格式自适应和集智瘦身都是经独立研发的一套无需代码改动即可实现图像文件压缩的图片解决方案。本文将为您介绍如何开启格式自适应配置以及其配置效果的典型示例说明。
操作步骤
登录 veImageX 控制台,单击服务管理。选择相应的图片服务,单击基础配置。
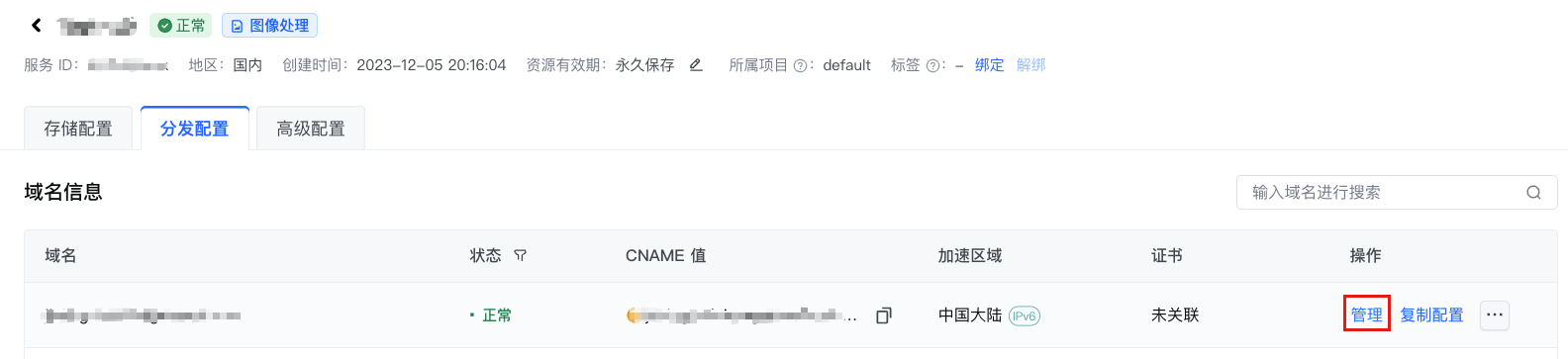
在分发配置页签的域名信息中,单击域名的管理按钮。

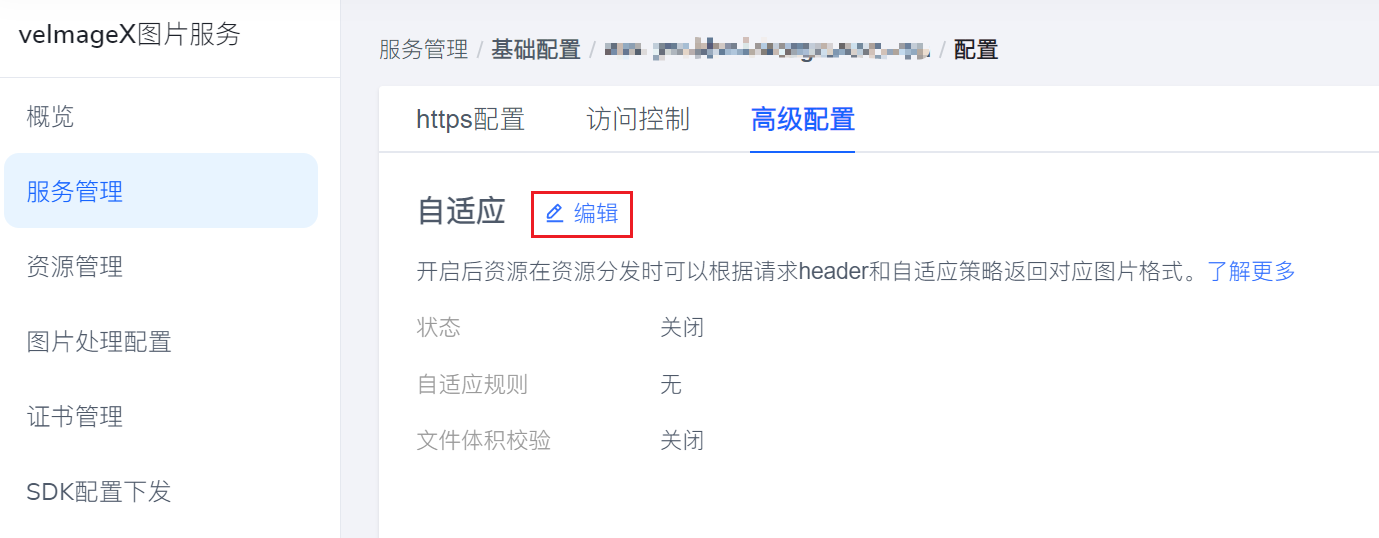
在配置页面,单击高级配置并进入页面后。选择自适应,并单击编辑按钮,参考下表进行域名级别自适应配置。

配置项 说明 状态 默认关闭状态,更新为开启状态后可做自适应配置。 自适应规则
多选,支持以下自适应配置:
- webp 自适应
- avif 自适应
- heic 自适应,浏览器场景下无需开启
文件体积校验 默认关闭状态,开启后会对经自适应编码后的图片体积和编码前原图体积进行对比,若编码后体积更小则输出编码后图片;否则输出原图。 单击确定按钮,保存配置。
实现原理
图像格式和 MIME 的对照表如下:
| 格式(包含动静) | MIME(大小写敏感) |
|---|---|
| webp | image/webp |
| heic | image/heic |
| avif | image/avif |
若同一个图像格式同时匹配多个开启的图像自适应功能时,按照优先级从高到低 HEIC > AVIF > Webp 顺序生效。
若同时开启了 AVIF 自适应、Webp 自适应功能,当请求 example.jpg 文件,HTTP 请求头中 accept 头部包含image/avif、image/webp时,图像优化将优先匹配 AVIF 自适应,将图像格式转换为 AVIF 格式。
Webp 自适应
开启了 Webp 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/webp 的字符串匹配,将直接返回 Webp 处理后的图像,若不满足,则使请求 URL 中指定的输出格式。
AVIF 自适应
开启了 AVIF 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/avif 的字符串匹配,将直接返回 AVIF 处理后的图像,若不满足,则使请求 URL 中指定的输出格式。
在浏览器或者 web 场景下,使用 avif、webp 自适应,能够为您节省大约 22%~56% 左右(线上业务测试数据,取决于原图的场景)的传输带宽。
集智瘦身
集智瘦身配置是我们独立研发的图片压缩解决方案,目前在图片体积优化上可以节省大约 15~20%。在不使用 SDK 的场景下能够至少节省 25~50% 左右的带宽成本。
但由于图像压缩后的 MD5 值会发生变化,请您提前确认您的业务是否对其是否有依赖。具体文档请参考配置集智瘦身。
OpenAPI
您可以通过调用 OpenAPI 更新域名格式自适应配置,具体请参考 UpdateDomainAdaptiveFmt。