1.1 安装SDK
使用npm方式安装
npm install @datarangers/sdk-mp
2.1 获取appid
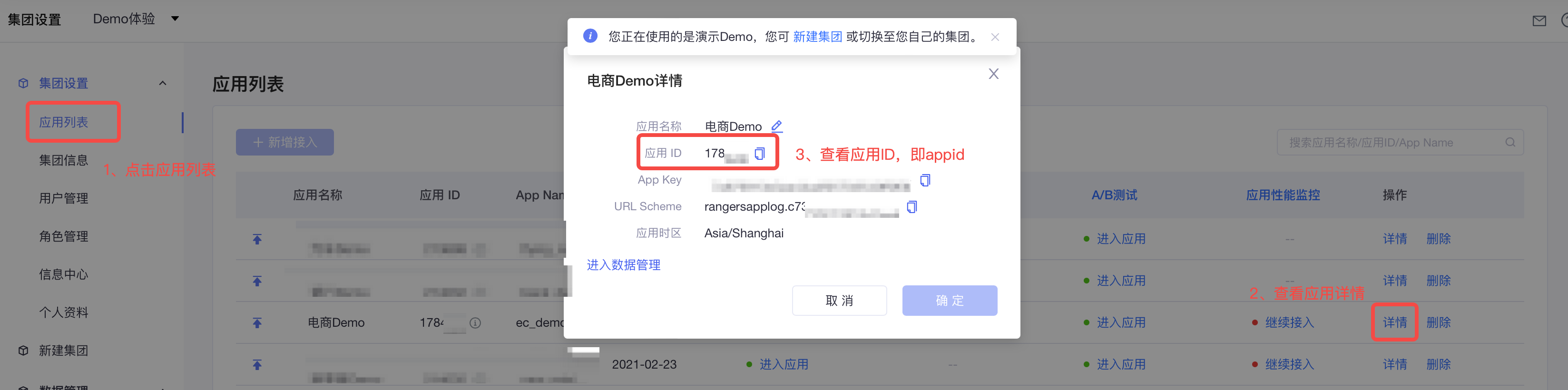
在开始集成前,首先需要在集团中拥有一个应用,进行SDK集成前,您需要获取对应应用的appid信息。
- SaaS-云原生场景下,您可以在「项目中心」->「项目管理」->「项目详情」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见项目管理。
- SaaS-非云原生场景下,您可以在「应用列表」-> 接入应用的「详情」->「应用ID」中可查看您的appid,详情请参见应用列表。

2.2 初始化SDK示例
2.2.1 SaaS业务
- 将SDK的初始化放在一个单独文件中,并导出实例
// 假设该单独文件名叫 sdk.js import SDK from '@dp/sdk-mp/esm/we'; const $$sdk = new SDK(); $$sdk.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 }); $$Rangers.config({ mp_name: 'xyz小程序', // 一些预定义属性,可以通过config进行设置 mp_version: '1.1.1', }); $$sdk.send(); export default $$sdk;
- 然后在不同的页面的JS中导入实例,并进行自定义上报
import React, { useEffect } from 'react'; // ... import $$sdk from '../sdk'; export default function PageMain() { useEffect(() => { $$sdk.event('test', { haha: 1 }) }, []); return ( <div className={css.App}>...</div> ); }
2.2.2 私有化业务
私有化业务需要明确设置数据上报域名,如您不清楚此域名,请联系您的项目经理或客户成功经理。
- 将SDK的初始化放在一个单独文件中,并导出实例
// 假设该单独文件名叫 sdk.js import SDK from '@dp/sdk-mp/esm/we'; const $$sdk = new SDK(); $$sdk.init({ app_id: 0000, // 替换成申请的app_id,参考2.1节获取,注意类型是number而非字符串 channel_domain: "{{DOMAIN}}", // 设置私有化部署数据上送域名,如您不清楚此地址,请联系您的项目经理或客户成功经理 log: true, // 开启后会控制台会打印日志,开发阶段有助于查看埋点上报过程 }); $$Rangers.config({ mp_name: 'xyz小程序', // 一些预定义属性,可以通过config进行设置 mp_version: '1.1.1', }); $$sdk.send(); export default $$sdk;
- 然后在不同的页面的JS中导入实例,并进行自定义上报
import React, { useEffect } from 'react'; // ... import $$sdk from '../sdk'; export default function PageMain() { useEffect(() => { $$sdk.event('test', { haha: 1 }) }, []); return ( <div className={css.App}>...</div> ); }
3.1 init
支持的初始化参数
字段 | 字段值 | 字段说明 | |
|---|---|---|---|
基础 | app_id | number | 业务产品的唯一标识 |
log | boolean | 设置true后,控制台会打印调试信息 | |
channel | 枚举值: | 上报通道,对应内置的上报域名和ab实验域名,每个应用只能设置唯一一个channel,请根据产品的具体情况,设置合适的channel | |
channel_domain | string | 可以自定义上报域名,会覆盖channel设置,通常私有化环境下使用 | |
ab实验 | enable_ab_test | boolean | 设置true后,会开启ab实验功能,包括使用getVar、getAllVars等api |
ab_channel_domain | string | 可以自定义ab实验域名,会覆盖channel设置,通常私有化环境下使用 | |
clear_ab_cache_on_user_change | boolean | 默认切换用户重新获取A/B配置信息,如果要关闭则把clear_ab_cache_on_user_change配置项置为false | |
缓冲 | enable_buffer | boolean | 设置true后,将开启缓冲 |
buffer_interval | number | 缓冲的间隔时间,单位是毫秒,默认值 5000,含义是到达间隔时间后会上报缓冲区的所有事件 | |
buffer_number | number | 缓冲的最大数量,默认值 5,含义是缓冲数量达到该值后会立即上报缓冲区的所有事件 | |
缓存 | enable_cache | boolean | 开启后,请求失败的事件会存到storage中,并在用户下一次再进小程序时补充上报 |
其他 | enable_profile | boolean | 设置true后,可以使用profile相关api |
示例
// 参数:InitParams // 返回值:void $$Rangers.init({ app_id: 1338, log: true, auto_report: true, enable_ab_test: true, clear_ab_cache_on_user_change: true, // ... });
3.2 config
config方法可以调用多次,后面设置会覆盖之前相同的属性字段
字段 | 类型 | 说明 | 示例 | |
|---|---|---|---|---|
用户 | user_unique_id | string | 使用业务自身的用户id来设置user_unique_id | $$Rangers.config({ |
自定义 | 自定义属性 | string/number | 当属性是公共属性字段时,属性将有明确的位置,放在header下 | $$Rangers.config({ |
示例
// 参数:ConfigParams // 返回值:void $$Rangers.config({ city: '南京', custom_name: 'vikings', // ... });
3.3 send
当初始化设置完毕之后,必须调用send方法,sdk才真正初始化完毕,之前不会有数据上报。
示例
// 参数:无 // 返回值:void $$Rangers.send();
3.4 event
进行事件上报。
事件命名规范:
- 事件命名仅支持字母、数字和下划线,不要使用app_launch、app_terminate等SDK内部自动上报事件名
- 建议事件名和属性统一使用小写
- 事件属性值仅接受number与string类型
- 不要在事件属性中再嵌套object,即属性值不接受object类型
- 如果想要表达事件属性值空的含义,建议用“be_null”,不建议使用""或" "
示例
// 参数:name: string, params: object // 返回值:void $$Rangers.event('start_event', { start_time: 1630986183813, path: '...' });
- 开启AB实验
import SDK from '@dp/sdk-mp/esm/we'; import AB from '@dp/sdk-mp/esm/plugin/ab'; SDK.usePlugin(AB); const $$sdk = new SDK(); $$sdk.init({ app_id: 0000, log: true, enable_ab_test: true, // 开启ab实验 }); $$Rangers.config({ mp_name: 'xyz小程序', mp_version: '1.1.1', }); $$sdk.send(); export default $$sdk;
- 开启缓冲、缓存
import SDK from '@dp/sdk-mp/esm/we'; import Compensate from '@dp/sdk-mp/esm/plugin/compensate'; SDK.usePlugin(Compensate); const $$sdk = new SDK(); $$sdk.init({ app_id: 0000, log: true, enable_buffer: true, // 开启缓冲 enable_cache: true, // 开启缓存 }); $$Rangers.config({ mp_name: 'xyz小程序', mp_version: '1.1.1', }); $$sdk.send(); export default $$sdk;