导航
小程序集成H5
最近更新时间:2024.07.09 17:06:26首次发布时间:2024.02.01 11:26:29
接入说明
在微信小程序、支付宝小程序环境中,接入身份认证H5增强版比较特殊,需要使用小程序web-view组件的方式来承载H5页面。
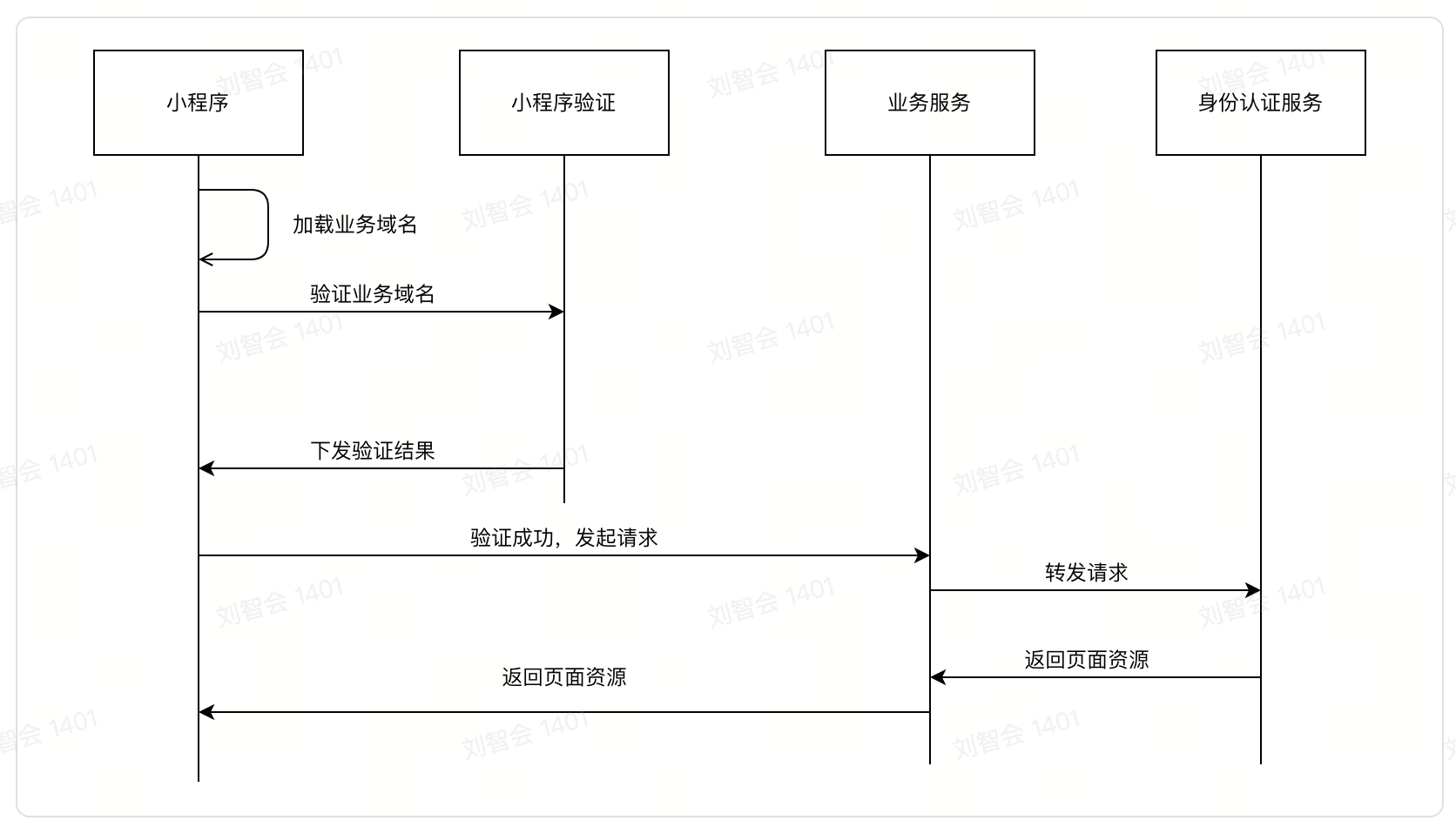
操作流程
主要有三个步骤:
- 配置业务域名
- 请求转发配置
- 小程序加载访问
1. 配置业务域名
由于小程序加载的H5页面有域名访问限制,因此需要参考官方的配置文档:
1.1 微信小程序业务域名配置:
登录小程序后台 -> 开发管理->开发设置->业务域名,点击新增,按照要求配置业务域名。
如果有任何问题可以查询相关的文档:微信小程序 web-view 组件 官方文档
1.2 支付宝小程序业务域名配置:
登录开放平台控制台 -> 小程序详情页 -> 开发设置 -> H5 域名配置,仅支持添加开发者可控制维护的域名。
如果有任何问题可以查询相关的文档:支付宝小程序 web-view 组件官方文档
2. 请求转发配置
由于小程序域名限制,无法直接使用身份认证服务提供的h5-v2.kych5.com域名,因此需要将该域名下的资源转发到可访问的业务域名。
方案一:通过Nginx转发服务
# 不包含路由前缀 location ^~/ { proxy_set_header Accept-Encoding ""; proxy_set_header Referer "https://h5-v2.kych5.com/"; proxy_pass https://h5-v2.kych5.com/; add_header Access-Control-Allow-Origin *; } # 包含路由前缀 例如 /prefix location ^~/prefix { proxy_set_header Accept-Encoding ""; proxy_set_header Referer "https://h5-v2.kych5.com/"; proxy_pass https://h5-v2.kych5.com/; add_header Access-Control-Allow-Origin *; add_header base-url "/prefix" # 包含路由前缀时,需添加base-url响应头 }
方案二:通过Nodejs转发服务
const express = require("express"); const https = require("https"); const http = require("http"); const fs = require("fs"); const request = require("request"); // 业务域名 const HOST = "xxx.com"; // 目标域名 const TargetHost = "h5-v2.kych5.com"; // 完整域名 const Target = `https://${TargetHost}`; // 读取SSL密钥和签名证书 const options = { cert: fs.readFileSync("./https/cert.pem", "utf8"), key: fs.readFileSync("./https/key.pem", "utf8"), }; // 创建web服务 const app = express(); // 注册https监听 const httpsServer = https.createServer(options, app); // 注册http监听 const httpServer = http.createServer(app); app.use(express.urlencoded({ extended: true })); app.all("*", (req, res) => { // 如包含路由前缀 => app.all("/路由前缀*", (req, res) => { const options = { url: `${Target}${req.originalUrl}`, method: req.method, headers: { ...req.headers, host: TargetHost, origin: req.headers.origin ? Target : undefined, referer: req.headers.referer?.replace(HOST, TargetHost), "accept-encoding": undefined, }, form: req.rawHeaders.includes( "application/x-www-form-urlencoded" ) ? req.body : undefined, }; request(options, (err, response, body) => { // 如包含路由前缀 需要添加base-url响应头 => res.header('base-url', '/路由前缀'); res.send(body); }) }) // https监听 httpsServer.listen(443, () => { console.log("https://" + HOST); }); // http监听 httpServer.listen(80, () => { console.log("http://" + HOST); });
3. 小程序加载访问
按照身份认证H5增强版接入文档正常配置即可,注意redirect_url参数格式。
认证结束后的回调参数方案
方案一:认证结束后将认证结果拼接到redirect_url参数上,H5内部会调用小程序JS API对应的redirectTo方法,关闭web-view组件并返回小程序页面(推荐使用)
- 微信小程序redirect_url格式,以
wxmini:开头:wxmini:/pages/path1/path2?query1=xx - 支付宝小程序redirect_url格式,以
apmini:开头:apmini:/pages/path1/path2?query1=xx
方案二:使用https链接(不建议使用)
- 业务侧需要单独提供一个H5页面,并将其作为
redirect_url参数。 - 认证结束跳转到
redirect_url页面,由业务侧主动调用小程序API关闭web-view组件。
设备兼容情况
支付宝小程序
标准认证流程(RTC实时认证方案) | 降级认证流程(视频录制上传方案) | |
|---|---|---|
iOS | ✅ | ✅ |
Android | 安卓客户端版本10.5.26及以上的支付宝小程序才支持webRTC能力 | ✅ |
微信小程序
标准认证流程(RTC实时认证方案) | 降级认证流程(视频录制上传方案) | |
|---|---|---|
iOS | ✅ | ✅ |
Android | ✅ | ✅ |