导航
视频点播
搜索目录或文档标题搜索目录或文档标题
产品动态
开发指南
媒体处理
视频 AI 应用
分发加速
控制台指南
媒体处理
分发加速
配置域名
访问控制
播放器 SDK
Android 播放器 SDK
iOS 播放器 SDK
上传 SDK
小程序上传 SDK
API 参考
空间管理
媒资上传
媒资管理
媒资分类
DirectUrl 模式媒资管理
视频剪辑
媒体处理
音视频播放
分发加速
域名管理
数据统计
用量查询
分发统计
历史版本
版本号 2022-12-01
版本号 2021-01-01
服务端 SDK
最佳实践
相关协议
视频点播 SDK 相关协议
视频点播上传 SDK 相关协议
- 文档首页 /视频点播/播放器 SDK/iOS 播放器 SDK/不含 UI 集成方案/进阶功能/使用 Debug 工具
使用 Debug 工具
最近更新时间:2025.04.02 12:00:48首次发布时间:2022.09.28 16:49:17
我的收藏
有用
有用
无用
无用
文档反馈
为提升接入和调试效率,播放器 SDK 提供 Debug 工具。支持查看播放日志、视频信息和初始化信息。您可以在接入的过程中,直观方便的观察 SDK 相关信息。
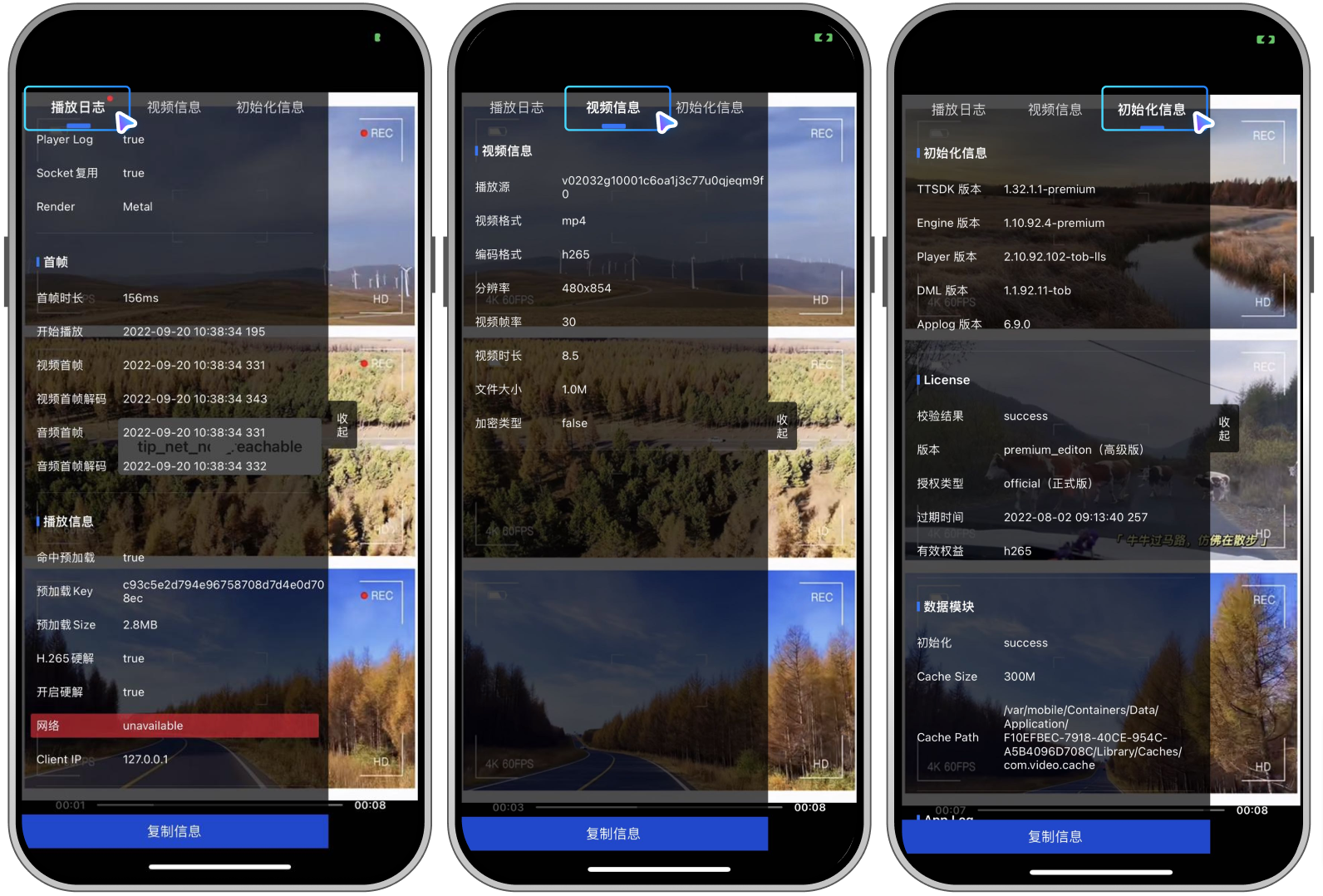
工具概览
Debug 工具包含播放日志、视频信息、初始化信息 3 个不同的页签,如下图所示。具体信息请见附录。
前提条件
您已接入播放器 SDK 1.32.1.1 或以上版本。播放器 SDK 版本号详见发布历史。
注意事项
App 发布前,务必检查确认不要将 Debug 工具带到线上。
使用方式
Debug 工具的详细代码示例如下:
// 1. 导入头文件 #import "TTSDKFramework/TTVideoEngine+DebugTool.h" // 2. 添加展示 debug 工具 - (void)showDebugTool { // 强烈建议只在 Debug 模式下添加 debug 工具 #ifdef DEBUG CGFloat topCap = 70; CGFloat width = CGRectGetWidth(self.view.bounds); CGFloat height = CGRectGetHeight(self.view.bounds) - 100; [TTVideoEngine showDebugTool:self.view inRect:CGRectMake(0, topCap, width, height)]; #endif } // 3. 不使用时,移除 debug 工具 - (void)removeDebugTool { #ifdef DEBUG [TTVideoEngine removeDebugTool]; #endif }
API 参考
方法 | 描述 |
|---|---|
添加 Debug 工具。 | |
确认 Debug 工具是否正在显示中。 | |
刷新当前 Debug 工具关联的 | |
移除 Debug 工具。 |