1.1 概述
支持外部嵌入仪表盘时采用 OpenAPI 方式鉴权,由嵌入方控制申请 OpenAPI token 达到自定义权限控制的目的,并且可以避免在点击仪表盘跳转到系统时需要重复登陆的问题。
注意:在您使用本文所述的接口前,请先了解调用方式,详情可阅读调用方式。
1.2 方案介绍
首先参考 OPEN API 概述申请获取 clientID / secret,使用 clientID / secret换取 jwtToken。
1.2.1 前端接入
嵌入 PC 端页面
// 在嵌入的iframe url上带上jwtToken; // 注意OpenAPI鉴权路由前缀使用/bi-open/而不是/bi/; // SaaS环境 <iframe src=`uri/bi/datawind-open/.......?a=b&jwtToken=${jwtToken}` /> // 私有化部署 <iframe src=`uri/bi-open/.......?a=b&jwtToken=${jwtToken}` />
嵌入移动端页面
// 在移动端嵌入的iframe url上带上jwtToken; // SaaS环境 <iframe src=`uri/bi/datawind-h5/.......?a=b&jwtToken=${jwtToken}` /> // 私有化部署 <iframe src=`uri/bi-h5/.......?a=b&jwtToken=${jwtToken}` />
1.2.2 整体交互时序图
1.3 使用示例
1.3.1 相关术语
嵌入方:将系统的仪表盘以包括不限于 iframe 的方式嵌入在自己平台暴露给用户访问的平台方
浏览用户:浏览嵌入方页面的用户实体,该用户可能会查看到嵌入的仪表盘页面
智能数据洞察用户:智能数据洞察平台上的用户实体
系统管理员:智能数据洞察的系统管理员(拥有全站最高权限)
1.3.2 案例
需求描述
嵌入方需要在自己的平台上展示智能数据洞察产品的仪表盘,并且嵌入方自行掌控权限控制(或不做权限控制)。例如,嵌入方有BI展示页面,在该页面嵌入了产品仪表盘。当浏览用户访问该展示页面时,嵌入方判断浏览用户有该页面的访问权限,则无条件显示该页面上的仪表盘,而忽略该浏览用户在智能数据洞察产品上的真实权限(或者该浏览用户甚至不存在于智能数据洞察平台)。
使用流程
(1)系统管理员申请 Binding type 为 system 的 client ID / secret
(2)览用户浏览嵌入方时,嵌入方申请智能数据洞察系统 token,并将proxyUser设置为当前浏览用户对应的智能数据洞察系统用户。
- 注意,对应的智能数据洞察用户不必和浏览用户一一对应。
- 例一:某嵌入方平台想展示产品的仪表盘给某一地区的人员,只需要在智能数据洞察系统上建立一个与该地区对应的“虚拟用户”,并为该虚拟用户授予相应的权限(资源访问权限,数据行、列权限等)。嵌入方根据浏览用户的不同属性(例如不同区域),将 proxyUser 设置为对应的虚拟用户即可
- 例二:某嵌入方平台想无条件展示嵌入的产品仪表盘,即,任何访问该嵌入平台的浏览用户都可以无条件看到嵌入仪表盘,则可以将 proxyUser 固定设置为有该嵌入仪表盘权限的用户(或有更高权限的用户)即可
(3)随后将 token 嵌入在产品仪表盘 Iframe 中
(4)(此步骤由产品仪表盘自动完成)智能数据洞察系统仪表盘 Iframe 向产品后端下发查询,智能数据洞察系统后端从 token 中解析出用户身份,判断是否有权限以及对应的数据行、列权限进行查询返回
(5)(此步骤由产品仪表盘自动完成)产品仪表盘 Iframe 获取到智能数据洞察系统后端返回的数据,进行数据渲染
(6)流程结束
2.1 请求说明
DELETE /aeolus/api/open/v2/dashboard/dashboards
权限:只能删除有管理权限的看板,不支持删除他人的个人看板,不支持删除目录。
2.2 请求头
参数 | 类型 | 必填 | 示例值 | 描述 |
|---|---|---|---|---|
Authorization | string | 是 | xxx | 用于后端做认证鉴权,格式:Bearer jwt_token,其中jwt_token通过jwt申请接口申请 |
2.3 请求参数
参数 | 类型 | 必填 | 示例值 | 描述 |
|---|---|---|---|---|
dashboards | array[int] | 否 | [1, 2] | 需要删除的的看板ID列表 |
2.4 返回参数
参数 | 层级 | 类型 | 描述 | 示例值 |
|---|---|---|---|---|
code | 1 | string | 返回码,定义参考“错误码”定义 | aeolus/ok |
msg | 1 | string | 提示信息 | 成功 |
data | 1 | object | 数据内容 | |
results | 2 | array[object] | 删除结果信息 | |
dashboard | 3 | int | 看板ID | 1 |
success | 3 | bool | 是否成功删除 | true/false |
reason | 3 | string | 失败原因,仅success为False有效 | 资源已被删除 |
2.5 返回示例
{ "code": "aeolus/ok", "data": { "results": [ { "dashboard": ******, "reason": "资源已被删除", "success": false }, { "dashboard": ******, "reason": null, "success": true } ] }, "msg": "成功" }
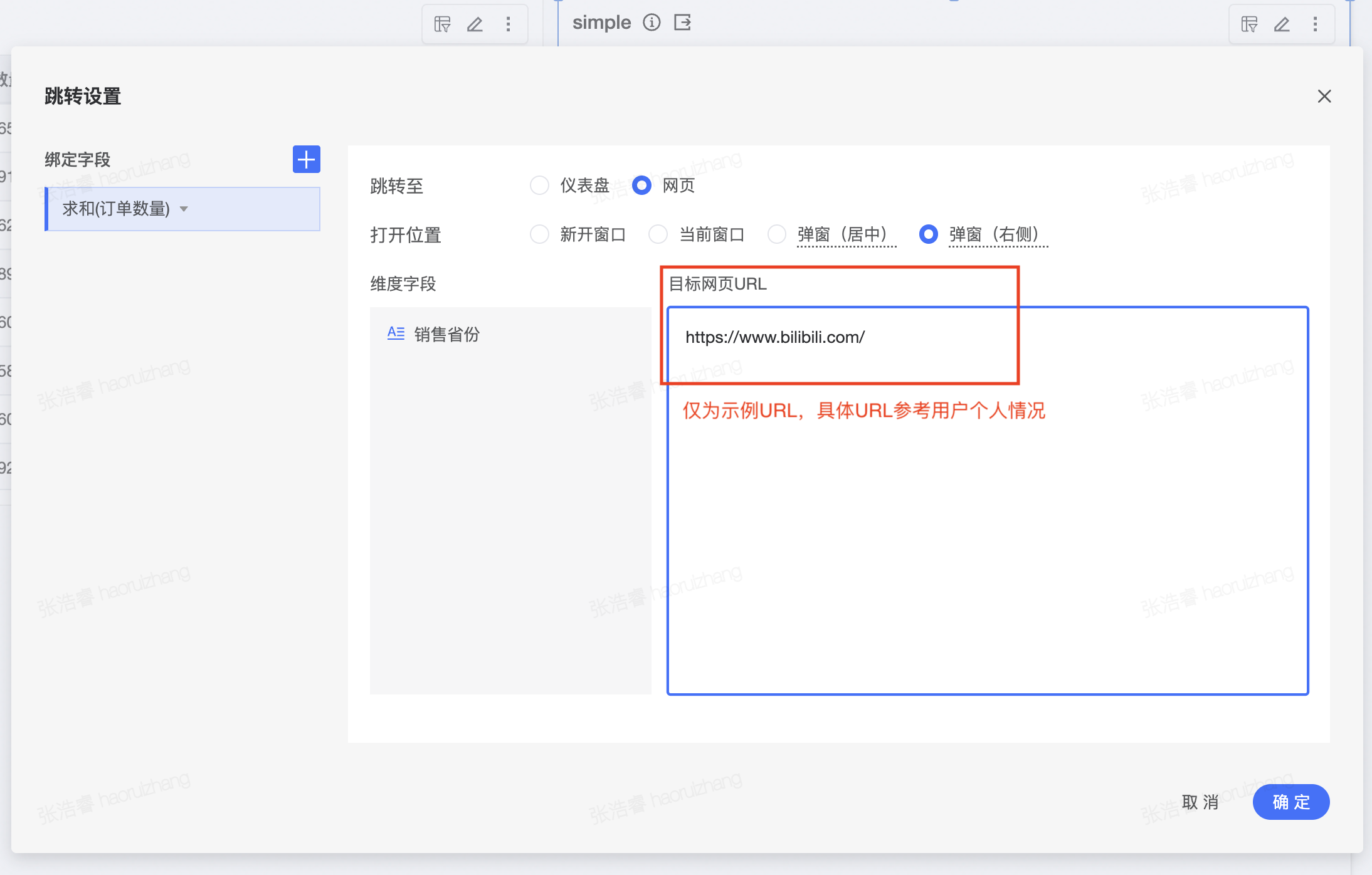
背景:用户使用第三方填报信息网页向飞书表格填报信息,并使用此飞书表格直连创建了数据集,在仪表盘上进行分析。
依据此背景,支持用户在仪表盘内跳转至填报信息网页,在网页填写数据至飞书表格,在网页中点击「完成」后,关闭内容弹窗并根据更新后的飞书表格刷新仪表盘。(以下两图仅为示例,具体内容请用户参考实际情况。)