数据大屏支持用户添加默认组件、图表组件、场景组件和内容组件等。其中,默认组件包含文本、矩形、图表、日期、实践、筛选器、轮播器、标签页等。
本文为您介绍的**“树状多选下拉框”**属于默认组件,该功能具有全选、反选、清除选择的选项,它支持用户配置多层级字段,并从从多层级下拉内容中选择或搜索多个选项。
2.1 功能入口
树状下拉选择器组件位于数字大屏左侧栏组件面板中,属于默认分类。
2.2 使用流程
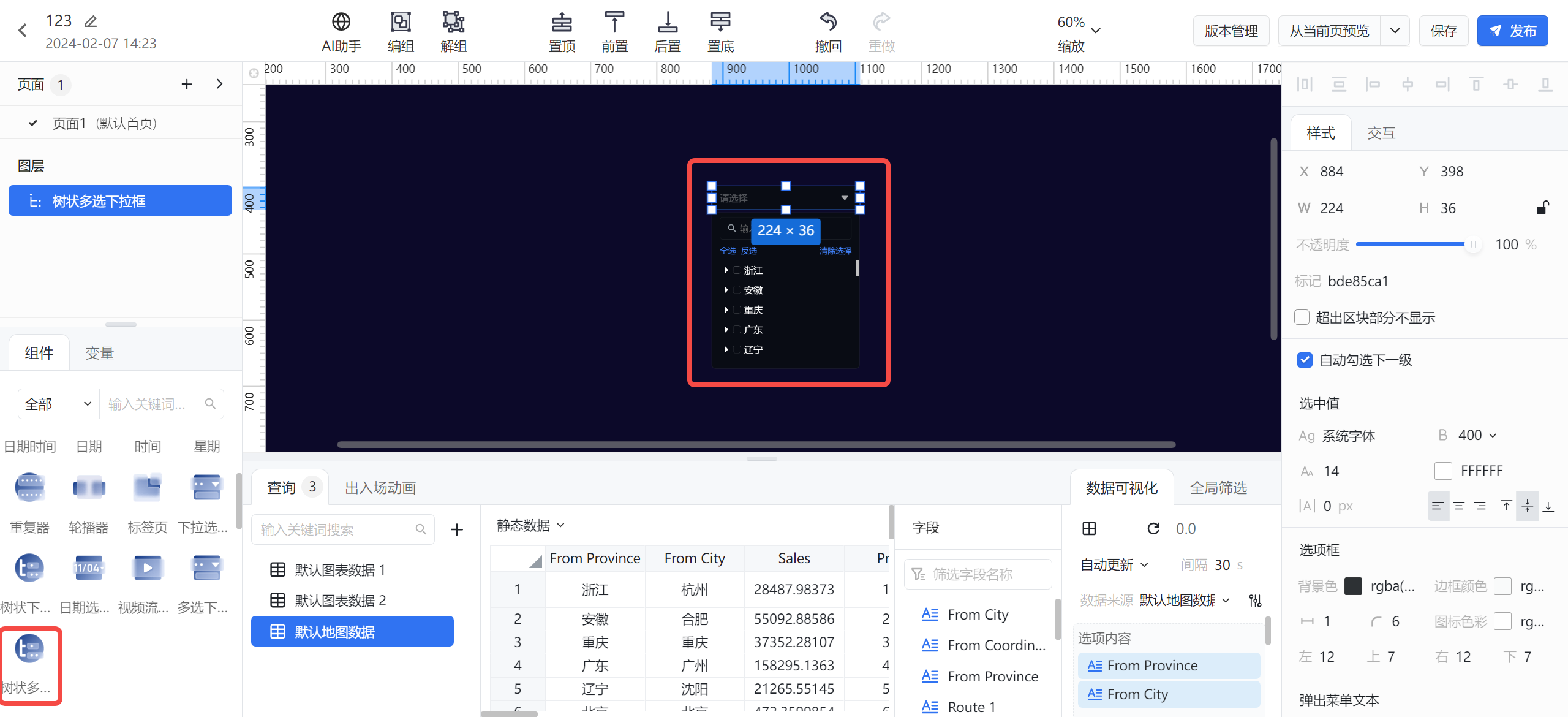
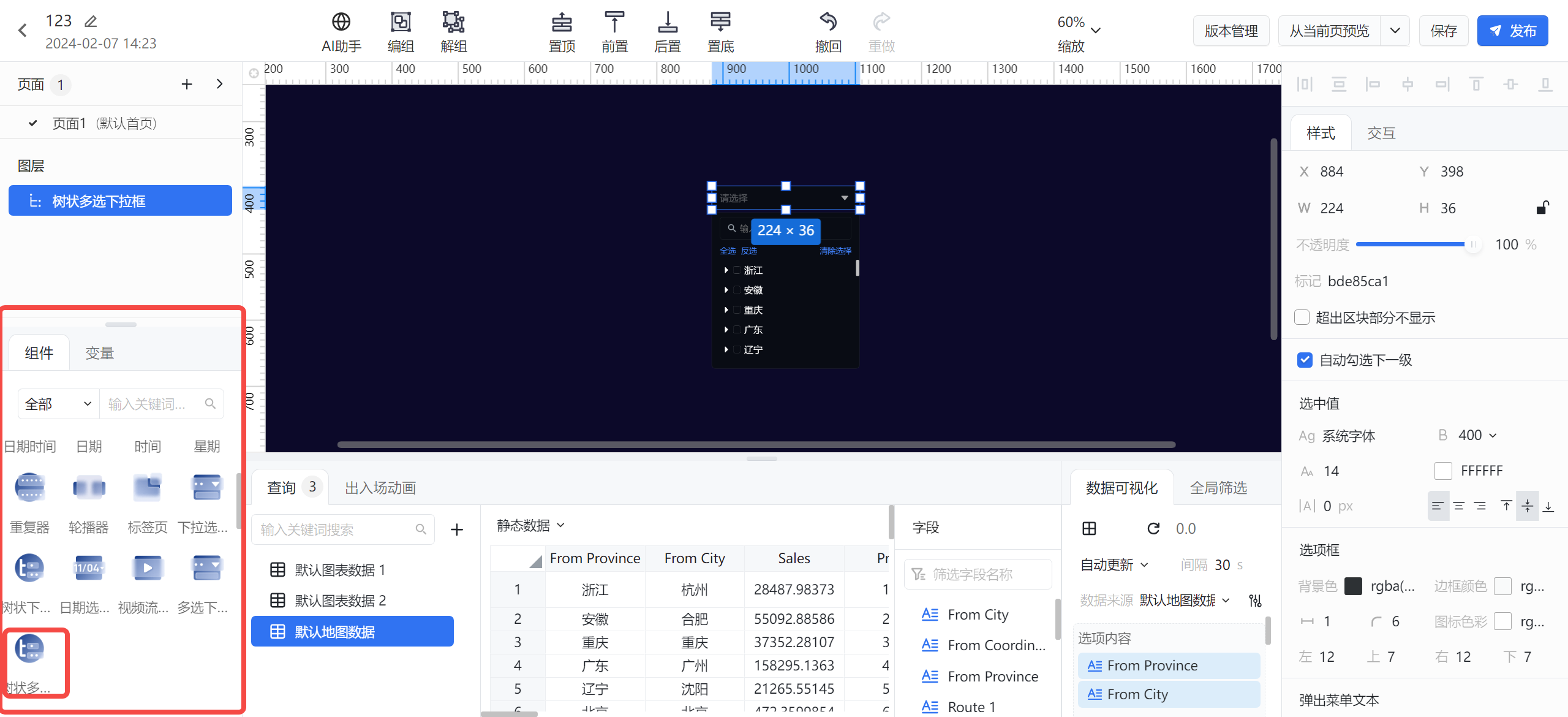
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到默认组件树状多选下拉框。
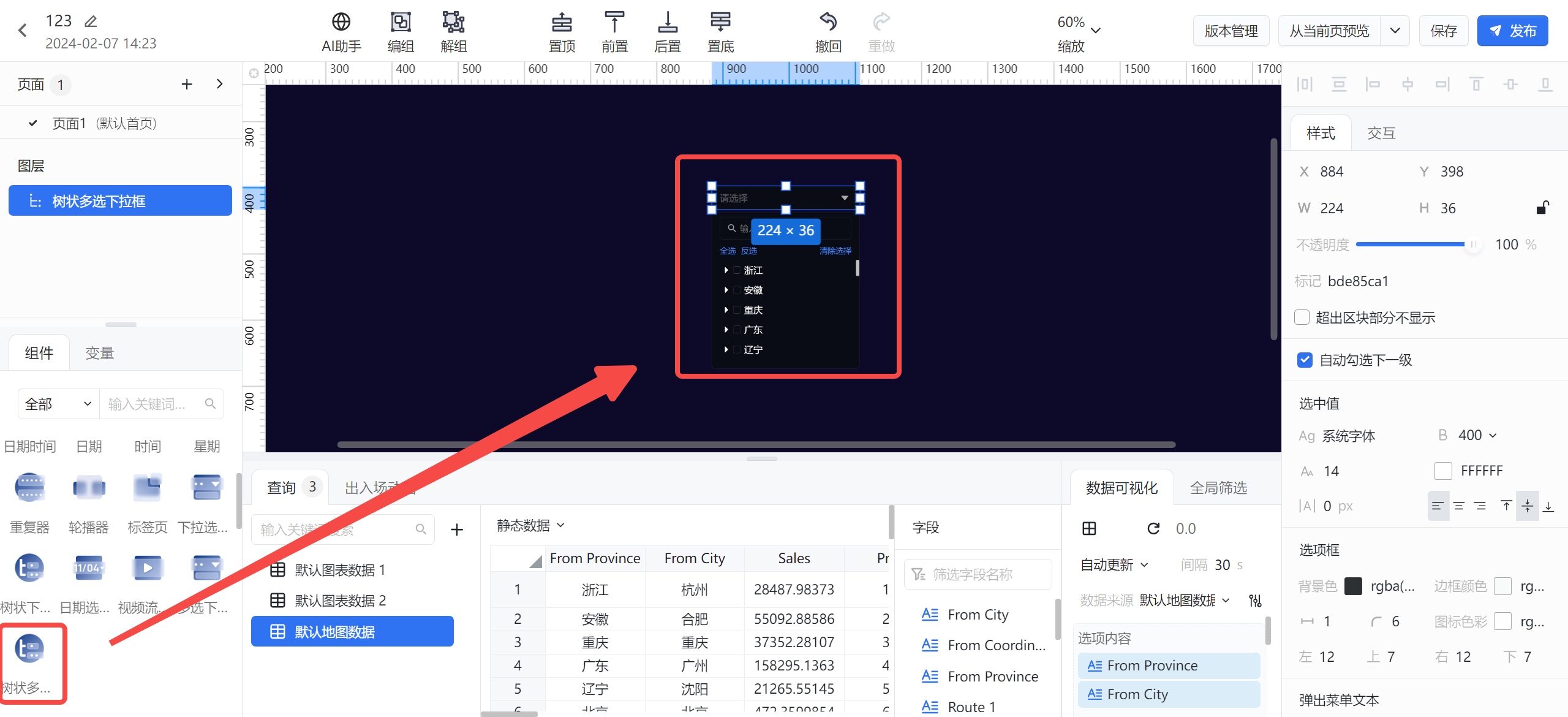
(2)双击或长按拖拽树状多选下拉框,可添加树状多选下拉框组件到画布中;可以在画布中拖拽移动组件位置。
3.1 数据可视化配置面板
(1)字段配置
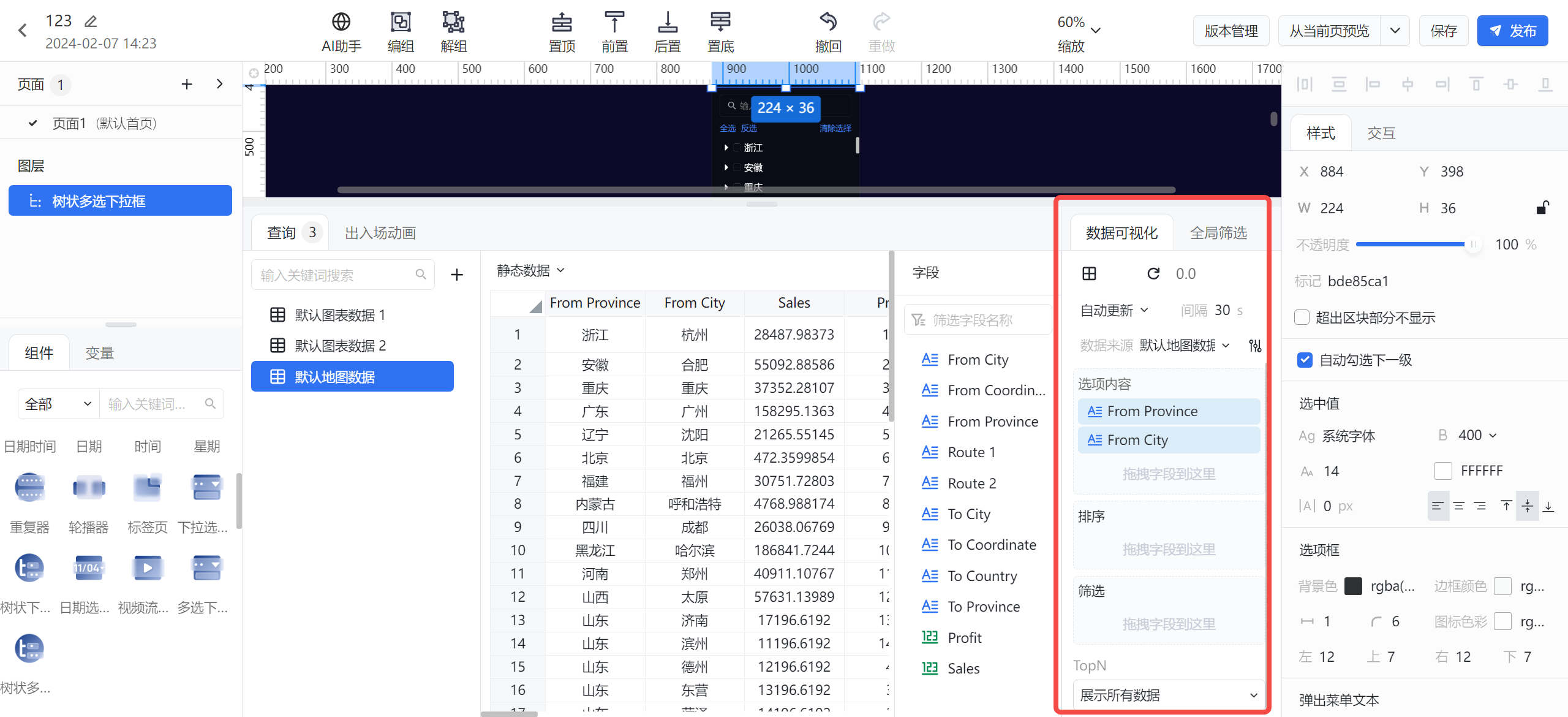
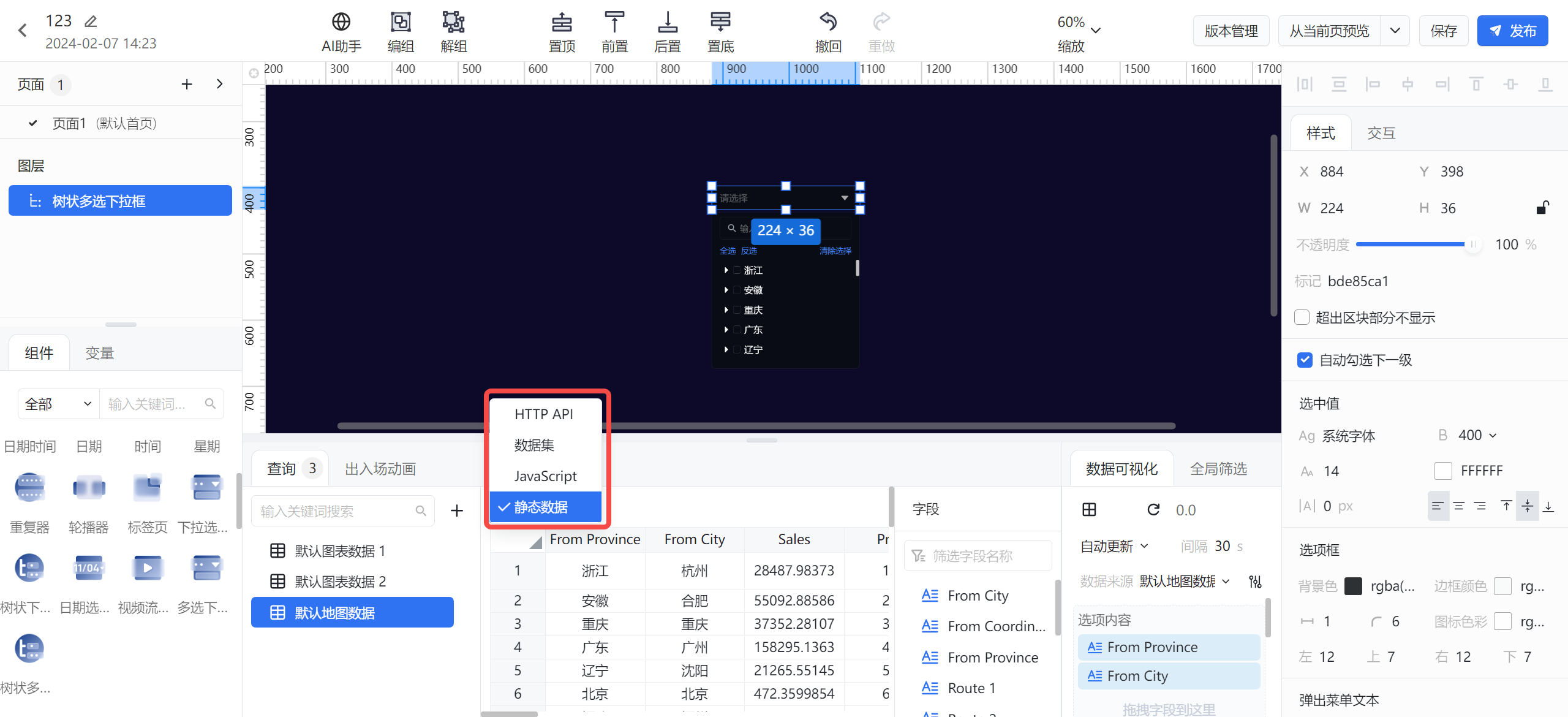
如下图所示,在右下方的数据可视化的配置面板中,用户可以进行配置的操作项包含更新方式、数据来源、选项内容、排序、筛选、TopN等,其中核心配置字段说明如下:
| 字段 | 说明 |
|---|---|
| 排序 | (可选) 根据给定内容,对结果进行升/降/自定义排序。 |
| 筛选 | (可选) 根据给定内容,设置筛选条件,对数据进行过滤。 |
| TopN | 默认展示所有数据,可配置展示头部/尾部 N 项数据。 |
(2)数据来源设置
用户可以在底部查询窗口对数据来源进行相关设置。
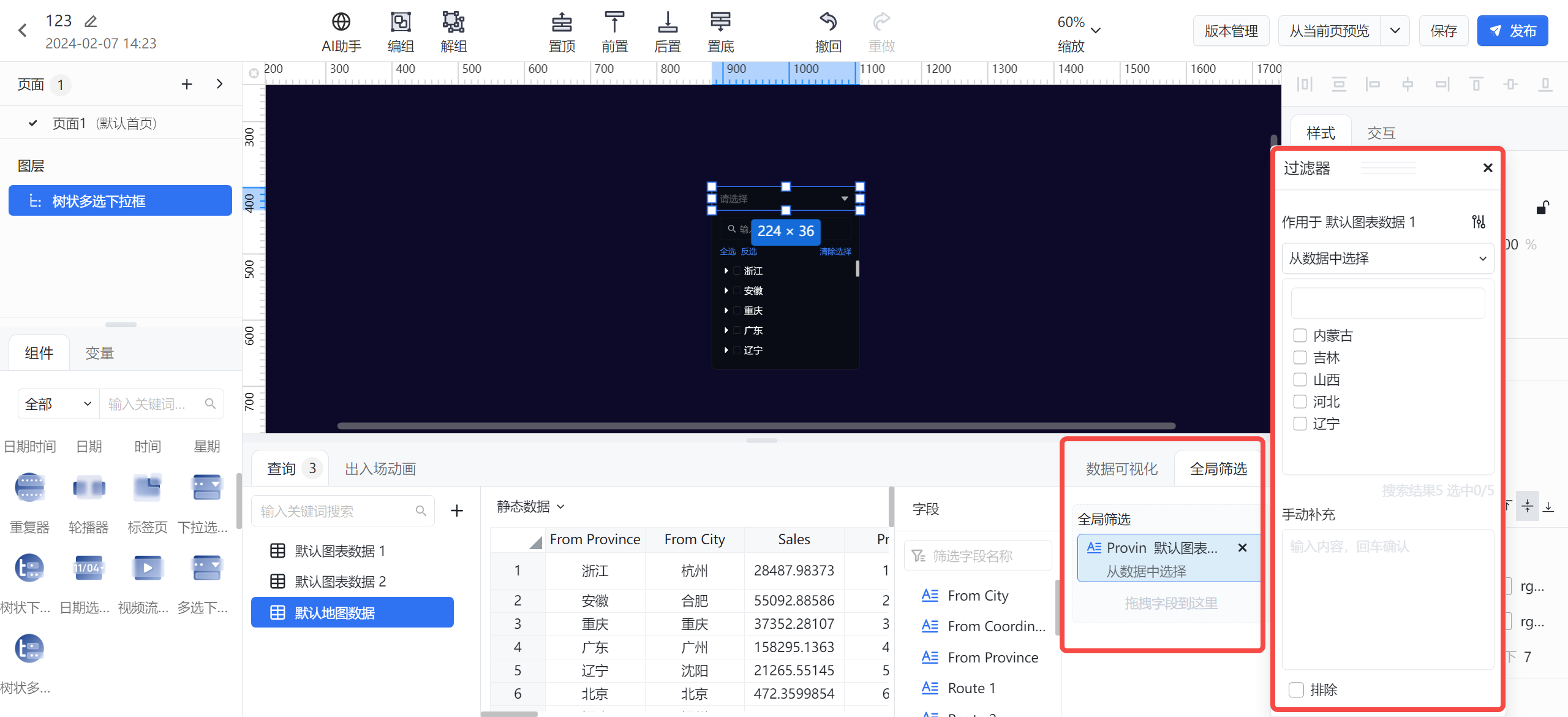
(3)全局筛选
全局筛选可作用于用户所选的图表数据,并针对不同需求选择不同聚合方式。
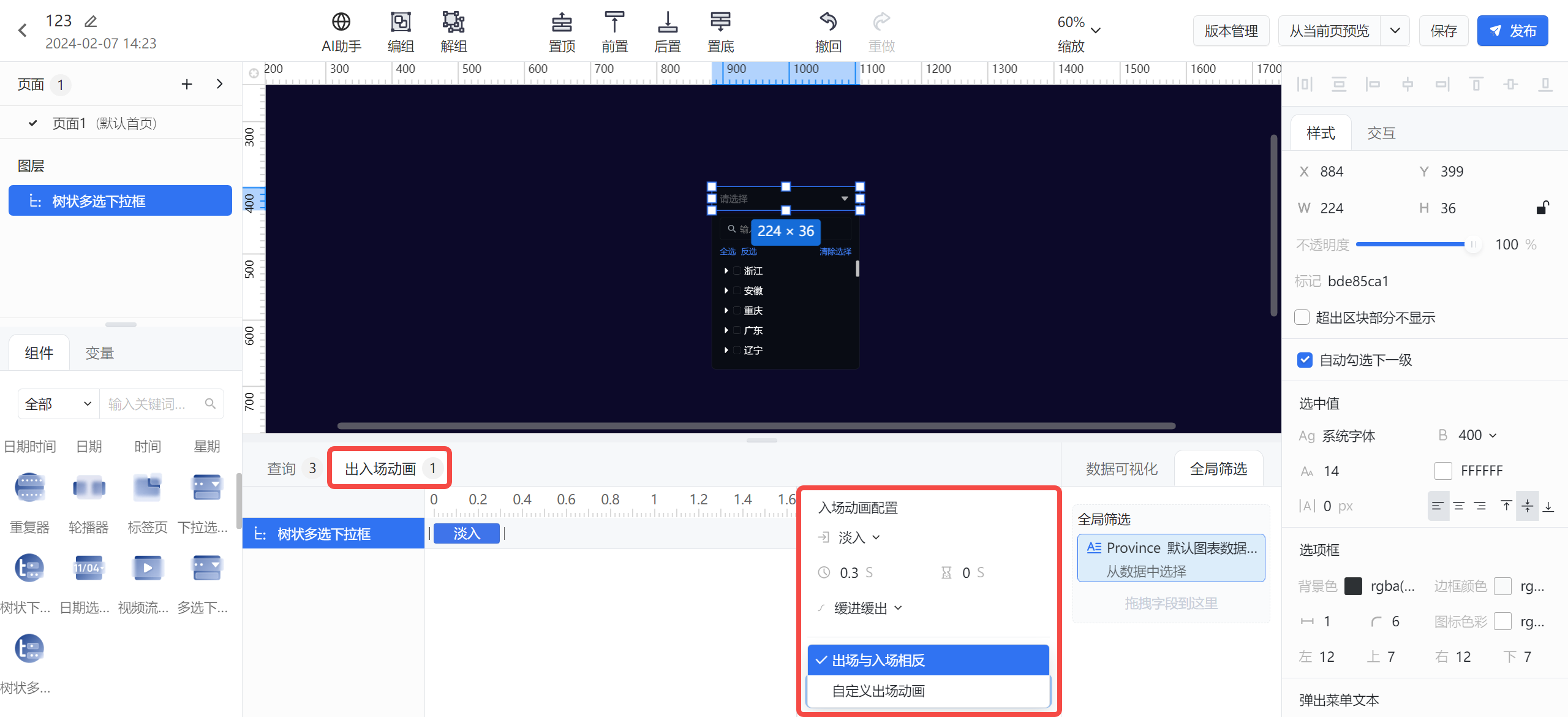
(4)出入场动画设置
用户可点击页面下方的出入场动画,并进行自定义的动画配置。
3.2 样式配置面板
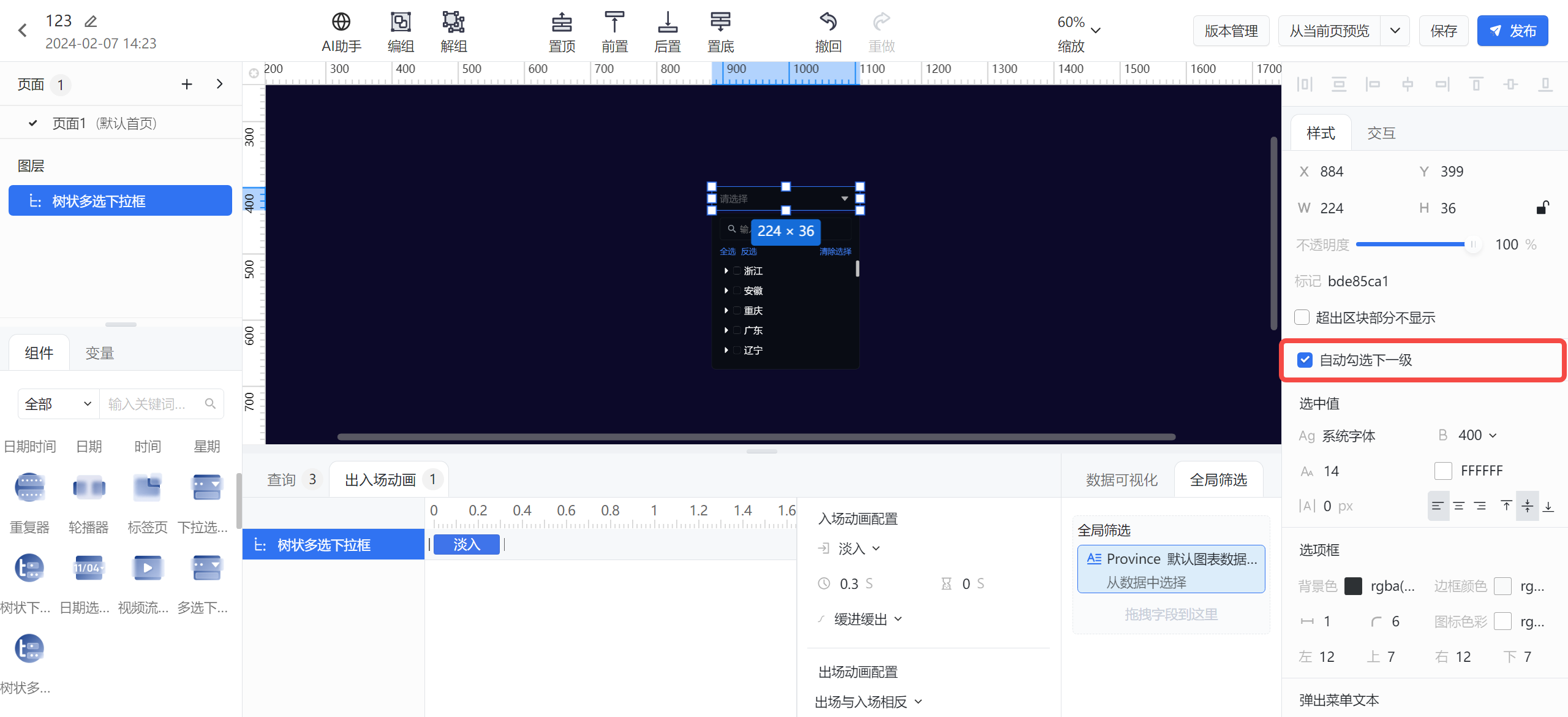
(1)自动勾选下一级
该能力作用于预览页面。在预览配置好的数字大屏时,当用户选中第一层级的某字段,则系统会自动勾选该字段下一层级的所有字段。不自动勾选下一级时,可在预览页面手动选择【选中当前层级及所有下级】或【 选中当前层级及下一级】
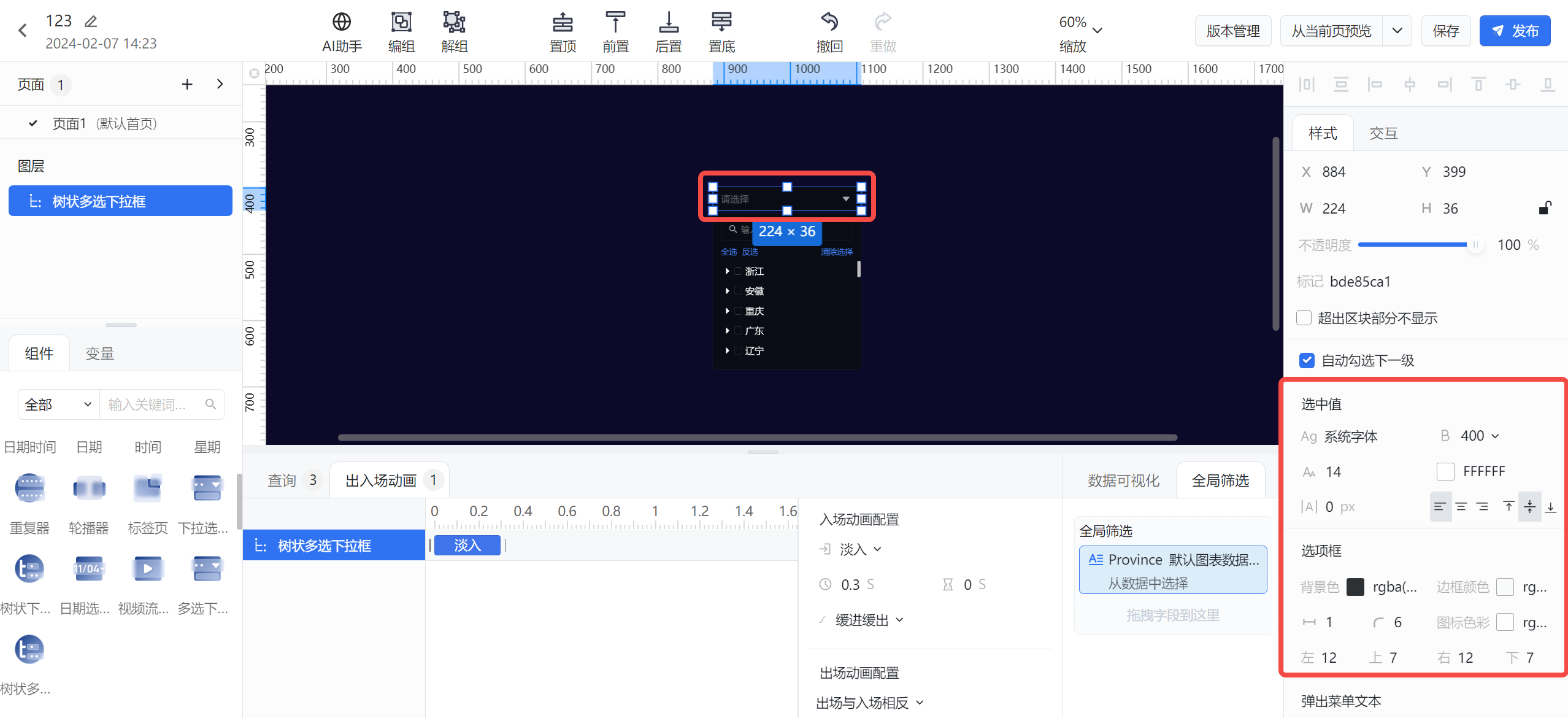
(2)选中值设置
用户可通过右侧样式配置面板针对选中值与选项框进行相关设置,如:调整选中值的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下),或调整选项框的颜色、格式等。
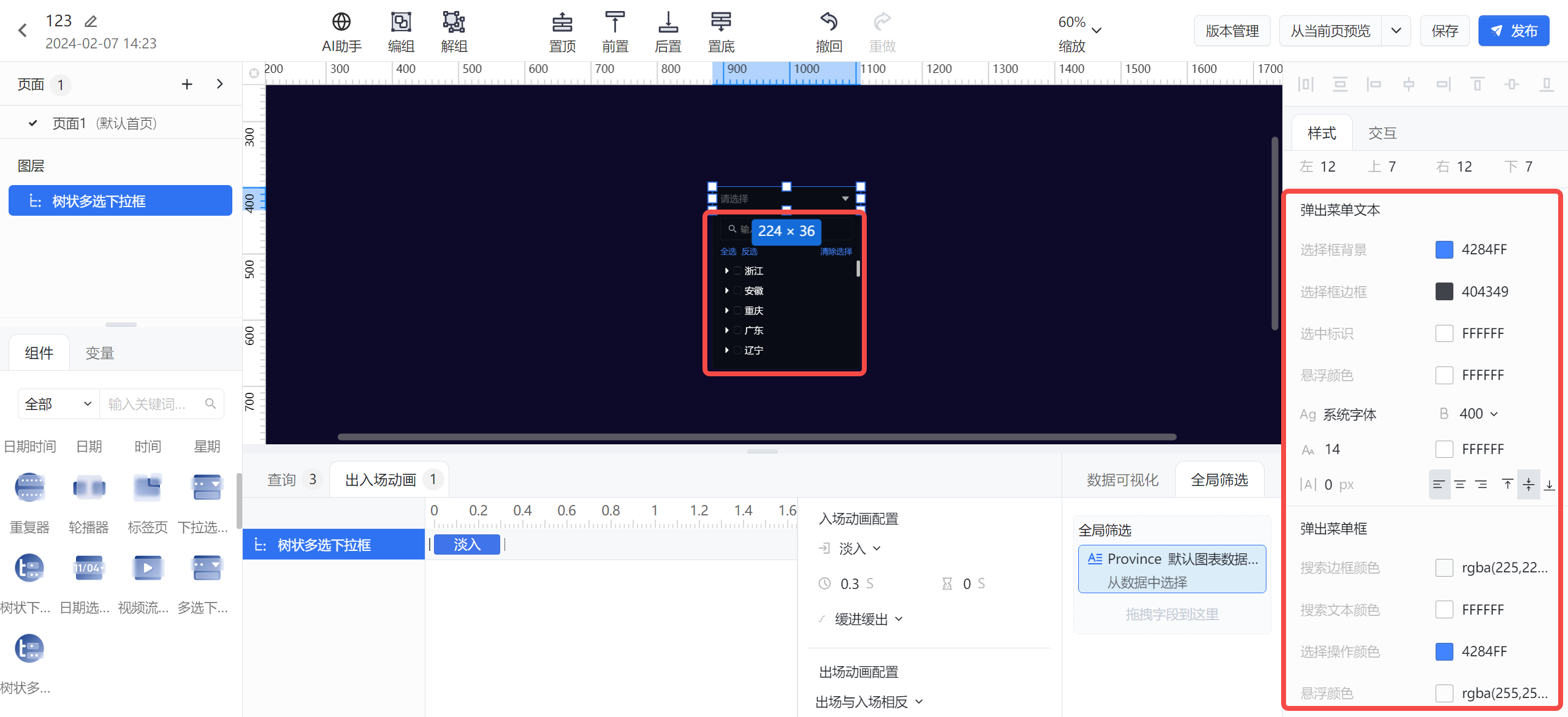
(3) 菜单设置
用户可通过右侧样式配置面板针对弹出菜单进行相关设置,如:调整文本的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下),或调整菜单框的颜色、格式等。
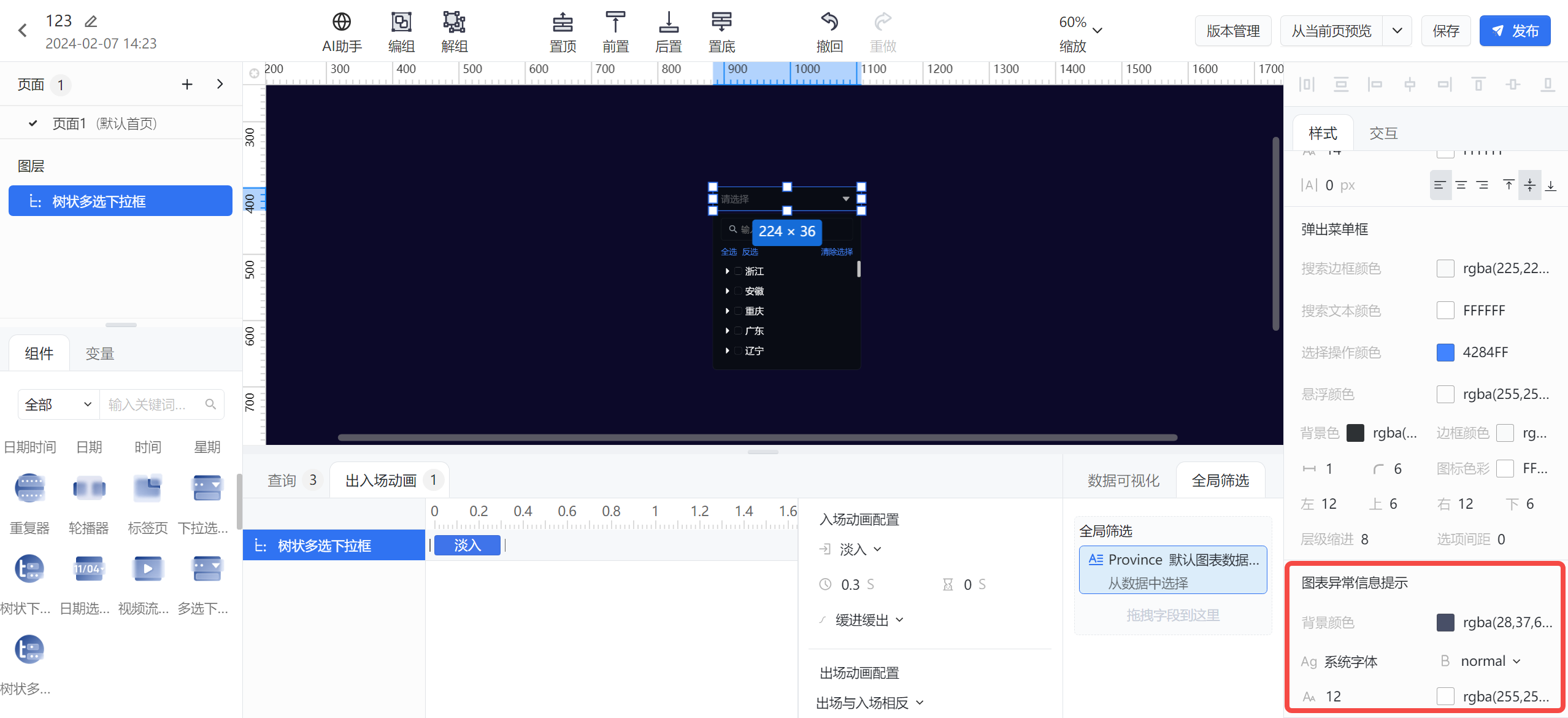
(4) 图表异常信息提示
用户可通过右侧样式配置面板针对图表的异常信息提示进行相关设置,调整其颜色、字号、格式等。
(5)勾选层级
支持用户选择是否自动勾选下一级。
3.3 交互配置面板
当选项变更时,会触发【选项变更时】事件,该事件对象属性有:
Event.value: 以数组形式抛出前选中的值,例如[河北,上海,北京]。
Event.pathArray: 选中值中所有叶子节点的二维路径数组,例如:选中了A-1,B,C-2,那么值为
[['A', 'A-1'], ['B'], ['C','C-2']]
3.4 搭建示例

在预览页面,支持用户点击“全选”与“反选”按钮来快速选择所需字段。
全选: 选择用户所配置的所有字段。
反选: 选择用户当前未选的字段。