在熟悉了EffectOne素材管理基础之上,三方支持内置和在线等模式。
信息贴纸支持格式:JPG、PNG、JPEG、GIF
资源导入和配置「内置」
1.修改配置文件
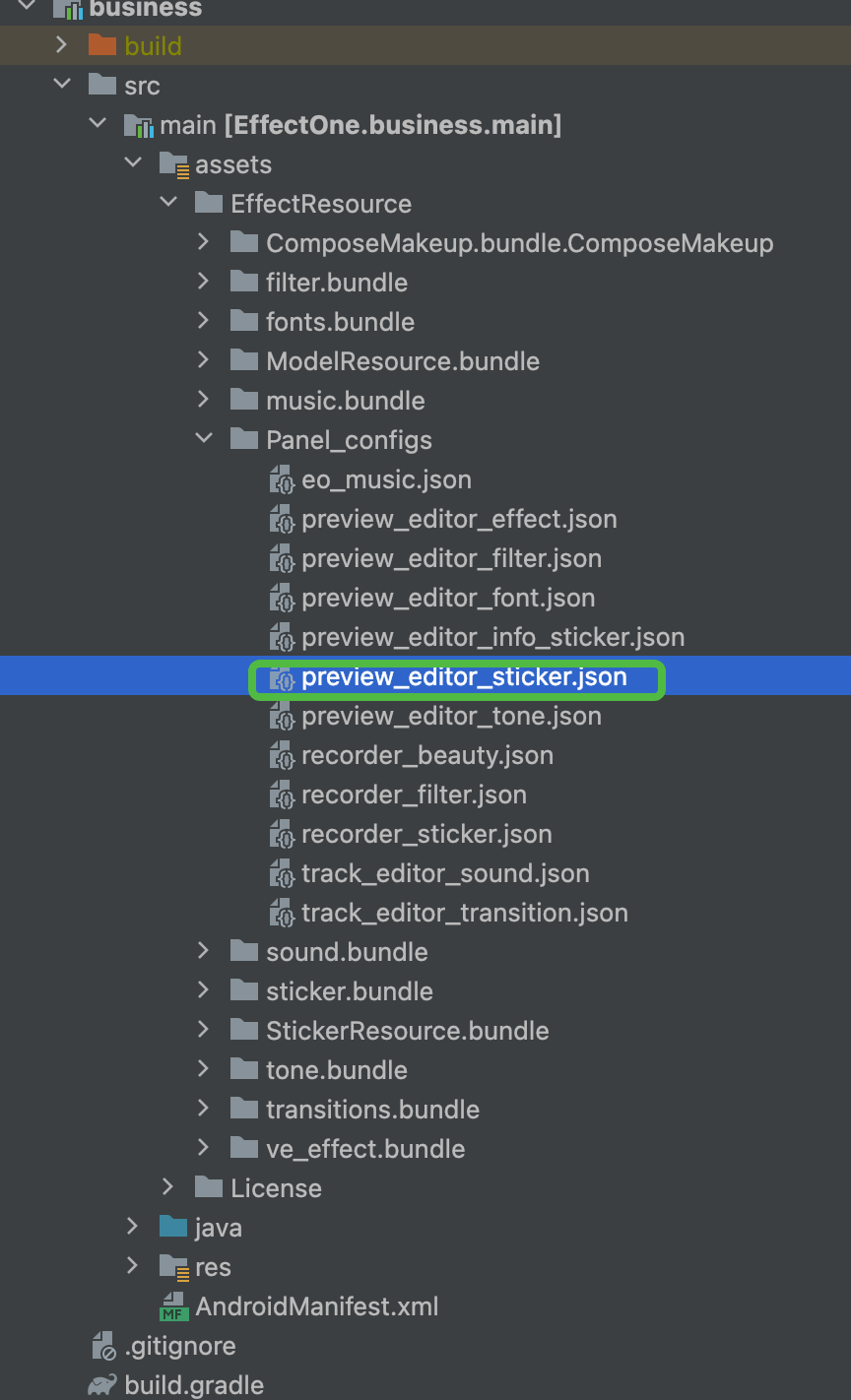
内置配置文件路径:EffectResource/Panel_configs/preview_editor_info_sticker.json

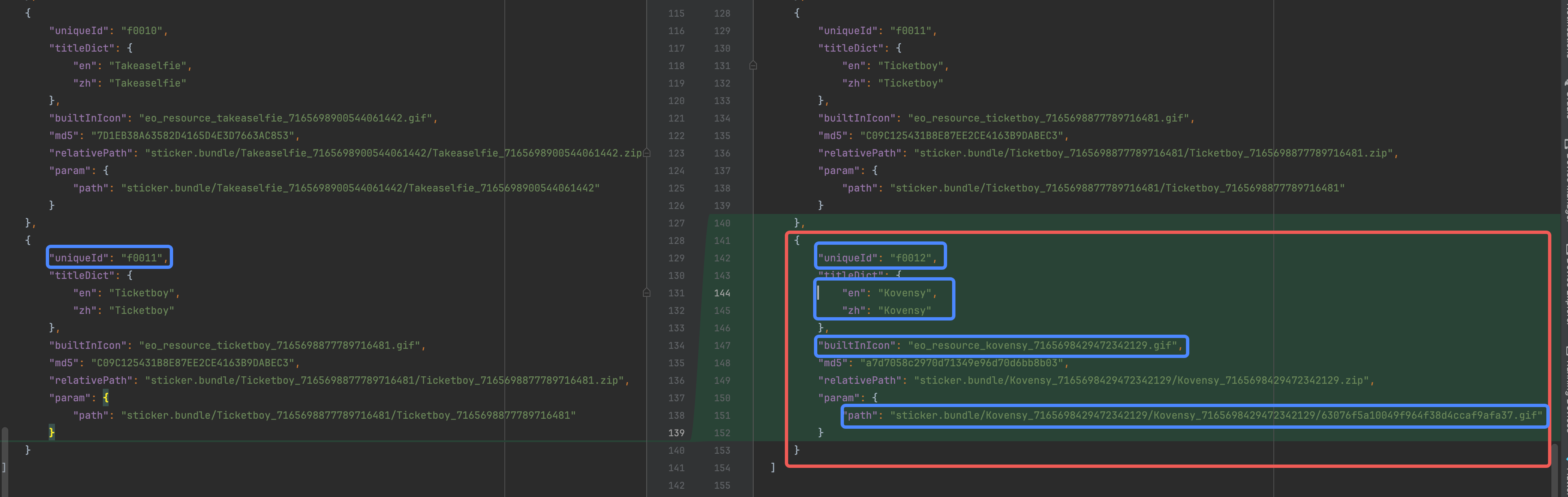
2.添加自定义贴纸数据
{ "uniqueId": "f0012",//基于现有的自增 (f0011 -->f0012) "titleDict": {//多语言支持,素材标题 "en": "Kovensy", "zh": "Kovensy" }, "builtInIcon": "eo_resource_kovensy_7165698429472342129.gif",//素材离线buildIn素材展示封图 "md5": "a7d7058c2970d71349e96d70d6bb8b03",//线素材使用,服务端md5校验(可选) "relativePath": "sticker.bundle/Kovensy_7165698429472342129/Kovensy_7165698429472342129.zip",//线素材使用,素材下载到本地相对路径 "param": { "path": "sticker.bundle/Kovensy_7165698429472342129/Kovensy_7165698429472342129/63076f5a10049f964f38d4ccaf9afa37.gif"// 素材存储本地路径 } }

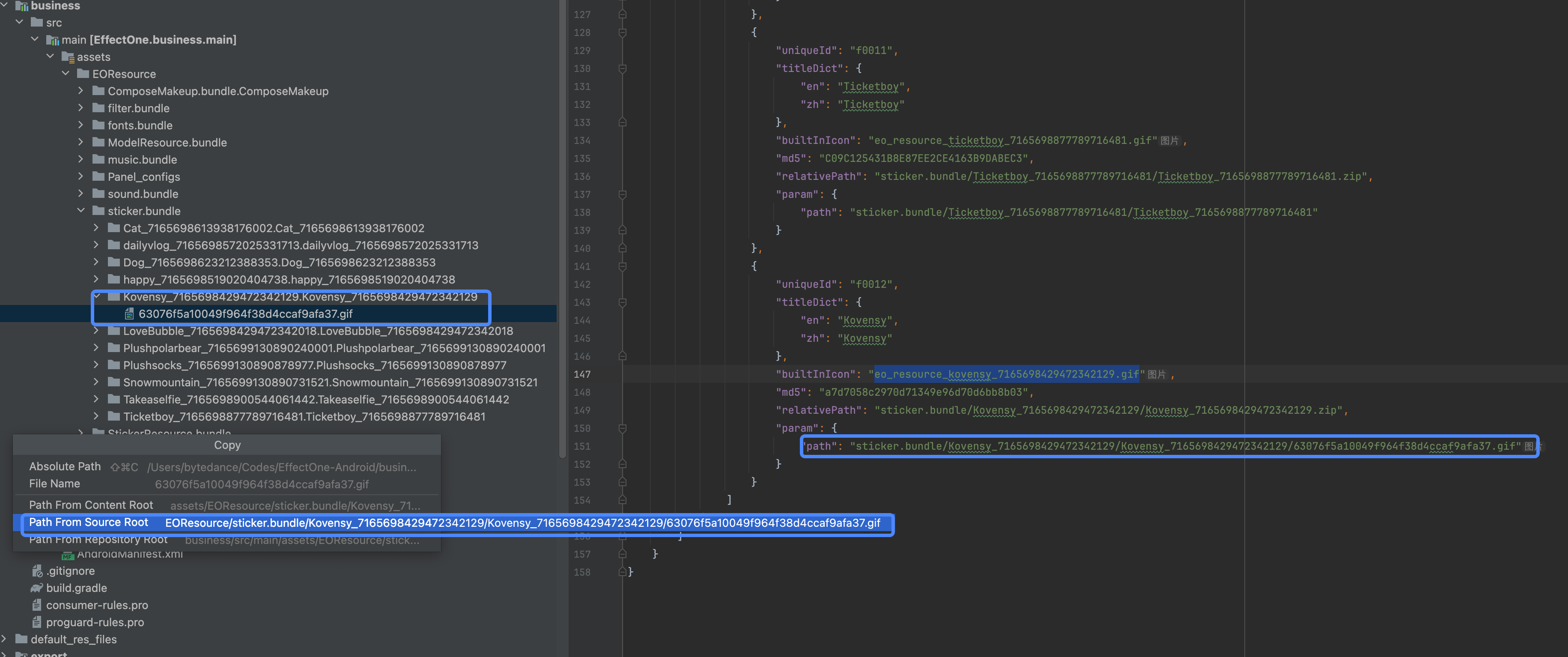
3.导入EffectResource内置资源:
根据内置配置文件 EffectResource/Panel_configs/preview_editor_info_sticker.json
新增的数据结构中的path字段"path":"sticker.bundle/Kovensy_7165698429472342129/Kovensy_7165698429472342129/63076f5a10049f964f38d4ccaf9afa37.gif"
导入自定义的贴纸文件,文件路径要给全到具体位置并附带扩展名
保证路径和json中配置一致

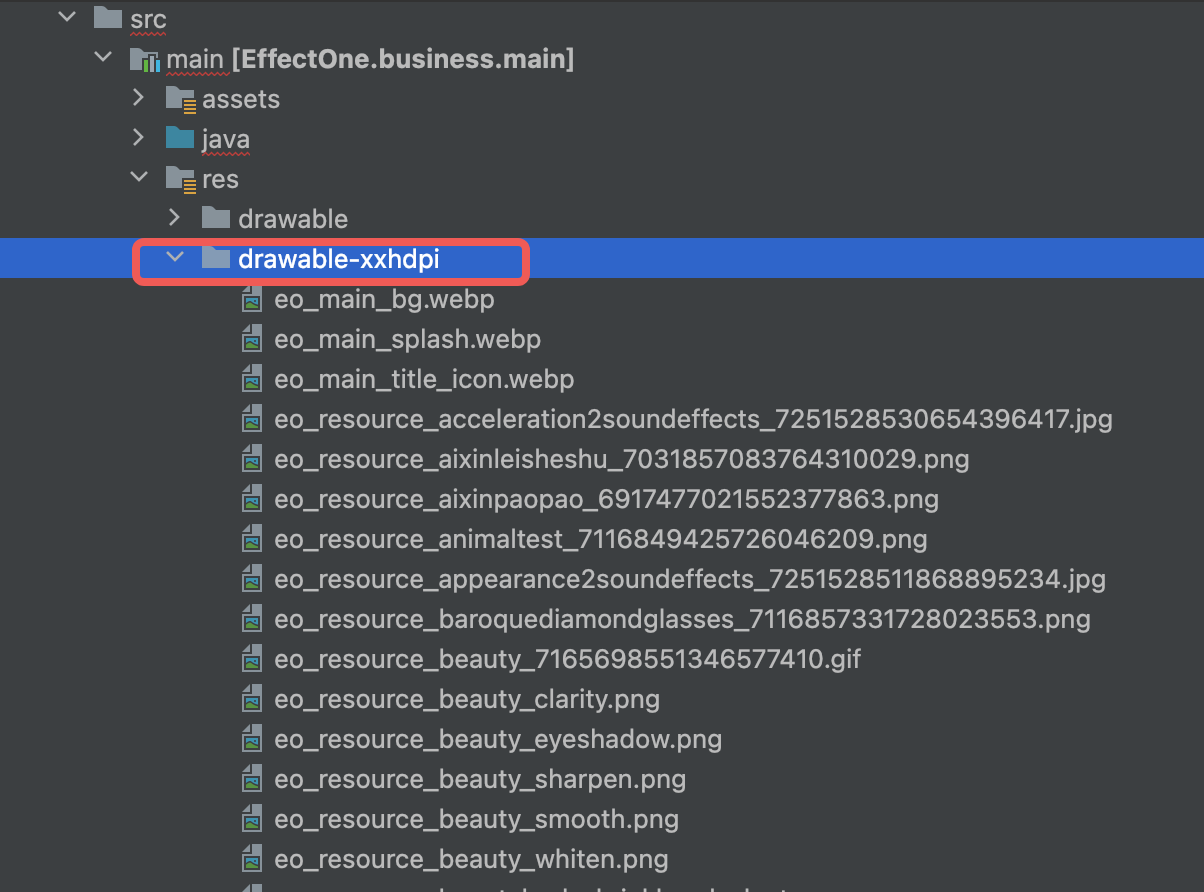
4.添加buildInIcon
这个主要是用于离线素材封图展示,如果icon字段“支持第三方信息贴纸”没有配置,那么就会从drawable目录加载,注意保证资源名字和json(preview_editor_info_sticker.json)中配置的名字一致
资源导入和配置「部分内置+部分在线」
1.配置文件修改
参照#《资源导入和配置「内置」->1.修改配置文件》 在线资源,需要保证配置文件的relativePath (.zip文件的md5配置正确) relativePath也可直接是JPG、PNG、JPEG、GIF结尾
2.部分在线
参照EffectOne素材管理中的《资源导入和配置「部分内置+部分在线」》
资源配置「在线&按需下载」
1.配置文件修改
参照#《资源导入和配置「内置」->1.修改配置文件》 在线资源,需要保证配置文件的relativePath (.zip文件的md5配置正确) relativePath也可直接是JPG、PNG、JPEG、GIF结尾
2.配置文件放到拉取配置的服务器
参照EffectOne素材管理中的《资源配置「在线&按需下载」》
配置文件获取
configDomain、configPath 用于设置配置文件的请求参数。如,进行了上述配置后,在适当时机将会发起配置文件的请求:http://test.com/eo/config?panel_key=panel_name。其中 「panel_name」 为对应的面板名称,与 Panel_configs 中的文件名称一一对应
3.按需下载
参照EffectOne素材管理中的《资源配置「在线&按需下载」》