注意
目前小程序DevTools组件只支持微信、支付宝、字节、百度等小程序平台的原生环境使用(以及使用Taro框架生成的),暂不支持WePY等第三方框架使用。
通过小程序端 DevTools 工具,可以在开发阶段快速对埋点内容和格式进行检查,该工具提供了环境信息查看、初始化信息状态查看、事件日志查看等功能。
2.1 接入要求
已接入增长营销套件小程序SDK,支持的最小版本:2.0.0
支持微信小程序、字节小程序、支付宝小程序等平台
2.2 安装npm包
npm install @datarangers/sdk-mp-devtool
2.3 引入DevTools组件
首先在app.json或者是页面的json文件中配置好自定义组件
第三方框架例如 Taro 请参考第三方框架引入自定义组件的方法
// app.json 或 xxx.json // 其中的weapp根据目标平台的不同可以换成alipay、swan、tt "usingComponents": { "sdk-devtool": "@datarangers/sdk-mp-devtool/weapp/components/devtool" }
然后在需要展示devtool的页面文件中加入组件
// xxx.wxml <sdk-devtool></sdk-devtool>
接着将埋点SDK的实例挂载到App上
// app.js // 示例 import $$Rangers from '@datarangers/sdk-mp'; $$Rangers.init({ //... }); //... App({ $$sdk: $$Rangers, //... });
完成接入操作后,打开小程序应用即可使用下述功能。
3.1 埋点验证入口
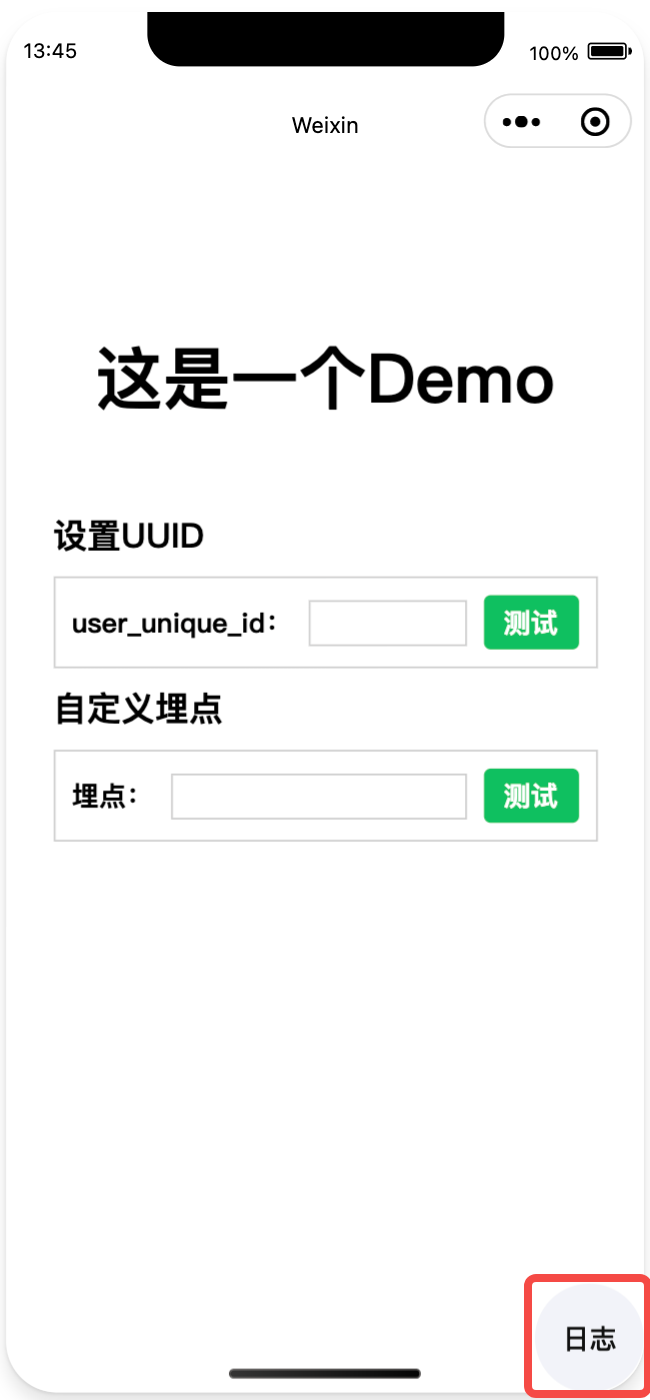
打开小程序后会看到一个悬浮的“日志”按钮,点击该按钮后会打开工具面板。

3.2 应用信息
打开工具面板后,显示3个tab标签,默认第1个显示的是应用信息。包含:基本信息、用户信息、环境信息、配置信息、A/B配置信息。
基本信息:应用(app_id)、CHANNEL、上报域名、SDK名称、SDK版本;
用户信息:UUID、WEB_ID;
环境信息:平台、基础库版本、系统;
配置信息:全埋点功能开启状态、用户属性功能开启状态;
A/B配置信息:A/B实验功能开启状态、A/B域名;


3.3 运行日志
切换到第2个标签显示的是埋点SDK的运行日志信息。长按每一条日志可以自动复制内容。

3.4 事件列表
切换到第3个标签显示的是SDK运行过程上报的事件列表,按时间顺序显示,点击每一条事件可以查看详情。长按可以自动复制事件上报请求的内容。


4.1 关闭内置埋点
DevTools组件本身会在部分场景下进行行为分析埋点,用于优化基础功能。关闭内置埋点的方法:
// xxx.js Page({ data: { // ... devToolSetting: { trackEnabled: false, } } }); // xxx.wxml <sdk-devtool props="{{devToolSetting}}"></sdk-devtool>
4.2 开启事件校验
需要主动设置校验接口域名以及相应的AK&SK(火山校验接口)。
- 火山接口:https://analytics.volcengineapi.com/
- 需要相应的AK&SK,可以跟相应的产品经理获取。
// xxx.js Page({ data: { // ... devToolSetting: { verifyDomain: '{{校验接口的域名}}', ak: '{{ak}}', // 如果是火山接口需要ak sk: '{{sk}}', // 如果是火山接口需要sk } } }); // xxx.wxml <sdk-devtool props="{{devToolSetting}}"></sdk-devtool>
开启校验后,事件列表会显示每个事件的校验信息,如下图显示:
