3D 地图(旧称为 GIS 地图)主要以三维形态对相对宏观地图数据进行展示,包括「3D 中国地图」,「3D 世界地图」,「3D 自定义地图」三种类型的 3D 地图,支持叠加气泡图、热力图、柱状图、飞线图等一系列丰富的子图层,让用户能简便的搭建出炫酷的地理数据展示效果。
功能入口:
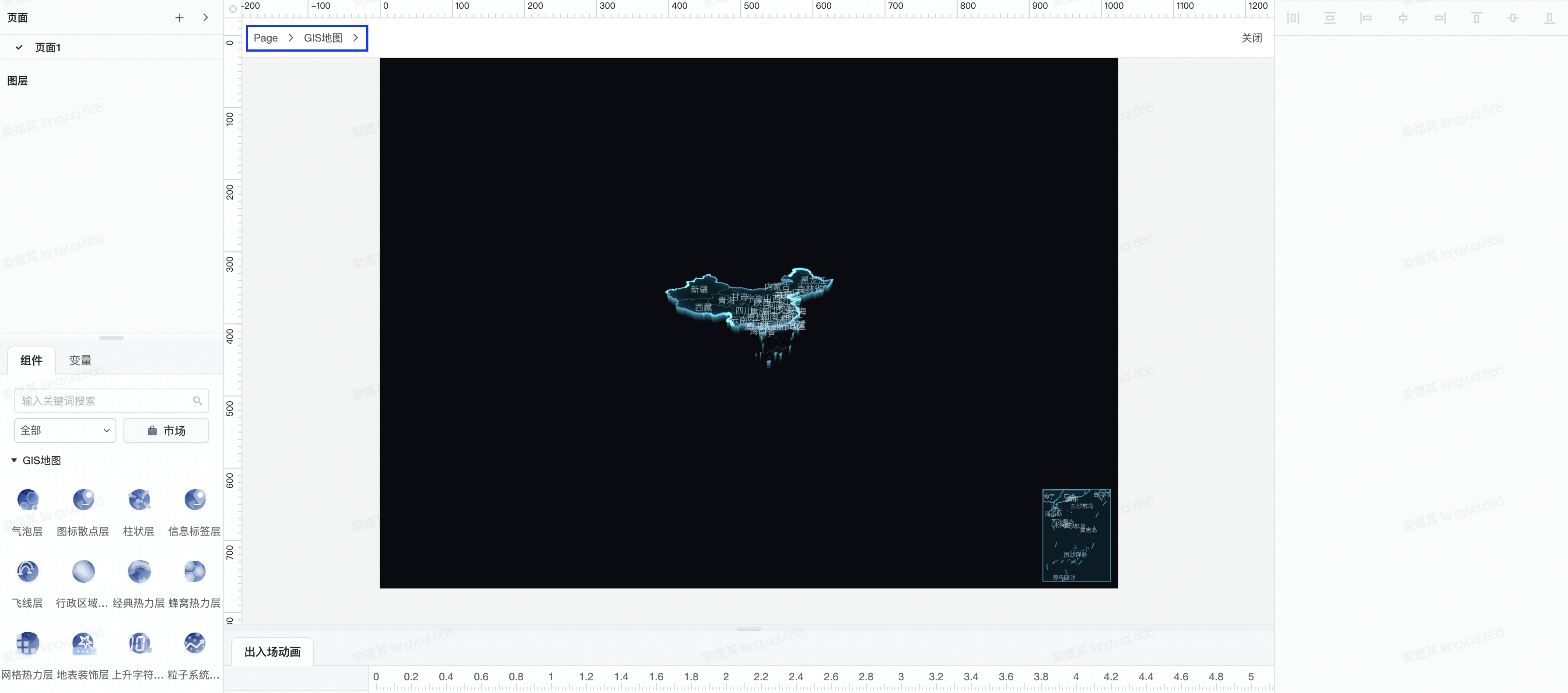
3D 地图位于大屏左侧栏组件面板中,场景分类。
使用流程:
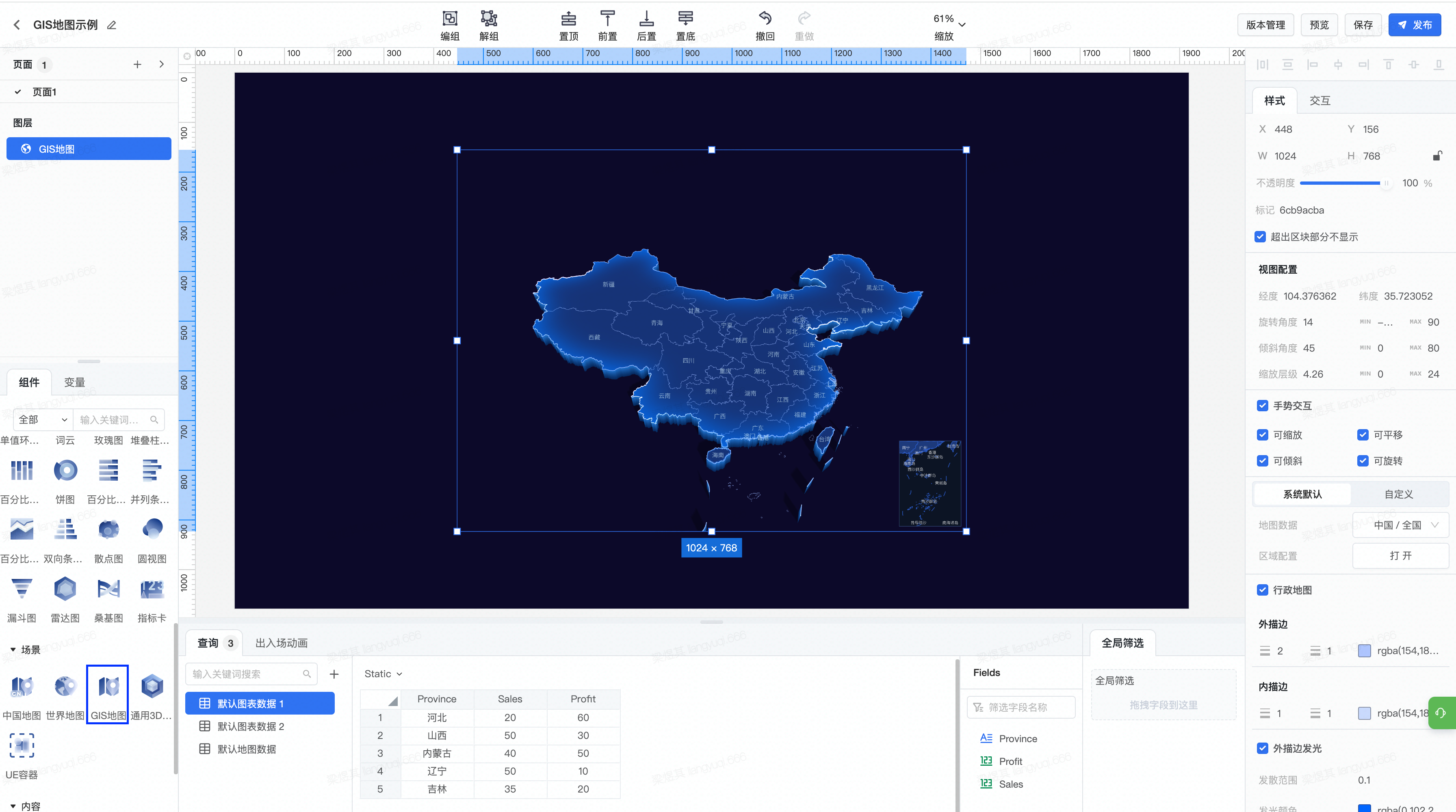
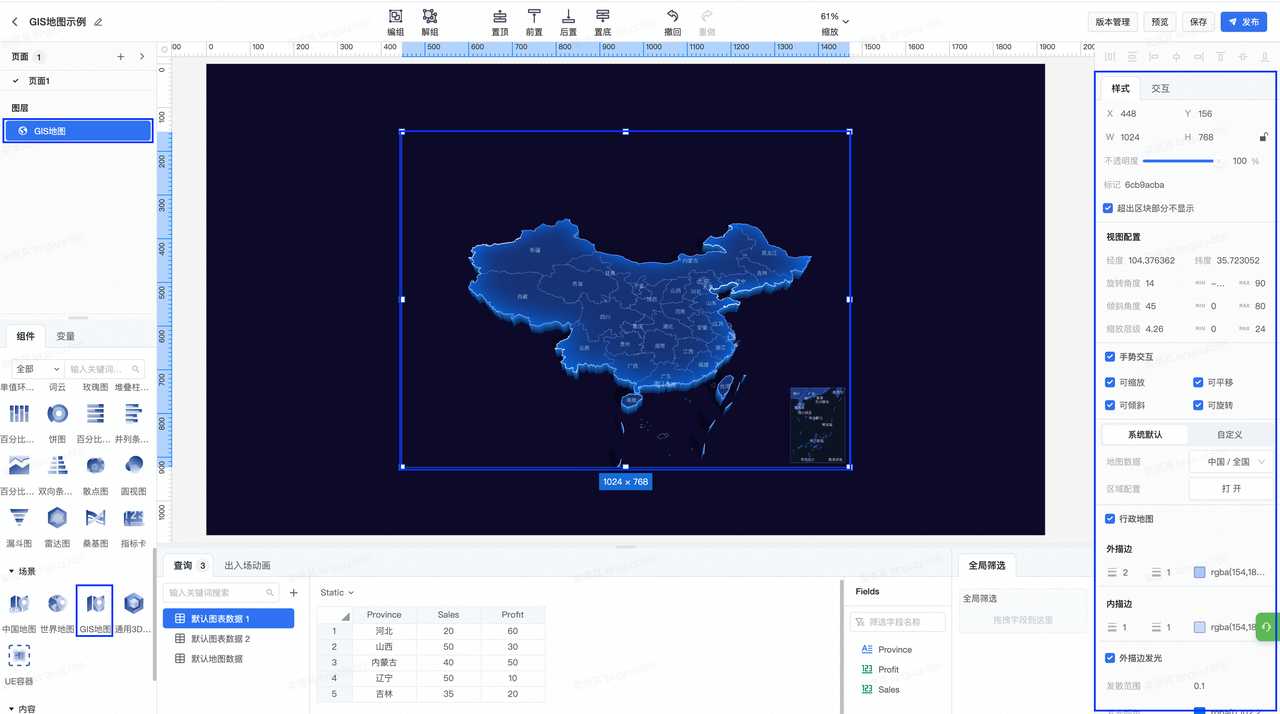
3D 地图组件通过左侧「组件区 / 场景」双击/拖动「3D 地图」即可生成。
3D 地图主要由「地图容器」及「子图层(子组件)」两大部分组成。
3.1 样式配置面板

参数 | 说明 | 补充 |
|---|---|---|
基础配置 | X:3D 地图组件距离左上角原点横向距离 Y:3D 地图组件距离左上角原点纵向距离 W:3D 地图组件水平宽度 H:3D 地图组件垂直高度不透明度:3D 地图组件整体不透明度 | 无 |
背景填充 | 整体勾选:开启则代表地图背景非透明,可设置背景底色。默认关闭。 | 无 |
手势交互 | 整体勾选:开启则代表可以通过鼠标/触摸板等进行交互(具体可交互行为依赖下方子配置)。默认开启。 | 手势交互只影响「预览」/「查看」端交互,不影响编辑器内下方「默认视角调整」 |
地图边界数据 | 系统默认:地图初始化展示行政区划地区。默认中国/全国。支持切换中国省市区。 | 无 |
大区配置 | 弹窗内编辑配置区域信息,如“华北区”、“华中区”等,影响地图后续钻取及行政区域热力层区块颜色/标注显示。详见自定义大区 。 | 无 |
行政地图 | 整体勾选:开启则代表显示主体行政区块。默认开启。 | 无 |
南海附图 | 整体勾选:开启则代表显示南海小地图。默认开启。 相对位置:南海小地图针对于地图画布的相对位置 | 整体勾选:开启南海附图后,海南省场景会自动适配可视域,只显示主岛部分。 |
高德底图 | 整体勾选:开启则代表显示高德底图,接入高德在线地图作为底图,支持独立的样式和交互配置,包括底图的模板、显示内容以及滤镜等。默认关闭 标准模板:高德地图内置样式主题选择切换,目前支持幻影黑、靛青蓝、极夜蓝(默认值)、雅士灰、月光银 | 开启高德底图后可关闭「行政地图」 开启高德底图后需访问公网 |
默认视角调整 | 首先中心画布区双击(或左上场景树右键编辑)3D地图组件进入子图层编辑,使用鼠标/触摸板在画布区交互调整视角,完毕后点击「Page」返回后点击「保存」即可应用。
| 无 |
3.2 数据可视化配置面板
地图容器无数据配置
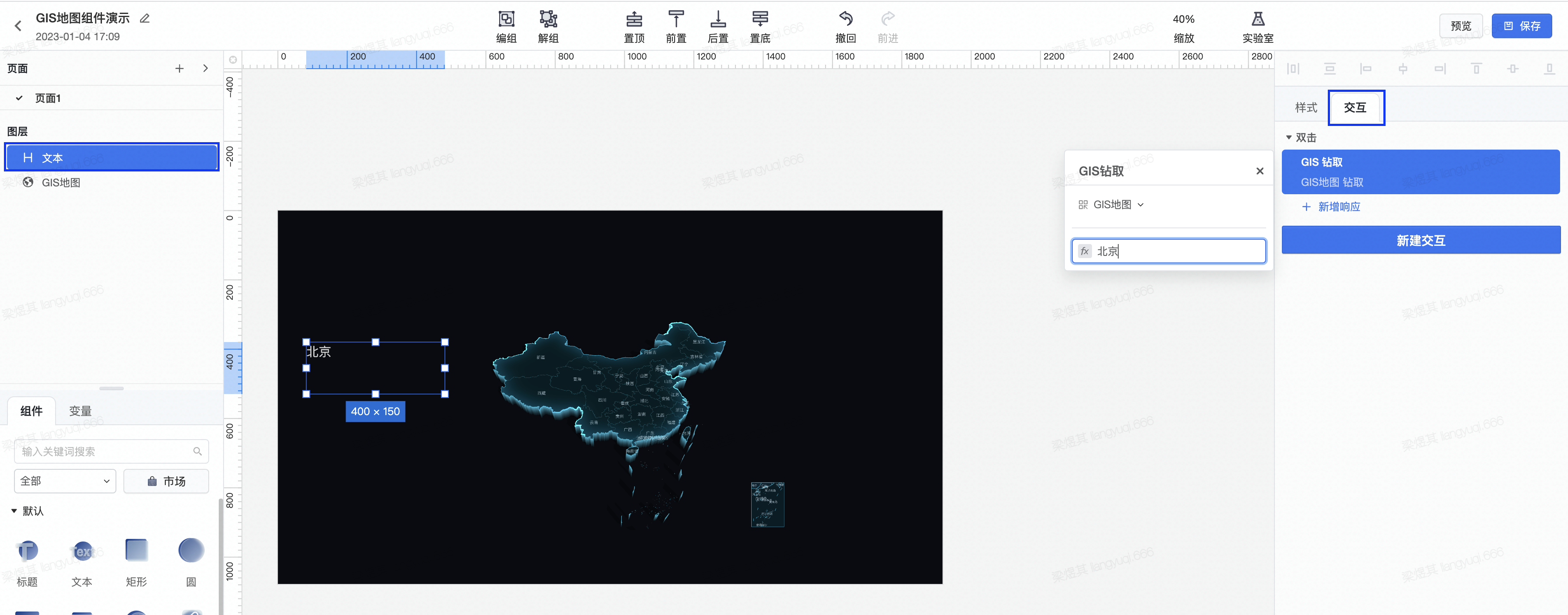
3.3 交互配置面板
事件
事件 | 说明 | 补充 |
|---|---|---|
单击 | 当单击3D地图整体时抛出的事件 | |
双击 | 当双击3D地图整体时抛出的事件 | |
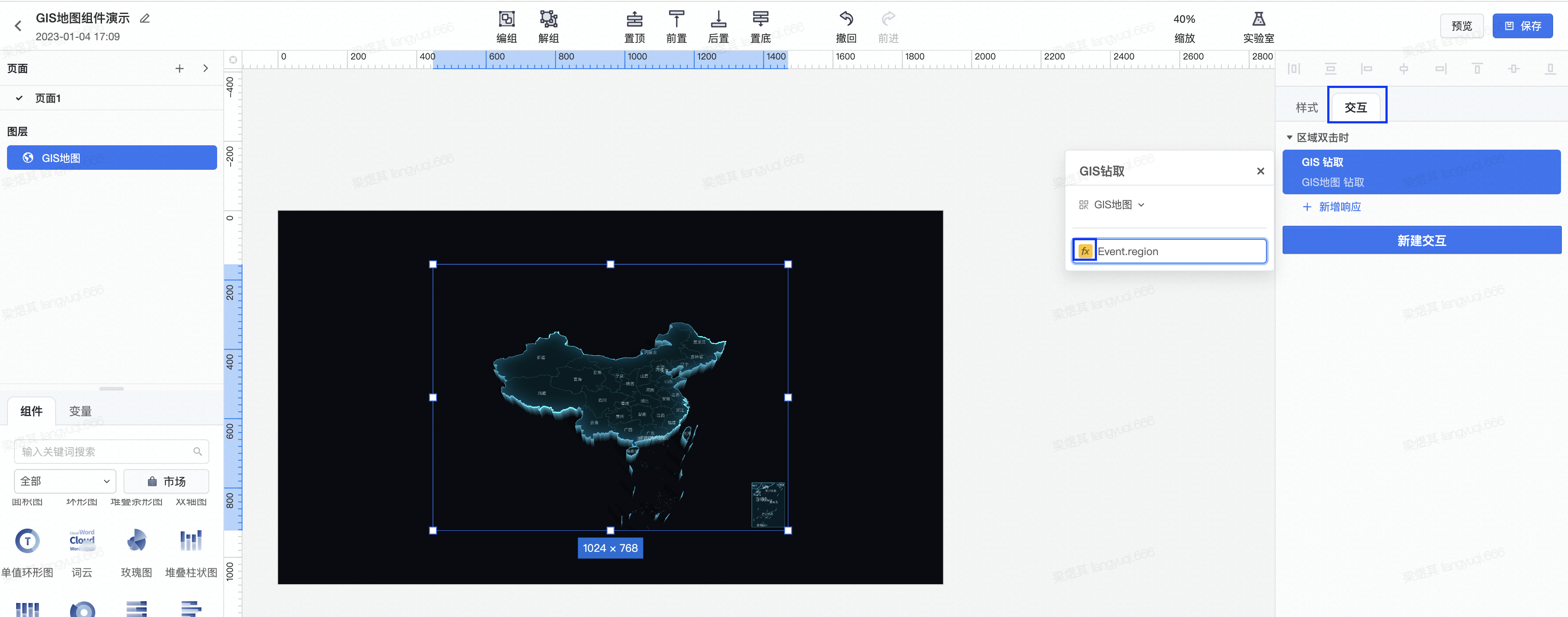
区域单击时 | 当单击3D地图的每一行政区域时抛出的事件 | 区域单击/双击可实现地图钻功能
|
区域双击时 | 当双击3D地图的每一行政区域时抛出的事件 | 区域单击/双击可实现地图钻功能,同上 |
加载完成 | 3D地图整体加载完成时抛出的事件 |
3.4 子图层配置介绍
容器&图层名称 | 使用简介 |
|---|---|
地图容器 | 地图容器是3D地图组件的主体,用于承载地图本身和各子组件的容器,支持配置地图的位置、颜色、鼠标交互事件等,能够多角度、多形式地渲染全国各城市地理位置的实时数据。 |
气泡层以圆或其他形状展示空间数据的分布,半径或颜色用来表示数值大小,可配置呼吸/渐隐动画。 | |
图标散点层以圆或其他形状展示空间数据的分布,半径用来表示数值大小。可配置文字标注。 | |
柱状层通过三维柱状体展示空间数据的分布,高度或颜色用来表示数值大小。 | |
信息标签层可以自由灵活的在地理位置上实现信息内容标注,支持轮播展示,支持多媒体内容。 | |
飞线层也叫OD飞线,是起点和终点的连线。它可以用于反映两点之间的某种关系,如航班线路、人口迁徙、交通流量、经济往来等。 | |
迹线层基于线要素表达多个地理位置间的运动行为轨迹,模拟在轨迹线上的动态演进效果。 | |
行政区域热力层以行政区划为单位,通过色块渐变展示行政区划单元内相应数据情况 | |
经典热力层,又称点热力层,通过对点数据进行聚合,能够以点热力渐变的形式表现地理位置上的区域信息,支持独立的样式和数据配置。 | |
蜂窝热力图层是以正六边形为单位,对点数据进行聚合,单个六边形的值为落在其中的所有点的统计值。通过颜色渐变及高度表示聚合数值大小。 | |
网格热力图层是以正方形为单位,对点数据进行聚合,单个正方形的值为落在其中的所有点的统计值。通过颜色渐变及高度表示聚合数值大小。 | |
地表装饰层通过贴图配置,配合动画实现场景装饰(如下图地图底部的旋转圆环)。 | |
上升字符流装饰层由大量上升飞线构成,营造场景科技感。 | |
粒子系统装饰层由大量单个运动粒子构成,始终正对屏幕,营造场景动效感。 |