配置编译环境
下边给出的是EffectOne建议环境配置,请在自己工程中检查是否满足。
Gradle: 7.5.1 Android Gradle Plugin: 7.3.1 kotlin: 1.5.30 minSdk: 21 targetSdk: 33 compileSdk: 33 Java Version: 11
依赖配置
如果使用gradle.kts文件配置Android工程,参考 EffectOne Android 功能详解
申请Maven仓库的账号密码
添加火山Maven源到宿主工程的settings.gradle下
dependencyResolutionManagement { ... repositories { ... maven { url 'https://artifact.bytedance.com/repository/Volcengine/' } maven { url "https://artifact.bytedance.com/repository/thrall_ck/" credentials { username = MAVEN_USER_NAME password = MAVEN_PASS_WORD } authentication { digest(BasicAuthentication) } } //MAVEN_USER_NAME 申请到的Maven账号名称 //MAVEN_PASS_WORD 申请到的Maven账号密码 } }- 使用settings.gradle.kts接入,可以参考EffectOne Android 功能详解
添加SDK依赖到宿主工程的build.gradle下
- 版本号:effectOneVersion: 1.7+
dependencies { api "com.volcengine.effectone:editor-ui:${effectOneVersion}" api "com.volcengine.effectone:recorder-ui:${effectOneVersion}" //素材加载SDK api "com.volcengine.effectone:base-resource:${effectOneVersion}" //上述三个SDK共用同一个版本号 implementation "com.github.bumptech.glide:glide:4.13.2"// 默认图片库依赖(DefaultImageLoader),可选 implementation "androidx.appcompat:appcompat:1.3.0" //根据宿主环境自行选择版本,推荐1.3.0 //添加协程依赖 implementation "org.jetbrains.kotlinx:kotlinx-coroutines-core:1.5.2" //根据宿主环境自行选择版本,推荐1.5.2 implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.2" //根据宿主环境自行选择版本,推荐1.5.2 }其他配置
在宿主工程的build.gradle中添加
android { ... defaultConfig { vectorDrawables.useSupportLibrary = true //支持vetorDrawable,当你需要替换EffectOne中的svg图片时使用 applicationId = "com.volcengine.effectone" //确保包名和授权的包名一致,内测鉴权文件使用此包名 ... } packagingOptions { jniLibs { useLegacyPackaging = true } pickFirst 'lib/arm64-v8a/libc++_shared.so' pickFirst 'lib/armeabi-v7a/libc++_shared.so' } ... }在gradle.properties中添加,解决构建冲突
android.useAndroidX=true工程的AndroidManifest中添加android:requestLegacyExternalStorage="true"
<application ... android:requestLegacyExternalStorage="true" >
如果使用build.gradle.kts接入,请参考EffectOne Android 功能详解
EffectOneSDK快速初始化
下文介绍基于kottlin语言和Android原生FragmentActivity的方式,内置授权/素材文件来快速接入EffectOneSDK的方法。其他语言和框架的接入,请参考其他接入方式。其他授权和素材资源管理接入方式,请参考EffectOne Android 功能详解
导入内置资源
导入鉴权文件
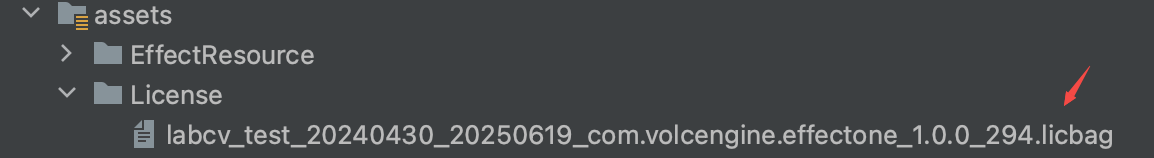
将交付文档中的鉴权文件lisence.zip解压并放置到宿主工程/app/src/main/assets/License/目录下
导入内置素材/配置/图标
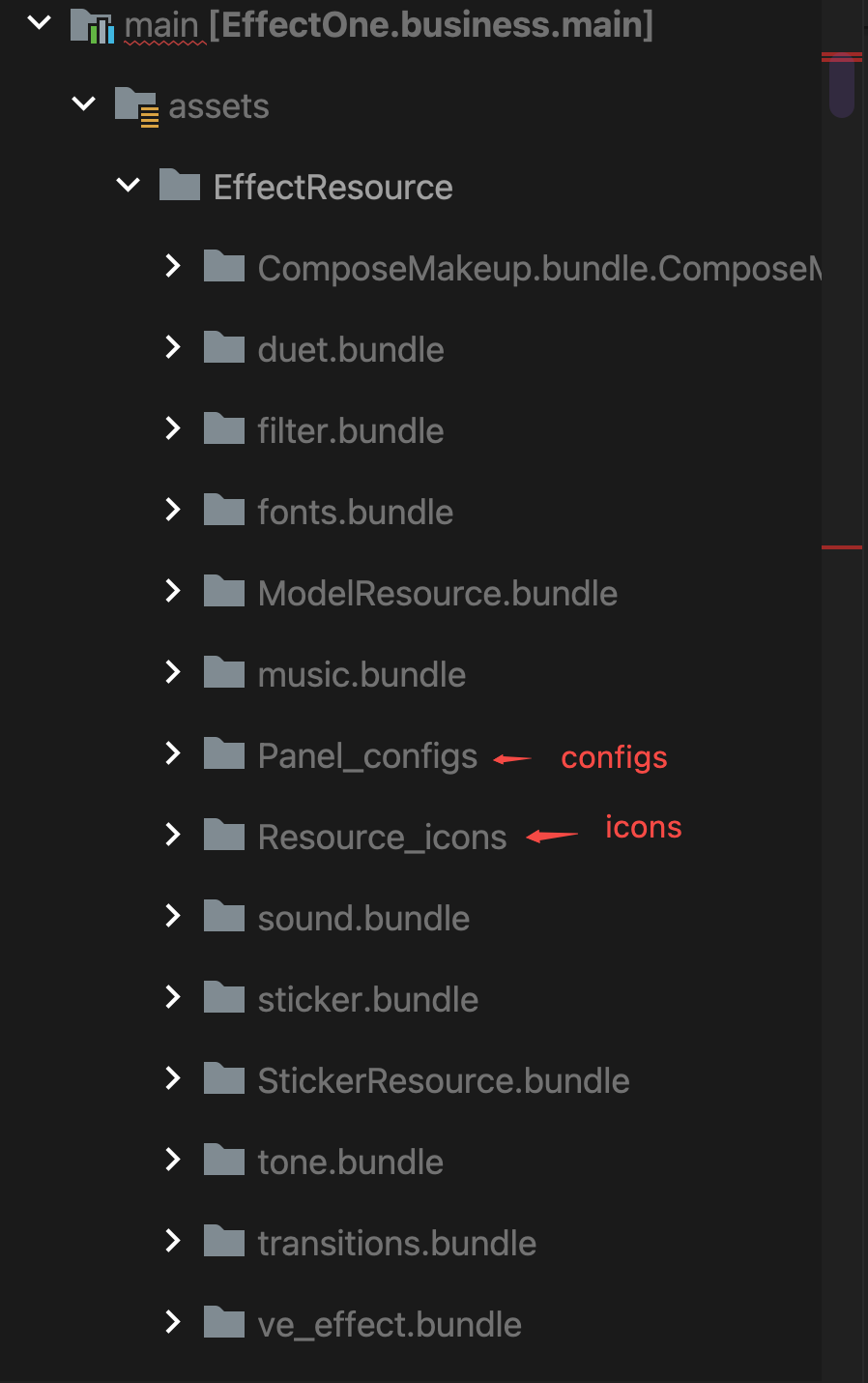
将交付文档中的内置素材资源EffectResource.zip解压,并将EOResource文件下的内容,放置到 {宿主工程}/src/main/assets/EffectResource/里,目录结构如下:
导入EOQuickInitHelper
- 提供一个EOQuickInitHelper类,帮助接入方快速完成EffectOneSDK的初始化工作
//QuickInit接口 interface IQuickInit { //完成EffectOneSDK和ResourceManager初始化 fun initApplication(application: Application) //完成鉴权和配置初始化 fun prepareAndInit(callback: (Boolean, String) -> Unit) //完成拍摄编辑素材配置 fun initConfigs() //其他扩展素材配置 fun extendResourceConfig() /*启动拍摄器需要申请摄像头和录音权限,SDK支持FragmentActivity申请, 如果宿主Activity不是继承FragmentActivity,需要自己申请权限后, 调用EORecordActivity.startRecord(activity),参考启动拍摄页*/ fun startRecorder(activity: FragmentActivity) //启动合拍需要申请摄像头、录音权限和存储权限,SDK支持FragmentActivity申请 fun startDuet(activity: FragmentActivity) //启动草稿页 fun startDraft(activity: ComponentActivity) /*启动相册需要申请存储权限,SDK支持FragmentActivity申请, 如果宿主Activity不是继承FragmentActivity,需要自己申请权限后, 调用EORecordActivity.startRecord(activity),参考启动拍摄页*/ fun startEditorFromAlbum(activity: FragmentActivity) //启动剪同款需要申请存储权限,SDK支持FragmentActivity申请 fun startCutSame(activity: FragmentActivity) //启动高光时刻需要申请存储权限,SDK支持FragmentActivity申请 fun startHLM(activity: FragmentActivity) //启动时光相册需要申请存储权限,SDK支持FragmentActivity申请 fun startMoment(activity: FragmentActivity) } class EOQuickInitHelper: IQuickInit { ... }
- 将EOQuickInitHelper.kt下载到宿主工程中,修改package name为宿主对应的package
- EOQuickInitHelper内部的每一步实现,请参考文档EffectOne Android 功能详解
初始化并启动拍摄页

在宿主工程中调用QuickInitHelper对应方法即可完成EffectOneSDK初始化(内置素材)并启动拍摄页。如果项目中尚未创建Application,请参考如何创建Application
class SampleApplication: Application() { override fun onCreate() { super.onCreate() EOQuickInitHelper.licenseFileName = "com.volcengine.effectone.licbag" //替换成自己的liscence名 EOQuickInitHelper.initApplication(this) } }
初始化并启动拍摄
class MainActivity : FragmentActivity() { private lateinit var startRecordBtn: View override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... EOQuickInitHelper.prepareAndInit { startRecordBtn.setOnClickListener { EOQuickInitHelper.startRecorder(this) } } ... } }
单独启动编辑页
接入方也可以在初始化完成后,直接从相册启动编辑页
暂时无法在飞书文档外展示此内容
从相册启动编辑页
class MainActivity : FragmentActivity() { private lateinit var startEditorBtn: View override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... EOQuickInitHelper.prepareAndInit { startEditorBtn.setOnClickListener { EOQuickInitHelper.startEditorFromAlbum(this) } } ... } }
草稿
EffectOne支持将编辑中的视频保存成草稿,可以通过下方接口跳转草稿页预览草稿或者从草稿恢复视频编辑态
// 如何启动草稿页 EOQuickInitHelper.startDraft(activity)
导出视频
导出Activity配置
EffectOne通过action配置导出页,在宿主的AndroidManifest.xml中,选择一个Activity,并配置action:"com.volcengine.effectone.Launch.EOExport"。在预览编辑页点击下一步(Next)后,会跳转到该页面,并在Intent中携带视频导出信息
<activity android:name=".export.ExportActivity" android:exported="true" android:screenOrientation="portrait" android:theme="@style/Theme.EffectOne"> <intent-filter> <action android:name="com.volcengine.effectone.Launch.EOExport" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity>
导出视频Activity示例代码如下:
class ExportActivity: FragmentActivity() { private lateinit var eoExportManager: EOExportManager private lateinit var exportActionView:View? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) //>>>> step1 初始化EOExportManager eoExportManager = EOExportManager.init(this@ExportActivity) { suc -> if (!suc) { requireActivity().finish() } } exportActionView?.setOnClickListener { runExportAction() } } private fun runExportAction() { val saveDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM).absolutePath val dateFormat = SimpleDateFormat("yyyyMMdd-HHmmss", getDefault()) val exportFileName = "sample-${dateFormat.format(Date())}.mp4" val exportFilePath = "$saveDir${File.separator}$exportFileName" //>>>> step2 导出 eoExportManager.exportVideo( outputPath = exportFilePath, outputSetting = EOOutputVideoSettings(), exportListener = EOExportDefaultListener() ) } }
复用EffectOneDemo导出页
- UI复用
交付文档的SampleCode中,提供了一套包含视频预览、封面选择、导出参数配置等功能的导出页。接入方可以直接整体以源码方式使用,并根据需求调整UI和功能。
步骤如下:
下载并解压交付文档中的SampleCode源码
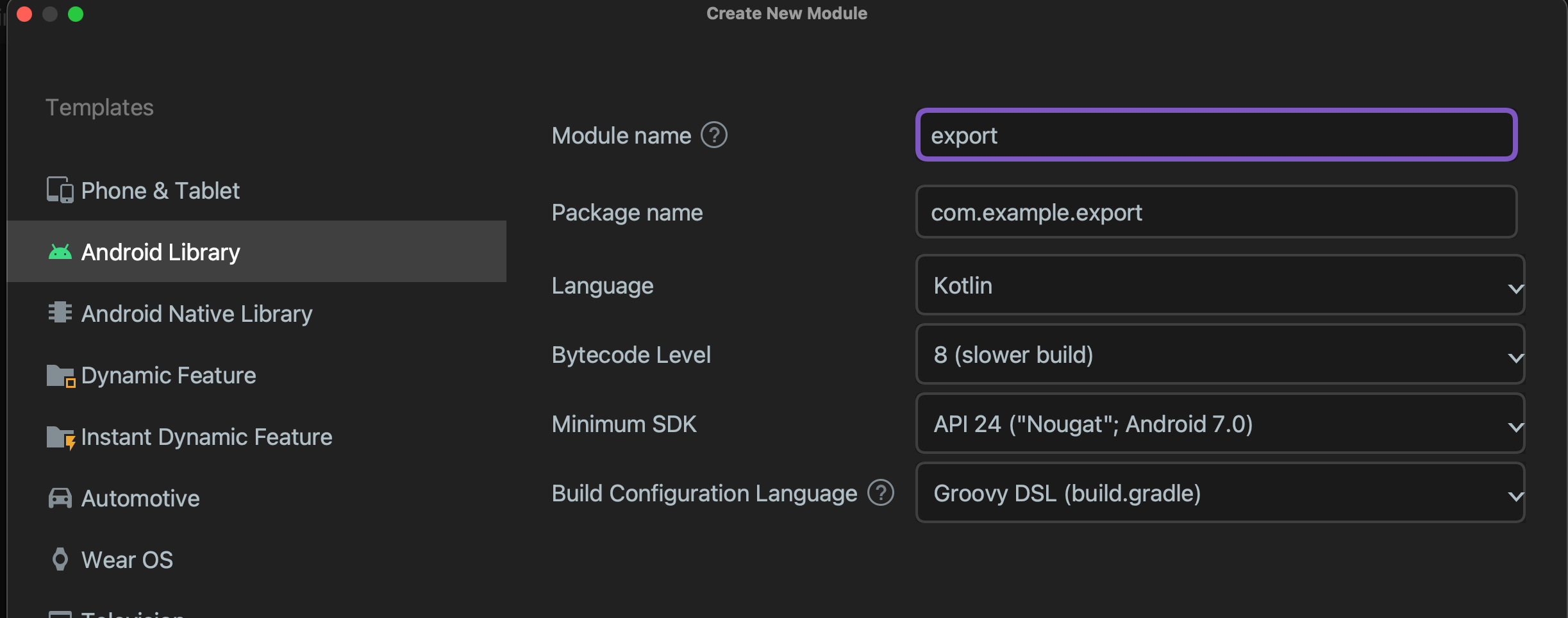
在宿主工程中新建一个android library module: export(版本和包名相关宿主自行选择)

- 在宿主工程中引用新建的module

将EffectOneSample-xxx/export/src目录复制到export module目录下
在export/build.gradle中新增需要的依赖项
dependencies { ... implementation "com.geyifeng.immersionbar:immersionbar:3.2.2" implementation "com.geyifeng.immersionbar:immersionbar-ktx:3.2.2" implementation "com.volcengine.effectone:editor-ui:${effectOneVersion}" //glide 依赖 implementation "com.github.bumptech.glide:glide:4.13.2" implementation "androidx.appcompat:appcompat:1.3.0" implementation "com.google.android.material:material:1.6.0" implementation "androidx.constraintlayout:constraintlayout:2.1.4" implementation "org.jetbrains.kotlinx:kotlinx-coroutines-core:1.7.0" implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:1.7.0" }
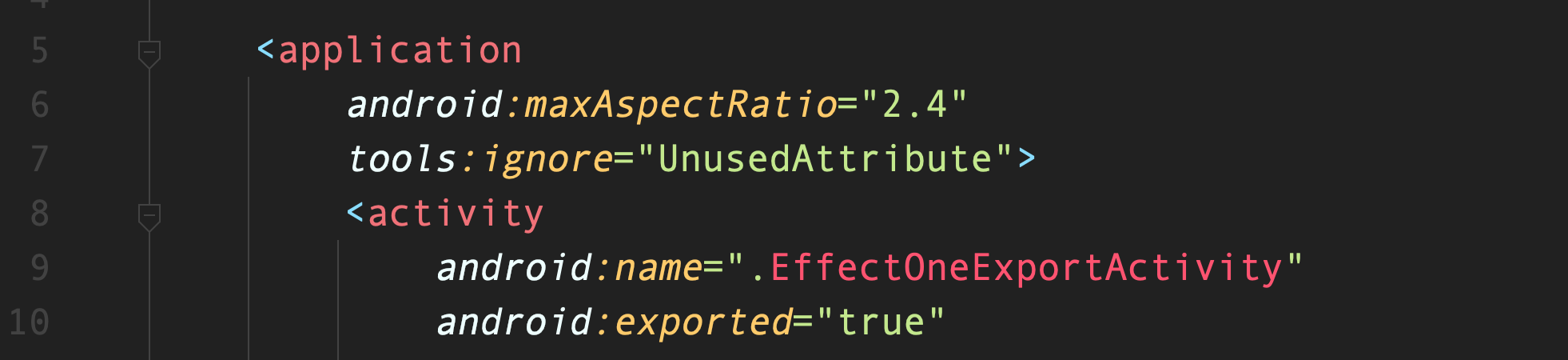
- 将export/AndroidManifest.xml中的activity改为正确的包名

- 导出页拉起是通过隐式方式,在清单AndroidManifest.xml 业务自己的Activity中配置action 和category
<activity android:name=".EffecONeExportActivty" android:exported="true" android:screenOrientation="portrait" <intent-filter> <action android:name="com.volcengine.effectone.Launch.EOExport" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity>
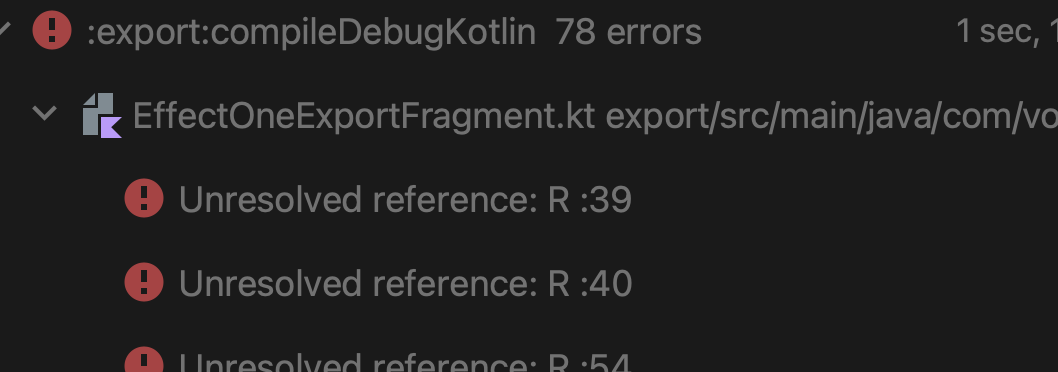
- 运行工程,并根据AndroidStudio Build中的报错,修复导入module的一些R文件包名错误

接口详情
也可以使用EOExportManager,自行开发导出页,接口详细介绍文档如下: EffectOne-Android 视频导出接口介绍