导航
折线图
最近更新时间:2024.12.13 11:07:30首次发布时间:2021.02.23 10:41:58
1. 概述
折线图是将数据对应成点绘制于图上,并用直线连接,它通过线条的上升或下降来展示数据随时间或其他变量的增减情况。本产品提供了多样化的折线图组件,支持用户灵活配置折线图的线条样式、图例、标签等,以便更清晰地分析和呈现数据变化。
2. 快速入门
2.1 常用使用场景
折线图可以清晰展现数据的增减趋势、增减速度、增减规律、峰值等特征,适用于展示数据随某个维度变化而变化的趋势。例如,[品牌销量]随[日期]的变化。
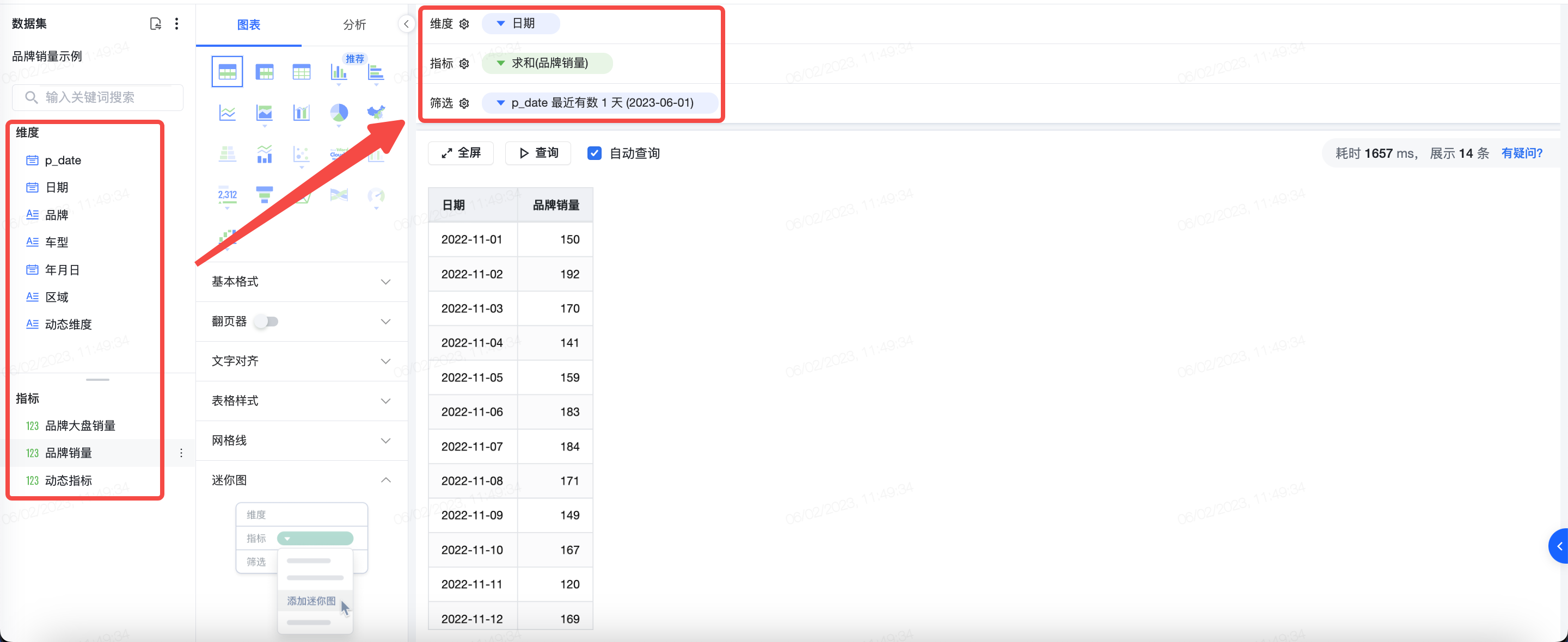
表格示例
2.2 使用过程示例
第一步 设置维度、指标、筛选条件
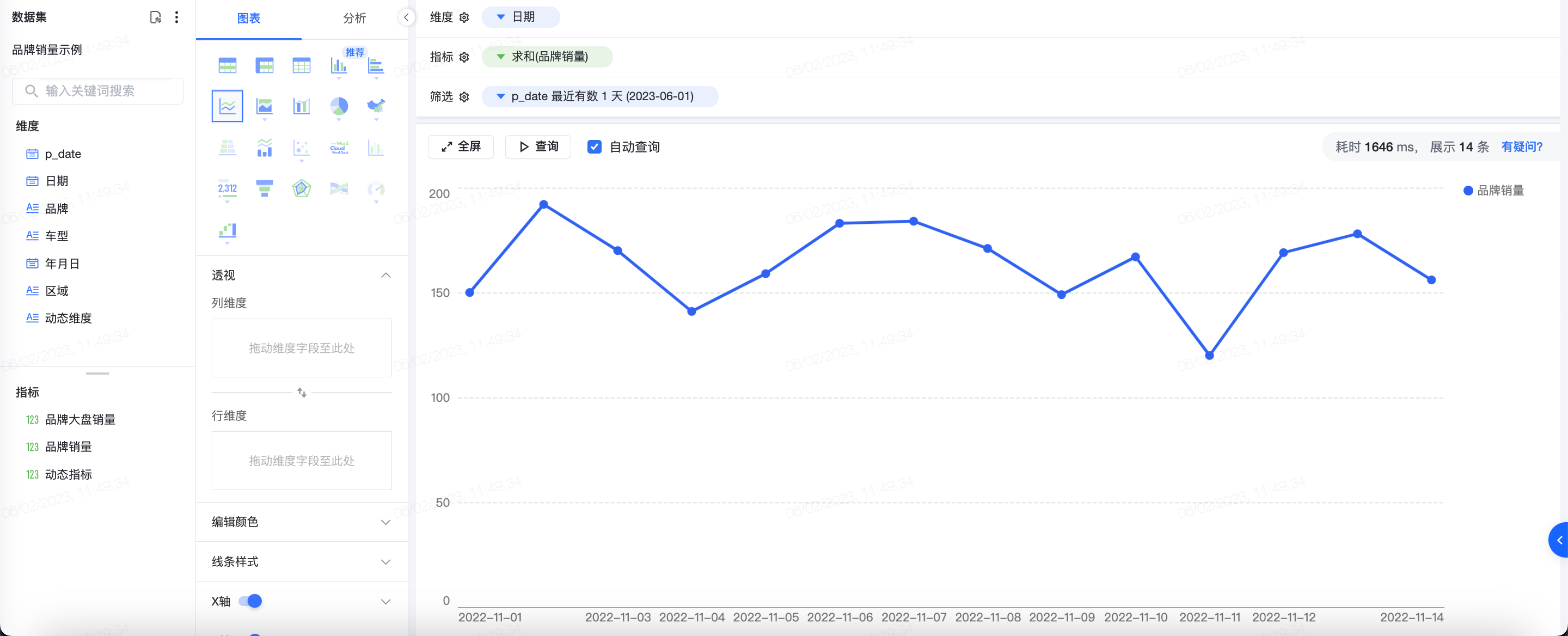
选择[日期]作为维度,选择[品牌销量]作为指标。
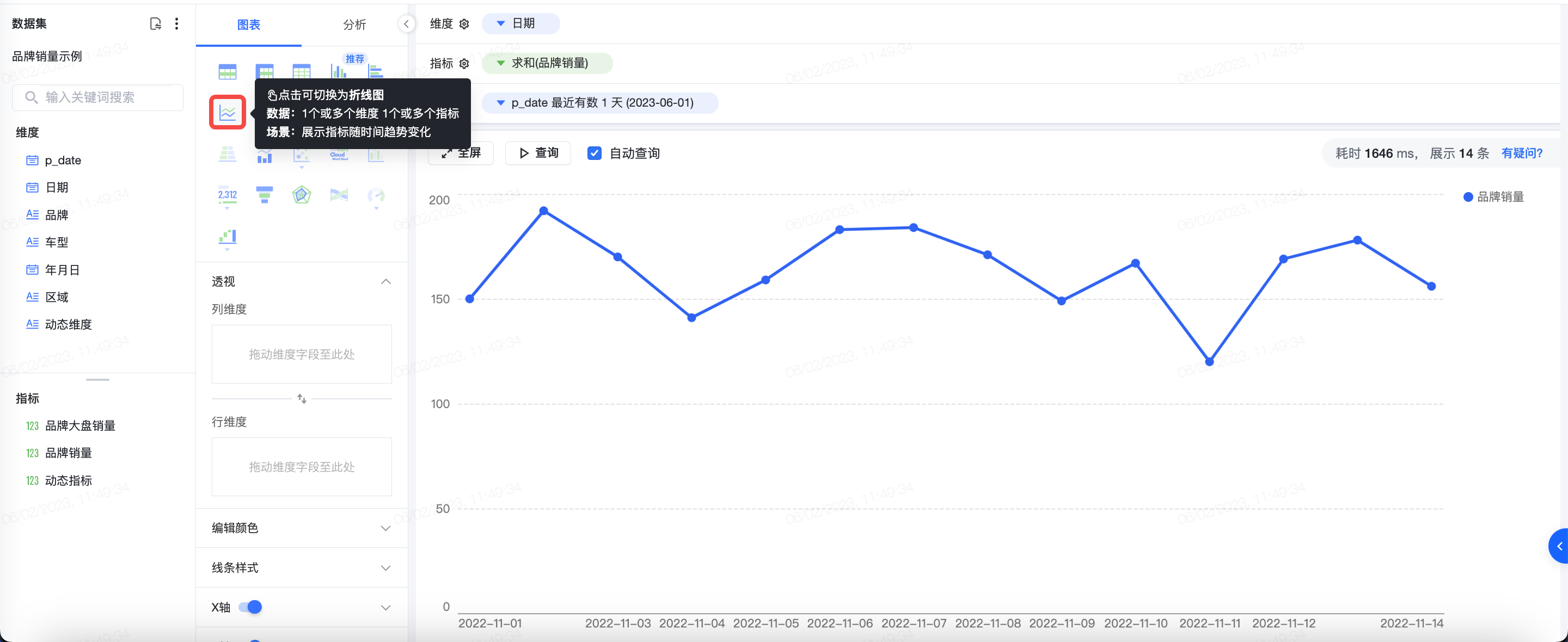
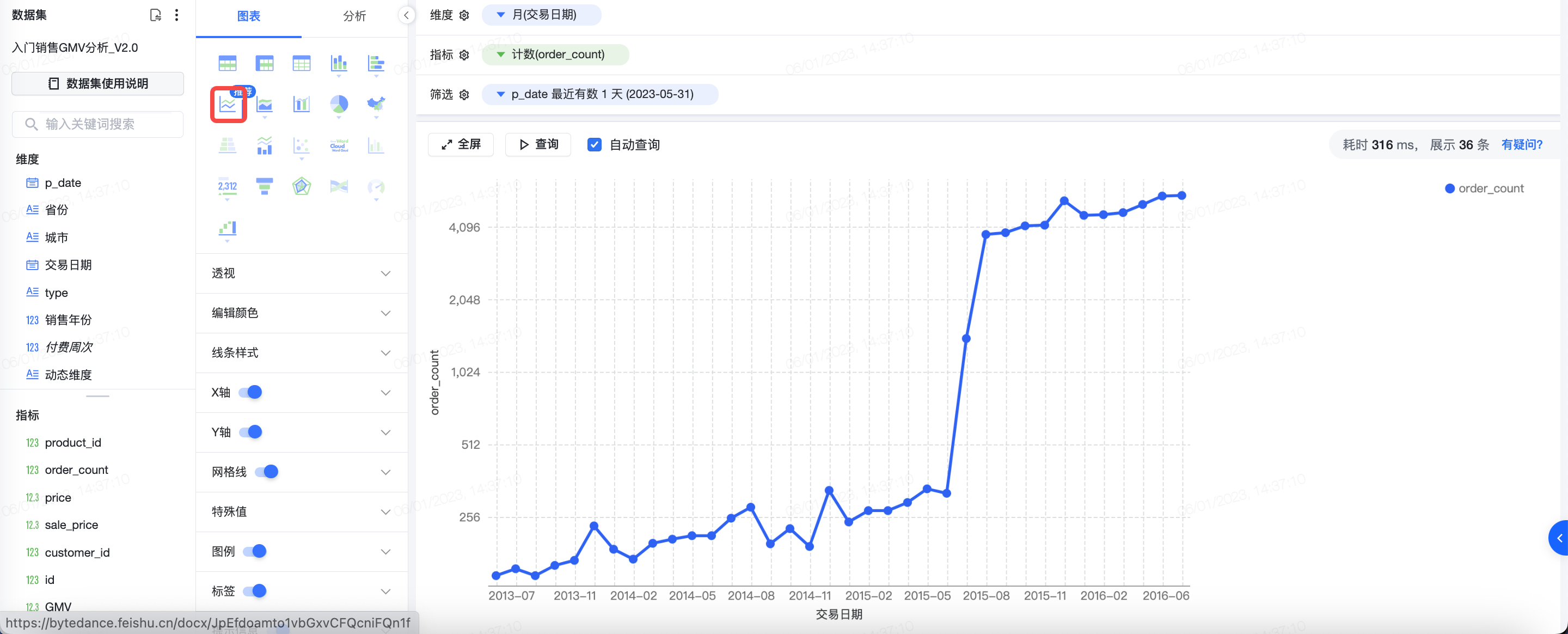
第二步 选择图表面板-折线图
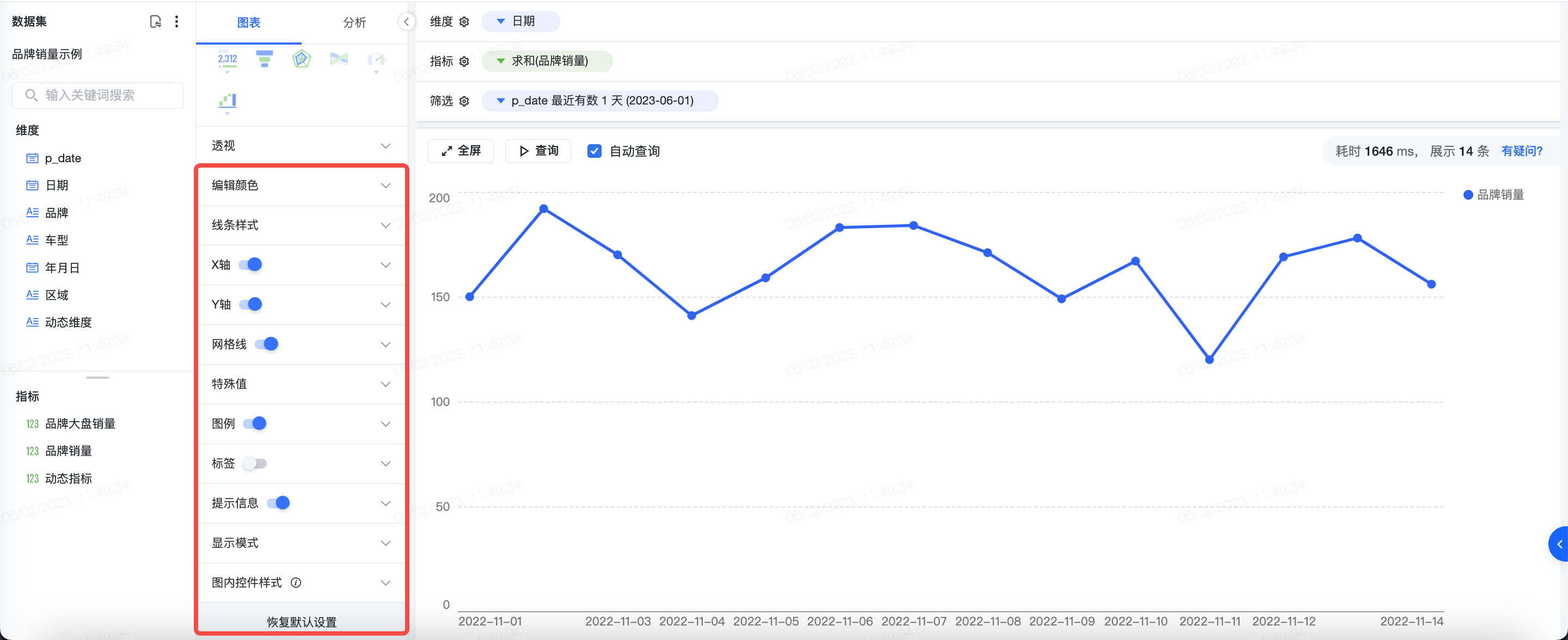
第三步 按需修改图表格式
3. 功能介绍
3.1 折线图图标

3.2 配置规则
折线图支持设置 1 个或多个维度和 1 个或多个指标后进行画图。
维度 :支持 1 个或多个维度。
- 第 1 个维度将作为 x 轴。
- 如果超过 1 个维度,第 2 个及更多的维度将生成多条折线进行展示,使用不同颜色进行区分
指标 :支持 1 个或多个指标。
- 指标值将作为折线展示
- 如果超过一个指标。第 2 个及更多的指标将生成多条折线进行展示,使用不同颜色进行区分,并且可以自行调整线条样式配置
示例1 :1 个维度,2 个指标
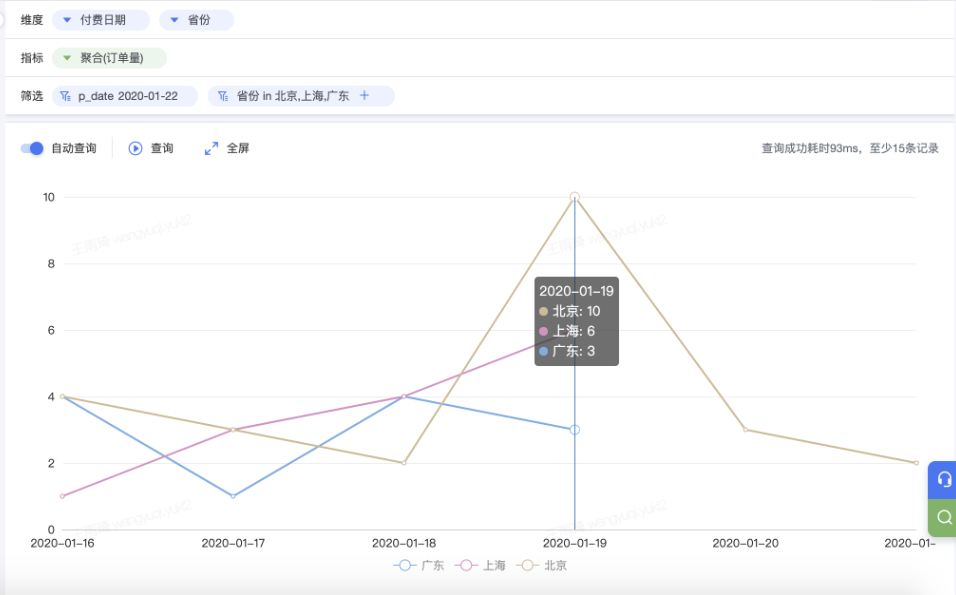
示例2 :2 个维度,1 个指标
3.3 编辑颜色
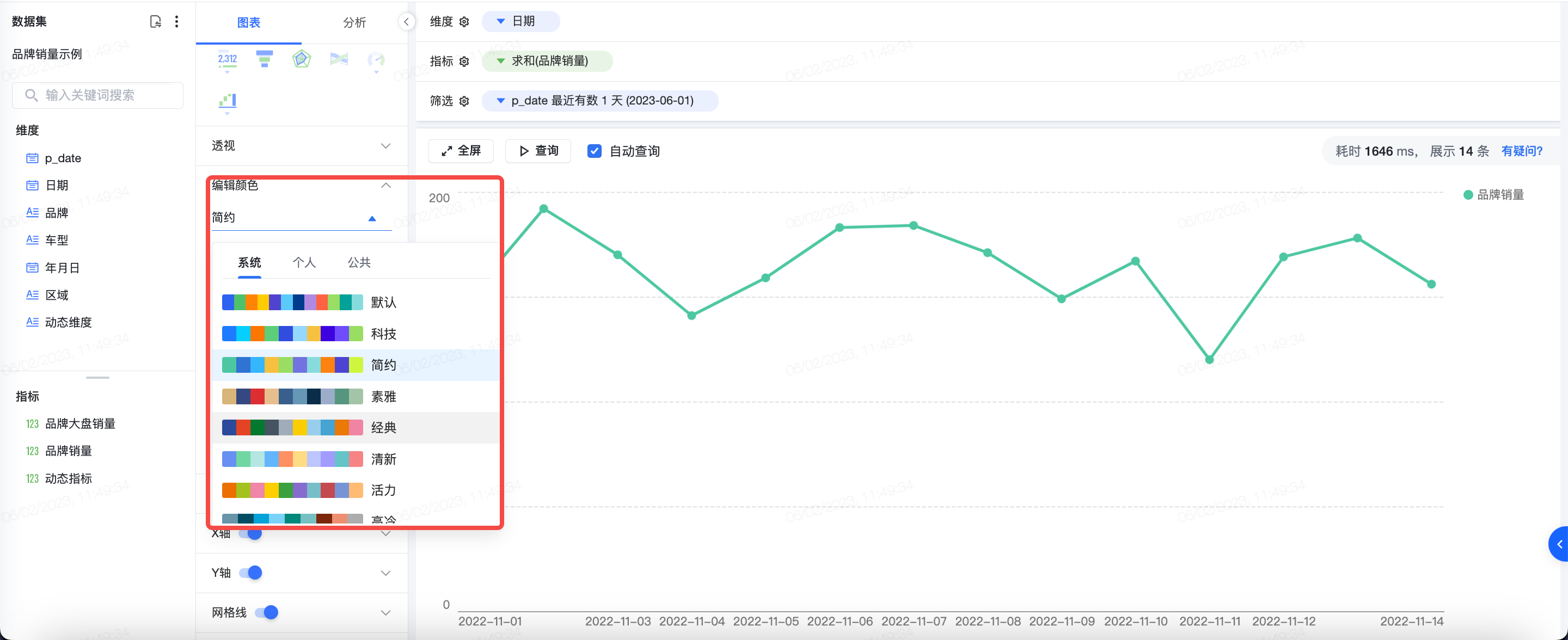
可以给折线图设置相应的颜色,产品内置多种配色方案。
也可以支持自定义配色方案
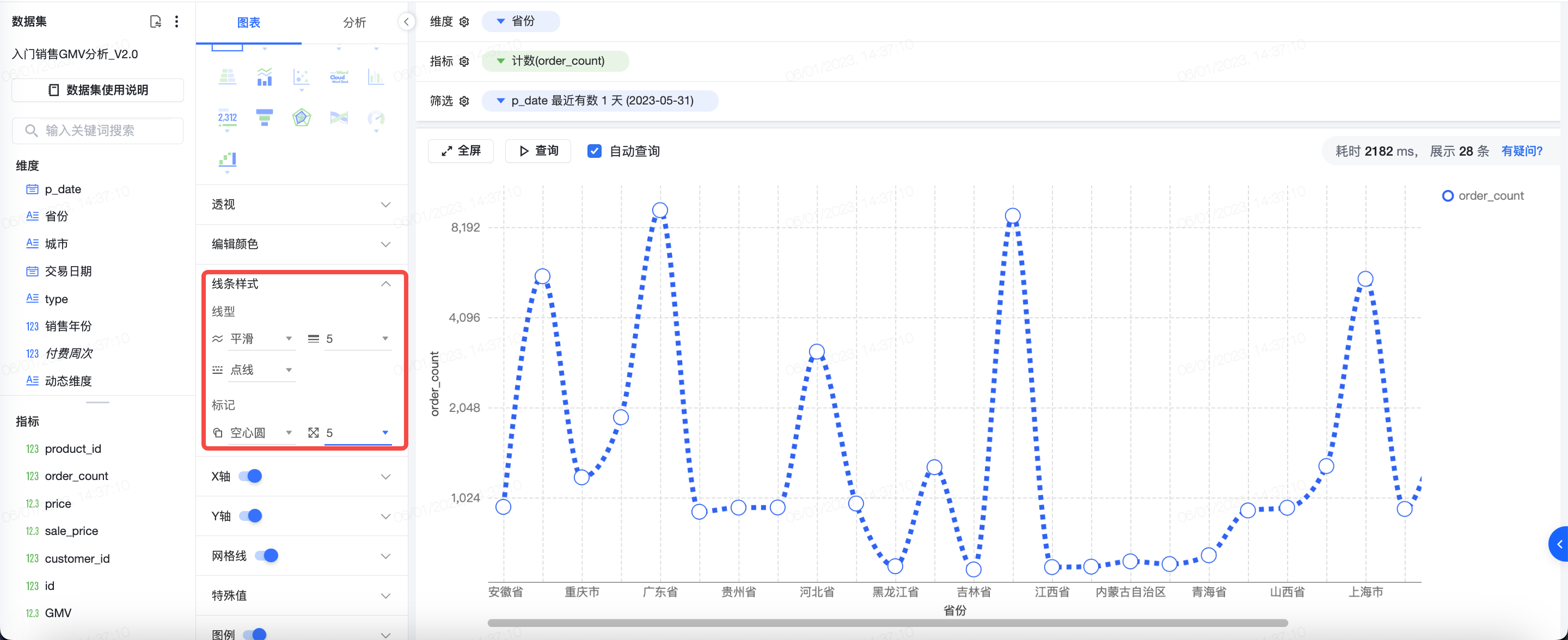
3.4 线条样式
生效范围: 可以对指定的一条数据设置展示不同的展示样式
线型 :可以选择折线、平滑,线条的粗、细,以及实线、虚线、点线;
标记 :可以选择无标记点、空心圆、实心圆、正方形、菱形,以及选择标记的大小。
示例 :线型平滑、粗细=5、点线;标记空心圆、大小=5
3.5 X 轴/Y 轴
3.6 网格线
3.7 特殊值
3.8 图例、标签
图例:
- 可点击右侧的开关按钮,选择显示或者不显示图例信息;
- 可设置图例在图表中的显示位置,上方、下方、左侧、右侧。
- 可设置图例的对齐方式:顶部/左侧对齐、居中对齐、底部/右侧对齐。
- 可设置图例的最大列数和字体及颜色。
- 可设置图例的展示方式,当图例数量过多时,可选择翻页器或滚动条两种展示效果。
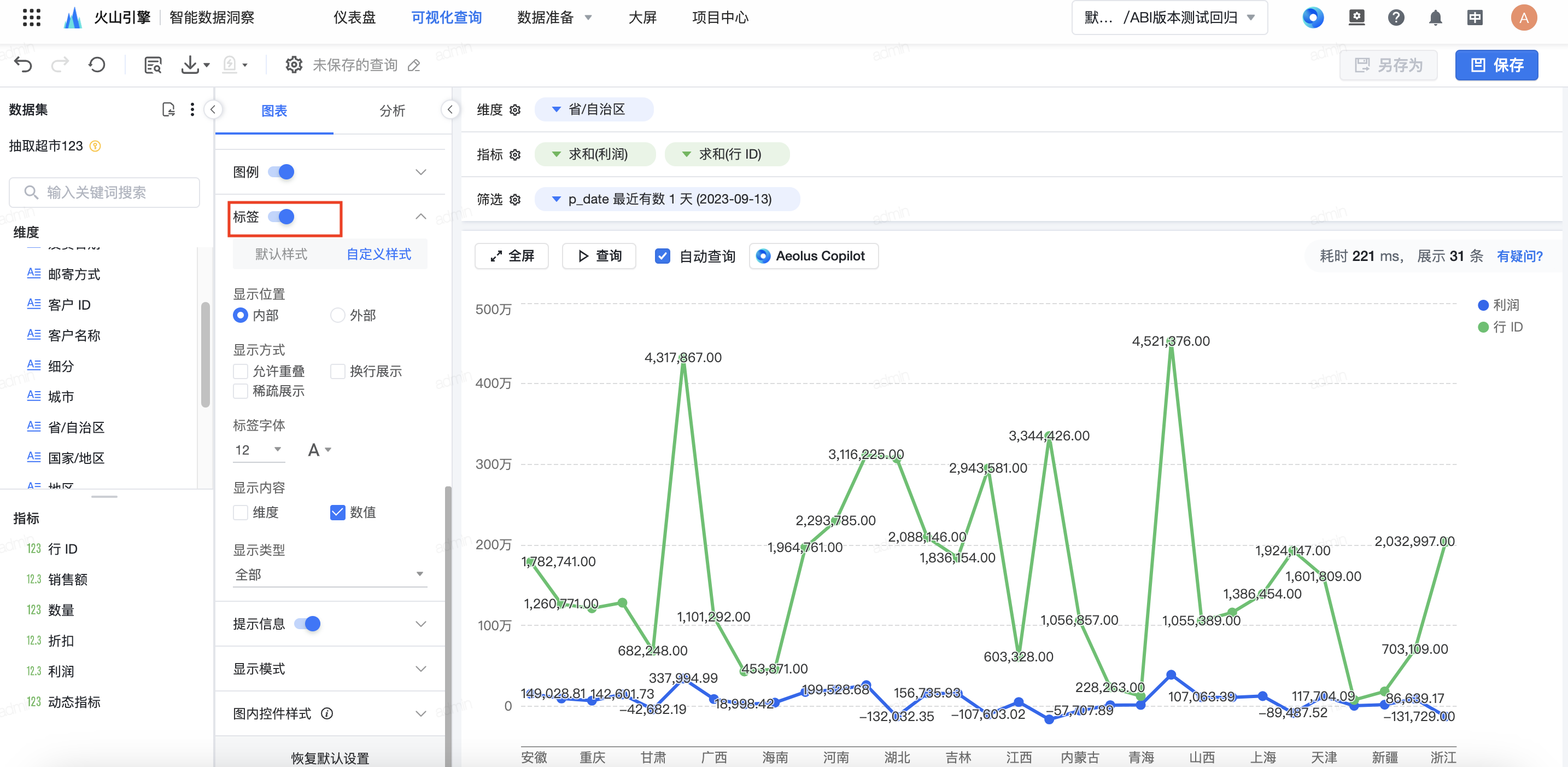
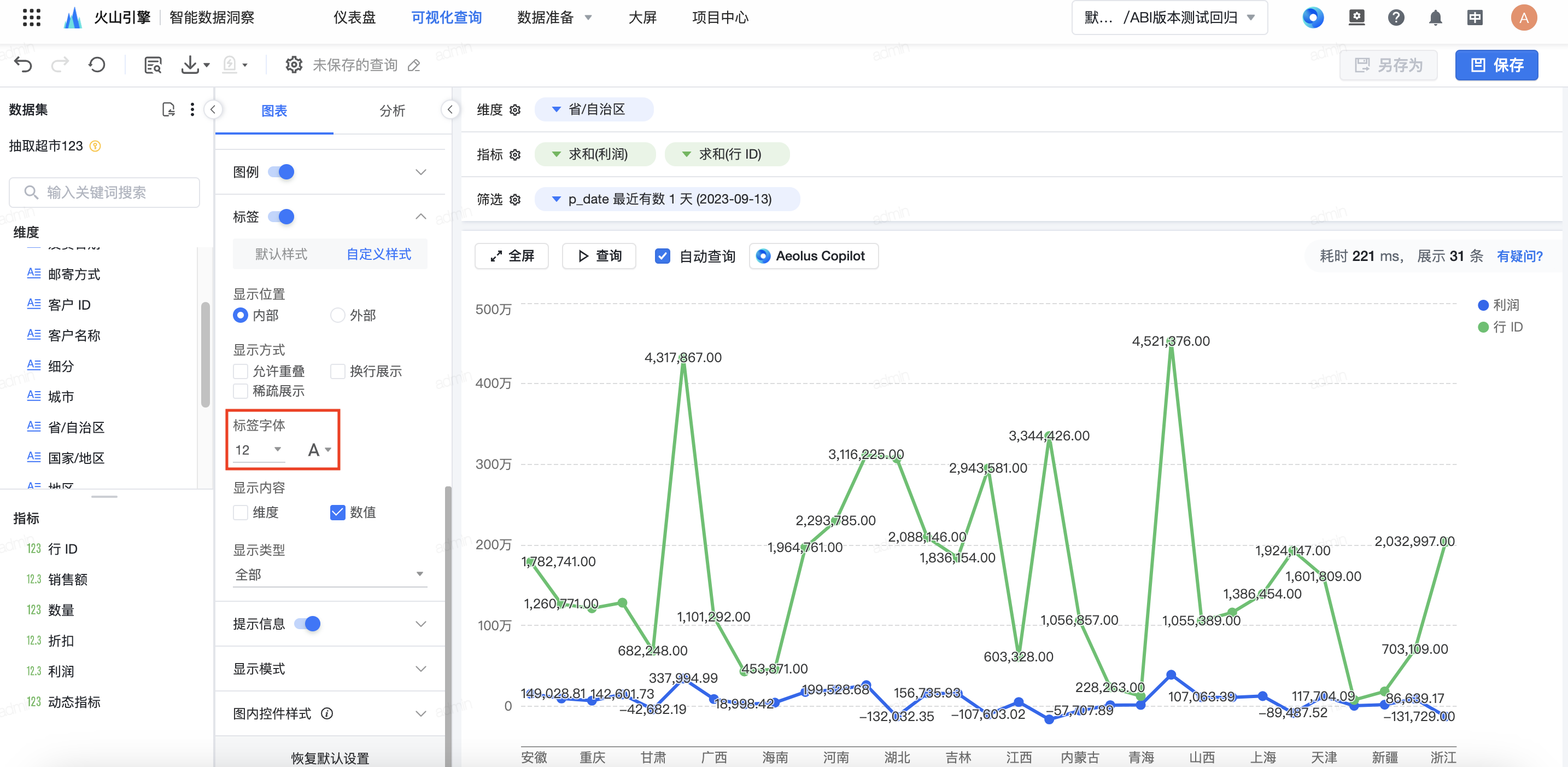
标签:
- 可点击右侧的开关按钮,选择显示或者不显示标签信息;

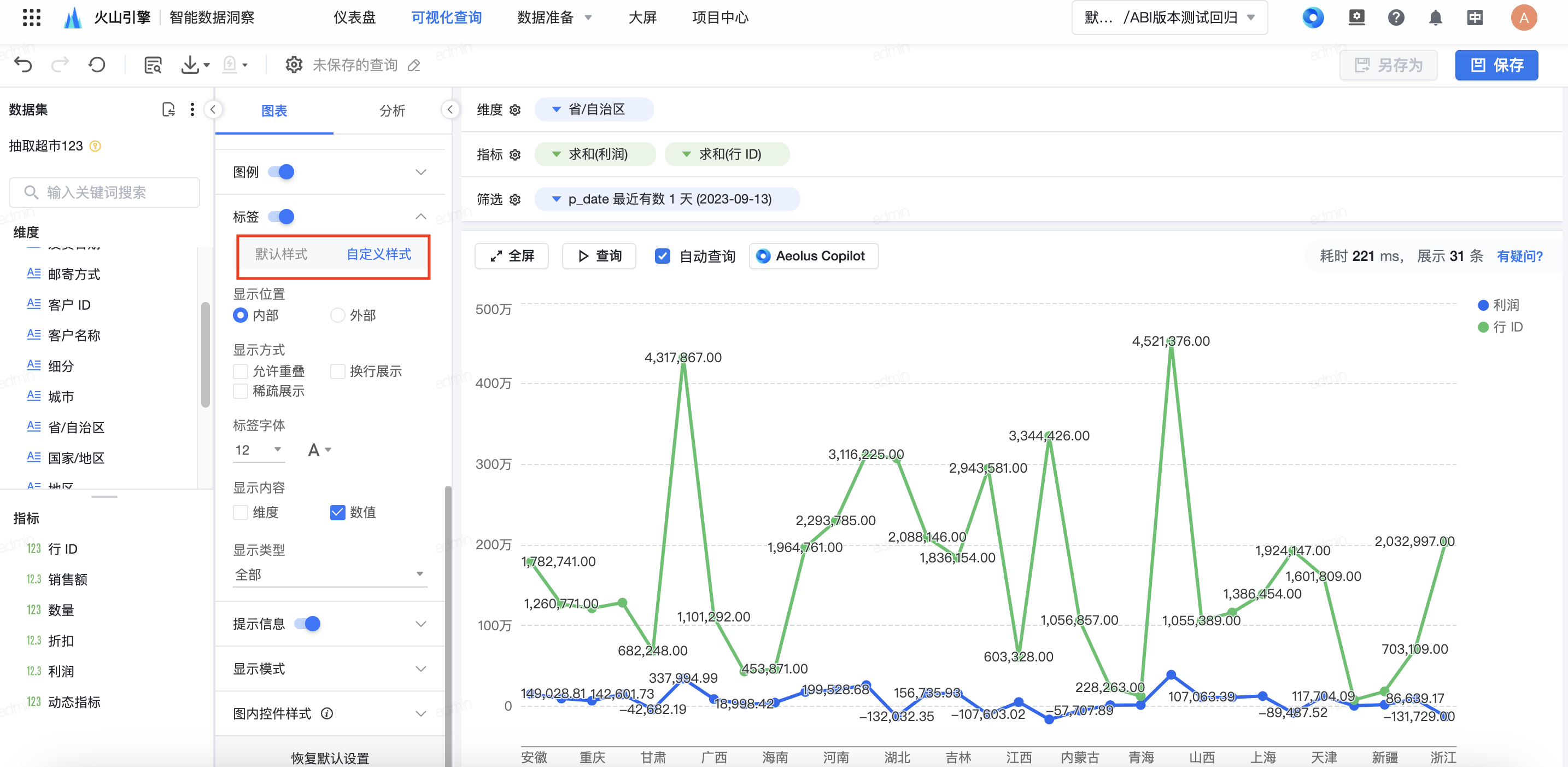
- 支持选择默认样式与自定义样式;

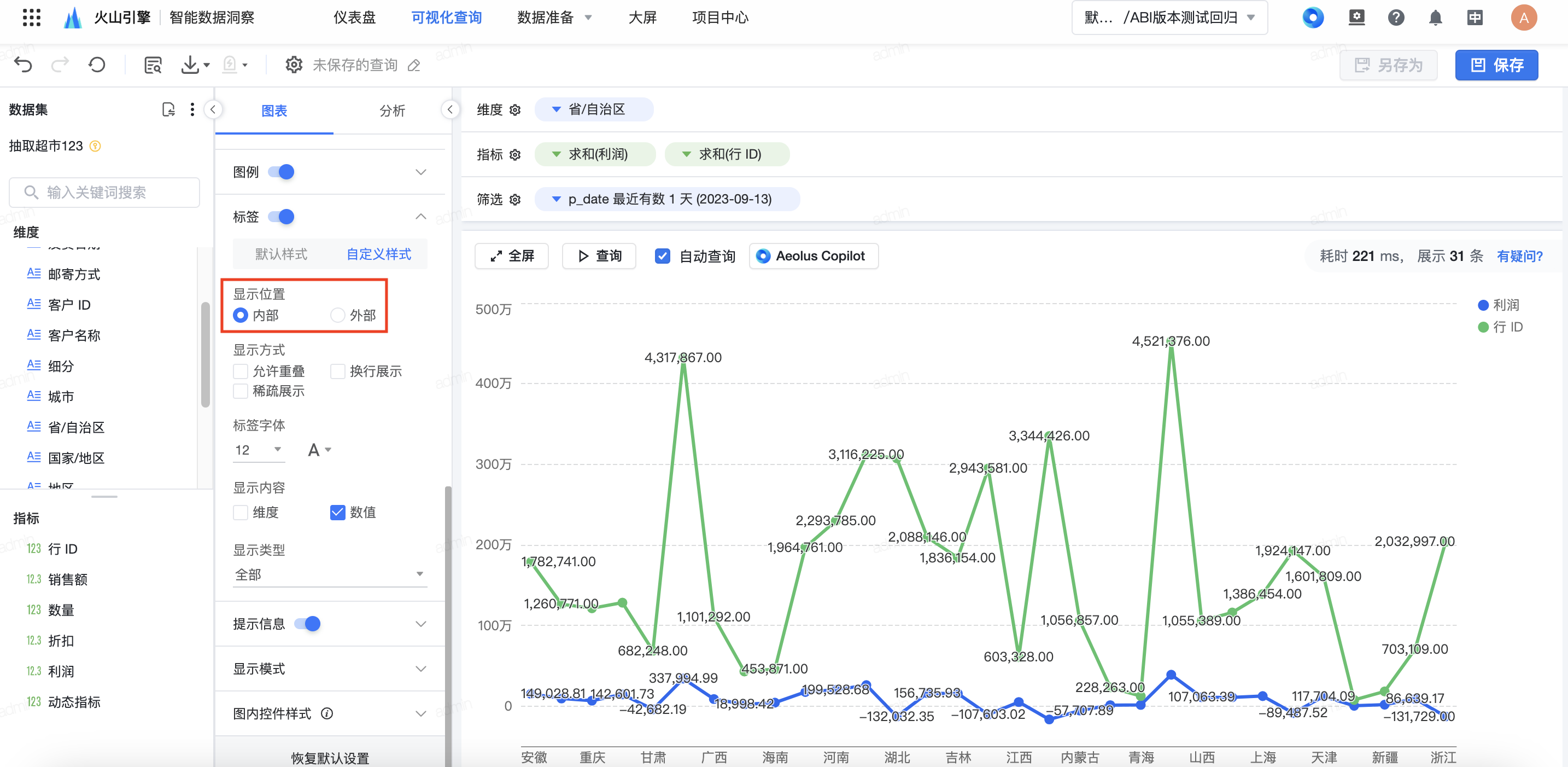
- 自定义样式支持设置显示位置;

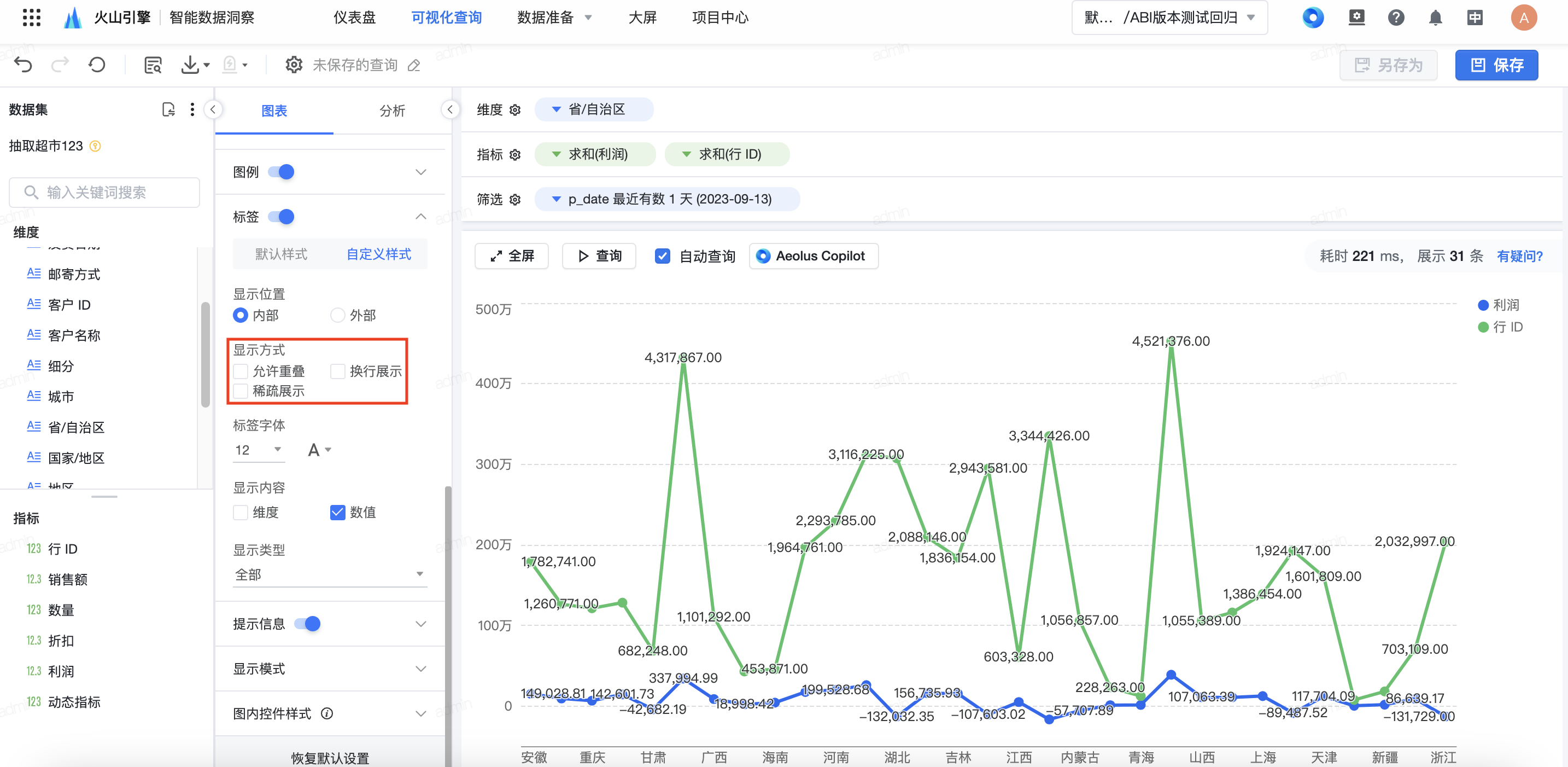
- 自定义样式支持设置显示方式;
注意:“稀疏展示“与“允许重叠“之间仅能选择一个,若已选中其中一个则另一个置灰,提示“允许重叠和稀疏展示不能同时选择”。当标签显默认显示拥挤时建议选择“稀疏展示“。
- 自定义样式支持设置标签字体及颜色;

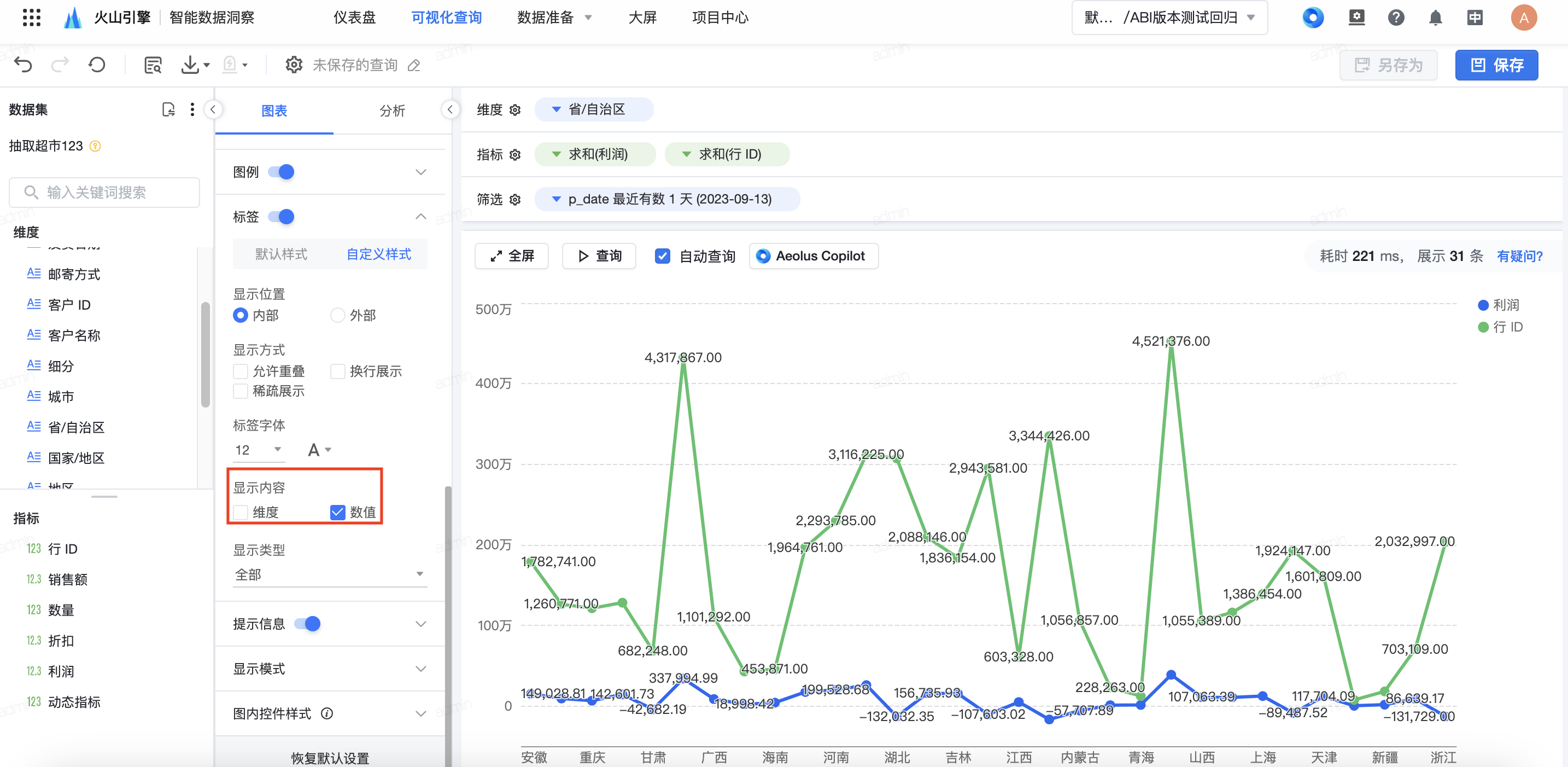
- 支持设置显示内容;

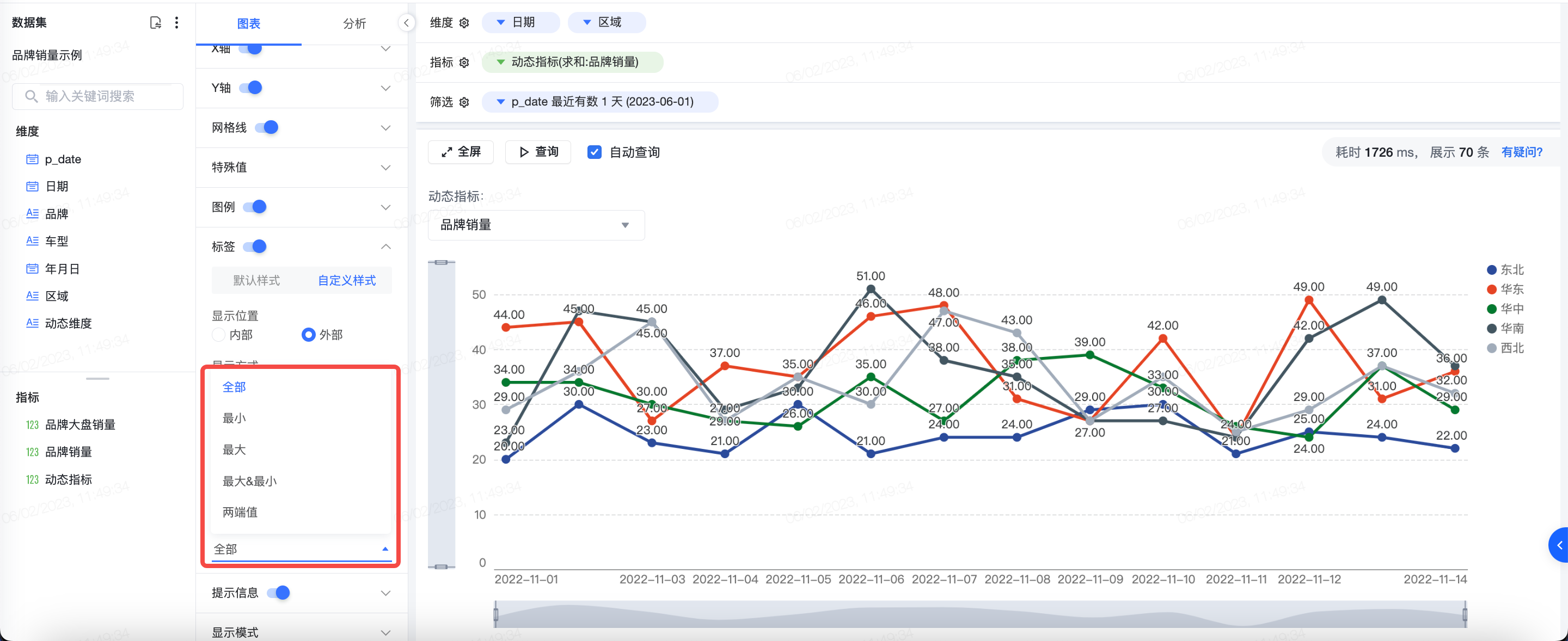
- 可以设置标签的显示类型:可选择显示全部、最小值、最大值、最小值 & 最大值和两端值。

3.9 提示信息
3.10 显示模式
3.11 图内控件样式
3.12 恢复默认设置
点击[恢复默认设置],则上述图表配置中的内容都会恢复默认