数字大屏的可视化组件中包含“桑基图”组件。桑基图,也可以被称为桑基能量平衡图,是一种特定类型的流程图。数据从左边的节点流向右边的节点,节点的高度表示数据的大小;链条宽度与流量数值成比例显示,链条越宽反应流量数值越大。桑基图是一种适合用于展示流程、能量、资源等在不同阶段之间的流动和转换关系的图表。
桑基图****基本概念介绍:
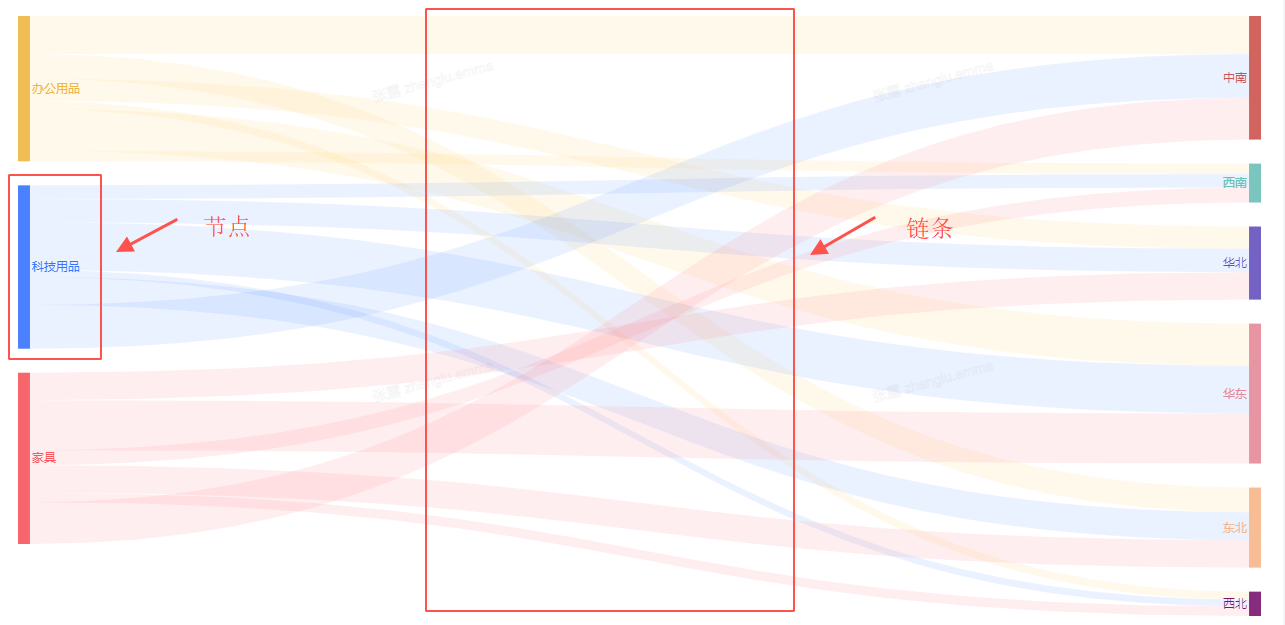
- 节点 :图中的“矩形”部分,如下图所示。节点代表不同的分类,即可视化查询的维度。
- 链条 :连接节点的流线。流线线条的粗细反映了流量的大小,流量即可视化查询的指标。

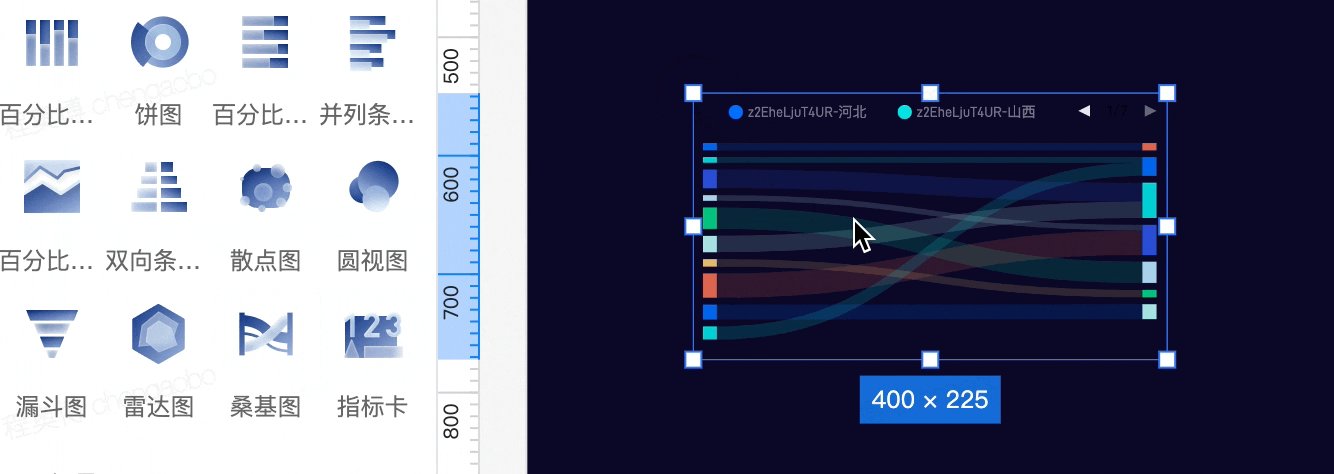
(1)选择组件-图表中的桑基图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个桑基图组件。
(2)在底部查询栏中的数据可视化中选择数据来源,并配置维度、数据等字段。
(3)配置桑基图样式。
(4)在大屏编辑画布上拖动桑基图调整位置,缩放桑基图调整大小。
3.1 样式-整体视觉
3.1.1 颜色
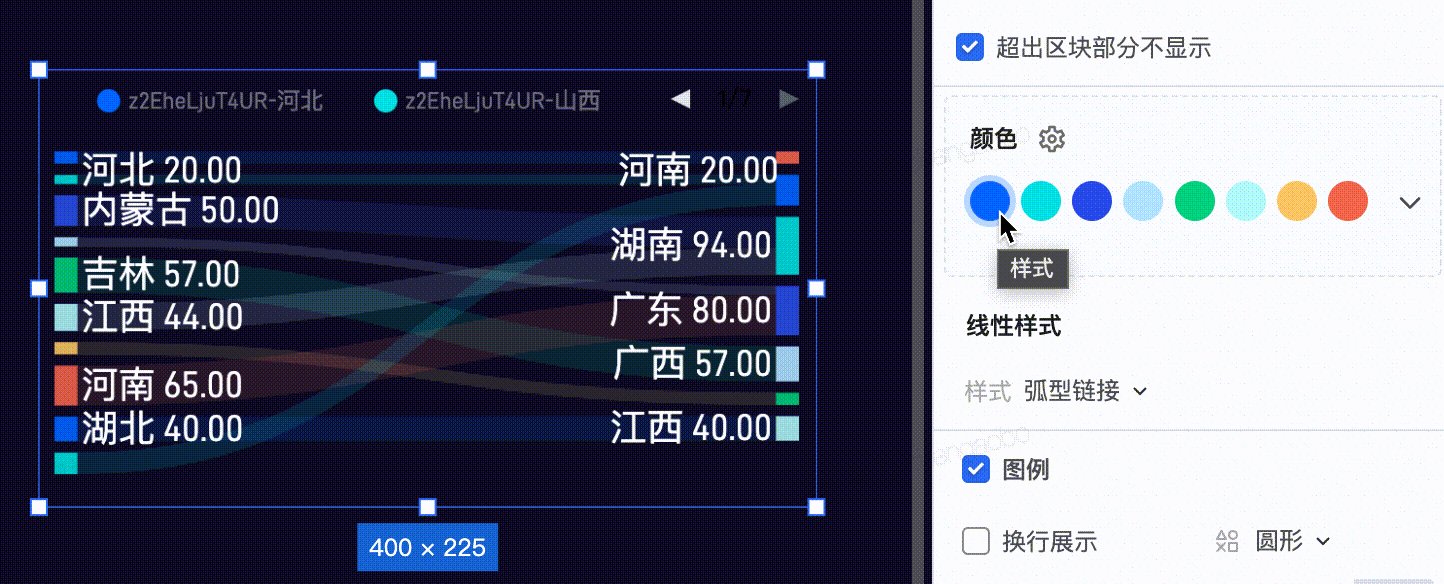
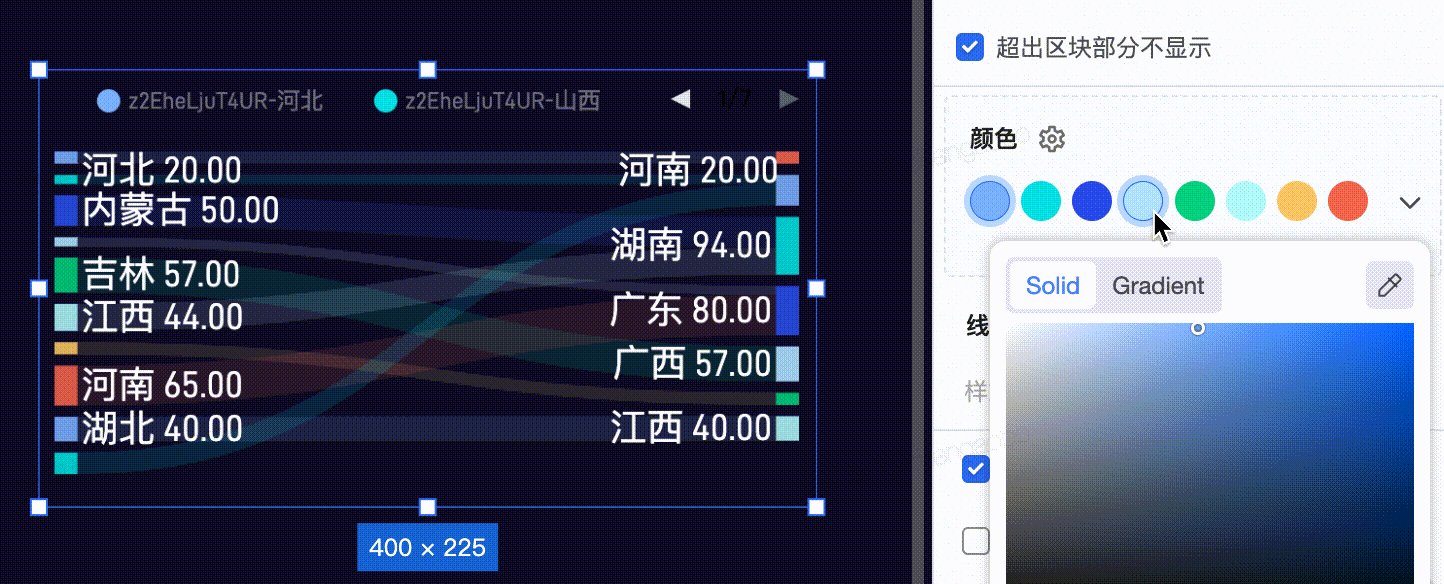
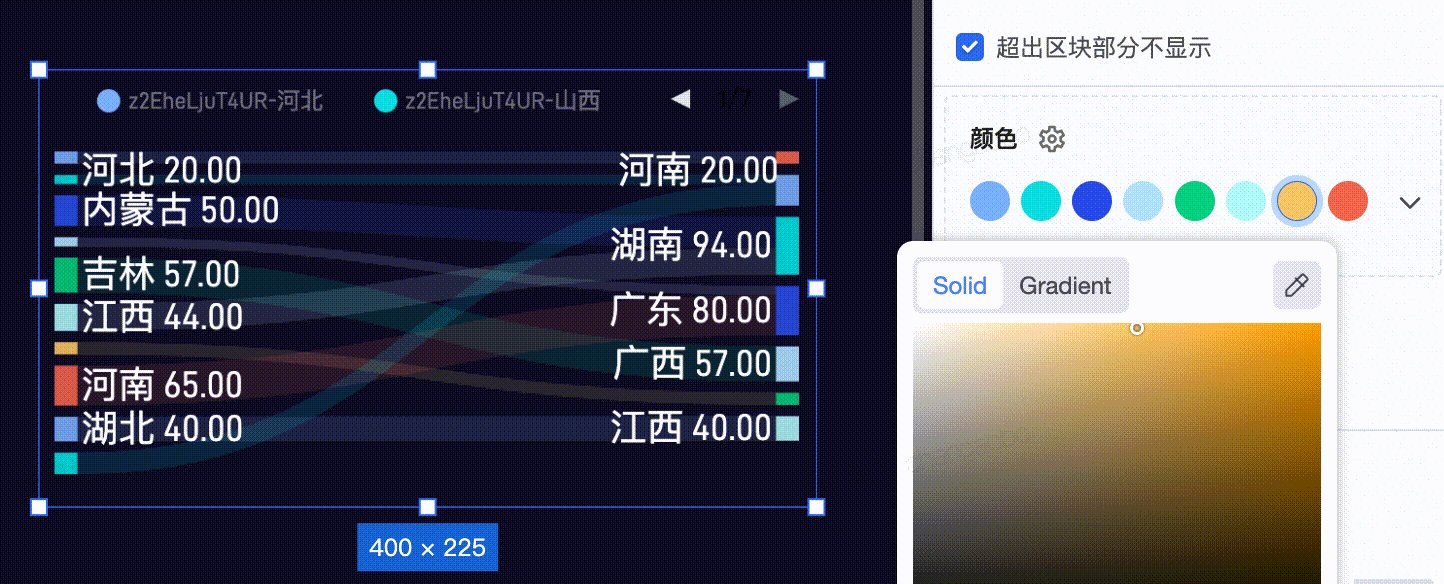
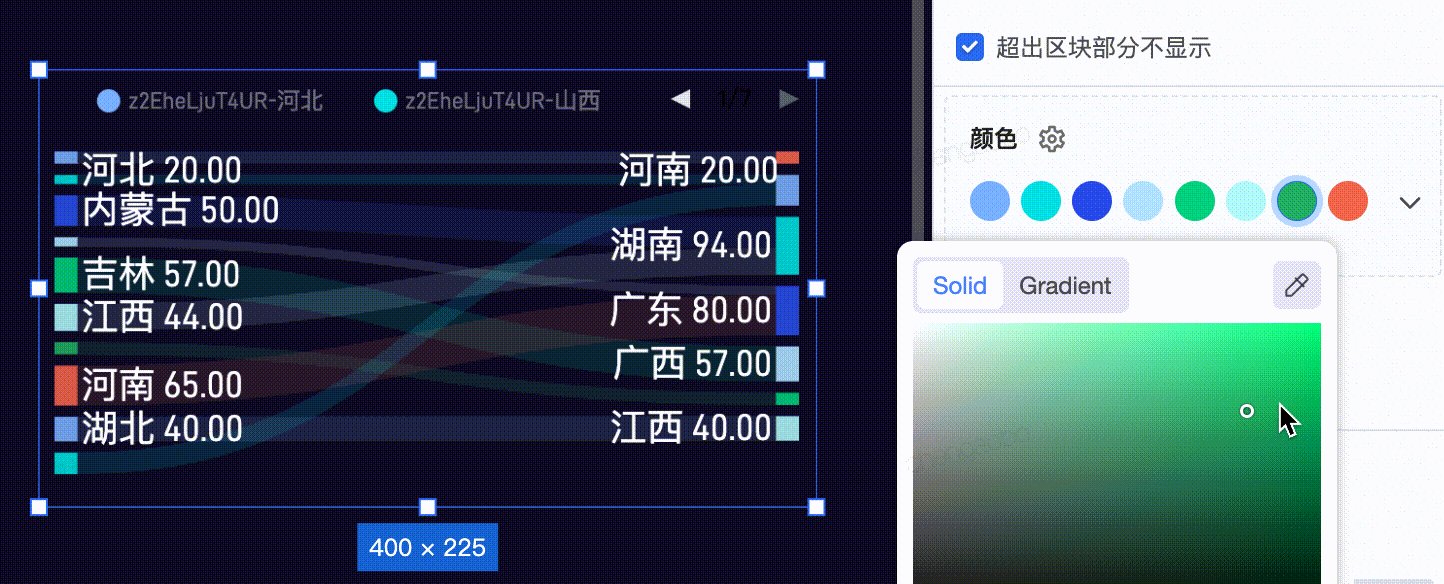
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变桑基图的色彩表现。
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
3.1.2 氛围效果
样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
3.1.3 线性样式
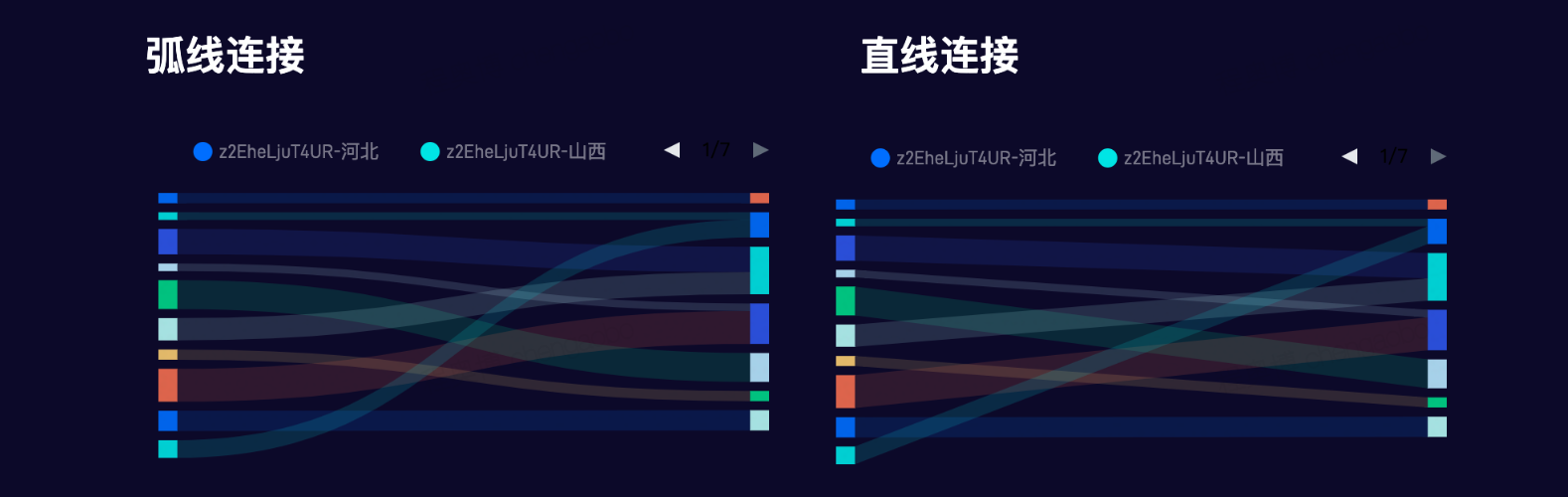
样式配置面板中的线性样式功能,支持用户设置桑基图的线性样式。线性样式支持弧型链接和直线链接两种样式,可按需选择;产品默认使用弧型链接样式进行展示。
3.2 样式-图内元素
3.2.1 图例
在“图例”一栏中,可以配置桑基图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
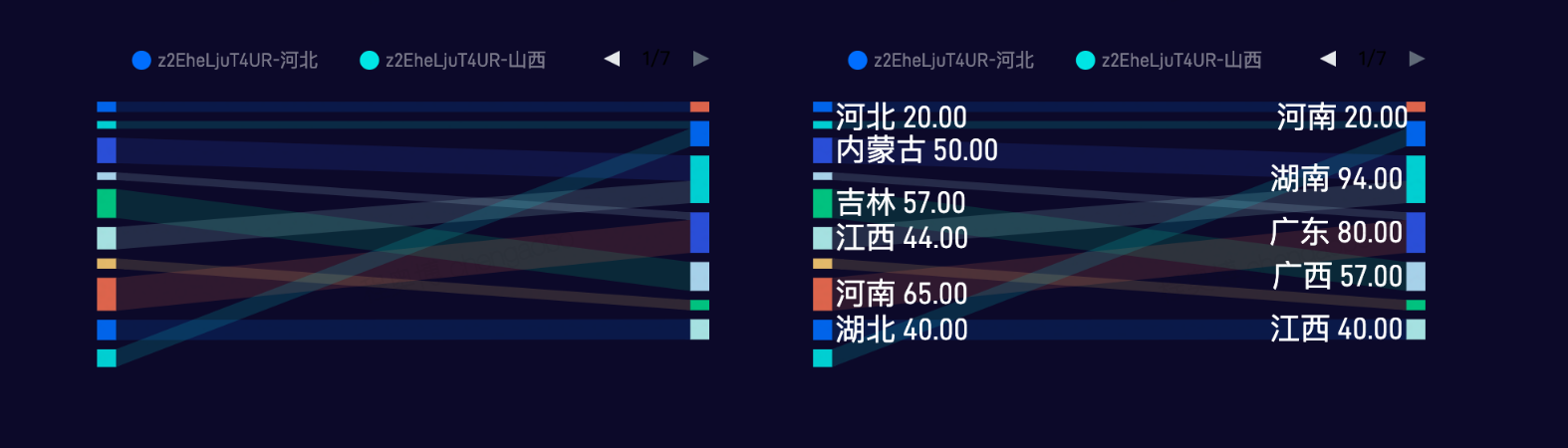
3.2.2 值标签
值标签用于控制在桑基图各个转换层级上名称详细文本的样式表现。在“值标签”一栏中,可以配置桑基图值标签的内容显示、值标签字体字号、是否加粗以及值标签颜色。如不需显示图例可取消勾选。
3.3 查询
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择桑基图对应的数据来源。
3.3.2 数据可视化
桑基图接受多个维度,一个数据指标,多个维度将被以从上至下的从左至右绘制出流转关系。用户可以将字段推动到数据可视化的维度或者数据字段区域,针对字段进行可视化配置,并且设置排序或筛选。
3.4 出入场动画
可以设置桑基图的出入场动画,包括入场动画和出场动画。
- 动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
- 动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
- 动画进入方式:线性速度、缓进缓出、缓进、缓出;
- 出场动画配置可选择与入场相反,也可自定义配置。