导航
超低延时直播 Web 端接入规范
最近更新时间:2025.02.06 17:28:26首次发布时间:2022.12.09 10:52:11
超低延时直播(RTM,Real Time Media)功能通过音视频处理技术和大规模内容分发技术,基于 UDP 等底层协议优化,解决了 TCP 协议的延迟问题,能有效应对网络抖动引起的延迟累加。您可以通过浏览器 WebRTC 信令交互方式,从直播节点推拉音视频流,实现千万级并发场景下的毫秒级延时视频直播。
本文将介绍 WebRTC 标准接入 SDP 信令协议的规范和流程。
阅读对象
具有 WebRTC 基础的开发人员
规范与约束
- 信令、数据交互符合标准 WebRTC 规范,详情请参见 RFC 8829;
- 支持以下音视频编码:
- Opus 音频编码,采样率 48kHz。
- H.264 视频编码,要求不包含 B 帧。
兼容性
| 客户端 | 支持版本 |
|---|---|
| Chrome | 96 及以上版本 |
| Safari | 15.1 及以上版本 |
| Edge | 96 及以上版本 |
| Firefox(拉流) | 101 及以上版本 |
| 微信浏览器 | 8.0.16 及以上版本 |
前提条件
- 已开通视频直播服务,并完成域名添加。
- 已完成域名配置,详情请参见域名配置。
- 已完成 CNAME 配置。
- 使用地址生成器或手动拼接 生成 RTM 拉流地址。
- 若视频含 B 帧或音频为 AAC 编码,请参考常见问题,删除 B 帧并修改音频编码格式为 Opus。
信令交互流程
本节为您介绍 HTTP SDP 信令交互的流程。
客户端发送 SDP 信令请求
- 客户端创建
PeerConnection,并添加音视频流。 - 客户端通过 POST 请求发送包含 SDP 请求的 JSON 数据至服务端。信令接口格式请参见信令接口定义;
- 客户端创建
服务端返回 SDP Answer 响应
服务端接口返回包含 SDP Answer 的响应,信令接口格式请参见信令接口定义;
建立 STUN 与 ICE 连接
- 客户端将收到的 SDP Answer 设置到
PeerConnection中。 - 客户端通过
PeerConnection向服务端发送 STUN 请求。。 - 服务端响应 STUN 请求,ICE 连接成功建立。
- 客户端将收到的 SDP Answer 设置到
服务端发送媒体数据
服务端通过建立的连接向客户端发送音视频流数据。
信令接口定义
请求接口定义
请求示例如下所示。
{"version":"1.0","sessionId":"testId","localSdp":{"type":"offer","sdp":"<offer text>"}}
请求参数说明如下表所示。
参数 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
version | String | 是 | 版本号,取值为 1.0 |
sessionId | String | 否 | 客户端生成的唯一 ID,用于标识一次会话 |
localSdp | Struct | 是 | 请求 SDP 信息 |
type | String | 是 | SDP 的信令类型,发起请求时取值为 offer |
sdp | String | 是 | SDP 文本 |
响应接口定义
响应示例如下所示。
{"code":200,"message":"success","remoteSdp":{"type":"answer", "sdp":"<answer text>"}
响应参数说明如下表所示。
参数 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
code | Int | 是 | 状态码,详情请参见 code 码表 |
message | String | 是 | 状态信息 |
remoteSdp | Struct | 是 | 响应 SDP 信息 |
type | String | 是 | SDP 的信令类型,响应请求时取值为 answer |
sdp | String | 是 | SDP 文本 |
code 码表
| code | 定义 |
|---|---|
| 200 | 成功 |
| 100 | URL 错误 |
| 101 | JSON 参数不合法 |
| 401 | 流信息错误 |
| 403 | 鉴权失败 |
| 404 | 流不存在 |
| 601 | 内部错误。需要客户端强制降级,切到 RTMP、HTTP-FLV 或 HLS 协议 |
推拉流示例
- 在客户端设置音视频源,并创建
PeerConnection。以推流场景为例,代码示例如下所示。
说明
音视频方向性需要设置为 SendOnly 或者 RecvOnly。
- SendOnly:表示推流,即
offerToReceiveAudio和offerToReceiveVideo同时为 0; - RecvOnly:表示拉流,即
offerToReceiveAudio和offerToReceiveVideo同时为 1。
// 获取音视频源 const constraints = { audio: { optional: [{ sourceId: audioSource }] }, video: { optional: [{ sourceId: videoSource }] } }; const userMediaStream = await navigator.mediaDevices.getUserMedia(constraints); // 创建 PeerConnection,并设置对音视频方向性的控制 pc = new RTCPeerConnection({ offerToReceiveAudio: 0, offerToReceiveVideo: 0 });
- 通过
AddTrack添加音视频。
userMediaStream.getTracks() .forEach(track => pc.addTrack(track, userMediaStream));
- 在客户端通过
PeerConnection创建 Offer,并通过 POST 协议方式请求下述 HTTP SDP 接口,获得由服务端返回的 SDP Answer。
const offer = await pc.createOffer({ offerToReceiveAudio: 0, offerToReceiveVideo: 0 }); pc.setLocalDescription(offer); let data = { version: "1.0", sessionId: "******", localSdp: offer }; fetch(rtmURLInput.value, { method: "POST", mode: "cors", headers: {'Content-Type': 'application/json'}, body: JSON.stringify(data) }) .then(response => response.json()) .then(response => { const answer = { type: 'answer', sdp: response.remoteSdp }; })
- 在客户端设置获取到的 SDP Answer,开始推流。
pc.setRemoteDescription(answer);
常见问题
如何删除视频 B 帧并修改音频编码格式为 Opus
您可以使用转码功能来删除视频 B 帧并修改音频编码格式为 Opus。
Step 1:创建转码模版

Step 2:获取转码播放地址
- 进入地址生成器。
- 选择拉流地址,配置域名、AppName 和 StreamName。
- 点击生成地址。
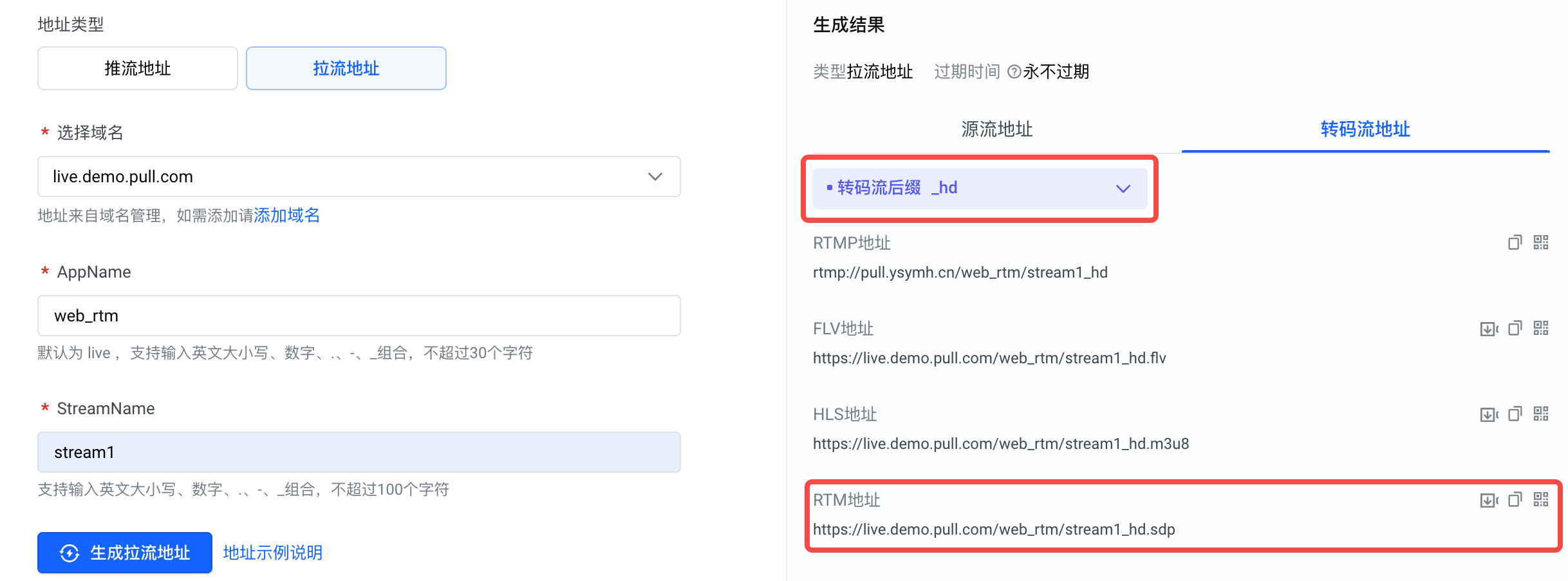
- 在生成结果区域选择转码流地址页签,并选择转码流后缀,获取 RTM 转码流地址。例如,您配置的转码流后缀为 hd,则配置和生成结果如下图所示。