本文为您介绍集成Web JS SDK的主要流程和代码示例,您可根本文进行SDK集成测试,然后根据业务需要灵活使用当前支持的埋点与属性能力(参见Web/JS SDK 埋点与属性),此外,FAQ文档也为您汇总了关于SDK逻辑、典型场景使用咨询、故障/报错排查处理的内容,您可进行查阅参考。
上报逻辑与存储策略 | Web SDK能力与使用咨询 | 故障/报错排查处理 |
|---|---|---|
更多FAQ请参见Web/JS SDK FAQ | ||
复制对应的代码片段,放到标签内尽可能靠前的位置。如您使用SaaS版本,请参考1.1节;如您使用私有化版本,请参考1.2节。这段代码的作用是:
- 定义了一个全局函数
window.collectEvent,可以用来配置和发送事件。(为了避免与其他全局变量名冲突,collectEvent可以被替换为任意自定义的变量名) - 引入一段 SDK 的脚本文件。
注意
以下安装SDK的代码,为面向主流较新版本浏览器适用的代码示例,当前Web JS支持的浏览器版本,及低版本的IE、Google浏览器的安装要点可基于以下代码示例和FAQ文档进行修改调整:Web SDK支持哪些浏览器?、web sdk是否兼容旧版IE浏览器?、web sdk是否兼容低版本Google浏览器?
1.1 安装代码 (SaaS版本)
如您使用SaaS部署版本,请参照如下代码。
<script> // 此段代码的作用是将SDK主文件未加载完成时,业务代码中调用的API依次进行放到数组q中缓存,等待SDK主文件加载完成后,再取出,并执行。 (function(win, export_obj) { win['LogAnalyticsObject'] = export_obj; if (!win[export_obj]) { var _collect = function() { _collect.q.push(arguments); } _collect.q = _collect.q || []; win[export_obj] = _collect; } win[export_obj].l = +new Date(); })(window, 'collectEvent'); </script> <script async src="https://lf3-data.volccdn.com/obj/data-static/log-sdk/collect/5.0/collect-rangers-v5.2.5.js"></script>
1.2 安装代码 (私有化版本)
私有化版本需要获取js文件的私部地址,一般在{{domain}}/minio.byterangers.onpremise.docor.static/collect-privity-v5.2.5.js,如您不清楚此地址,请联系您的项目经理或客户成功经理。
如您使用私有化部署版本,请参照如下代码。
<script> (function(win, export_obj) { win['LogAnalyticsObject'] = export_obj; if (!win[export_obj]) { var _collect = function() { _collect.q.push(arguments); } _collect.q = _collect.q || []; win[export_obj] = _collect; } win[export_obj].l = +new Date(); })(window, 'collectEvent'); </script> <script async src="{{domain}}/minio.byterangers.onpremise.docor.static/collect-privity-v5.2.5.js"></script>
您也可使用火山提供的私部地址:
<script async src="https://lf3-data.volccdn.com/obj/data-static/log-sdk/collect/5.0/collect-privity-v5.2.5.js"></script>
1.3 注意事项
上述引入的脚本和js文件,位置不可变更,否则可能会导致无法上报数据。
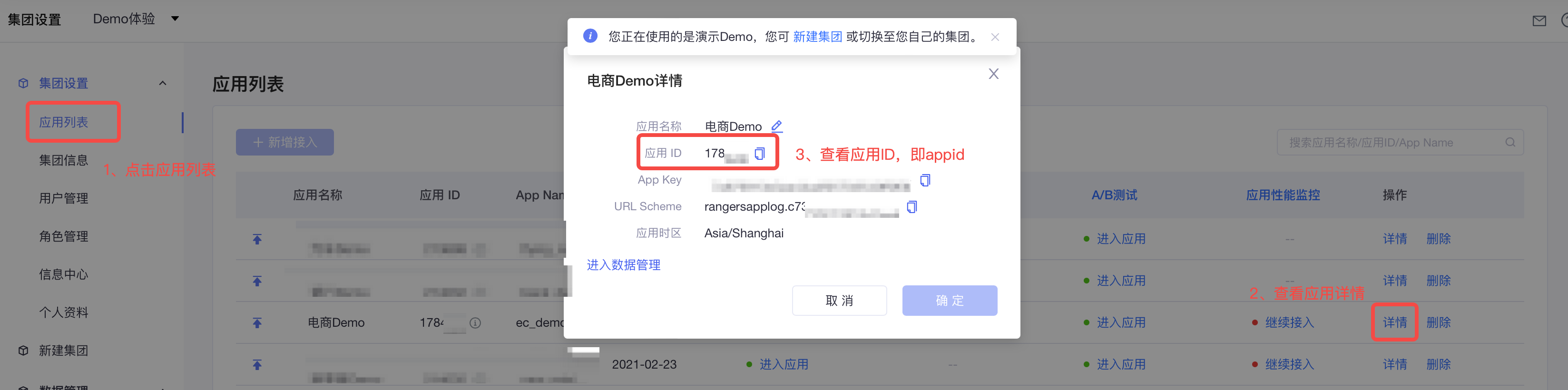
2.1 获取appid
在开始集成前,首先需要在集团中拥有一个应用,进行SDK集成前,您需要获取对应应用的appid信息。
- SaaS-云原生场景下,您可以在「项目中心」->「项目管理」->「项目详情」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见项目管理。
- SaaS-非云原生场景下,您可以在「应用列表」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见应用列表。

2.2 获取数据上送地址
进行数据接入上报时,您需要根据当前的环境类型和端类型确认您的数据上报地址,如果上报地址设置错误,后续会导致您无法查询到上报的数据。
注意
- 请在上报数据前,务必确认您当前使用的环境类型,根据环境类型配置上报地址。查看当前的环境类型请参见SaaS云原生/非云原生&私有化环境。
- 如果您使用的是SaaS-云原生环境,您也需确认您的服务所在的地域,根据所在地域配置上报地址(通常您的服务会在华北2-北京地域,部分用户可能会使用其他地域)。SaaS-云原生用户查看服务所在地域请参见支持的地域。
SaaS-云原生 & SaaS-非云原生
端类型 | SaaS-云原生环境 | SaaS-云原生 | SaaS-非云原生环境 国内环境 | SaaS-非云原生 海外BytePlus环境 |
|---|---|---|---|---|
Web JS |
|
|
|
|
私有化环境
私有化部署场景下,您需要获取部署私有化环境时,自行规划配置的数据上送地址。如您不清楚此地址,请联系您的项目经理或客户成功经理。
2.3 初始化SDK
2.3.1 SaaS-云原生版本
如您使用SaaS-云原生部署版本,请参照如下代码初始化SDK。
window.collectEvent('init', { app_id: {{APPID}}, // 参考2.1节获取,注意类型是number而非字符串 channel_domain: 'https://gator.volces.com', // 设置数据上送地址,您需根据使用的DataFinder服务所在地域配置上送地址,详情见上文 获取数据上送地址 章节 log: true, // true:开启日志,false:关闭日志 autotrack: false, // 全埋点开关,true开启,false关闭 }); // 此处可添加设置uuid、设置公共属性等代码 window.collectEvent('start'); // 通知SDK设置完毕,可以真正开始发送事件了
2.3.2 SaaS-非云原生版本
如您使用SaaS-非云原生部署版本,请参照如下代码初始化SDK。
window.collectEvent('init', { app_id: {{APPID}}, // 参考2.1节获取,注意类型是number而非字符串 channel: 'cn', // 设置数据上送地址,详情见上文 获取数据上送地址 章节 log: true, // true:开启日志,false:关闭日志 autotrack: false // 全埋点开关,true开启,false关闭 }); // 此处可添加设置uuid、设置公共属性等代码 window.collectEvent('start'); // 通知SDK设置完毕,可以真正开始发送事件了
2.3.3 私有化版本
如您使用私有化部署版本,请参照如下代码初始化SDK。
window.collectEvent('init', { app_id: {{APPID}}, // 参考2.1节获取,注意类型是number而非字符串 channel_domain: '{{REPORT_URL}}', // 设置私有化部署数据上送地址,参考2.2节获取 log: true, // true:开启日志,false:关闭日志 autotrack: false, // 全埋点开关,true开启,false关闭 }); // 此处可添加设置uuid、设置公共属性等代码 window.collectEvent('start'); // 通知SDK设置完毕,可以真正开始发送事件了
2.4 配置完毕
初始化结束后,需要通知SDK设置完毕,可以真正开始发送事件了。
// 必须在初始化配置完成后,加入这行代码,否则SDK不会发送数据 window.collectEvent('start');
说明
start方法调用前,同样可以上报事件,这些事件被缓存在内存中,没有真正的发送给服务端;直到start调用后,缓存的事件才会与设置的用户属性等参数合并成完整的事件结构,然后通过网络请求发送给服务端。start方法调用后发送的事件,则直接合并参数后发给服务端。
2.5 使用调试工具
5.1.4以上的版本支持本地/线上直接调试埋点,详细请查看调试工具。
需要验证的页面URL后增加如下参数:
?open_dev_tool=true&app_id=${appid}
以下为常用初始化配置。配置时需参考2.3/2.4节,添加到window.collectEvent('init', {/ ... /})中。
3.1 全埋点设置开关
全埋点开关默认关闭。更多功能与配置方式请参考Web/JS SDK分类功能中的第2节 Web/JS 全埋点。
说明
SDK中开启全埋点后,后续实际使用前,您还需在DataFinder控制台查看并确认全埋点的开关已打开。
- SaaS-云原生和私有化场景:进入到项目中心>项目管理>SDK设置,确保全埋点开关已打开。
- SaaS-非云原生场景:进入到「数据管理-圈选事件」页面中,将「全埋点数据采集」开关打开即可正常使用。
// 开启全埋点功能 window.collectEvent('init', { // ...... 其他初始化配置 autotrack: true })
3.2 查看日志打印
日志打印默认关闭。
// 在控制台打印详细的log信息,协助排查 window.collectEvent('init', { // ...... 其他初始化配置 log: true })
3.3 关闭pv事件上报
当访问页面时,SDK会默认上报一次pv事件(事件名predefine_pageview),此预置事件默认上报。如需关闭,请在初始化配置中禁用此事件。
有关预置pv事件的详情请参考Web预置事件及属性。
// 在控制台打印详细的log信息,协助排查 window.collectEvent('init', { // ...... 其他初始化配置 disable_auto_pv: true // 开启禁用PV上报的开关 })
3.4 内嵌H5页打通原生端(客户端)
客户端开启内嵌H5页打通后,内嵌H5页上产生的事件将通过客户端SDK上报,不在js SDK上报,并复用客户端设置的user_unique_id和公共属性。此时,还需在集成js sdk的H5页上开启打通开关。
// H5内嵌到原生端并打通 window.collectEvent('init', { // ...... 其他初始化配置 enable_native: true // 5.1.3以下版本参数为Native, // 5.1.3以上版本修改为enable_native,但仍然兼容了Native的设置 })
注意
客户端也需做初始化适配,请分别参考Android SDK集成4.6节、iOS SDK集成4.6节。
如果客户端初始化的时候采用了多实例的方式,可能会导致打通失败。有以下两种方式来调整:
- 客户端调用上报方式,使用默认实例初始化,不用多实例。
- H5页面手动绑定以下多实例的appid。在init方法之后,start方法之前调用如下代码。
window.collectEvent('setNativeAppId', appid)
3.5 初始化配置一览表
字段 | 是否必须 | 字段值 | 字段说明 | 示例/备注 |
|---|---|---|---|---|
app_id | 是 | 预先申请。 number类型 | 业务产品的唯一标识 | |
channel | 否 | 可选值:cn,sg | 上报通道标识。和channel_domain二选一。 | 国内,新加坡,美东 |
channel_domain | 否 | 合法域名。字符串。 | 和channel二选一。设置该项后 channel 项会被忽略。 自定义上报的域名及其路径前缀。 | https://xx.ccc.yy |
log | 否 | 布尔类型。默认false。 | 是否在控制台打印详细的 log 信息。 | 建议开启 |
disable_auto_pv | 否 | 布尔类型。默认false。 | 是否禁止SDK上报默认PV | |
disable_sdk_monitor | 否 | 布尔类型。默认false。 | 用于禁止SDK启动后自身监控事件的上报,(但目前并不会禁止错误日志的上报。) | |
autotrack | 否 | 布尔类型。默认false。 | 开启无埋点上报。 | 具体能力请参考全埋点文档 |
enable_stay_duration | 否 | 布尔类型。默认false。 | 开启停留时长。 | 具体请参考停留时长文档 |
cross_subdomain | 否 | 布尔类型。默认false。 | 是否自动跨子域名识别用户,设置为true时多个子域名下使用同一浏览器访问的匿名用户会被自动识别为同一个用户,比如 a.yourdomain.com 和 b.yourdomain.com的情况。 | |
cookie_domain | 否 | string类型 | 在开启上述配置后使用,可配置存储token或者utm参数的cookie域名,如你需要'a.bytedance.com'和'b.bytedance.com'串通,则传入'.bytedance.com',不传则默认存储在当前域名下 | |
cookie_expire | 否 | number类型,默认7天(单位ms) | cookie过期时间 | |
max_report | 否 | number类型,默认20 | 自定义埋点合并上报的条数 | |
reportTime | 否 | number类型,默认30ms | 埋点上报异步队列的时间间隔 | |
configPersist | 否 | number类型,默认0 | 设置config参数是否需要持久化存储 | 0:不需要;1:session会话级存储;2:localstorage持久化存储 |
timeout | 否 | number类型,默认100000ms | 埋点上报的超时时间 | |
enable_native (5.1.3版本以下为Native) | 否 | boolean类型 | 是否走原生native sdk上报 | 开启后,所有的埋点和config设置都会通过原生native sdk完成,5.1.3版本以上也兼容设置为Native |
spa | 否 | boolean类型 | 是否开启路由变化的监控 | 开启后,当路由发生变化后,会重新上报PV和停留时长 |
disable_track_event | 否 | boolean类型 | 事件禁用参数 | 开启后,所有的埋点都不再上报 |
enable_custom_webid | 否 | boolean类型 | 是否使用自定义webid | |
allow_hash | 否 | boolean类型 | 是否支持监听hash路由 | 5.1.3以上支持 |
enable_debug | 否 | boolean类型 | 是否开启调试模式 | 5.1.4以上支持 |
enable_anonymousid | 否 | boolean类型 | 是否匿名id上报 | 5.1.5以上支持 |
enable_encryption | 否 | boolean类型 | 是否开启数据加密上报 | 5.1.5以上支持,具体参考加密文档 |
crypto_publicKey | 否 | string类型 | 数据加密上报的公钥 | 5.1.6以上支持,具体参考加密文档 |
encryption_type | 否 | string类型 | 数据加密的类型 | 5.1.6以上支持,具体参考加密文档 |
encryption_header | 否 | string类型 | 数据加密上报的request header | 5.1.6以上支持,具体参考加密文档 |
enable_storage | 否 | boolean类型 | 是否开启失败存储,开启后,失败的埋点会存储到本地, | |
remote_file_protocol | 否 | string类型 | 固定值,http或者https,用于设置加载第三方js文件的协议,默认为https | 5.2.4以上支持 |
4.1 初始化完成
在浏览器中运行您的页面,开启log并注意控制台信息,SDK顺利完成初始化后,会打印如下信息:您的appid、当前的用户信息、当前SDK的版本号。例如:
当您看到这些信息后,代表SDK运行正常。
4.2 埋点请求正常
SDK初始化完成后,会自动上报一条predefine_pageview事件的埋点。
您可在浏览器控制台的network里看到list请求。例如:
点开请求可看到完整的埋点数据。例如:
此网络请求成功后示例:
如您按照本文档完整接入SDK后,没有上述的控制台日志,或者网络请求,或者网络请求的返回码不是0(常见错误码有-2、-100等),请联系技术支持。
5.1 云控能力
注意:本功能仅限SaaS云原生版本或私有化V4.4.0以上版,且web SDK5.1.8及以上版本支持。
DataFinder支持通过服务端下发 SDK 设置,包括上报时机、全埋点开关等,详细介绍文档请查阅:项目管理-SDK设置。