导航
Feature指标监控
最近更新时间:2023.06.09 16:02:41首次发布时间:2023.06.09 16:02:41
一. 概述
在Feature上线并逐步放量的过程中,为避免大规模线上事故,往往需要对应用性能进行监控,以决策何时暂停Feature放量甚至是触发回滚。如果是APP端的应用,一般需要监控其崩溃率、卡顿率、OOM率(out of memory)、启动耗时等,如果是web端/H5,一般需要监控JS错误率、请求错误率、静态资源错误率等···不同的端类型有不同的技术指标来表征应用性能的异常及优劣。
进一步的,为了能够快速定位异常问题,并针对性的解决,从应用级别->Feature级别->变体名称,三层下钻关联,为您的发布过程360度保驾护航。
除此之外,监控指标还能辅助您更高效的衡量发布质量,对于不同的功能和版本,哪些引入了新增的异常类型(即新增issue),属于什么等级的异常,以及它们触发暂停放量或回滚的次数,均可以成为您团队中衡量版本质量的依据。
二. 创建报警
技术指标涉及移动端、Web端、小程序端,需要分别接入对应的SDK才能使用,详见接入指南,按照说明文档接入对应的SDK后,就可以直接在第四步对具体的指标创建报警任务啦。
1. 新建Feature第四步:监控指标
2. 选择想要监控的指标
系统提供了“绝对数值”和“同步环比”两种报警策略,您可以根据需要自行选择。同时您可以定义计算指标的时间窗口、任务执行的间隔、是否生效等逻辑,灵活配置报警策略。
三. 指标监控
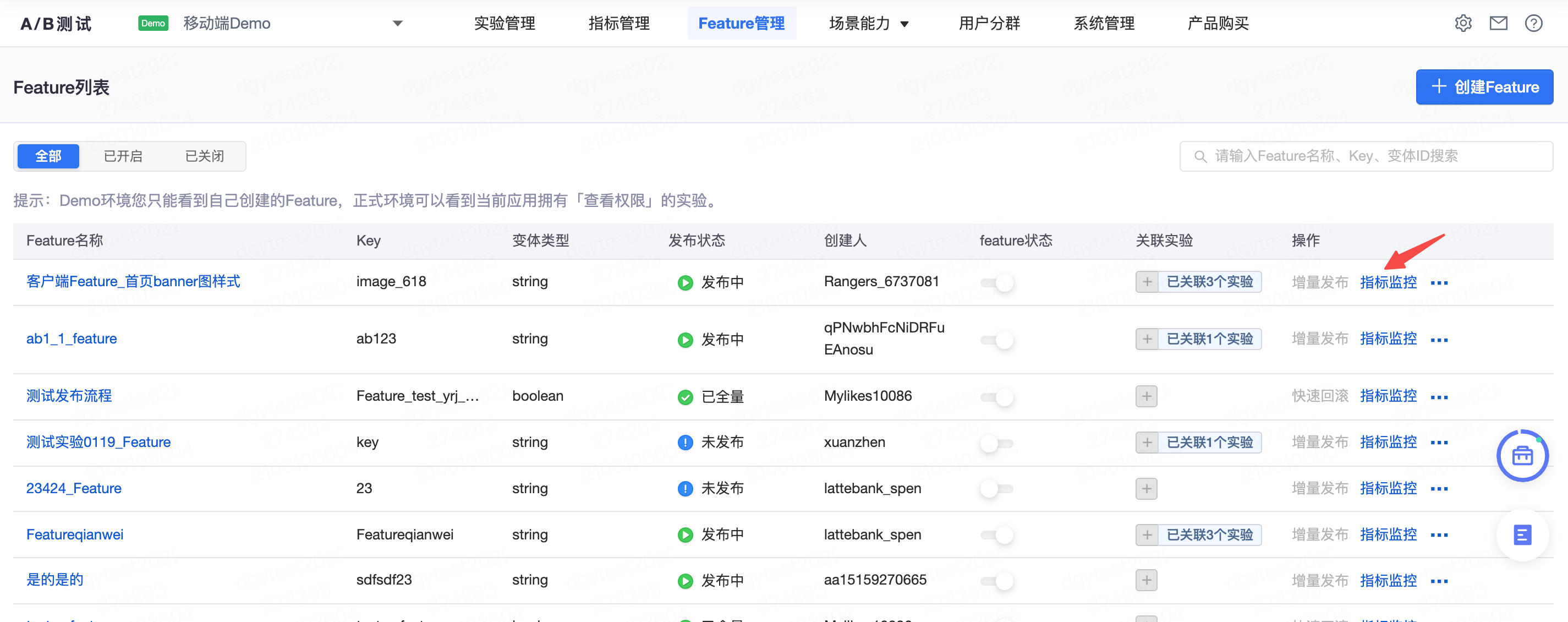
1. 从Feature列表进入指标监控

2. 查看指标趋势
3. 查看报警事件
hover趋势图中的红色报警点,点击【查询报警事件】,会弹出该报警点对应的报警信息:
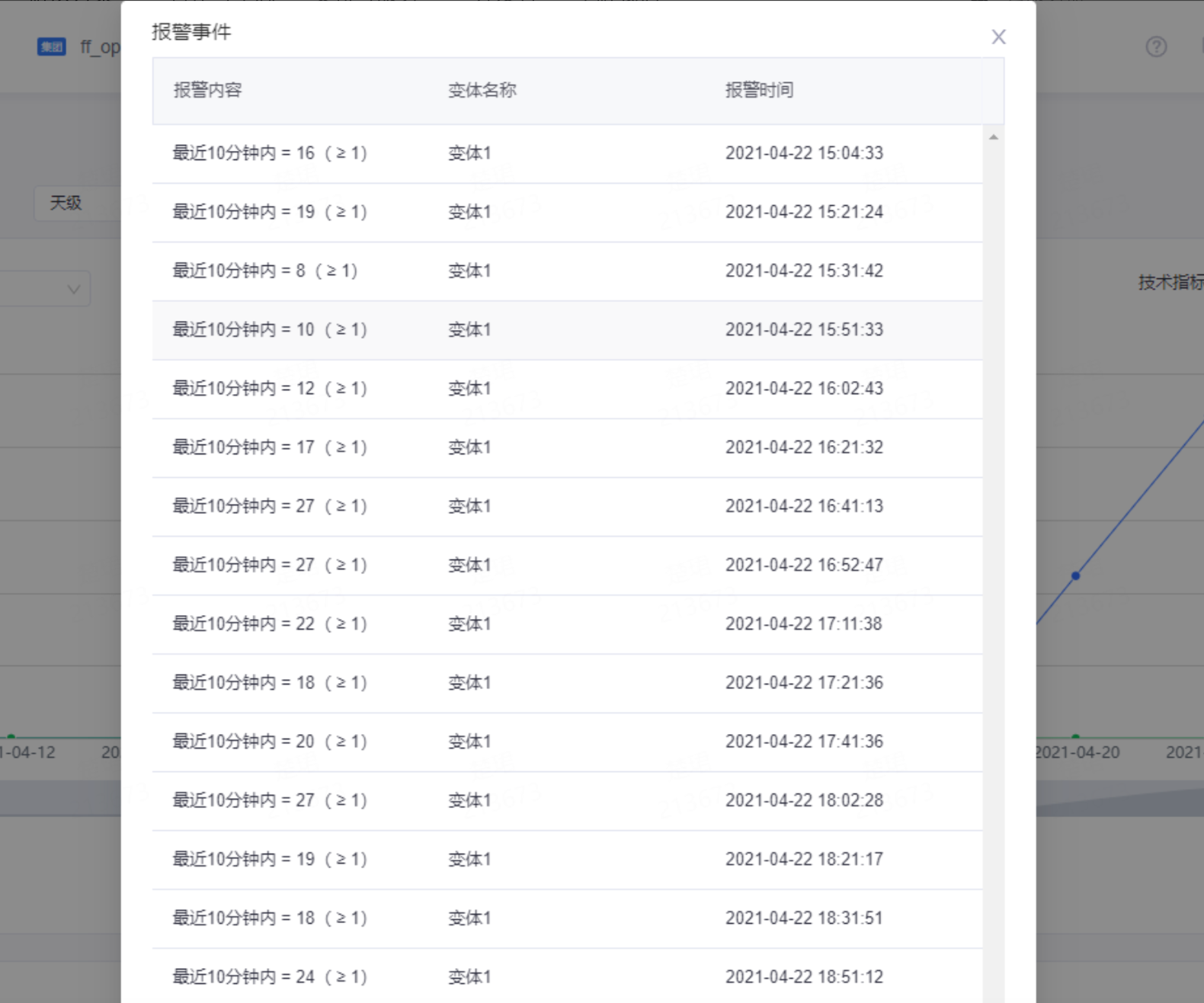
4. 报警事件列表
报警事件列表支持“按指标+变体名称聚合”的勾选,可以从时间倒序查看报警事件,也可以聚合后查看哪个变体名称下对应的报警最多。
不聚合的情况:
聚合的情况:
点击指标名称,可以查阅指标详情:
点击“查看报警规则”,可以查看具体的报警规则信息: