本文介绍了通过 Web 观播 SDK 搭建的直播间 Demo。
线上 Demo 调试
您可以使用 SDK demo playground 配置不同版本的 SDK 以及不同直播间,修改模板代码后实时预览效果,实现线上效果调试。详见企业直播 Web SDK demo playground。
如需获取所有线上 Demo,请查看线上 Demo 汇总。
直播间示例
标准直播间
对用户评论不做限制,用户输入昵称即可评论。集成方便,无需调用服务端 API。
终端 | 示例 | Demo |
|---|---|---|
移动端 | ||
PC 端 |
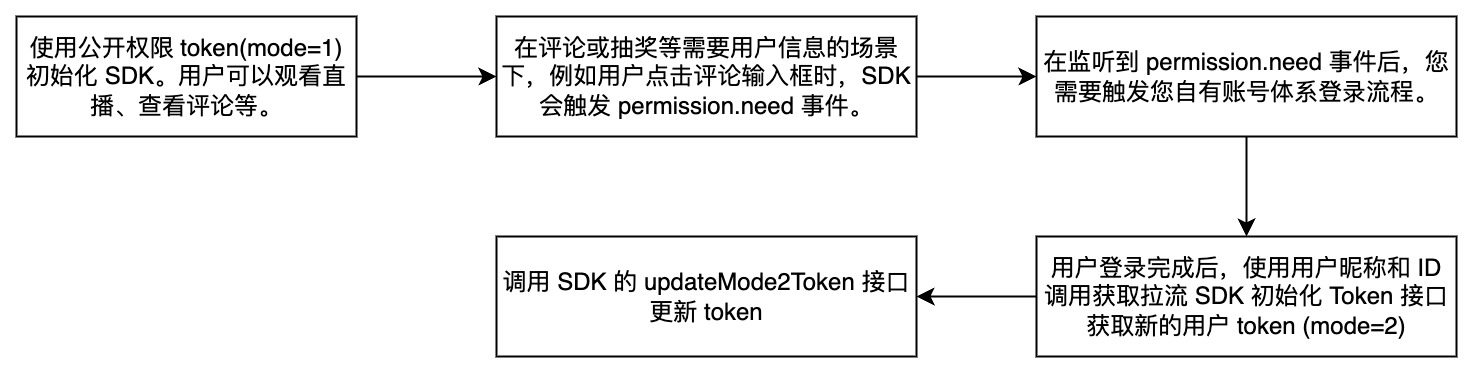
第三方用户态直播间
使用用户昵称和 ID 调用获取拉流 SDK 初始化 Token 接口获取用户 token 并初始化 SDK,集成您的自有账号体系。
您也可以选择让观众以游客身份进入直播间,使用公开权限 token(mode=1)初始化 SDK。具体流程见下图。
终端 | 示例 | Demo |
|---|---|---|
PC 端(进入直播间前) | ||
PC 端(以游客身份进入直播间单击评论区) |
纯净播放器直播间
单独集成播放器模块,适用于只集成播放器的场景。
终端 | 示例 | Demo |
|---|---|---|
移动端 | ||
PC 端 |
画中画直播间
PC 端支持以画中画模式播放直播画面,移动端支持以视频小窗模式播放直播画面。
终端 | 示例 | Demo |
|---|---|---|
移动端 | ||
PC 端 |
整页嵌入横屏直播间
组装了播放器、多线路和菜单模块的移动端横屏直播间。
终端 | 示例 | Demo |
|---|---|---|
移动端 |
整页嵌入竖屏直播间
组装了播放器、多线路和菜单模块的移动端竖屏直播间。
终端 | 示例 | Demo |
|---|---|---|
移动端 |
集成示例
您可以选择以下任一调试方法:
线上调试:建议在 PC 上使用 SDK demo playground 进行线上效果调试。通过 SDK demo playground 配置不同版本的 SDK 以及不同直播间,修改模板代码后可实时预览效果。详见企业直播 Web SDK demo playground。
本地调试:在本地
localhost:8080端口进行调试,但此种调试方法无法播放预告和回放。具体步骤如下:- 下载压缩包
byte-live-sdk-demo-master.zip并解压。 - 打开终端并执行
cd命令定位到解压好的文件夹目录下,例如cd C:\Users\Admin\Downloads\byte-live-sdk-demo-master。 - 执行
yarn命令安装依赖。 - Mac 用户执行
yarn start命令启动服务,Windows 用户执行yarn start-win命令启动服务。 - 打开 http://localhost:8080/demo/sdk/index.html 进行调试。
本地调试默认使用
8080端口,如需在其他端口进行本地调试,具体步骤如下:打开
byte-live-sdk-demo-master文件夹中的package.json文件。将
8080修改为8000或 [8081,8089] 区间的端口号。注意
部分端口号由于电脑本身或其他程序占有,无法使用。
"scripts": { "start": "PORT=8080 node scripts/start.js", "start-win": "set PORT=8080 && node scripts/start.js",Mac 用户执行
yarn start命令启动服务,Windows 用户执行yarn start-win命令启动服务。打开
http://localhost:端口号/demo/sdk/index.html进行调试。
- 下载压缩包
PC 端标准直播间示例代码
注意
请按需替换示例代码中的版本号。本文以 2.1.42 版本为例。如需获取最新版本号,详见集成 Web 观播 SDK。
<!DOCTYPE html> <html> <head> <title>企业直播WEB SDK DEMO</title> <link rel="shortcut icon" href=//p1-live.byteimg.com/tos-cn-i-gjr78lqtd0/3f061494968a653d3409e0607259939e.png~tplv-gjr78lqtd0-image.image sizes="16x16"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="https://mediaservice-fe.volccdn.com/obj/vcloud-fe/livesaas-client/pc/css/index.2.1.42.css"> <style> .app { background-image: url(//p6-live.byteimg.com/tos-cn-i-gjr78lqtd0/faa3e534621e30f31b5fd87bcd31a11d.jpg~tplv-gjr78lqtd0-image.image); background-size: 100% auto; background-repeat: no-repeat; height: 100%; width: 100%; } .content { width: 90vw; min-width: 972px; max-width: 1612px; margin: 0 auto; padding-top: 150px; padding-bottom: 80px; } .menu-top { width: 100%; display: flex; } .player { width: calc(90vw - 332px); /*播放器的宽高比例建议为 16:9*/ height: calc((90vw - 332px) / 16 * 9 + 55px); min-width: 640px; /*播放器最小宽度建议为 640 px*/ max-width: 1280px; min-height: 415px; max-height: 775px; } .menu { /*菜单最小宽度建议为 320 px*/ width: 320px; margin-left: 12px; height: calc((90vw - 332px) / 16 * 9 + 55px); max-height: 775px; min-height: 415px; } .menu-bottom { width: 100%; margin-top: 12px; height: calc(66vw + 100px); max-height: 1300px; min-height: 800px; } </style> </head> <body style=" font-size: 10px; margin: 0; background-color: #080B12; height: 100vh; "> <div class='app'> <div class="content"> <div class="menu-top"> <div id="player" class="player"></div> <div id="menu" class="menu"></div> </div> <div id="menu2" class="menu-bottom"></div> </div> </div> <script src="https://mediaservice-fe.volccdn.com/obj/vcloud-fe/livesaas-client/pc/js/index.2.1.42.js"></script> </body> <script> var webSDK = new window.ByteLiveWebSDK({ activityId: 1722918339941389, token: 'psNBho', service: 'liveDemo', mode: 1, modules: [ { // 页面内的元素 ID,对应模块会嵌入到此元素内 id: "player", mode: "player", }, { id: "menu", mode: "menu", // 配置需要显示的菜单类型,如需全部显示则无需配置 menu: ["comment", "imagetext", "cardlist"], }, { id: "menu2", mode: "menu", menu: ["bandcontent"], }, ], options: { backgroundTransparent: true, pcPlayerHeader: true, } }) </script> </html>
移动端标准直播间示例代码
注意
请按需替换示例代码中的版本号。本文以 2.1.42 版本为例。如需获取最新版本号,详见集成 Web 观播 SDK。
<!DOCTYPE html> <html style="height: 100%"> <head> <title>企业直播WEB SDK DEMO</title> <link rel="shortcut icon" href=//p1-live.byteimg.com/tos-cn-i-gjr78lqtd0/3f061494968a653d3409e0607259939e.png~tplv-gjr78lqtd0-image.image sizes="16x16"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no, viewport-fit=cover"> <link rel="stylesheet" href="https://mediaservice-fe.volccdn.com/obj/vcloud-fe/livesaas-client/mobile-all/css/index.2.1.42.css"> <style> .app { display: flex; height: 100%; flex-direction: column; } .banner { height: 60px; display: flex; justify-content: center; align-items: center; font-size: 16px; background-color: rgb(22, 30, 45); color: #fff; } .content { height: calc(100% - 60px); } </style> </head> <body style=' font-size: 10px; margin: 0; overflow: hidden; height: 100%;'> <div class="app"> <div class="banner">接入方自定义banner</div> <div id="content" class="content"></div> </div> <script src="https://mediaservice-fe.volccdn.com/obj/vcloud-fe/livesaas-client/mobile-all/js/index.2.1.42.js"></script> </body> <script> var webSDK = new window.ByteLiveWebSDK({ activityId: 1722918339941389, token: 'psNBho', service: 'liveDemo', mode: 1, modules: [ { id: "content", // 页面内的元素 ID,移动端横屏模式整页模块会嵌入到此元素内 mode: "mobile", }, ], options: { saveUserInfo: true, } }) </script> </html>