数据大屏支持用户添加默认组件、图表组件、场景组件和内容组件等。其中,默认组件包含文本、矩形、图表、日期、实践、筛选器、轮播器、标签页等。
本文为您介绍的“日期选择器”属于默认组件。当用户需要选择一个日期时,可以在日期面板进行选择。
2.1 功能入口
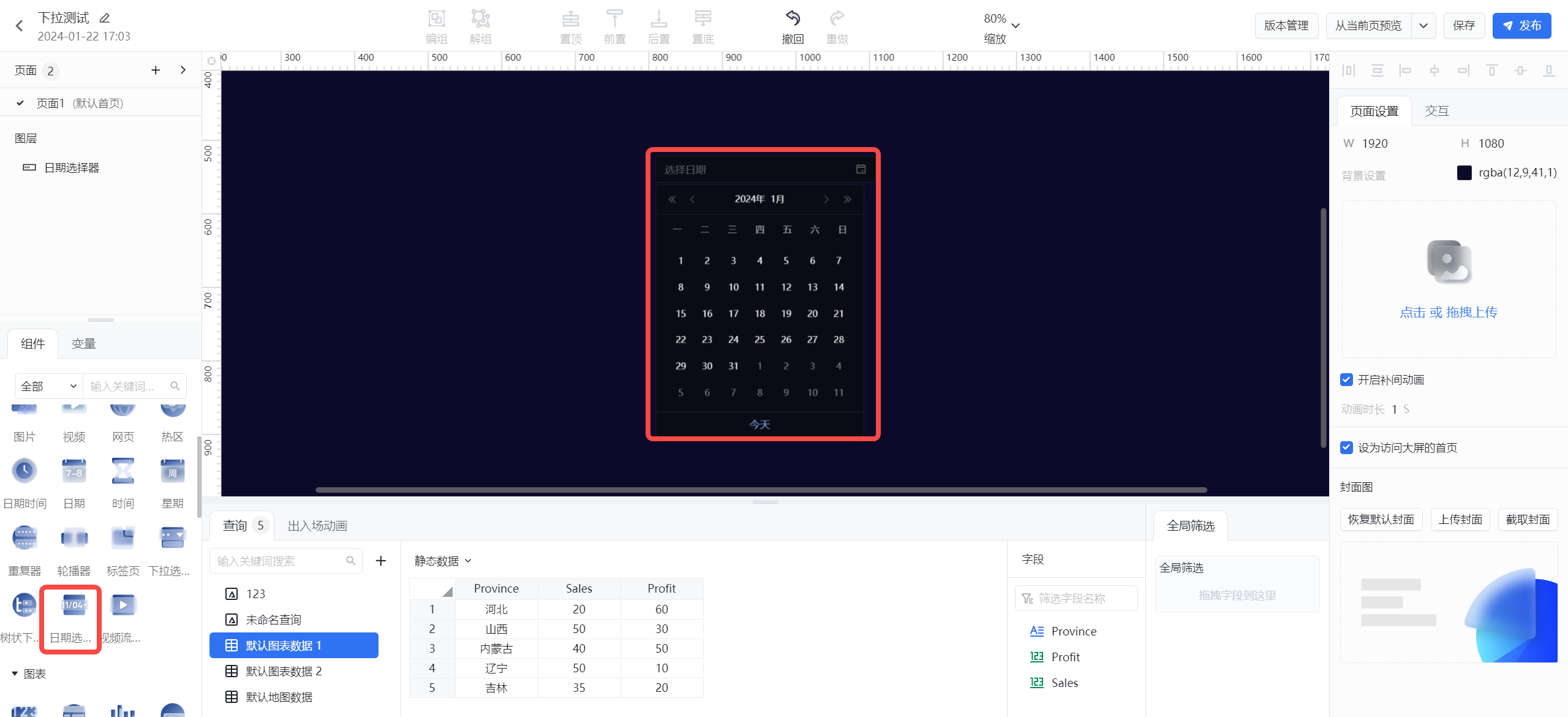
日期选择器组件位于数字大屏左侧栏组件面板中,属于默认分类。
2.2 使用流程
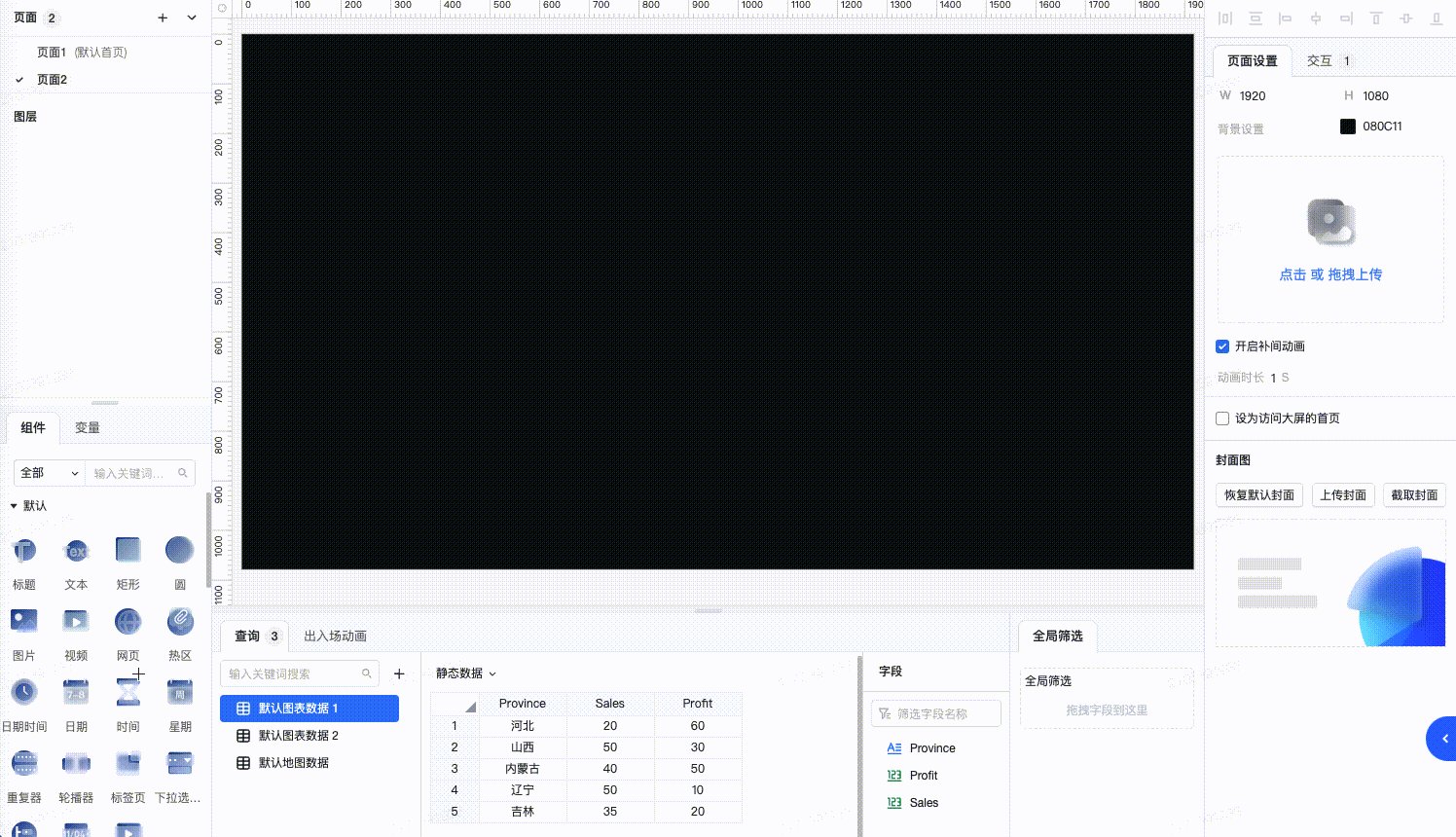
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到默认组件日期选择器。
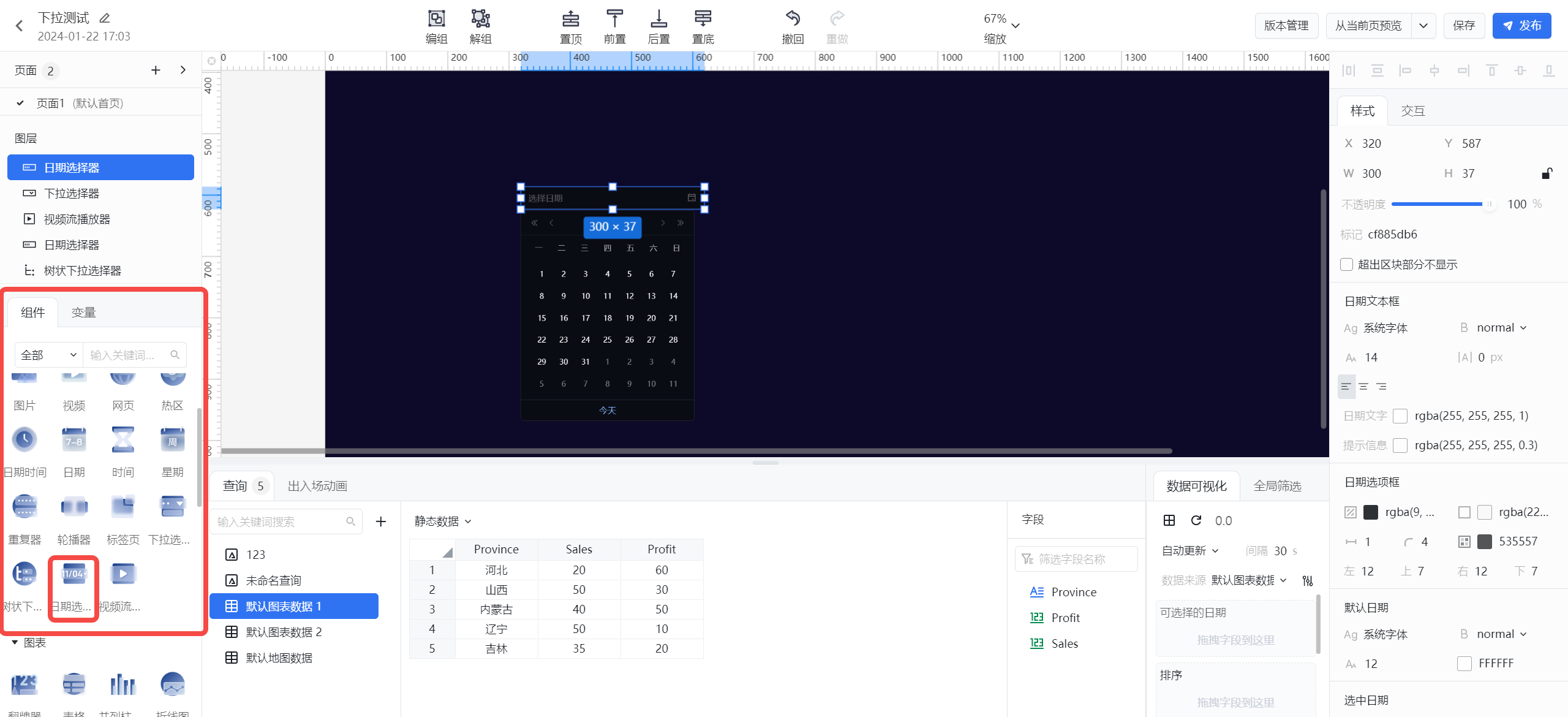
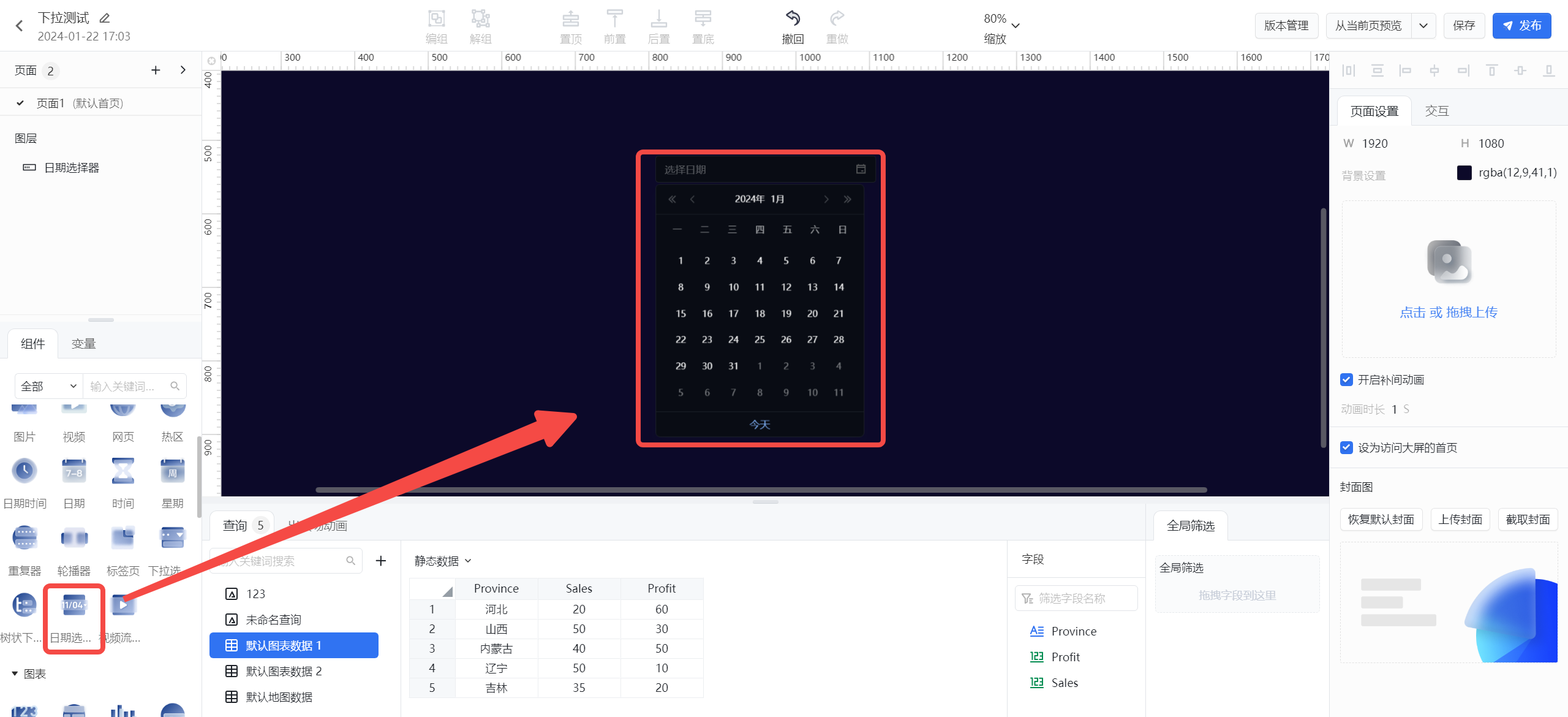
(2)双击或长按拖拽日期选择器到画布,可添加日期选择器组件到画布中;可以在画布中拖拽移动组件位置。
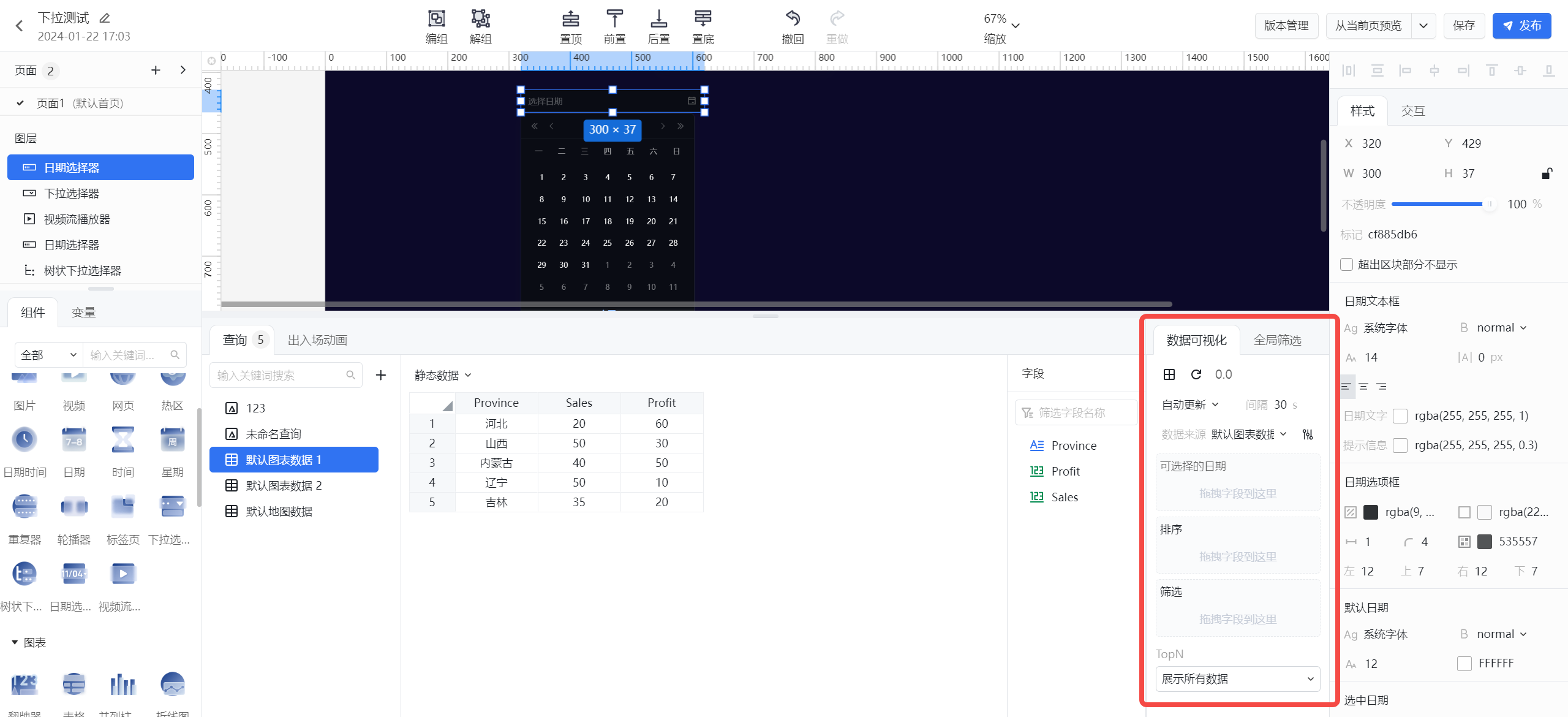
3.1 数据可视化配置面板
(1)字段配置
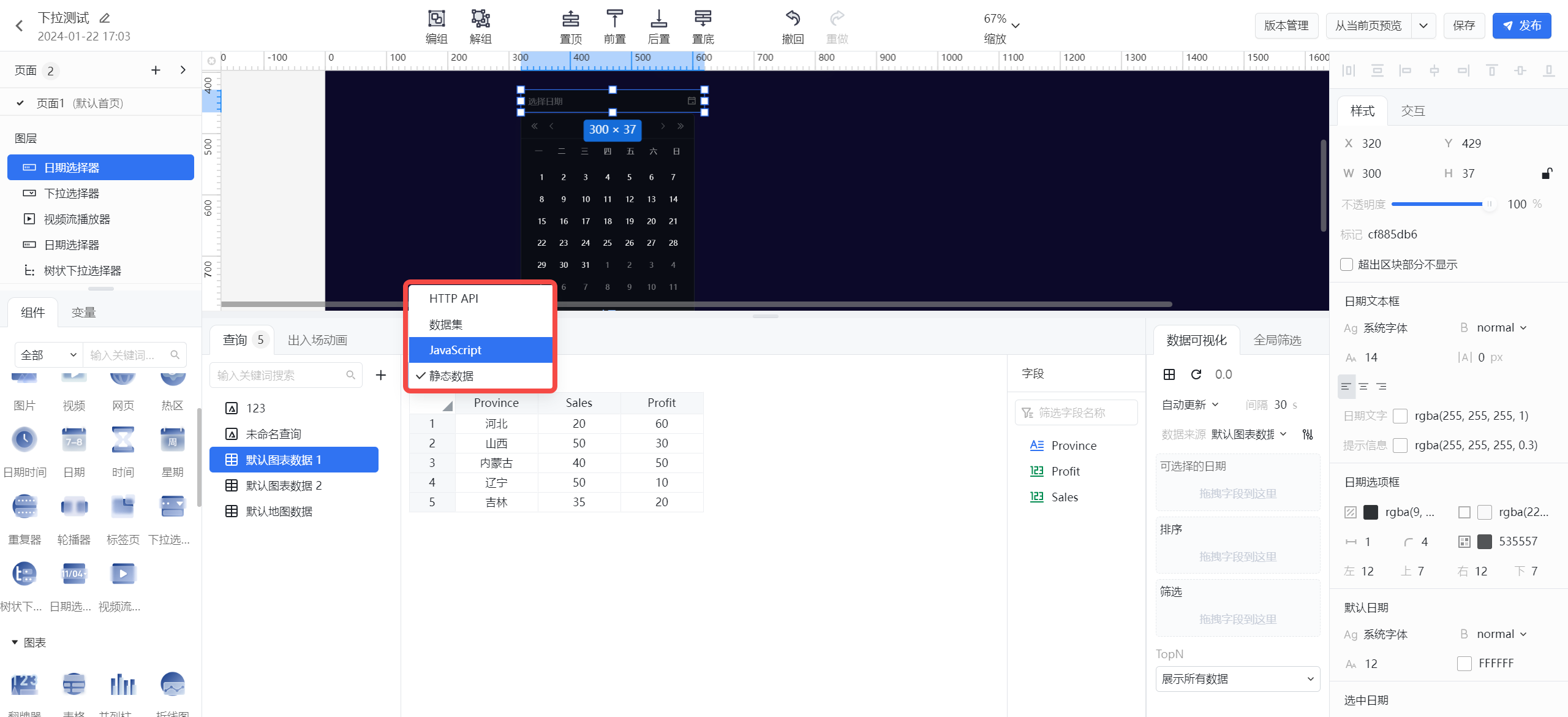
如下图所示,在右下方的数据可视化的配置面板中,用户可以进行配置的操作项包含更新方式、数据来源、可选择的日期、排序、筛选、TopN等,其中核心配置字段说明如下:
字段 | 说明 |
|---|---|
可选择的日期 | (可选)接收日期类型的字段,根据所配置的字段数据,显示可以选择的日期,其余日期置灰为不可选择的内容。可以点击表格小图标查看该日期字段的数据。 |
排序 | (可选) 根据所配置的字段,对结果进行升/降/自定义排序。 |
筛选 | (可选) 根据所配置的字段,设置筛选条件,对数据进行过滤。 |
TopN | 默认展示所有数据,可配置展示头部/尾部 N 项数据。 |
(2)数据来源配置
用户可以在底部查询窗口对数据进行相关设置。
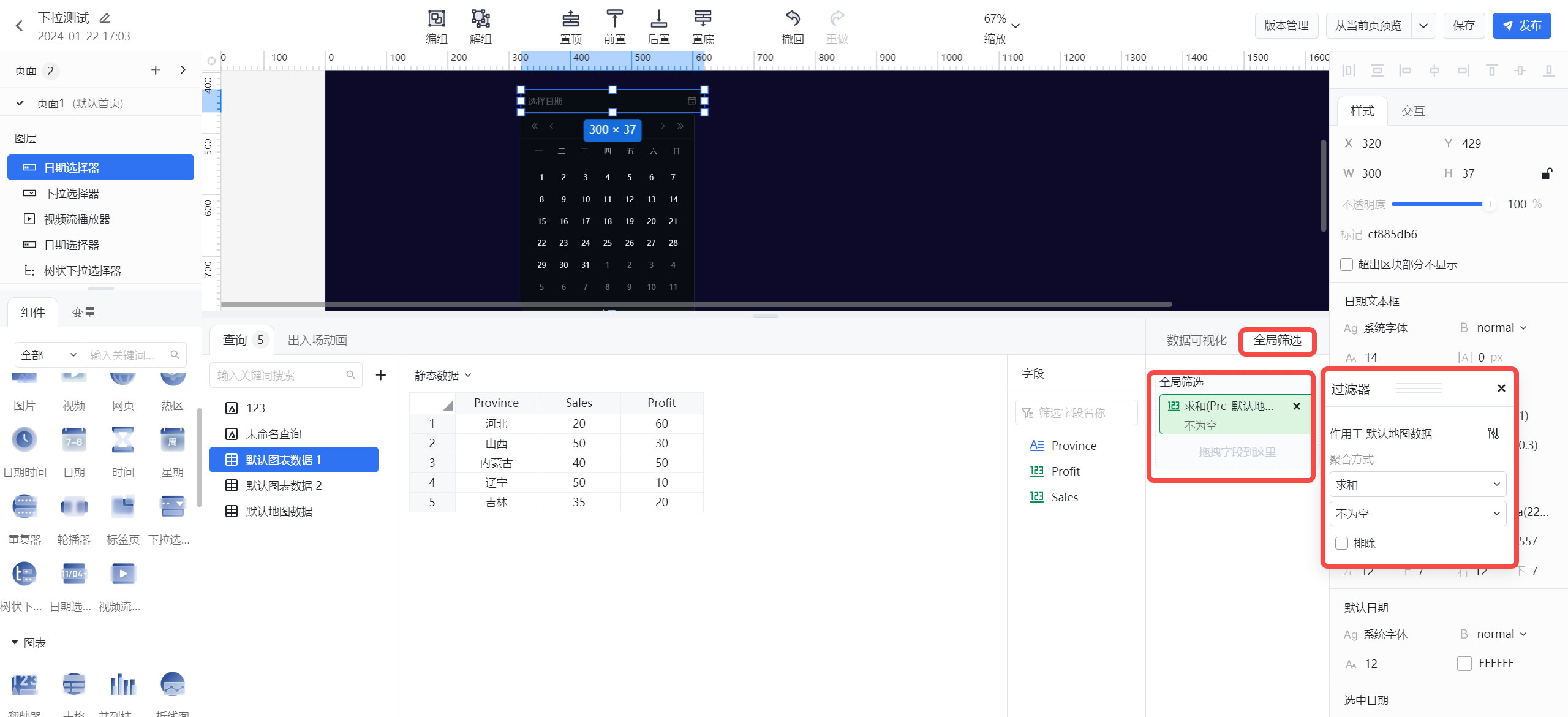
(3)全局筛选
全局筛选可作用于用户所选的图表数据,并针对不同需求选择不同聚合方式。
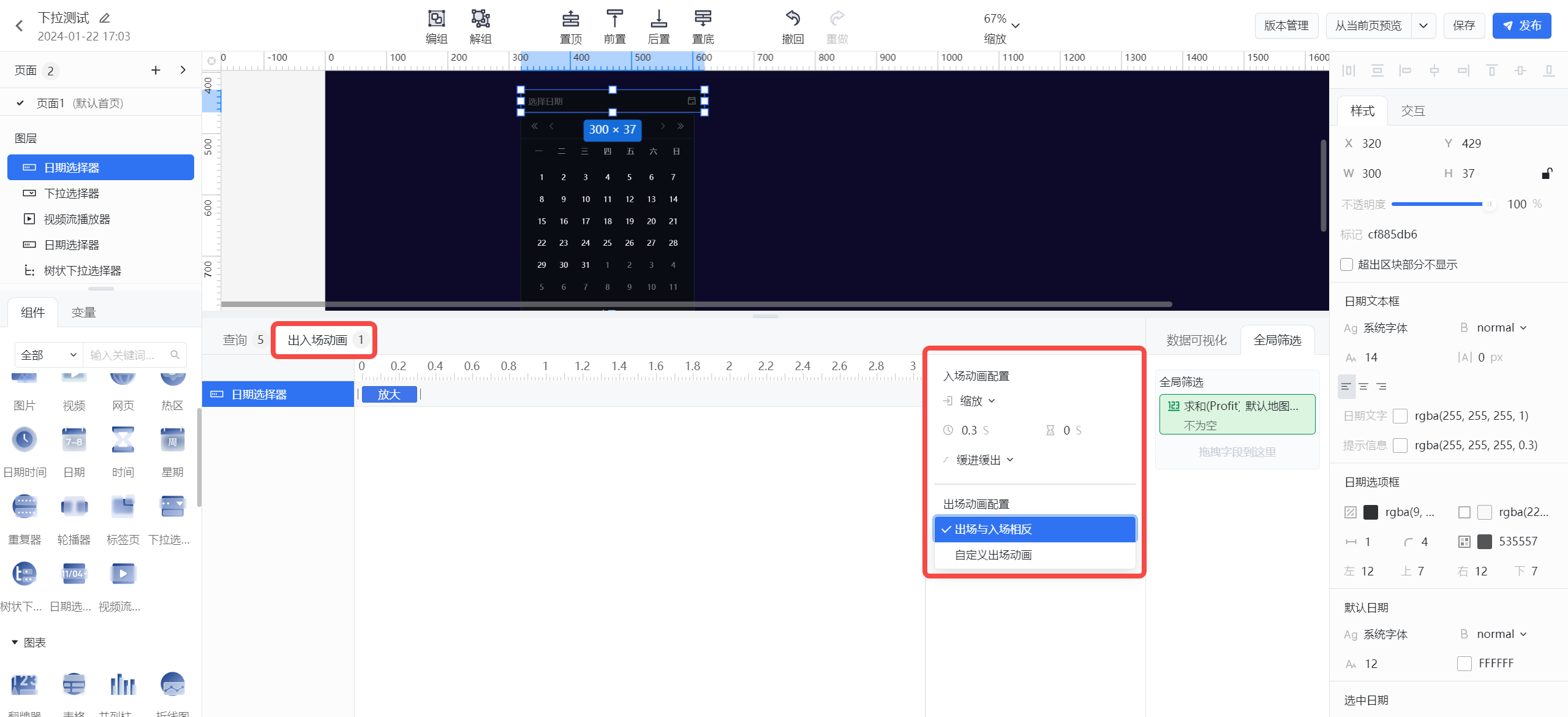
(4) 出入场动画设置
用户可点击页面下方的出入场动画,进行自定义的动画配置。
3.2 样式配置面板
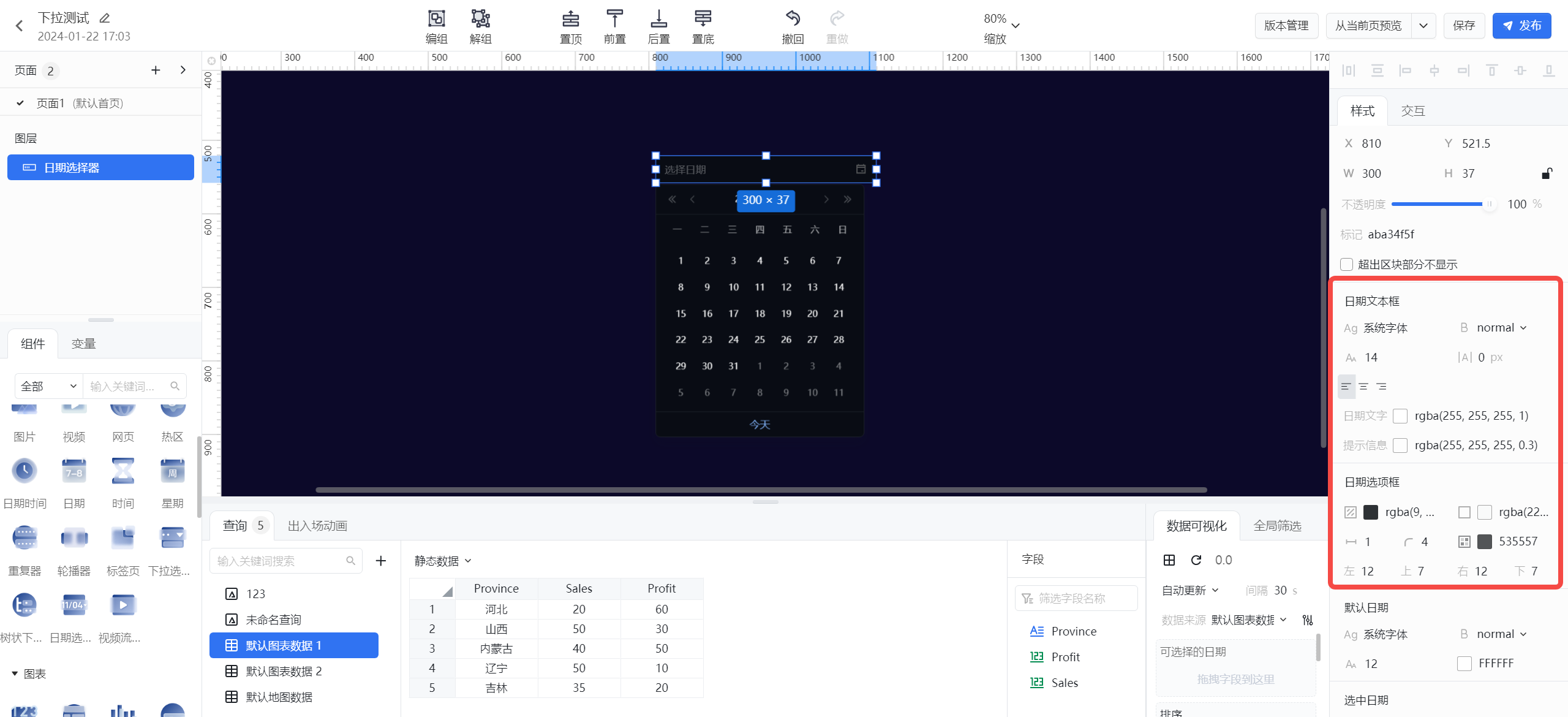
(1) 文本框与选项框设置
用户可通过右侧样式配置面板针对文本框与选项框进行相关设置,如:调整文本框与选项框的字体、粗细、文字大小、文字位置等。
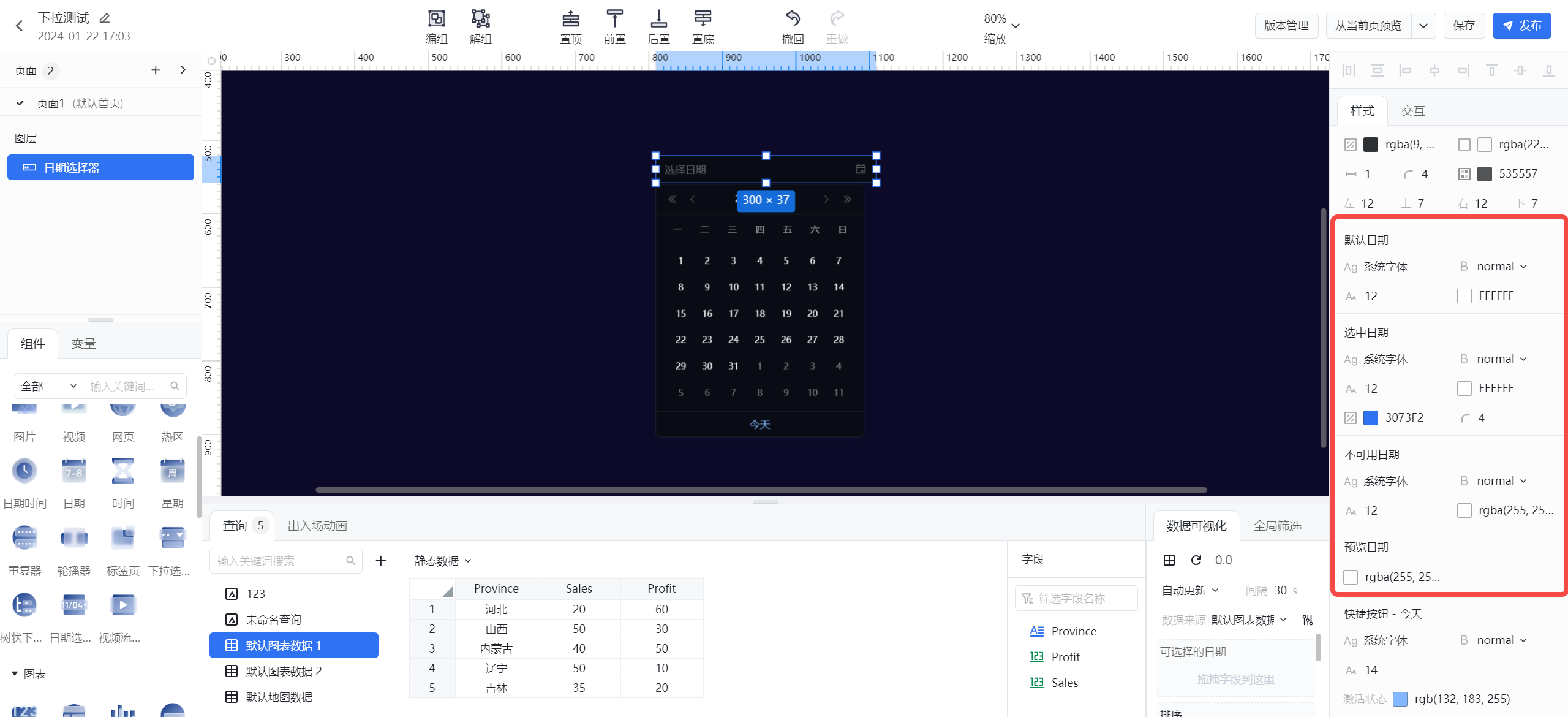
(2) 日期设置
用户可通过右侧样式配置面板针对各类日期(默认、选中、不可用、预览日期)进行相关设置,如:调整字体、粗细、文字大小和文字颜色等。
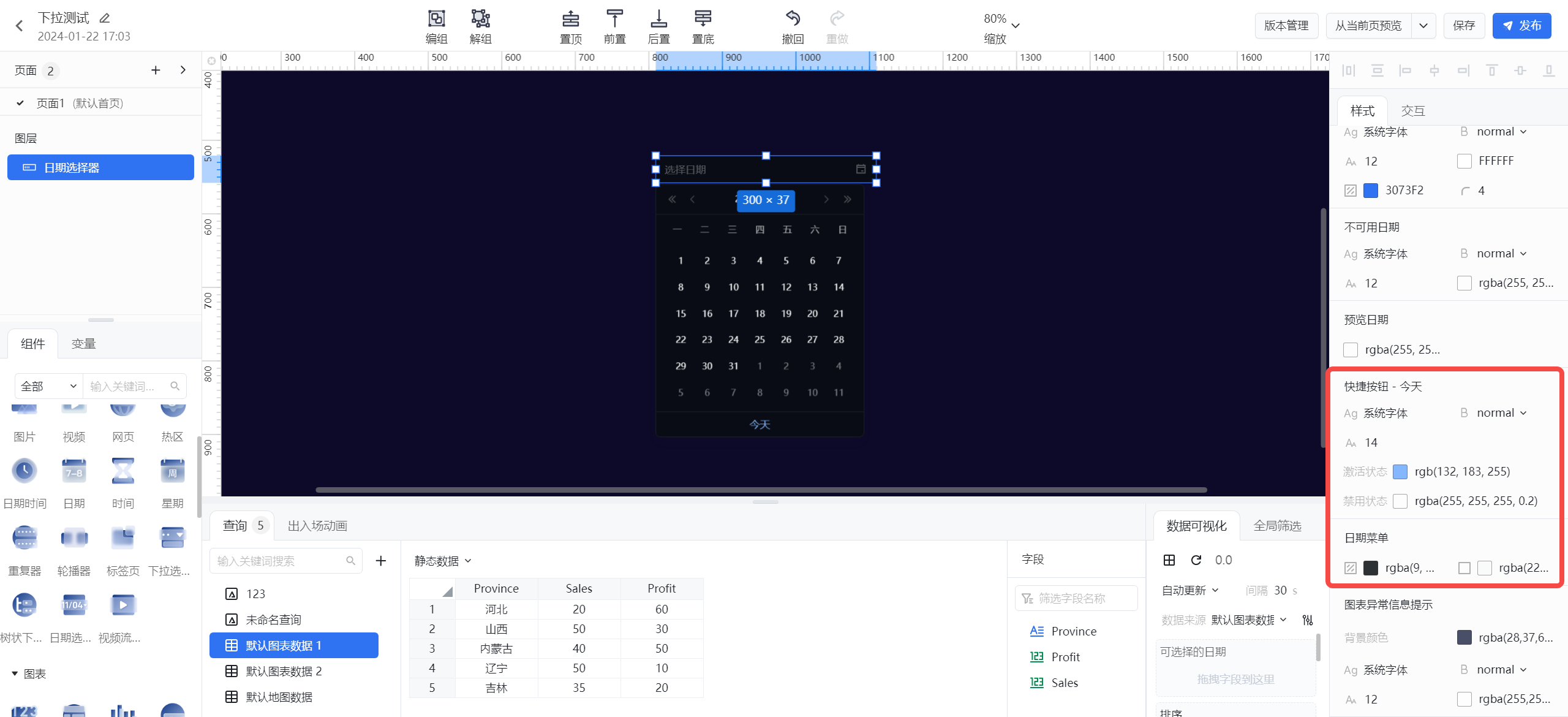
(3)快捷按钮与日期菜单设置
用户可通过右侧样式配置面板针对快捷按钮和日期菜单进行相关设置,如:调整字体、字号、状态颜色等。
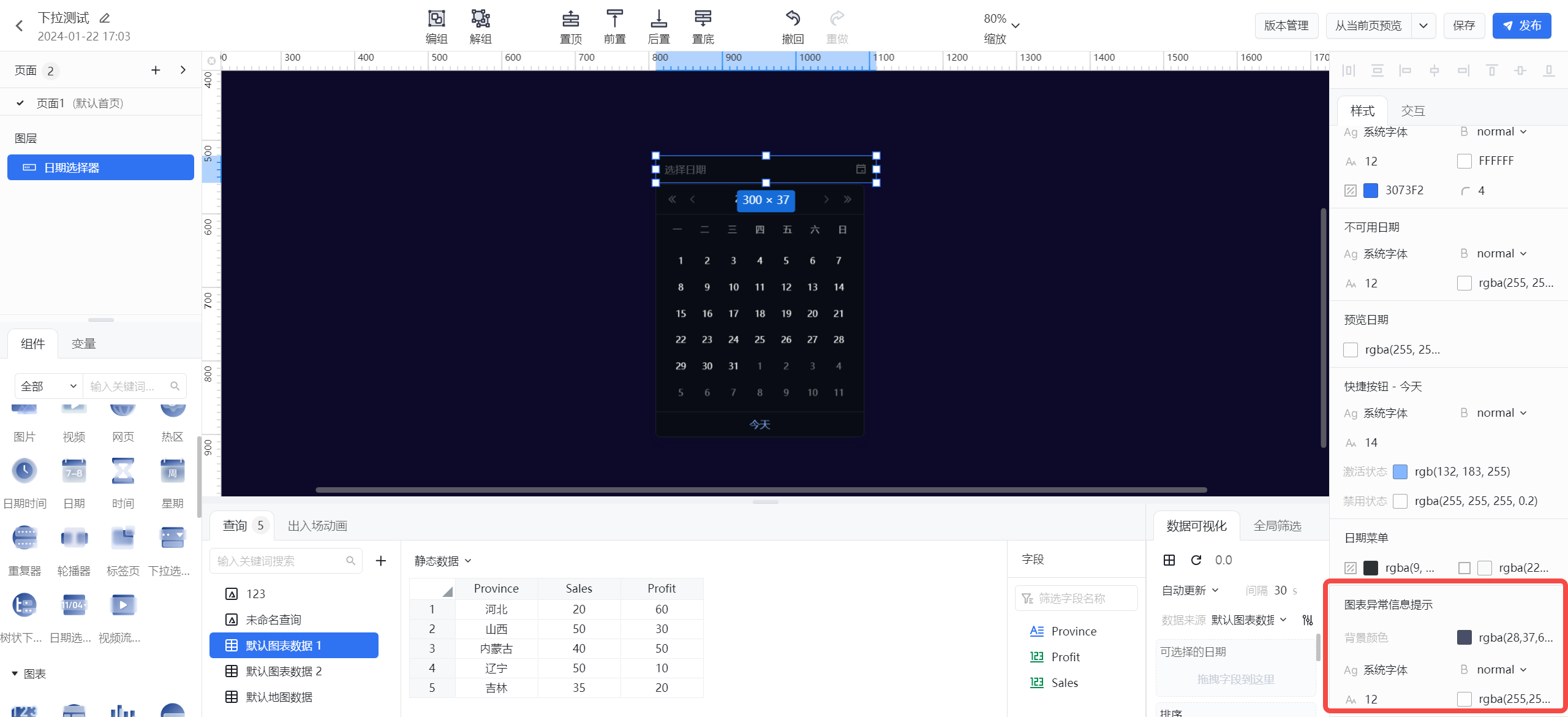
(4) 图表异常信息提示
用户可通过右侧样式配置面板针对图表的异常信息提示进行相关设置,调整其颜色、字号、格式等。
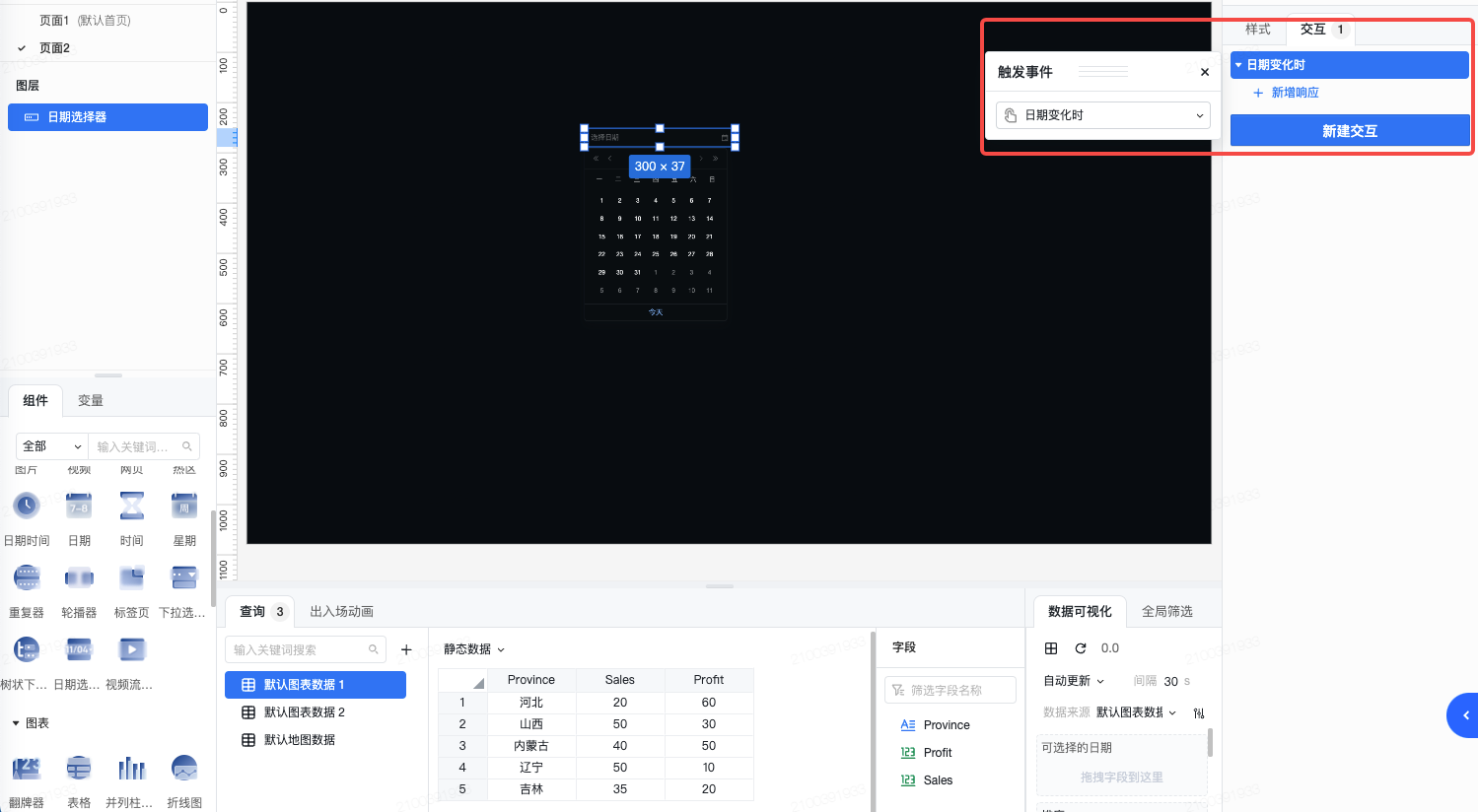
3.3 交互配置面板
当所选日期变更,会触发【日期变化时】事件,该事件对象属性有
- Event.dateString:yyyy-MM-dd格式的日期
- Event.dateStringYearFollowed:MM-dd-yyyy格式的日期
- Event.timestamp:当天 00:00:00 的时间戳
- Event.date: 日期,与自然日期一致 1-31
- Event.month: 月份,与自然月份一致,1-12
- Event.year: 年份,与自然年份一致,(-)yyyy
若日期选择器控制图表p_date筛选项: 点亮fx:输入:${Event.dateString};${Event.dateString}
若日期范围选择器控制图表p_date区间:点亮fx: 输入:${Event.beginDateString};${Event.endDateString}
3.4 搭建示例
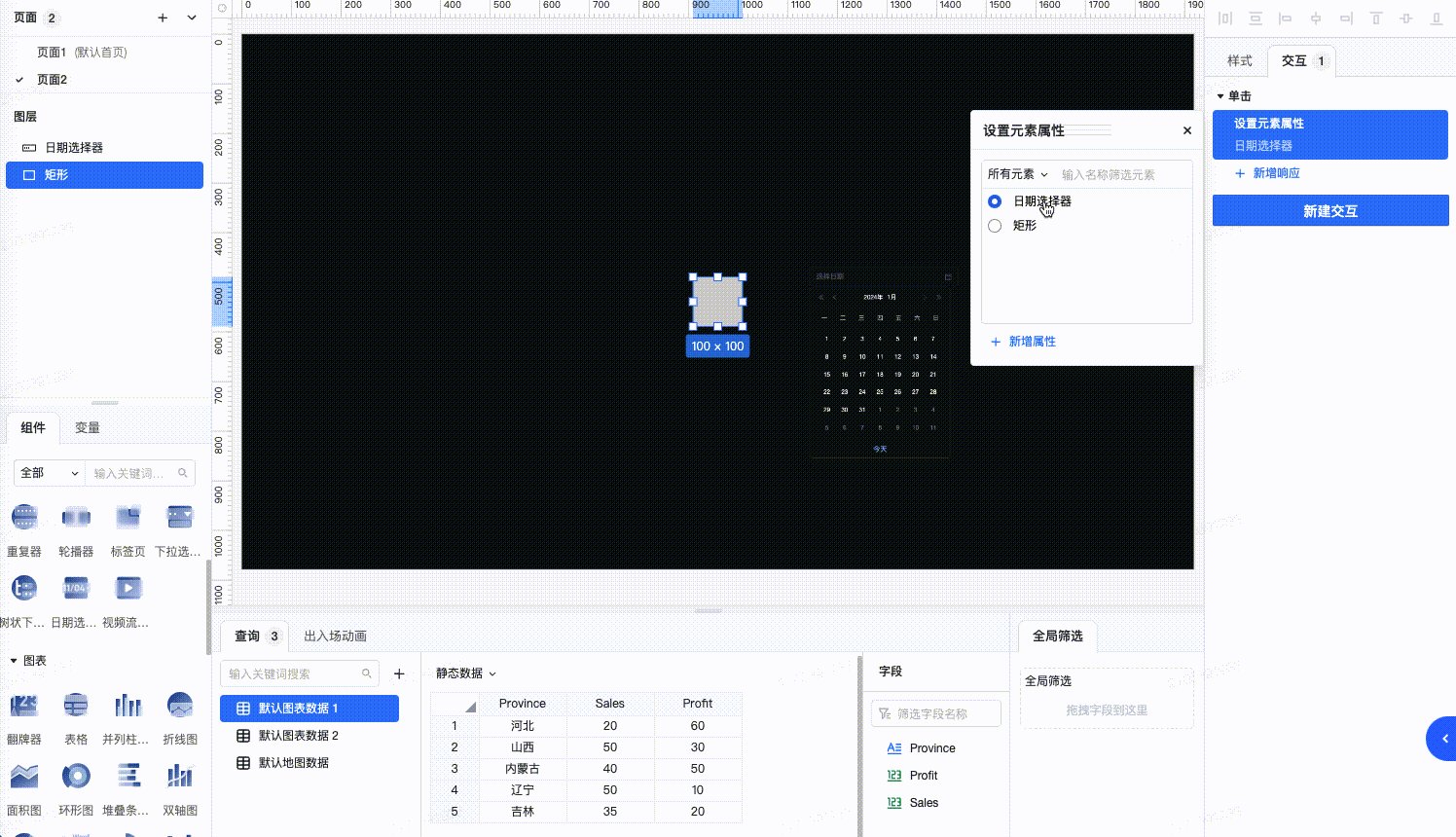
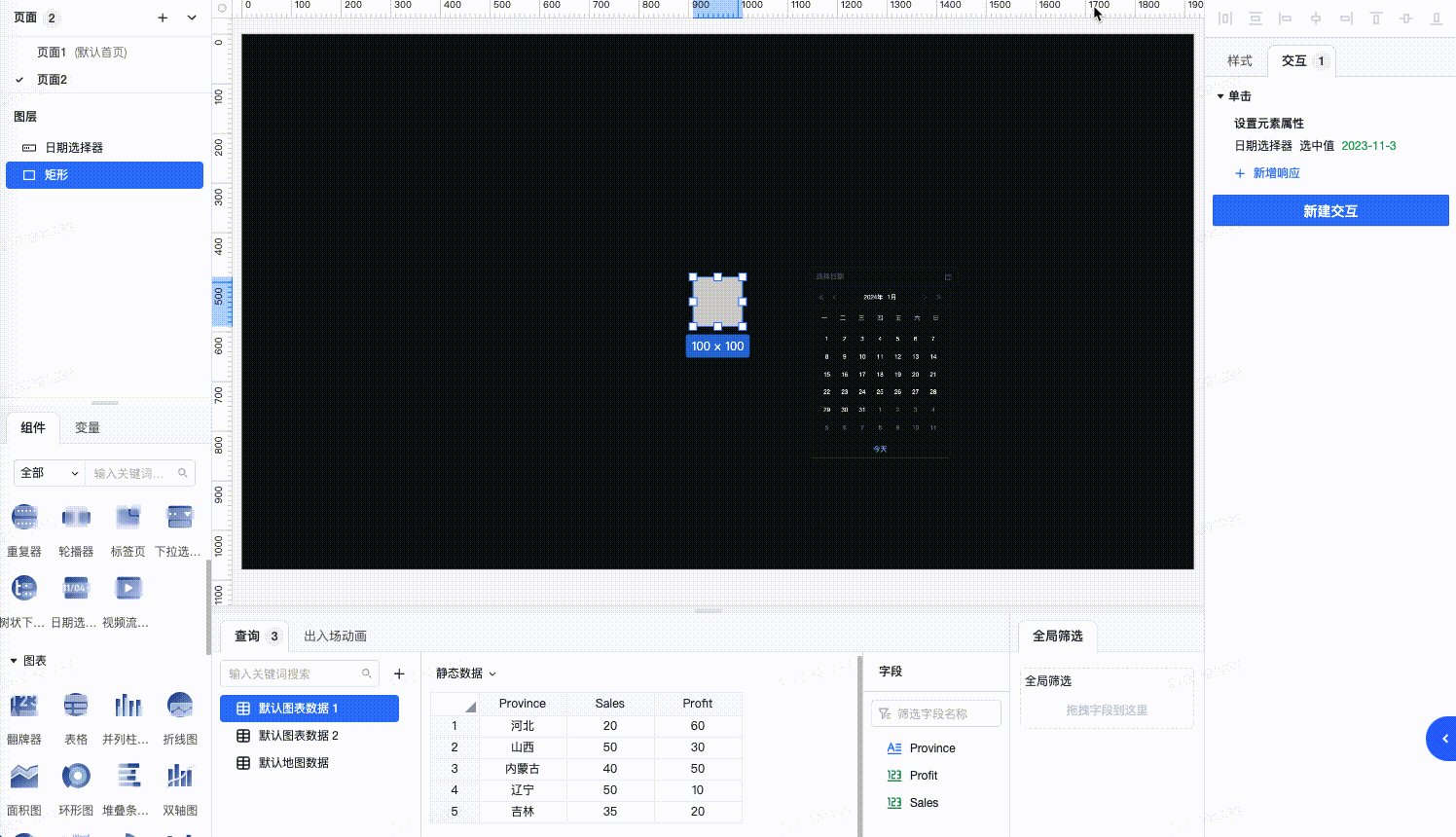
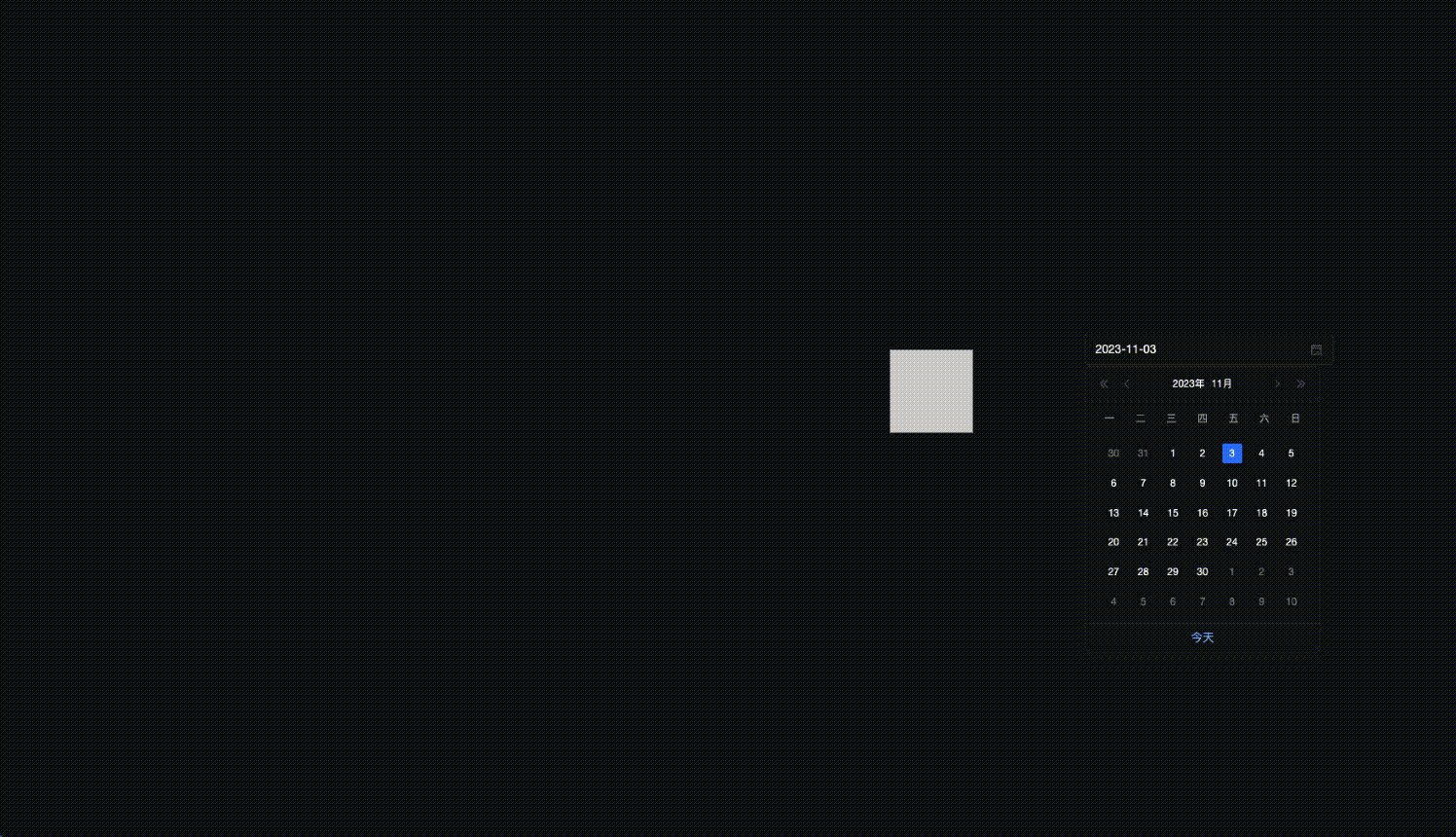
通过其他组件控制日期组件的选中值