导航
页面优化
最近更新时间:2024.12.11 10:48:00首次发布时间:2024.12.11 10:48:00
本文档介绍CDN加速服务中的 "页面优化" 功能。
功能介绍
HTML 页面,以及内嵌的 JavaScript 和 CSS 代码中可能会存在注释和重复的空白字符。开启 "页面优化" 后,CDN加速服务在返回这类文件前会删除这些空白字符,从而缩小文件的体积、提高文件分发效率。
该功能只对符合以下所有条件的用户请求生效:
- 响应中的
Content-Type头部值为text/html。 - 响应包含
Content-Length头部。 - 响应的状态码为 200。
- 用户请求不是 Range 请求。
- "智能压缩" 未启用。
前提条件
您已经添加域名到CDN加速服务。相关操作,请参见添加域名。
操作步骤
登录多云CDN控制台。
- 在左侧导航栏,单击 CDN加速。
- 在CDN加速域名列表找到您的域名,单击域名名称。
- 在域名页面,单击 内容优化 页签。
- 在页面右上方,单击 编辑配置。
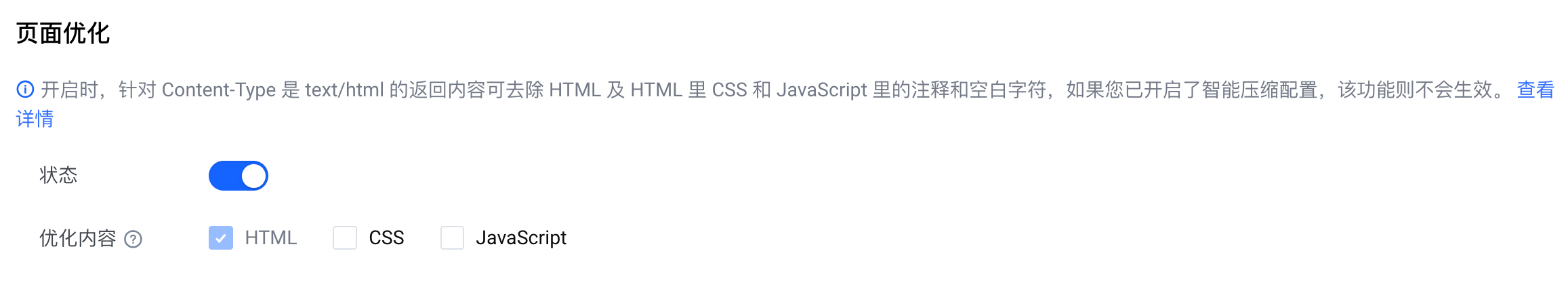
- 在 页面优化 区域,设置 状态 为启用。
- 勾选相应的优化内容。需要留意的是,HTML 默认勾选,无法取消。
- 在页面右上方,单击 提交编辑。