视频点播提供微信小程序播放器 SDK,具有丰富的播放控制功能和良好的用户交互体验,可帮助您实现所需的业务功能。SDK 还支持播放日志上报功能,用于统计播放量、播放失败率、首帧时间、卡顿率等播放指标。搭配质量平台,您可以进行精细化的指标统计、实时的数据监控和深入的指标分析。
前提条件
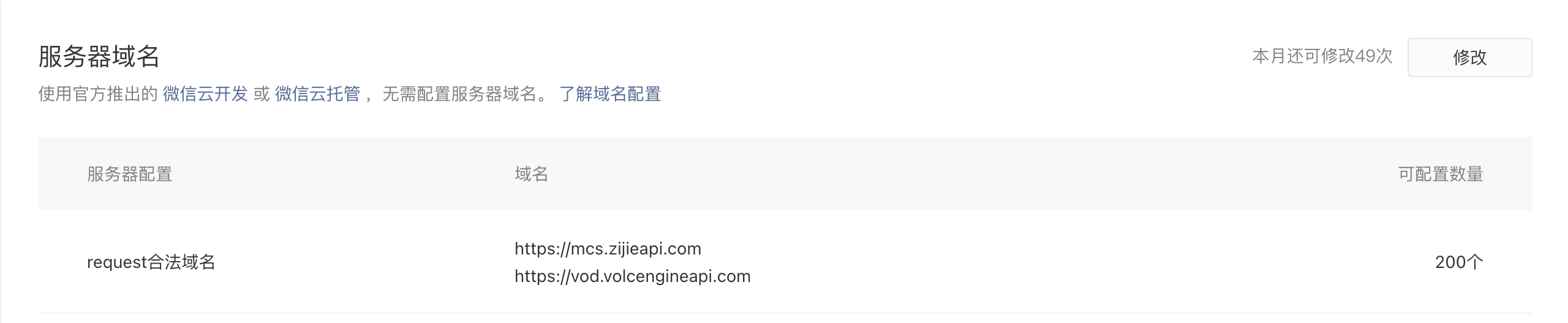
- 在小程序后台 > 开发 > 开发设置 > 服务器域名中添加日志上报域名:
https://mcs.zijieapi.com。操作截图示例如下。
说明
视频资源的 CDN 域名不需要添加到域名配置中。
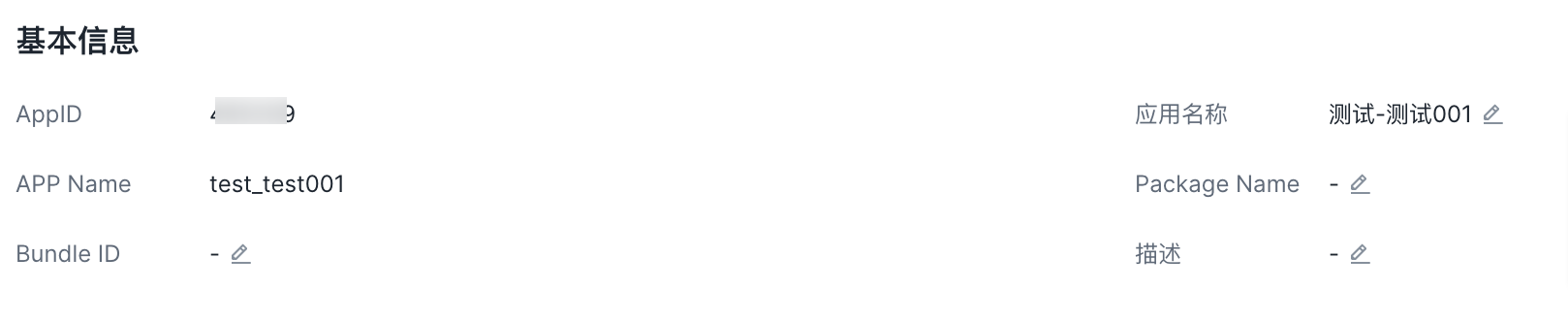
- 在视频点播控制台新建应用并获取应用 ID。具体步骤请见应用管理。

添加依赖
通过 npm 添加以下依赖:
# npm npm i veplayer-mp-wechat // 播放器 SDK # yarn yarn add veplayer-mp-wechat // 播放器 SDK
构建 npm 包
说明
构建前,请先了解微信小程序官网对于 npm 支持 的介绍。
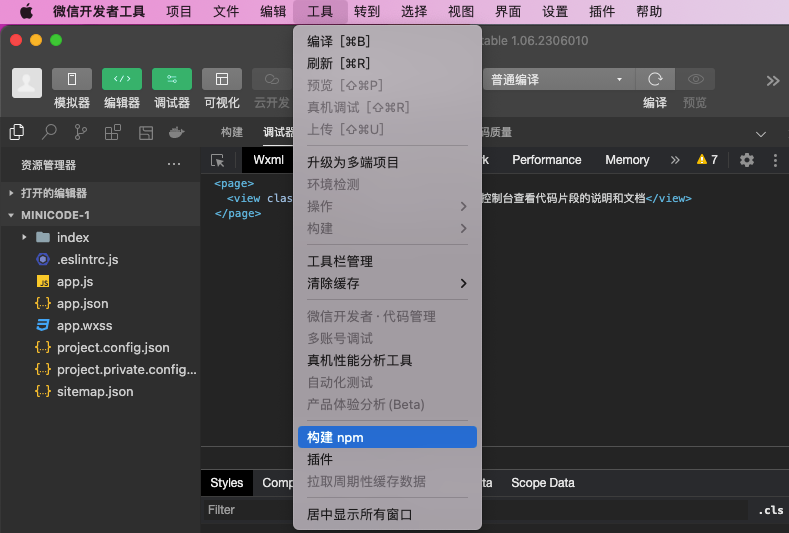
单击微信开发者工具菜单栏中的工具 > 构建 npm。
引入组件
详情请参考微信官方文档小程序自定义组件的引入方式。引入微信小程序点播 SDK 的代码示例如下:
{ "usingComponents": { "veplayer": "veplayer-mp-wechat" } }
使用组件
使用播放器组件
按照如下示例代码在项目中引用播放器。
<view> <!-- 以下是对小程序播放器 SDK 的引用 --> <veplayer id="videoContainer" showPlayBtn autoplay src="{{src}}" logInfo="{{logInfo}}" bindplay="onPlay" /> </view>
您需要对应业务组件中添加日志上报所需的配置,如下表所示:
属性名 | 类型 | 是否必选 | 默认值 | 说明 |
|---|---|---|---|---|
appId | Number | 是 |
| 应用 ID。可在火山引擎视频点播控制台上获取应用 ID,具体步骤请见应用管理。 |
userId | String | 否 |
| 用户 ID。强烈建议您使用与业务密切相关的用户 ID,以便在播放过程中出现错误时,可以进行单点故障排查,精确定位问题。如果您没有设定用户 ID,SDK 将随机生成一个值。 |
tag | String | 否 |
| 业务标签或业务类型,用于标记不同的播放场景,如推荐页、详情页。 |
subTag | String | 否 |
| 子业务标签或业务类型,用于细分播放场景。 |
vtype | HLS 或 MP4 | 否 | MP4 | 视频格式 |
codecType | String | 否 | h264 | 视频编码格式 |
bitrate | Number | 否 | 0 | 视频码率 |
appName | String | 否 | 小程序 | 应用名称 |
appVersion | String | 否 | 1.0.0 | 应用版本 |
代码示例如下:
// index.js Component({ data: { src: 'https://xxxx.mp4', // 配置日志上报 logInfo: { appId: xxx, userId: "xxx", tag: 'recommend', subtag: 'hot', } } })
查看日志上报数据
视频信息配置完成后,查看日志上报数据的操作步骤如下:
- 登录视频点播控制台。
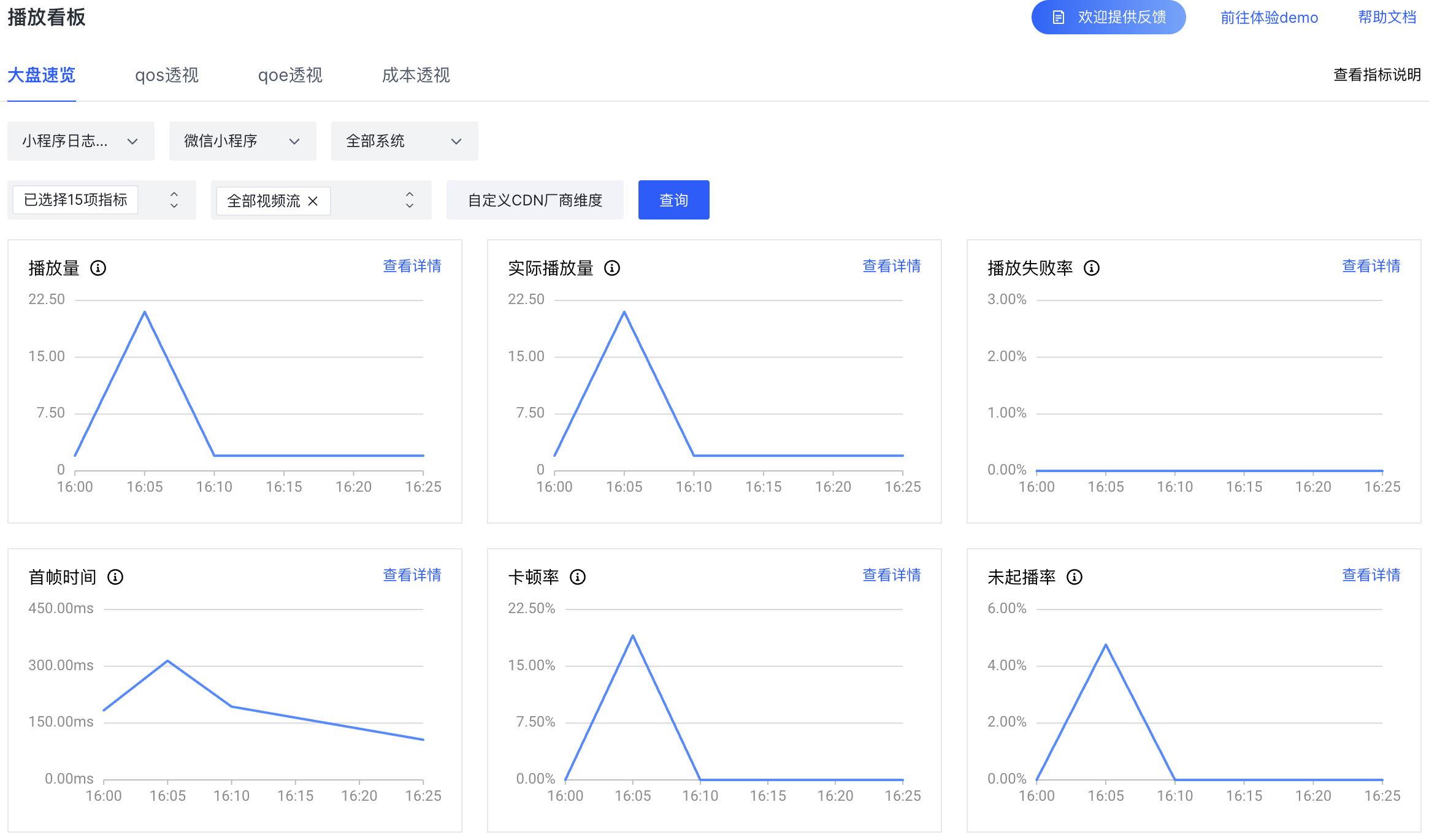
- 单击左侧导航栏质量平台 > 播放看板,进入播放看板页面,选择大盘速览页签。
- 在查询条件中选择微信小程序。详细操作说明请见查看大盘速览。

注意
小程序播放质量数据仅采集真机 Android 和 iOS 系统的数据。
- 一般情况下,数据延时为 5~10 分钟。
- 如果发现过去很久没有看到数据,可能的原因为您通过开发者工具模拟器、桌面端微信播放的小程序数据均会被过滤。
组件属性
小程序播放器封装了 video 原生组件,支持配置大部分的 video 属性。原生组件支持的属性配置详情请参考微信官方文档。以下列表展示了新增属性及差异化属性。
说明
- 列表中的部分属性以
show-开头的开关,既影响原生组件,又影响自定义 UI。 - 不在列表中的只影响原生组件。
- 原生微信
video组件的属性,如:show-play-btn这类中划线分割的属性名,需要改写成驼峰式命名showPlayBtn。
属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
mode |
|
| 否 | UI 模式。支持 2 种播放 UI 模式。取值如下:
|
disableLogVerify | Boolean |
| 否 | 关闭日志配置验证。取值如下:
|
componentId | String |
| 否 | video 组件 ID。
|
logInfo | Object |
| 否 | 日志上报时用到的视频信息 |
src | String |
| 是 | 播放视频的资源地址。支持网络路径、本地临时路径、存储在微信服务的文件 ID 等。 |
controls |
|
| 否 | 播控 UI 的模式。取值如下:
说明
|
playBtnPosition |
|
| 否 | 播放按钮的位置。取值如下:
|
duration | number |
| 否 | 指定视频时长。 说明 不会控制实际播放的时长。因此该属性不设置给原始 video 组件,只提供给自定义 UI 使用。 |
showCenterPlayBtn | Boolean |
| 否 | 是否显示视频正中心的播放按钮。取值如下:
|
showBottomProgress | Boolean |
| 否 | 是否展示底部进度条。取值如下:
|
needLoading | Boolean |
| 否 | 是否显示 loading 加载标识。 说明
|
timeUpdateInterval | Number | 400 | 否 | 进度条更新的频率,单位为 ms。用于减少频繁的渲染造成内存升高的问题。 |
autoBlurTime | Number | 15000 | 否 | 自动失焦,即播放器在处于激活态,用户无操作多长时间隐藏播控。 |
interactiveConfig | Object |
| 否 | 响应式配置。支持以下参数:
|
enableTapActive | Boolean | true | 否 | 是否启用点击触发激活(进入 说明 当自定义 |
bindplay | eventhandle |
| 否 | 当开始/继续播放时触发 |
bindpause | eventhandle |
| 否 | 当暂停播放时触发 |
bindended | eventhandle |
| 否 | 当播放到末尾时触发 |
bindtimeupdate | eventhandle |
| 否 | 播放进度变化时触发
触发频率 250ms 一次。 |
bindfullscreenchange | eventhandle |
| 否 | 视频进入和退出全屏时触发
|
bindwaiting | eventhandle |
| 否 | 视频出现缓冲时触发 |
binderror | eventhandle |
| 否 | 视频播放出错时触发 |
bindprogress | eventhandle |
| 否 | 加载进度变化时触发
|
bindloadedmetadata | eventhandle |
| 否 | 视频元数据加载完成时触发
|
bindcontrolstoggle | eventhandle |
| 否 | 切换
|
bindenterpictureinpicture | eventhandle |
| 否 | 播放器进入小窗 |
bindleavepictureinpicture | eventhandle |
| 否 | 播放器退出小窗 |
bindseekcomplete | eventhandle |
| 否 | seek 完成时触发 说明
|
binduseraction | eventhandle |
| 否 | 用户行为触发。例如,用户点击暂停、滑动进度条。 |
组件接口
小程序播放器封装了 VideoContext,提供同原生接口一致的 API。代码示例如下所示。
const component = this.selectComponent("#videoContainer"); const player = component.getContext() // 原生接口 player.play() player.pause() player.stop() player.seek(10) player.sendDanmu(Object data) player.playbackRate(1) player.requestFullScreen({ direction: 90 }) player.exitFullScreen() player.exitPictureInPicture() player.requestBackgroundPlayback() player.exitBackgroundPlayback()
组件事件
微信小程序播放器对外支持 2 种方式的事件监听形式:
- 组件属性 bind 方式事件监听
- 组件对象提供事件订阅的机制进行事件监听
请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例中,被从页面节点树移除(lifetimes->detached)时,进行事件解绑,您无需单独关注事件泄漏的问题。
组件属性 bind 方式事件监听
请参见组件属性中 bind 开头的事件属性。
组件对象提供事件订阅的机制进行事件监听
小程序播放器提供了接口可以获取 player context,并可以对 player 添加事件订阅,从而实现任意时刻对各种播放事件添加/移除监听的功能。代码示例如下所示。
const component = this.selectComponent("#videoContainer"); const player = component.getContext(); // 事件订阅 player.on('error', (e) => { console.log('event error:', e) }); player.on('timeupdate', (e) => { const { currentTime, duration } = e.detail; console.log('event timeupdate:', currentTime, duration) }); // ...
详细的事件列表如下所示。
事件名称 | 是否可自定义事件 | 说明 |
|---|---|---|
play | 否 | 当开始/继续播放时触发 |
pause | 否 | 当暂停播放时触发 |
ended | 否 | 当播放到末尾时触发 |
timeupdate | 否 | 播放进度变化时触发。 |
fullscreenchange | 否 | 视频进入和退出全屏时触发 |
waiting | 否 | 视频出现缓冲时触发 |
error | 否 | 视频播放出错时触发 |
progress | 否 | 加载进度变化时触发 |
loadedmetadata | 否 | 视频元数据加载完成时触发 |
controlstoggle | 否 | 切换 |
enterpictureinpicture | 否 | 播放器进入小窗 |
leavepictureinpicture | 否 | 播放器退出小窗 |
seekcomplete | 否 | seek 完成时触发 |
controlstoggle | 否 | 切换 |
useraction | 是 | 用户行为触发,如用户点击暂停、滑动进度条。 |