导航
视频截帧/动图截帧
最近更新时间:2024.12.24 18:01:17首次发布时间:2022.09.06 15:02:33
本文介绍截帧相关功能介绍、注意事项、效果图、使用方法以及案例讲解。
功能介绍
您可以根据需求对上传的视频或动图文件进行图片截取。具体能力说明如下所示:
- 动图截帧
- 智能模式:从动图首帧开始到指定超时时间结束,逐帧检测当前帧亮度是否大于 80,并最终返回第一个亮度大于 80 的帧。
- 全局最优:从动图首帧开始到指定超时时间结束,逐帧检测并返回该时间范围内亮度最大的一帧。
- 超时时间:指定后 veImageX 将按照该时间范围对动图进行检测,默认为 1500,取值范围为[100,10000],单位为 ms。
- 视频截帧:
- 智能模式:从视频首帧开始逐帧地检测当前帧是否为黑屏,并最终返回第一个非黑屏的帧。
- 指定时间:指定截帧时间,单位为 ms。默认为 0,表示返回首帧。取值范围为[0,视频时长],若指定时间 > 视频长度,则返回视频最后一帧。
注意事项
建议素材文件的编码格式为 H.264 和 H.265。
上传素材时需要尽量避免首帧为黑白、透明图等无意义图。
veImageX 默认不保存截帧的图片,请您手动下载结果图并保存至本地。
您可以将结果图与 veImageX 其他支持的任意图像处理功能例如裁剪、缩放等进行组合处理,从而查看多种图片处理效果。
截帧为 veImageX 的增值能力,其计费详情请参见后付费-按量计费。
效果图
以下为您展示了指定截帧时间为 8000ms 时的效果图,结果图访问地址如下所示,您可以在网站输入该地址查看完整图片效果:
http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example-mv.mov~tplv-x9vch4xmek-TimeOffsetMs-v3:8000.webp
说明
该访问地址中的8000表示 8000ms,即从视频的第 8 秒开始截帧,您可以指定不同的截帧时间,查看多种图片效果。
| 视频示例 |
|---|
| 截帧结果图 |
 |
处理方式
上传图片
通过控制台、服务端 SDK 上传一份视频或者动图。
- 控制台上传资源:参考上传资源在资源管理上传。
- 服务端 SDK 上传资源:参考 Golang-上传资源上传。
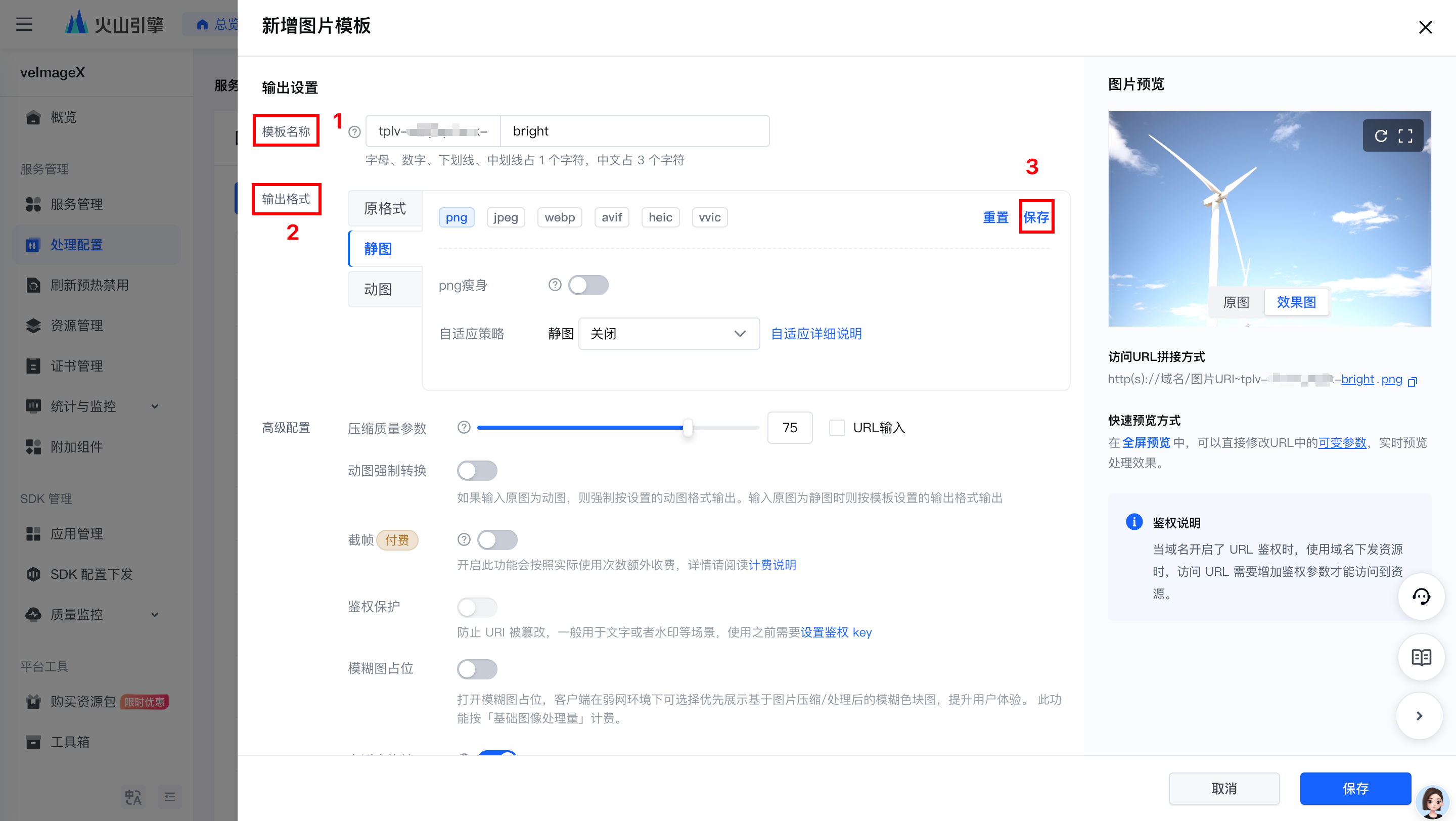
新建图片处理模板
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式,这里请选择静图中的某个格式。
保存图片格式设置

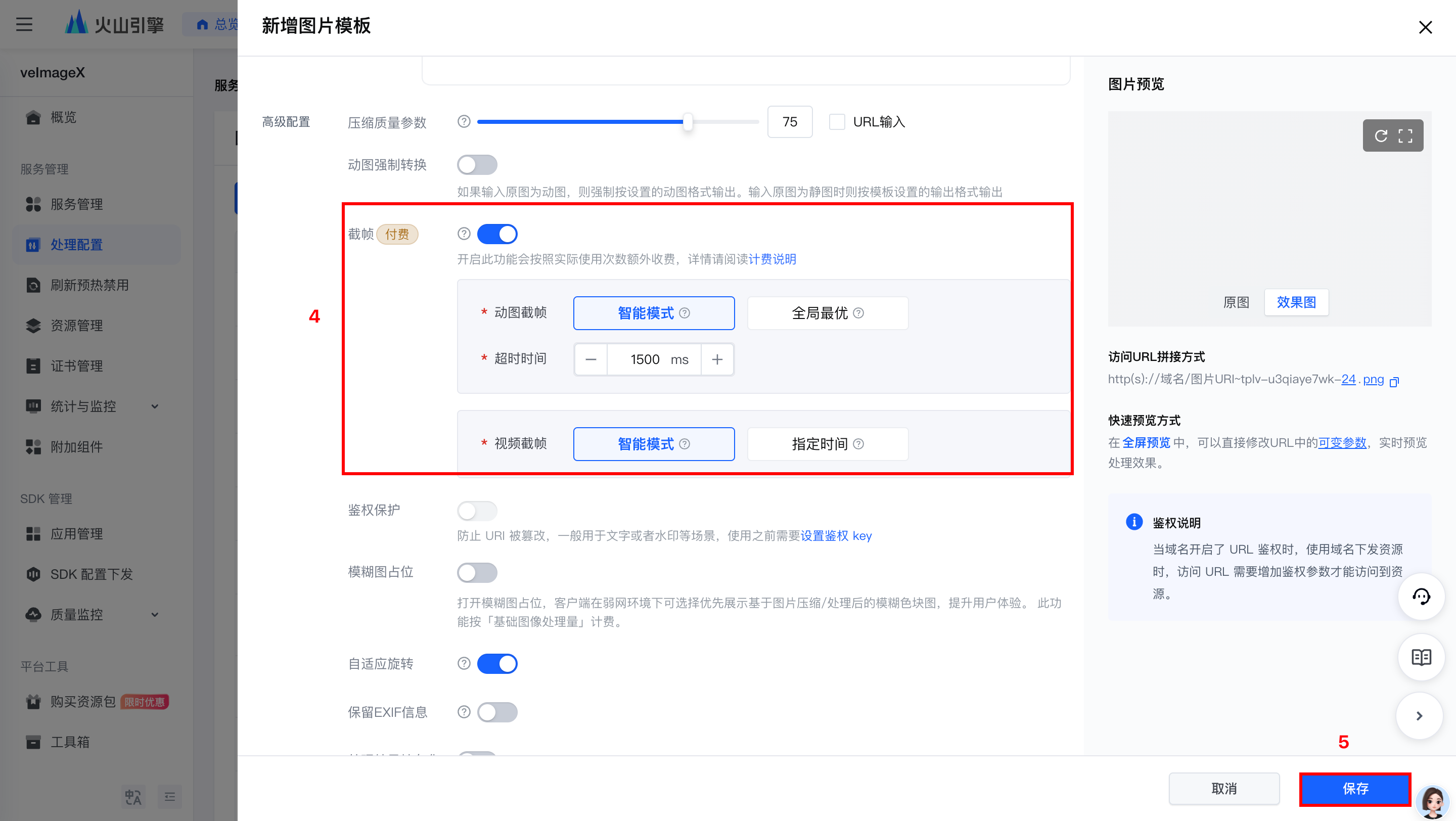
开启截帧后,进行具体配置:
- 动图截帧:
- 智能模式:从动图首帧开始逐帧检测当前帧亮度是否大于 80,并最终返回第一个亮度大于 80 的帧。
- 全局最优:从动图首帧开始逐帧检测并返回亮度最大的一帧。
- 超时时间:指定处理超时时间,若在指定时间范围内处理未完成则返回失败。取值范围为[100,10000],单位为 ms。默认为 1500。
- 视频截帧:
- 智能模式:从视频首帧开始逐帧地检测当前帧是否为黑屏,并最终返回第一个非黑屏的帧。
- 指定时间:指定截帧时间。取值范围为[0,视频时长],单位为 ms。默认为 0,表示返回首帧。若指定时间 > 视频长度,则返回视频最后一帧。
- 动图截帧:
保存图片处理模板配置,完成模板的创建。

获取结果图地址
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。