数字大屏的可视化组件中包含“并列柱状图”组件,柱状图是一种以长方形的长度为变量的统计图表。柱状图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常用于较小的数据集分析。
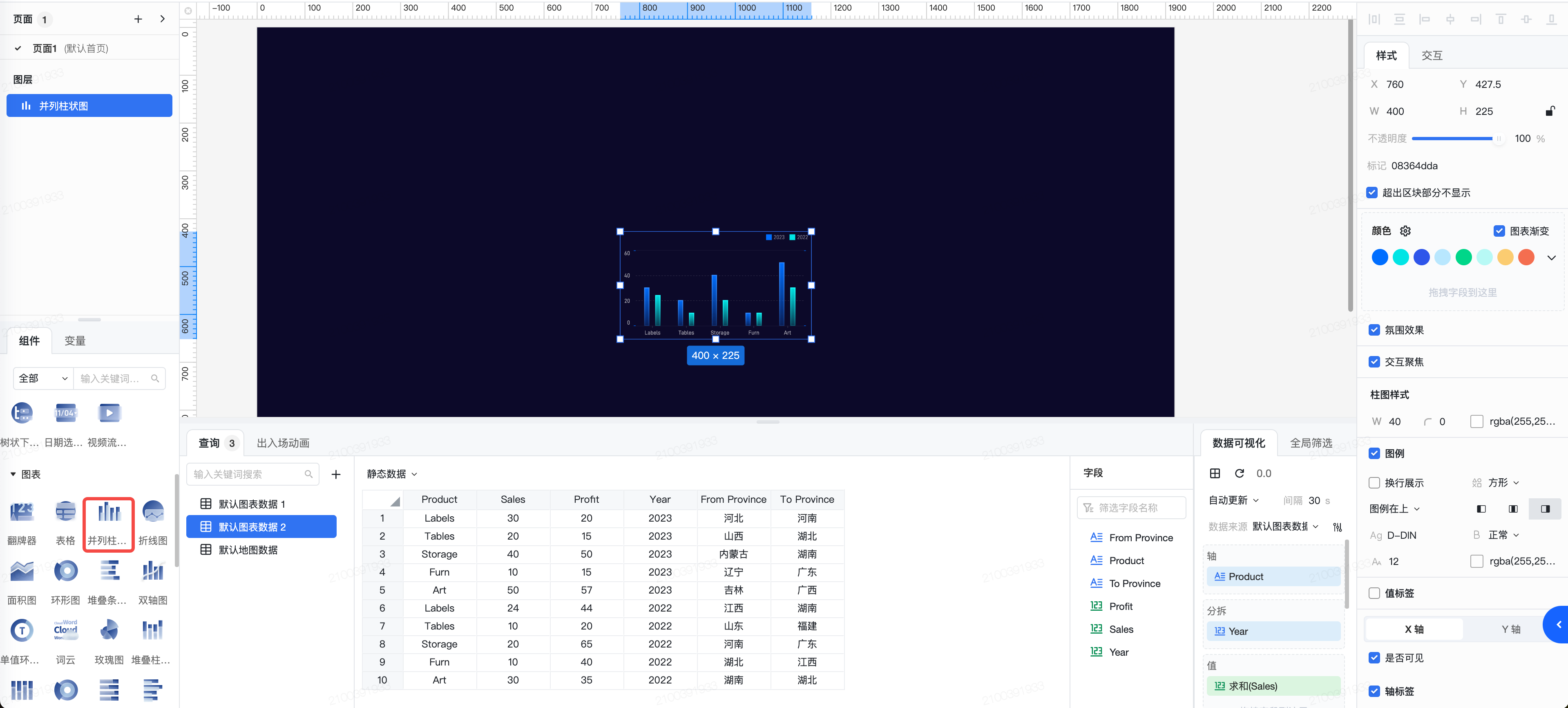
(1)选择组件-图表中的并列柱状图,双击或拖拽到画布上以新增该组件,大屏中心将出现一个并列柱状图组件。
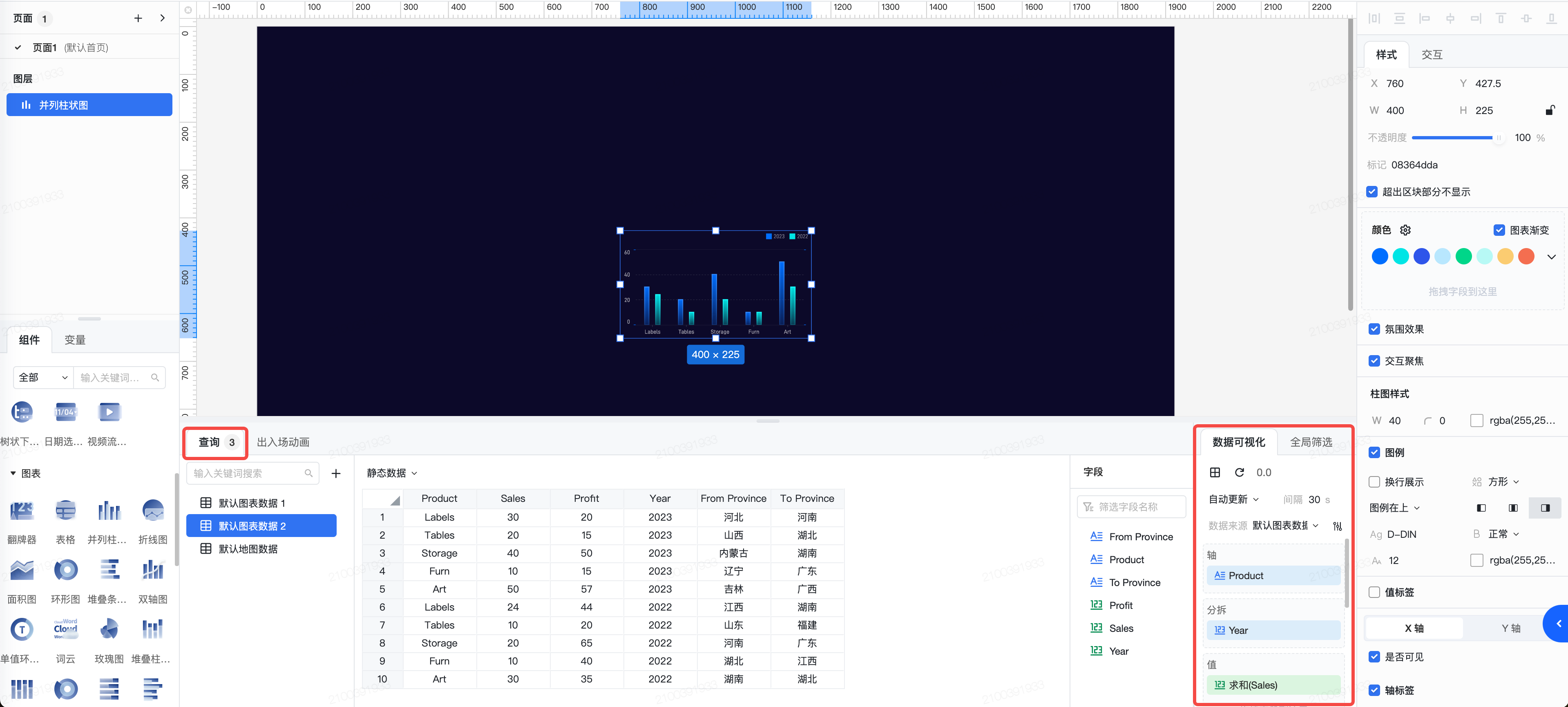
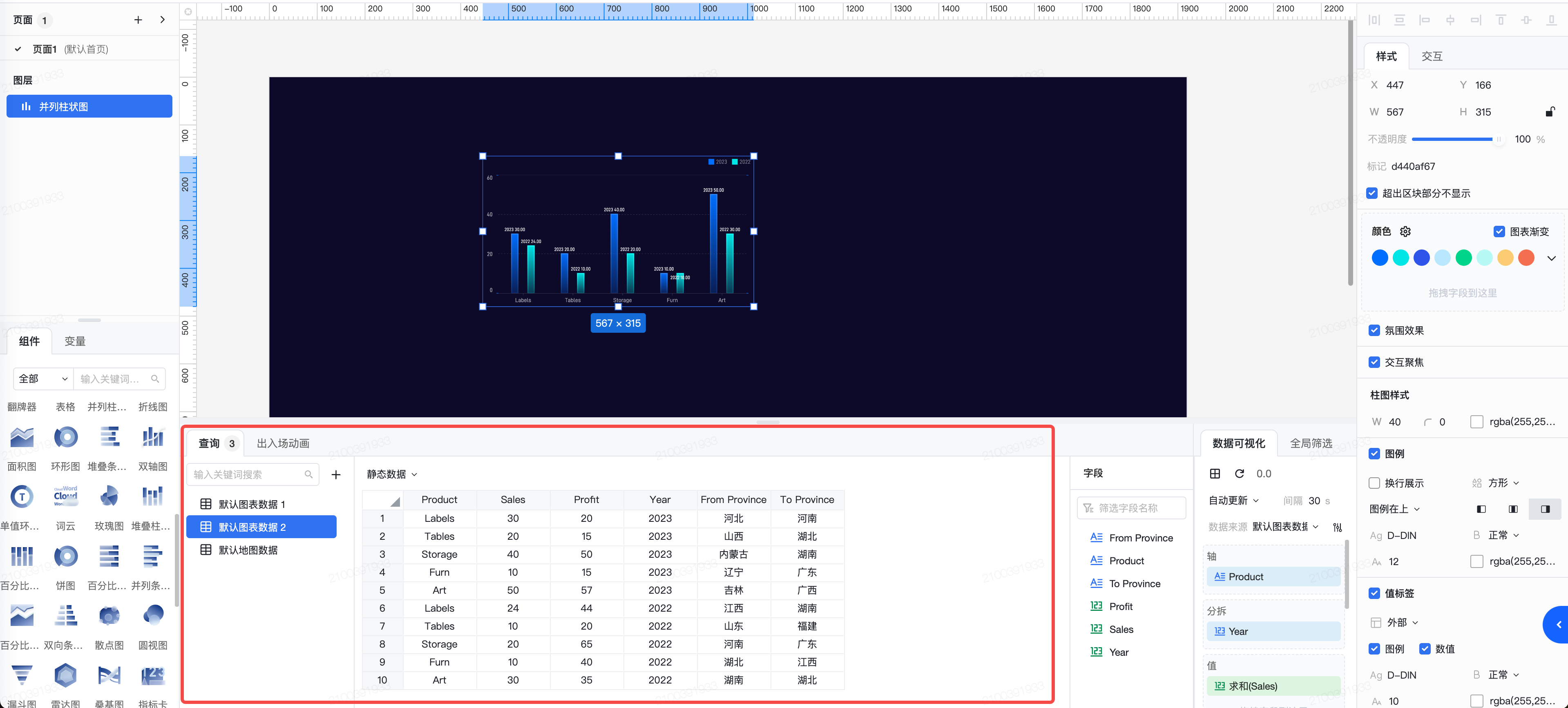
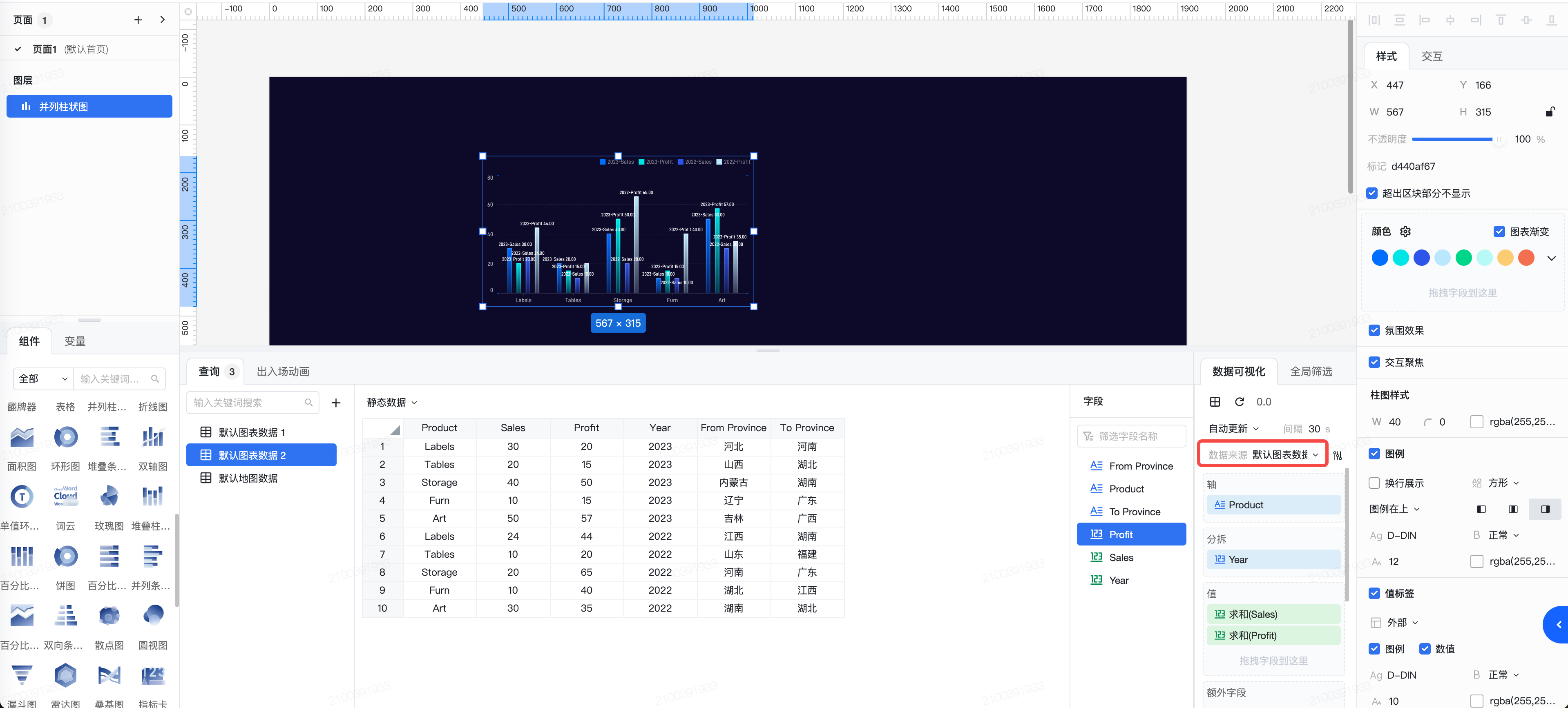
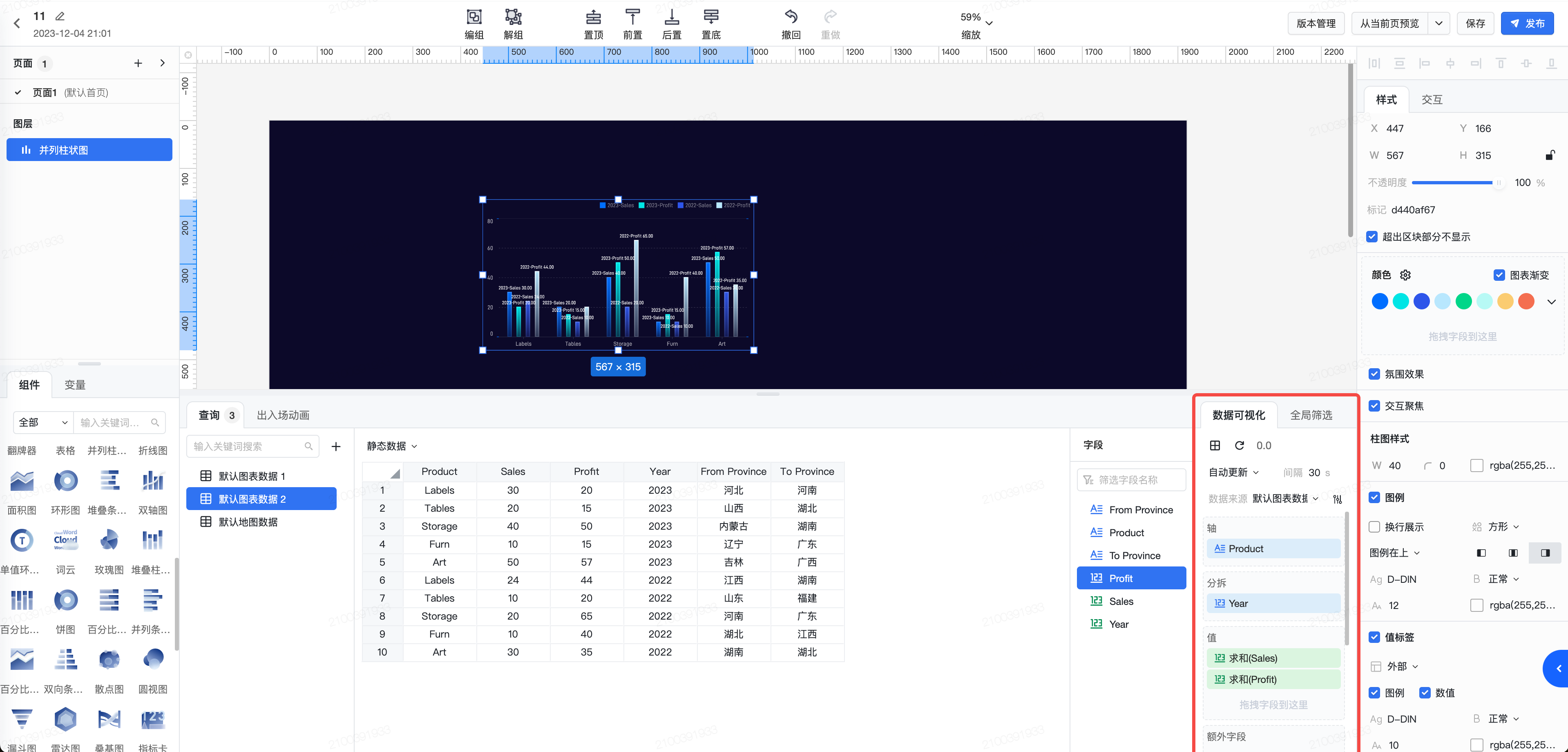
(2)在底部查询栏中的数据可视化中选择数据来源,并配置轴、维度等字段。
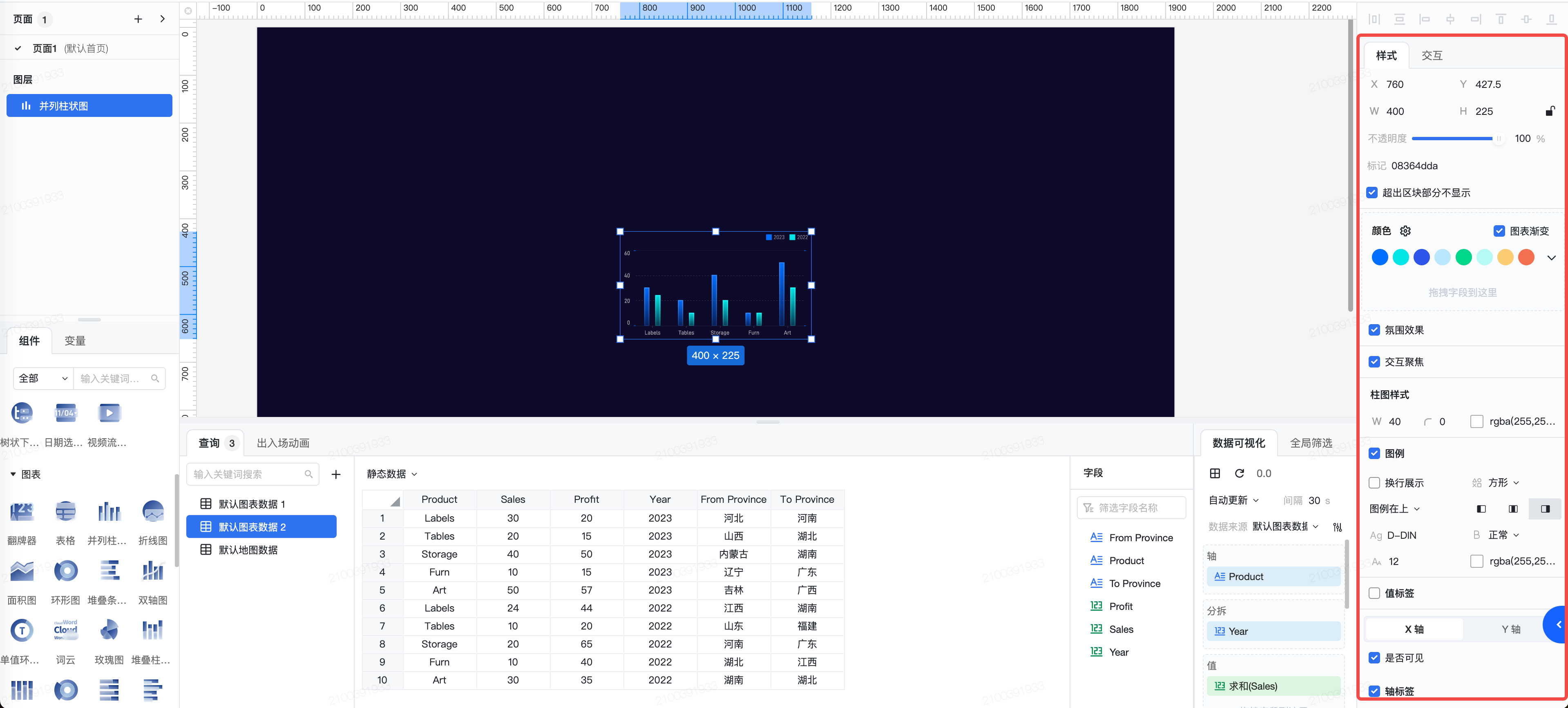
(3)配置并列柱状图样式。
(4)在大屏上拖动并列柱状图调整位置,缩放并列柱状图调整大小。
3.1 样式-整体视觉
3.1.1 颜色
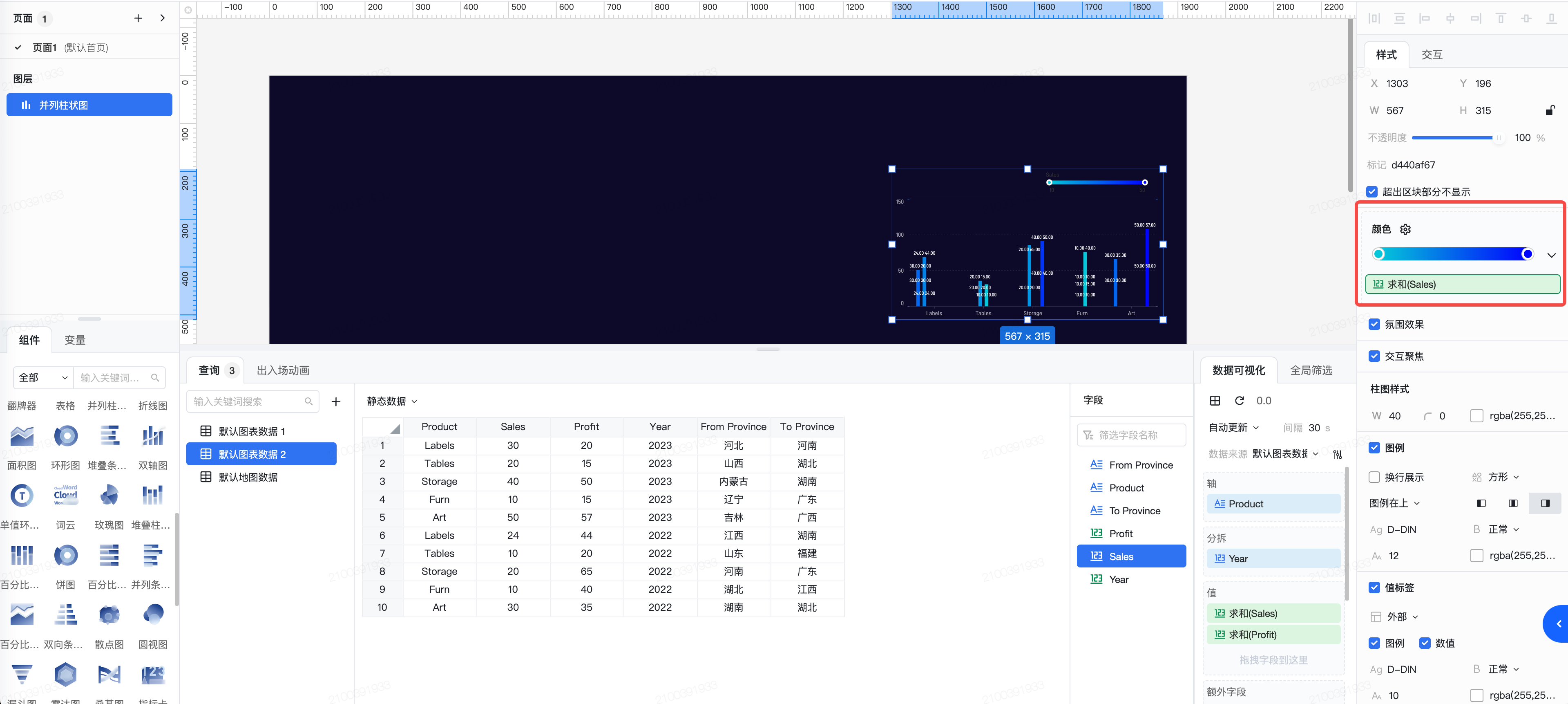
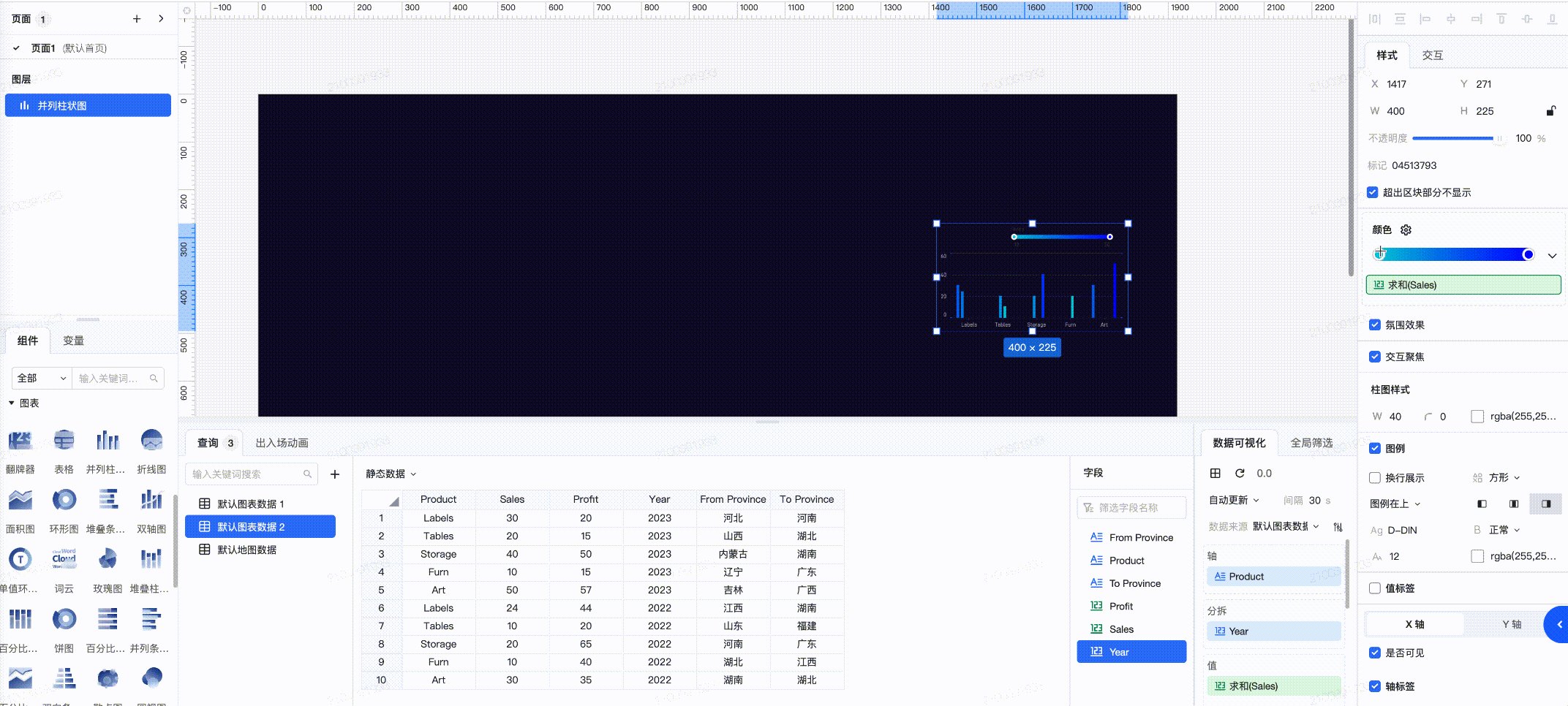
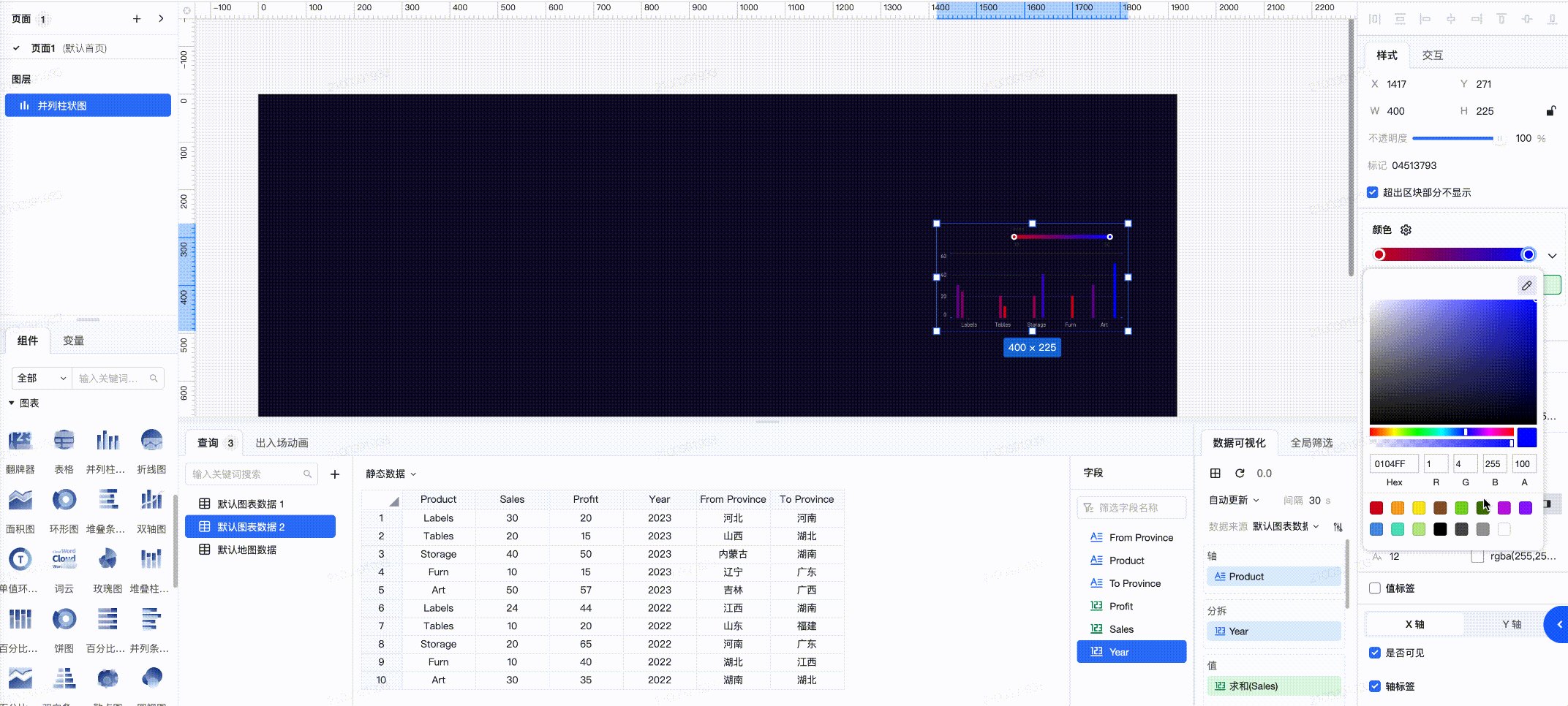
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变并列柱状图内图元的色彩表现。
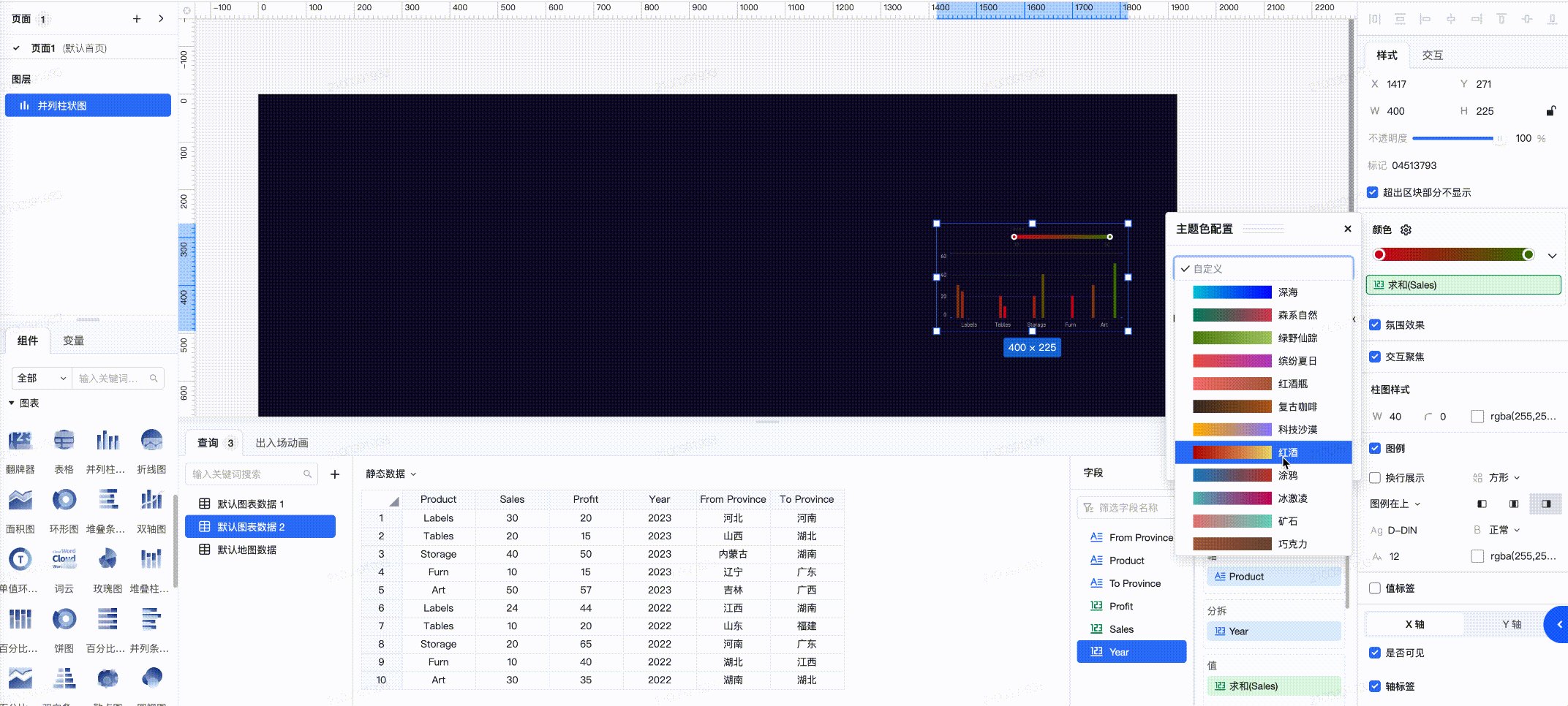
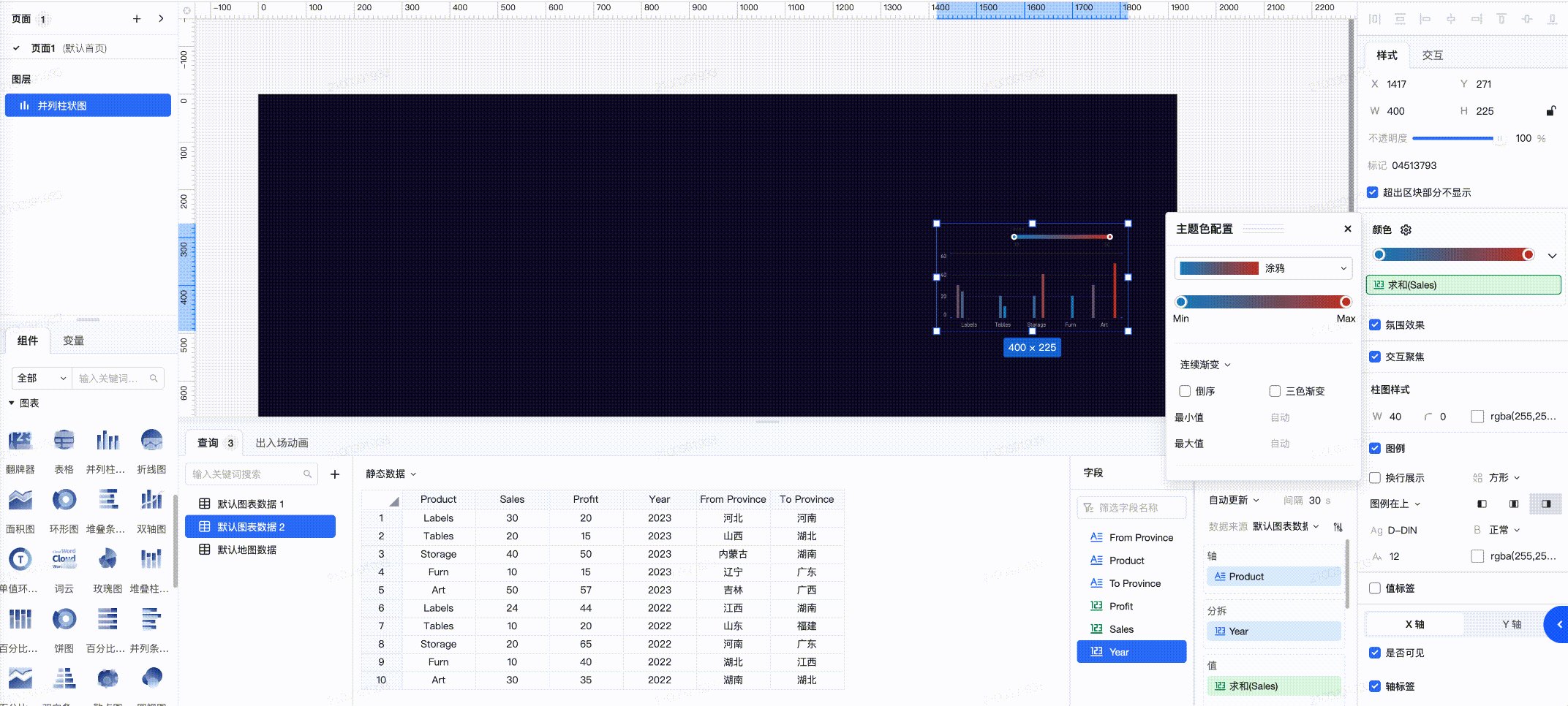
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
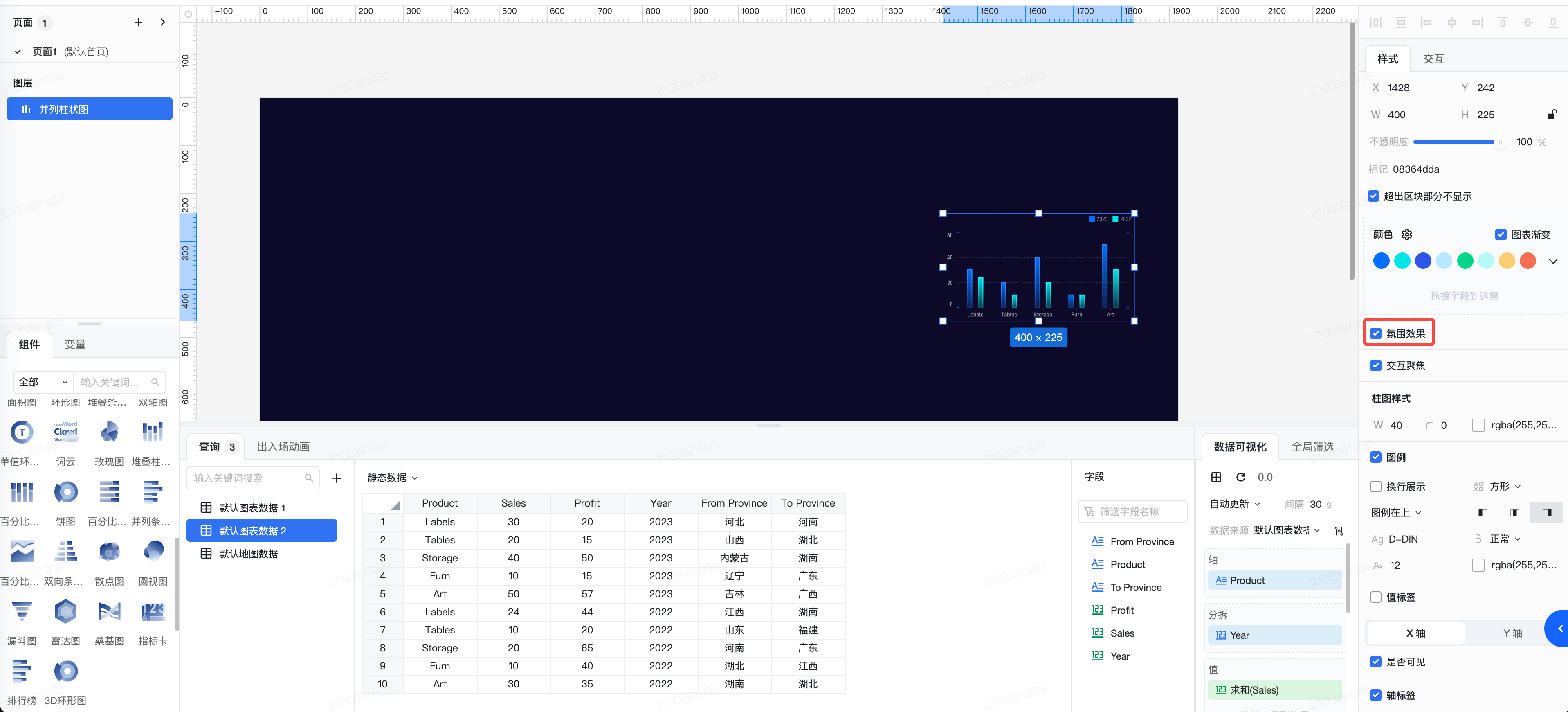
3.1.2 氛围效果
样式配置面板中的氛围效果开关,允许用户选择不同的图表展现样式。
3.2 样式-图内元素
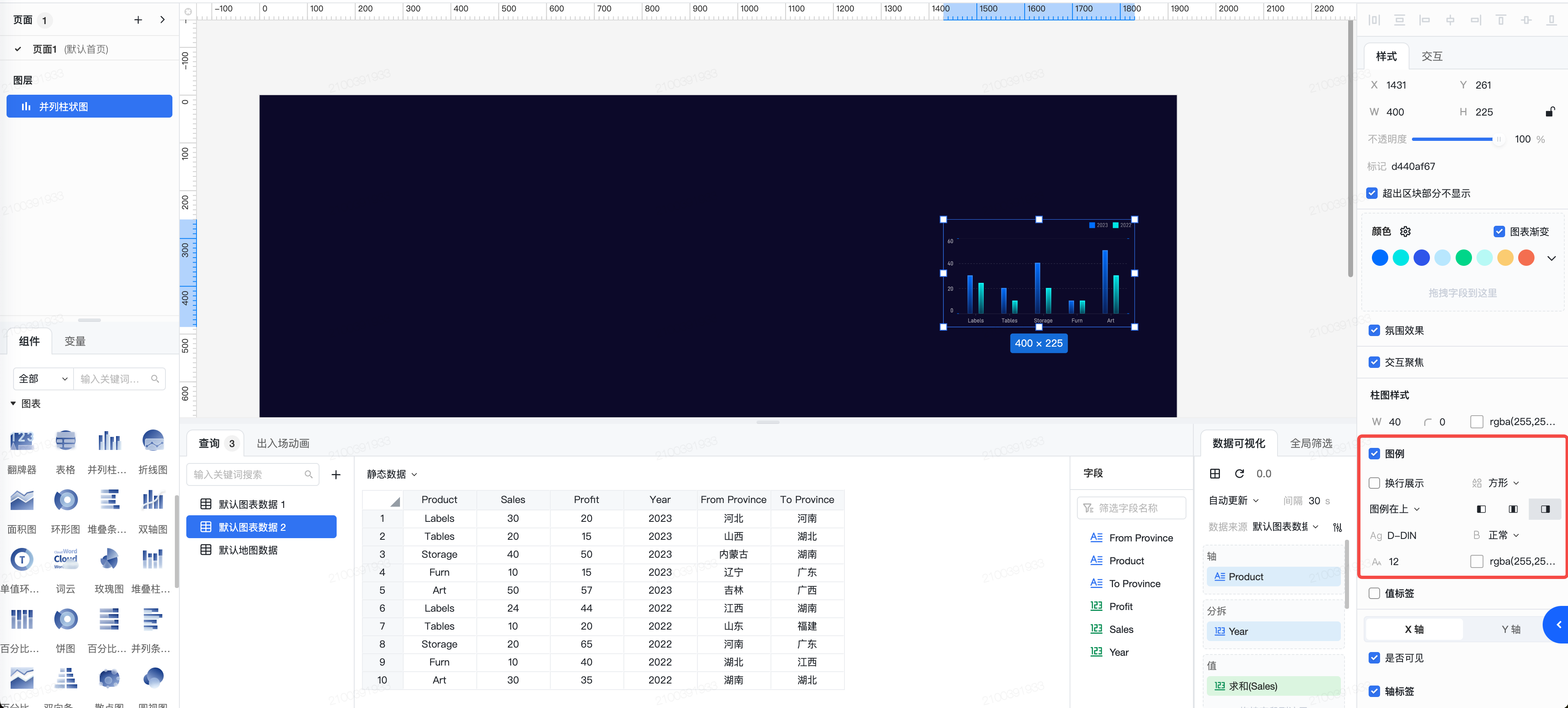
3.2.1 图例
在“图例”一栏中,可以配置并列柱状图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
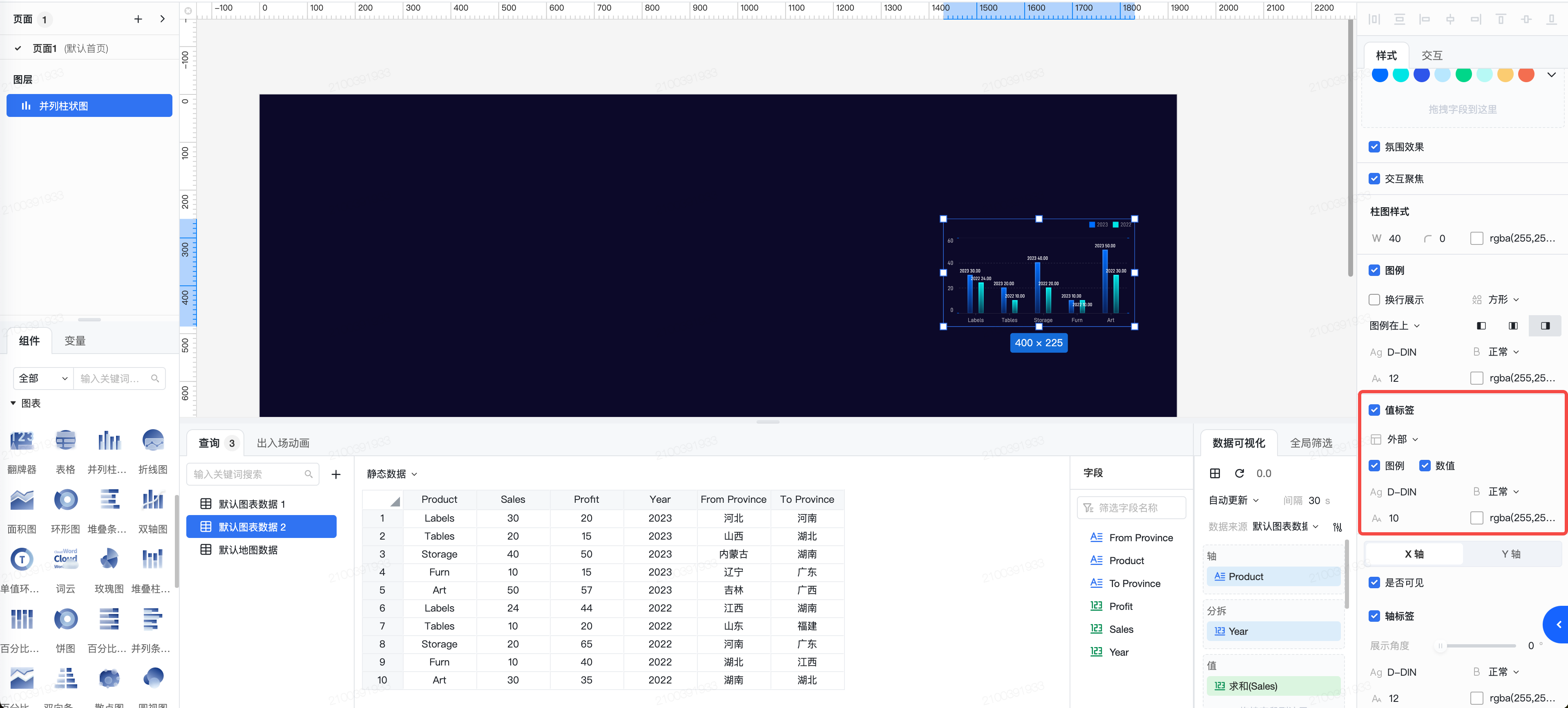
3.2.2 值标签
值标签用于控制图元上数据点详细文本的样式表现。在“值标签”一栏中,可以配置并列柱状图值标签的样式,如位于条形图外部或内部;值标签字体字号;是否加粗以及值标签颜色。值标签可选择展示图例或者数值,如不需显示图例可取消勾选。
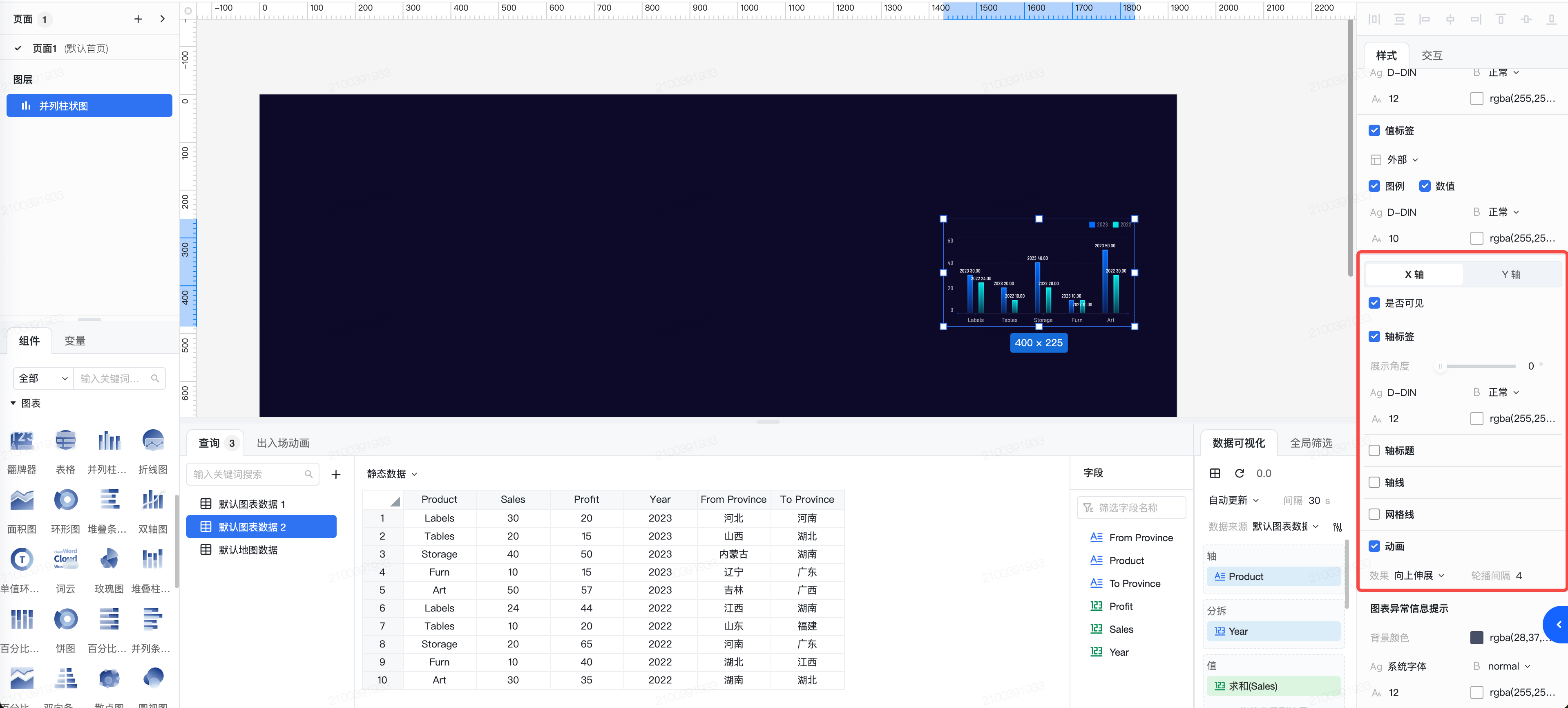
3.2.3 坐标轴
可点击切换 X 轴与 Y 轴分别配置,设置X轴标签、标题、轴线和轴网格线;Y轴数据格式、数轴范围、轴标签、标题、轴线和轴网格线。
(1)数轴 对于 X 轴可以设置它的数轴范围,有 3 个选项,自动、自动(不包含 0)、指定范围:
自动:(负值,0,正值),包含0;
自动(不包含 0);
指定范围:可手动输入最小值和最大值,输入的右边值要大于左边值,不能为空。
(2)数据格式 对于 X 轴可以设置数轴的标签数据格式。可设置是否有千分符、小数位数与有效数位、是否有单位、数值类型。
(3)轴标签 对于 X 轴和 Y 轴可以分别设置字体字号、是否加粗、文字颜色、文字展示角度(0-360 度)。
(4)轴标题 对于 X 轴和 Y 轴可以分别设置标题名称,标题文字字体字号、是否加粗、文字颜色。
(5)轴线 对于 X 轴和 Y 轴可以分别设置轴线的宽度和颜色。
(6)网格线 对于 X 轴和 Y 轴可以分别设置开启网格线辅助观察数值,同时还支持网格线线条宽度和颜色调整。
3.3 查询
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 静态数据、数据集、HTTP API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择并列柱状图对应的数据来源。
3.3.2 数据可视化
并列柱状图可接受一个轴维度及多个指标。
在通道上,并列柱状图接受将字段映射为柱子的颜色,涵盖更丰富的信息。
- 不同色彩映射配置