本文将为您介绍在 Taro 小程序、微信小程序与抖音小程序(以下统称小程序)如何使用 veImageX 产品能力为您的业务节省成本。
背景说明
在移动互联网时代,越来越多的人开始用小程序来进行各种活动和交流,其中图片的使用变得非常普遍。然而,随着图片的高清化和大图化趋势,图片在传输过程中占用的流量也越来越大。为了解决这个问题,火山引擎 veImageX 提供了一站式的解决方案,包括图像/素材压缩、存储、变换以及全链路数据监控,可帮助企业发现、分析和解决与图片相关的问题,从而有效降低图片传输和存储的成本。
同时,通过结合火山引擎 veImageX 提供的小程序 SDK,可以实现分发自适应适配。特别是在抖音小程序的运行环境中,为了提供更优秀的用户体验,SDK 支持火山引擎自研的 BVC 解码能力,能大幅提高解码效率。
适用场景
电商类:
电商图片商品分发、存储、压缩需求与处理场景
衍生场景:商家资质审核,如 PS 检测、卡证检测与 OCR 识别
商品图场景:商品合成、图像质量评估、商品盲水印追踪、同图检测、商品相似度去重、商品主题色提取、商品画质增强、同图唯一灰产打击
商家评论场景:商家空间压缩降本
微商场景:图片分享追踪识别、商品海报图生成
商品 AI 场景:智能商品背景换图等
媒体资讯类:
资讯详情页动图、静态图加载速度、图片智能裁剪(识别人物、风景裁剪避免头像、领导人物出现一半场景)
动图压缩与实时处理解决卡顿问题
广告与投放类:
- 投放与广告、短剧视频封面图,通过压缩提高加载速度或者提高图像清晰度,提高投放转化率。
游戏类:
- 游戏素材包、游戏图片包版本发布与小文件分发
社交类:
社交需求:图片分发、存储、压缩需求与处理场景
衍生场景:
内容质量:照片的图像画质增强与美化、图像画质评估、图像高效压缩
内容审核:图像、文字等资源审核能力
私密图:图片全链路的加密处理与私密分享
图像合成:用户拍照与实时图片合成与图像分享、LivePhoto 实况图分享与发布、用户头像风格变换与迁移
AIGC 与图文社区类:
内容社区关注详情页动图、静态图加载速度、图片智能裁剪(识别人物、风景裁剪避免头像、领导人物出现一半场景); 内容审核、高清大图压缩处理;摄像师投稿 资源大传输优化等场景
图片 AIGC 生成后进行编码存储、添加盲水印满足 AIGC 算法备案要求、图片审核、图片追踪与标记添加; 内容审核、高清大图压缩处理
能力与方案
提供的能力组合:
veimageX-CDN 分发、存储、处理组合
上传、分发与纯静态资源素材托管组合
SDK:上传和加载小程序 SDK
AI 与附加能力:画质增强、画质评估、盲水印、图像合成、图像修复、PS 检测、文字识别 OCR、集智瘦身、智能去背景、电商类 AIGC 等能力
说明
veImageX 更多能力介绍,详见功能概述。

提供的方案组合:
Web 小程序端全端省流促加载解决方案,详见集成 Taro 小程序加载 SDK。
存储迁移降本降低 50% 成本方案,详情请联系商务经理获取存储降本方案。
方案优势
Web 小程序性能与指标优势:
以下为内部业务实践实际收益参考说明,实际请以您的具体情况为准:
图片传输流量减少 60% 以上;
图片体积均值由 600KB 降低至 250KB 左右,减小 58%;
图片加载耗时均值由 800ms 降低至 400 ms 以下,减小 50%;
图片未压缩、格式待优化、未懒加载比例均有下降。
抖音系小程序在 Android 和 iOS 中高效压缩格式解码覆盖率均为 95%+,微信小程序高效压缩格式解码覆盖率:Android 为 95%+ 、iOS 覆盖率为 60%+。
说明
参考目标值:
节省图片传输流量至少 30%+
提高图片加载速度,加载耗时预计降低 5%~20%
全链路数据上报监控
- 端上做数据采集,云端支持数据清洗分析、监控,为业务运营及产品体验提升提供数据支持。
迁移存储成本节省
- 使用全链路至少节省 20% 费用,节省 50% 存储量。
前提条件
接入指南
使用小程序 SDK 直传上传资源(图片和二进制文件)
veImageX 提供的小程序上传 SDK,支持在微信小程序、抖音小程序和 uni-app 开发框架上,上传资源至 veImageX。您可通过以下流程使用小程序上传 SDK 上传资源至 veImageX。
上传准备
获取 STS 临时访问凭证:上传前需要从服务端获取上传 STS 临时访问凭证,签名算法由服务端接入,接入方法请参考使用服务端 SDK 获取临时上传凭证。
添加域名白名单:把网关地址和上传地址添加到小程序的访问白名单中。
字段名 内容 request 合法域名
https://imagex.volcengineapi.comhttps://mcs.zijieapi.comhttps://tos-lf-x-tob.bytecdn.cnhttps://tos-lq-x-tob.bytecdn.cnhttps://tos-hl-x-tob.bytecdn.cn
uploadFile 合法域名
https://tos-lf-x-tob.bytecdn.cnhttps://tos-lq-x-tob.bytecdn.cnhttps://tos-hl-x-tob.bytecdn.cn
安装 SDK
使用 npm 方式引入 SDK,具体代码示例如下所示:
npm install tt-uploader-miniprogram
上传资源
您可参考以下代码示例,配置回调监听并快速将文件上传至指定服务 ID 对应的 veImageX 服务中。
import TTUploader from 'tt-uploader-miniprogram'; // 初始化 const uploader = new TTUploader({ userId: 'volcengine-user1', // 必填,用户 ID。自定义,建议设置能识别用户的唯一标识 id,用于上传出错时排查问题,不要传入非 ASCII编码 appId: 78**27, // 必填,应用 ID。在应用服务中创建的 AppID,质量监控等以该参数来区分业务方,务必正确填写 imageConfig: { serviceId: 'hj****7f' // 必填,服务 ID。请在 veImageX 控制台-服务管理查看并记录该值 } }); // 设置监听事件 uploader.on('error', (info) => { console.log('上传失败', info) }) uploader.on('progress', (infor) => { console.log('上传进度:', infor.percent) }); uploader.on('complete', (info) => { console.log('上传成功', info) }) // 添加上传文件 const key = uploader.addImageFile({ path: 'http://tmp/NVeraMeoiTkY17613e215fc3476fcbd4b18de55806b5.png', // 上传文件临时路径 size: 1234, // 上传文件大小 // 从服务端获取到的临时访问凭证,请参考 上传准备-获取上传签名说明 获取以下内容 stsToken: { "CurrentTime":"2023-03-31T07:47:14.866Z", "ExpiredTime":"2023-05-30T07:47:14.866Z", "SessionToken":"STS2****In0=", "AccessKeyId":"AKTPZDM1***iNTU5ODg", "SecretAccessKey":"aNXEA8uvC***Pqg==" }, fileExtension: '.png' //指定上传文件扩展名,将作为存储 key 的一部分(如:.java, .jpeg, .png等)。指定时下发的存储 key 为 prefix/{随机key}{fileExtension} }); // 开始上传 uploader.start(key)
说明
如您需要暂停上传、恢复上传和取消上传,请参考小程序上传 SDK 功能说明。
资源上传过程中触发的回调详情,请参考小程序上传 SDK 回调事件说明。
使用小程序 SDK 加载图片-提升至少 10% 加载速度与至少 30% 带宽节省
以下以 Taro 小程序加载 SDK 为例,介绍图片的简单加载流程。veImageX 提供的更多小程序加载 SDK 接入文档如下所示:
加载准备
SDK 内图片格式自适应、分辨率自适应、图片压缩等能力均依赖云端图片处理能力,请您参考以下操作创建具备图片压缩和缩放功能的图片处理模板。
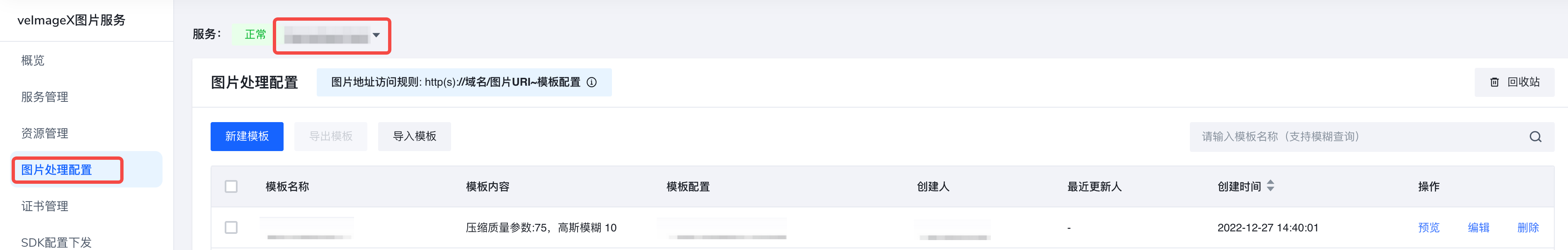
登录 veImageX 控制台,单击图片处理配置,在下拉列表中选择相应的图片服务。

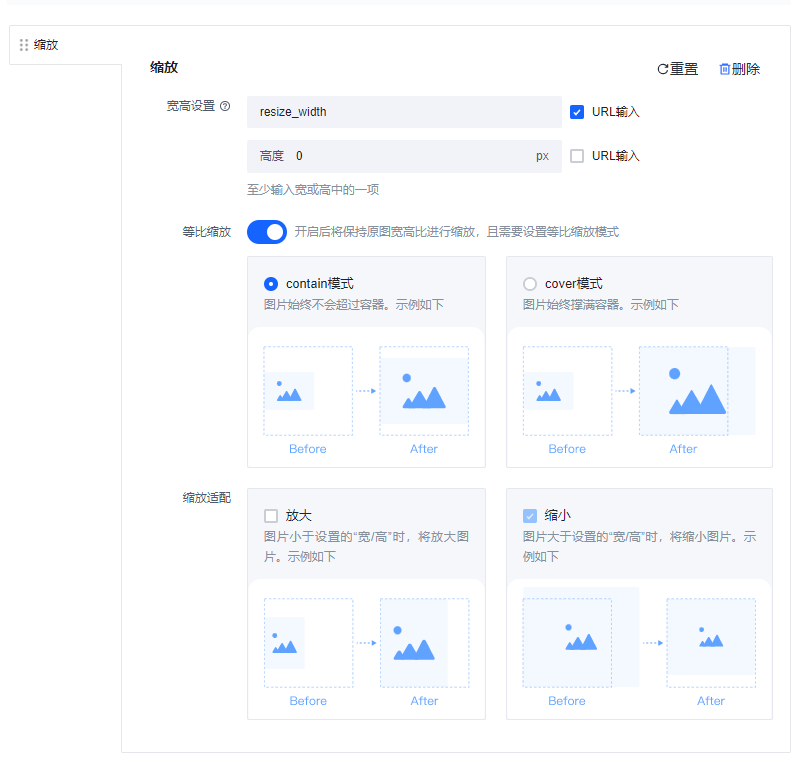
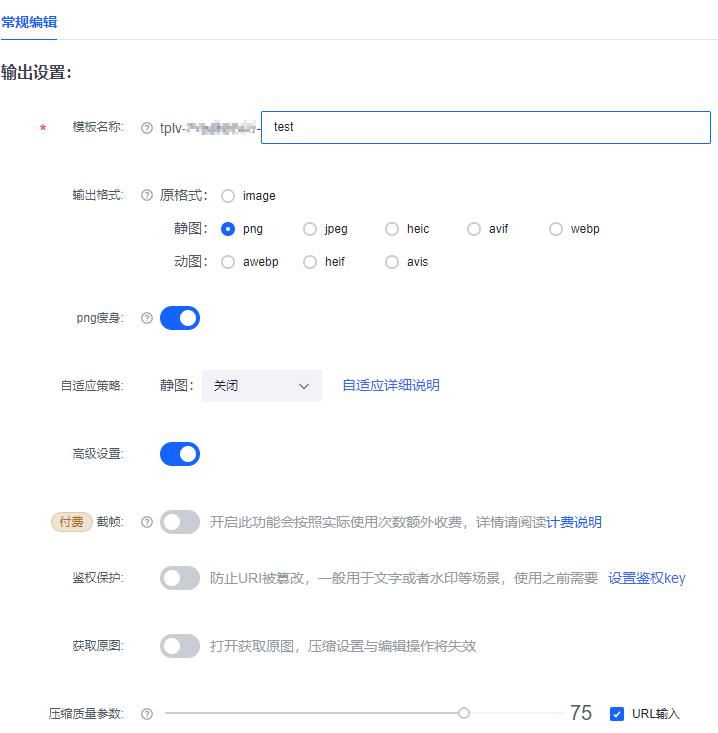
点击新建模板 ,在编辑页面配置缩放和图片压缩,您可按下图所示进行模板配置。
配置图片缩放:在编辑操作中选择基础图像处理 > 缩放 。

配置图片压缩:在输出设置中配置压缩质量参数为 URL 输入。您可选择开启 PNG 瘦身,该功能可以显著减小 PNG 图片的体积,默认关闭状态。

说明
您可以根据实际需求增加其他图片处理能力模板配置,如图文水印、旋转等。
点击保存,完成模板配置并记录模板名称。
安装 SDK
在项目目录下,执行以下命令安装 SDK。
npm install @volcengine/imagex-mp-taro # or yarn add @volcengine/imagex-mp-taro
加载图片
您可参考以下代码示例,指定加载的 URL 快速加载图片。
import Viewer from '@volcengine/imagex-mp-taro' const loader = ({ src, width, quality, format }) => `https://p3-mofang.byteimg.com/${src}~tplv-x9vch4xmek-example:${width}:q${quality}.${format}` const formats = ['heif', 'avif', 'webp'] // 格式自适应列表,需要注意顺序,默认选择第一个系统支持的格式 const imageSizes = [200, 300, 600, 750]; // 图片尺寸列表,需升序排列 export default function Page() { const src = "https://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif"; //若您未创建服务和模板,您可以用此 URL 测试加载效果。 return ( <Viewer mode="scaleToFill" formats={formats} placeholder="skeleton" loader={loader} width="300px" height="200px" src={src} quality={75} imageSizes={imageSizes} /> ) }
说明
更多加载配置,如指定加载宽高、指定占位图,详见 Taro 小程序加载 SDK 配置说明。
使用集智瘦身和格式自适应加载图片-一键配置节省 10-15% 的图片体积
集智瘦身是一种高级图像压缩方式,在不改变原图分辨率和格式的前提下,可以在缩小图片体积的同时修复其出现的毛刺、彩噪和块效应等问题,增强图像边缘和纹理细节,提升图片质量。支持分别在域名级别和模板级别配置,详情请参考集智瘦身。
开启自适应压缩后,veImageX 会对符合压缩规则的图像处理请求,自动进行格式压缩并输出对应格式图像( HEIC、AVIF、Webp)。支持分别在域名级别和模板级别配置自适应,配置后图像资源在分发时可以根据请求 header 和自适应策略返回对应图像格式,详情请参考图像自适应压缩。
示例:在 veImageX 的处理配置中创建图片处理模板,并在模板中指定输出格式为 jpeg、开启集智瘦身并开启 webp 自适应压缩。根据该模板得到原图和结果图的对比数据如下:
| 原图 | 处理后图片 |
|---|---|
|
|
注意
实际压缩率与您的原图大小有关,图片体积越小,可压缩空间越小,具体请以实际为准。
费用相关
veImageX 能够给您带来更快的加载速度以及显著的成本节省,并可以按照不同的对接方式选择适合您的对接方案。
综合如上,veImageX 相比于行业计费略微有所不同,设计宗旨是尽可能为您节省成本。
原图格式转换为 HEIC、HEIF、AVIF、AVIS 和 VVIC 时将按照高效图像压缩进行计费,转换为 webp 时将按照基础图像处理进行计费。
对于基础图像处理您每月可免费使用 20TB 的处理量。
veImageX-CDN 默认不收取 CDN 到源站之间的费用。
如果需要更专业更高级的成本核算,请联系商务经理,以便能针对您的业务进行优化并定制方案。

