SDK 接入文档
微信小程序播放器 SDK 接入说明
微信小程序播放器 SDK 接入说明
本文介绍如何快速接入微信小程序端播放器 SDK (VePlayer)
前提条件
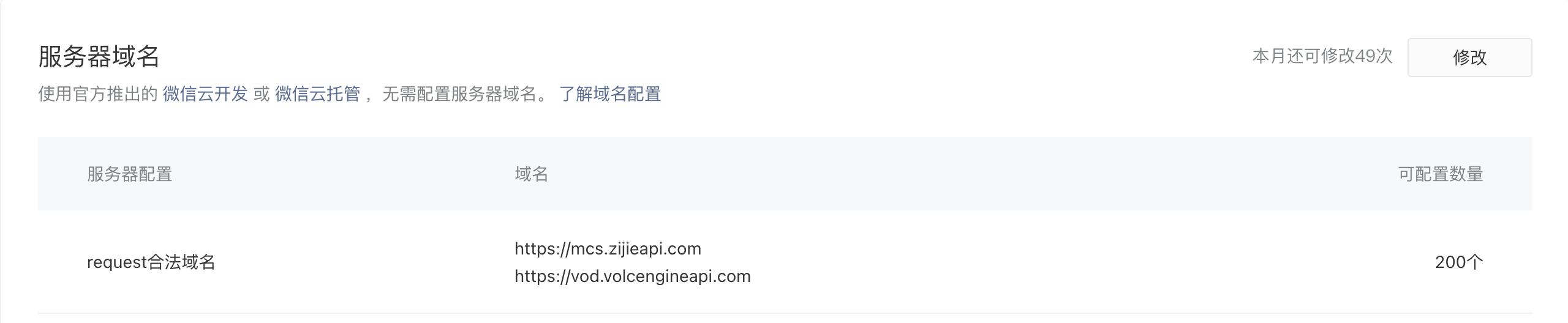
- 在小程序后台 > 开发 > 开发设置 > 服务器域名中添加日志上报域名:
https://mcs.zijieapi.com。操作截图示例如下。

说明
视频资源的 CDN 域名不需要添加到域名配置中。
在视频点播控制台新建应用并获取应用 ID。具体步骤请见创建应用。

使用组件 - Taro 开发方式
Taro 项目支持使用原生小程序组件,可以按照以下步骤在 Taro 项目中使用此播放器组件。
仅支持 Taro3,暂不支持 Taro4。
创建项目
首先,你需要使用 npm 或者 yarn 全局安装 @tarojs/cli
# 使用 npm 安装 CLI npm install -g @tarojs/cli@^3 # OR 使用 yarn 安装 CLI yarn global add @tarojs/cli@^3
使用命令创建模板项目
taro init veplayer-wechat-app
安装依赖
在 Taro 项目中安装依赖,代码示例如下:
npm i veplayer-mp-wechat # or yarn add veplayer-mp-wechat
复制文件
复制 node_modules/veplayer-mp-wechat 到项目小程序组件存放目录 wxcomponents(0.1.14 之后的版本会自动复制)。
配置组件引入
在使用到播放器组件所在页面的 index.config.ts 配置中引入组件:
export default definePageConfig({ navigationBarTitleText: '', navigationBarTextStyle: 'black', navigationStyle: 'custom', disableScroll: true, usingComponents: { veplayer: '../../wxcomponents/veplayer-mp-wechat/dist/index', }, });
使用组件
引用组件
以 react 语法示例在自定义组件中使用播放器组件为例,代码示例如下:
const VideoPlayer = ({ videoComponentId, className = '', videoPlayUrl, coverUrl = '', controlShow = true, onTimeUpdate = (currentTime: number) => { }, }) => { const handleTimeupdate = (e) => { // 注意原生组件事件的 event 在 Taro 项目中被劫持包装到了 e.mpEvent.detail.e 中 const originEvent = e.mpEvent.detail.e; const { currentTime, duration } = originEvent.detail; // TODO something // ... onTimeUpdate(currentTime); }; const handleVideoTap = () => { // 点击视频 }; const handleVideoPlay = () => { // 播放视频 } const handlerError = () => { // 播放错误 } return ( <veplayer id={videoComponentId} // 引用原生组件需要使用 class 传参 class={className} src={videoPlayUrl} poster={coverUrl} showPlayBtn={true} showBottomProgress={false} controls={controlShow} // 原生组件需要使用小写 autoplay autoplay={true} onPlay={handleVideoPlay} onTimeupdate={handleTimeupdate} onError={handlerError} onTap={handleVideoTap} /> ); };
调用 API
以暂停为例,代码示例如下所示。
import Taro from '@tarojs/taro'; const { page } = Taro.getCurrentInstance(); const videoContext = page?.selectComponent(`#${id}`)?.getContext(); videoContext.play();
监听事件
除了通过在 jsx 语法上添加 "on+首字母大写事件名"方式进行监听外,还可以通过组件的 videoContext 以事件订阅的方式动态监听,以监听 timeupdate 事件为例。
import Taro from '@tarojs/taro'; const { page } = Taro.getCurrentInstance(); const videoContext = page?.selectComponent(`#${id}`)?.getContext(); if (player) { player.on('timeupdate', (data) => { const { currentTime, duration } = data.e.detail; console.log('event timeupdate:', currentTime, duration) }); }
通过 jsx 语法监听的原生事件 event 在 Taro 项目中被劫持包装到了e.mpEvent.detail.e 中,以监听 timeupdate 事件为例,取数据时的代码示例如下:
const handleTimeupdate = (e) => { // 注意原生组件事件的 event 在 taro 项目中被劫持包装到了 e.mpEvent.detail.e 中 const originEvent = e.mpEvent.detail.e; const { currentTime, duration } = originEvent.detail; // TODO something // ... };
最近更新时间:2024.08.26 15:11:57
这个页面对您有帮助吗?
有用
有用
无用
无用