导航
创意魔方
最近更新时间:2024.06.03 15:21:34首次发布时间:2022.03.31 19:17:43
创意魔方是一款快捷高效的图片批量生产工具。您可以使用图片、文字、素材、背景、二维码等元素,快速合成一张图片,并保存为样式。通过在线调用接口,批量生成符合样式要求的图片。您可进入创意魔方介绍页体验产品功能。
应用场景
适用场景包括但不限于:营销海报、印刷物料、名片、公众号封面、邀请函、活动封面、活动喜报、群聊头像、魔改漫画、表情包和梗图的批量生产。
例如,某宠物 App,用户可以通过 App 发送萌宠日常、寻宠启示、领养启示等信息。在编辑完图片和文字信息后,App 可自动生成一张包含平台名称、宠物照片、二维码、宠物简介等信息的海报,用户可下载海报分享到任意社交平台。

前提条件
已完成服务配置。
计费说明
创意魔方属于附加组件下其他增值模块,属于后付费计费,使用后会产生增值服务费用。
使用限制
使用该组件前,请先确认创意魔方的限制条件,详见附加组件使用限制。
操作步骤
开通服务
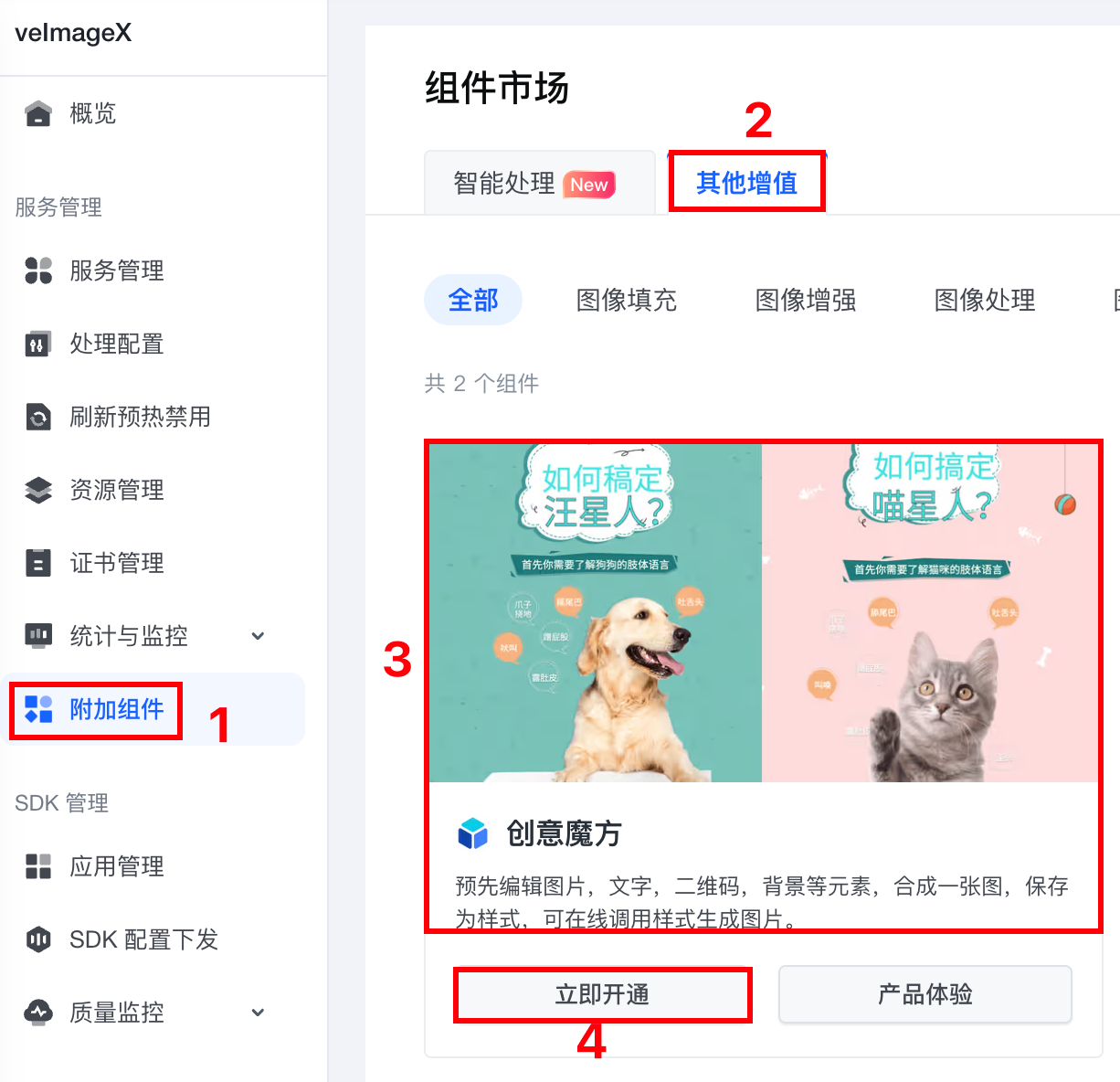
登录 veImageX 控制台,选择导航中的附加组件。
选择其他增值页签,在组件市场找到创意魔方组件。
单击立即开通按钮。

根据开通页内提示选择计费方式、服务区域等信息,单击确认订单按钮,提交订单。
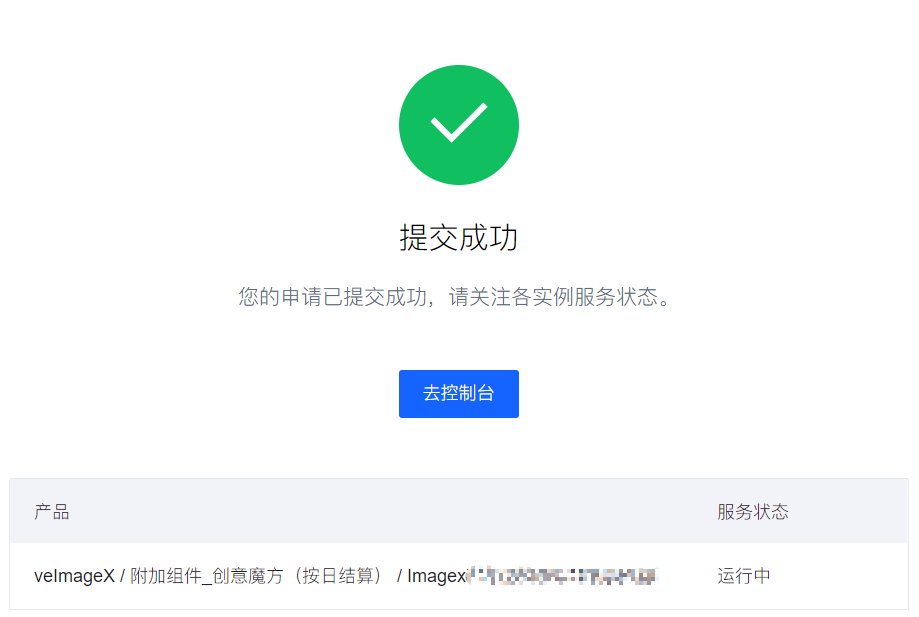
页面显示提交成功。创意魔方开通成功。

新建样式
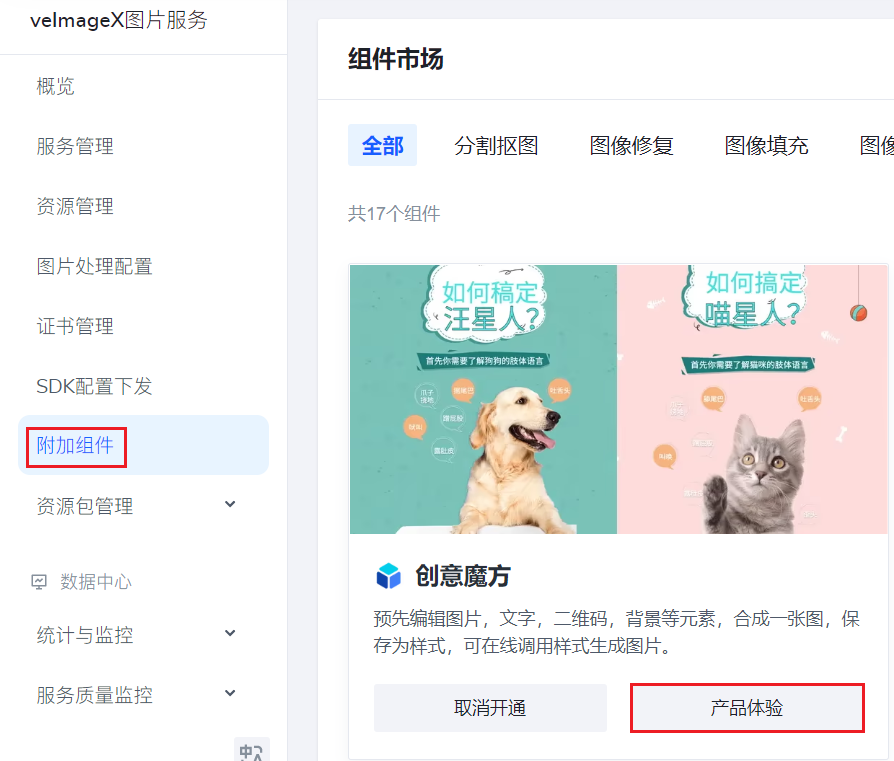
- 单击创意魔方卡片上的产品体验按钮,进入我的样式页签。

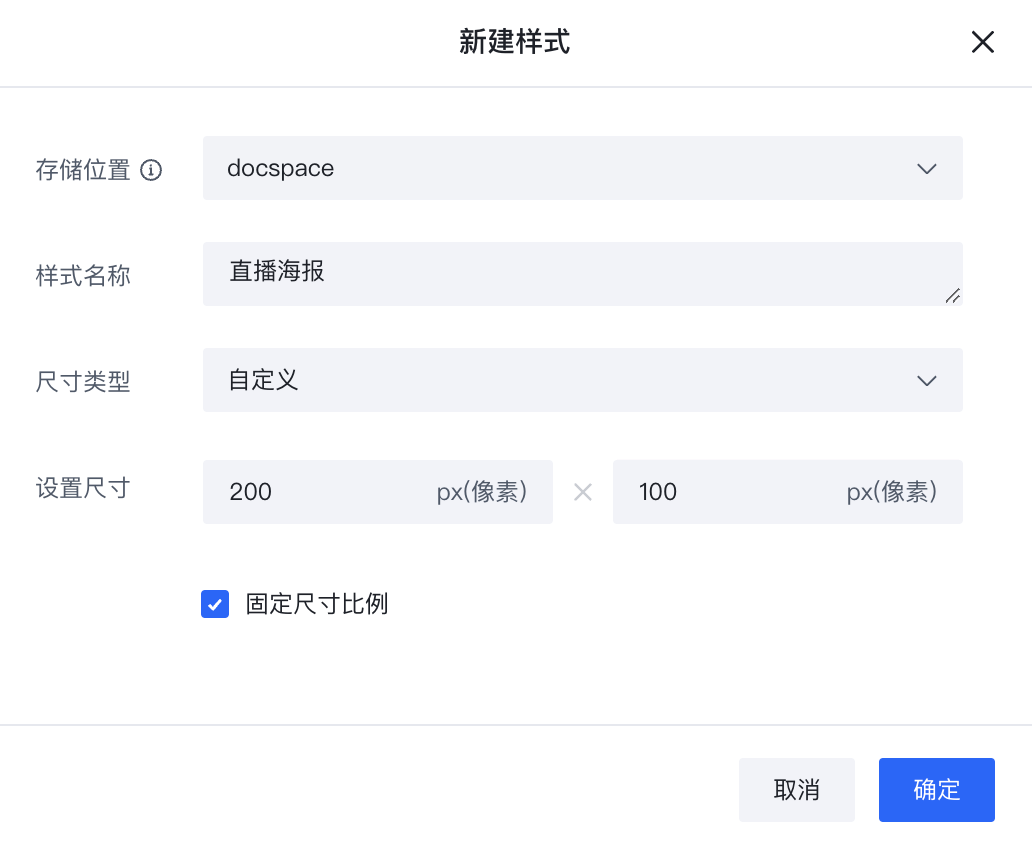
- 单击新建样式按钮。在对话框中根据提示配置存储位置、样式名称和尺寸类型等基本信息。

配置参数说明如下表所示。
| 参数 | 说明 |
|---|---|
存储位置 | 在下拉列表中选择服务,用来存储:
|
| 样式名称 | 自定义样式名称。 |
| 尺寸类型 | 在下拉列表中选择自定义或系统预置尺寸。 |
| 设置尺寸 | 输入宽、高的像素值。 |
| 固定尺寸比例 | 勾选可固定宽高比例。 |
- 单击确定按钮,进入样式编辑页。
编辑样式
- 在样式编辑页面,您可以设计图片样式。

编辑页中各个模块的功能说明如下表所示。
| 序号 | 模块 | 说明 |
|---|---|---|
| 1 | 设计要素区 | 显示设计要素,您可选择要素添加至样式中。 |
| 2 | 主编辑区 | 支持对设计要素进行移动编辑。 |
| 3 | 样式设计区 | 支持配置设计要素参数。 |
| 4 | 浮动工具栏 | 支持撤销、恢复、缩放、参考线等常用设计工具。 |
| 5 | 顶部功能区 | 支持预览样式、获取调用参数和导出图片。 |
- 编辑完成后点击功能区的按钮,可对样式进行预览、获取参数调用和导出操作。
- 预览:在线预览样式效果;
- 调用参数:显示当前样式的 OpenAPI 调用参数,您可生成鉴权参数和复制请求信息;
- 导出图片:将图片导出到本地,支持导出 jpeg、webp、png 和 heic 格式,您可自定义图片名称。
后续操作
- 完成样式编辑后,您可通过接入服务端 SDK 或调用 OpenAPI 的方式,使用样式生成图片,并获取
ResUri。
- OpenAPI:GetImageStyleResult
- SDK:Golang SDK 、Java SDK、 Nodejs SDK
- 使用生成图的 Uri,遵循 veImageX 地址拼接规则,拼接图片的 URL 并下发给客户端,客户端用户就可以查看图片了。
说明
请务必在图片服务的基础配置中开启源地址访问后,再使用 veImageX 地址拼接规则查看结果图。
常见问题
如何获取目标样式的调用参数?
- 方法一:进入创意魔方,在我的样式页签中找到目标样式卡片,移动光标至卡片右上角的悬浮按钮处,单击调用参数按钮。右侧抽屉栏中会显示该样式的调用参数。
- 方法二:在编辑样式页面,单击顶部功能区的调用参数按钮。右侧抽屉栏中会显示该样式的调用参数。
如何获取创意魔方的样式 ID?
在调用 GetImageStyleResult 接口,使用某样式获取结果图时,需要使用样式 ID。获取方法如下所示。
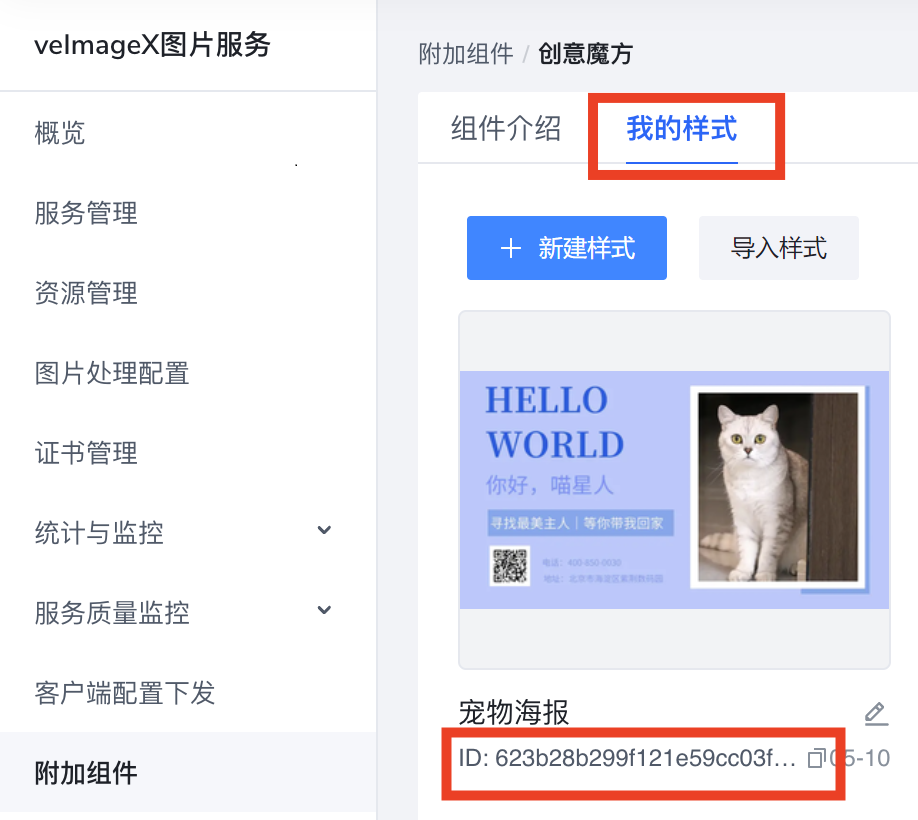
- 进入控制台的附加组件>创意魔方>我的样式。
- 找到目标样式卡片,在卡片下方可获取样式 ID。

如何获取创意魔方样式中的动态要素 ID?
在调用 GetImageStyleResult 接口,使用某样式获取结果图时,需要使用要素 ID。获取方法如下所示。
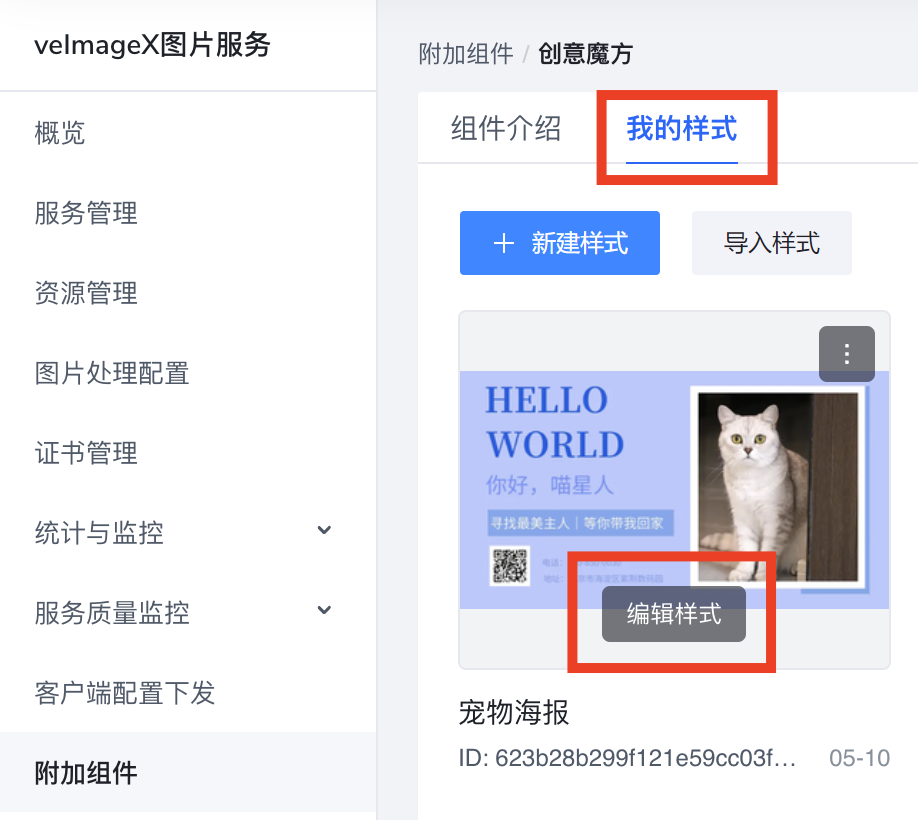
- 进入控制台的附加组件>创意魔方>我的样式。
- 找到目标样式卡片,点击卡片上的编辑样式按钮。

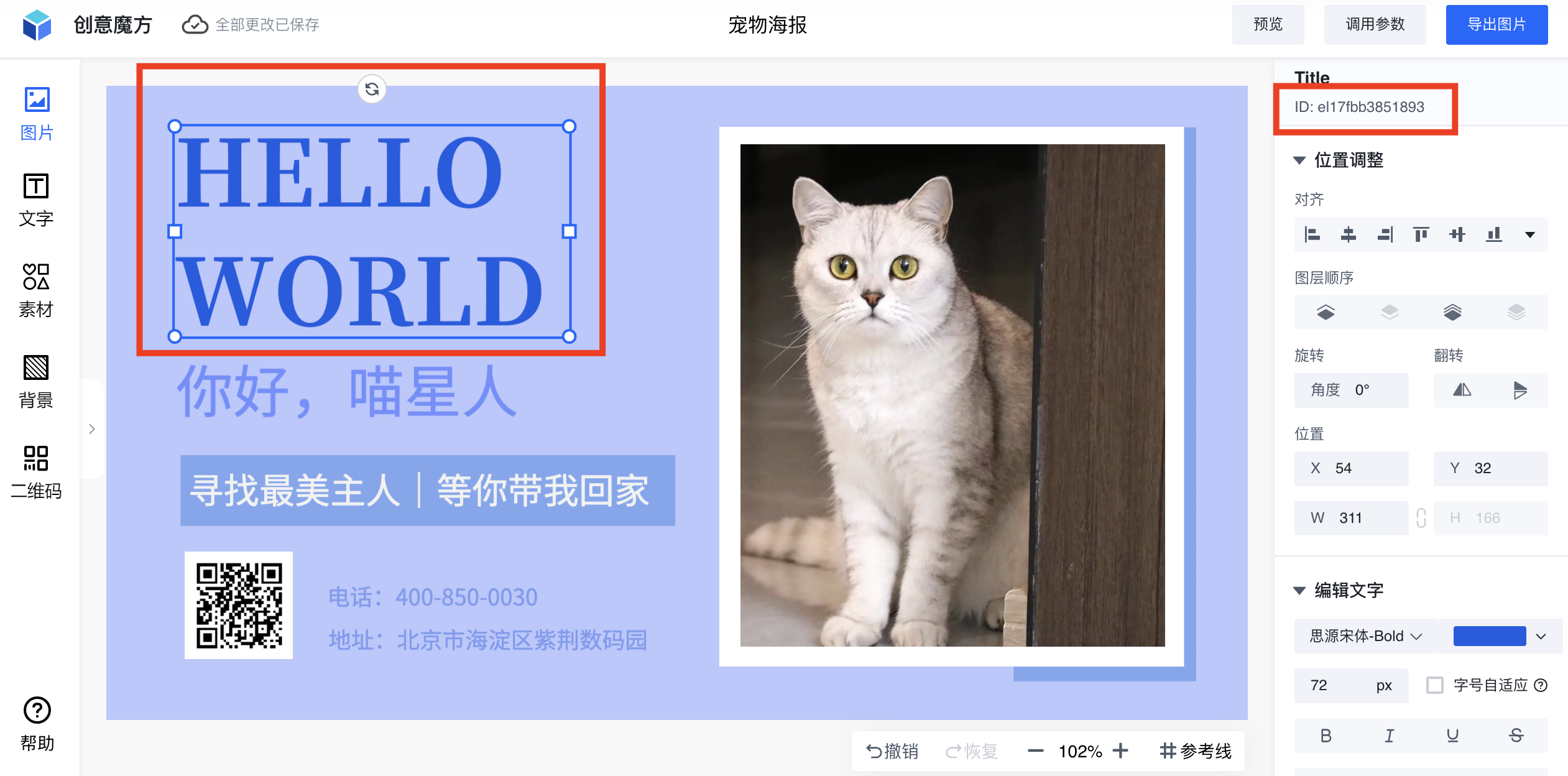
- 选择任意动态要素,在样式设计区可以查看该要素的 ID。

如何获取鉴权参数信息?
- 如需获取 AK/SK:请参考访问密钥页面获取;
- 如需获取
Authorization:在控制台中查看目标样式的调用参数,在请求参数表格中单击Authorization后的去生成按钮,根据提示操作。