导航
React Native
最近更新时间:2024.08.02 17:33:59首次发布时间:2024.08.02 17:33:59
为了更好的上手移动端视频直播 App 的搭建工作,我们推出了基于视频直播 SDK 的 VeLiveQuickStartDemo。
您可以根据下列操作快速跑通 Demo。
环境要求
- 项目已配置有效的开发者签名。
- React Native 0.73.0 及以上版本。
- Android
- Android 5.0(SDK API Level 21)及以上版本。
- Android Studio 4.0 以及以上版本。
- Android 5.0 或以上版本的真机,暂不支持模拟器调试。
- Demo App 支持的设备 CPU 架构为
armeabi-v7a或arm64-v8a。
- iOS
- iOS 11.0 以上的 iPhone 或者 iPad 真机。
- Xcode 14.0 以上版本。
- CocoaPods 1.11.3 及以上。
前提条件
准备工作
本章节介绍跑通 Demo 前的准备工作。
获取视频直播 SDK License
登录视频直播控制台。
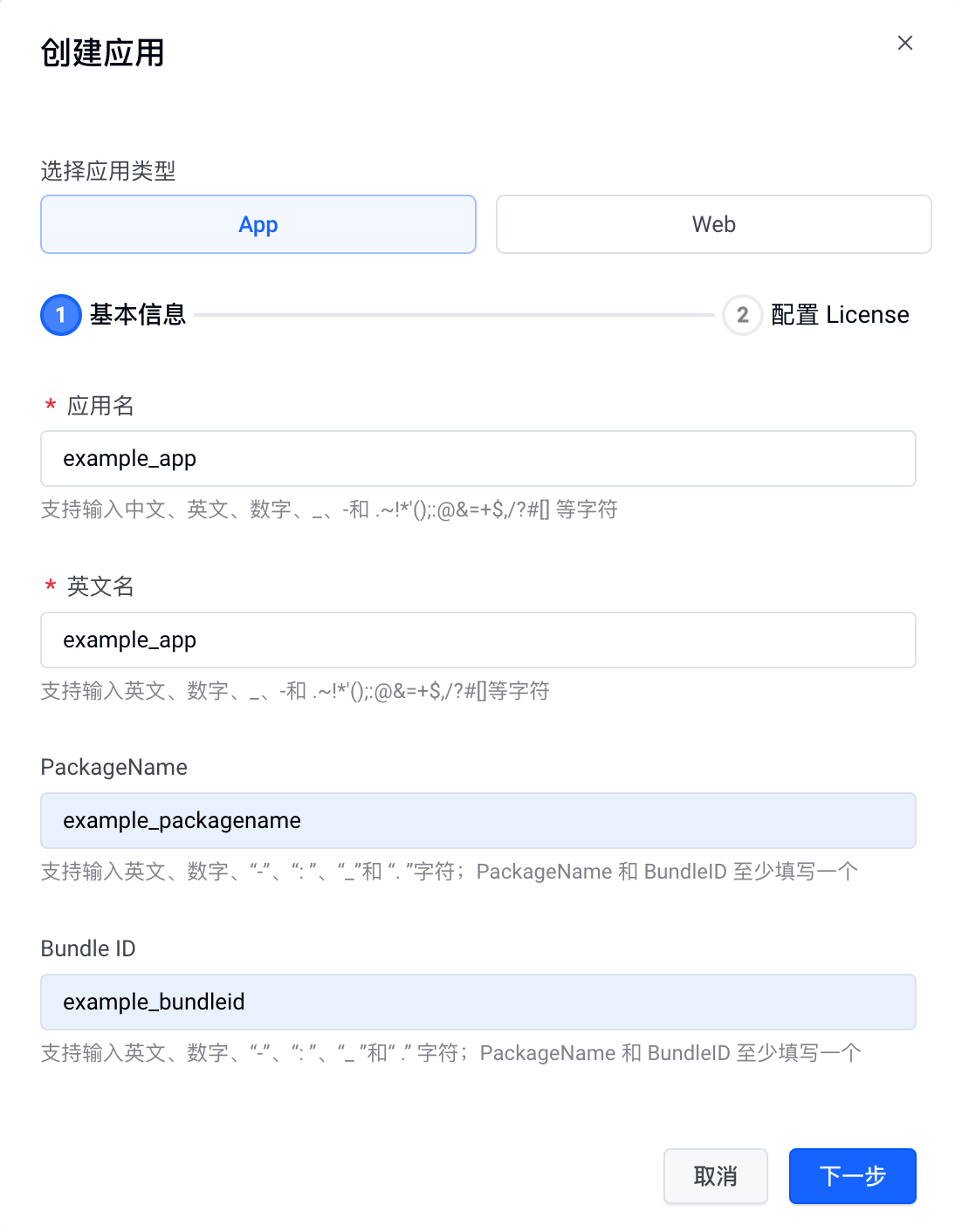
左侧导航栏选择功能管理 > 应用管理,单击创建应用,在弹出的对话框中填写应用信息。

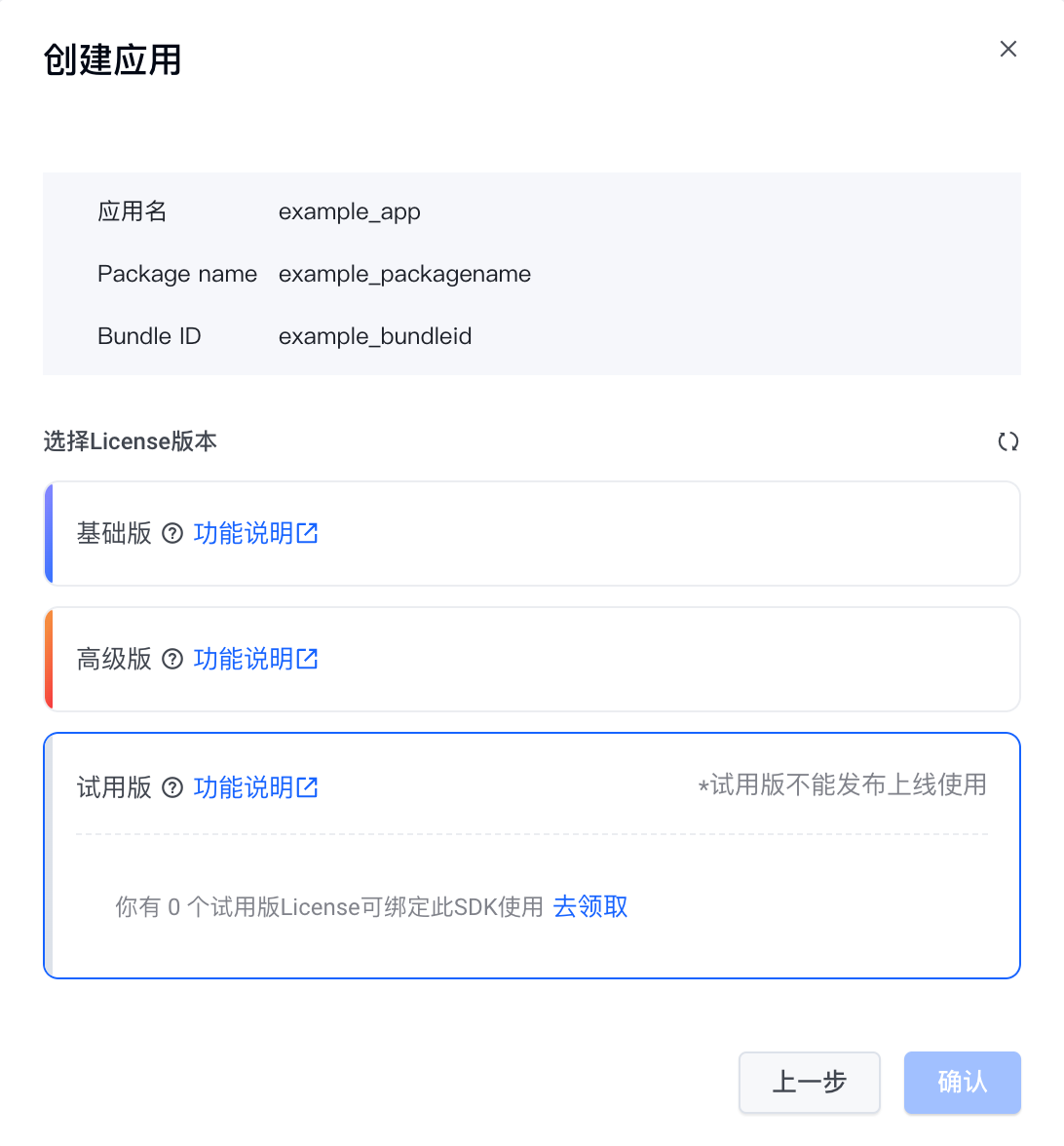
单击下一步,配置 License,单击确认返回应用列表。

在应用列表,记录 App ID ,将新建应用的 SDK License 下载到本地。

跑通 Demo
本章节介绍从下载 Demo 到编译 Demo 的详细操作步骤。
下载 Demo 源码
请联系技术支持获取 Demo 源码。
配置 SDK License
修改使用下载到本地的 SDK License 文件名称为
ttsdk.lic。使用修改好名称的 SDK License 文件进行以下操作:
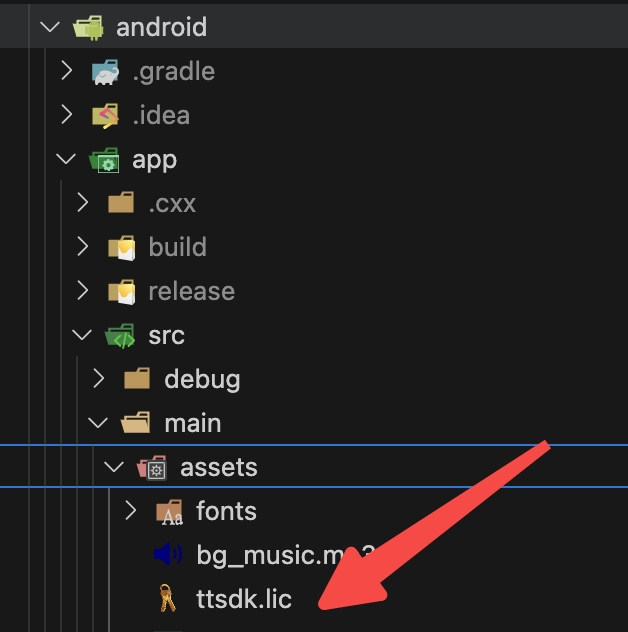
- 替换 Android 端
android/app/src/main/assets/目录下的ttsdk.lic文件。
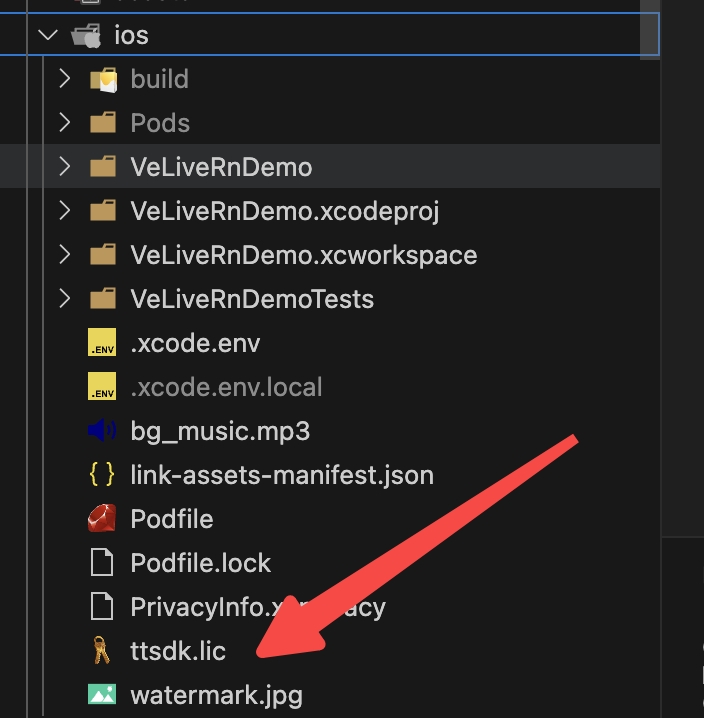
- 替换 iOS 端
ios目录下的 ttsdk.lic 文件。
- 替换 Android 端
更新 Gradle 配置
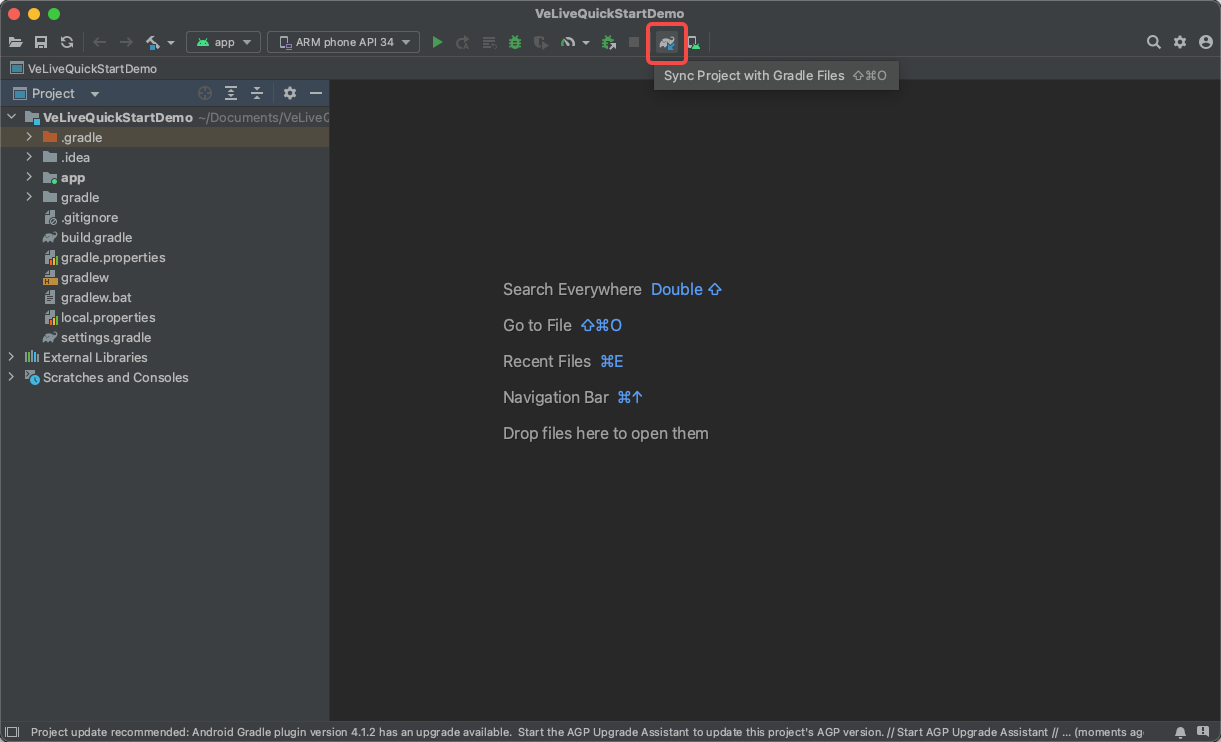
- 使用 Android Studio 打开 Demo,进入
android目录。 - 在顶部菜单栏中,单击 Sync Project with Gradle Files 按钮,更新 Gradle 配置。

更新 CocoaPods
- 在 iOS 端,打开终端应用程序(Terminal)。
- 进入
ios项目目录。 - 执行
pod install --repo-update更新所有 pod 源。
配置推流/拉流能力
打开以下文件:
- 推流:
src/store/push/pusher.ts。 - 拉流:
src/store/pull/player.ts。
- 推流:
设置视频直播的 APP ID、推流地址、License 文件名称、域名空间、推拉流域名、应用名称。
// 仅使用拉流 import {initEnv} from '@volcengine/react-native-live-pull'; // 使用推流或推拉流 import {initEnv} from '@volcengine/react-native-live-push'; initEnv({ AppID: 'appId', // App ID,在视频直播控制台应用管理页面获取 AppName: 'AppName', AppChannel: Platform.select({ android: 'GoogleStore', ios: 'AppStore', default: '', }), AppVersion: '1.0.0', LicenseUri: { android: 'assets:///ttsdk.lic', // License 名称,如果您替换了 License 文件,需同步修改此处文件名称。如果做 SDK 快速验证,可直接替换原 License 文件(ttsdk.lic)内容 ios: 'ttsdk.lic', // License 名称,如果您替换了 License 文件,需同步修改此处文件名称。如果做 SDK 快速验证,可直接替换原 License 文件(ttsdk.lic)内容 }, UserUniqueID: 'VeLiveQuickStartDemo', });