简介
多端小程序弹窗基于 Taro 框架提供 SDK 集成能力
SDK集成
2.0 前置要求
- 上CDN,并且保证配置https域名
使用多端小程序弹窗时,会需要插入素材中心的中图片,这些图片需要面向C端用户访问,需要上CDN;小程序侧仅支持渲染https链接的图片,为了保证图片能够正常渲染,请配置https的域名
2.1 引入上报工具
使用 DataFinder
请在您的小程序项目中引入 DataFinder 上报工具
若使用其他 UBA 上报工具,则需要手动触发 GMP 任务
getApp().globalData.gmp.eventTrigger(key: string, params: JSON字符串)key:事件名称
params:事件属性以及属性值的json字符串,key:value的形式,包含属性名称以及属性的值
说明:由于弹窗规则中必然包含弹窗的触发事件以及可能对触发事件的属性要要求,因此需要上报用户的行为事件以及事件属性的值;举例:弹窗规则为「下单,且下单金额大于100满足触发条件」,则需要上报用户的key=下单 params:下单金额=123;sdk获取用户的行为事件后会根据弹窗规则进行弹窗触发;
GMPsdk默认缓存事件数据的时长是24小时,若客户侧判断用户每天上报的事件数量过多会导致小程序缓存不足,且绝大部分都是小程序弹窗无关的事件,则客户侧可以进行过滤后上报;或要求GMP修改缓存数据的时长
2.2 接入弹窗SDK
Taro2
接入方式支持NPM包,通过npm install @byte-gmp/gmp-mutil-mini-popup-taro2下载SDK NPM包,构建NPM包后在App.js文件中引入
import GMPPopupSDK, { OperatingMode, EmitKey } from '@byte-gmp/gmp-mutil-mini-popup-taro2';
Taro3
接入方式支持NPM包,通过npm install @byte-gmp/gmp-mutil-mini-popup-taro3下载SDK NPM包,构建NPM包后在App.js文件中引入
import GMPPopupSDK, { OperatingMode, EmitKey } from '@byte-gmp/gmp-mutil-mini-popup-taro3';
2.3 弹窗SDK初始化
使用引入的弹窗SDK进行初始化,通过initDataByUser初始化用户的任务信息。所需传递的数据和使用案例如下
| 参数名 | 参数类型 | 必填 | 说明 |
|---|---|---|---|
finderRangers | 函数 | 是 | DataFinder返回的调用函数 |
appId | number | 是 | GMP后台的项目ID |
mainAccountId | number | 是 | 租户ID,仅在Saas情况下存在。私域情况下为-1 |
webId | string | 否 | 设备ID |
popupAppId | string | 是 | 当前小程序的AppId |
idType | string | 否 | 在GMP后台-通道管理-小程序弹窗中设置的发送ID配置 |
origin | string | 是 | 数据上报域名 |
success | 函数 | 是 | 成功回调函数,在此需要将返回值挂载到App上,且挂载的名称需要和后续调用SDK组件时传递的key保持一致 |
fail | 函数 | 否 | 失败回调函数 |
error | 函数 | 否 | 出现错误时回调函数 |
|
| 否 | 操作模式,默认为自动模式 |
| (key: string) => { | 否 | 需要与操作模式同时使用,当选择手动模式后,SDK会将弹窗Key通过该函数传出。当使用手动模式时结合· |
initPage | sring | 否 | 初始化弹窗时,若有事件,会希望在哪个页面弹窗(一般传首页) |
| number | 否 | Finder appid,若客户使用findersdk则必传; |
| (event: string, params: { task_id: int;//规则会带个task_id字段 }) => void | 否 ** | 自定义获取sdk内上报信息,当不接入finder时,利用该接口监听SDK,协助上报;客户不需要关注参数具体的含义,参数的值会由GMP进行回传,有值就传,没有的值代表为空不用传
|
2.3.1 私部代码示例
class App extends Component { constructor() { const that = this; const gmpSDK = GMPPopupSDK({ finderRangers: $$Rangers, // DataFinder 函数对象 appId: 1, // 项目 ID mainAccountId: -1, // 租户 id,非 saas 情况下为 -1 webId: '', // 设备 id,可选 popupAppId: '', // 当前小程序的应用 Id idType: '', // 发送 ID 配置 operatingMode: OperatingMode, // 操作模式,当设置为 OperatingMode.Manual 时与 reportPopupKey 联合使用 reportPopupKey: key => { console.log(key,'reportPopupKey'); // 需要弹窗的 key // 如果非首页: gmpSDK.globalData.gmp.triggerPopupData(popupKey); }, origin: '', // 小程序弹窗的请求地址,如:https://e168-238-42gmp.datarangers-onpremise.volces.com/gmp finderAppId: 1, // finder 项目 id,需要与appId对应 customReportEvent(key, params) { // 当无 finderRangers 的情况下,可通过该函数获取 SDK 内需要上报的事件 console.log(key, 'customEventTrigger', params); // 集成其他软件uba }, success(res) { // 初始化成功回调 console.log(res, 'success'); }, fail(res) { // sdk内初始化发生错误时的回调 console.log(res, 'fail'); }, error(e) { // sdk 运行过程中发生错误的回调 console.log(e, 'e') }, initPage: '', // 选填,sdk 初始化页面时若需要弹窗,需要在哪个页面弹窗(一般当前页或者主页) }) this.globalData = { gmpSDK, }; // 需要手动触发初始化小程序信息 gmpSDK.initDataByUser(用户 Uid, ID 类型 如 'appid+openid', 当前小程序平台(如: 'wechat', 'baidu', 'zhifubao')) } }
组合id上报:组合id上报仍然上报字符串,id之间通过分隔符|隔开,如组合id phoneid+openid,phoneid=1,openid=B,上报组合id为 1|B,明确提示用户上报组合id时自身id不要带|
2.3.2 saas代码示例
class App extends Component { constructor() { const that = this; const gmpSDK = GMPPopupSDK({ finderRangers: $$Rangers, // DataFinder 函数对象 appId: 1, // 项目 ID mainAccountId: number, // 租户 id webId: '', // 设备 id,可选 popupAppId: '', // 当前小程序的应用 Id idType: '', // 发送 ID 配置 operatingMode: OperatingMode, // 操作模式,当设置为 OperatingMode.Manual 时与 reportPopupKey 联合使用 reportPopupKey: key => { console.log(key,'reportPopupKey'); // 需要弹窗的 key }, origin: '', // 小程序弹窗的请求地址,如:https://e168-238-42gmp.datarangers-onpremise.volces.com/gmp finderAppId: 1, // finder 项目 id,需要与appId对应 customReportEvent(key, params) { // 当无 finderRangers 的情况下,可通过该函数获取 SDK 内需要上报的事件 console.log(key, 'customEventTrigger', params); }, success(res) { // 初始化成功回调 console.log(res, 'success'); }, fail(res) { // sdk内初始化发生错误时的回调 console.log(res, 'fail'); }, error(e) { // sdk 运行过程中发生错误的回调 console.log(e, 'e') }, initPage: '', // 选填,sdk 初始化页面时若需要弹窗,需要在哪个页面弹窗(一般当前页或者主页) }) this.globalData = { gmpSDK, }; // 需要手动触发初始化小程序信息 gmpSDK.initDataByUser(用户 Uid, ID 类型 如 'appid+openid', 当前小程序平台(如: 'wechat', 'baidu', 'zhifubao')) } }
组合id上报:组合id上报仍然上报字符串,id之间通过分隔符|隔开,如组合id phoneid+openid,phoneid=1,openid=B,上报组合id为 1|B,明确提示用户上报组合id时自身id不要带|
2.4 引入弹窗组件
Taro2
Taro2 在编译过程需要识别 TSX 文件,所以提供弹窗组件代码,下载完后需要解压并复制代码进仓库
在 2.3.1 中挂载的代码片段
that.globalData.gmpSDK = sdk
import Popup from '路径to /components/Popup'; export default class page extends Component<any, any> { render () { return ( <View> <Popup gmpEventKey='gmpSDK' /> </View> ) } }
Taro3
Taro3 可直接使用编译后的组件作为引入组件使用
在 2.3.1 中挂载的代码片段
that.globalData.gmpSDK = sdk
import Popup from '@byte-gmp/gmp-mutil-mini-popup-taro3/components/popup'; export default class page extends Component<any, any> { render () { return ( <View> <Popup gmpEventKey='gmpSDK' /> </View> ) } }
小程序后台配置
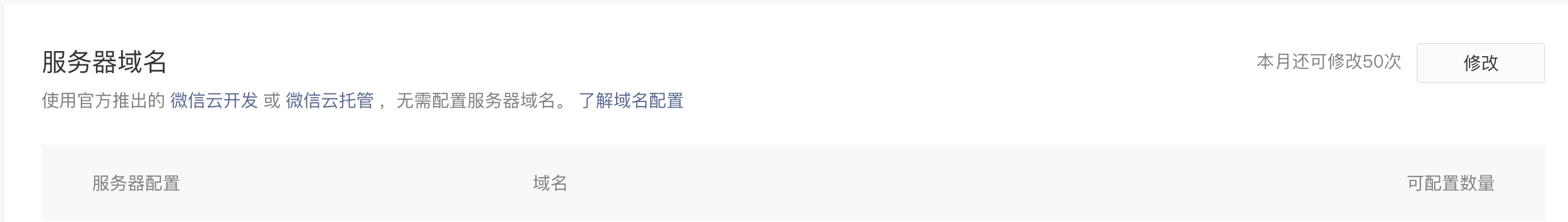
请到小程序后台-开发-开发管理-服务器域名中,将上报地址(DataFinder、GMP)设置为合法域名
微信:
百度:
支付宝:
参考示例
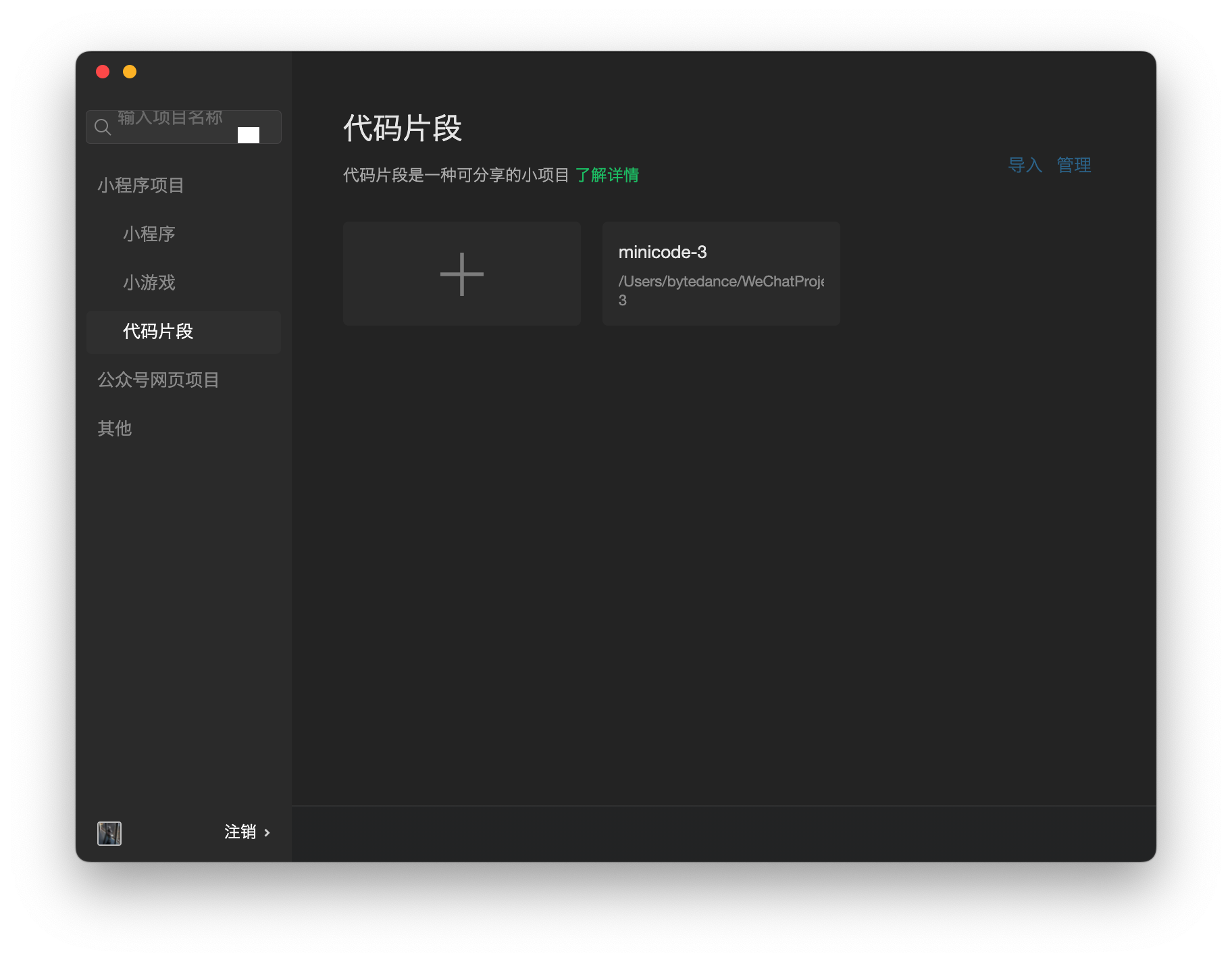
可使用小程序代码片段功能查看,成功引入后需进行以下操作
4.1 引入示例
引入代码
Taro2
Taro3
下载后解压、安装以及设置初始化参数并执行编译即可
常见问题
5.1 弹窗没有正常弹出
检查SDK是否正常初始化,回调函数中是否出现报错
检查SDK初始化后,是否正常触发
/openapi/v3/popup/get_window_code_list接口检查希望出现弹窗的页面是否正常接入了弹窗组件,页面中元素是否出现
gmp-popup标签,是否在触发事件后出现内容
5.2 数据分析展示异常
检查异常的数据分析的项目id和初始化时传入的项目id是否一致
检查DataFinder的SDK是否正常接入以及是否触发上报函数
检查DataFinder的上报函数是否存在异常,且在DataFinder中是否存在上报的数据
5.3 StatusCode
如何理解statuscode,本质上每一个statuscode
| 事件名称 | 事件code | 对应GMP的事件 |
|---|---|---|
| 任务勿扰 | 820002 | app_sender_event |
| 通道勿扰 | 820003 | |
| 通道频控 | 820005 | |
| 弹窗展示成功 | 820006 | |
| 弹窗展示失败 | 820007 | |
| 弹窗点击1 | 820008 | |
| 弹窗点击2 | 820009 | |
| 弹窗关闭 | 820010 | |
| 命中通道黑名单 | 820014 | app_collie_event |
| 图片加载失败 | 820015 | |
| json解析出错 | 820016 | |
| 当前页面无法支持弹出弹窗 | 820017 | |
| 未命中触达范围白名单 | 820021 | |
| 实验组不触达 | 820027 | |
| 弹窗优先级拦截 | 820028 |
5.4 sdk的数据的存储周期
sdk默认的用户行为事件存储周期是24小时,超过24小时用户行为事件信息将会被清除;
存储周期的时长会影响什么:
若配置了一个触达任务,触达任务要求累计完成事件A三次之后触发弹窗,事件A第一次完成的时间是当天12点,事件A第三次完成的事件是次日的13点,由于两者之间的事件超过了24小时,就会导致用户完成了事件A的缓存已被清除,导致无法正常弹窗;
简而言之:数据的存储周期影响在GMP侧配置弹窗任务中 监听到一个事件发生的时间,与最后一个事件监听的结束时间;若超出该时间则会导致数据清空无法触发弹窗;
5.5 手动模式下基于key触达事件
getApp().globalData.gmp.triggerPopupData(key, [pagePath]);
第一个参数与customReportEvent的key相对应,第二个参数用于表示展示的页面不传默认当前页
参考链接
dataFinder 小程序 sdk 文档:https://www.volcengine.com/docs/6285/65981
Taro2 npm包:https://www.npmjs.com/package/@byte-gmp/gmp-mutil-mini-popup-taro2
Taro3 npm包:https://www.npmjs.com/package/@byte-gmp/gmp-mutil-mini-popup-taro3