本文介绍微信小程序观播 SDK 的功能支持情况以及集成方法。
功能支持
微信小程序观播 SDK 支持以下功能:
- 横竖屏直播间
- 展示直播封面、背景和主题
- 播放暖场预告片
- 点播回放
- 发送评论
- 高亮主持人发言
- 观众连麦
- 商品卡片
- 签到
- 答题
- 图文介绍菜单
前提条件
- 您已开通定制版套餐。详见计费说明。
- 如需使用直播功能,您需要开通微信直播组件 live-player 的权限,详见申请开通 live-player。
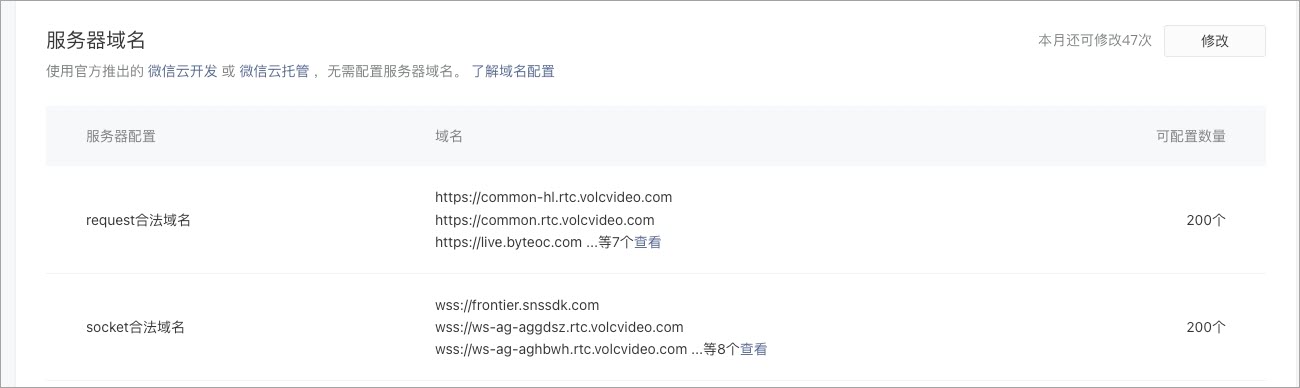
- 登录小程序开发者后台,在开发管理 > 开发设置 > 服务器域名中配置以下服务器域名白名单。

request合法域名:添加以下以
https开头的域名。https://live.byteoc.com; https://mon.zijieapi.com; https://vod.bytedanceapi.com; https://common.rtc.volcvideo.com; https://common-hl.rtc.volcvideo.com; https://log.snssdk.com;socket合法域名:添加以下以
wss开头的域名。wss://frontier.snssdk.com; wss://ws.rtc.volcvideo.com; wss://ws-hl.rtc.volcvideo.com; wss://ws-ag-agsxxa.rtc.volcvideo.com; wss://ws-ag-aghbwh.rtc.volcvideo.com; wss://ws-ag-agsdqd.rtc.volcvideo.com; wss://ws-ag-agjsnj.rtc.volcvideo.com; wss://ws-ag-aggdsz.rtc.volcvideo.com;
集成方法
参考以下步骤将观播 SDK 集成到您的微信小程序中。
下载 SDK 压缩包,解压缩至您自己的项目目录下。
SDK 文件夹的结构如下:|volc-mini-sdk |---lib/ SDK 依赖文件 |---assets/ 静态文件索引 |---components/ 组件文件夹 |---|---chat/ 聊天组件 |---|---player/ 播放器组件 |---|---volc-live-portrait 竖屏直播间整体组件 |---|---volc-live-landscape 横屏直播间整体组件 |---index.js 初始化模块 |---store/ 数据缓存目录SDK 组件内部使用了微信官方提供的 UI 库 WeUI,因此您需要在项目的
app.json文件中添加以下代码引入 WeUI 组件库:"useExtendedLib": { "weui": true }参考以下步骤在项目的
page页面实现横竖屏直播间:在项目的
app.json文件中按需引入直播间整体组件,示例代码如下:"usingComponents": { "volc-live-portrait": "./volc-mini-sdk/components/volc-live-portrait/volc-live-portrait", // 竖屏直播间整体组件 "volc-live-landscape": "./volc-mini-sdk/components/volc-live-landscape/volc-live-landscape" // 横屏直播间整体组件 }在
wxml文件中按需使用直播间整体组件,示例代码如下:<view> <!-- 竖屏直播间整体组件 --> <volc-live-portrait sdkInstance="{{sdk}}" bind:commentCheck="commentCheck"/> <!-- 横屏直播间整体组件 --> <volc-live-landscape sdkInstance="{{sdk}}" bind:commentCheck="commentCheck"/> </view>组件的
sdkInstance属性说明:SDK 实例。您需在步骤 c 创建 SDK 实例,再将 SDK 实例传入对应的直播间组件。
组件的commentCheck属性说明:
如果创建 SDK 实例时mode为1,用户无法发送评论。当用户点击评论输入框时, SDK 会触发commentCheck。您可在commentCheck里处理登录逻辑并调用 GetSDKTokenAPI 获取用户 token。获取到用户 token 后,再调用reSetLiveInfo方法,将mode设为2并传入用户 token,重置直播间信息。重置成功后用户即可发送评论。详情可查看步骤 3-c 中的示例代码。在
js文件中的onLoad方法中创建 SDK 实例,示例代码如下:import volc from './volc-mini-sdk/index'; Page({ data: { sdk: null, }, async [onLoad](https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onLoad-Object-query)() { // 页面加载时,创建 SDK 实例 const sdk = new volc({ 'activityId': activityId, 'token': token, 'mode': 1 or 2, }); console.log('sdkInstace', sdk); this.setData({ sdk, }) }, onUnload() { // 页面卸载时,调用 destroy 方法销毁直播间 this.data.sdk.destroy(); } // 当用户点击评论输入框时,如果 mode 为 1,会触发 commentCheck,校验用户信息 async commentCheck() { // 此处您需调用 GetSDKTokenAPI 获取用户 token // 调用 reSetLiveInfo 方法重置直播间信息 this.data.sdk.reSetLiveInfo({ 'activityId': activityId, 'token': token, 'mode': 2, }) }, })创建 SDK 实例时以及
reSetLiveInfo方法的参数说明:名称
类型
是否必选
默认值
说明
activityId
Integer
是
无
直播间的活动 ID。调用 CreateActivityAPIV2 后返回。您也可以在企业直播控制台的直播间左上角获取活动 ID。一个直播间对应一个 activityId。
mode
Integer
是
无
鉴权模式。
1:公开模式。用户无需登录即可观看直播。2:自定义模式。您需调用 GetSDKTokenAPI 获取用户 token,用户昵称随接口提交。
token
String
是
无
用户 token。
mode为1时,可在企业直播控制台上直播间内的观看页管理 > 页面嵌入 > Web SDK嵌入中获取用户 token。mode为2时,需调用 GetSDKTokenAPI 获取用户 token。