(1)微信公众号服务授权有什么作用
微信公众号授权后,活动营销平台可帮助客户实现业务运营,获取到客户公众号的openid作为微信用户参与的活动标识,支持活动在微信内进行投放。
(2)微信公众号授权入口
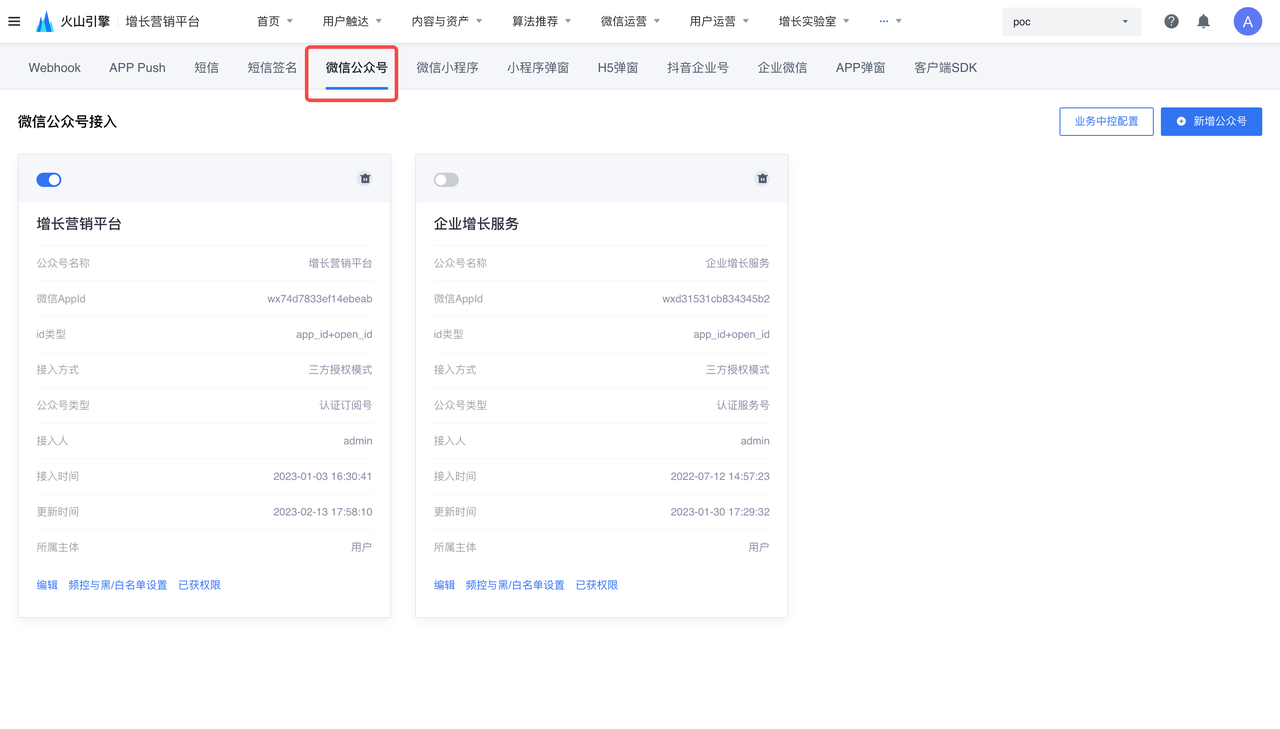
进入GMP,点击「通道管理」,点击「添加微信公众号」

(3)微信公众号服务授权方式
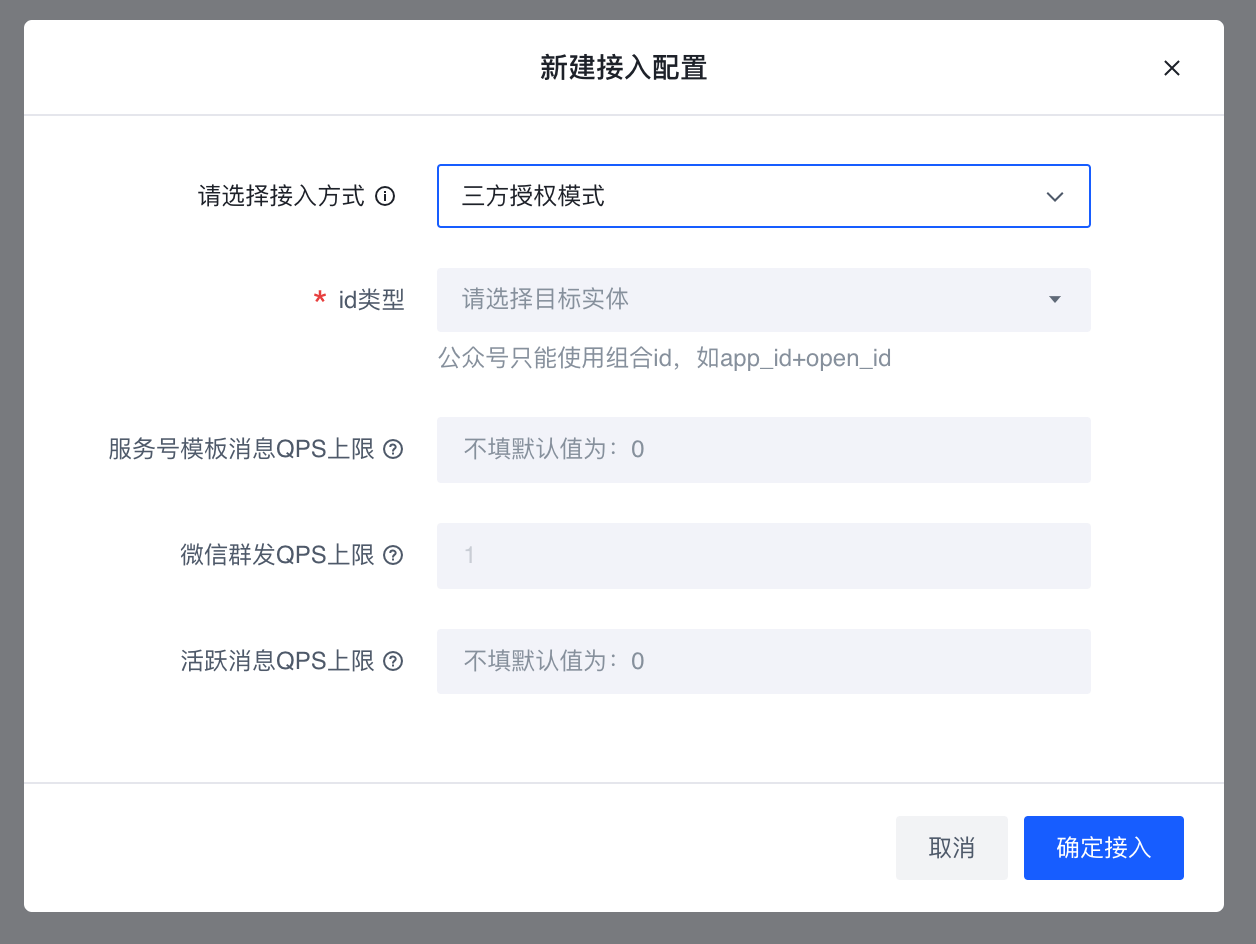
因微信接口限制,当前仅支持已认证服务号的第三方授权。
活动营销平台第三方授权
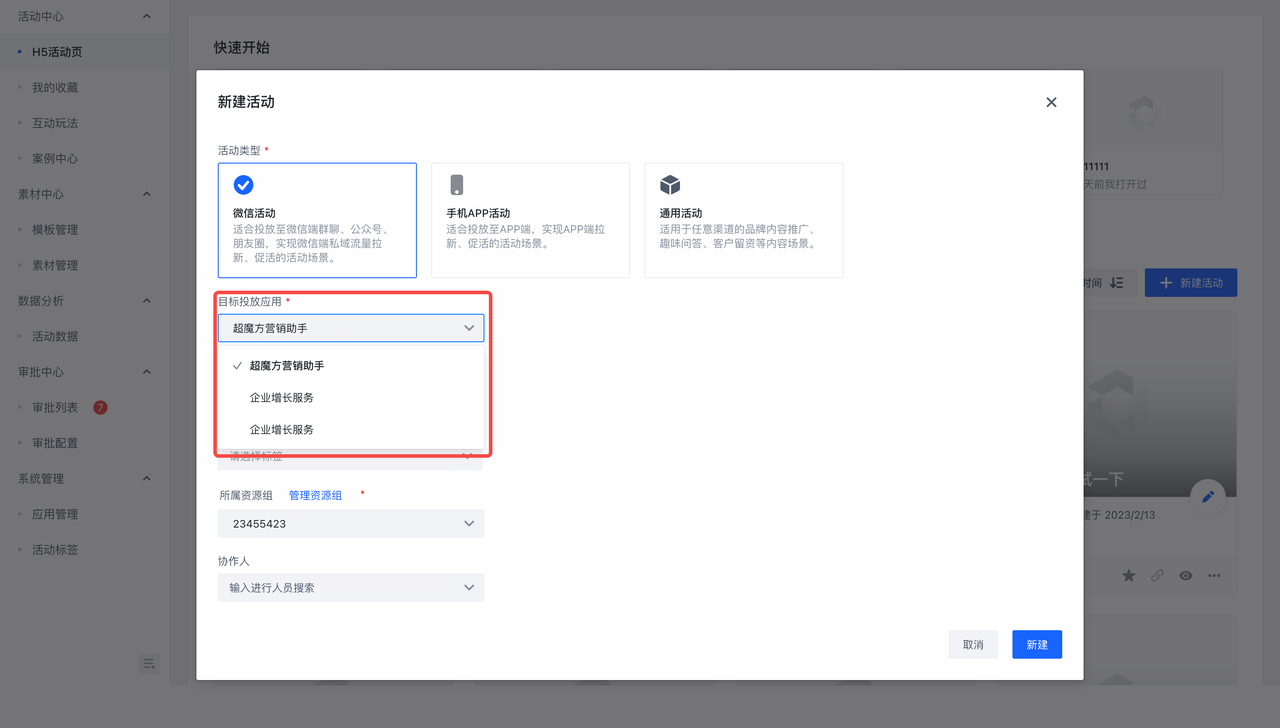
授权完成后,创建活动、玩法时可选择该公众号:
(4)通道开启/关闭
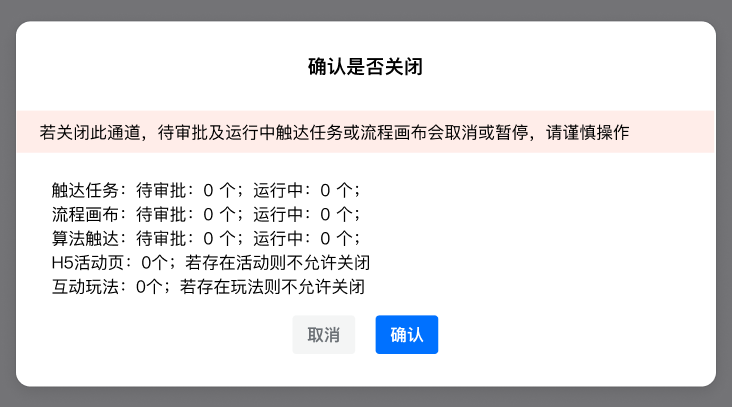
关闭通道
- H5活动页:N个;若存在活动则不允许关闭
- 互动玩法:N个;若存在玩法则不允许关闭
- 不区分活动和玩法的状态,只要有使用到这个公众号则不允许关闭
开启通道
- H5活动页:N个;不执行重启
- 互动玩法:N个;不执行重启
- 仅增加弹窗展示内容,公众号通道开启不需重启活动和玩法
添加手机APP/小程序应用有什么作用?
魔方支持活动在您的自有APP内进行投放,支持用户在APP内参与抽奖、投票等玩法,帮助您实现APP内的拉新、促活等营销场景。接入手机APP或小程序需前置完成APP或小程序应用接入配置。
如何添加手机APP/小程序应用?
- 进入活动落地页-应用管理,点击「新建应用」按钮
- 完成应用配置并添加应用
字段名称 | 说明 |
|---|---|
应用名称 | 用于平台内显示,建议填写APP名称,方便标识 |
登录认证方式 | 由APP端提供调用方法内置在SDK中,调用方法提供access_token,在后端node通过登录认证服务地址校验access_token后返回用户信息 |
用户SDK | 因活动在您的APP内打开,需进行SDK的配置及调用,详情可见下方SDK规则说明,请按此规则封装后缀为.js的SDK文件,应符合es5语法,可以使用babel-polyfill等工具进行转换 |
关联接口配置 | 选择该应用关联的接口配置信息,没有完成接口联调和配置时,该应用发布的活动H5页面将获取不到客户端的用户登录信息 |
User Agent唯一标识 | 活动会先获取app客户端UA匹配设置好的识别符,来跟该标识进行匹配,如果匹配到才能被识别为App端内环境
为了避免其他APP内设置UA也有相同字段而被误判为端内,User Agent 唯一标识可以尽可能写长一些 |
端外跳转链接 | 非必填,在端外触发登录时自动跳转至此链接,可使用deeplink来唤起app;唤起app后活动地址url将会以参数origin_url拼接到跳转链接上,可用于app打开后callback活动页面 |
活动下线后的跳转链接 | 非必填,可以自定义活动下线后自动跳转的页面地址,不填写时不自动跳转 |
端外跳app回调参数名 | 非必填,上方“端外跳转链接”的场景中,可自定义callback活动地址参数名 |
指定用户id类型 | 确认对接的APP端可获取到的用户uid类型,用于H5页面埋点上报、CDP人群匹配时使用的id类型,需确认APP端在CDP的ID图谱中定义的id类型并保持一致,若没有则默认按“finder_uid”进行 |
应用图标 | 非必填,用于平台内显示,建议上传APP LOGO图,方便管理 |