导航
圆角矩形
最近更新时间:2024.12.24 18:01:16首次发布时间:2022.08.31 11:00:54
veImageX 支持您通过配置圆角矩形参数,选择圆角为正圆或椭圆后将 veImageX 中存储矩形图片的 4 个角切成圆角。本文介绍使用圆角矩形裁剪图片时的注意事项、使用方法和案例讲解。
注意事项
- 仅支持静图格式图像处理。
- 控制台支持通过 URL 动态输入圆角半径。
- 如果圆角半径大于原图最大内切圆的半径,则按照原图最大内切圆的半径设置圆角(即 r = 原图最小边 ÷ 2)。
- 图片圆角外的区域填充方式:
- 如果图片的最终输出格式是 png、webp 等支持透明通道的图片,那么图片圆角外的区域将会以透明填充。
- 如果图片的最终输出格式是 jpeg,那么图片圆角外的区域以白色进行填充。
- 圆角矩形为 veImageX 的基础图片处理功能,其计费详情请参见后付费-按量计费。
说明
在使用 URL 动态输入时,您可以通过自定义结果图访问 URL 上参数值,从而获取多种圆角矩形结果图。例如访问 URL 为:http(s)://域名/图片URI~模板名称:round-corner_radius.png,其中round-corner_radius为正圆圆角半径设置值。
效果图
正圆
下图为您展示了圆角为正圆时的结果图参数介绍。
正圆圆角示例图访问地址如下所示,您可在网站输入该地址并自定义正圆圆角半径,查看多种图片效果:
http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif~tplv-x9vch4xmek-round-corner-zy-1:400.image

椭圆
下图为您展示了圆角为椭圆时的结果图参数介绍。
椭圆圆角示例图访问地址如下所示,您可在网站输入该地址并自定义椭圆双边圆角半径,查看多种图片效果:
http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif~tplv-x9vch4xmek-round-corner-ty-1:450:300.image

处理方式
上传图片
通过控制台、服务端 SDK 上传一张测试原图。
- 控制台上传图片:参考上传资源在资源管理上传图片。
- 服务端 SDK 上传图片:参考 Golang-上传资源上传图片。
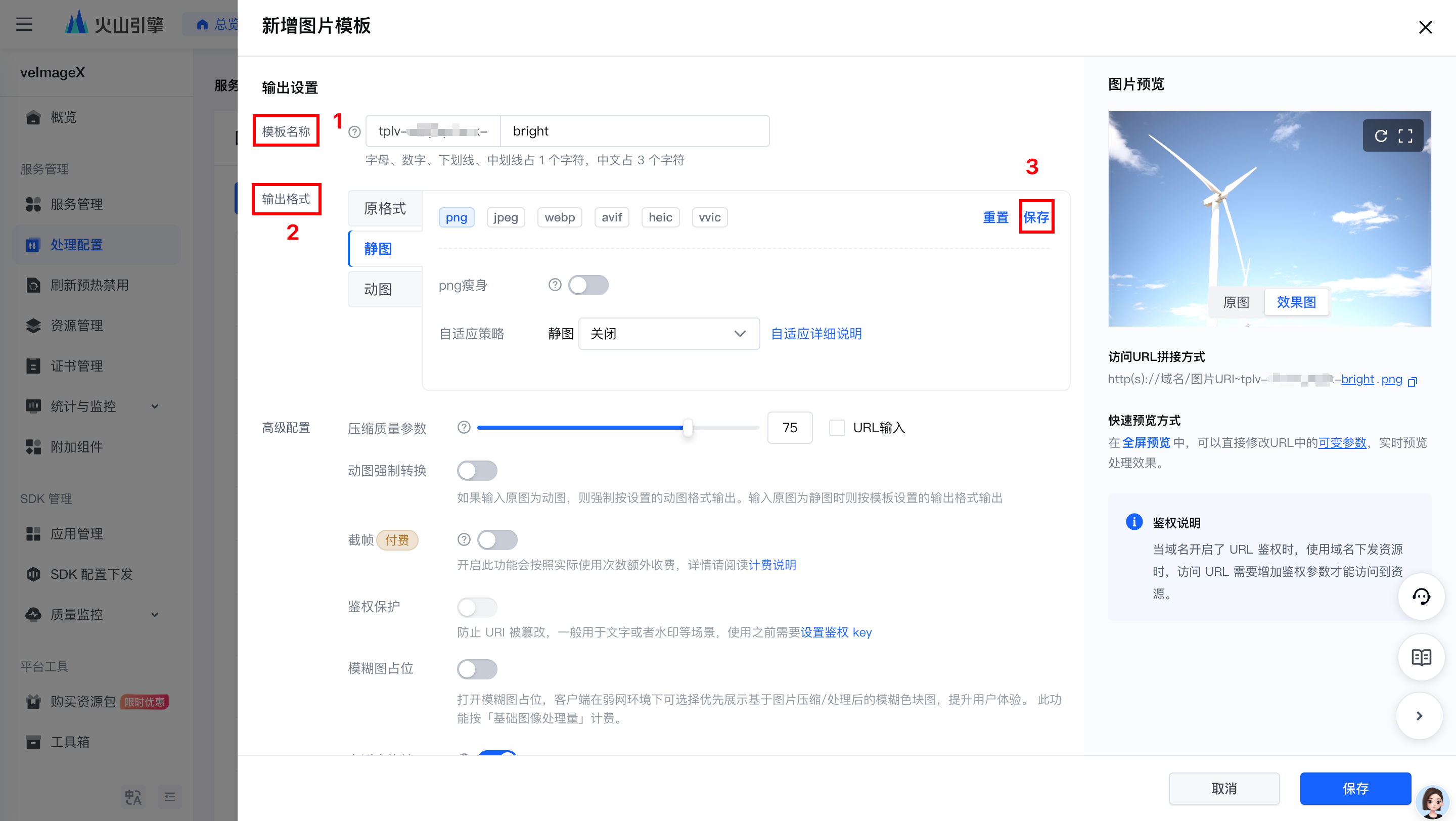
新建图片处理模板
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式
保存图片格式设置

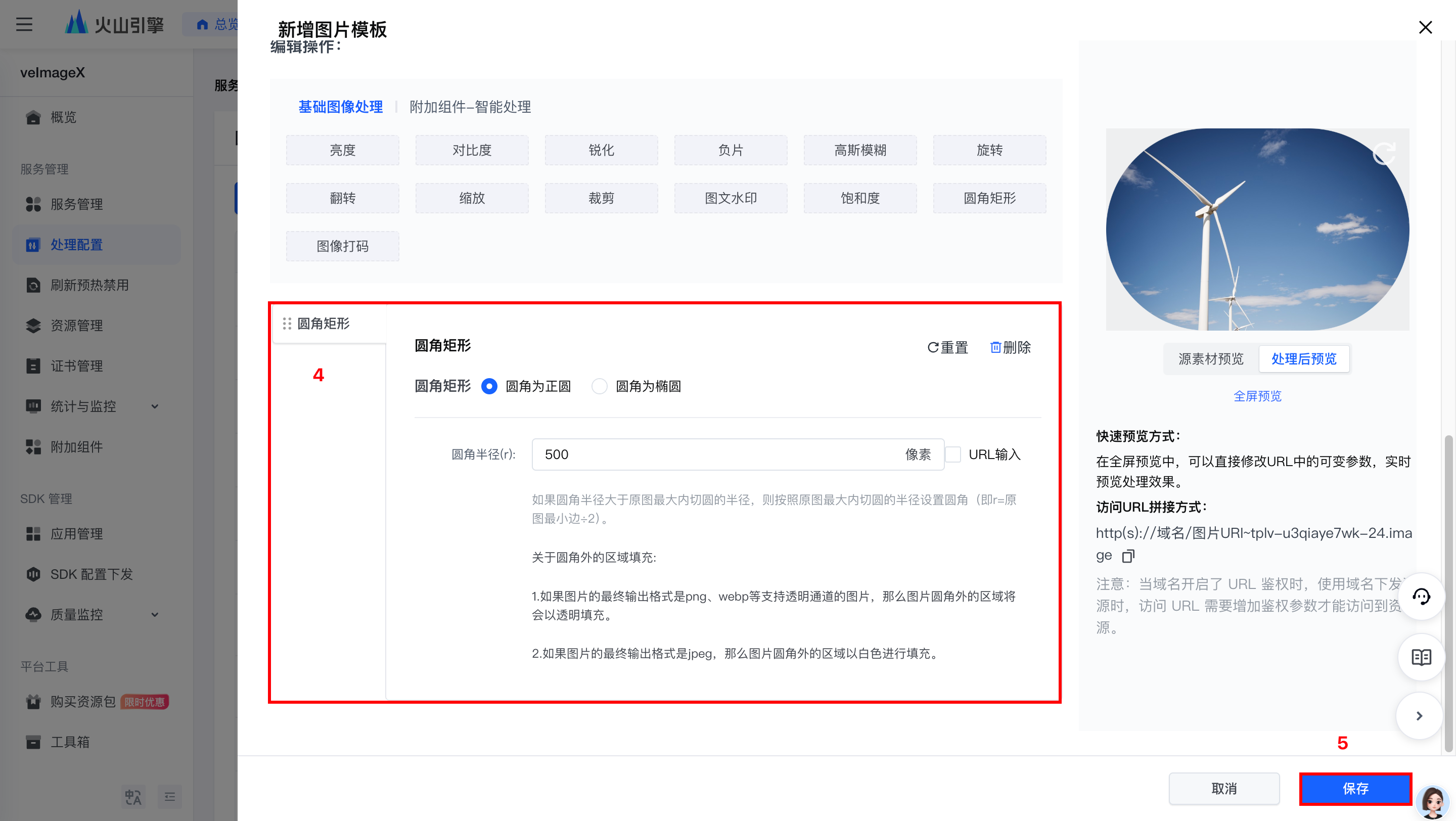
设置圆角矩形
保存图片处理模板配置,完成模板的创建。

获取结果图地址
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。