说明
最新chrome 扩展的版本是0.0.6
提示:建议使用最新版本以获得最新产品能力
可视化编辑器是一款所见即所得(WYSIWYG)工具,可修改网站页面的内容设计布局;支持为任意网页进行可视化编辑,包括:编辑元素和属性,新增widgets组件,删除元素等能力。
解决如下问题:
(1)基本视觉更改
使用可视化编辑器,您无需编写一行代码即可在您的网站上进行基本的视觉更改。可视化编辑器的直观界面使其易于使用,即使对于没有Web技术或编码经验的人也是可以的。
(2)高级修改
使用AB可视化编辑器,您可以修改网页上的元素,添加要跟踪的目标,如果您想进行一些高级修改,可以选择代码编辑器,新增Widgets基础组件,等等。
概念 | 说明 |
|---|---|
无代码 | 不需要编写编程语言 |
页面设计 | 包含内容,字体,样式,布局 |
元素 | DOM元素 |
属性 | DOM元素的属性 |
可交互元素 | 指网页或应用程序中的一些元素,用户可以与之进行交互,例如下拉菜单、打开导航栏、打开对话框、输入框、按钮、链接等 |
编辑身份认证页面 | 需要登陆或者鉴权之后才能访问的页面 |
widgets组件 | 包含基础组件(文本,链接,图片,视频,弹窗等),业务组件(公告,轮播,倒计时)等 |
AI文本建议 | 通过AIGC对已有的内容进行文本生成 |
AB可视化编辑器的使用场景包括:
- 界面设计优化:通过AB可视化编辑器,产品运营人员可以轻松创建和管理不同版本的界面设计,以确定哪个版本更能吸引用户,提高用户留存率和转化率。
- 内容优化:通过AB可视化编辑器,产品运营人员可以轻松创建和管理不同版本的内容,以确定哪个版本更能吸引用户,提高用户留存率和转化率。
- 功能优化:通过AB可视化编辑器,产品运营人员可以轻松创建和管理不同版本的功能,以确定哪个版本更能满足用户需求,提高用户留存率和转化率。
- 营销策略优化:通过AB可视化编辑器,产品运营人员可以轻松创建和管理不同版本的营销策略,以确定哪个版本更能吸引用户,提高用户留存率和转化率。
推荐使用Chrome浏览器版本 >= 90.0.0.0,主要分为 2 步,整体流程为:
- 【1.Chrome商城添加/离线下载添加】
- 方式 1:在chrome应用商城添加,搜索「VisualEditor」,添加至Chrome。
- 方式 2:或者直接下载添加,在扩展列表中,固定扩展。
- 【2.直接使用/结合AB使用】
- 方式 1:在扩展中打开可视化编辑器的开关,然后对页面的可视化操作,保存。
- 方式 2:在DataTester/BytePlus Optimize中的可视化实验,点击进入编辑器,新开页面,自动打开开关,然后对页面进行可视化操作,保存。
1.Chrome商城添加/离线下载添加
提供2种下载方式:
- 方式 1:在chrome商城添加,下载地址
- 方式 2:或者直接离线下载,在扩展列表中添加,固定扩展。
2.直接使用/结合AB使用
方式 1:在扩展中打开可视化编辑器的开关,然后对页面的可视化操作,保存。在页面中编辑,新增,删除元素等操作。
方式2:在 DataTester 中的可视化实验,点击进入编辑器,新开页面,自动打开开关,然后对页面进行可视化操作,保存,从而进行AB实验。
快速了解可视化实验创建流程👇
模块能力 | 元素类型 | 支持操作 | 操作截图 |
|---|---|---|---|
基础配置 | 全部元素 | 模式切换 |
|
刷新 | |||
帮助中心 | |||
保存 | |||
编辑元素和属性 | 文本 | 编辑-文本-内容 |
|
编辑-字体-颜色 | |||
编辑-字体-加粗 | |||
编辑-字体-下划线 | |||
编辑-字体-斜体 | |||
编辑-样式-背景色 | |||
编辑-样式-边框 | |||
编辑-布局-外边距 | |||
编辑-布局-内边距 | |||
链接 | 编辑-链接-地址 |
| |
编辑-链接-方式 | |||
编辑-链接-内容 | |||
编辑-字体-颜色 | |||
编辑-字体-加粗 | |||
编辑-字体-下划线 | |||
编辑-字体-斜体 | |||
编辑-样式-背景色 | |||
编辑-样式-边框 | |||
编辑-布局-外边距 | |||
编辑-布局-内边距 | |||
图片 | 编辑-图片-地址 |
| |
编辑-图片-描述 | |||
编辑-样式-宽 | |||
编辑-样式-高 | |||
编辑-样式-背景色 | |||
编辑-样式-边框 | |||
编辑-布局-外边距 | |||
编辑-布局-内边距 | |||
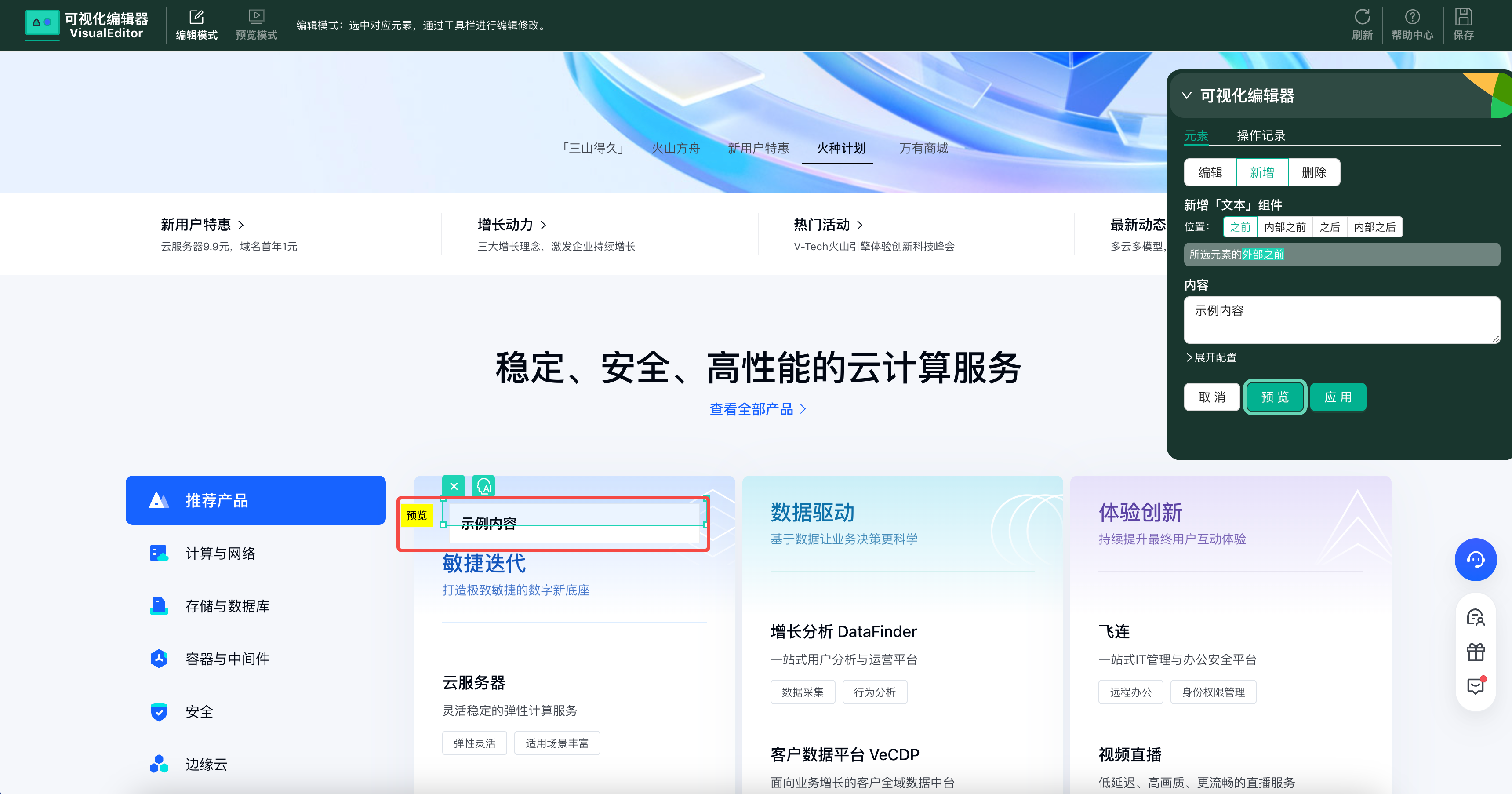
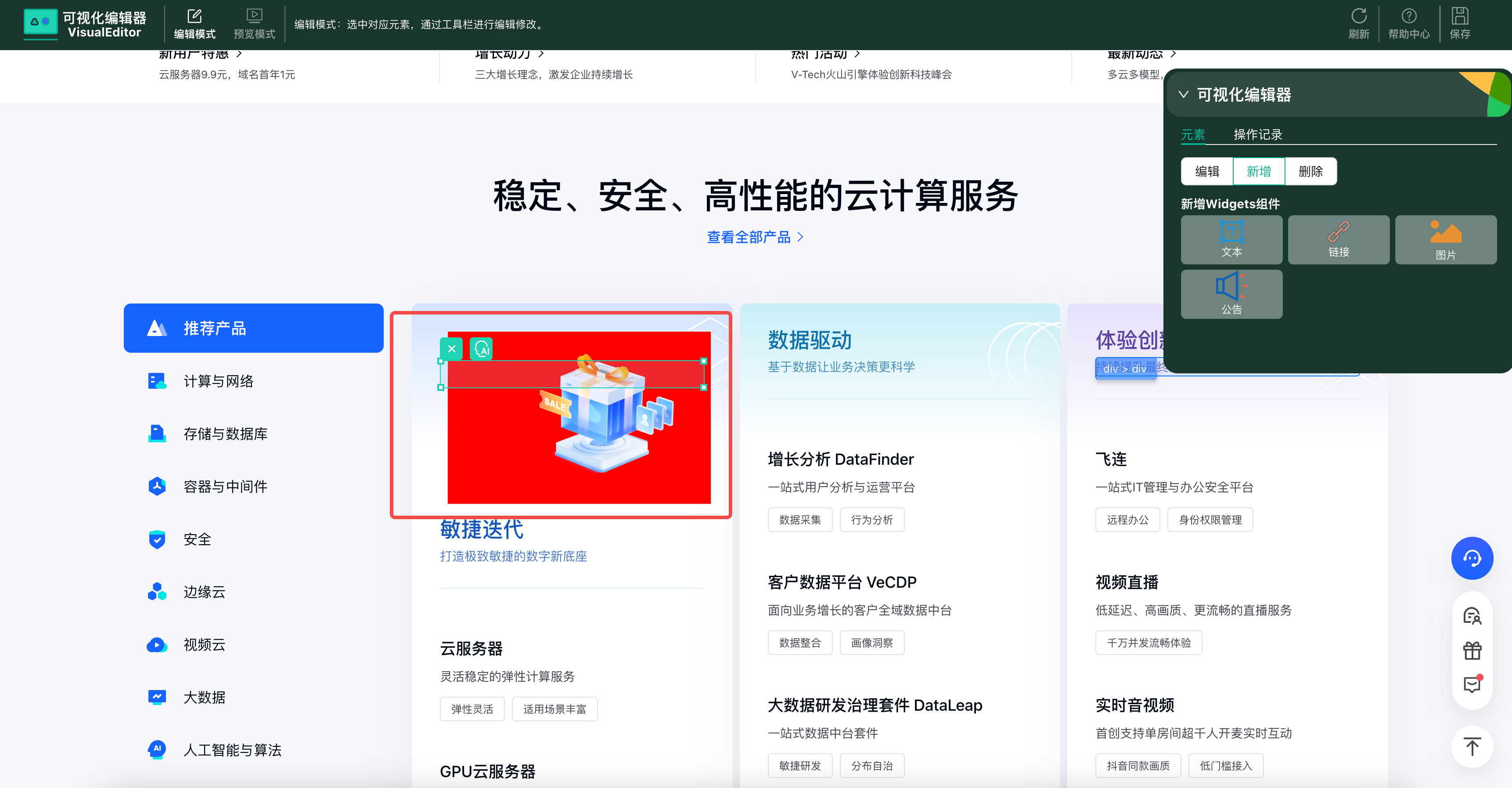
新增widgets组件 | 全部元素 | 新增-widgets-文本-预览 |
|
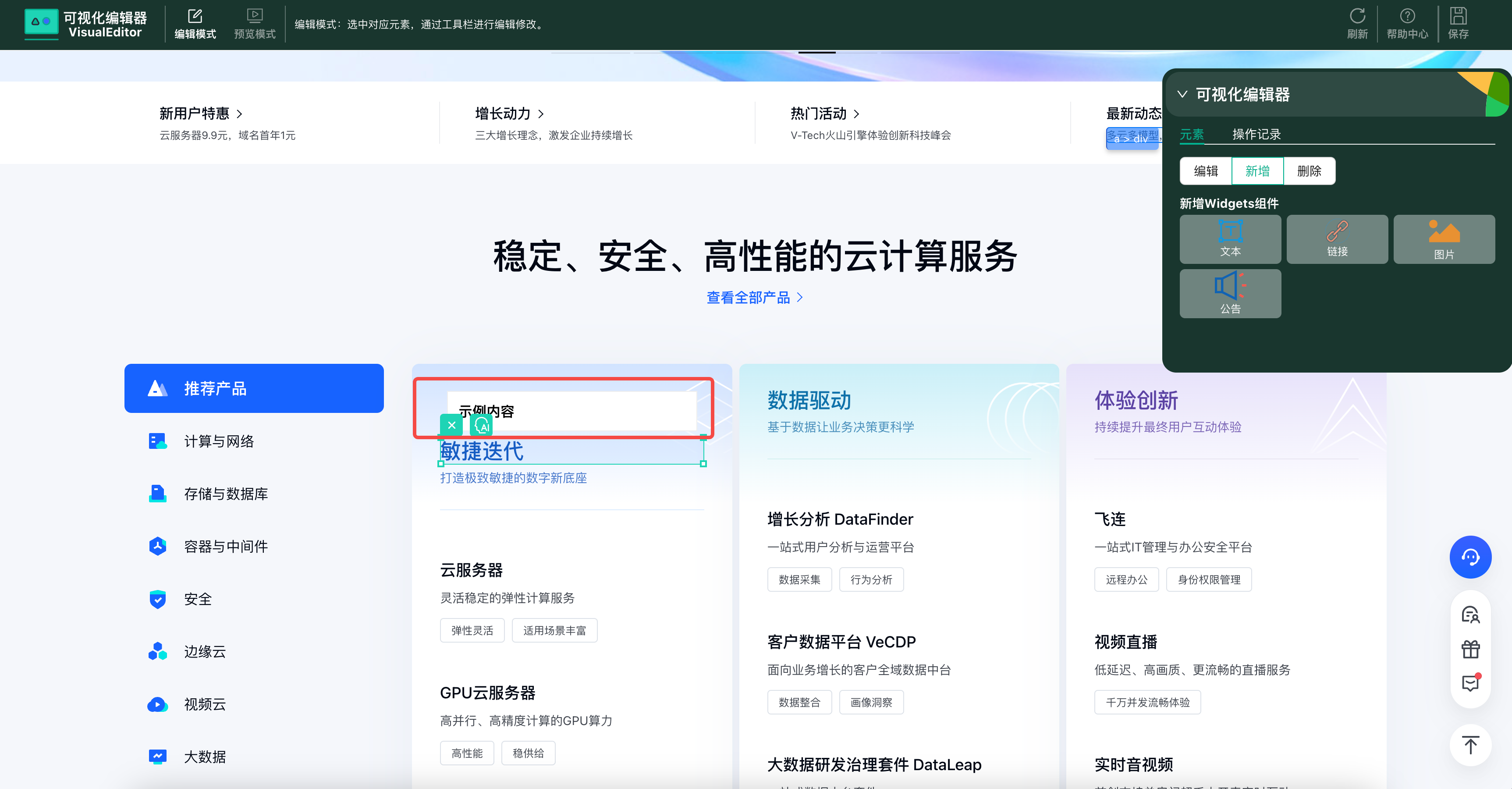
新增-widgets-文本-保存 |
| ||
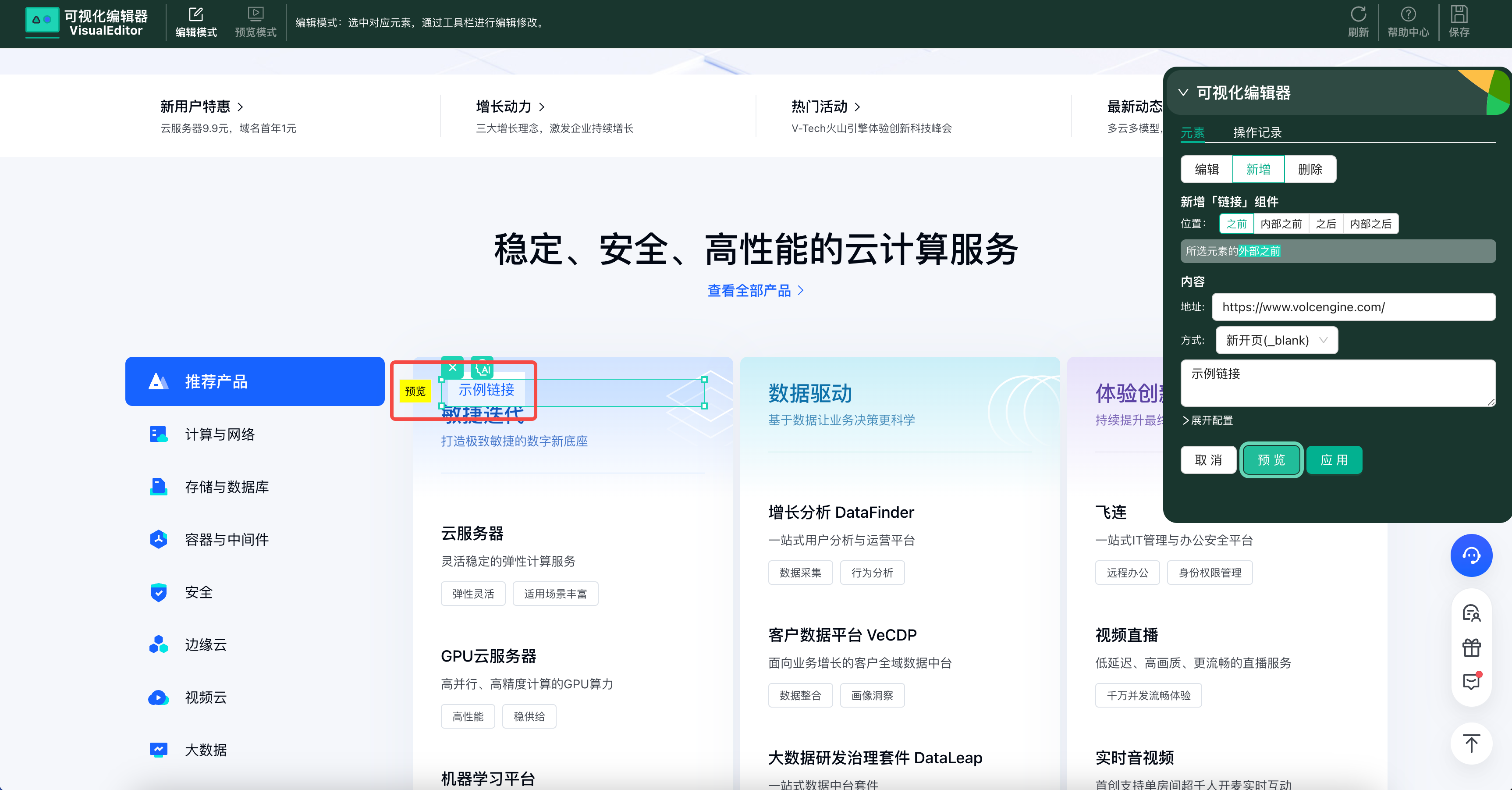
新增-widgets-链接-预览 |
| ||
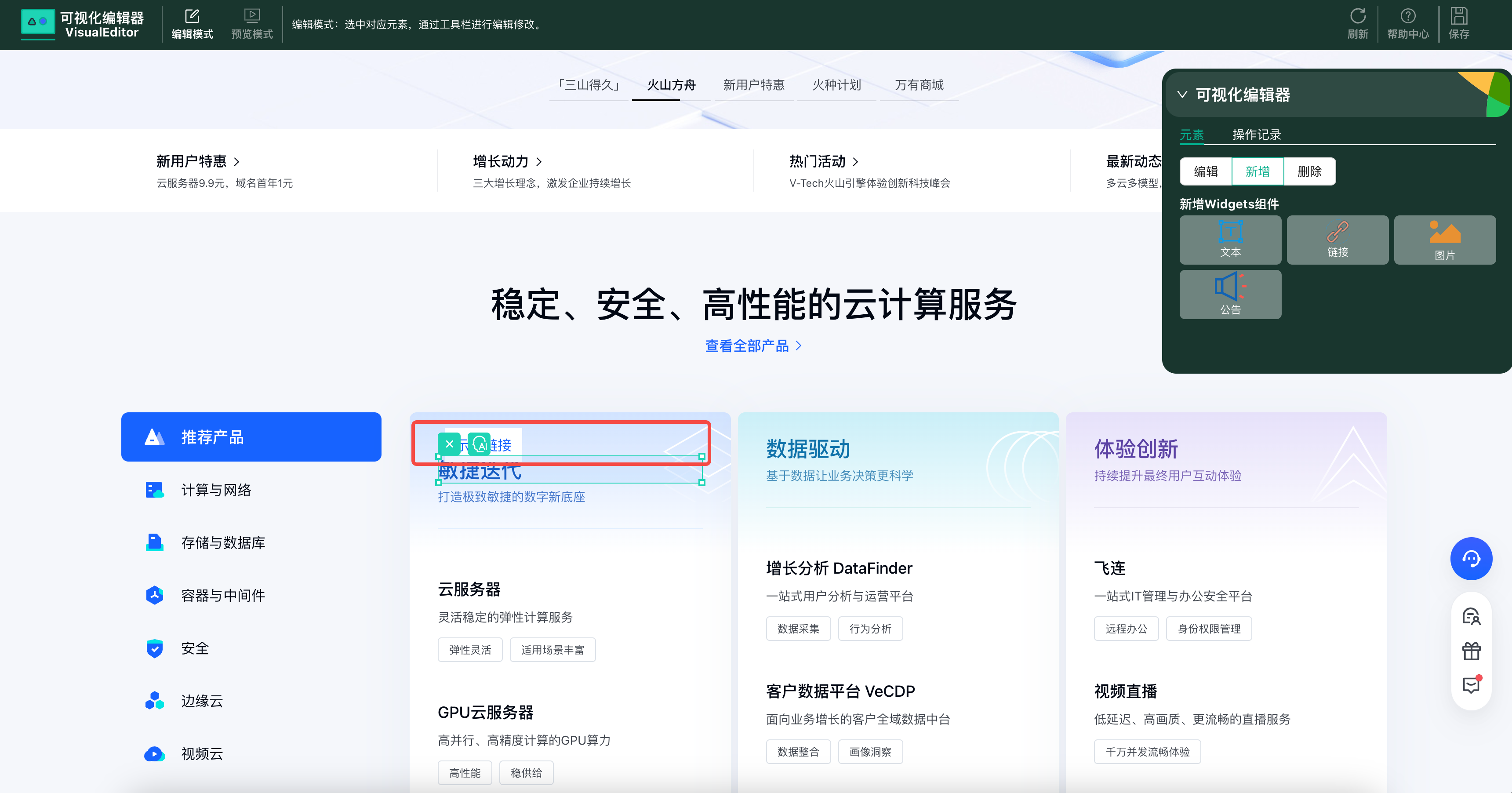
新增-widgets-链接-保存 |
| ||
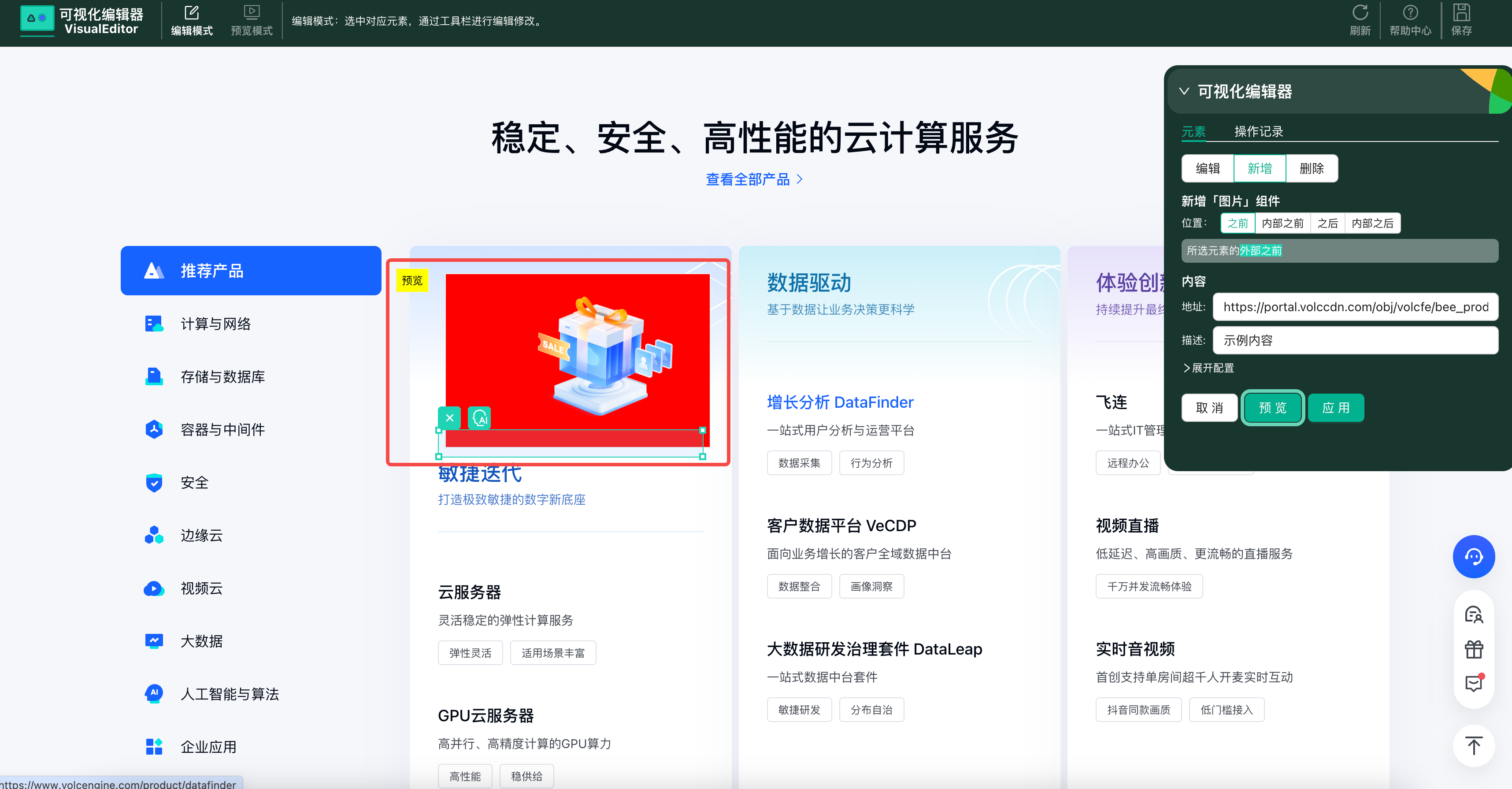
新增-widgets-图片-预览 |
| ||
新增-widgets-图片-保存 |
| ||
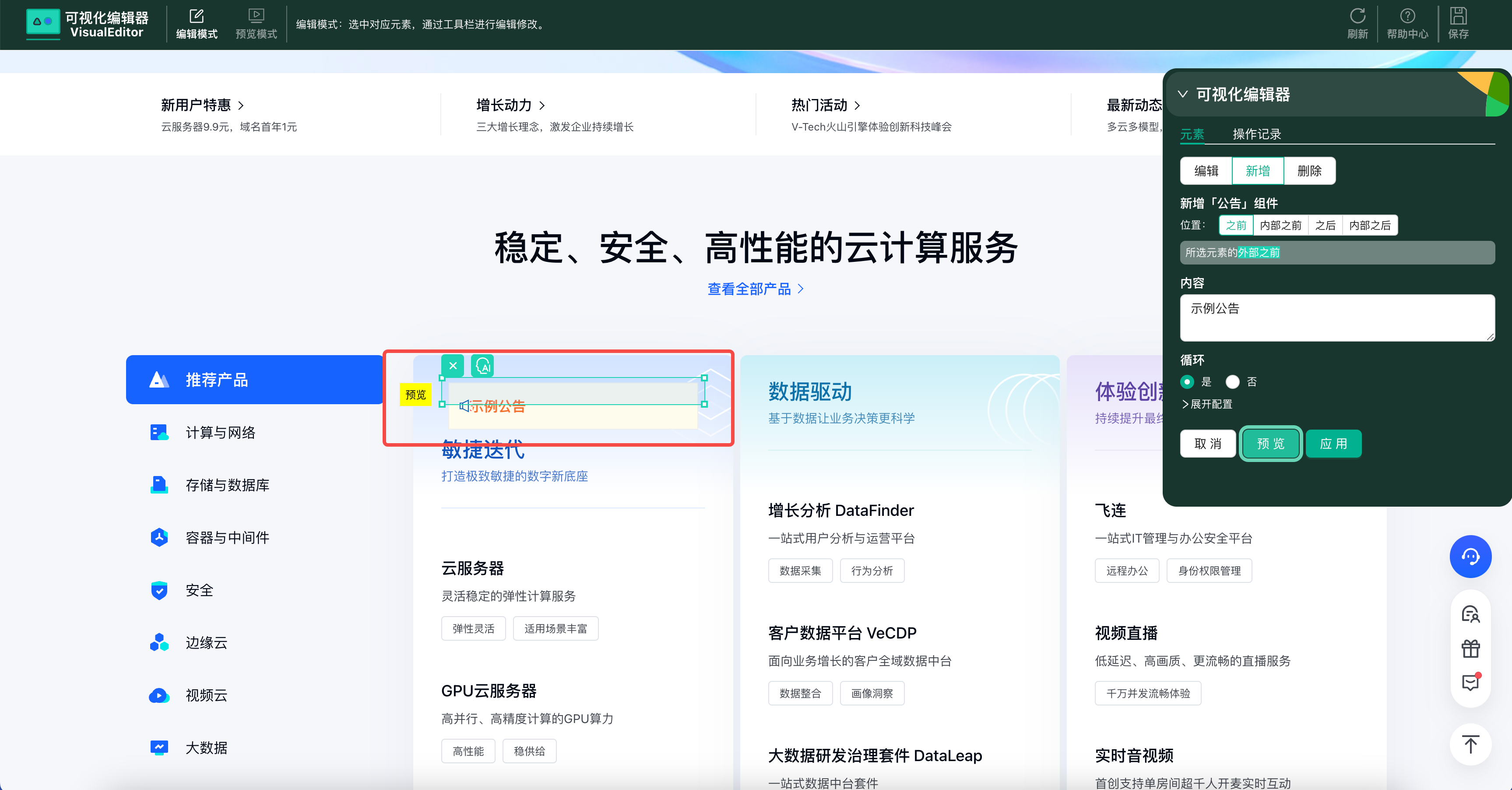
新增-widgets-公告-预览 |
| ||
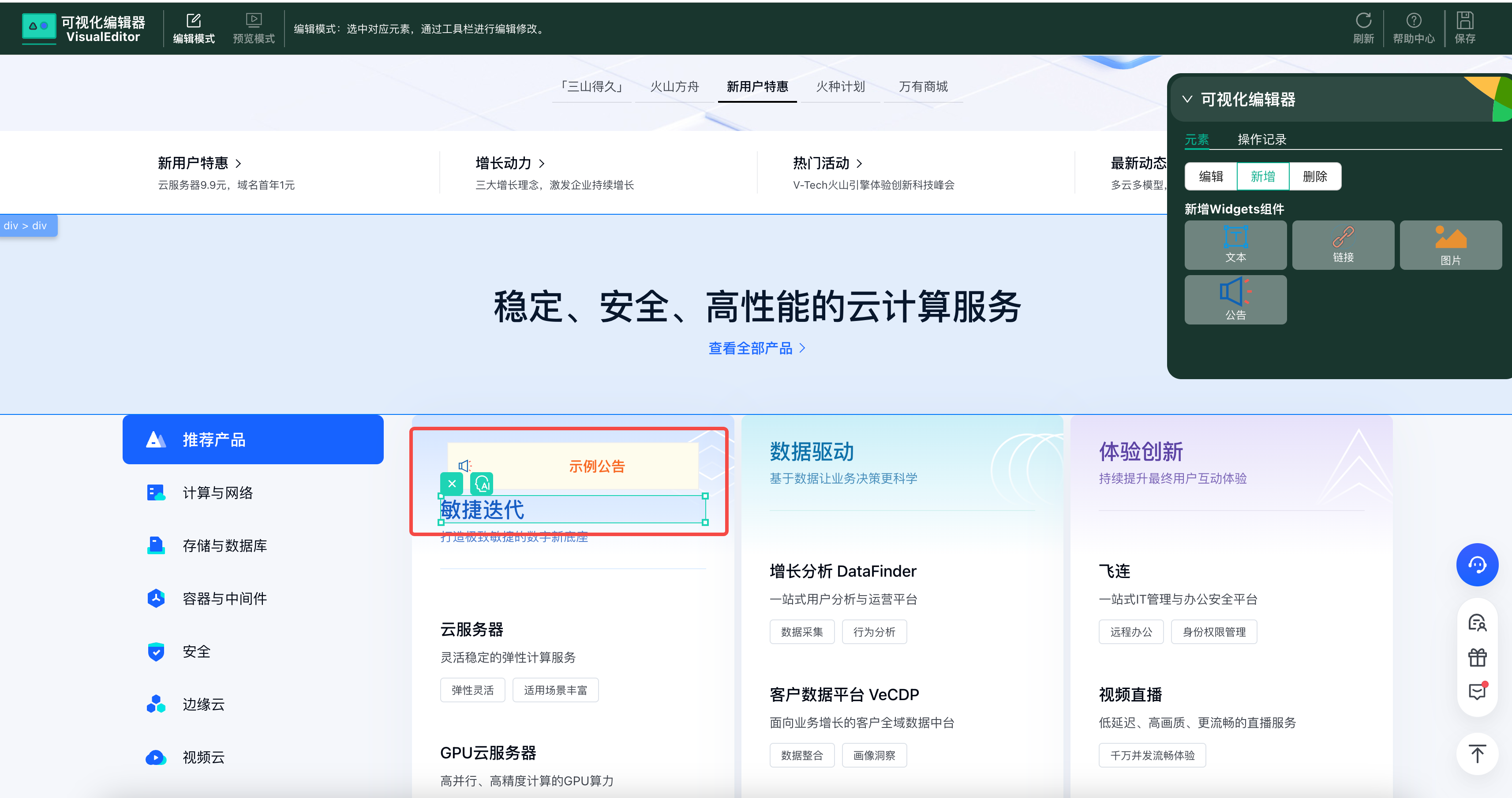
新增-widgets-公告-保存 |
| ||
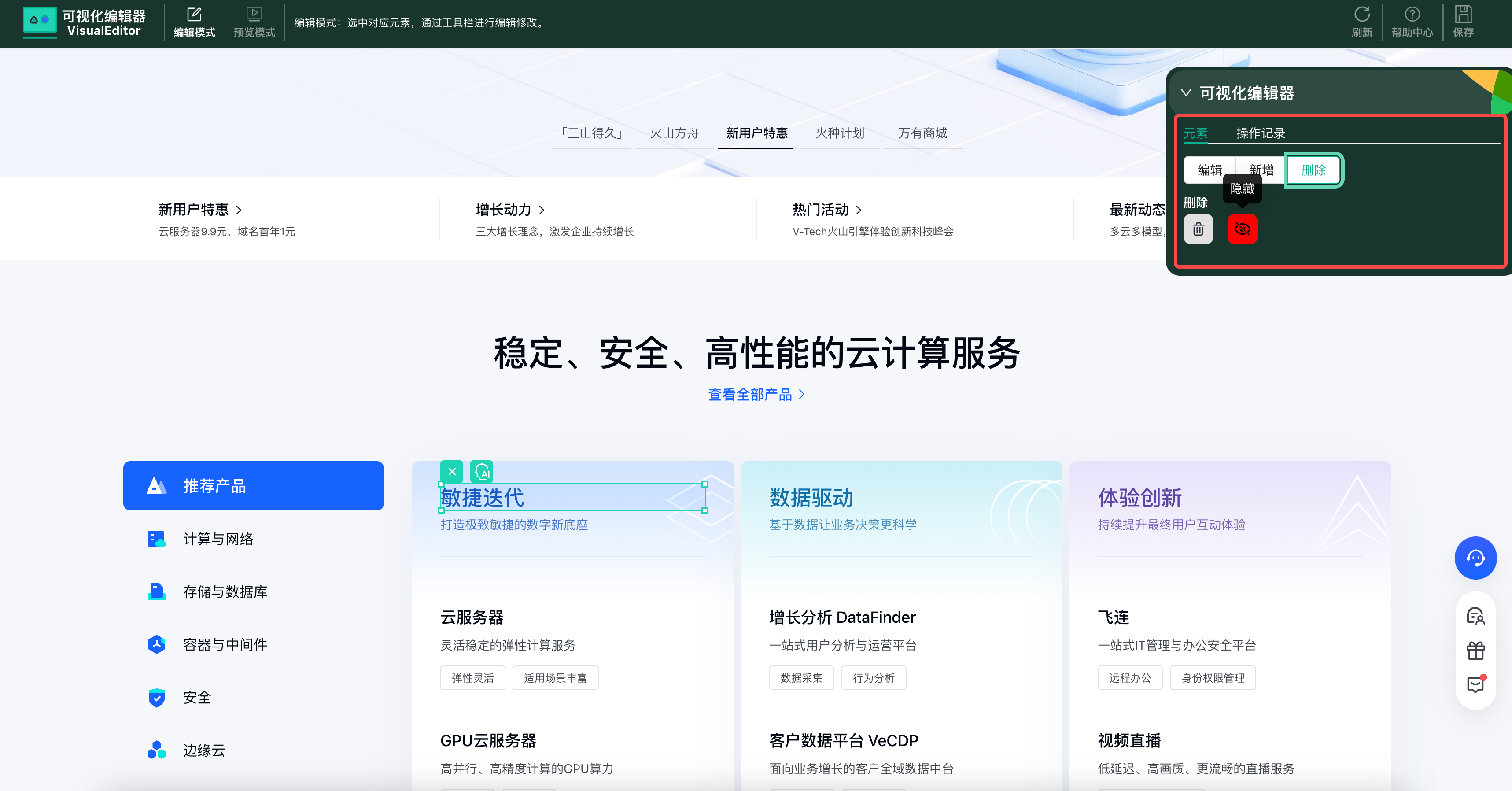
删除元素 | 全部元素 | 删除-删除 |
|
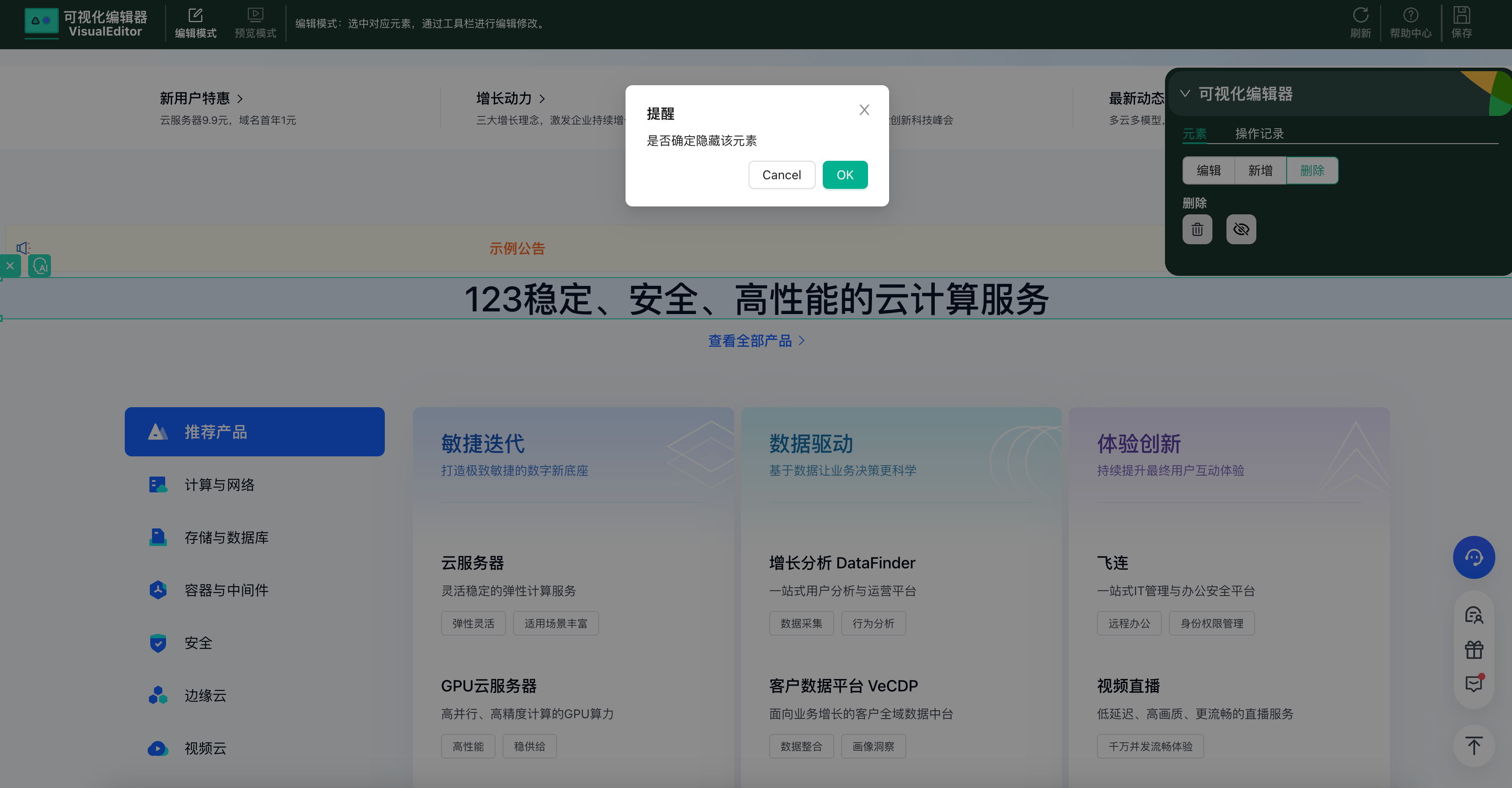
删除-隐藏 | |||
操作历史 | 全部元素 | 操作历史-编辑 |
|
操作历史-新增 |
| ||
操作历史-删除 |
|