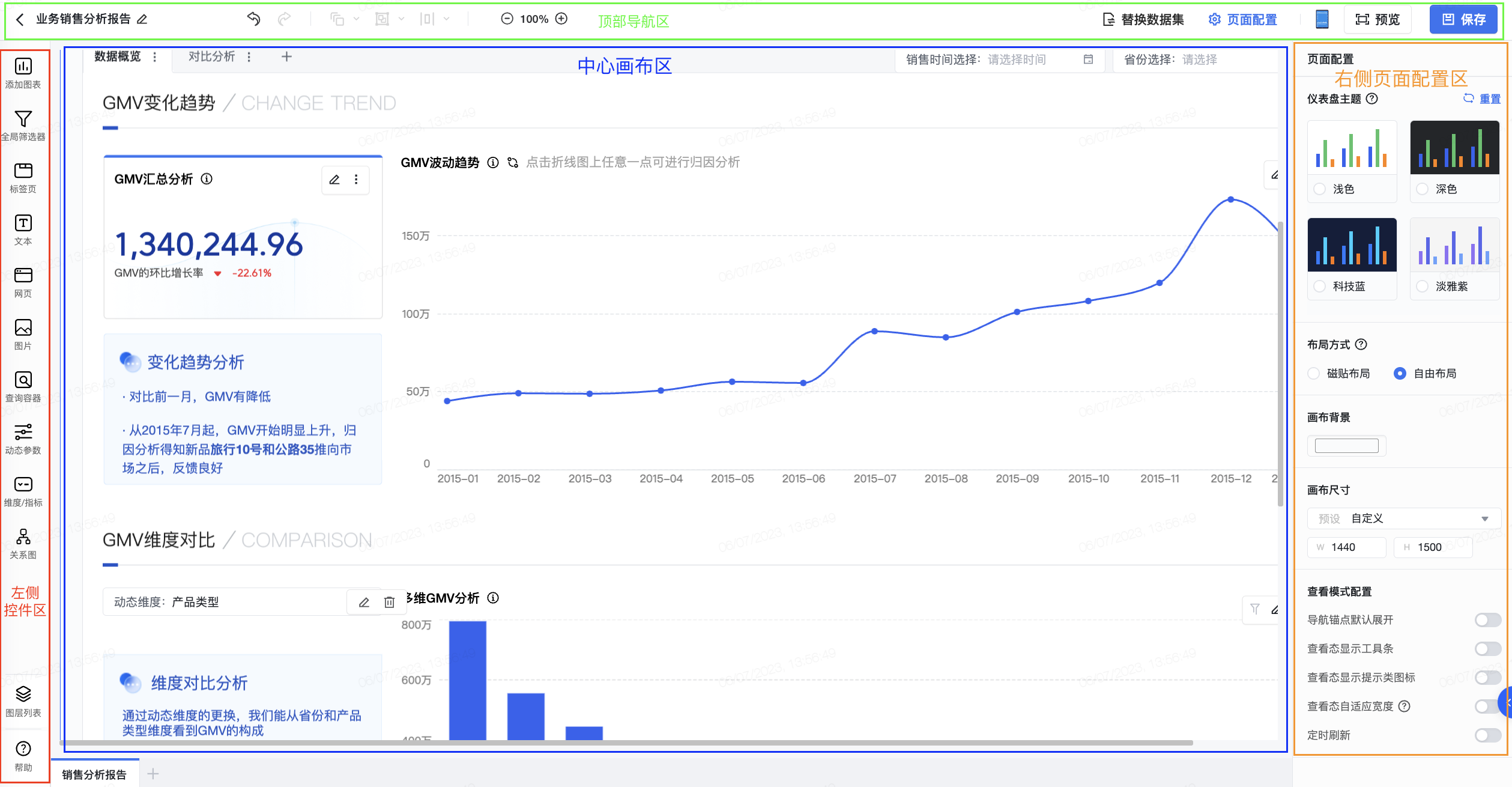
新版仪表盘编辑界面划分为顶部导航区、左侧控件区、中心画布区、右侧页面配置区以及底部多页面编辑区。
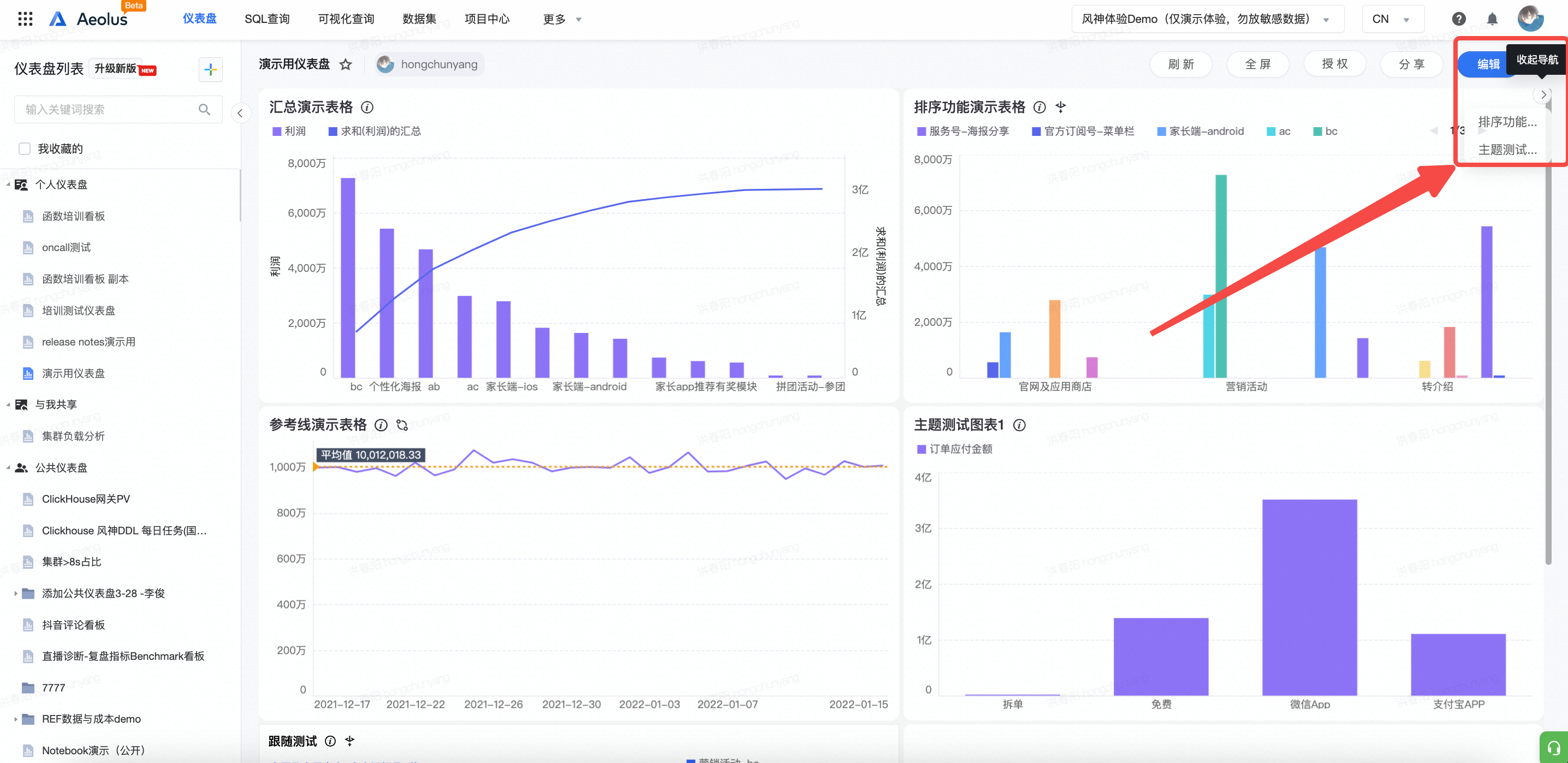
本文将为大家介绍其中的右侧页面配置区。如下图所示,右侧的黄色标记区域为页面配置区,页面配置区的页面配置操作和图表配置操作的具体方法如下:
2.1 整体概述
最右侧区域是整个页面的设置区域,默认或者点击导航栏「页面配置」按钮即可进入到页面配置;点击画布中的图表组件时,则进入到图表配置。
页面配置 | 图表配置 |
|---|---|
|
|
2.2 页面配置
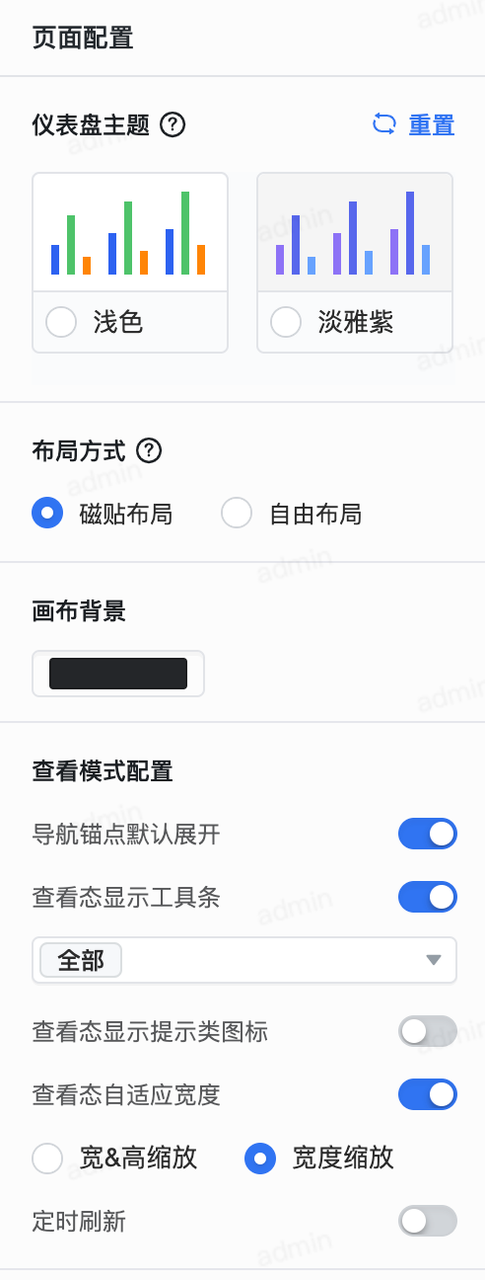
2.2.1 仪表盘主题
仪表盘主题配置支持多种官方主题与自定义主题功能,详细见文档仪表盘主题。
2.2.2 布局方式
支持磁贴布局和自由布局,详细见上述仪表盘中心画布区操作。
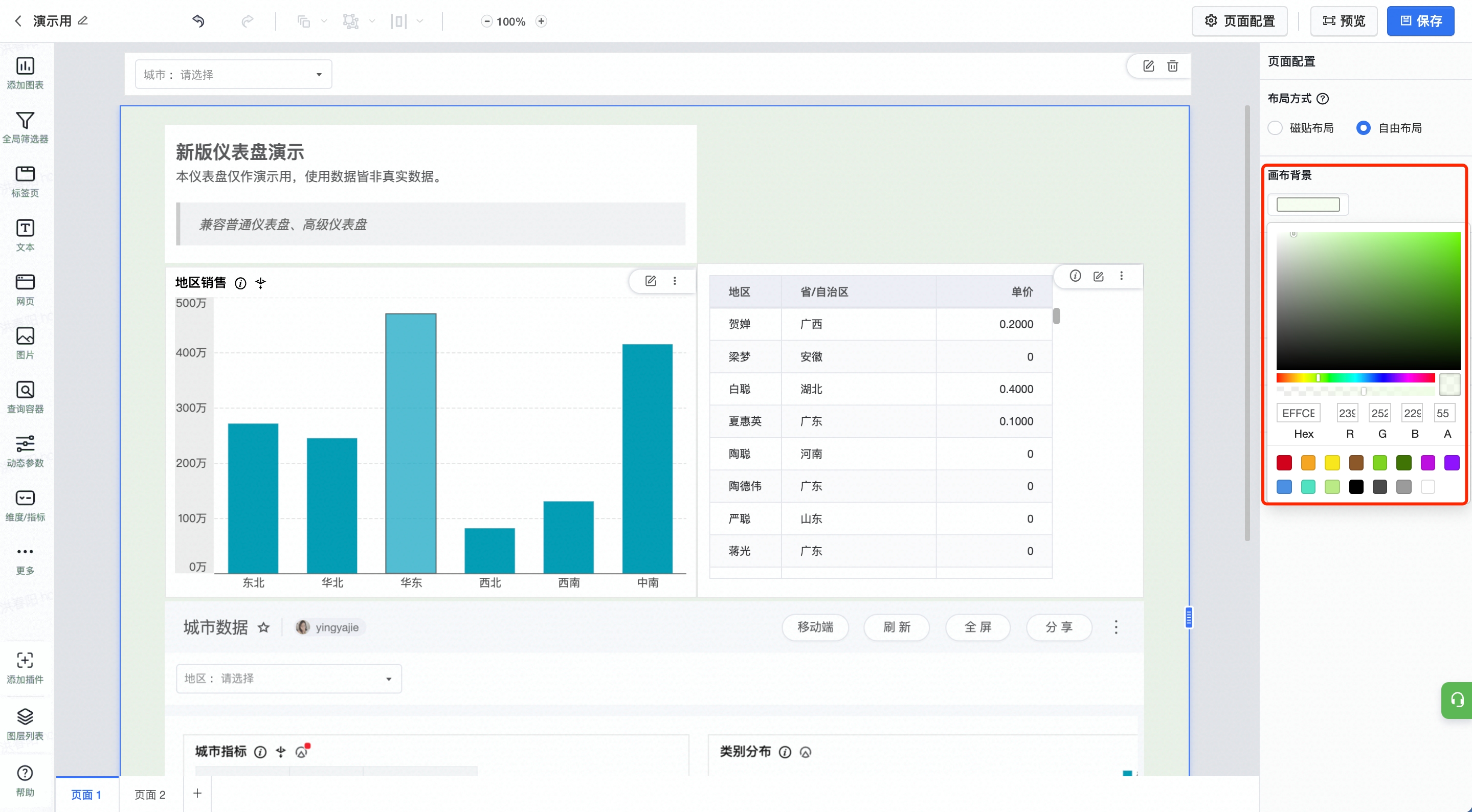
2.2.3 画布背景
支持对背景的颜色、透明度等进行调整。
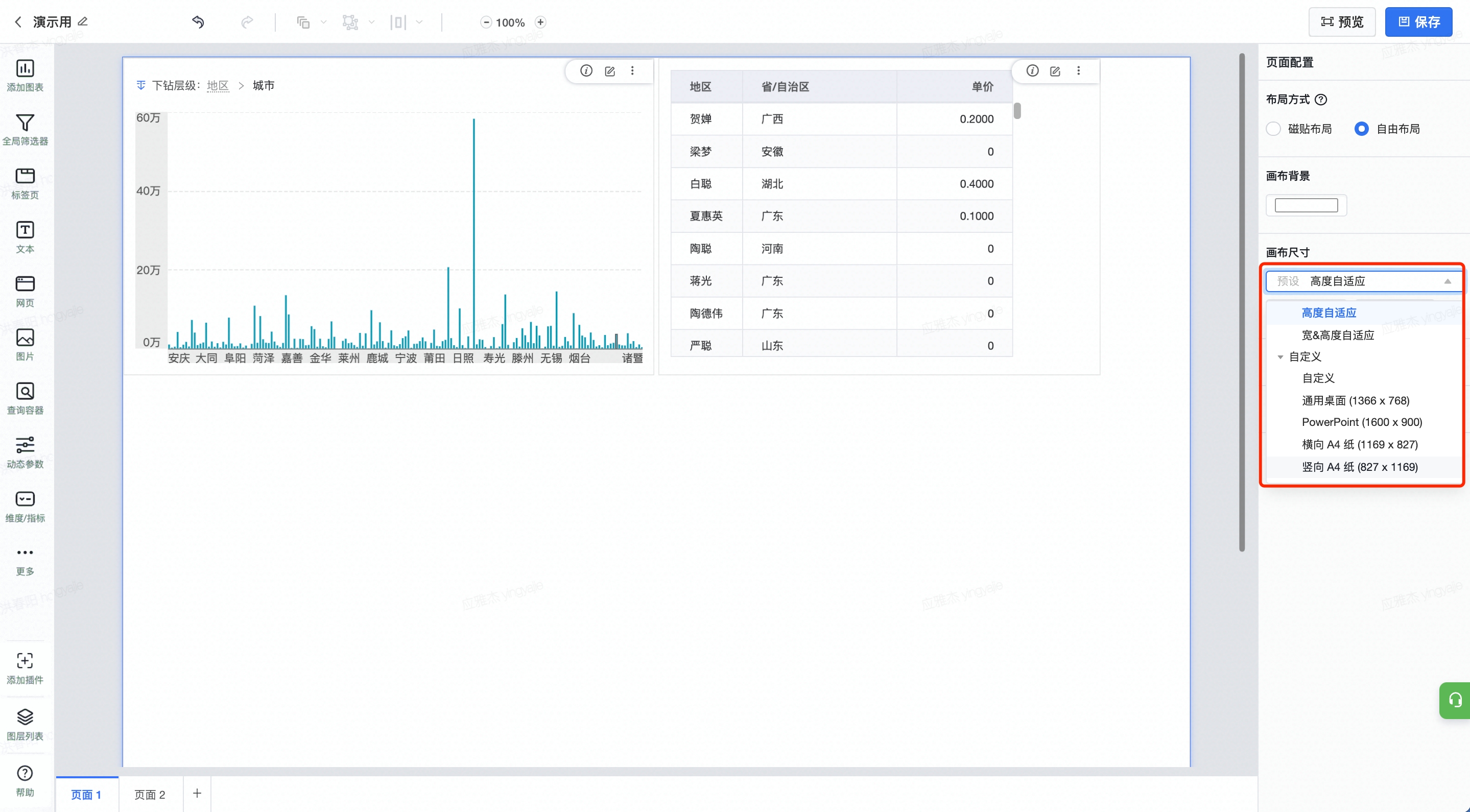
2.2.4 画布尺寸
在编辑模式选择自由布局的情况下,支持自行调整背景画布大小,平台也提供了一些预设方案。
如选择自适应,则会根据页面上图表和控件的布局自动调整画布宽度或高度,以覆盖所有图表。
2.2.5 导航锚点默认展开
用于控制仪表盘查看页面锚点是否默认展开,如勾选默认展开,则查看模式下会默认展开每个锚点的名称;锚点设置方法见仪表盘中心画布区操作-->锚点设置。
2.2.6 查看态显示工具条和提示类图标
开启后,仪表盘的所有图表组件的工具条显示内容,均统一强制按仪表盘的页面配置。
开启后,仪表盘所有的图表组件的提示类图标显示内容,均统一强制按仪表盘的页面配置。
用户可以设置是否默认收起工具条,以及设置工具条图标显示的内容。
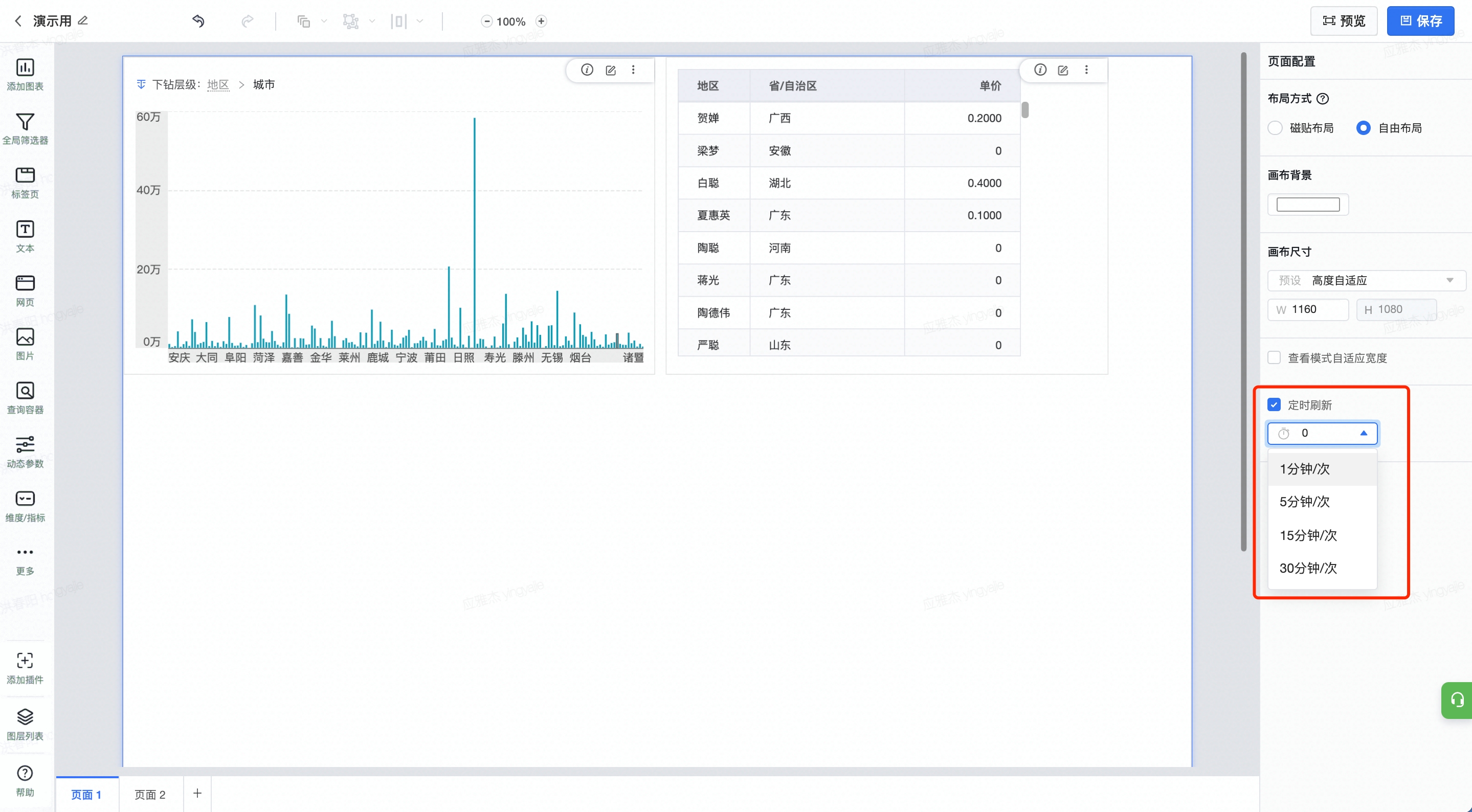
2.2.7 查看态自适应宽度
选择该选项,则该仪表盘在阅览状态下,会跟随机器的大小调整页面。
- 宽高缩放:根据视窗大小计算宽度后,整体宽高等比缩放;
- 宽度缩放:根据视窗大小计算宽度后,仅宽度等比缩放高度不变;
2.2.8 定时刷新
设置后仪表盘将按照设定周期定时刷新以更新查询数据。
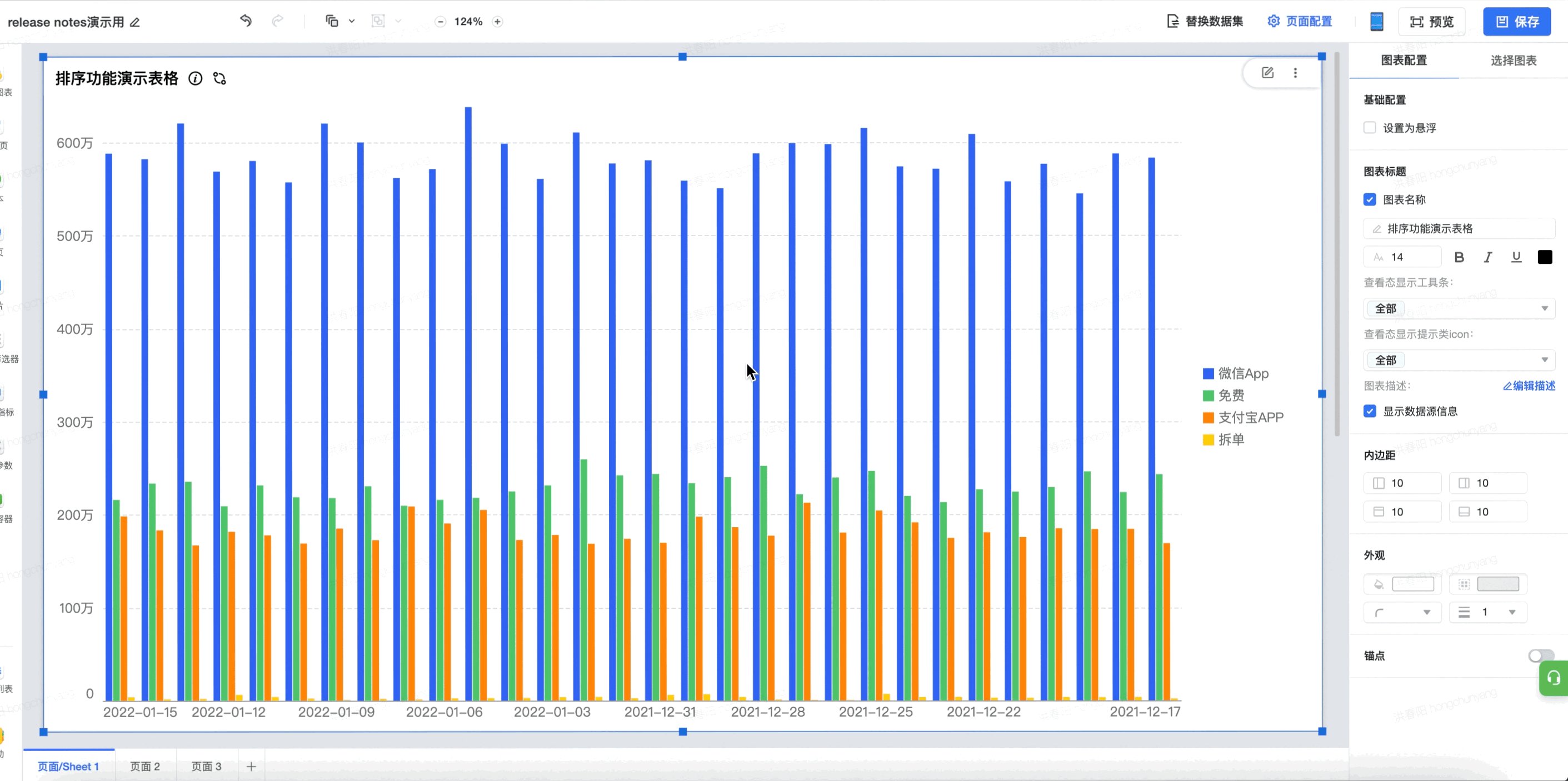
2.3 图表配置
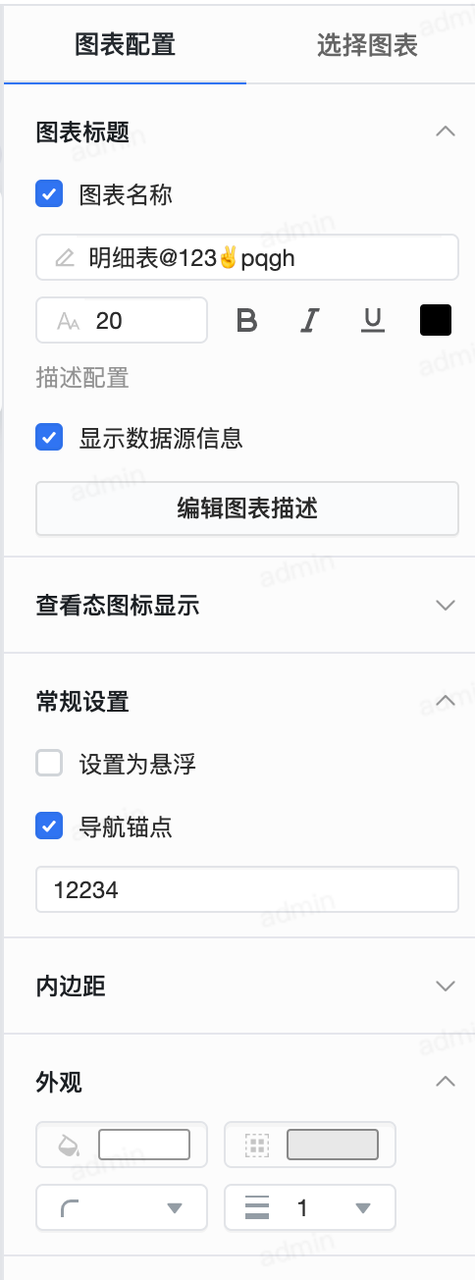
2.3.1 图表名称
可选择图标名称是否显示或自定义内容。
可以对图表名称的文字内容、文字大小、颜色等属性进行设置。
2.3.2 描述配置
可勾选显示基础信息与字段说明。
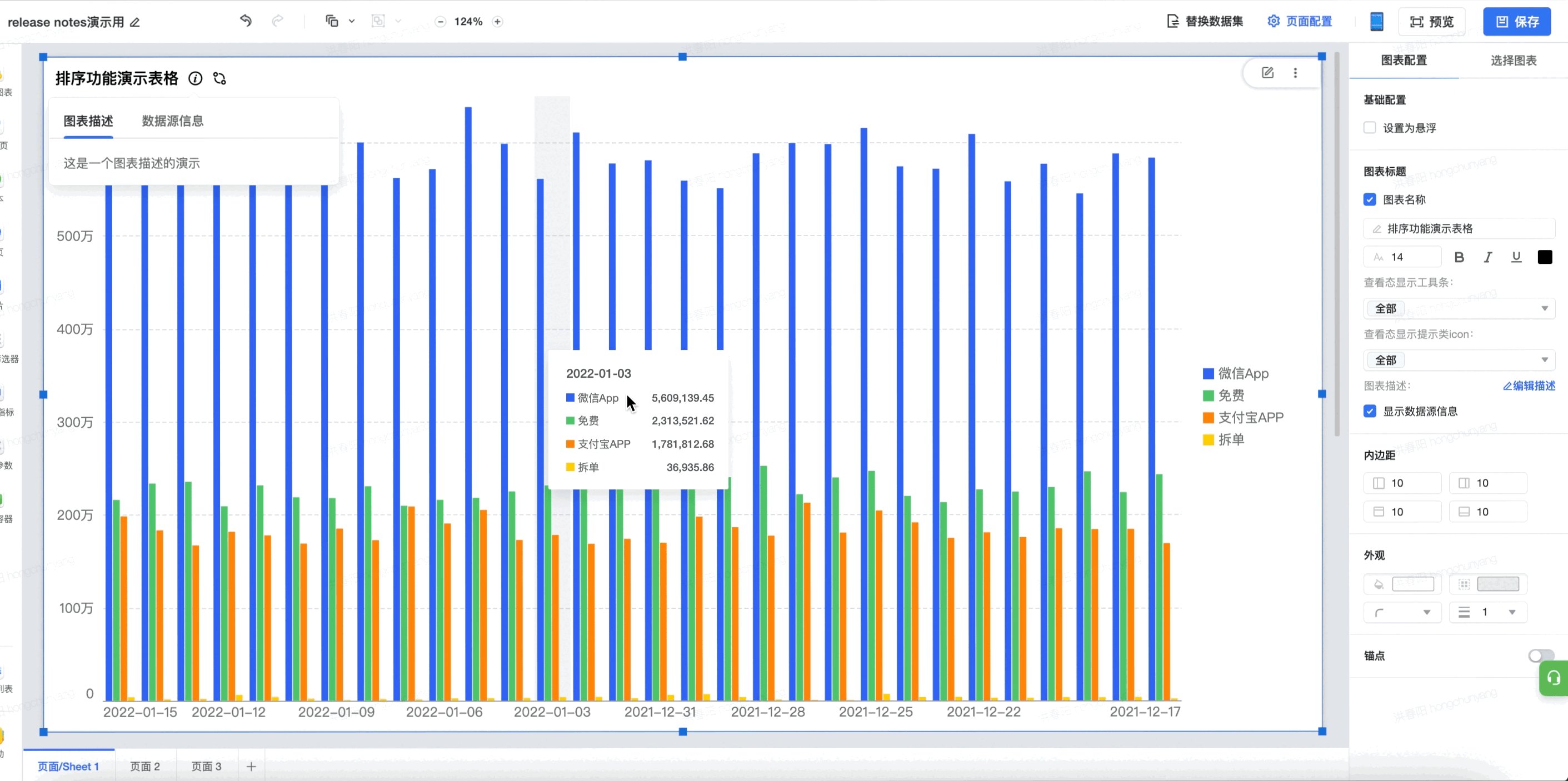
勾选「基础信息」之后点击图表提示图标会显示该图表数据集来源信息。
勾选「基础信息」之后点击图表提示图标会显示该图表中的所有字段说明;将鼠标悬浮于表头将显示该字段的说明。(配置字段说明详见字段配置)
tips:设置字段描述方法:在可视化查询中将字段点击下拉,选择设置「字段信息」勾选「显示字段描述」
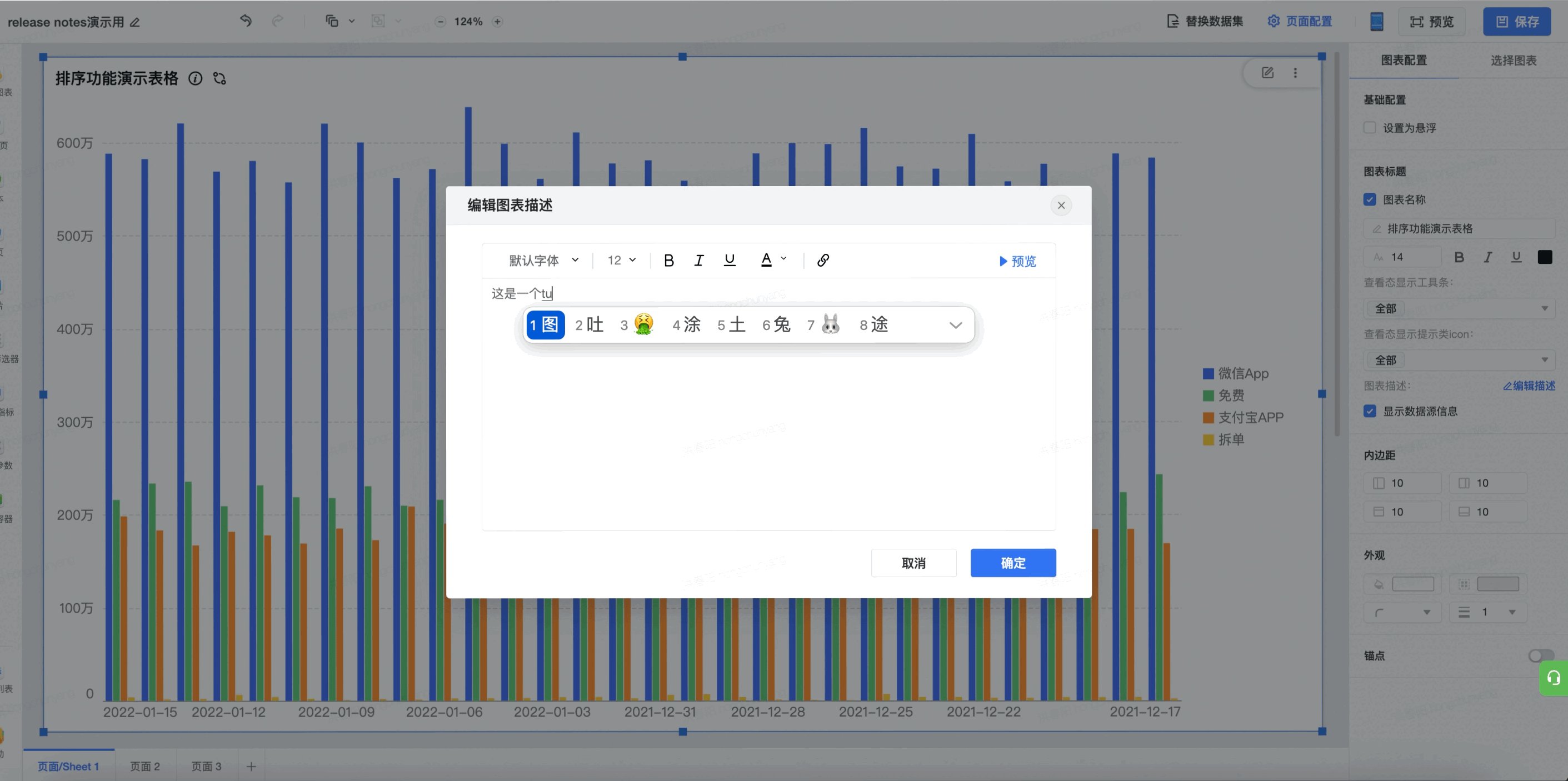
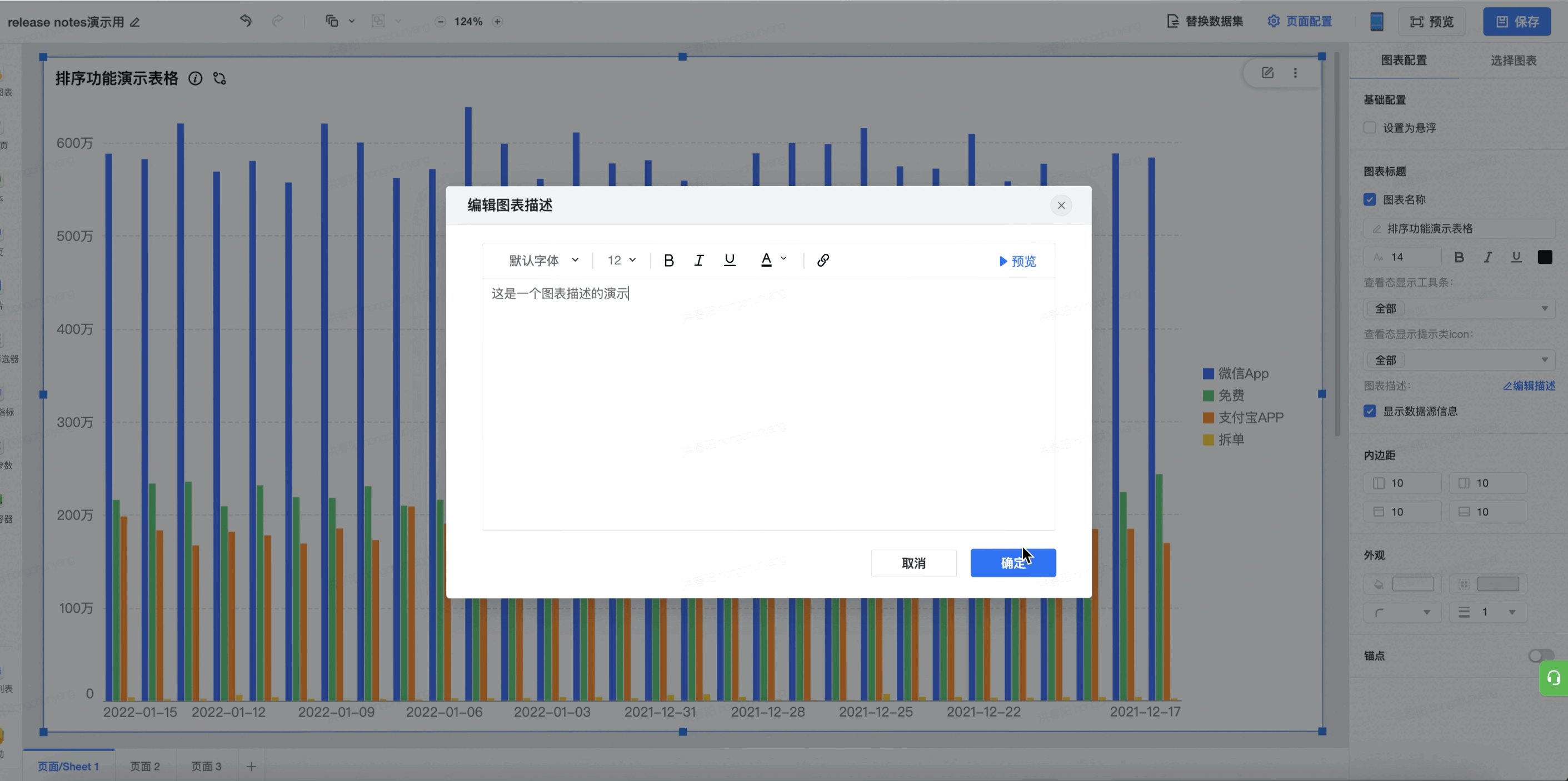
2.3.3 编辑图表描述
可以为需要特殊说明的图表添加图表描述。
2.3.4 查看态图标显示
包含工具条图标显示与提示类图标是否显示,主要作用于查看/编辑态情况下图表上的图标是否显示。
- 在使用多图表拼接的场景下,不希望查看工具条等元素,则可以选择隐藏。
- 不希望预览者看到下载数据等能力的情况下,可以隐藏掉。
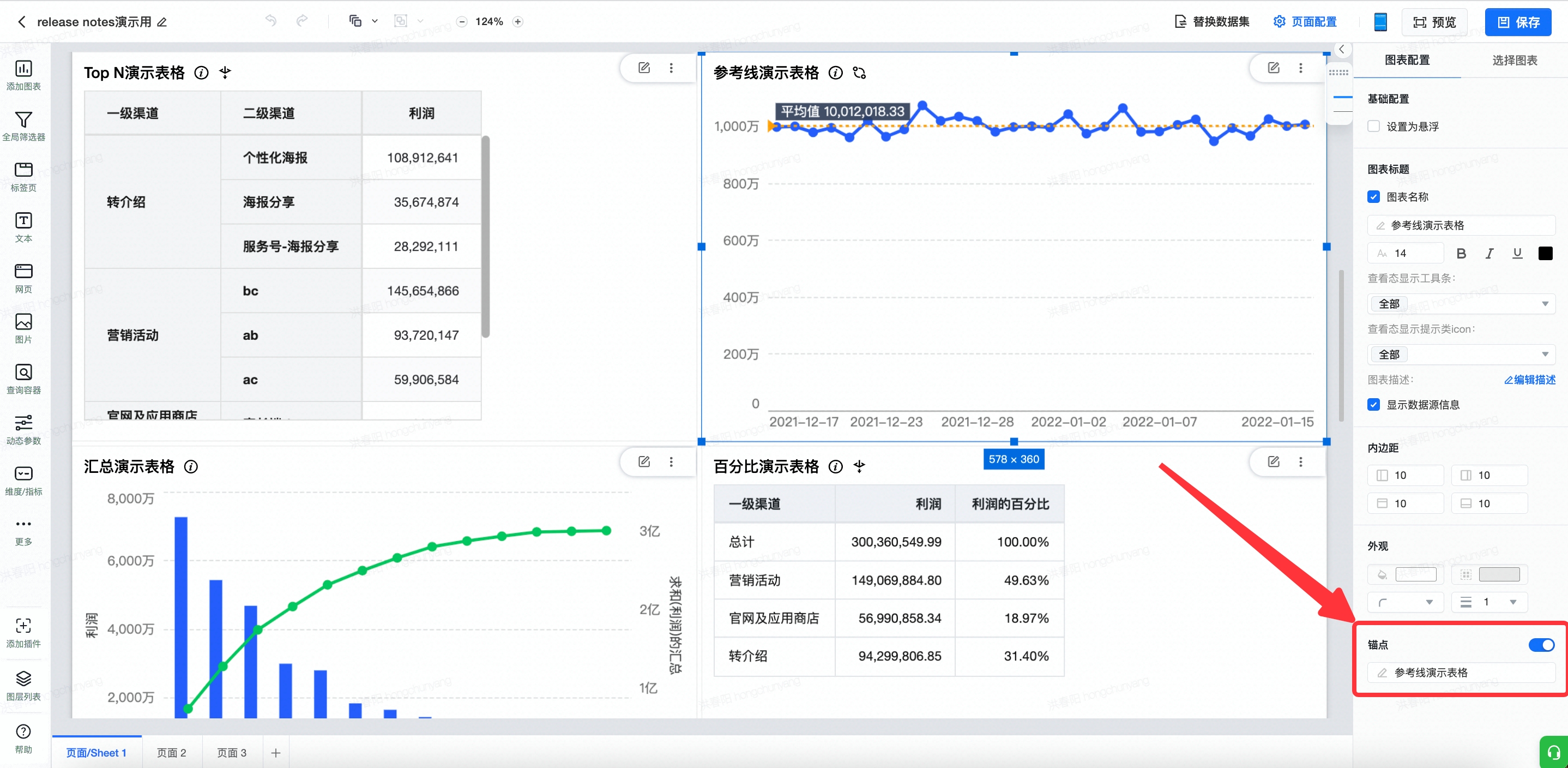
2.3.5 常规设置之导航锚点
仪表盘支持设置锚点功能,支持对每个图表设置锚点,设置完成后会在仪表盘查看页面右边显示锚点,便于在仪表盘图表数量太多的情况下快速定位图表所在位置。

2.3.6 图表外观
- 内边距
调整图表内容距离图表外侧边缘的距离。
- 外观
调整图表效果,包括背景色、边框色、边框圆角大小、边框线条宽度。
- 位置大小
图表本身在画布中的所处位置,可以手动调整数值进行设置。
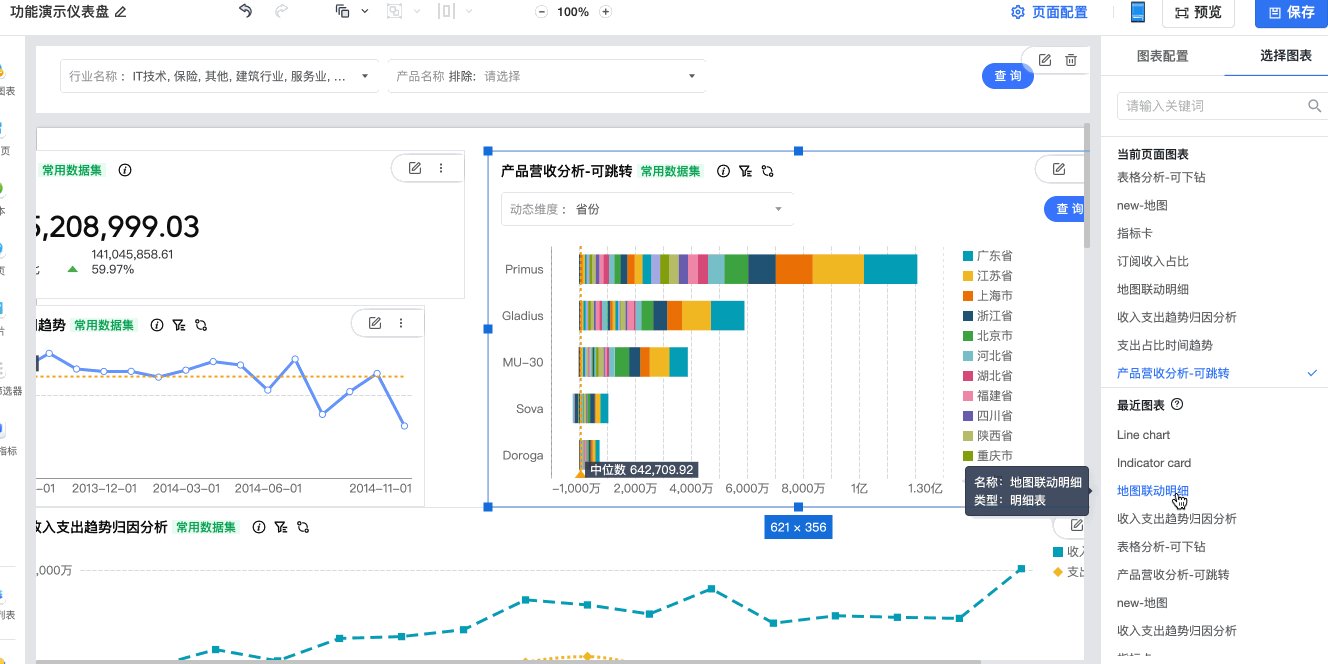
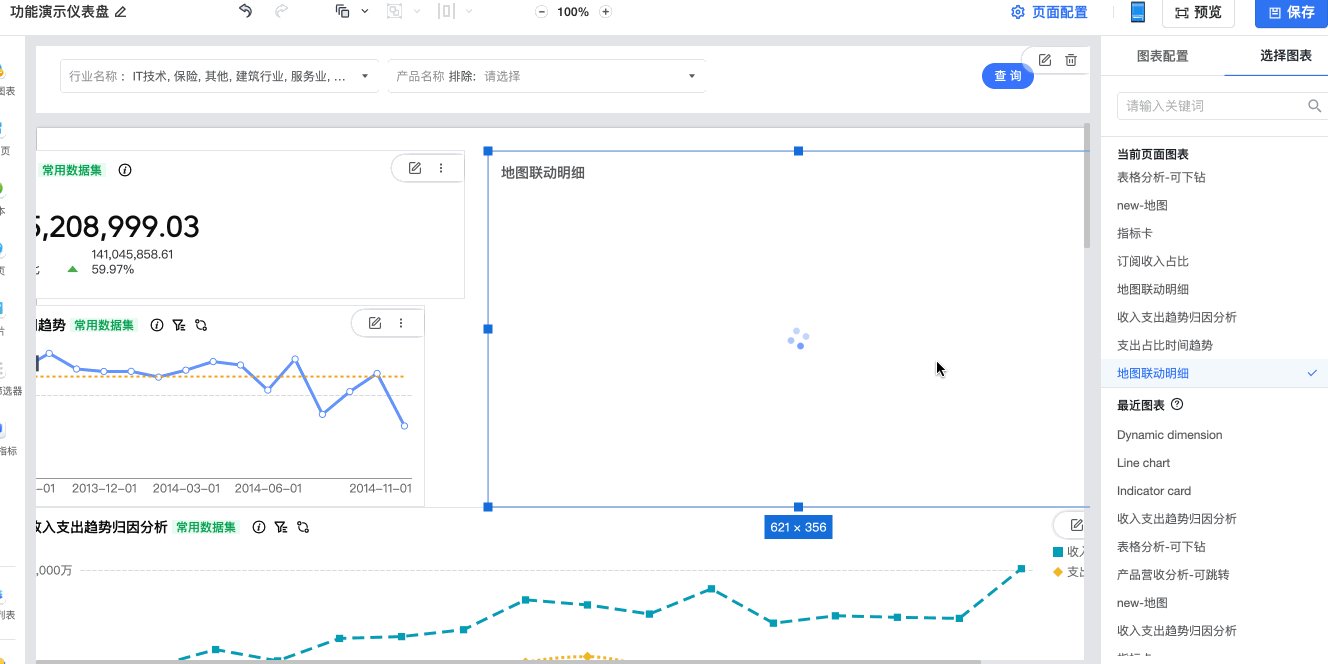
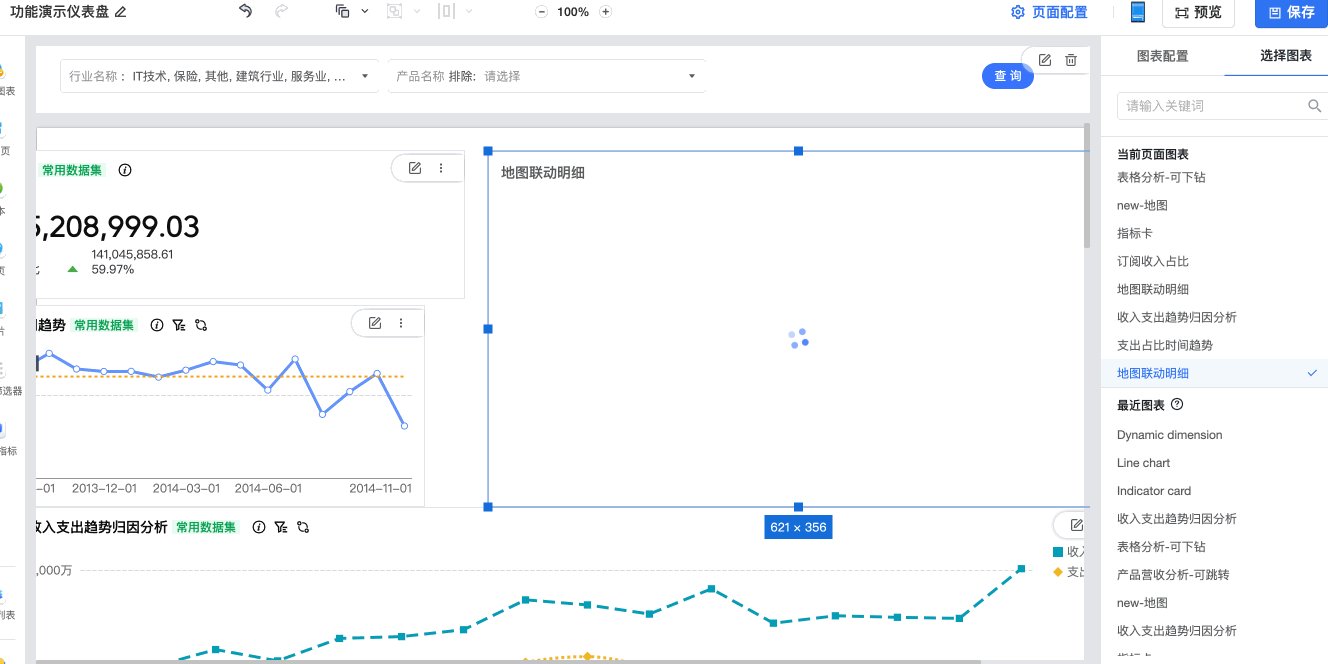
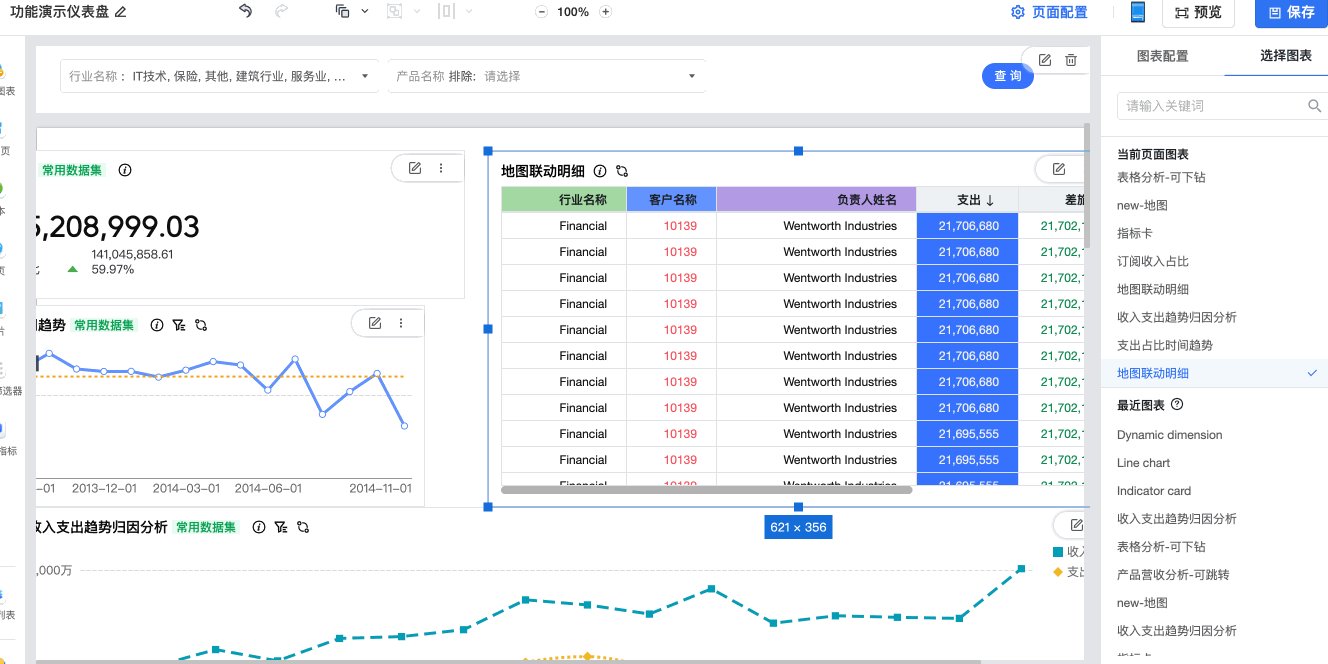
2.3.7 选择图表
图表配置右侧有选择图表按钮,可以进行:
- 已经添加到页面的图表显示在「当前页面图表」下,未添加的则显示在「最近图表」中;
- 支持根据图表名称搜索图表;
- 图表列表中将按照图表的制作时间排序,最近保存的图表将展示在更上面的位置;
- 选中某个图表之后再点击「最近图表」,则当前图表会被替换为新图表。