导航
视频直播
搜索目录或文档标题搜索目录或文档标题
产品动态
产品计费
控制台指南
超低延时直播
域名管理
客户端 SDK
发布历史
升级指南
SDK 准备
推流 SDK
拉流 SDK
Web SDK
小程序 SDK
API 参考
域名管理
证书管理
加密管理
Header 配置
安全管理
限额管理
流管理
转码配置
录制配置
截图配置
截图审核
拉流回源
直播时移
直播水印
字幕配置
拉流转推
直播垫片
画质测评
云端混流
高光智剪
通用轮播
用量查询
统计分析
回调管理
历史版本
服务端 SDK
Java SDK
Golang SDK
Python SDK
最佳实践
- 文档首页 /视频直播/Web SDK/Web 拉流 SDK/最佳实践
最佳实践
最近更新时间:2025.03.12 21:22:31首次发布时间:2023.06.07 20:58:52
复制全文
我的收藏有用
有用
无用
无用
在移动端使用播放器时,您可以通过优化配置和样式调整,提升观众的观看体验。本文提供了一系列优化建议和自定义方法,帮助您根据需求调整播放器的外观与行为。
适用版本
本文档适用于最新版本的 Web 拉流 SDK,其他版本请参考历史文档。
RTM 播放卡顿优化
在网络状况不稳定的情况下,为了有效提升观众的观看体验,您可以通过增加缓冲区延迟的设置来实现。下面提供了两种常见的集成方式示例。
CDN 集成
NPM 集成
在创建播放器实例时,对 RTM 模块的 delayHint 参数进行设置。代码示例如下:
VePlayer.createLivePlayer({ url: 'XXXX.sdp', rtm: { // 延迟缓冲区增加为 1s delayHint: 1 } })
在创建播放器实例时,对 RTM 模块的 delayHint 参数进行设置。代码示例如下:
import { createLivePlayer, register } from '@volcengine/veplayer'; import { rtm } from '@volcengine/veplayer-plugin'; import '@volcengine/veplayer/style' register([rtm]); createLivePlayer({ url: 'XXXX.sdp', rtm: { // 延迟缓冲区增加为 1s delayHint: 1 } })
移动端样式适配
如果您需要在手机端移除默认的 H5 样式,可以按照以下步骤进行操作。
去除部分图标
您可以通过配置 ignores 来移除不需要的插件图标。这样,您可以自定义播放器界面上显示的图标,例如去除 start(开始)、enter(进入)、静音取消按钮等。
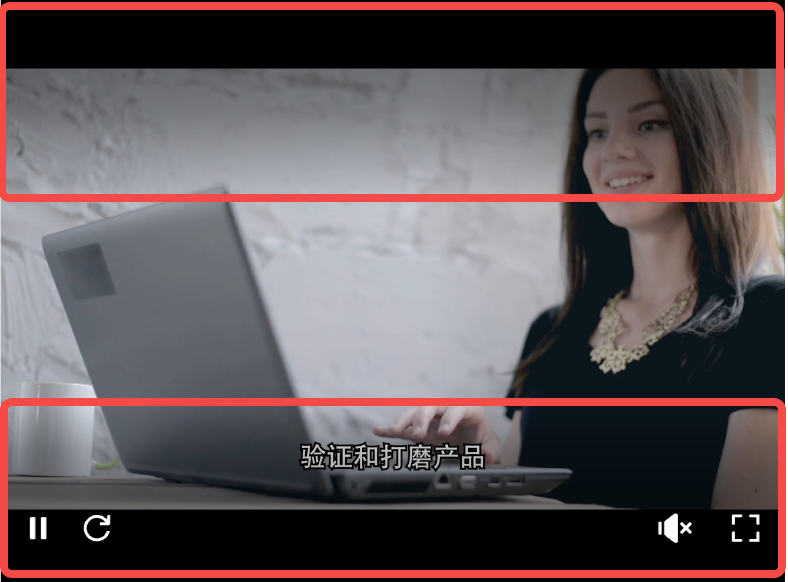
去除 H5 播放器的上下阴影遮罩
默认情况下,H5 播放器在视频区域的上下部分可能会显示阴影遮罩,如下图所示:

如果您希望移除遮罩效果,请添加以下配置。
mobile: { gradient: 'none', }
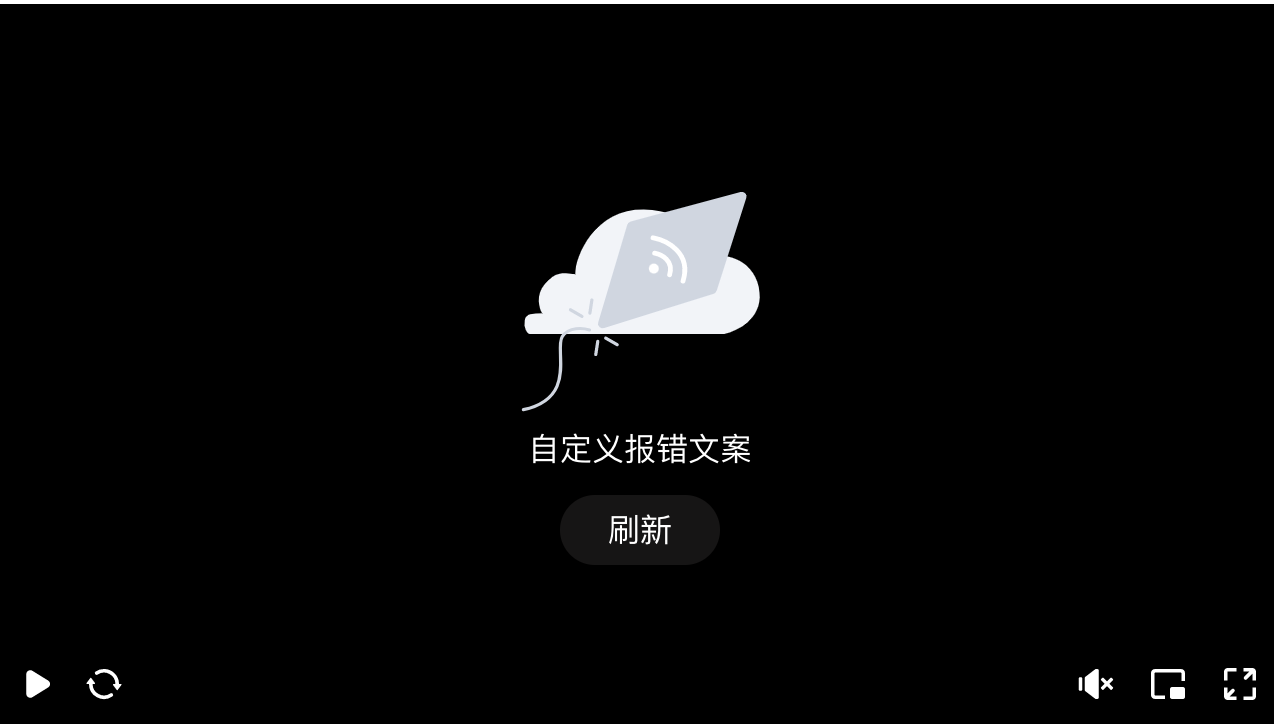
自定义报错文案
如果您使用了默认的报错展示插件,可以通过以下两种方式自定义报错信息。

覆盖所有报错信息
根据错误类型自定义文案
如果您希望统一修改所有错误的提示文案,可以使用 errorTipsText 配置项,代码示例如下:
error: { errorTipsText: { 'zh-cn': '自定义报错文案'} }
如果需要为不同类型的错误设置专属的提示信息,可以在 i18n 配置中进行设置,代码示例如下:
i18n: { texts: { 'zh-cn': { MEDIA_ERR_ABORTED: '播放已终止', // 错误码 5101 或 1 MEDIA_ERR_NETWORK: '网络错误', // 错误码 5102 或 2 MEDIA_ERR_DECODE: '解码失败', // 错误码 5103 或 3 MEDIA_ERR_SRC_NOT_SUPPORTED: '不支持的播放源', // 错误码 5104 或 4 NETWORK: '网络连接异常', // 错误码 2100 NETWORK_TIMEOUT: '网络超时', // 错误码 2101 NETWORK_FORBIDDEN: '鉴权失败', // 错误码 2103 NETWORK_NOTFOUND: '播放流不存在', // 错误码 2104 } } }