1.1 集成React Native插件
# 当前最新版本为 0.2.11 npm i rangers_applog_reactnative_plugin
1.2 集成 iOS 原生端依赖
1.2.1 集成iOS SDK
如您使用CocoaPods远程集成,请参考iOS SDK集成1.1~1.4小节;
如您需手动引入集成,请参考1.5小节。
1.2.2 配置Scheme(可选)
如需使用实时埋点检测功能,请参考iOS SDK集成 第3节,配置Scheme。
1.3 集成 Android 原生端依赖
1.3.1 集成Android SDK
如您使用远程集成,请参考Android SDK集成 1.1~1.6小节;
如您需手动引入集成,请参考1.8小节。
注意
React Native集成Android依赖时,需要集成Lite版SDK包,即「Lite版本:com.bytedance.applog:RangersAppLog-Lite-cn」,因此暂不能使用Android SDK的全埋点采集、圈选功能。
1.3.2 配置Scheme(可选)
如需使用实时埋点检测功能,请参考Android SDK集成 第3节,配置Scheme。
说明
SDK会在初始化的时候就采集用户信息,请确保您采集用户信息之前已经获得用户授权。
合规建议操作如下:
用户授权后再进行SDK的初始化,取得用户授权前所有的信息都不会采集,预置事件也不会被采集。
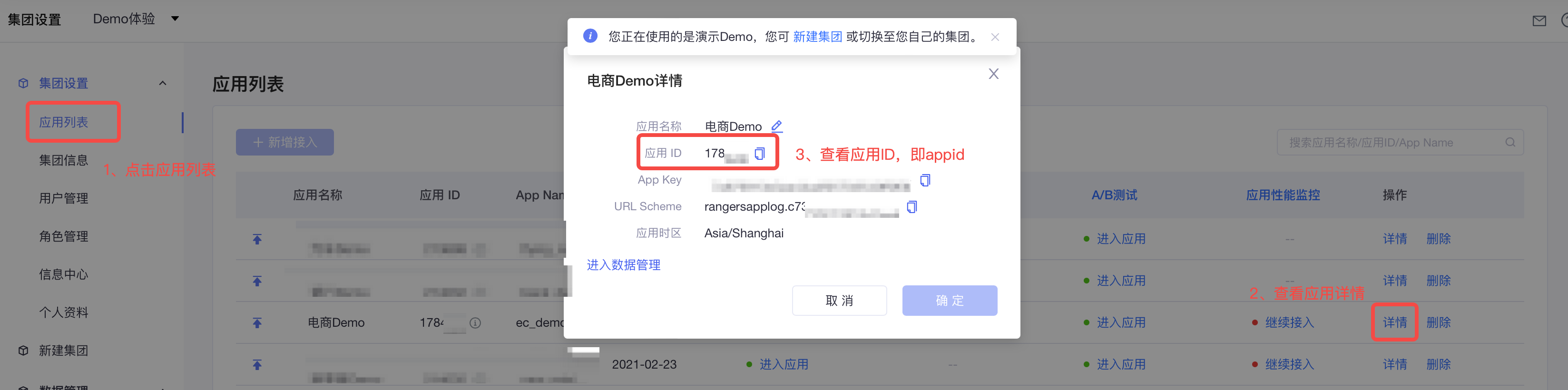
2.1 获取appid
在开始集成前,首先需要在集团中拥有一个应用,进行SDK集成前,您需要获取对应应用的appid信息。
- SaaS-云原生场景下,您可以在「项目中心」->「项目管理」->「项目详情」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见项目管理。
- SaaS-非云原生场景下,您可以在「应用列表」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见应用列表。

2.2 获取数据上送地址
私有化部署版本需要获取数据上送地址。
如您不清楚此地址,请联系您的项目经理或客户成功经理。
2.3 初始化SDK
2.3.1 SaaS版本
React Native目前需在原生端代码中完成初始化,分别初始化Android SDK、iOS SDK。
如您使用SaaS部署版本,请参考如下代码:
- Android:Android SDK集成 2.3.1节
- iOS:iOS SDK集成 2.3.1节
2.3.2 私有化版本
React Native目前需在原生端代码中完成初始化,分别初始化Android SDK、iOS SDK。
如您使用私有化部署版本,请参考如下代码:
- Android:Android SDK集成 2.3.2节
- iOS:iOS SDK集成 2.3.2节
2.3.3 SaaS云原生版本
React Native目前需在原生端代码中完成初始化,分别初始化Android SDK、iOS SDK。 如您使用SaaS云原生部署版本,请参考如下代码:
- Android:Android SDK集成 2.3.3节
- iOS:iOS SDK集成2.3.3节
3.1 登录态变化调用
3.1.1 账户登录
如您的产品中有账户体系,请在用户登录后立即设置uuid,以保证用户登录前后口径一致性。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 登录时设置您账号体系的ID, 并保证其唯一性 RangersAppLogModule.setUserUniqueId('{{USER_UNIQUE_ID}}');
3.1.2 账户登出
在账户登出时调用。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 登出时设置uuid为null RangersAppLogModule.setUserUniqueId(null);
3.2 设置用户属性
3.2.1 profileSet
设置用户属性,存在则覆盖,不存在则创建。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:设置用户属性,属性名为key,属性值为value RangersAppLogModule.profileSet({"key": "value"});
3.2.2 profileSetOnce
设置用户属性,存在则不设置,不存在则创建,适合首次相关的用户属性,比如首次访问时间等。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:设置用户属性,属性名为key_once,属性值为value_once RangersAppLogModule.profileSetOnce({"key_once": "value_once"});
3.2.3 profileIncrement
设置数值类型的属性,可进行累加。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:设置用户属性,属性名为key,属性值为1 RangersAppLogModule.profileIncrement({"key": 1});
3.2.4 profileAppend
设置List类型的用户属性,可持续向List内添加。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:置用户属性,属性名为key,原本已有属性值,现添加属性值为value_append RangersAppLogModule.profileAppend({"key": "value_append"});
3.2.5 profileUnset
删除用户的属性。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:删除用户属性,属性名为key RangersAppLogModule.profileUnset("key");
4.1 上报代码埋点
用户行为日志采用事件event+属性params的形式,事件一般对应多个属性,也可以仅有事件没有属性。
仅上报事件的代码埋点,示例如下:
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:上报事件event,该事件不包含属性 RangersAppLogModule.onEventV3("event");
上报事件和对应属性的代码埋点,示例如下:
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:上报事件event,该事件包含两个属性 // 一个string类型的属性,属性名为key_string,属性值为value_string // 一个int类型的属性,属性名为key_int,属性值为10 RangersAppLogModule.onEventV3("event", { "key_string": "value_string", "key_int": 10 });
4.2 事件公共属性
如需在每个事件中都包括某属性,可通过公共属性设置,无需在每个事件中重复设置。公共属性只需设置一次,即可包括在所有代码埋点事件中。
4.2.1 设置公共属性
关于自定义 “公共属性” 请注意:
- 上报机制是随着每一次日志发送进行提交,默认的日志发送频率是1分钟,所以如果在一分钟内连续修改自定义公共属性,按照日志发送前的最后一次修改为准
- 不推荐高频次修改,如每秒修改一次
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:设置自定义的公共属性,属性名为key_public,属性值为value_public RangersAppLogModule.setHeaderInfo({ "key_public": "value_public" });
4.2.2 移除公共属性
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:设置自定义的公共属性,属性名为key_public,属性值为value_public RangersAppLogModule.removeHeaderInfo("key_public");
5.1 获取平台ID与通知
请注意 deviceid 是火山生成的 id,不是原始设备 id。
import { NativeModules } from 'react-native'; const { RangersAppLogModule } = NativeModules; // 示例:获取did let didPromise = RangersAppLogModule.getDeviceID(); didPromise.then((deviceID) => { console.log(deviceID); });