1. Tester提供哪些语言的SDK
- 客户端:iOS、Android、Web/H5/WAP、微信小程序
- 服务端:Java、Python、Go、Node.js
2. 多少量级的产品可以开A/B实验?
建议日活在1000以上。
3. 如何针对目标用户做A/B实验?
在创建实验时,可以配置过滤条件,如只针对新用户开实验。
4. 哪些指标支持计算置信度?
单一指标:
- 进组人均次数:触发当前事件的进组用户人均发生数量。pv/au,进组用户当前事件总发生次数/进组用户数。
- 转化率:触发当前事件的进组用户比例。uv/au,某事件发生的总进组用户数/进组用户数。
- 按…求进组人均值:sum/au,某属性值求和/进组用户数。
- 人均次数:事件的人均触发数。pv/uv,进组用户当前事件的总发生次数/进组用户上报当前事件的人数。
- 按…求人均值:sum/uv,某属性值求和/事件触发进组人数。
- 按…求平均值:sum/pv,某属性值求和/事件发生次数。
组合指标:
- 分子为uv类型,分母为uv类型。
- 分子为pv类型,分母为pv类型。
- 分子为pv类型,分母为uv类型。
- 分子为pv类型,分母为sum类型。
- 分子为sum类型,分母为sum类型。
- 分子为sum类型,分母为uv类型。
- 分子为sum类型,分母为pv类型。
5. 为什么埋点上报后,无法在Tester中配置指标?
埋点上报后,需要6个小时构建数据,6个小时后可以在Tester配置该指标。
6. 互斥组是什么意思?
互斥组,也称互斥层、实验层。 “实验层”技术是为了让多个实验能够并行不相互干扰,且都获得足够的流量而研发的流量分层技术。
举个例子,假如我现在有4个实验要进行,每一个实验要取用30%的流量才能够得出可信的实验结果。此时为了同时运行这4个实验就需要4*30%=120%的流量,这意味着100%的流量不够同时分配给这4个实验。
那么此时我们只能选择给实验排序,让几个实验先后完成。但这会造成实验效率低下。实验层技术就可以完美解决这个问题。
我们把总体流量“复制”无数遍,形成无数个流量层,让总体流量可以被无数次复用,从而提高实验效率。各层之间的流量是正交的,你可以简单理解为:在流量层选择正确的前提下,流量经过科学的分配,可以保证各实验的结果不会受到其他层实验的干扰。
7. vid是什么?
版本ID
8. 停止的试验是否能重新开始?
不能。因为在实验停止的时间内,用户群体可能会发生变化,再开实验时不能保证数据的准确性。
9. 如何实现灰度发布的功能?
可以将实验固化至Feature,详见:实验固化至Feature
10. 开实验后,多久才能看到数据?
开始实验后,进组用户可实时查看,指标置信度第二日产出。
11. 如何保证流量比例准确(如何控制10%,就是真实流量的10%)
互斥组=互斥层=实验层
分流服务在分配流量时,会先把每一层的流量平均分配为固定的份数,比如100份,每一份被称为一个“哈希桶(bucket)”。经过分流服务的处理,我们把所有用户都扔进了桶里,那么这100个桶里,每桶都有1%的流量。同一层的不同实验在调用流量时,就会按照实验所需的流量的百分比,随机领取到不同数量的桶(且桶不重合)。
分流原理请参考:此处。
12. 如何保证人群没有特殊性?
哈希函数在对用户进行分组的时候,由于只用到了用户标识,而且能把有规律的id集合散列的很均,所以在其他属性(比如机型、地域、年纪、性别等)上能分得很均匀。
13. 如何保证用户不会跳组?(比如保证不会出现:上午在A版本,下午在B版本)
在分流服务中,承担这项重任的还是「哈希函数」。「哈希函数」之所以能够担此重任,源于它的一个特性:如果输入值是固定的,那么哈希函数的输出值也是固定的。
14. 如果获取AB参数失败,那么有没有重发的机制?如果有重发机制,那么AB参数下发的时间点是哪些?
获取AB参数失败后,如果app在前台,每10分钟会重新获取,或是app下次启动时也会重新获取。
15. sum(dau)的数据口径是什么?
sum(dau)是每天dau的直接相加,表达dau纯数值求和,求和时不对dau做“人”维度的去重。
16. 客户端是否支持采集页面停留时长,如何实现的?
说明
iOS、Android、Web、Mp SDK 均支持页面停留时长的采集
iOS
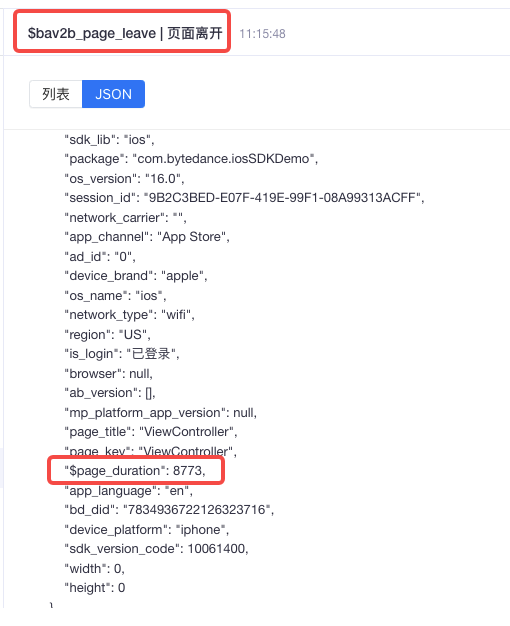
- 开启全埋点,并设置采集离开页面的事件。6.11.0+ 版本起支持。应用退出时所在的页面采集不到。
//开启全埋点 config.autoTrackEnabled = YES; //BDAutoTrackDataTypePageLeave为采集$bav2b_page_leave事件的枚举,包含$page_duration页面时长参数,单位是毫秒 //默认值为BDAutoTrackDataTypePage | BDAutoTrackDataTypeClick config.autoTrackEventType = BDAutoTrackDataTypePage | BDAutoTrackDataTypeClick | BDAutoTrackDataTypePageLeave;
- 用户细查看,通过 $bav2b_page_leave 事件的 $page_duration 参数。

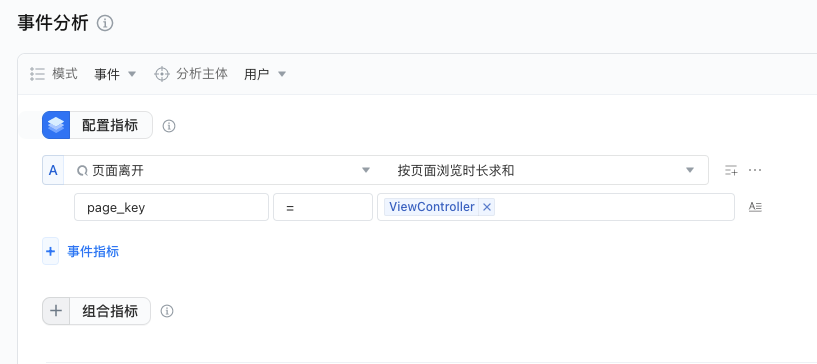
- 事件分析查看,可以根据页面浏览时长求和、求人均值等

Android
- 开启全埋点即可采集,并设置采集离开页面的事件。6.11.0+ 版本起支持。应用退出时所在的页面采集不到。
config.setTrackPageLeaveEnabled(true); // 默认值:AutoTrackEventType.PAGE | AutoTrackEventType.CLICK//// AutoTrackEventType.ALL: 全埋点所有事件// AutoTrackEventType.PAGE: 全埋点页面事件 默认开启// AutoTrackEventType.CLICK: 全埋点点击事件 默认开启// AutoTrackEventType.PAGE_LEAVE: 全埋点页面时长事件 默认关闭// 本功能仅支持6.11.0及以上版本 config.setAutoTrackEventType(AutoTrackEventType.PAGE | AutoTrackEventType.CLICK | AutoTrackEventType.PAGE_LEAVE);
用户细查看,通过 $bav2b_page_leave 事件的 $page_duration 参数。同 iOS。
事件分析查看同 iOS。
应用退出时所在的页面采集不到。
小程序
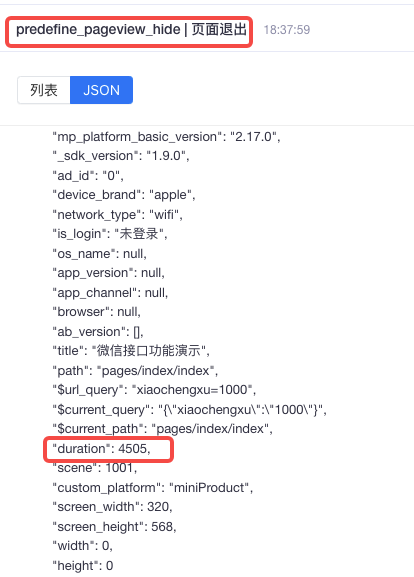
- 开启预置事件predefine_pageview_hide(页面隐藏)的采集,包含duration参数,单位毫秒。
//auto_report设置为true $$Rangers.init({ auto_report: true, // 开启后会上报一些预定义事件,如app_launch、app_terminate等 }); //或者设置auto_report为对象 $$Rangers.init({ auto_report: { //上报predefine_pageview_hide事件,false时不上报,或者pageShow为false时该事件也不会上报 pageShow?: true; pageHide?: true; } });
- 用户细查看

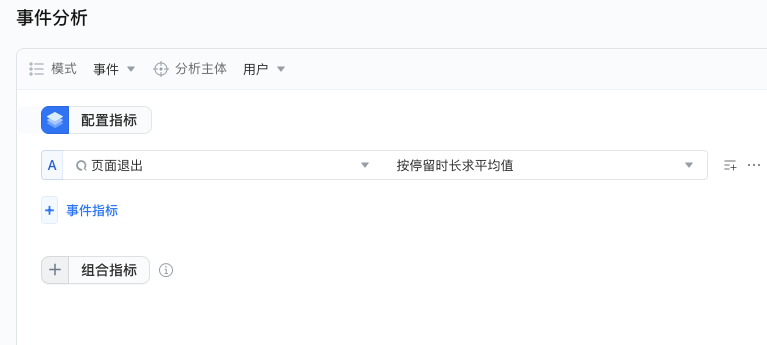
- 事件分析查看

Web/JS
- 初始化时开启页面停留时长
window.collectEvent('init', { // ...... 其他初始化配置 enable_stay_duration: true // true:开启停留时长 });
- 开始后上报事件介绍
predefine_page_alive 采集时长时推荐使用
- 开启功能之后,predefine_page_alive事件会在页面活跃状态下,每分钟定时上报一次,或者在切换为非活跃状态时上报一次。 活跃状态:页面处于可视,或者可操作的状态。 非活跃状态:页面处于后台,隐藏,最小化等不可视状态。
event 含义 params 说明 predefine_page_alive 页面活跃 title string url string url_path string duration int,ms,毫秒,一般是60s,在切换为非活跃状态时小于等于60 tea_event_index 当前事件触发的时间戳的变体 is_support_visibility_change int,浏览器是否支持visibility_change - 分析方式:
人均使用时长=sum(duration)/uv
次均使用时长=sum(duration)/pv
predefine_page_close
- 开启功能之后,会记录用户每次【进入页面,切换状态,离开页面】的时间戳,然后在离开或者关闭页面的时候上报predefine_page_close事件,将每一段【活跃状态】的时长相加作为整体的使用时长。
event 含义 params 说明 predefine_page_close 页面关闭 title string url string url_path string duration int,ms,毫秒 active_times 页面活跃的次数 total_duration int, ms, 毫秒,页面打开到关闭的总时长 is_support_visibility_change int,浏览器是否支持visibility_change - 分析方式:
人均使用时长=sum(duration)/uv
次均使用时长=sum(duration)/pv
每次活跃平均使用时长=sum(duration)/sum(active_times)
使用时长分布