在使用增长分析进行数据分析前,您需要先明确数据需求并规划数据接入方案,研发工程师根据数据接入方案完成数据接入落地。本文为您介绍增长分析的数据接入能力和通用接入流程,并以Web JS为例,为您示例一个最简的数据接入操作demo。
数据采集是一切数据分析的前提,采集的数据会来自不同的来源,比如客户端、网站、小程序等等,数据类型也不仅只是行为数据,还会有用户数据,设备数据。现实中,企业经常面临一个问题,数据分散在各个部门、各个系统、各条业务线不同的数据库表中,而各数据源之间的口径和打通成本巨大。
DataFinder支持接入各种各样的数据源,支持多种数据源的打通,轻松助力企业完成数据全链路建设。
(1)支持的数据接入方式
- 客户端接入
支持Android SDK、iOS SDK、小程序等多种客户端SDK的接入。
您可以在Finder控制台的数据管理>数据集成>数据接入页面查看当前已支持的数据源。 - 服务端接入及导入工具:
除了客户端接入,您也可以通过服务端SDK,比如Java以及Httpapi完成数据的接入,对于私有化部署,也可以使用导入工具,完成数据的接入,将线下数据、业务数据库、三方数据、历史数据等导入Finder,进行统筹数据分析。
(2)客户端埋点支持分类
- 全埋点:
打开开关即可通过标准SDK采集的页面浏览和按钮点击数据,可选开启或不开启,局限性在于采集数据量大,无法精准分析,通常只能看pv和uv,对于和业务强相关的数据不建议采取全埋点。 - 可视化埋点:
支持在页面进行可视化手动圈选来设置埋点,方便没有代码基础的业务人员快速使用,缺点在于依赖于全埋点,因此全埋点有的局限在可视化埋点同样存在。 - 代码埋点(推荐):
需要研发工程师手动编写代码进行数据上报,如业务位置埋点,优点是代码埋点可结合业务设计埋点方案,可方便业务侧进行更灵活或者符合业务侧的分析。
更多埋点概念的介绍请参见埋点、全埋点。
(3)用户标识的数据分类
- 设备数据:
用以唯一识别一个设备,尤其当用户未登录App时,我们通过设备来区分用户。 - 行为数据:
也就是埋点数据,应用在用户交互的操作流中,找到关键事件进行埋点,当用户触发关键事件,应用就会将事件埋点交给AppLog,AppLog采集到埋点,上报给后台。 - 用户数据:
当用户登陆账号,或账号切换时,或App收集到用户的其他信息时,可以将用户信息交给AppLog,AppLog上报到后台,做统一处理。
更多支持用户标识数据介绍请参见用户标识(uid、ssid、did)。
数据流向简图
(1)数据通过各种上报方式(客户端sdk/服务端sdk/HTTP API等)进行上报,数据第一步会先到AppLog服务,第二步进入Kafka,第三步数据在众多topic中经过一系列的处理,第四步入库;
(2)当我们在系统查询数据的时候,它会通过查询引擎查询仓库的数据然后展示在系统界面。
以上为Finder的数据接入能力概览,各端的详细接入操作及已经支持的预置事件和属性请参见预置属性总表。
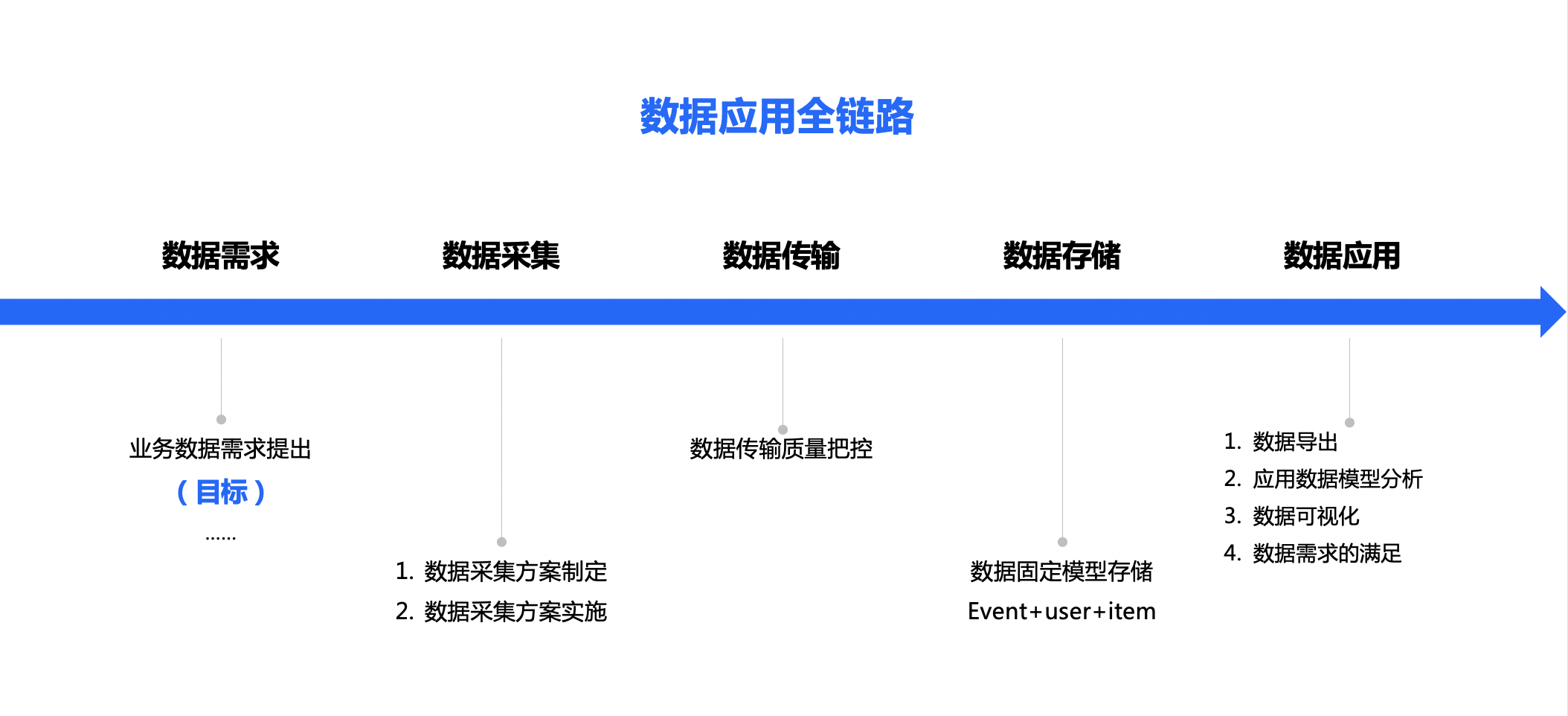
在任何一个数据采集分析项目的启动中,我们需要有完善的流程把控,保障符合预期的上线。使用增长分析(DataFinder)时,通用的数据采集应用流程如下:
其中研发工程师需要关注的流程为数据采集:采集方案制定与采集方案实施部分。
- 采集方案主要是由业务同学结合业务场景制定埋点方案,详情请参见:如何设计埋点采集方案。
- 采集方案实施时:通常有以下通用流程与注意事项。
- 已完成创建集团、接入增长分析应用等操作。
详情请参见快速入门:管理员(SaaS)(管理员完成,非研发人员操作)。 - 获取后续数据接入所需的应用ID等信息。
登录DataFinder控制台,进入项目中心>项目详情页面后,点击应用列表-接入数据获取后续数据接入所需的应用ID等信息。
了解接入注意事项
了解支持的预置事件与属性
根据数据接入方案,明确后续需要采集上报的事件及其属性,了解预置事件及属性列表是否满足业务需求,本demo为Web JS端数据接入,预置事件及属性详情请参见Web预置事件及属性。
了解自定义属性需满足的数据格式要求
如果需要自定义事件则需要了解对应事件及其属性对应的数据格式要求,详情请参见支持的数据格式与事件/属性分类。
了解支持的数据统计口径
根据数据接入方案,了解数据接入时支持的用户标识类型,统一统计口径,详情请参见用户标识(uid、ssid、did)。
了解隐私合规
根据数据接入方案,了解隐私政策及开发者使用合规规范,详情请参见【增长营销套件SDK】隐私政策、【增长营销套件SDK】开发者使用合规规范。
各端接入参考及demo
当前支持多端将数据接入,对应各端的接入参考文档和示例demo详细如下。
客户端
端
参考文档
demo下载
Web/JS
Android
- SaaS:
- 私有部署:
iOS
- SaaS:
- 私有部署:
微信小程序
服务端
端
参考文档
demo下载
Java SDK
HTTP API
Web JS demo端到端演示
以下以一个最简的Web JS数据接入的端到端操作demo,为您演示数据接入的详细操作。
准备工作。
已参考上文完成APPID等信息获取。SDK集成。
下载并解压Web JS的demo包,使用开发工具打开demo包中的示例HTML文件。
本次示例以一个简单的页面,示例采集上报用户登录、上传事件相关数据作为示例。引入SDK。
通常您需要复制对应的引入SDK代码片段,放到HTML文件标签内尽可能靠前的位置。<script> // 此段代码的作用是将SDK主文件未加载完成时,业务代码中调用的API依次进行放到数组q中缓存,等待SDK主文件加载完成后,再取出,并执行。 (function(win, export_obj) { win['LogAnalyticsObject'] = export_obj; if (!win[export_obj]) { var _collect = function() { _collect.q.push(arguments); } _collect.q = _collect.q || []; win[export_obj] = _collect; } win[export_obj].l = +new Date(); })(window, 'collectEvent'); </script> <script async src="https://lf3-data.volccdn.com/obj/data-static/log-sdk/collect/5.0/collect-rangers-v5.1.7.js"></script>本次示例HTML文件中已添加对应引入的代码,此步骤可跳过。
初始化SDK。通过init方法完成SDK初始化配置,核心配置要点如下。
配置要点
demo配置示例
配置数据上报的应用ID等信息。
将代码中init方法中的app_id取值配置为上述步骤在控制台获取到的应用ID。说明
本次demo操作可不配置其他参数,更多其他参数的配置指导请参见Web/JS SDK 集成。
调用SDK。
通常您可以通过调用对应API来实现上报的细节功能。详细的配置指导请参见Web/JS SDK 埋点与属性。本次demo已为您介绍场景的事件及属性、用户标识、公共属性相关配置示例,您可浏览示例demo熟悉对应的配置要求即可。配置要点
demo配置示例
配置上报事件及其属性。
DataFinder已为您提供了预置事件及属性,详情请参见Web预置事件及属性,如果预置事件及属性不能满足业务需求,可为代码中对应事件配置自定义上报事件名及其属性。以本次demo中,点击页面中的“上传事件1”事件为例,可配置为:- 事件名称:track1
- 属性名称及其取值:
- color: 'blue'
- product: '电子产品'
- price: 8000
本次demo已为您配置完成相关事件及其属性,您可浏览示例demo熟悉对应的配置要求即可。更多相关配置指导请参见Web/JS SDK 埋点与属性。
配置用户标识、公共属性和用户属性等。
- 通常您可以通过config方法配置上报事件时的user_unique_id(用户唯一标识)和公共属性。
- 您也可以通过profileSet方法配置上报用户属性数据。
配置开始上报数据。
您在上述初始化配置全部完成后,需要通过start方法通知SDK设置完毕,可以真正开始发送事件了。说明
start方法调用前,同样可以上报事件,这些事件被缓存在内存中,没有真正的发送给服务端;直到start调用后,缓存的事件才会与设置的用户属性等参数合并成完整的事件结构,然后通过网络请求发送给服务端。
埋点验证。完成数据接入的配置后,您可F12打开控制台来验证SDK接入的结果。
验证项
demo示例
验证是否成功接入SDK。
F12打开控制台(Console),能看到SDK版本相关信息,说明已成功接入SDK。验证事件是否成功上报。
在界面点击按钮后,在网络(Network)中能看到对应事件触发的list接口,并可点击对应list接口查看上报详情。后续步骤:查看接入状态。
查看应用接入状态。您可以在数据管理>数据集成>数据接入页面查看当前的接入状态,显示Web JS的接入状态为已接入。
数据接入完成后,您可以前往Finder控制台,通过分析工具查看上报的数据,对上报至系统的数据进行验证,以使用事件分析工具分析今天的页面访问次数为例,分析配置如下。