数字大屏的可视化组件中包含“雷达图”组件,雷达图是一种用于展示多个维度数据的图表,通过绘制多边形的边和连接各个顶点的线段来表示各个维度的数值。每个维度在雷达图上对应一个角度,而数值则通过线段的长度来表示。
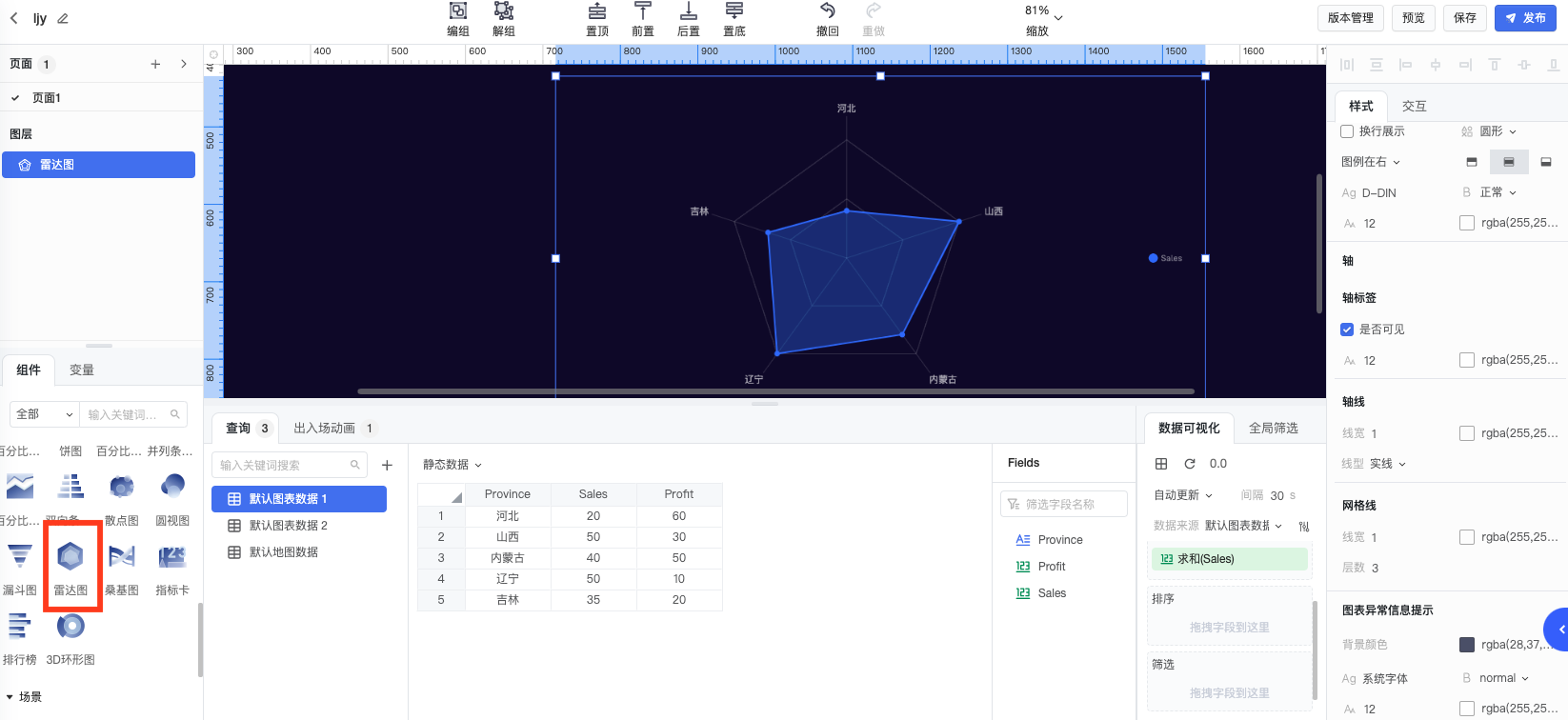
(1)选择编辑界面左侧的组件-图表中的雷达图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个雷达图组件。
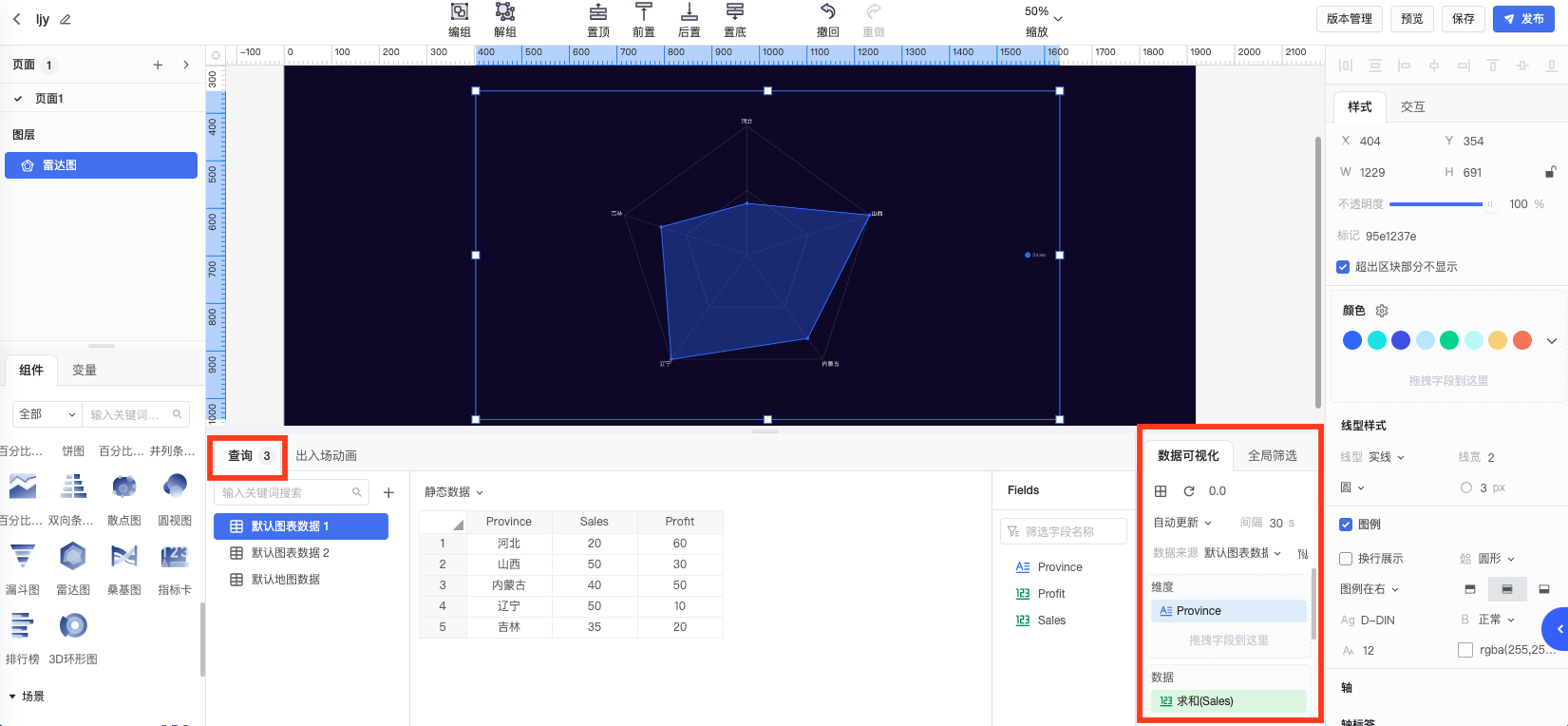
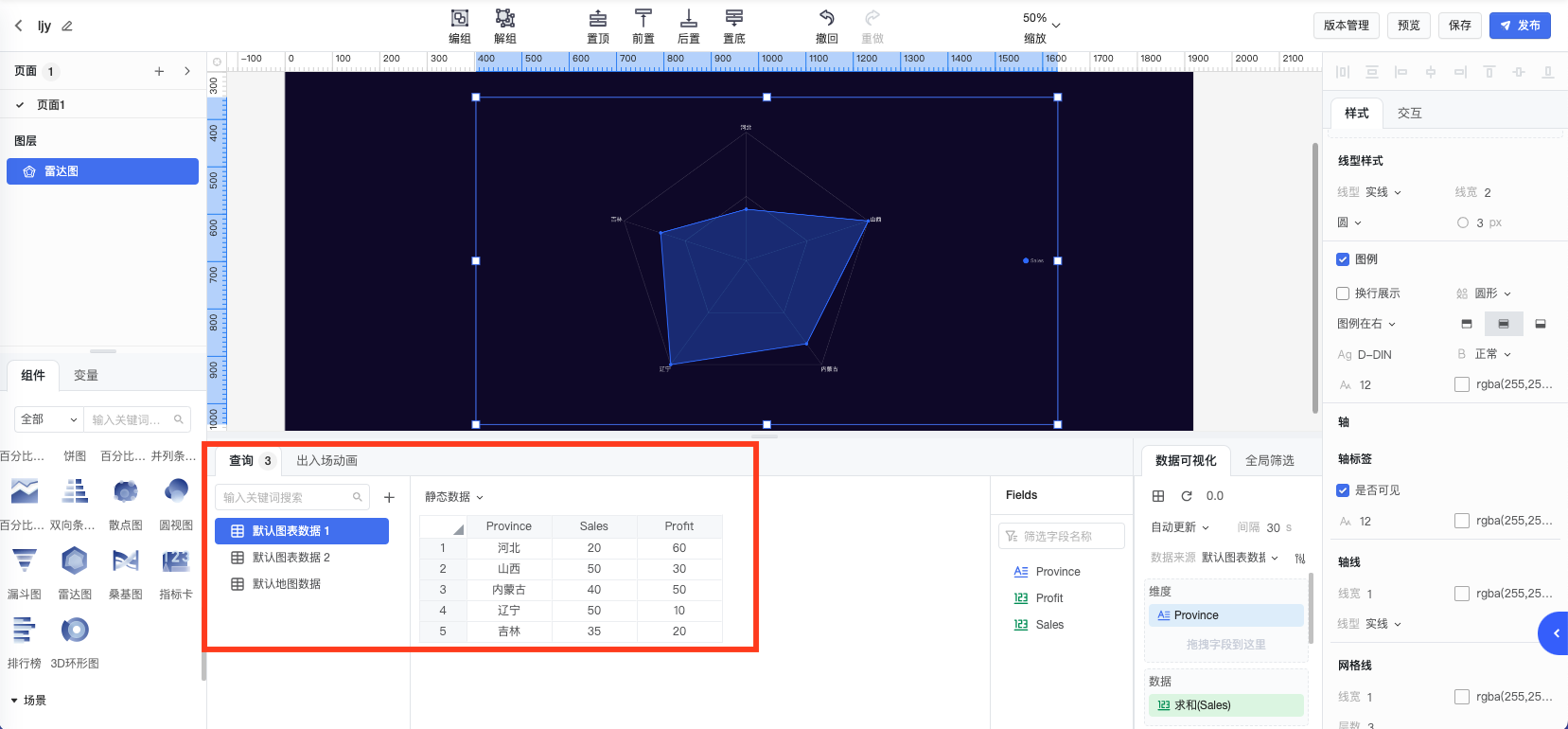
(2)在底部查询栏中的数据可视化中选择数据来源,并配置维度、数据等字段。
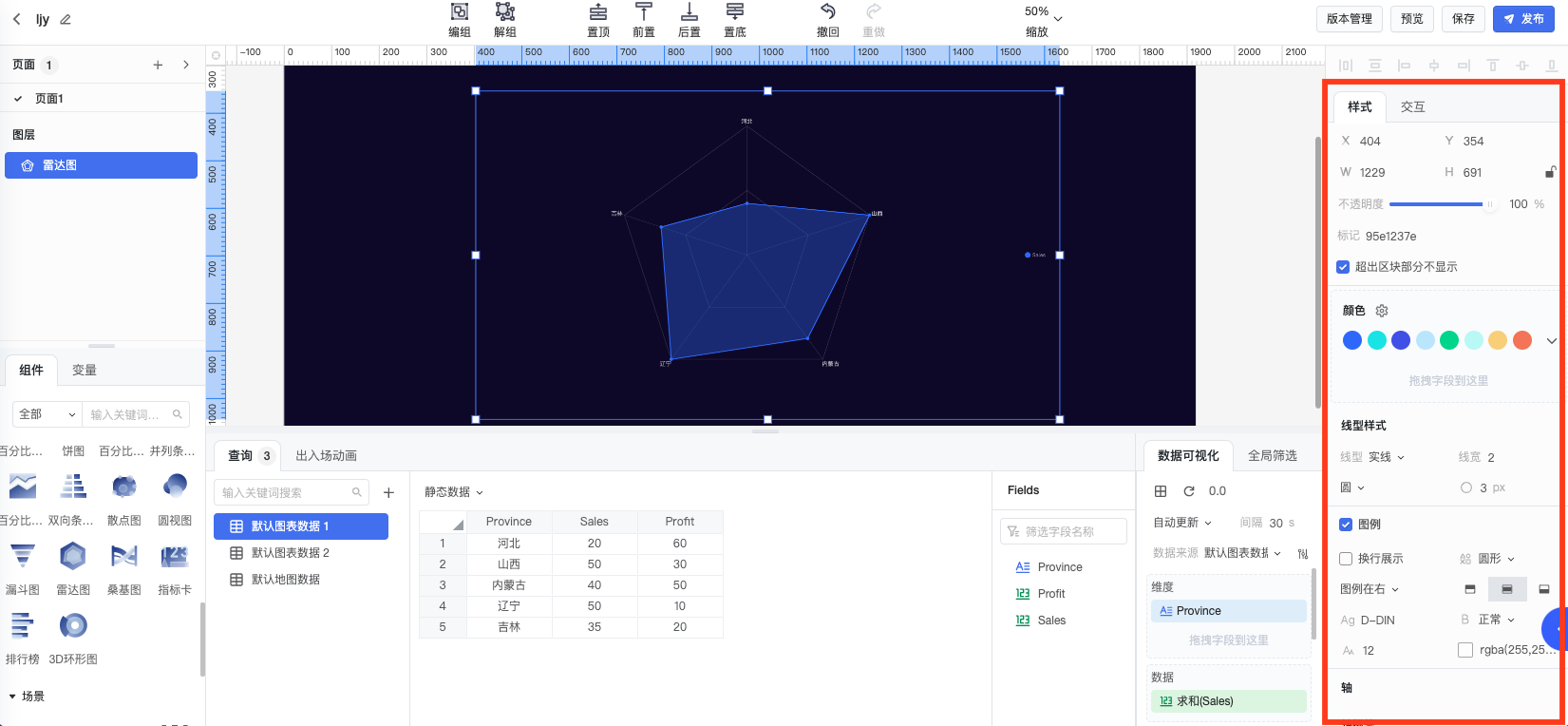
(3)配置雷达图样式。
(4)在大屏编辑画布上拖动雷达图调整位置,缩放雷达图调整大小。
3.1样式-整体视觉
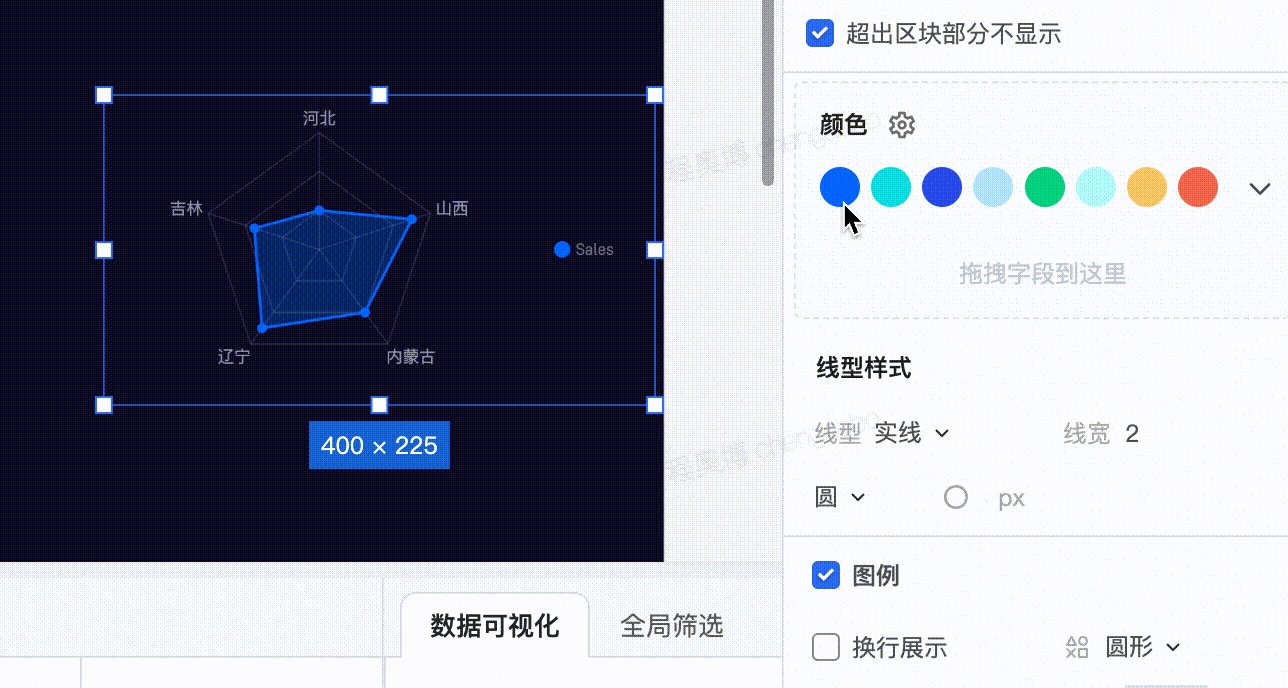
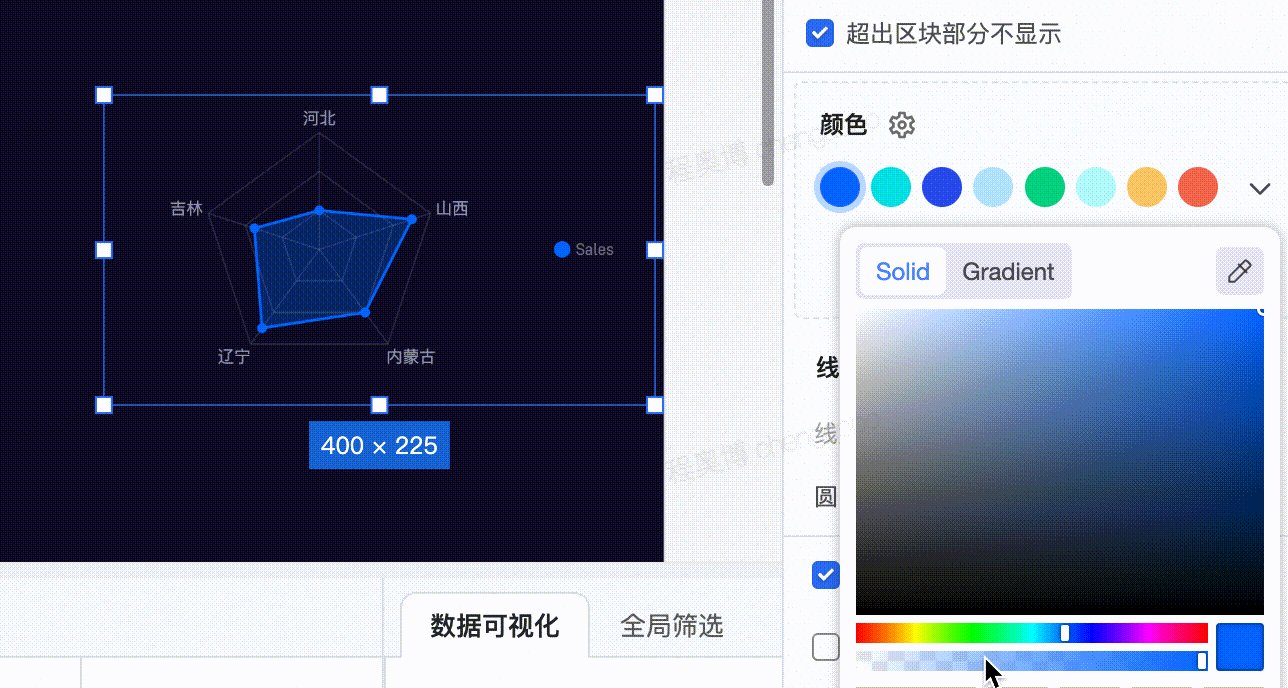
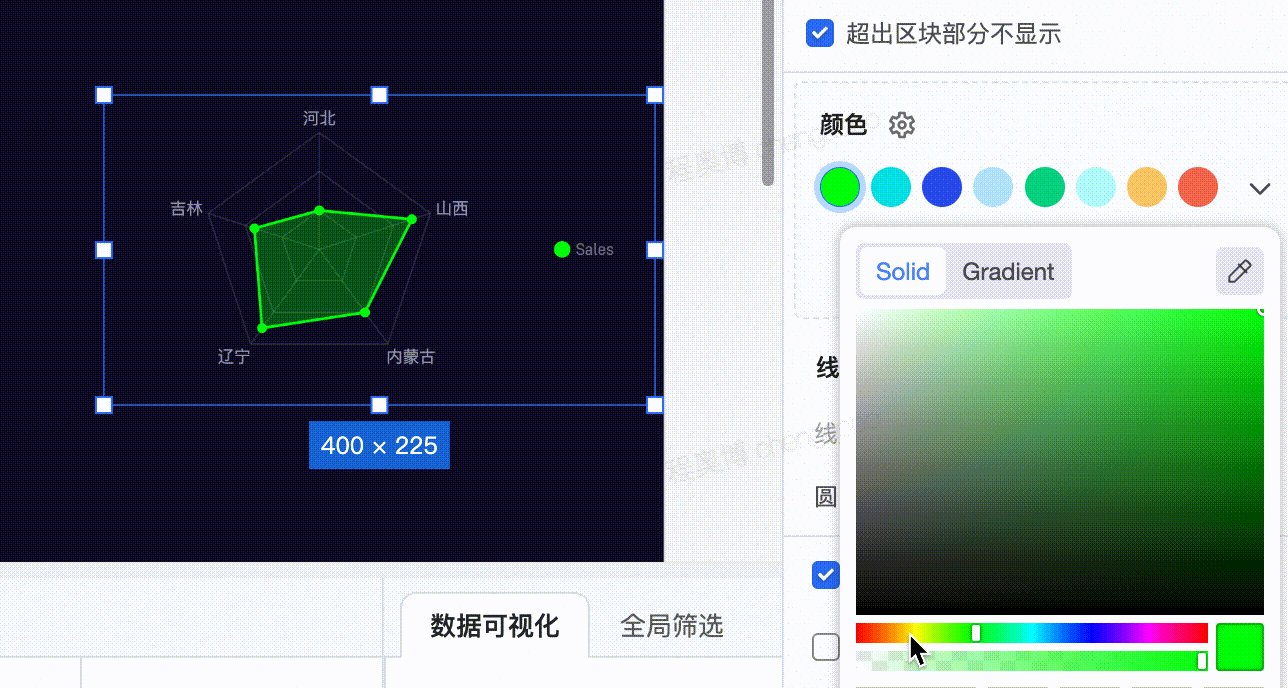
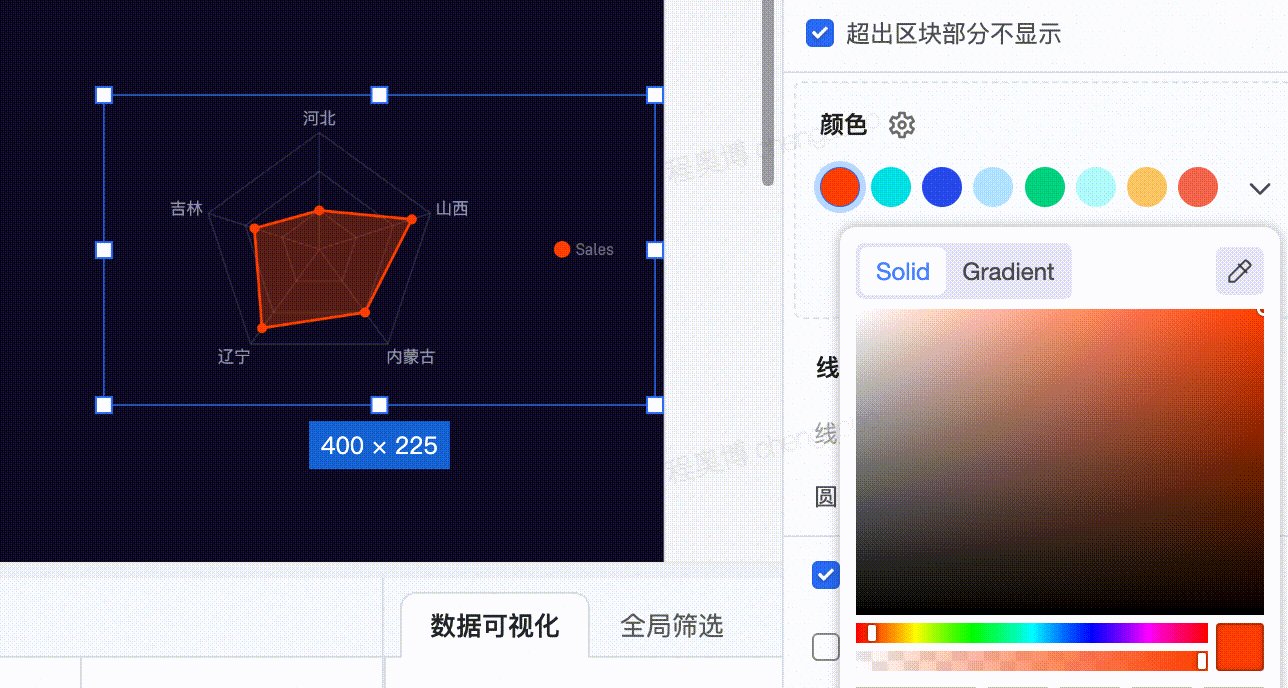
3.1.1 颜色
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变雷达图的色彩表现。
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
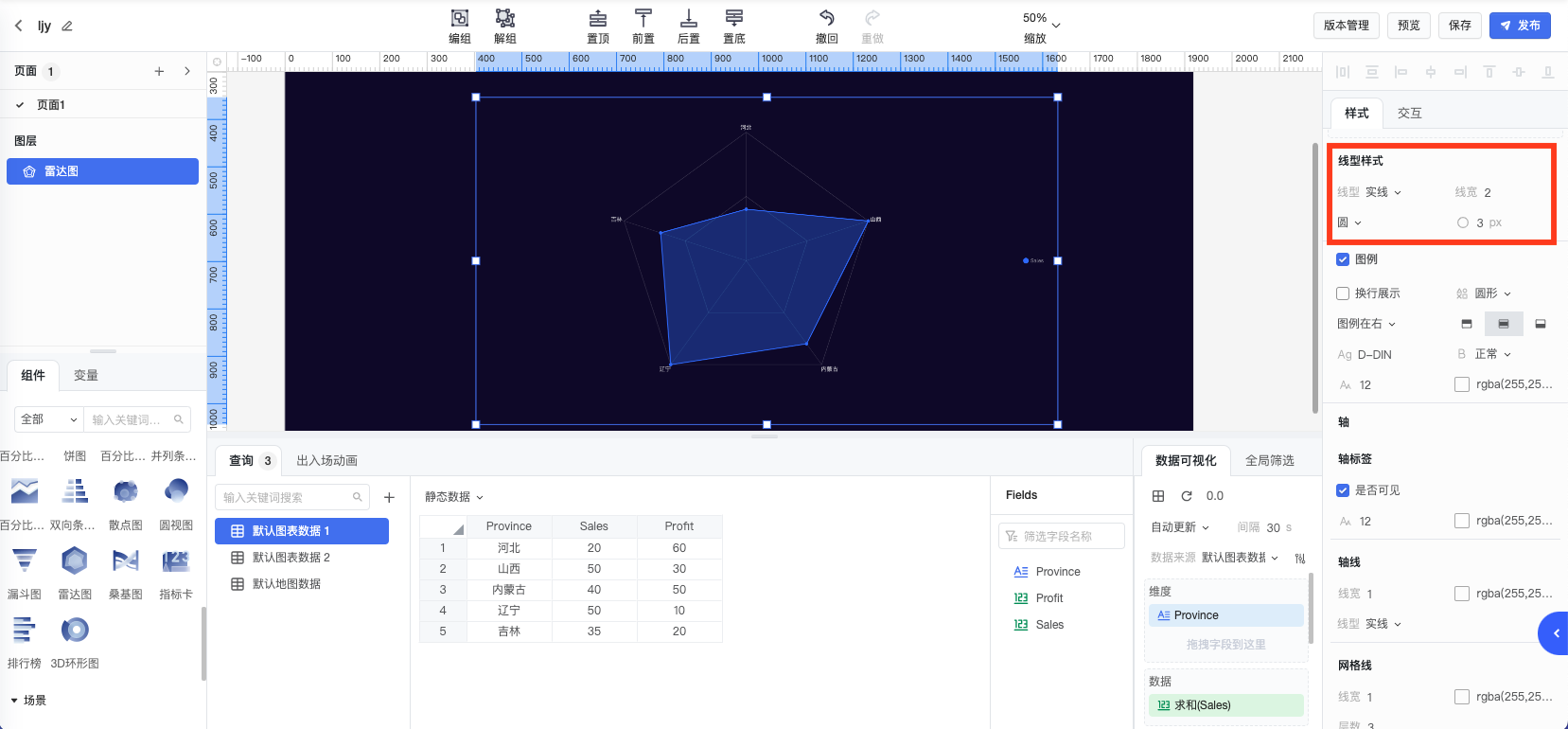
3.1.2 线型样式
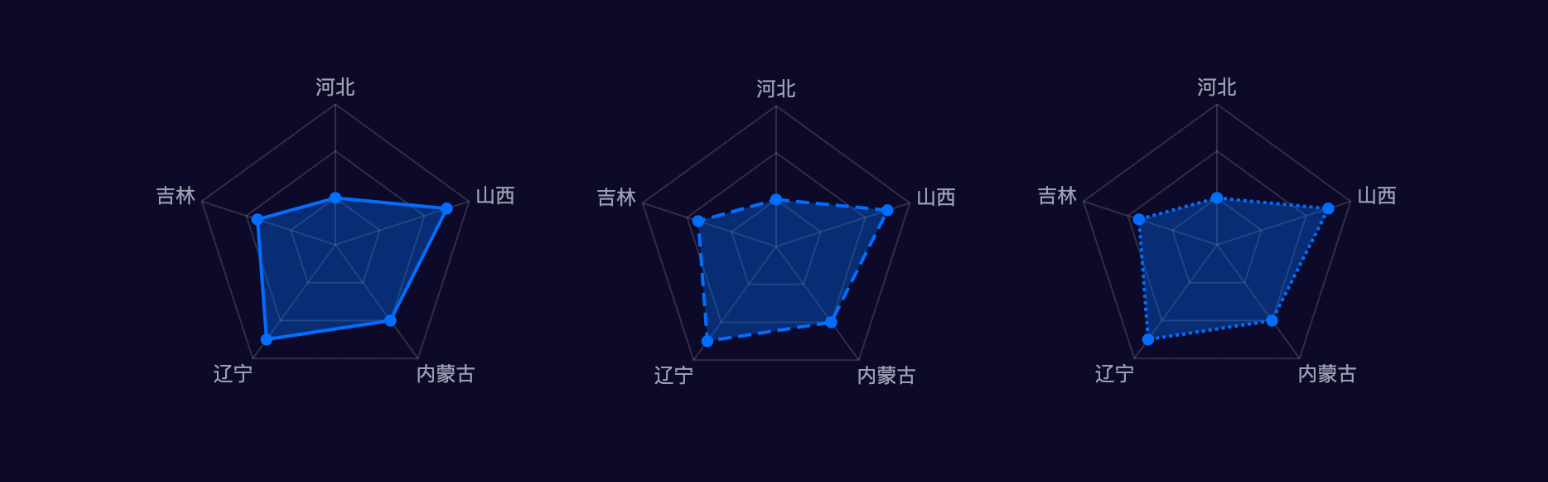
样式配置面板中的线型样式功能,支持用户控制在坐标系中连起来的一系列数值点的图形的样式,帮助用户实现精细化的展示效果。用户可以设置线型(包括实线、虚线、点线三种类型)、线宽以及数值点的形状与大小。

3.2 样式-图内元素
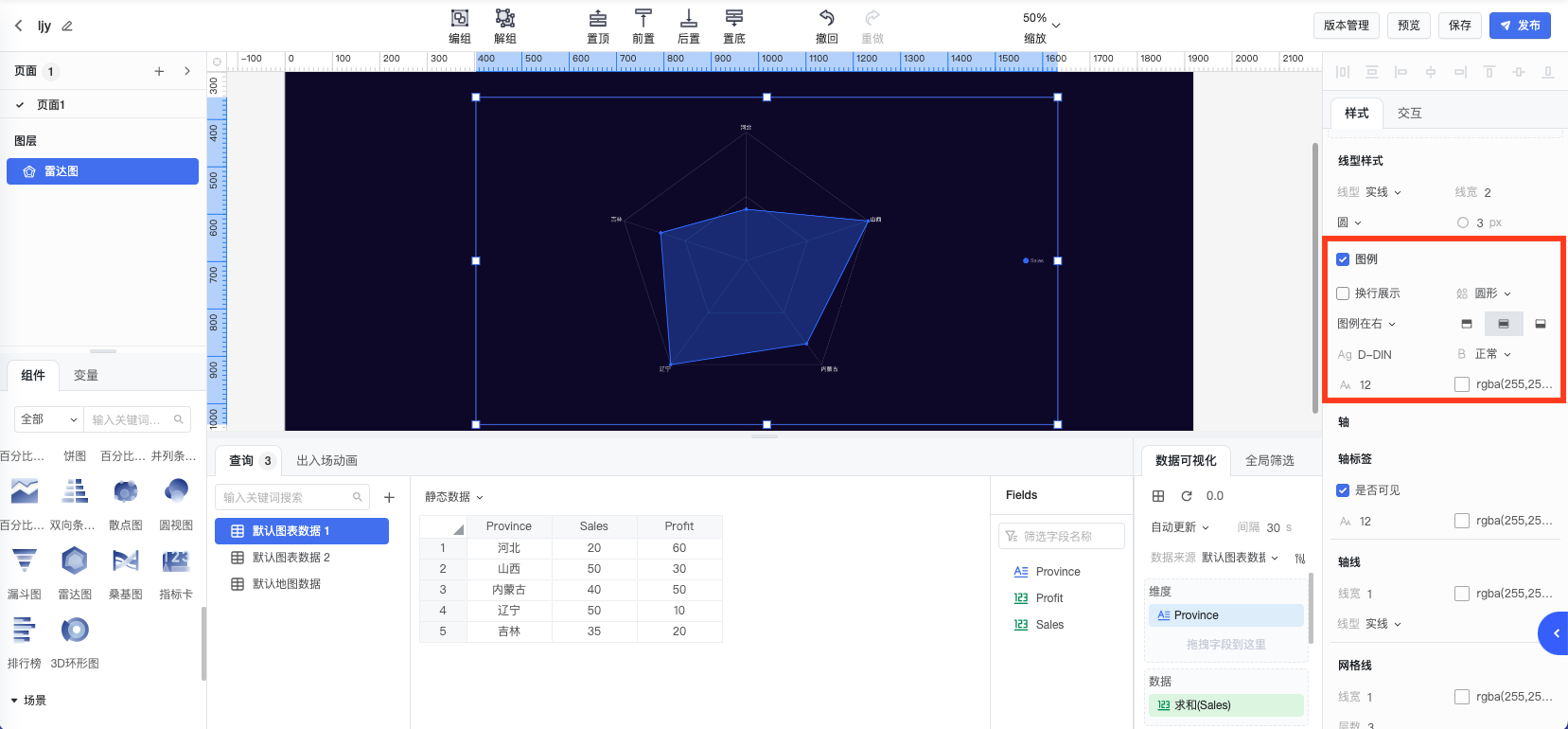
3.2.1 图例
在“图例”一栏中,可以配置雷达图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
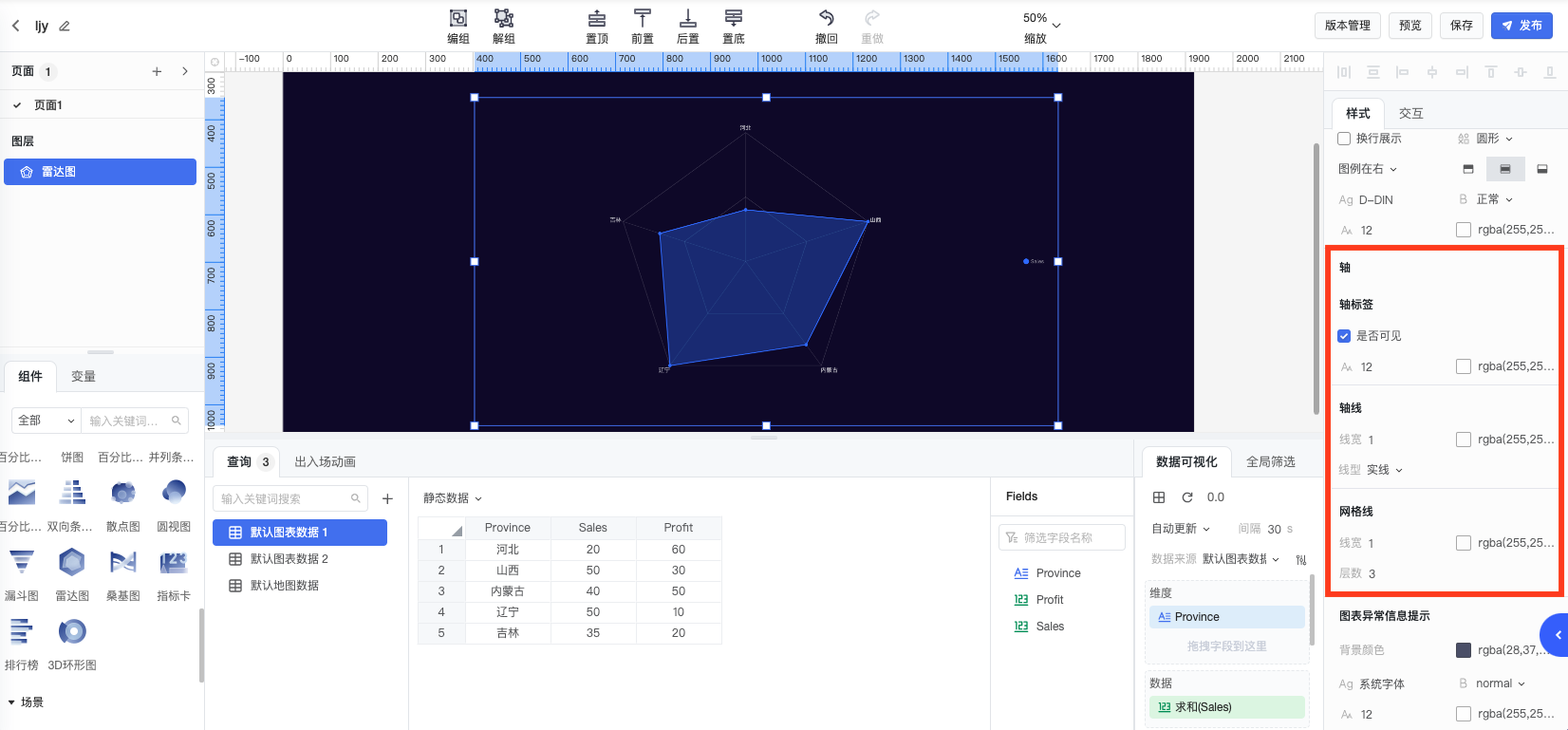
3.2.2 轴
样式配置面板中的轴配置功能,支持用户设置轴标签、轴线和网格线。
轴标签:可以设置是否可见、字体字号以及文字颜色。
轴线:可以设置轴线的宽度、颜色以及线型(包括实线、虚线、点线三种类型)。
网格线:可以设置网格线的线条宽度、颜色以及层数。
3.3 样式-图内元素
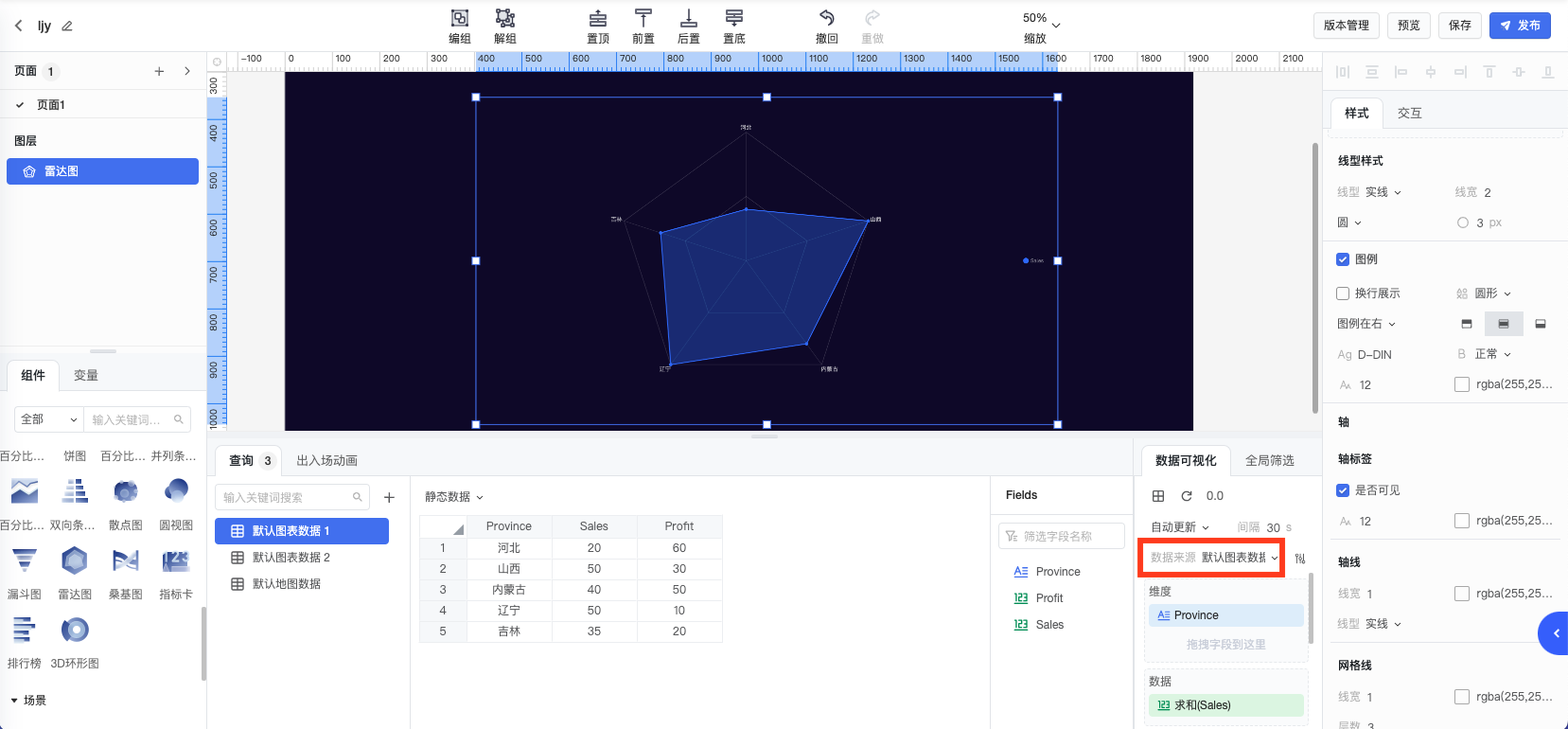
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择雷达图对应的数据来源。
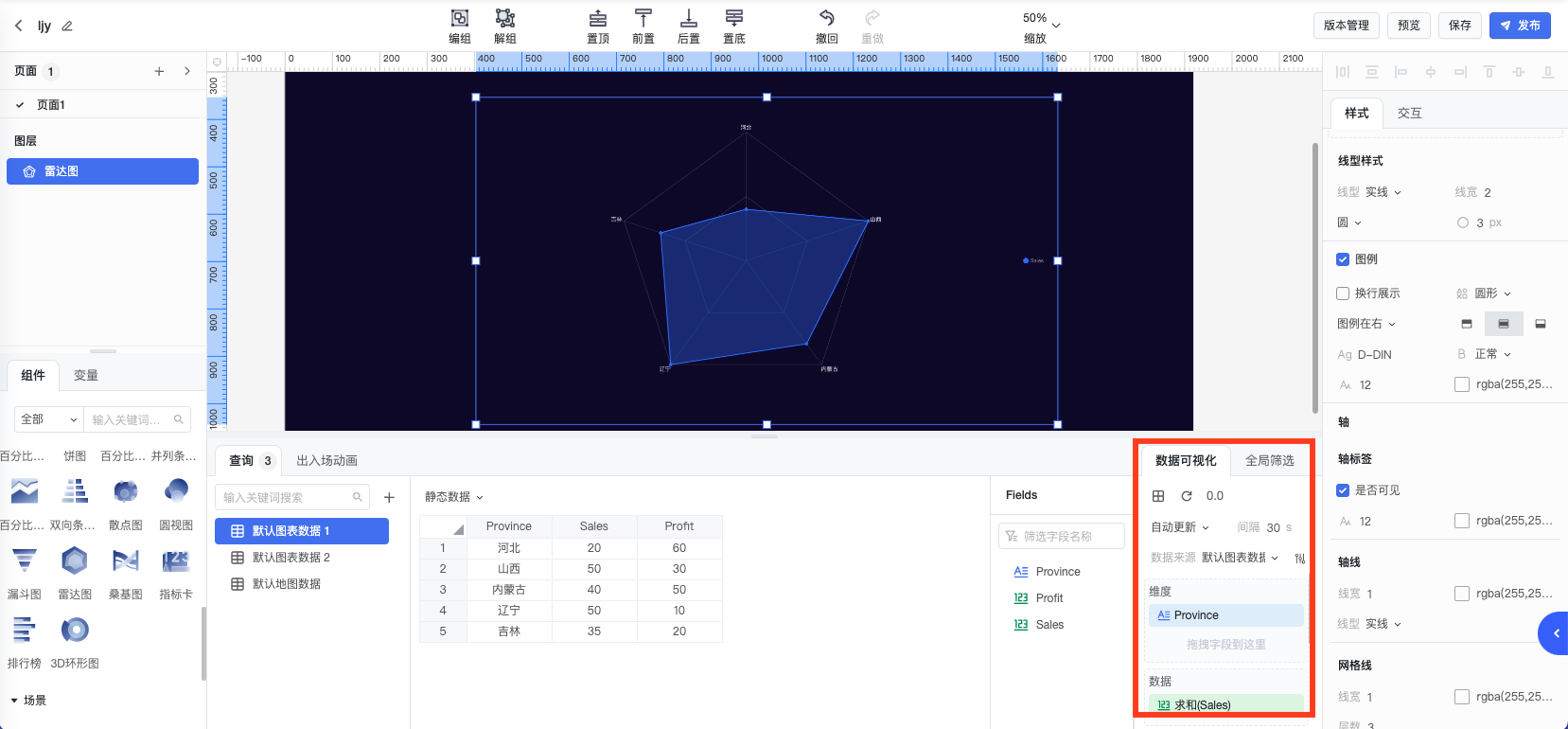
3.3.2 数据可视化
选定数据源后,可以配置雷达图数据可视化的元素。可以将上图中显示出的,来自数据源的维度和指标拖拽入对应区域,配置成维度/数据/排序/筛选字段。
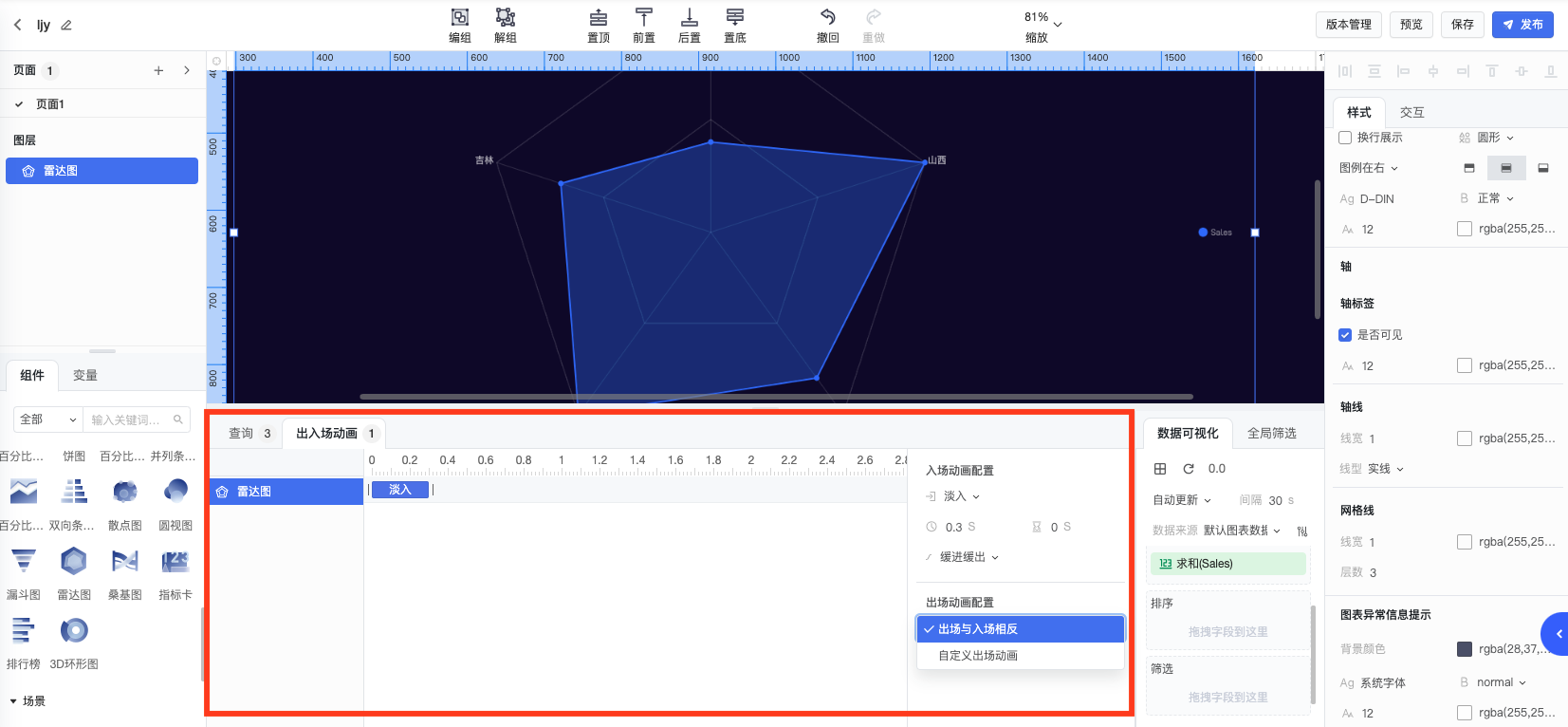
3.4 出入场动画
可以设置雷达图的出入场动画,包括入场动画和出场动画。
动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
动画进入方式:线性速度、缓进缓出、缓进、缓出;
出场动画配置可选择与入场相反,也可自定义配置。