基于用户在页面上的行为操作可以非常直观地通过热力图将大量用户的行为可视化。本文主要介绍用户点击行为相关的热图场景及热图创建方式。
- 你需要综合而直观地了解用户在页面上发生的行为时
虽然其它的分析方法也能提供某些和页面有关的数据指标,但他们之间的关联度低,而且需要掌握一些分析方法。而页面热力图弥补这一不足,它更直观而且简单,任何人都能快速地掌握并且了解其的含义。 - 需要对比页面改版前后用户点击行为变化时
可以将改版前后的热图放在一起比较,可以非常直观地了解到用户点击位置的差异,可以相对简单地定性改版的效果优劣。 - 需要结合用户的点击行为数据进一步判断是否存在异常流量时
目前一些刷量工具不仅仅能够模拟访问,还能进一步地制造点击。针对这种情况,如果仅看数据,我们只能看到流量上升,但转化不好。通过 ua 我们判断不是爬虫,但无法进一步定位这些流量的其它特征。但通过点击热力图,我们就能非常直观地发现这些点击往往集中在一点,或者几点,或者非常平均地分布于页面的某些位置。这样就能判断出来存在异常流量行为,为后续定位问题提供重要的依据。
这里很重要的一点是,热图不能只包含链接或者按钮,而要包含其它非可以点击元素的点击,因为一些不可点击元素上发生的点击更能暴露潜在的机会和问题。
准备工作:数据接入&开启全埋点
用于渲染热力图的事件依赖全埋点上报的数据,所以在新建热力图之前需要确认 SDK 中开启了全埋点开关,并且有全埋点数据上报。
请参考相应客户端的文档中 SDK 初始化部分的介绍,确认已开启全埋点开关:
以web端为例,如果全埋点正常开启且有数据上报,则可以在浏览器的控制台、DataFinder控制台的用户细查中看到如下全埋点预置事件:
- bav2b_page:用于定义页面浏览事件。
- bav2b_click:用于自动上报点击事件。
新增热力图
- 进入热力图分析页面。
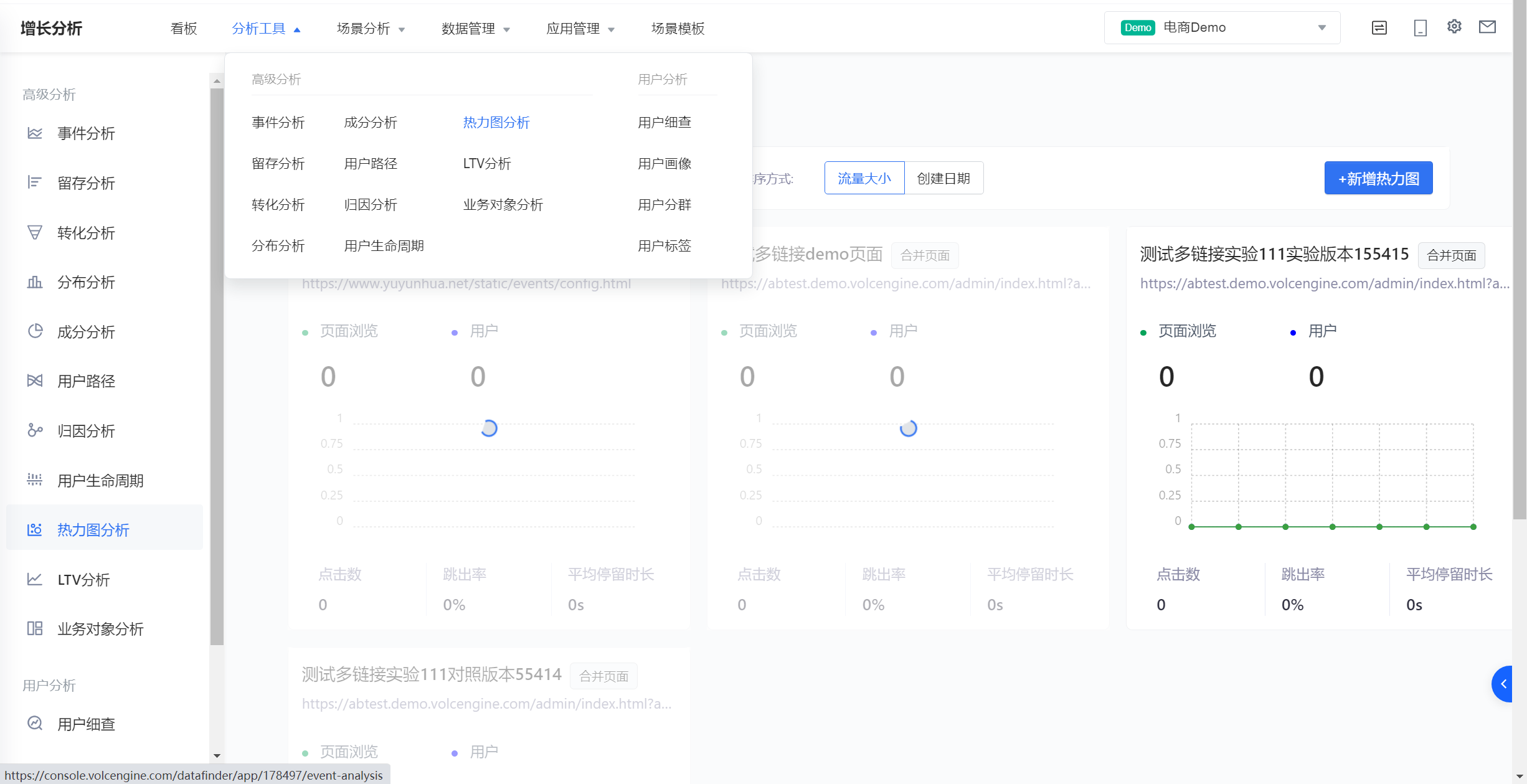
点击导航分析工具 > 高级分析 > 热力图分析,进入热力图分析页面,如下图:
- 在「热力图分析」界面点击“新增热力图”,选择想要创建的热力图,可选“网页端”和“移动端”。

新增热力图的方式网页端与移动端不同,下面分别介绍。
网页端
进入“网页端”界面后,点击“创建合并页面”,如下图:

点击“创建合并页面”后,在右侧弹出的合并页面配置侧边栏中进行配置。
说明
合并页面用来将多个内容完全相同但URL不同,或内容不同但结构相同的页面定义为一 个页面,以便于从整体上分析同一个或同一 类页面的数据。

配置页面信息。
参数
配置说明
底图地址
底图是热力图可视化的一部分,它作为背景用来展示用户交互数据的位置,通过底图页面URL可以初步解析组合页面的页面规则,解析后的页面规则可以继续调整配置。
定义方式
支持按URL或按标题两种方式来筛选定义页面。两种方式的筛选规则配置详情参见下文。
配置筛选规则。
定义方式为“按URL”时:
参数
配置说明
域名
根据配置的地图地址自动识别。
页面路径
配置需要采集全埋点数据进行热力图分析的页面路径参数。页面路径参数与全埋点预置事件中bav2b_page事件中的page_path属性值一致。
查询参数
配置需要采集全埋点数据进行热力图分析的页面查询参数。
- 如果配置为
*,标识查询当前路径及子路径所有值。 - 如果为空,表示查询的是当前路径的值。
开启Hash匹配
根据需要选择是否打开hash匹配,如果打开的话,您需要配置hash匹配的查询路径和查询参数。
配置完成后,您可以在当前定义的页面中查看后续待进行热力图分析的页面筛选规则,确认配置结果无误。
- 如果配置为
定义方式为“按标题”时:
参数
配置说明
页面标题
配置需要采集全埋点数据进行热力图分析的页面标题参数。页面标题参数与全埋点预置事件中bav2b_page事件中的page_title属性值一致。
查看并确认当前定义的页面和页面近48小时的走势。
- 页面中为您展示当前过滤出来的页面中48h内的页面PV趋势,帮助您判断当前的页面过滤规则配置是否正确。
- 您需要保障配置的页面已集成数据接入SDK并开启全埋点,页面有T+1的数据上报,否则此处的趋势图中将无法正常展示PV数据。
移动端
开始使用前,请确保移动端APP中已经接入了[移动端的SDK],这样系统才可以根据Scheme信息唤起对应的APP(iOS端为例:iOS SDK集成)。
- 进入“移动端”界面后,用微信扫描二维码开始,如下图:

- 进行移动端配置。
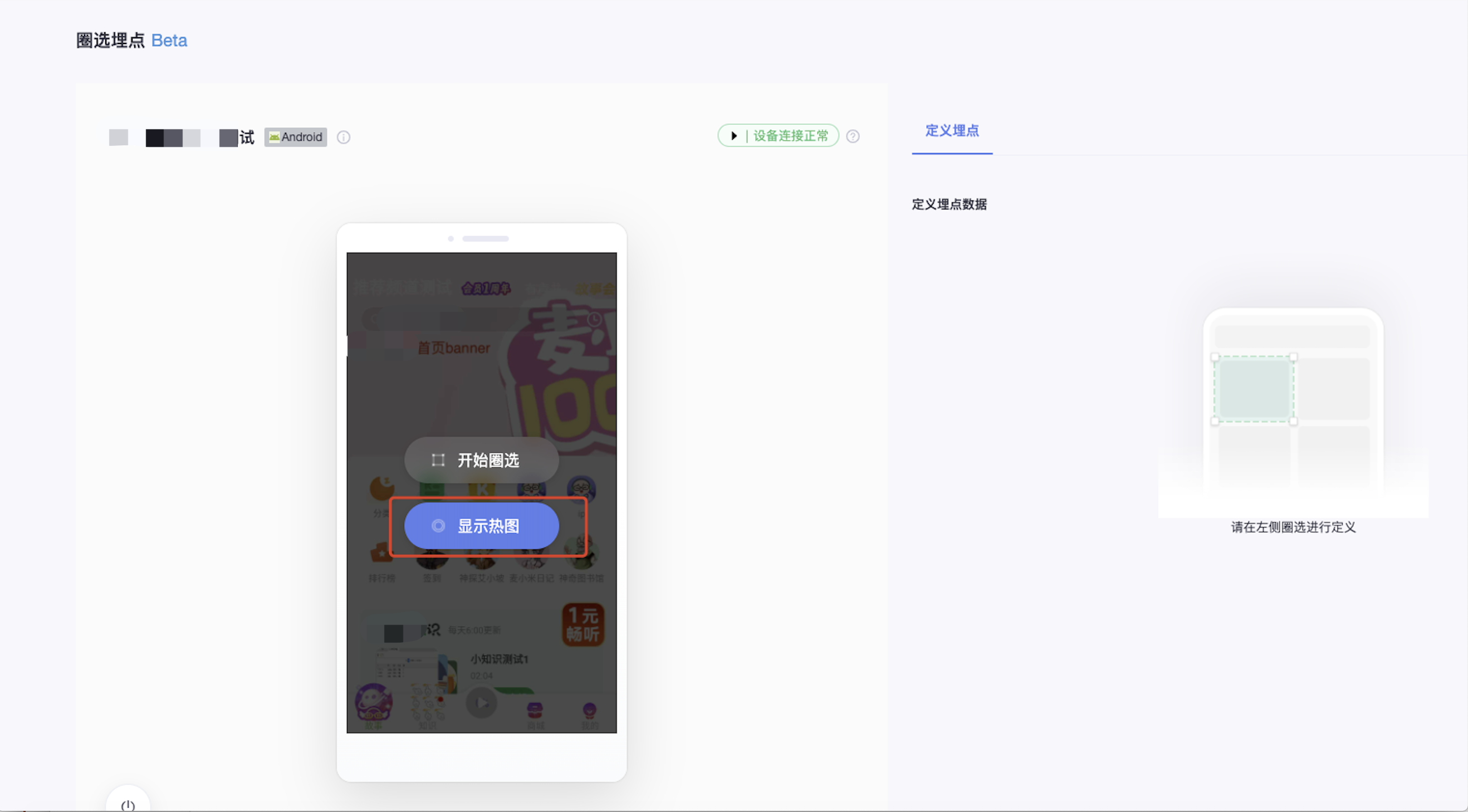
扫码成功后,在手机中按照指示进行操作,系统会根据二维码中的Scheme信息唤起对应app,此时“移动端界面上“会显示app呈现的页面,如下图:
- 保存一个热图分析.
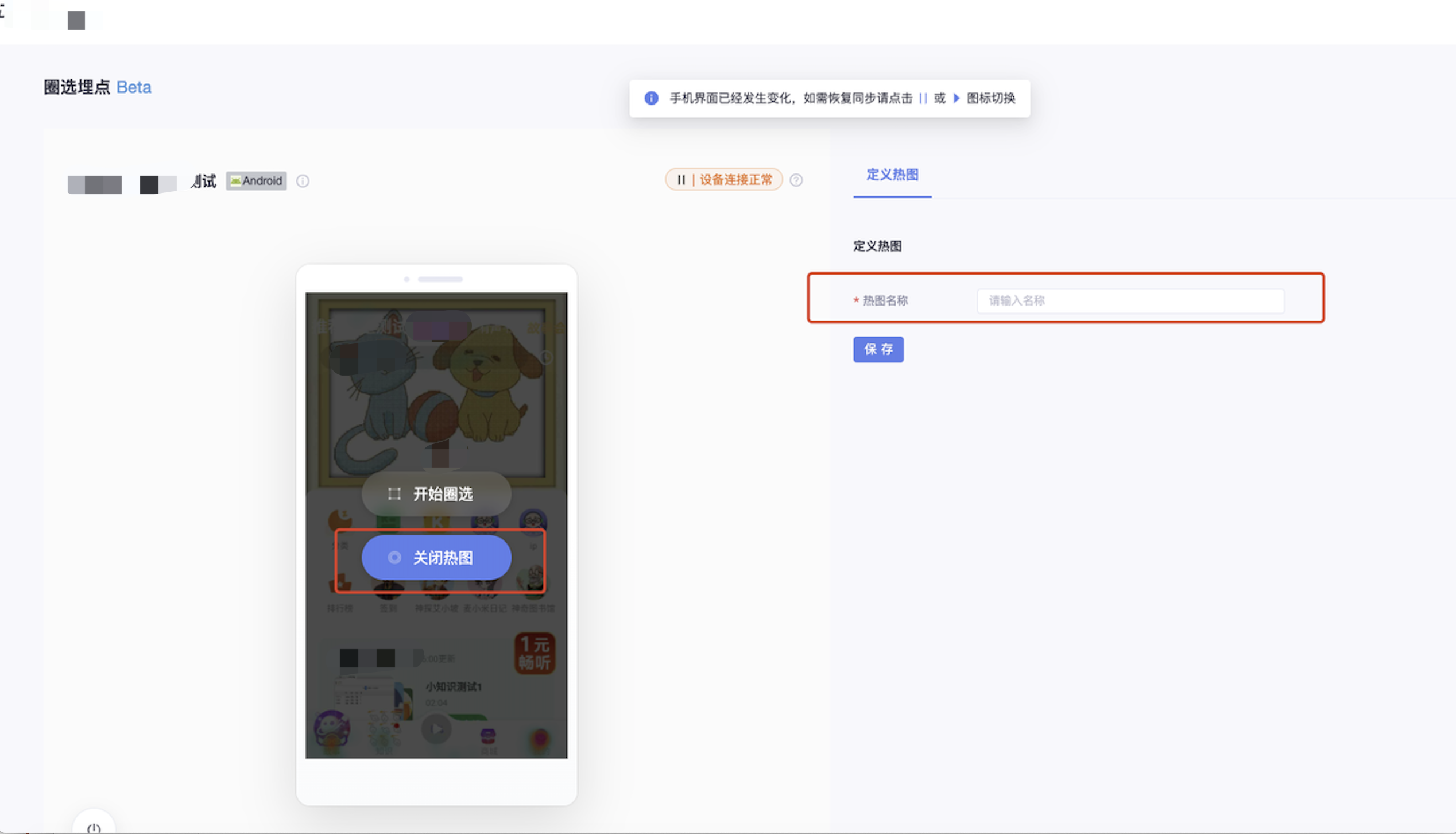
点击“显示热图”按钮,显示如下内容,在右侧“热图名称”编辑框中,填写当前热图的名称,例如:“首页热图分析”。编辑完成,点击保存后,点击“关闭热图”。
- 继续配置新的热图分析。
- 如果想继续配置新的热图分析,可以直接在手机上切换页面,此时DataFinder中热图配置页面上会出现提示,如下图:

- 点击黑色的三角按钮,如下图:

- 此时电脑端显示的页面会和手机同步,再点击“显示热图”,填写新的热图名称,保存后,即完成了第二个热图分析的添加。
- 如果想继续配置新的热图分析,可以直接在手机上切换页面,此时DataFinder中热图配置页面上会出现提示,如下图:
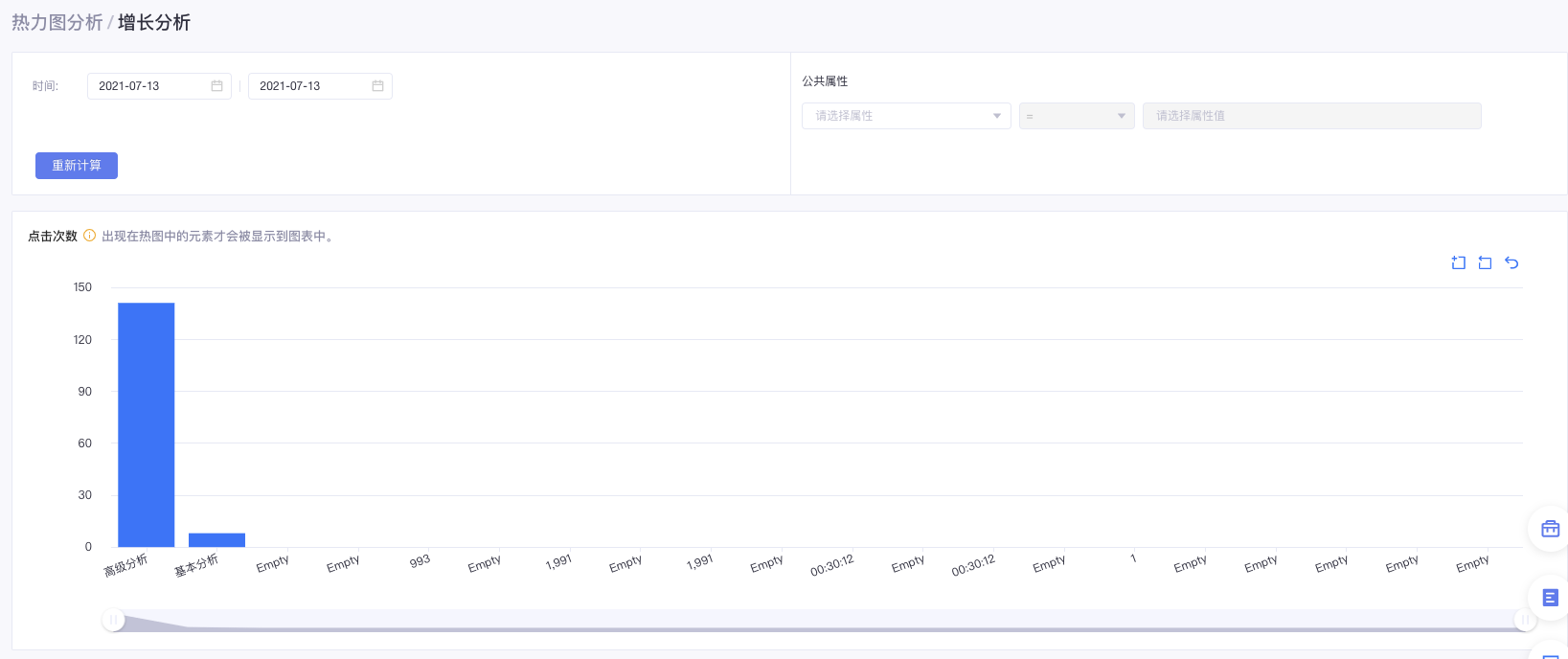
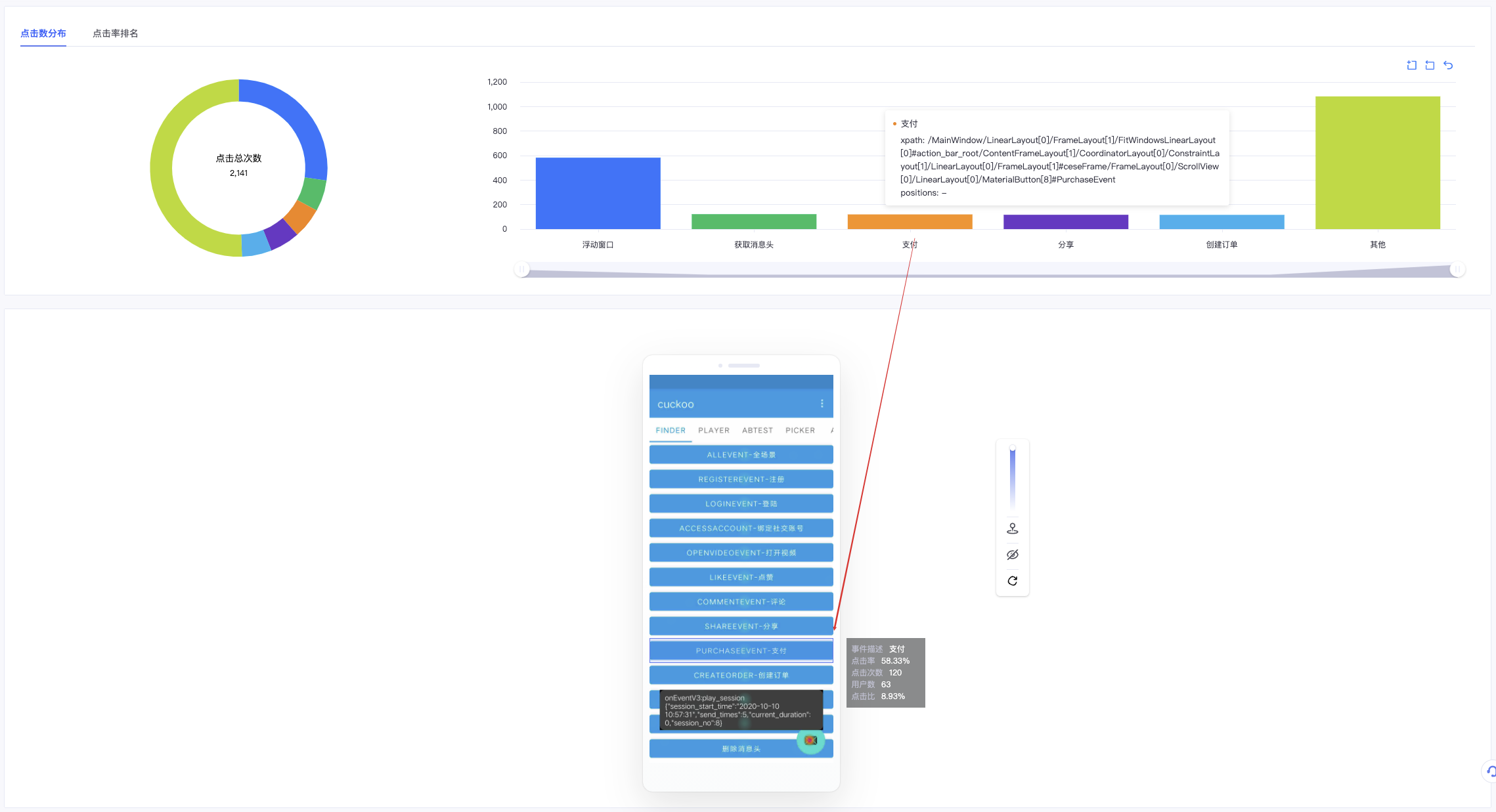
点击进入定义好的热图可以看到页面分为3部分。
- 第一部分用于和其它分析模块一致,用于设置,这里可以选择时间范围和用户属性(当前仅支持用户属性的计算逻辑为计算全部值类型)的过滤条件。

- 第二部分是热图中按点击数查看元素分布,点击元素对应的柱图,也会在下方的热图中将对应的元素高亮出来。
指标说明:
数据指标 | 指标说明 | |
|---|---|---|
整体数据指标 | 人数 | 统计计算的是进入当前页面的总人数(上报__bav_page事件且是该页面的总人数)。 |
浏览量 | 统计计算的是进入当前页面的总次数(上报__bav_page事件且是该页面的总次数)。 | |
点击数 | 统计计算的是点击当前页面的总次数( 上报__bav_click事件且是该页面的总次数)。 | |
跳出率 | 统计计算的是跳出次数除以总访问次数,百分比展示(只有包含一个事件的 Session 次数占全部 Session 次数的比例)。 | |
平均停留时长 | 统计计算的是当前页面的所有停留时长的平均值,选取__bav_beat/__bav_click这两个事件,同一个用户(hash-uid)下,page_start_ms作为起始事件,since_page_start_ms最大的作为结束时间,他们的差值就是停留时间。 然后总数取平均就是平均停留时长。 | |
首屏可见时长 | 统计计算的是当前页面首屏的页面加载时间。 | |
点击元素相关数据指标 | 点击次数 | 计算的是当前元素在时间范围内被点击的次数(上报__bav_click事件且是该区域总次数)。 |
点击率 | 点击了当前元素的人数 / 进入当前页面的人数,百分比展示(上报__bav_click事件且是该区域用户数占总用户的比例)。 | |
用户数 | 当前元素在时间范围内被点击的人数,以SSID为口径(上报__bav_click事件且是该区域用户数)。 | |
点击比 | 当前元素的被点击次数/当前区域的所有可见元素被点击次数,百分比展示。 说明
| |
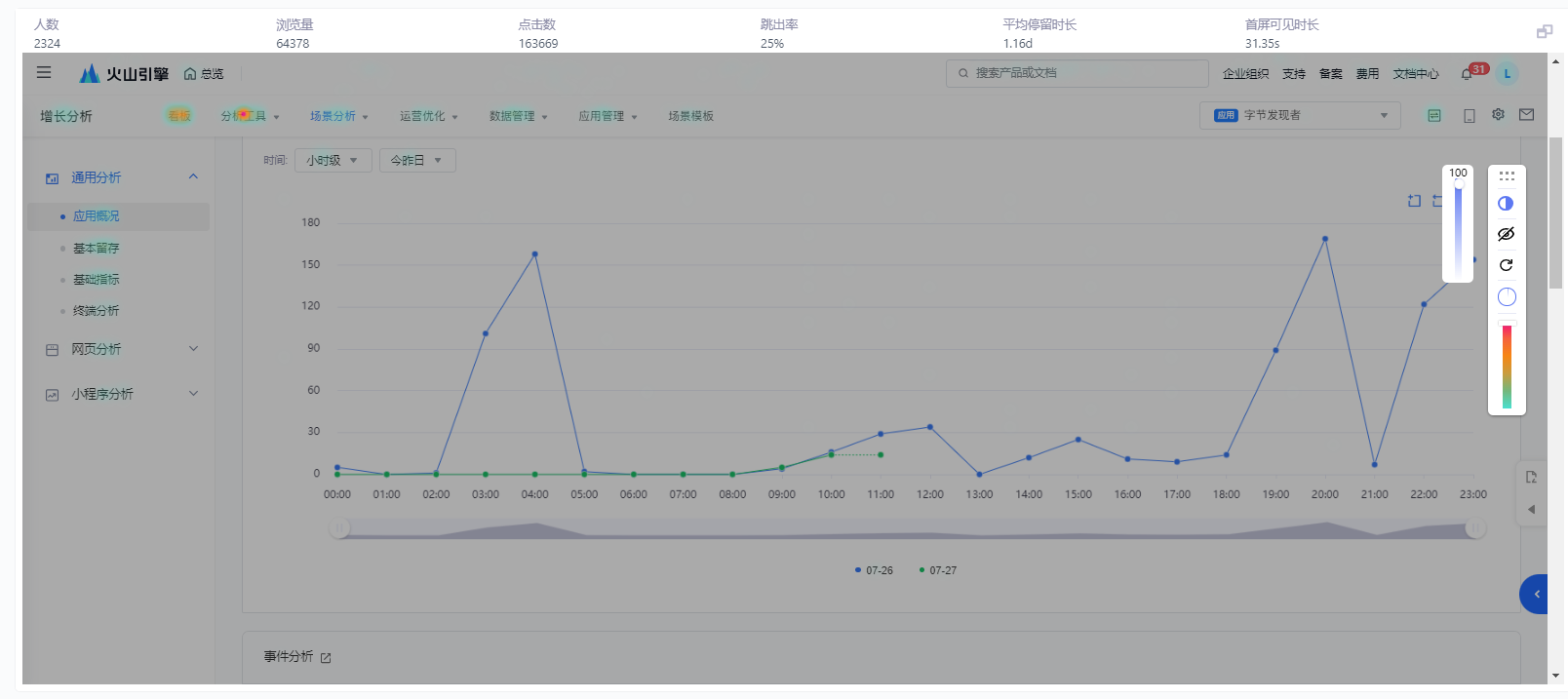
- 第三部分是热图区。可以看到页面中元素的点击热力分布,悬停到元素上还可以看到更多指标。

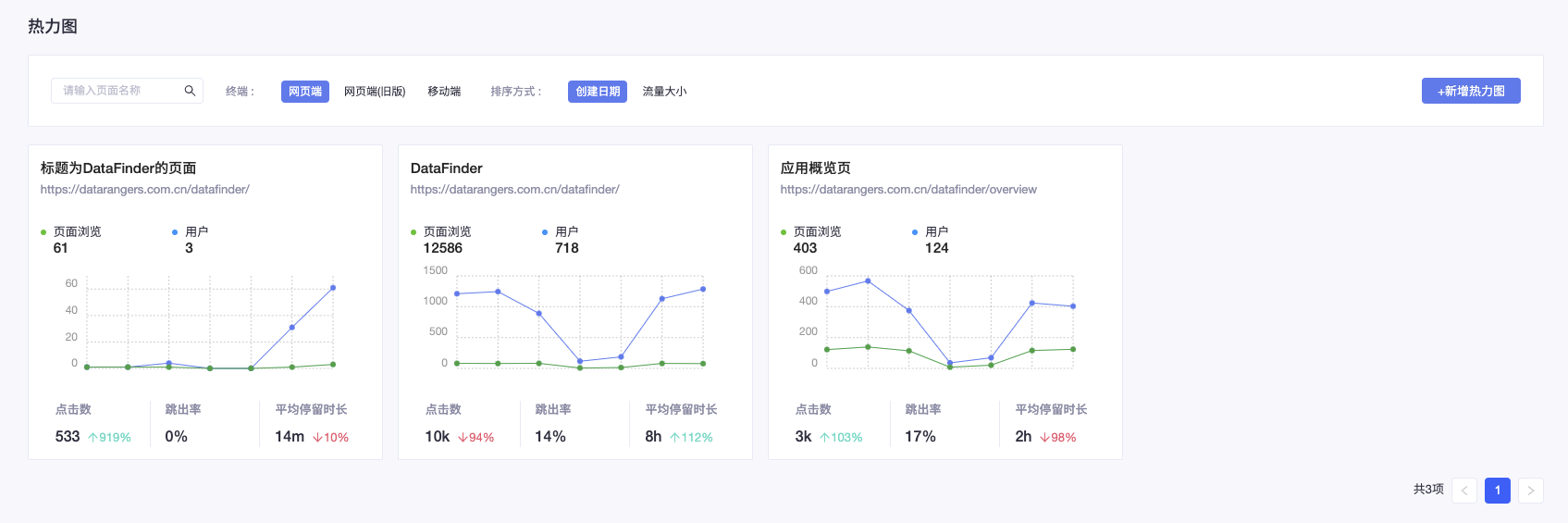
列表页
创建好的合并页会出现在热图列表中。卡片中可以了解到对应热图昨日和过去7天的一些关键指标。如果这些指标发生剧烈波动,则可以进入热图选择对应的日期,进一步查看热图上是否出现了点击的异常变化。
- 卡片指标说明:
- 页面浏览:PV,在折线图中显示。
- 用户:UV,在折线图中显示。
- 点击数:该页面或页面组用于渲染热图的任意点击(无论是否点击到链接上)事件的数量;
- 跳出率:该页面或页面组中的页面(作为落地页时)的跳出率。计算方法为:(1 - 作为落地页时进入下一页转化率) * 100%;
- 平均停留时长:访问停留时长的平均值。
- 日期范围说明:
- 单值图日期为:T-1;
- 单值图环比为:T-2;
- 趋势图日期范围为:T-7(含) ~ T-1(含)。
详情页
以移动端热力图为例。
按点击数分布查看热图时,点击柱图,下方热图中会框选出对应的位置,并通过提示框看到该元素的一些基本信息,如:点击率、点击数、用户数和点击比。
- 事件描述:定义过的事件描述,如果元素未被定义过则展示“未定义”,如果该元素已经被圈选为事件,则事件描述中显示的是圈选事件的名称。
- 点击率:点击了当前元素的人数/进入当前页面的人数,百分比展示。
- 点击次数:当前元素在时间范围内被点击的次数。
- 用户数:当前元素在时间范围内被点击的人数(以SSID为口径)。
- 点击比:当前元素的被点击次数/当前区域的所有可见元素被点击次数,百分比展示。
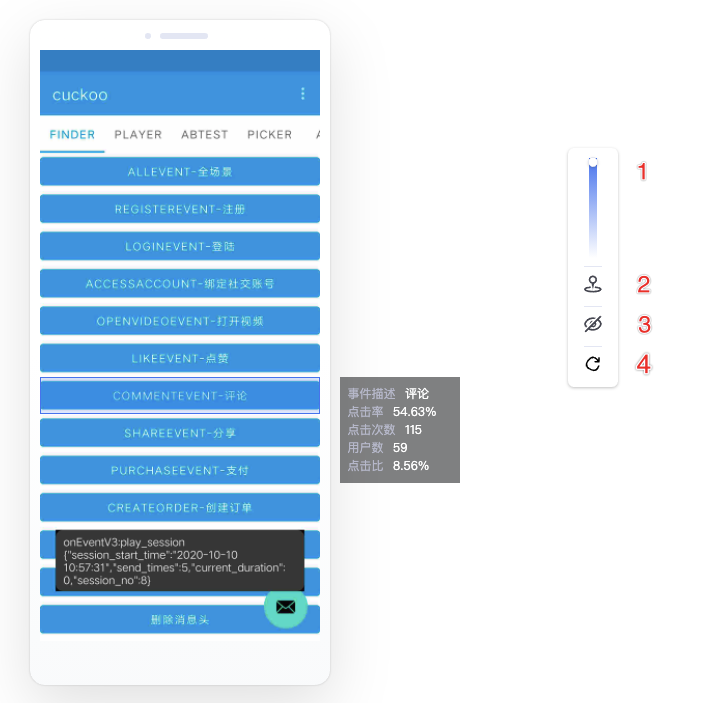
工具条

- 调整热力图的透明度。如果热图遮挡了原界面的内容,可以调整热力图的透明度来查看被遮挡的内容。
- 同时显示所有可点击元素。
- 隐藏热图。
- 刷新热图。
Q1 使用网页热图时发现创建的热图无法加载。
主要有两种情况会导致热图无法在产品内加载。分别是:
- 页面设置了不允许被嵌入到 iframe 中;
- 页面会自动发生跳转,导致 url 变更,常见的是 wap 站会在桌面浏览器中跳到非 wap 站的 url。
针对这两种情况,目前我们提供了“在原页面打开”功能。
点击热图右上角的“在原页面打开”,会在新窗口中打开目标页面,并且在目标页上直接渲染热图。针对上述第一种“不允许被嵌入到 iframe 中”的情况,在原页面中就可以直接查看到了。
而对于第二种,还需要通过浏览器切换设备类型的功能,将桌面浏览器模拟为手机浏览器来解决。具体操作步骤如下:
1)在热图详情页中点击“在原页面打开”;
2)在新打开的页面中,打开浏览器的“开发者工具”功能(cmd + opt + i,或者 f12);
3)将设备类型改为手机;
4)在浏览器地址栏中输入目标页面的地址(跳转前的)。
Q2 为什么部分元素看不到热力图?
JS SDK中,SVG 元素是默认不采集的,可参考下相关文档2.3 配置说明,如需要看到更精细的热力图分布,可考虑开启svg采集。