获取 WTN 工程文件。参考资源获取。
注:
- 安装 Node.js,参看 Node.js。
- 安装 Yarn,参看 Installation。
跑通 demo
步骤1:在 demo 中填写发布地址和订阅地址
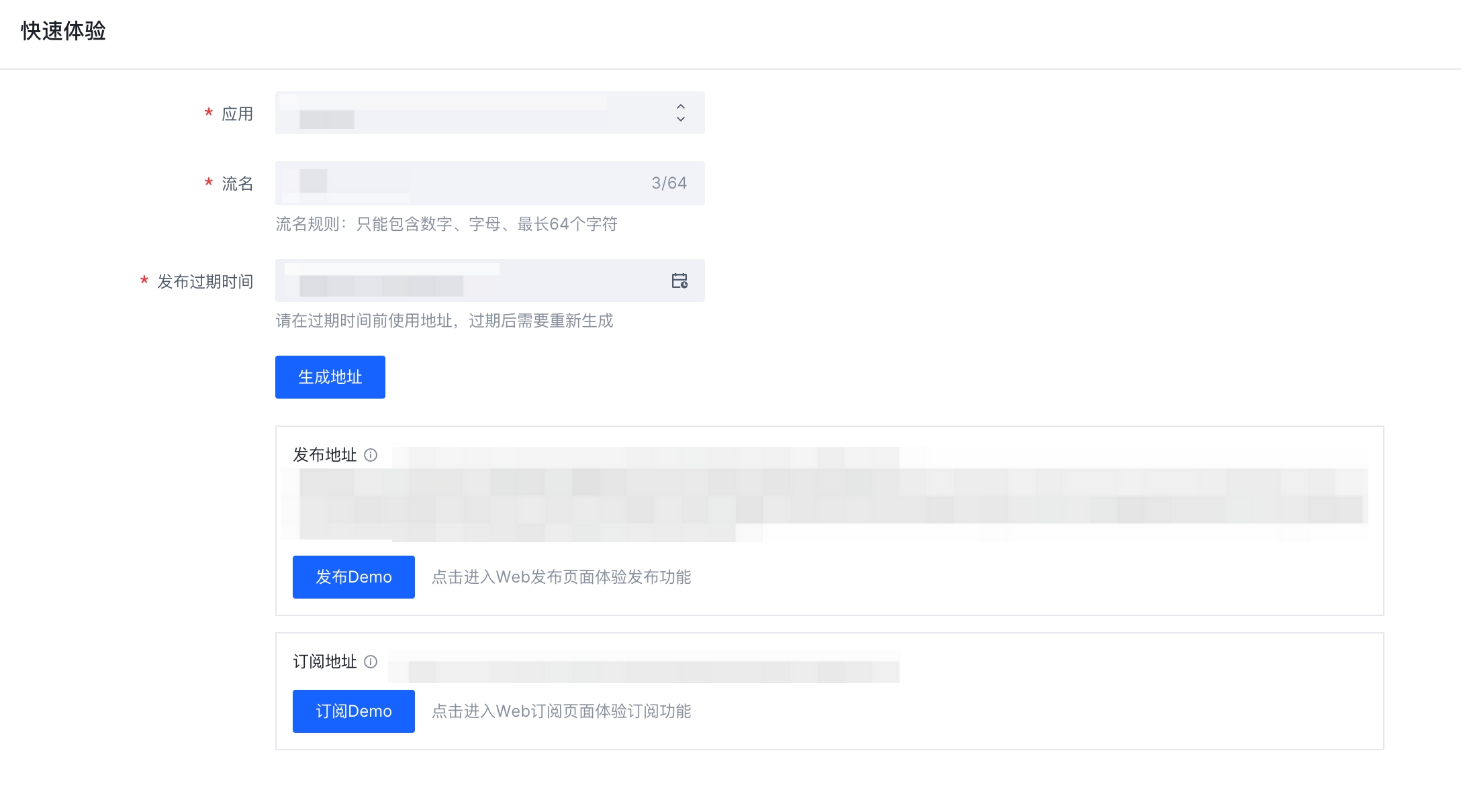
访问 WTN 控制台的快速体验页面,填入相关信息,并获得测试用的发布和订阅地址。

在配置文件中填写发布流和订阅流地址。
配置文件地址是:
./src/config.ts。在对应的位置填写发布流和订阅流地址:
订阅地址规则为:https://wtn.volcvideo.com/wtn/streaming/view?appid={Your_appid}&streamid={Your_streamid}&domian={Your_domain},例如https://wtn.volcvideo.com/wtn/streaming/view?appid=67908da&streamid=stream1&domain=wtn.volcvideo.comexport const pubUrl = 'YOUR_PUB_URL'; export const subUrl = 'YOUR_SUB_URL';
步骤2:编译运行
打开终端
进入 Demo 工程文件根目录
编译 Demo。运行
yarn,并等待安装完成。启动 Demo。运行
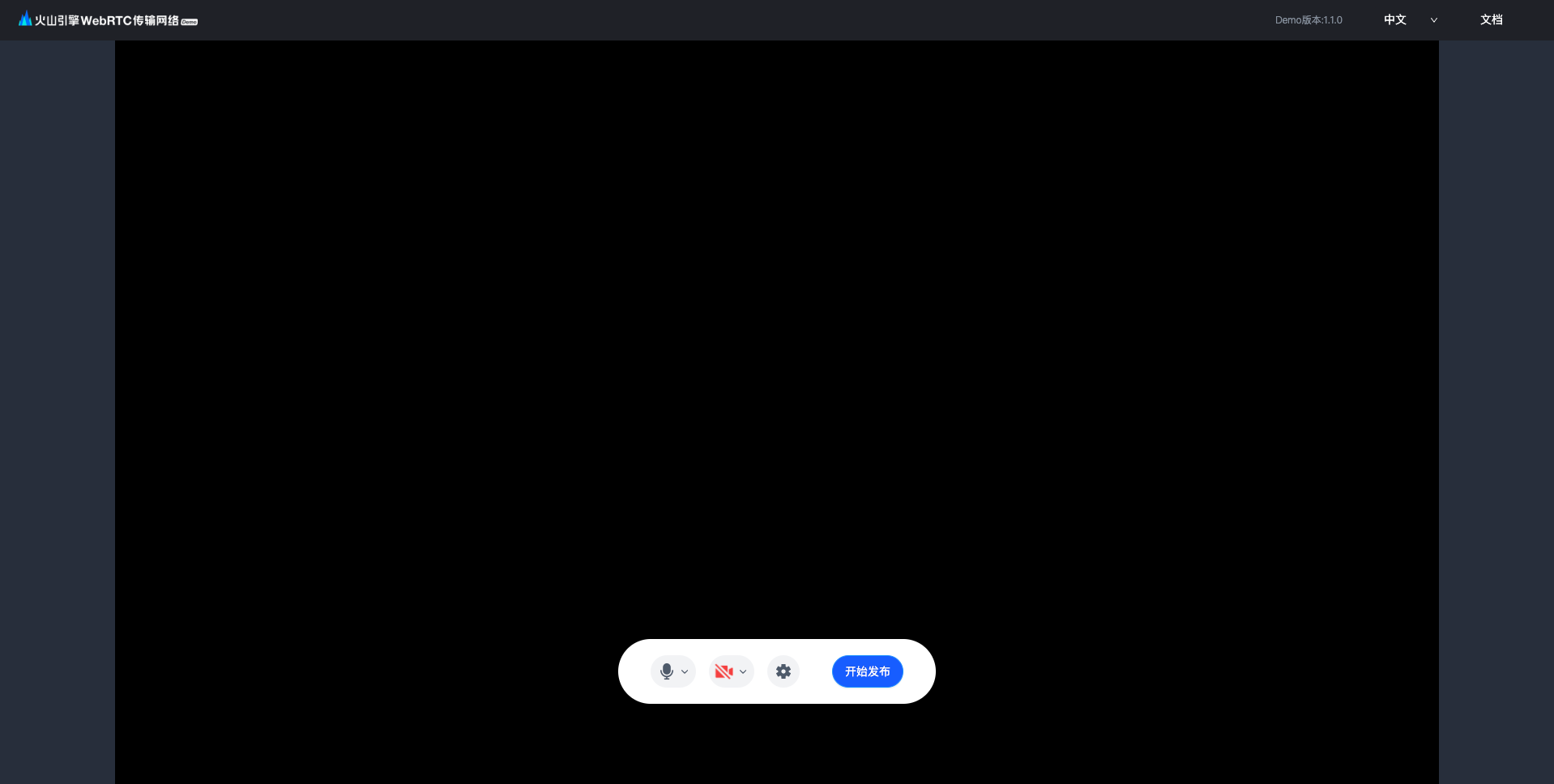
yarn dev。通过 Chrome 浏览器访问 local 地址。此时应用会通过浏览器展现如下的 GUI 页面:

在此页面上,你可以实现基础的采集发布和订阅渲染。