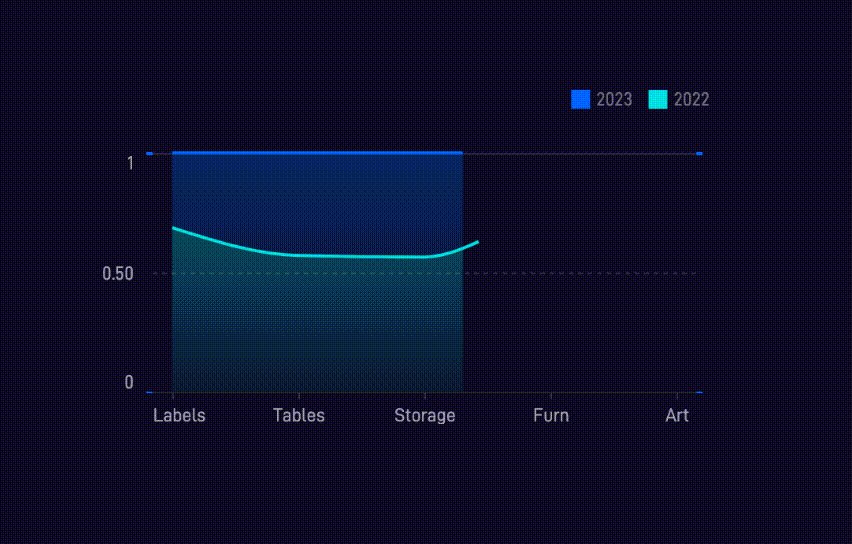
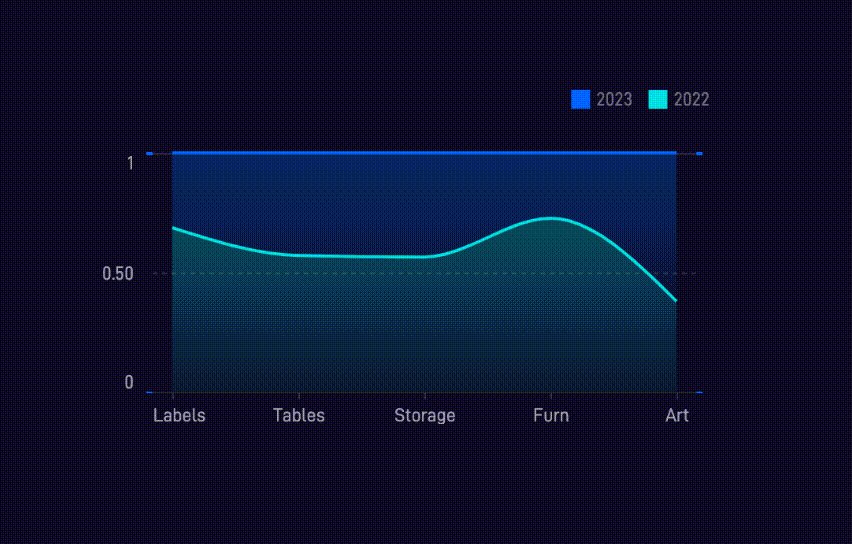
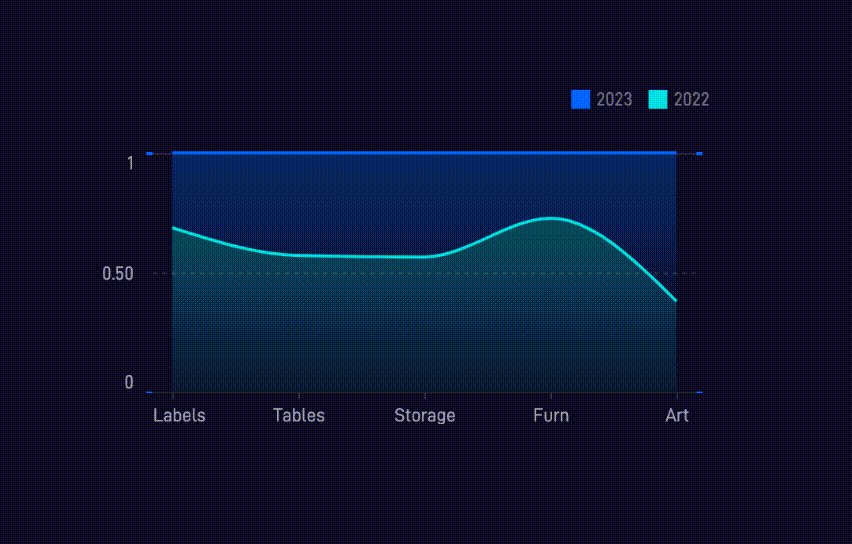
数字大屏的可视化组件中包含“百分比面积图”组件,百分比面积图是“面积图”的一种类型,是一种以面积表示数量或比例关系的图表,可以实现显示每个数值所占百分比随时间或类别的变化趋势线,强调每个系列的比例趋势线。
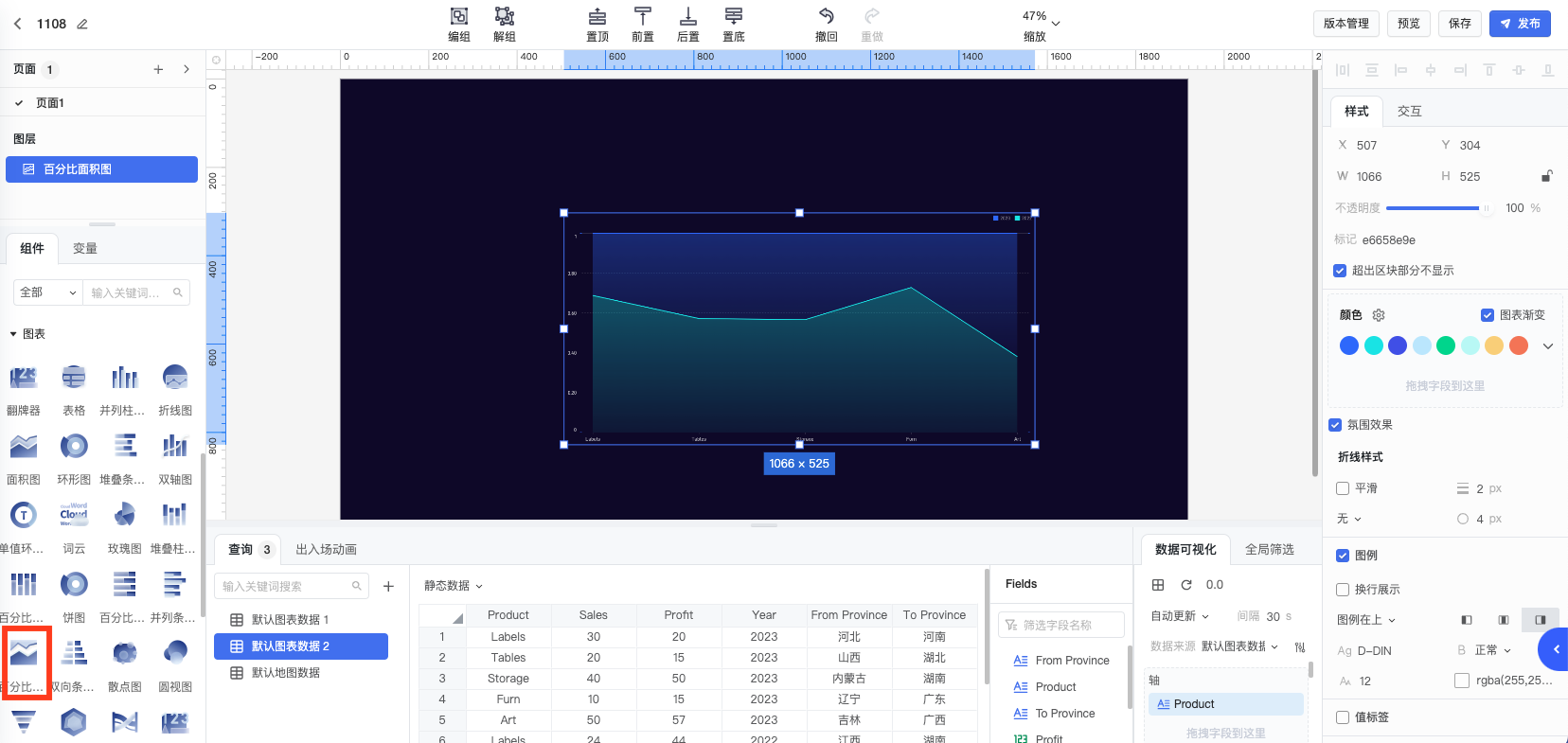
(1)选择组件-图表中的百分比面积图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个百分比面积图组件。
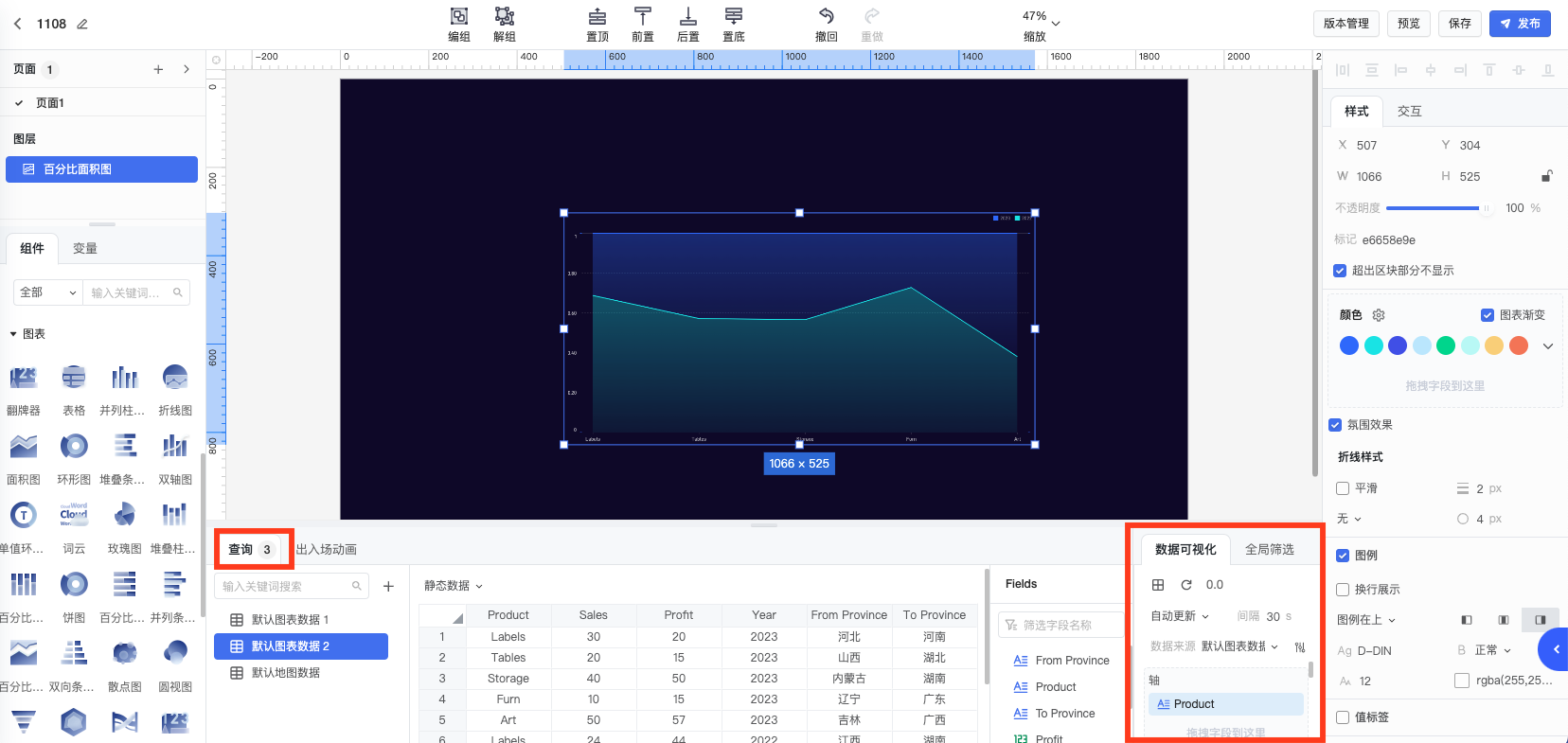
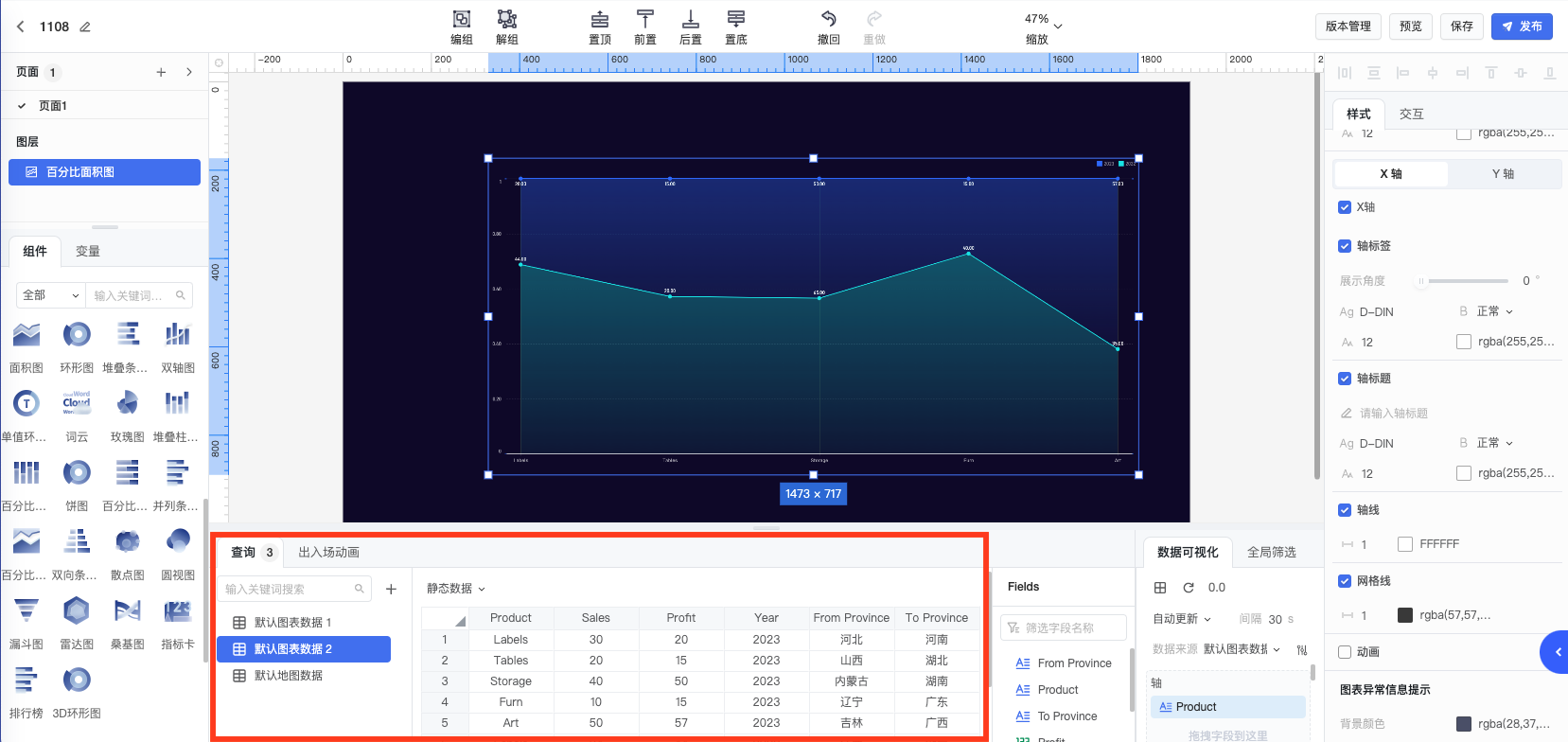
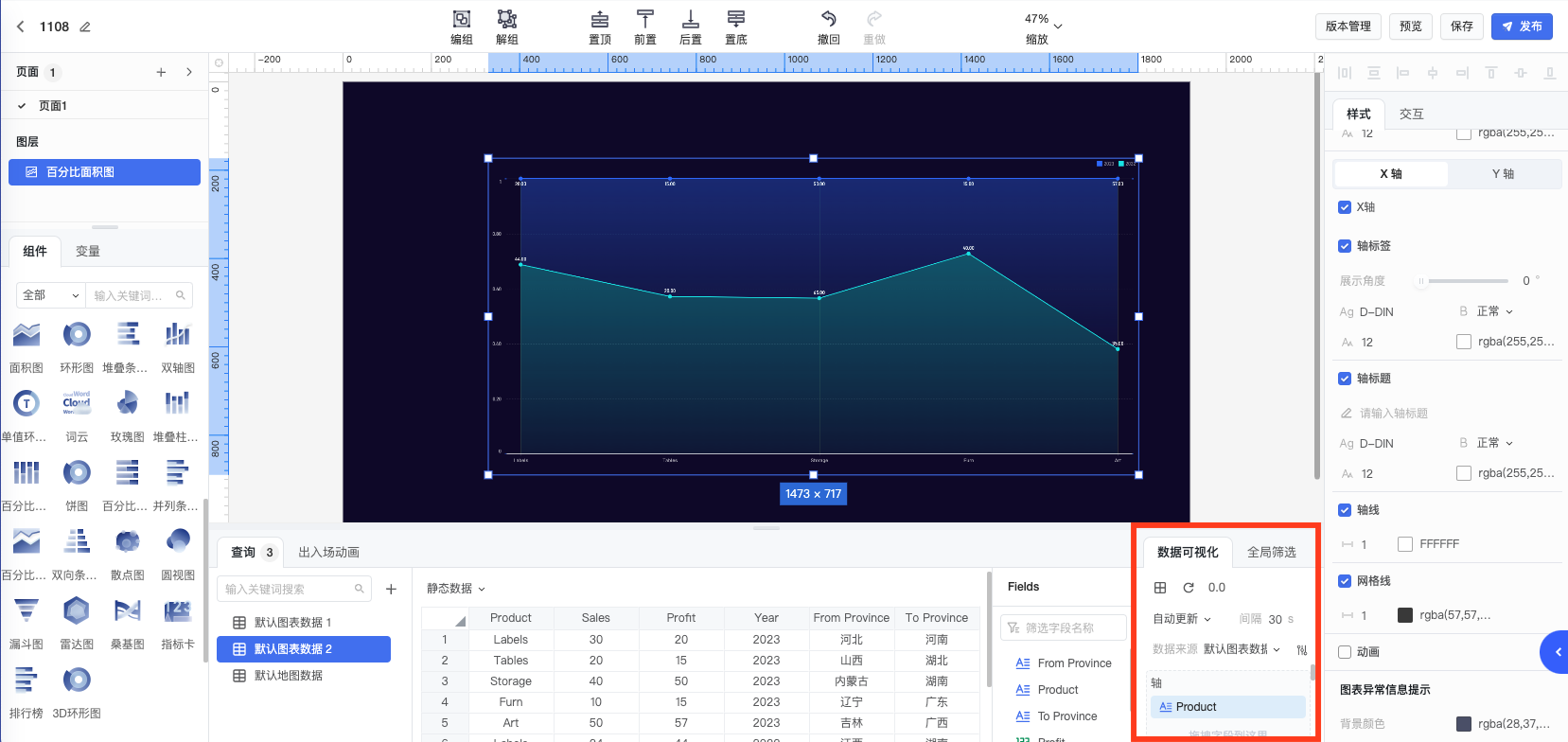
(2)在底部查询栏中的数据可视化中选择数据来源,并配置轴、分拆等字段。
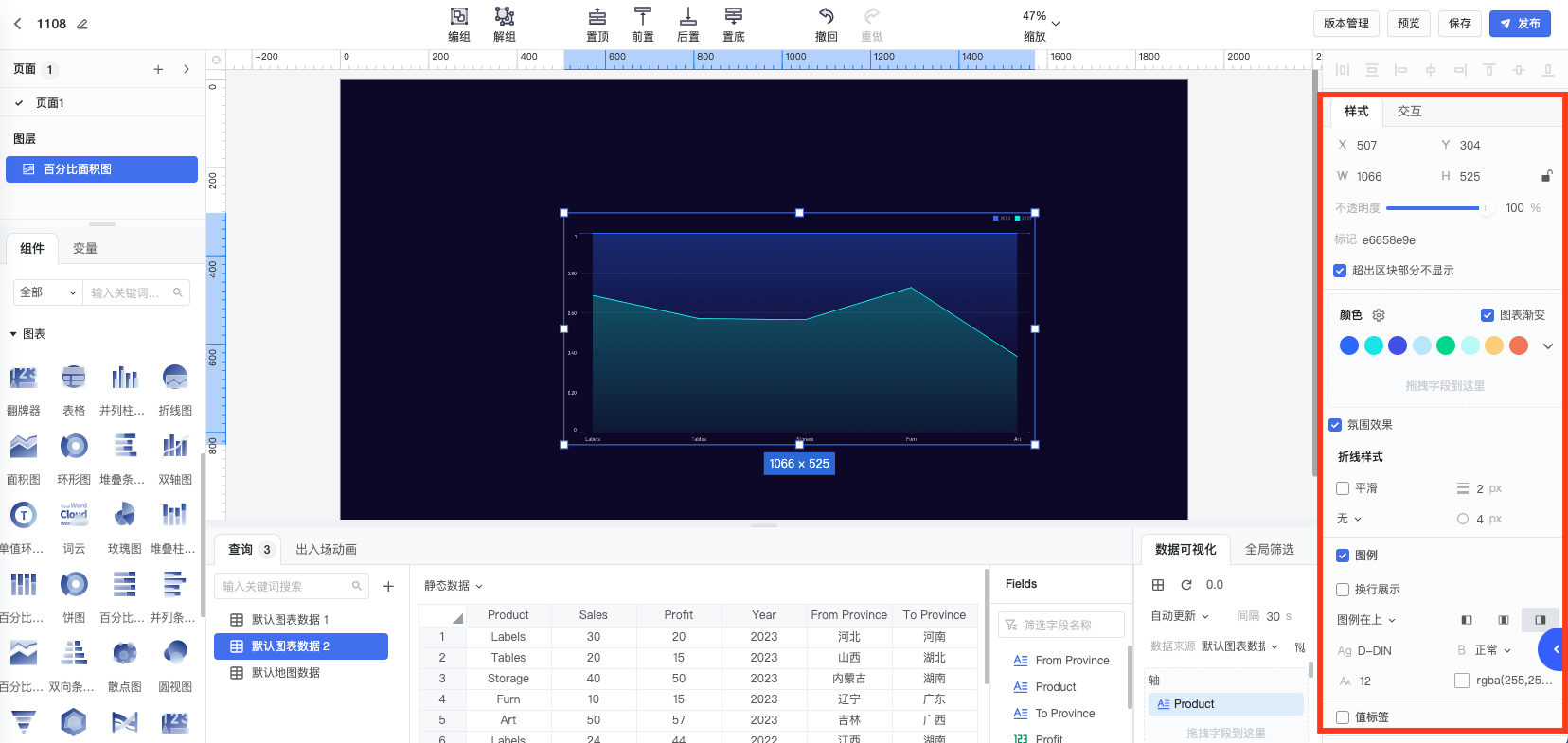
(3)配置百分比面积图样式。
(4)在大屏编辑画布上拖动百分比面积图调整位置,缩放百分比面积图调整大小。
3.1 样式-整体视觉
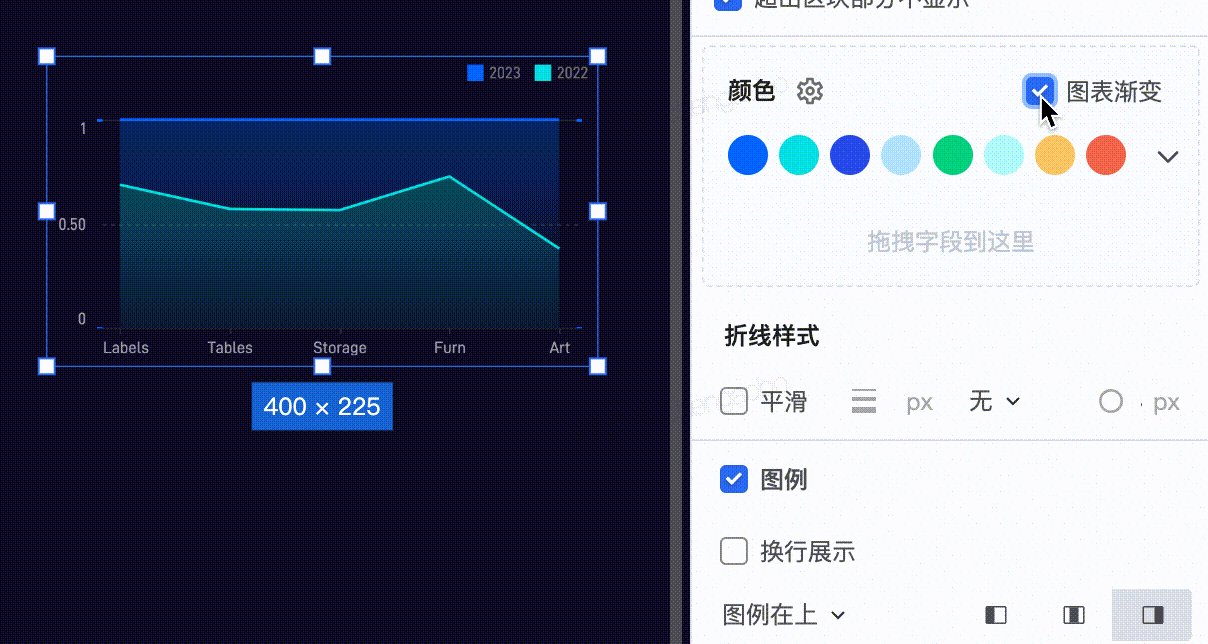
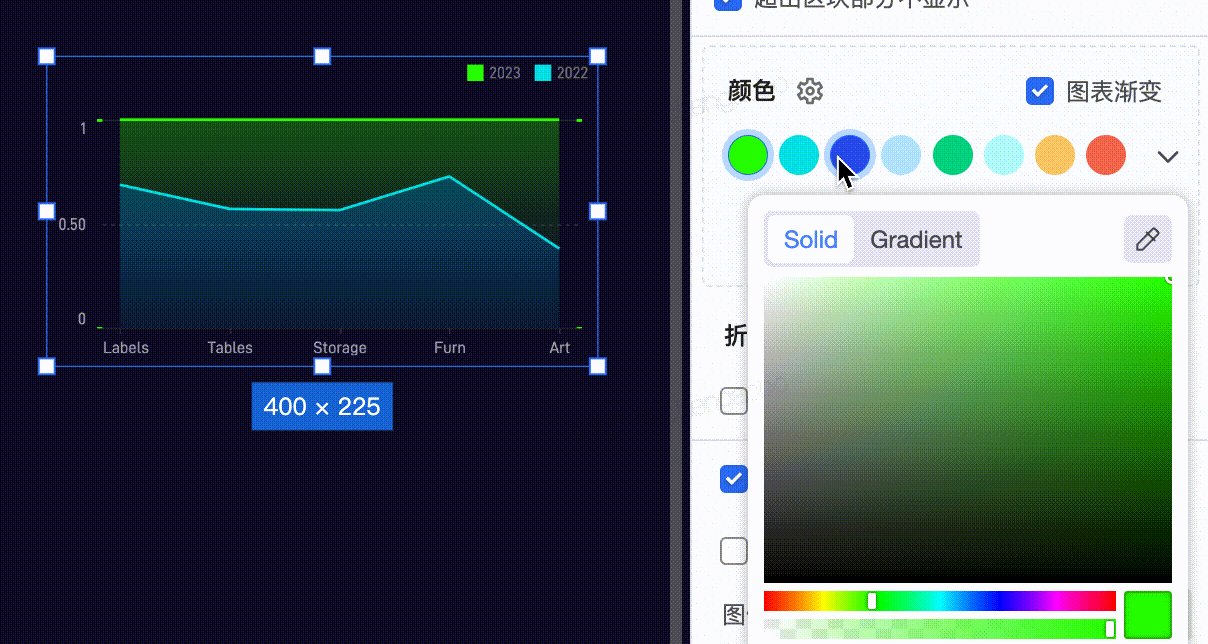
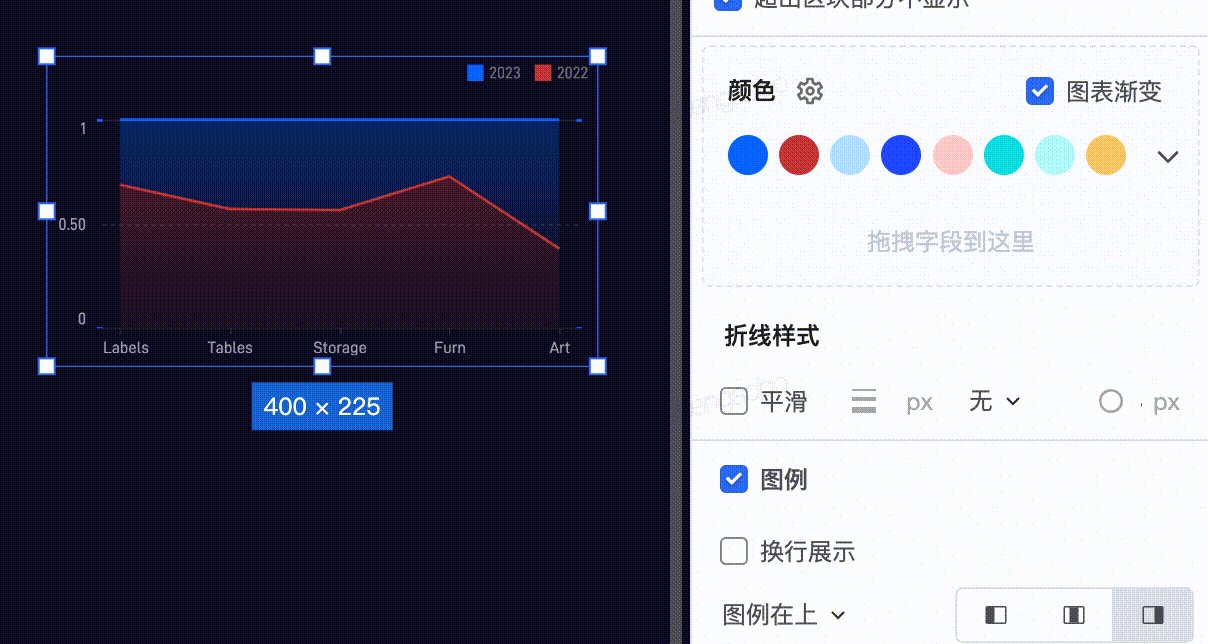
3.1.1 颜色
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变百分比面积图各个系列的色彩表现。
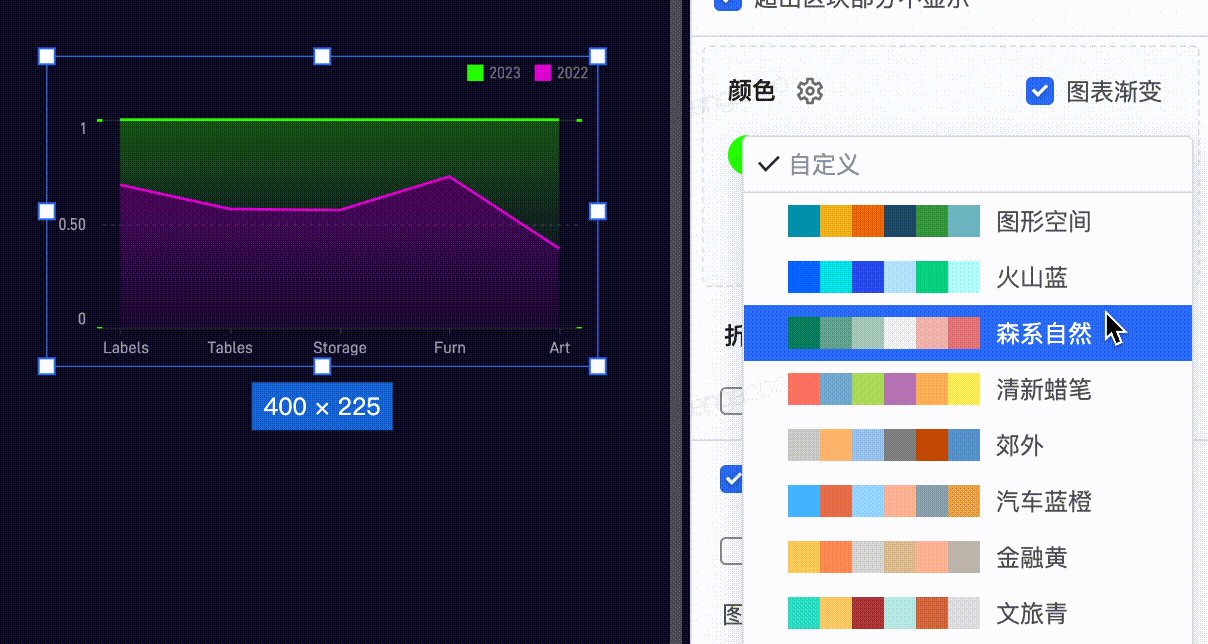
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
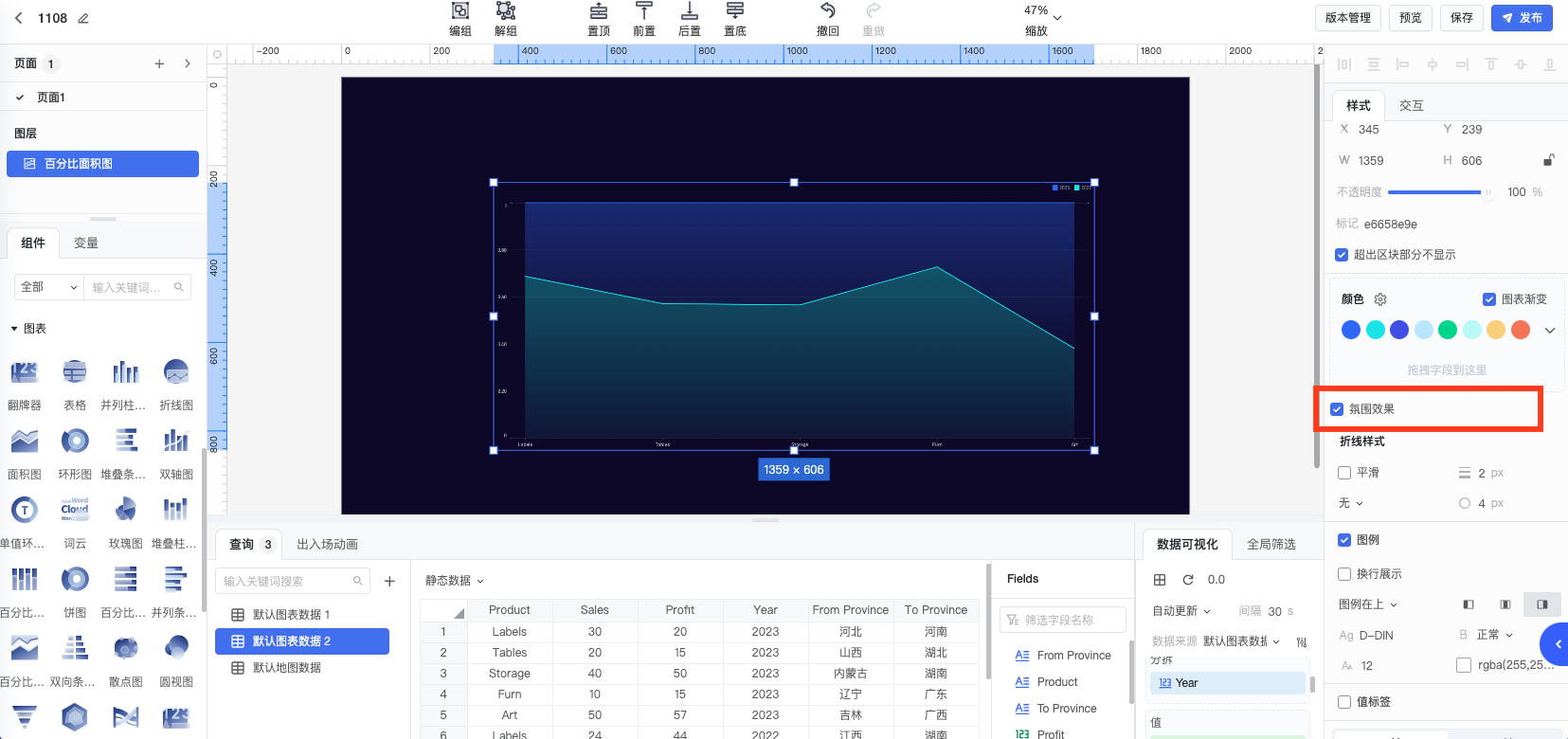
3.1.2 氛围效果
样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
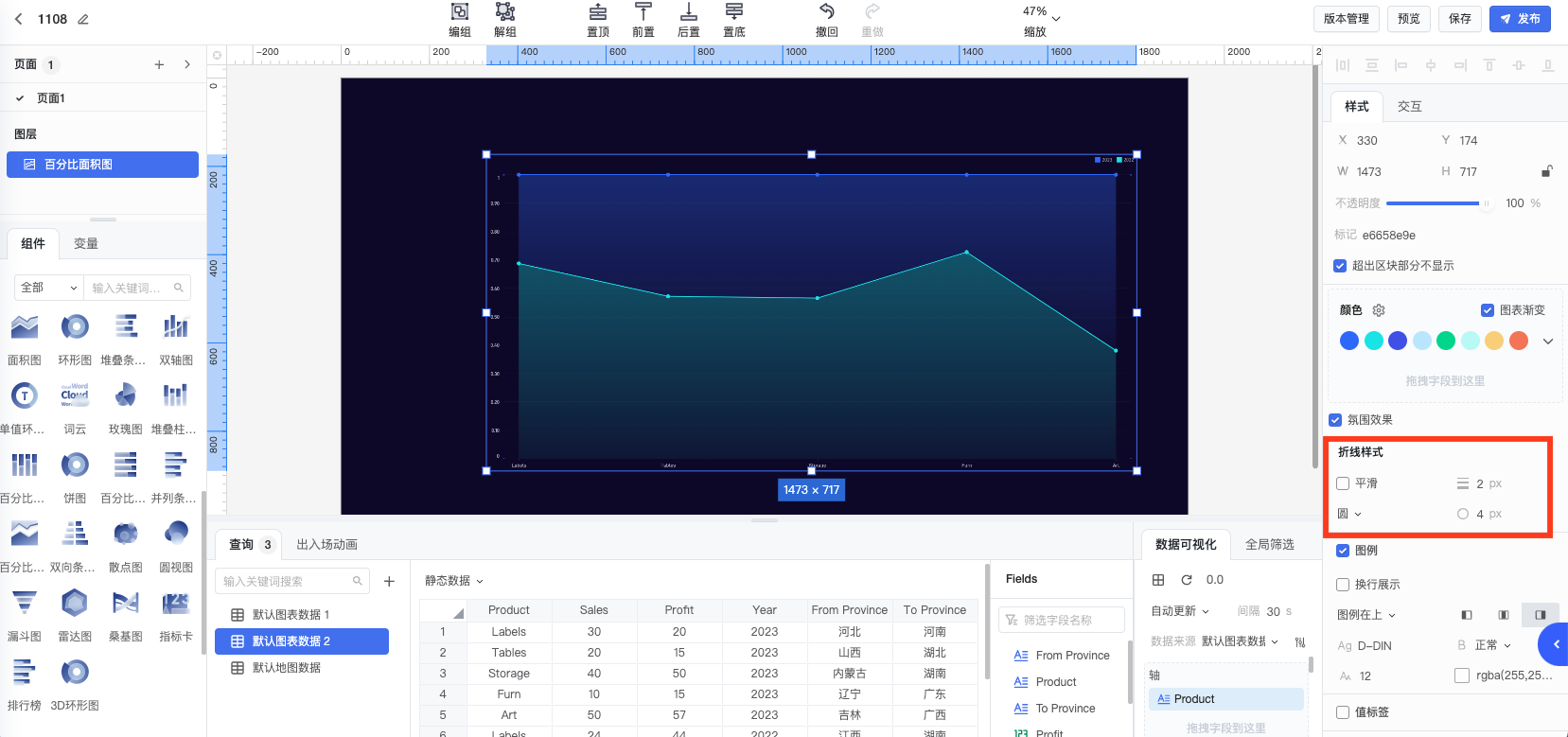
3.1.3 折线样式
样式配置面板中的折线样式功能,支持设置是否平滑折线、折线线宽、折线点形状与大小。
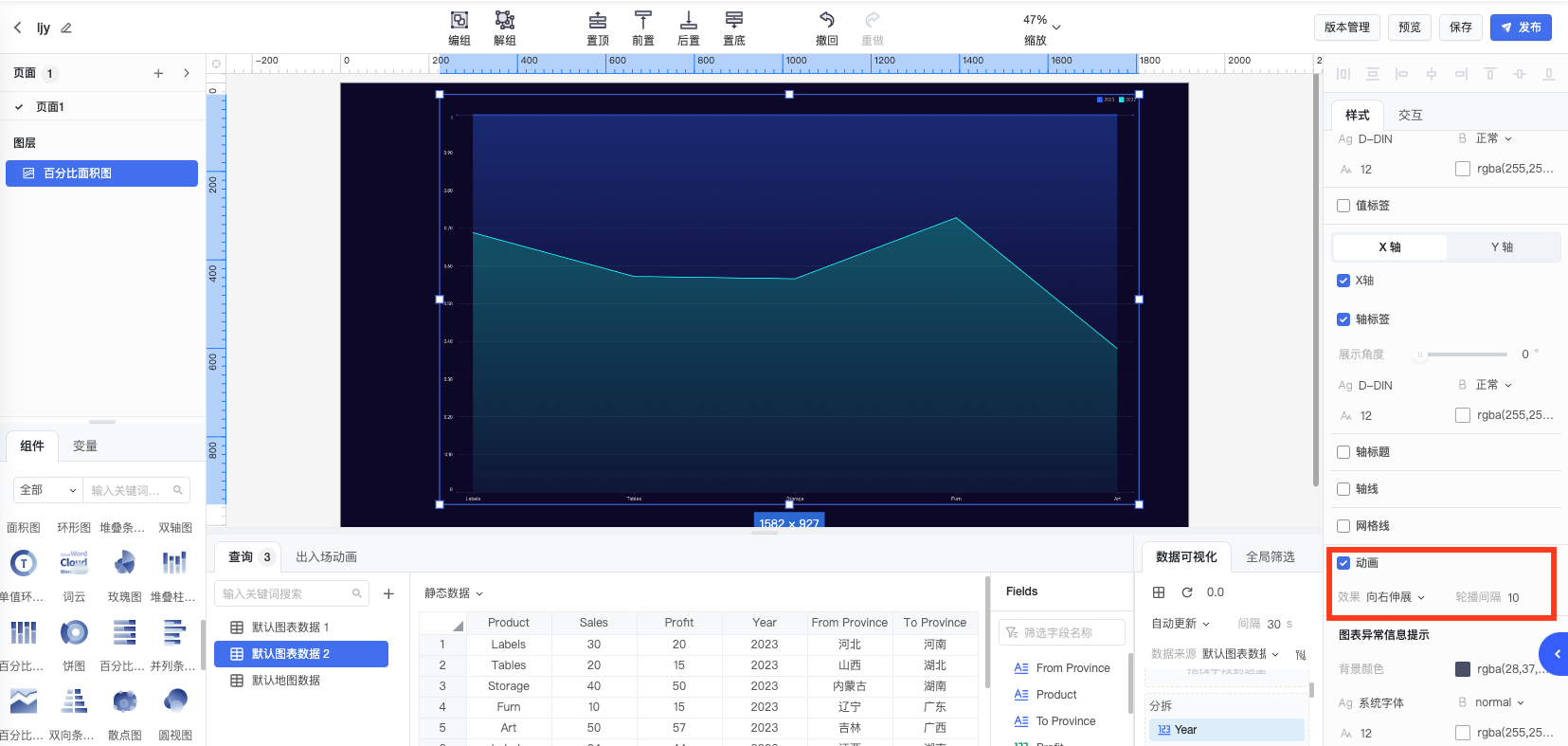
3.1.4 折线样式
选择百分比面积图的展示动效和轮播间隔,可选向右伸展,在指标随时间变化时,通过动画将显示出更好的效果。

3.2 样式-图内元素
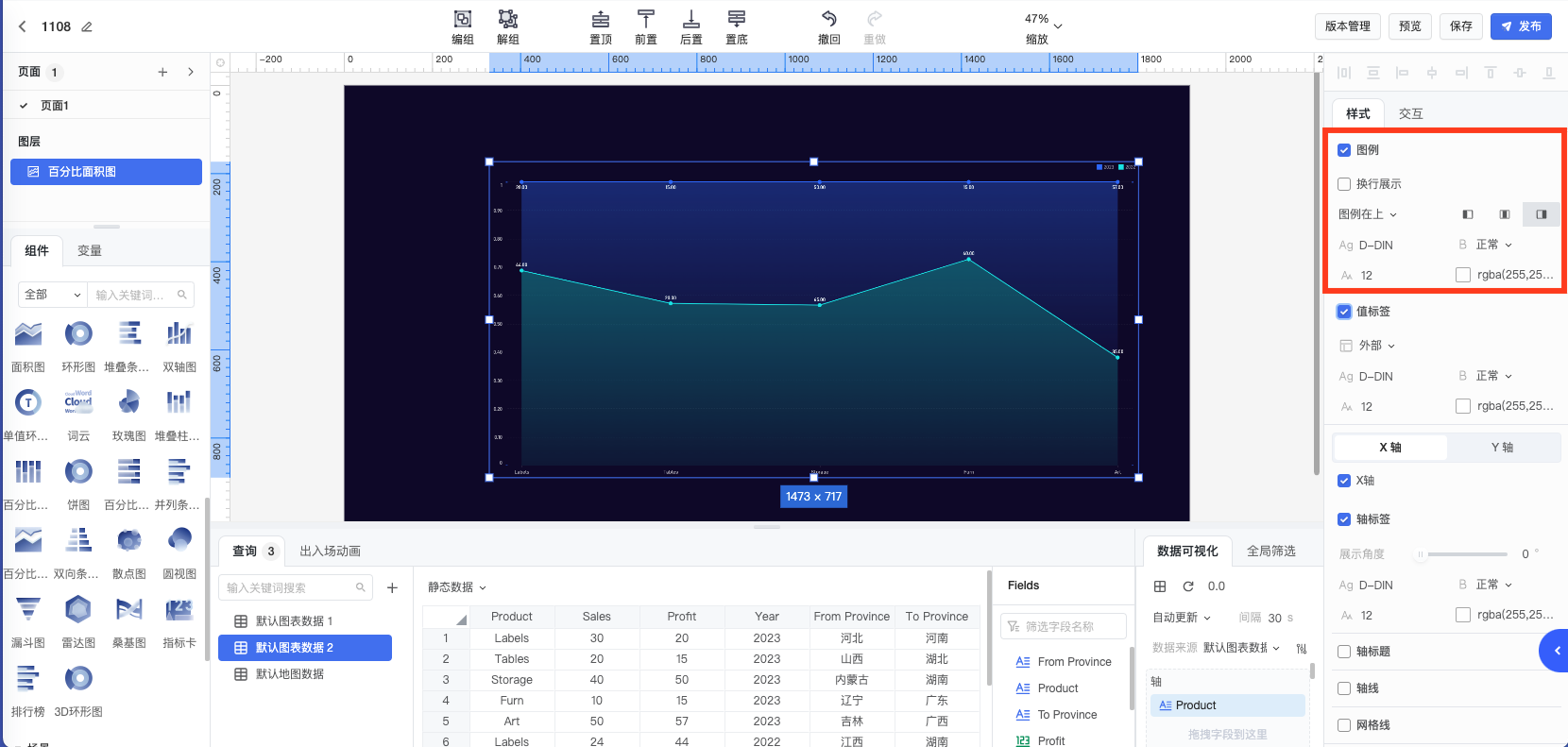
3.2.1 图例
在“图例”一栏中,可以配置百分比面积图的图例的样式,如是否换行展示;图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
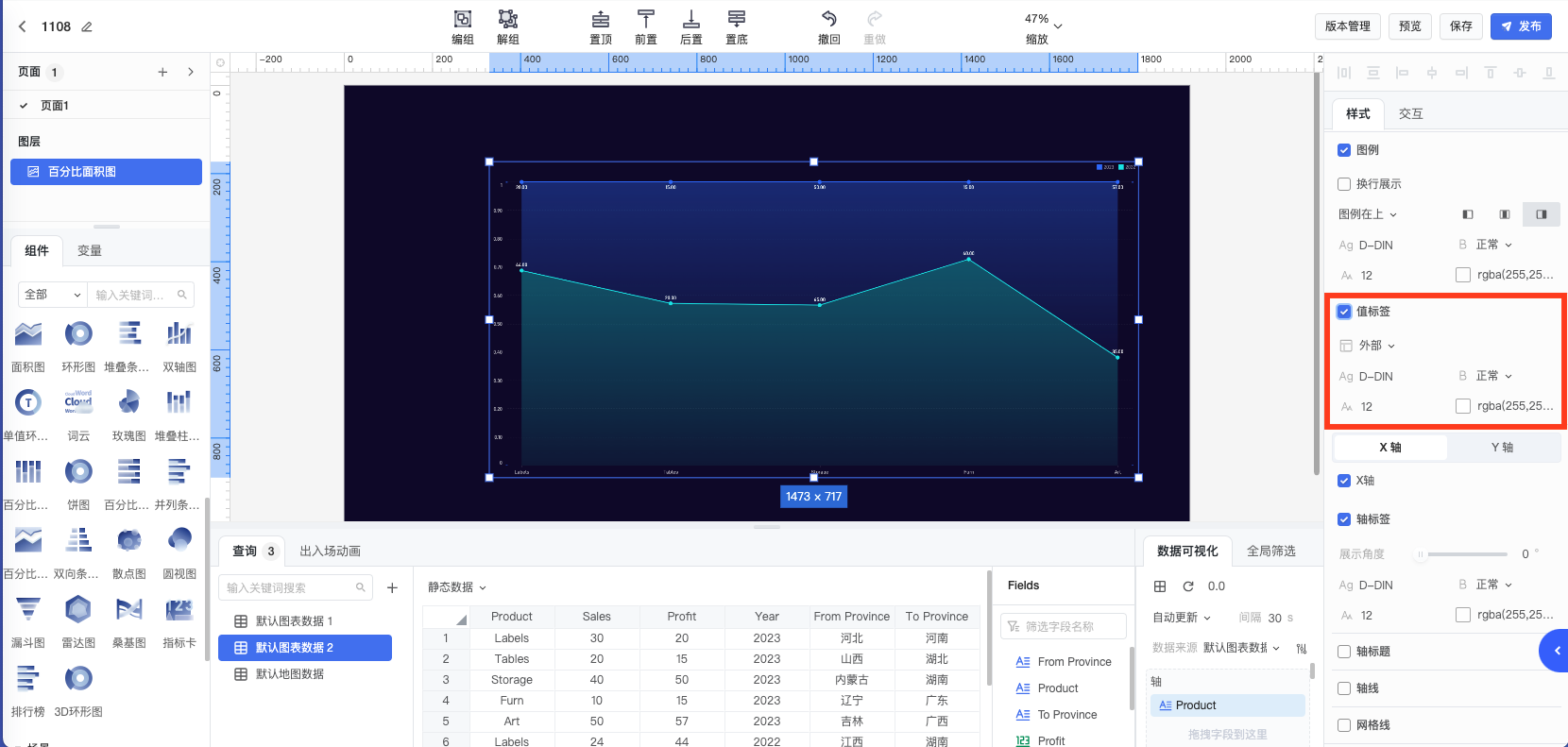
3.2.2 值标签
值标签用于控制在折线上数据点详细文本的样式表现。在“值标签”一栏中,可以配置百分比面积图值标签的样式,如位于条形图外部或内部;值标签字体字号;是否加粗以及值标签颜色。如不需显示值标签可取消勾选。
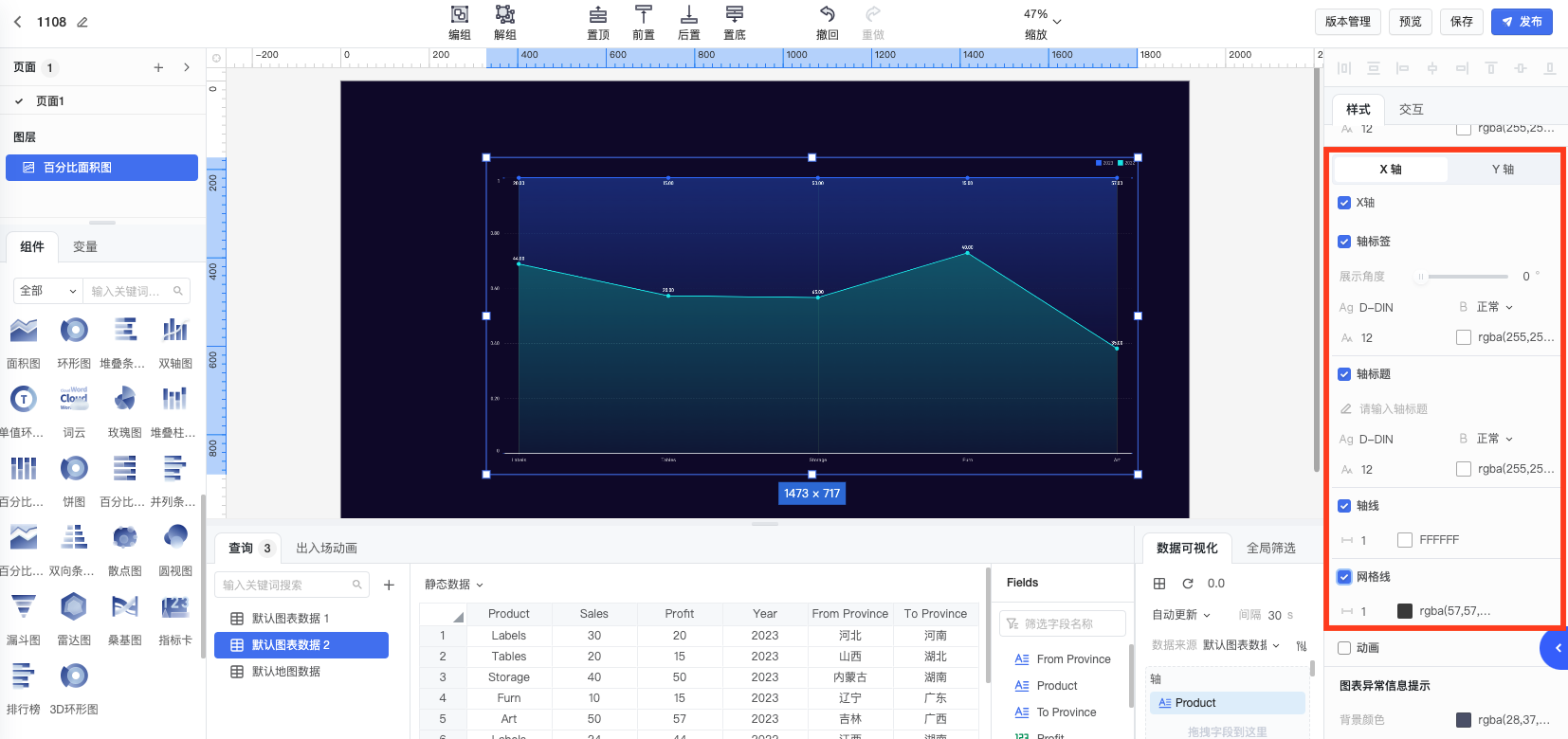
3.2.3 坐标轴
可点击切换 X 轴与 Y 轴分别配置,设置Y轴标签、标题、轴线和轴网格线;X轴数据格式、数轴范围、轴标签、标题、轴线和轴网格线。
(1)数轴 对于 Y 轴可以设置它的数轴范围,有 3 个选项,自动、自动(不包含 0)、指定范围如下,如果希望有效展示大范围数据下的各个数据差别,可以将数轴设置为自动(不包含0)。
自动:(负值,0,正值),包含0;
自动(不包含 0);
指定范围:可手动输入最小值和最大值,输入的右边值要大于左边值,不能为空。
(2)数据格式 对于 Y 轴可以设置数轴的标签数据格式。可设置是否有千分符、小数位数与有效数位、是否有单位、数值类型。
(3)轴标签 对于 X 轴和 Y 轴可以分别设置字体字号、是否加粗、文字颜色、文字展示角度(0-360 度)。
(4)轴标题 轴标签管控轴上数据系列的文本内容,对于 X 轴和 Y 轴可以分别设置标题名称,标题文字字体字号、是否加粗、文字颜色。当空间不足时为防止内容重叠,会依据某些策略对部份轴标签进行隐藏。既希望不改变尺寸又希望显示标签,尝试对标签进行旋转。
(5)轴线 对于 X 轴和 Y 轴可以分别设置轴线的宽度和颜色。
(6)网格线 网格线用于整体图表背景,作为观看内容的辅助线。对于 X 轴和 Y 轴可以分别设置开启网格线辅助观察数值,同时还支持网格线线条宽度和颜色调整。
3.3 样式-图内元素
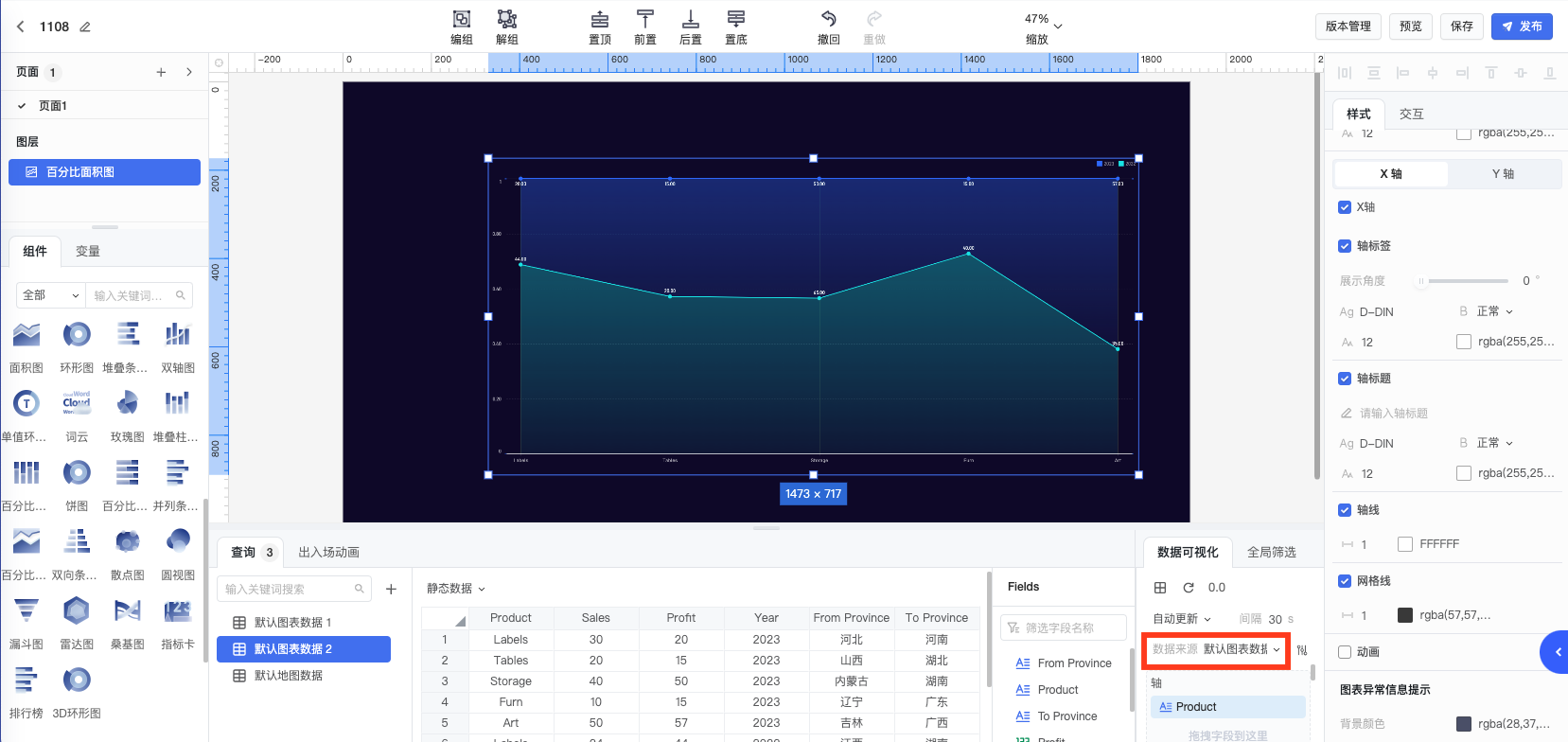
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择百分比面积图对应的数据来源。
3.3.2 数据可视化

选定数据源后,可以配置百分比面积图数据可视化的元素。百分比折线图的分析接受轴字段与值分别作为轴上的名称与绘制连线的数值点。
可以将上图中显示出的,来自数据源的维度和指标拖拽入对应区域,配置成轴/分拆/值/排序/筛选字段。
轴:条形图Y轴上的数据来源于“轴”中的字段;
分拆:分拆可以将一条折线数据变为多条内容。图例项来源于“分拆”中的字段,在轴的基础上对数值进行了二次分类;
值:指标字段;
排序:将作为排序条件的字段拖拽入“排序”一栏后,即可设置排序条件,包括聚合方式、字段用途、排序规则;
筛选:将作为筛选条件的字段拖拽入“筛选”一栏后,即可设置筛选条件。维度字段、指标字段、日期字段在筛选操作上有细微的区别,可以参考 维度筛选、指标筛选、日期筛选。
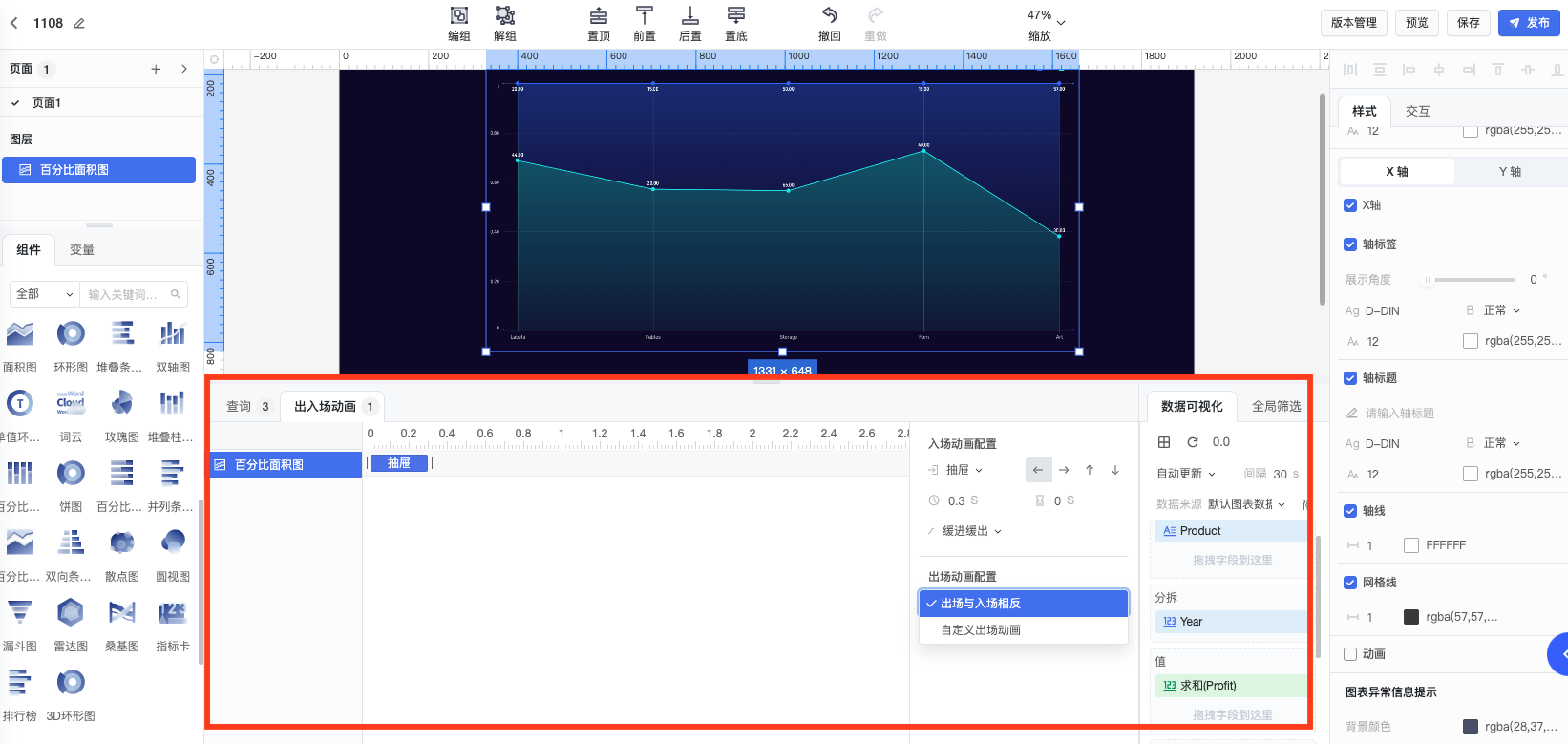
3.4 出入场动画
可以设置百分比面积图的出入场动画,包括入场动画和出场动画。
动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
动画进入方式:线性速度、缓进缓出、缓进、缓出;
出场动画配置可选择与入场相反,也可自定义配置。

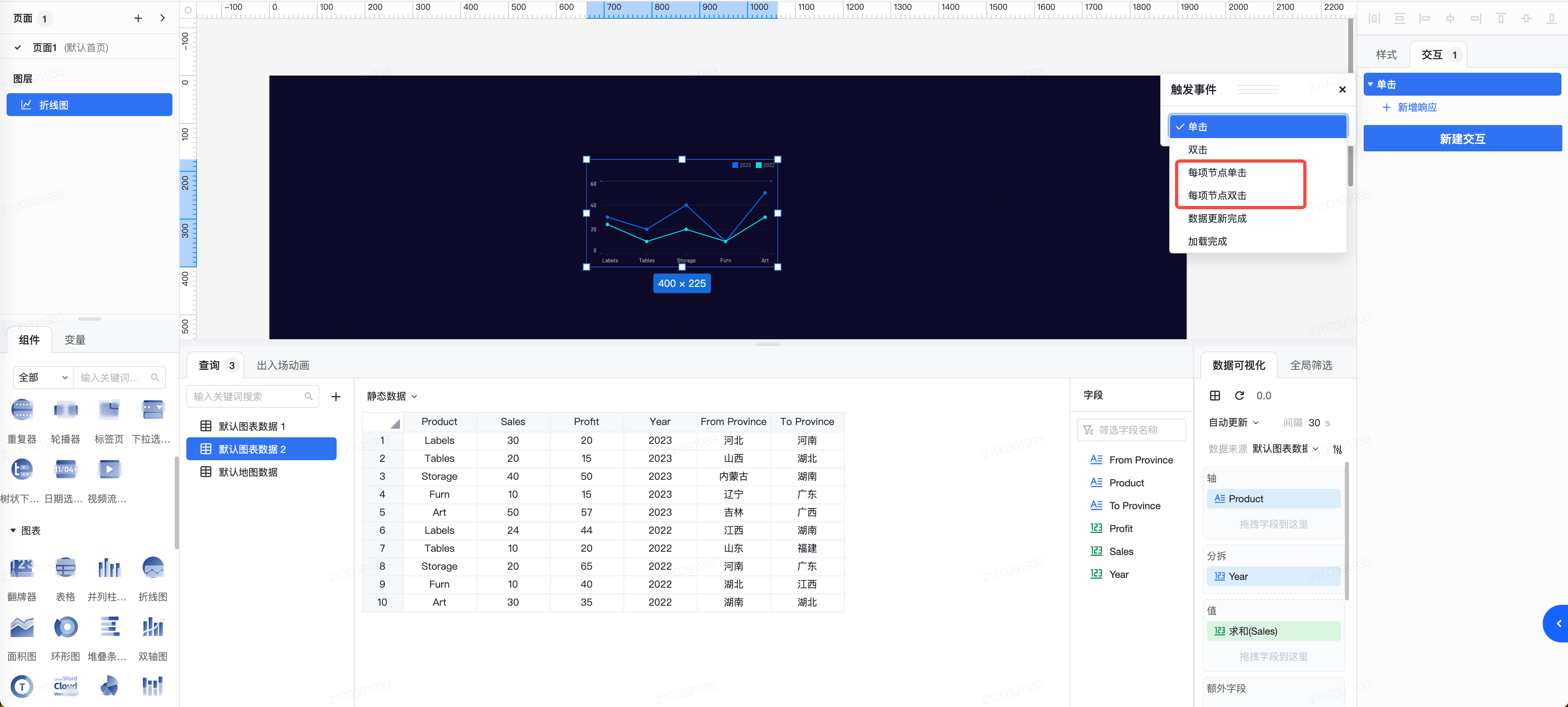
3.5 交互
折线图、面积图、百分比面积图支持每项节点单击、每项节点双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。