导航
饱和度/公祭日场景
最近更新时间:2024.12.24 18:01:16首次发布时间:2022.08.31 11:00:54
veImageX 支持您通过调整饱和度参数,使存储图片达到为高饱和或低饱和的图片效果。本文将为您介绍饱和度功能的注意事项、效果图、使用方法和案例讲解。
说明
低饱和图片可适用于公祭日时的图片处理。
注意事项
- 支持动图静图的饱和度设置。
- 饱和度取值范围为[-100, 100]。
- 饱和度为 veImageX 的基础图片处理功能,其计费详情请参见后付费-按量计费。
效果图
下图为您展示了不同饱和度下的效果图与原图的图片对比。
饱和度为 50 的示例图访问地址如下所示,您可在网站输入该地址查看完整图片效果:
http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif~tplv-x9vch4xmek-saturation.image

公祭日图片特殊案例说明
使用场景
- 悼念和纪念活动:如公祭日、追思仪式、哀悼活动等。通过将图片置灰,可以传达出庄重、肃穆的氛围,表达对逝者的敬意和哀思。
- 历史回顾和纪录片:用于展示过去的事件、人物或时代。通过将彩色照片置灰,可以为观众创造一种历史感,使他们更好地理解过去时期的环境和氛围。
- 广告和宣传活动:用于广告和宣传活动,以吸引观众的注意力并传达特定的信息。通过将图片置灰,可以突出重要的元素或信息,同时创造出与众不同的视觉效果。
注意事项
对于公祭日这类特殊节日,一般 CSS 前端效果可自行实现置灰,若您无法通过 CSS 实现图片置灰或效果无法满足您的需求时,您可使用 veImageX 的饱和度处理手动修改为置灰图片。
图片放量影响
由于您需要手动调整图片的模板配置,且配置的修改均会对原始图像资源进行变更处理,该操作可能会导致您的用量陡增从而带来使用成本的消耗。因此建议您对于突发流量场景,使用模板进行线上大量变更时(包括处理参数的变更)请联系技术支持提前报备和完成资源准备。
处理方式
上传图片
通过控制台、服务端 SDK 上传一张测试原图。
- 控制台上传图片:参考上传资源在资源管理上传图片。
- 服务端 SDK 上传图片:参考 Golang-上传资源上传图片。
新建图片处理模板
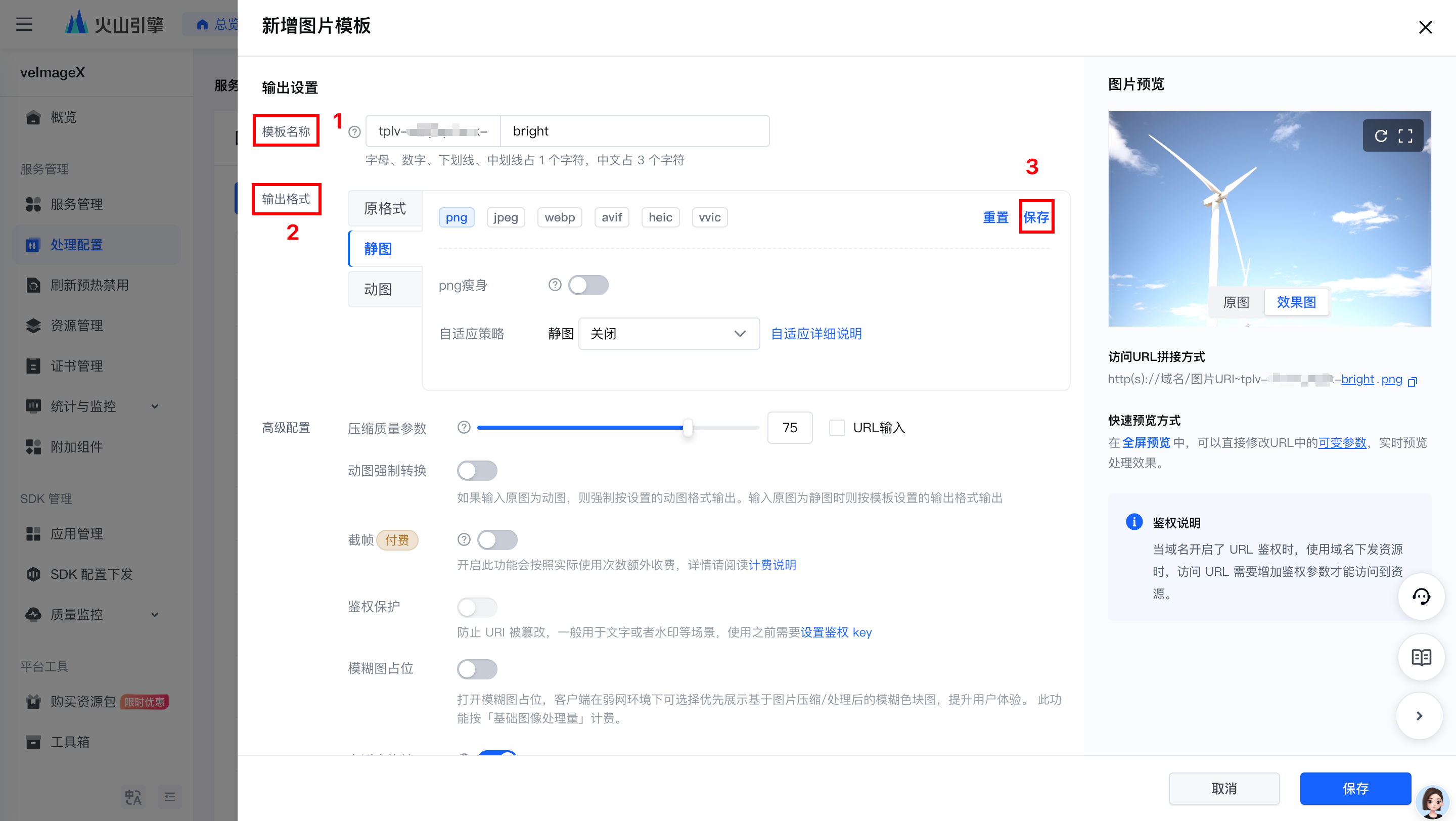
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式
保存图片格式设置

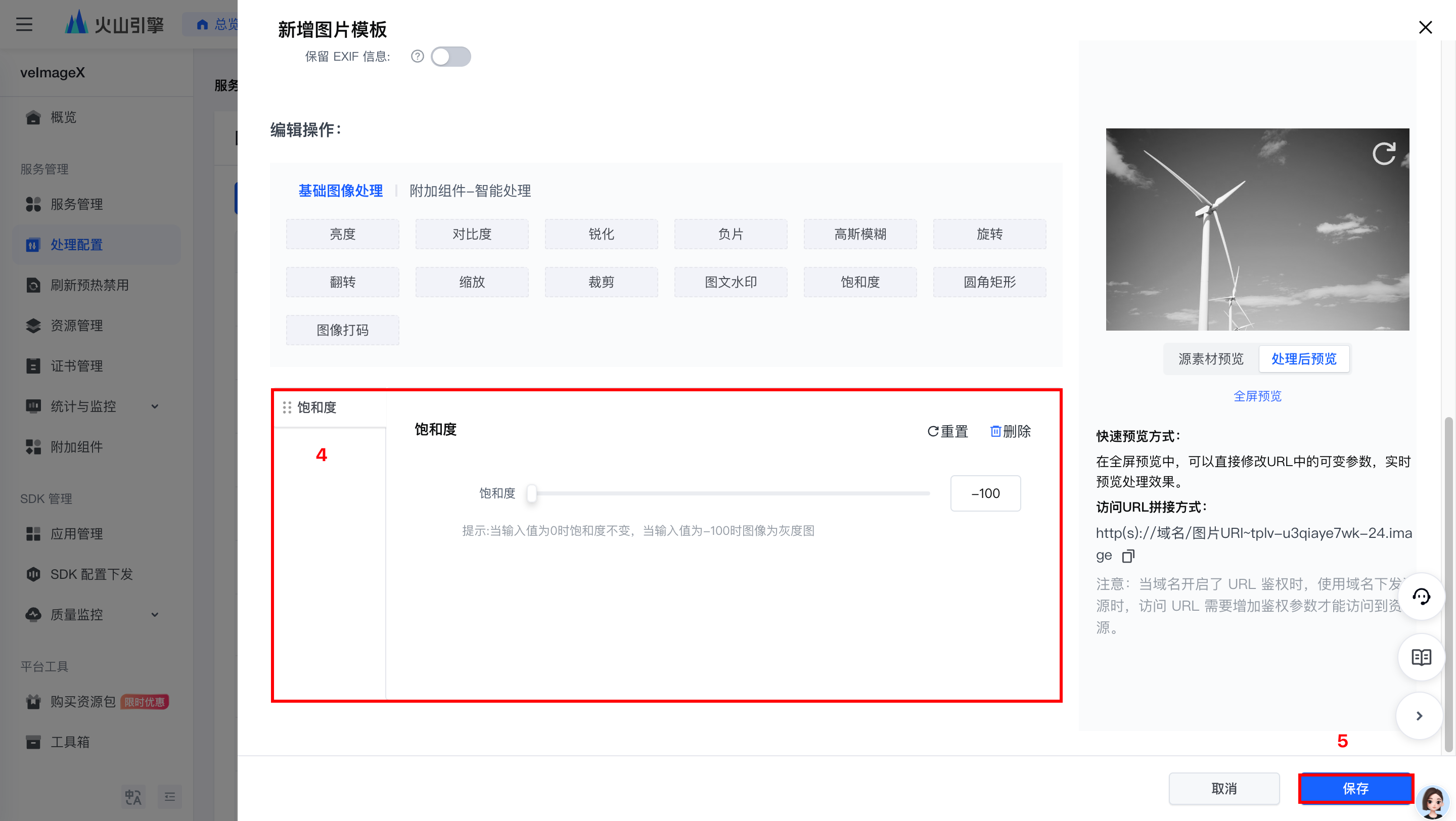
设置饱和度
保存图片处理模板配置,完成模板的创建。

获取结果图地址
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。