本文介绍如何将 Flutter 直播间观播 SDK 集成到您的 App 中。
环境要求
- Flutter 版本:Flutter stable channel 3.0.0 及以上版本
- Dart 版本:Dart 2.17.0 及以上版本
- 系统版本:
- iOS 12.0 及以上版本的真机
- Android 5.0(minSdkVersion:21)及以上版本的真机
- 开发工具:推荐使用 Visual Studio Code 或 Android Studio 最新版本
前提条件
- 您已开通尊享版套餐。详见计费说明。
- 获取直播 License 文件和点播 License 文件、创建 SDK 应用时填写的 App 英文名称以及应用创建后生成的 App ID。详见获取 License。
项目结构说明
Flutter 直播间观播 SDK 的项目结构如下所示。
├── CHANGELOG.md ├── LICENSE ├── README.md ├── analysis_options.yaml ├── android ├── example ├── ios ├── lib ├── pubspec.lock └── pubspec.yaml
关键文件夹及说明如下表所示。
文件夹 | 说明 | 是否必需 |
|---|---|---|
lib | Flutter 基于原生 SDK 开发的插件层。 | 是 |
android | Android 端原生代码。 | 是 |
ios | iOS 端原生代码。 | 是 |
example | Flutter 完整直播间 Demo。 | 否 |
集成步骤
步骤一:添加依赖
Flutter 直播间观播 SDK 目前仅支持本地依赖。
- 点击此处,下载最新版本的 SDK 包至本地,并解压。
- 将 SDK 文件夹复制到您的项目文件夹下。
- 在
pubspec.yaml文件中添加bdlive_flutter_viewer依赖项,如下所示:dependencies: flutter: sdk: flutter # 将 <SDK_PATH> 替换为项目下 SDK 的文件路径。 bdlive_flutter_viewer: path: <SDK_PATH>
步骤二:平台配置
为 Android 和 iOS 分别进行相应配置。
Android
增加以下配置到
app目录下的build.gradle文件。android { defaultConfig { minSdkVersion 21 ndk { // 推荐过滤的 CPU 架构。 abiFilters "arm64-v8a" } } // 开启数据绑定。 buildFeatures { dataBinding true } }在
app目录下的AndroidManifest.xml文件中添加以下权限配置。<!-- 访问本地存储权限 --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 网络状态权限 --> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/> <!-- 悬浮窗权限 --> <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> <!-- 录音权限 --> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <!-- 摄像头权限 --> <uses-permission android:name="android.permission.CAMERA" /> <!-- 日历相关权限 --> <uses-permission android:name="android.permission.READ_CALENDAR"/> <uses-permission android:name="android.permission.WRITE_CALENDAR"/>在
app目录下的proguard-rules.pro文件中添加以下混淆规则。-keep class com.pandora.**{*;} -keep class com.ss.**{*;} -keep class com.bytedance.**{*;} -keep class com.pandora.ttlicense2.**{*;} -keep class com.bytertc.**{*;} -keep class org.webrtc.**{*;} -keep class log.**{*;}
iOS
在 iOS 项目的
Podfile文件中添加以下 Source。说明
建议使用 1.11.0 或更高版本的 CocoaPods。如果您的 iOS 项目尚未使用过 CocoaPods,在 iOS 项目根目录下,执行
pod init && pod install,可以得到Podfile文件。source 'https://github.com/cocoapods/Specs.git' source 'https://github.com/volcengine/volcengine-specs.git'打开终端窗口,并
cd到您的 iOS 项目目录。执行pod install命令。在 Xcode 的 App Target 下,完成以下操作:
- 打开
info.plist文件,添加参数SSAppID,并设置参数值为在 SDK 应用创建后生成的 App ID。 - 在
info.plist文件中,通过以下任一方式添加权限:- 单击 + 添加 Privacy - Photo Library Additions Usage Description、Privacy - Photo Library Usage Description、Privacy - Calendars Usage Description、Privacy - Microphone Usage Description 和 Privacy - Camera Usage Description 作为 Key,选择 String 作为 Type,并输入在系统弹出授权对话框时的提示信息作为 Value。
- 以 Source Code 的方式打开
info.plist文件,并添加以下 key 和 string。您可以自定义 string 的值作为在系统弹出授权对话框时的提示信息。<!-- 相册写入权限 --> <key>NSPhotoLibraryAddUsageDescription</key> <string>App 需要获取您的相册写入权限,用于保存图片到相册</string> <!-- 相册访问权限 --> <key>NSPhotoLibraryUsageDescription</key> <string>App 需要获取您的相册访问权限,用于发送图片评论</string> <!-- 日历写入权限 --> <key>NSCalendarsUsageDescription</key> <string>用于直播预约提醒能力</string> <!-- 麦克风权限 --> <key>NSMicrophoneUsageDescription</key> <string>App 需要获取您的麦克风权限,用于连麦</string> <!-- 相机权限 --> <key>NSCameraUsageDescription</key> <string>App 需要获取您的相机权限,用于连麦</string>
- 打开
(可选)如果需要 App 在后台运行时继续播放音频或者需要使用系统画中画功能,需要完成以下步骤:
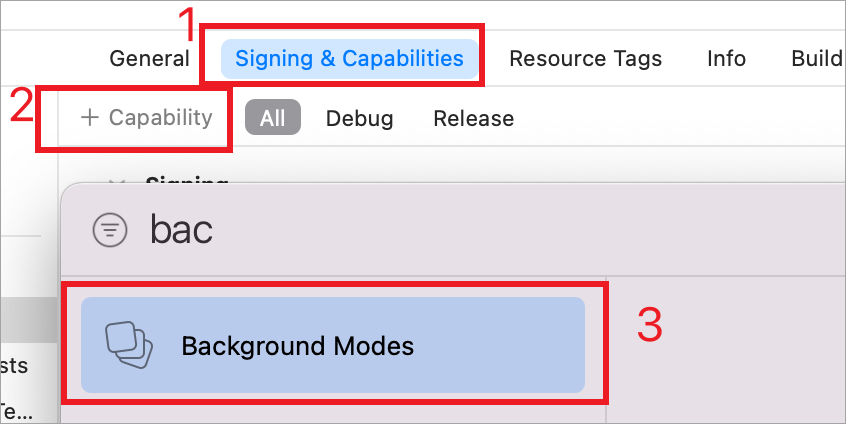
- 单击 Signing & Capabilities 页签下的 + Capability,并双击添加 Background Modes。

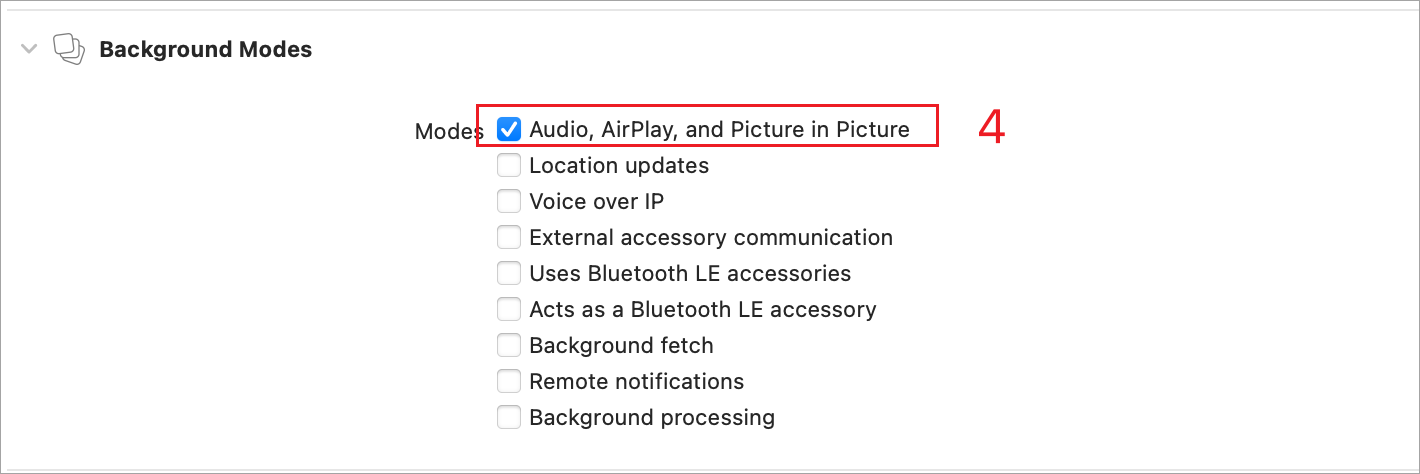
- 在 Background Modes 区域,选择 Audio, AirPlay, and Picture in Picture 复选框。

- 单击 Signing & Capabilities 页签下的 + Capability,并双击添加 Background Modes。
(可选)如果您的 iOS 项目使用了 Bitcode,需要关闭 Bitcode。
- 单击 Build Settings 页签。
- 在 Build Options 区域,将 Enable Bitcode 置为 No。
设置全屏播放直播、预告或回放时支持的屏幕方向。
- 单击 General 页签。
- 在 Deployment Info 区域,分别选择 iPhone Orientation 和 iPad Orientation 的 Portrait 和 Landscape Right 复选框。
说明
- 如需观众在全屏模式中可以根据设备朝向实现屏幕的左右自动旋转,必须满足以下条件:
- 观众设备的竖排方向锁定已关闭。有关如何关闭竖排方向锁定,详见苹果官网文档。
- 您在 Deployment Info 区域同时选择了 Landscape Left 和 Landscape Right 复选框。
- 为避免观众点击全屏按钮后的全屏动画显示异常,请确保已勾选 Landscape Right 复选框。
步骤三:添加 License 文件
将您获取到的直播 License 文件和点播 License 文件放入您的 Flutter 项目。此处以放入项目根目录下的
assets文件夹为例。├── assets │ ├── live.lic │ └── vod.lic ├── pubspec.yaml在
pubspec.yaml文件中的assets下,添加 License 文件的路径。assets: - assets/live.lic - assets/vod.lic后续在初始化 SDK 时,需传入 License 文件的路径。详见初始化 SDK。
后续操作
有关如何使用 Flutter 直播间观播 SDK,例如进入、离开直播间等,详见功能实现。