在所有可视化组件中,组件的样式面板、数据可视化面板处均有相同的部分,本文为您介绍这些通用部分的功能说明和用法。
(1)位置与宽高
- 最上方的X、Y表示该组件在画布中的相对位置
- W、H 表示该组件的宽度和高度;右侧的锁表示锁定宽高比例,当选择锁定时,改变组件大小尺寸将不会出现宽高比例变化,效果等同于按住 shift改变尺寸。
(2)不透明度
左右拖拽可以调整组件的不透明度,0%表示完全透明,100%则完全不透明。
(3)标记
每个组件点击使用之后,都默认有一个标记。
由于大屏支持多个页面,页面之间可以进行切换展示,为了实现页面之间的连贯性,可以通过标记来实现不同页面中相同标记的补间动画,操作和实现效果如下视频所示。
(4)超出区块部分不显示
组件有一个矩形区域的尺寸框,勾选则内容超出部分不显示,否则会显示全内容。
比如如下文本组件:
- 矩形框足够大内容显示全的情况
- 矩形框调整,组件勾选「超出区块部分不显示」
- 矩形框调整,组件不勾选「超出区块部分不显示」
(5)氛围效果
数字大屏图表组件在样式设置中,自 V2.58.0起支持“氛围效果”功能。氛围效果功能支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
(6)颜色
数字大屏图表的图元可根据不同的条件配置不同的颜色,方便用户设置阈值,加告警等信息。柱状图、条形图、饼环图、2D地图、词云支持在「颜色」区域可绑定字段,可将字段拖动至「颜色」区域进行配色设置。
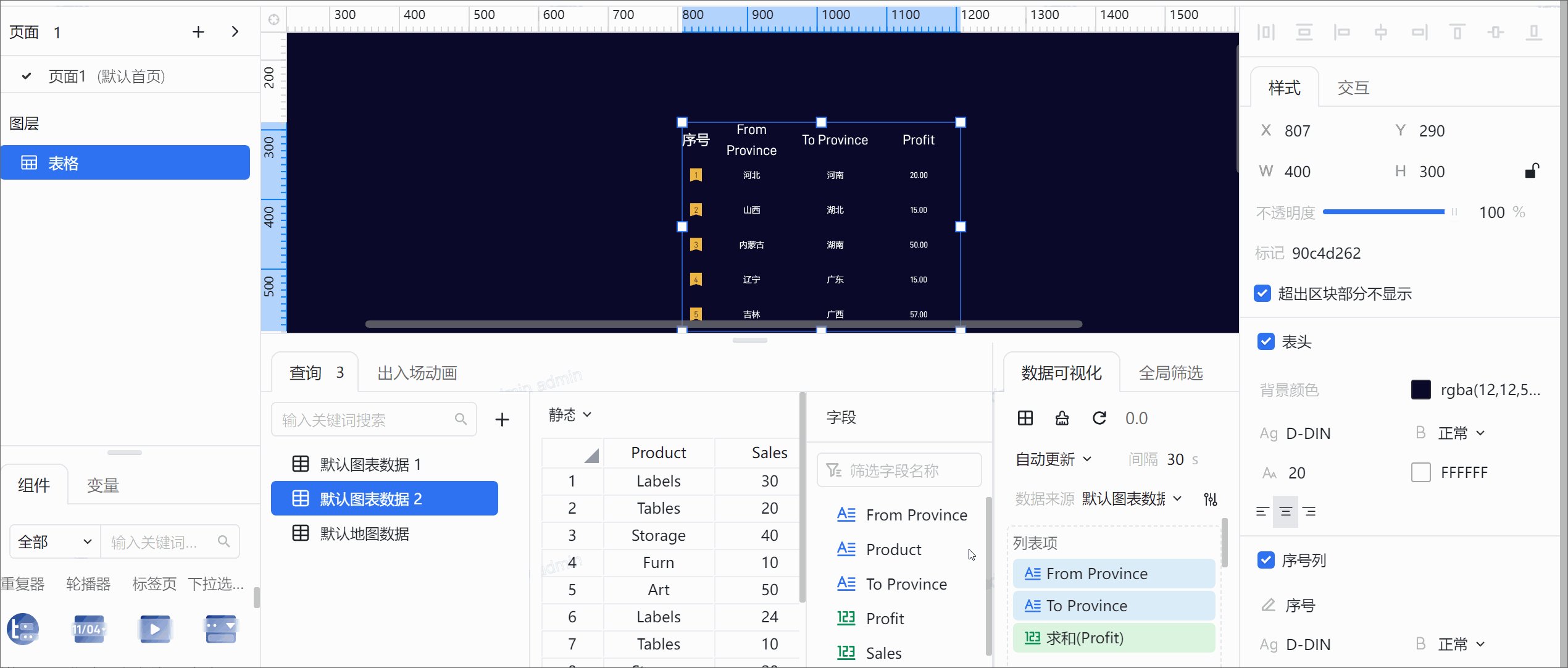
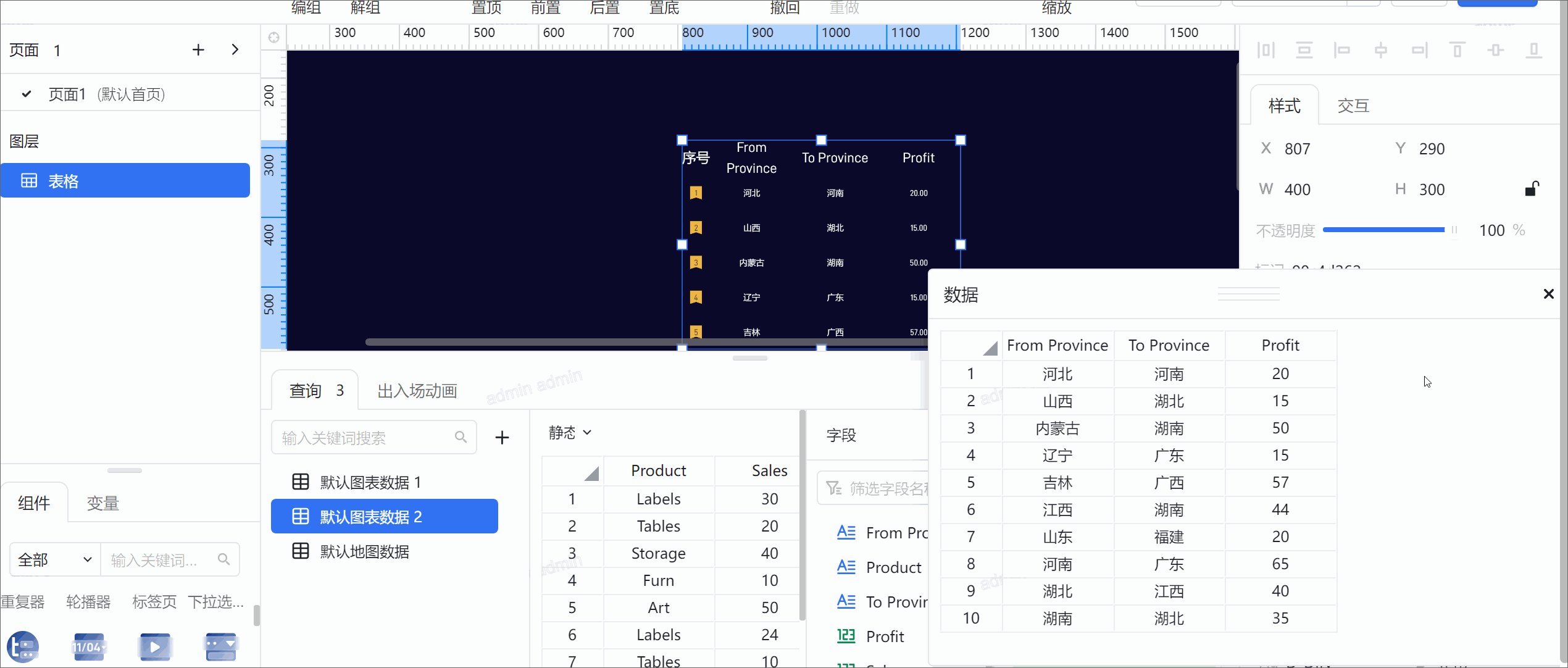
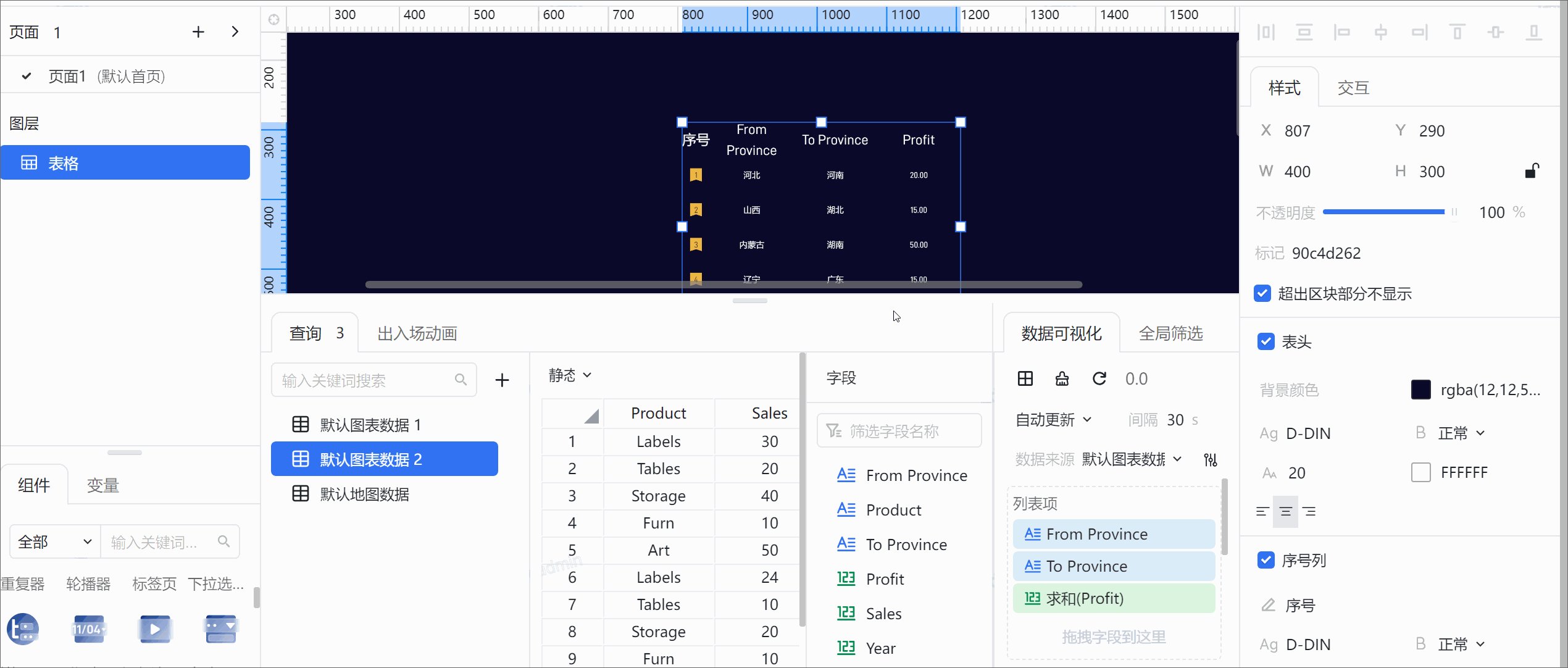
(1)查看数据
该功能可以预览用户所选字段的数据,点击查看数据即可显示。
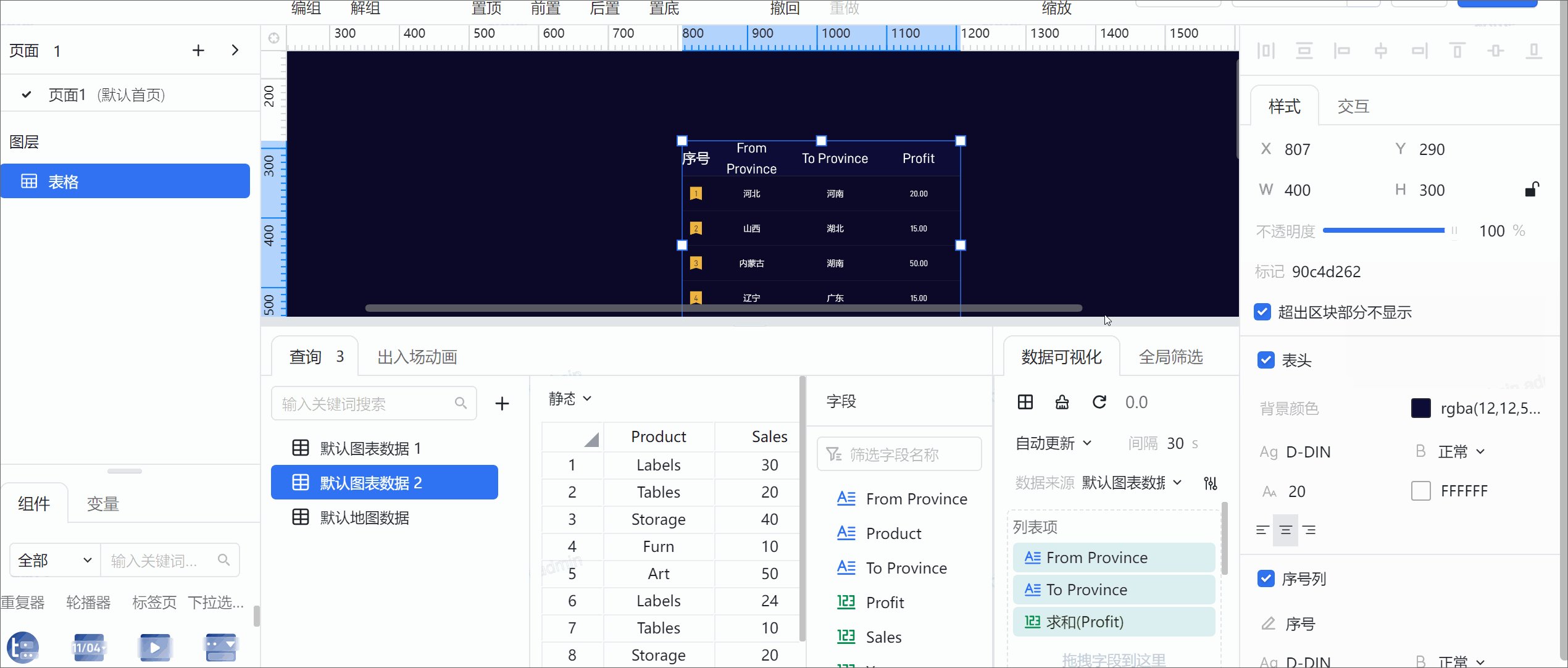
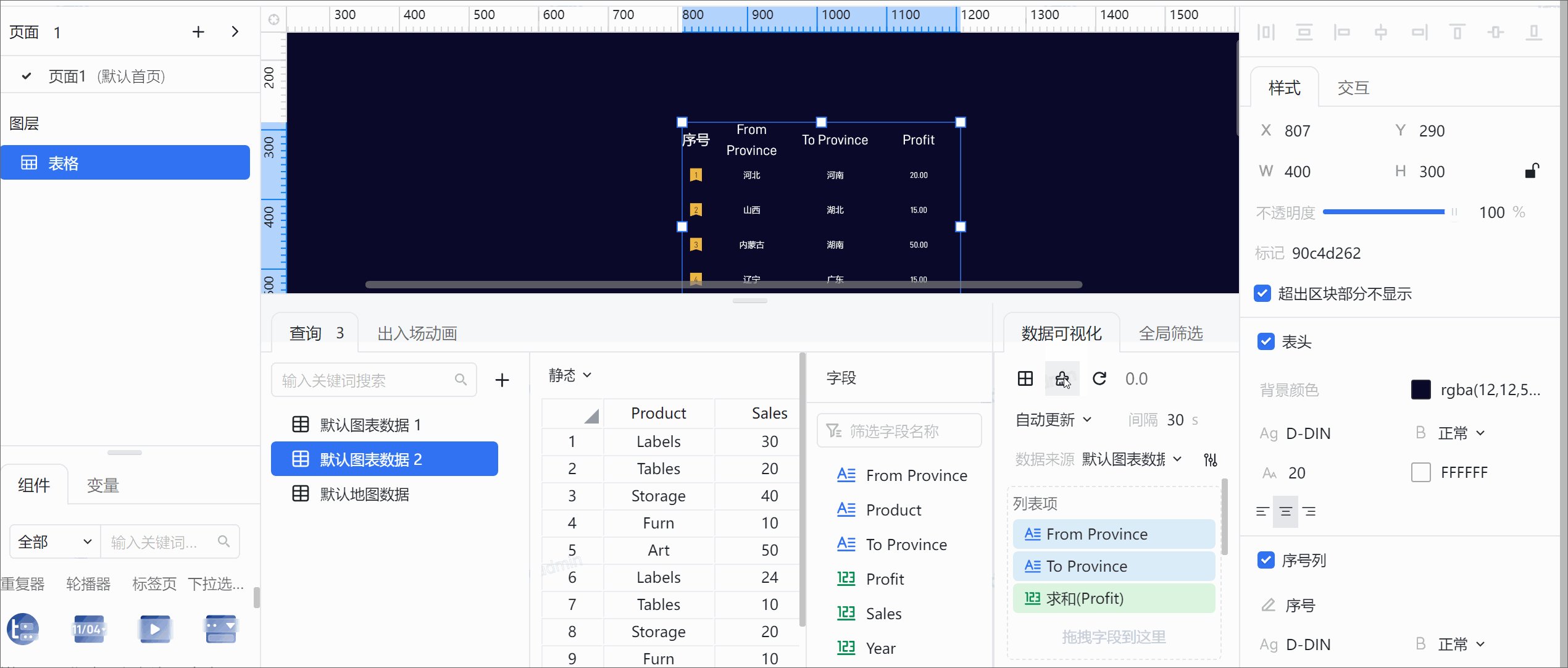
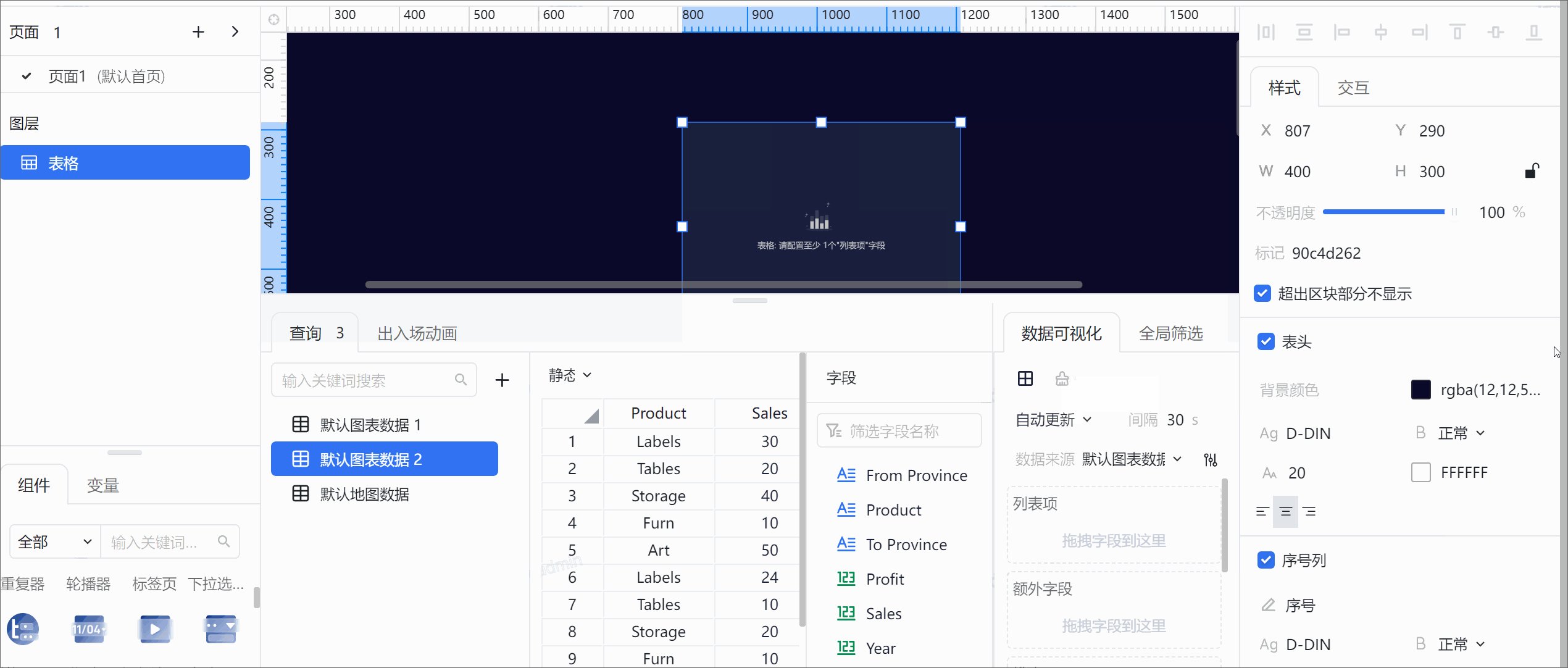
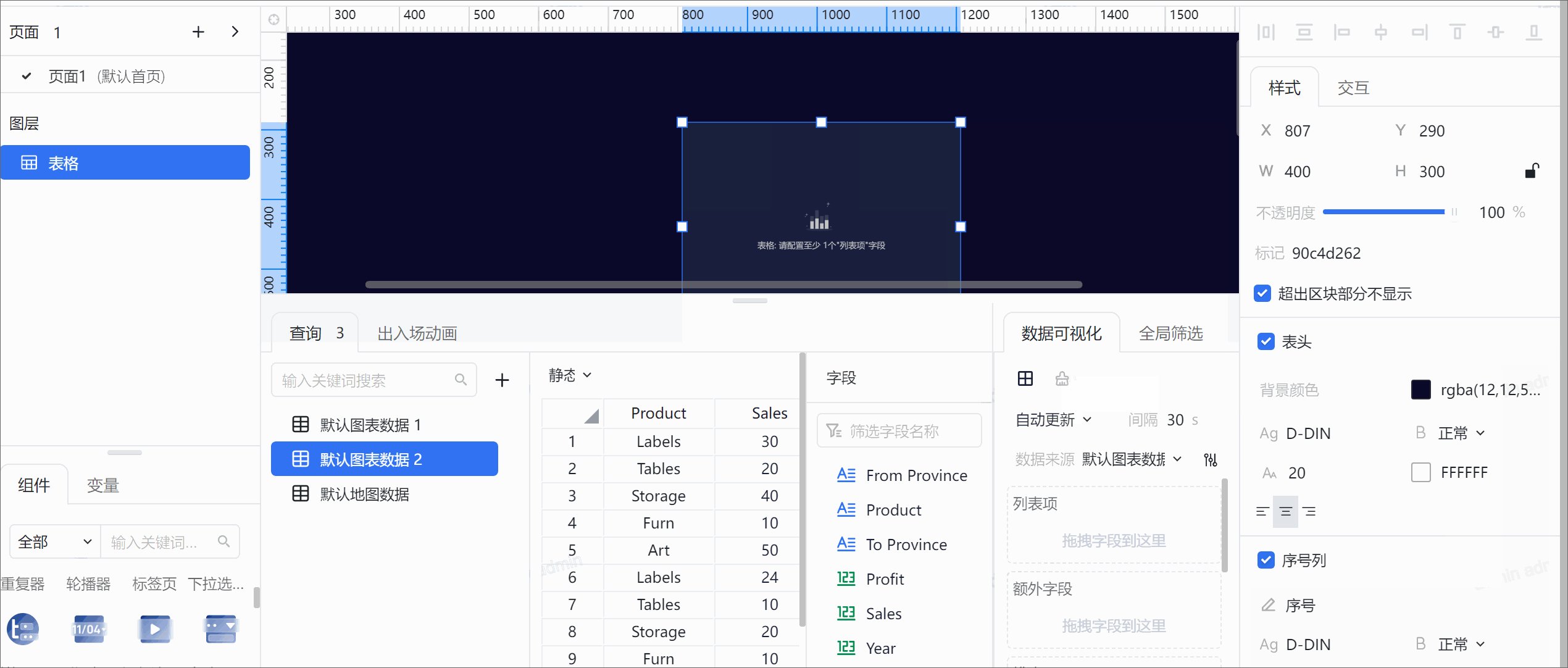
(2)一键清空
该功能支持用户将所选的字段一键清空。
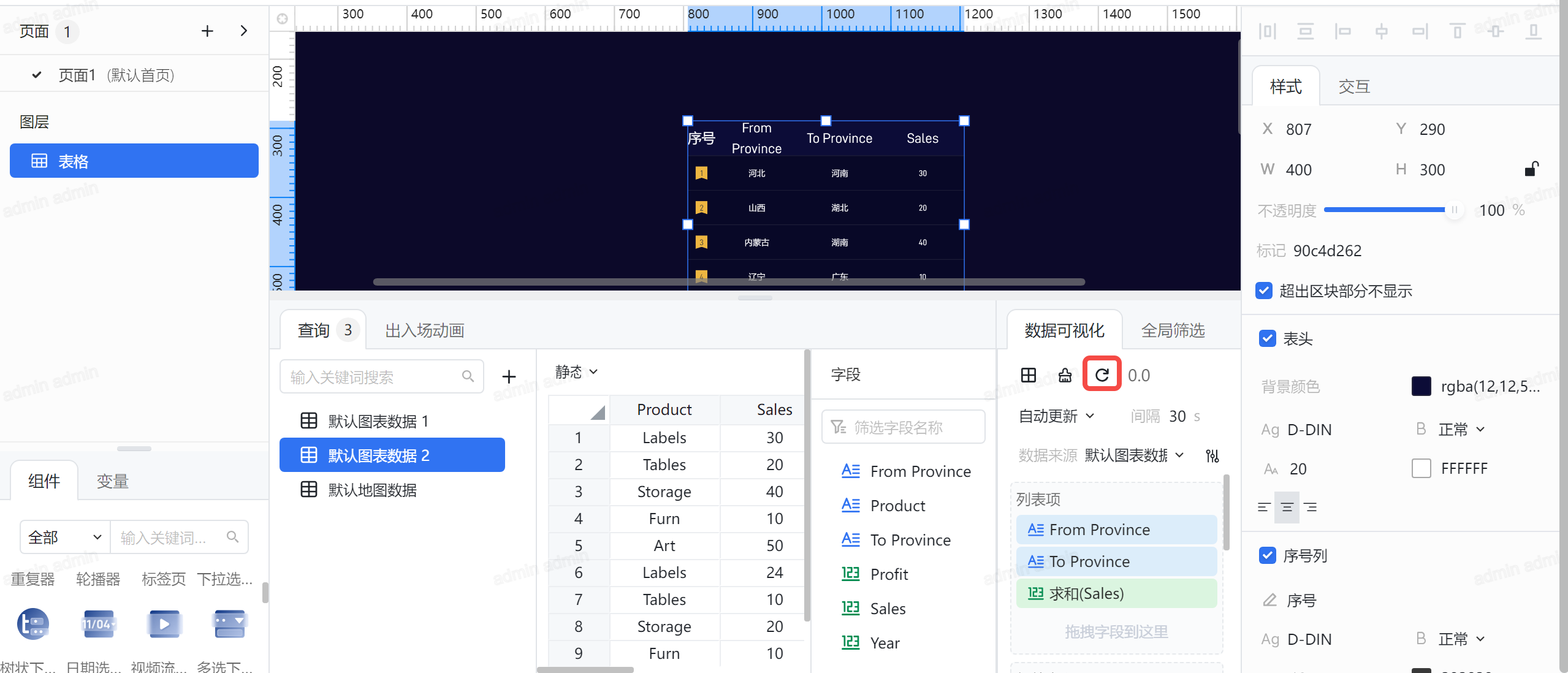
(3)清除缓存并刷新数据
该功能支持用户将缓存清除并刷新数据。
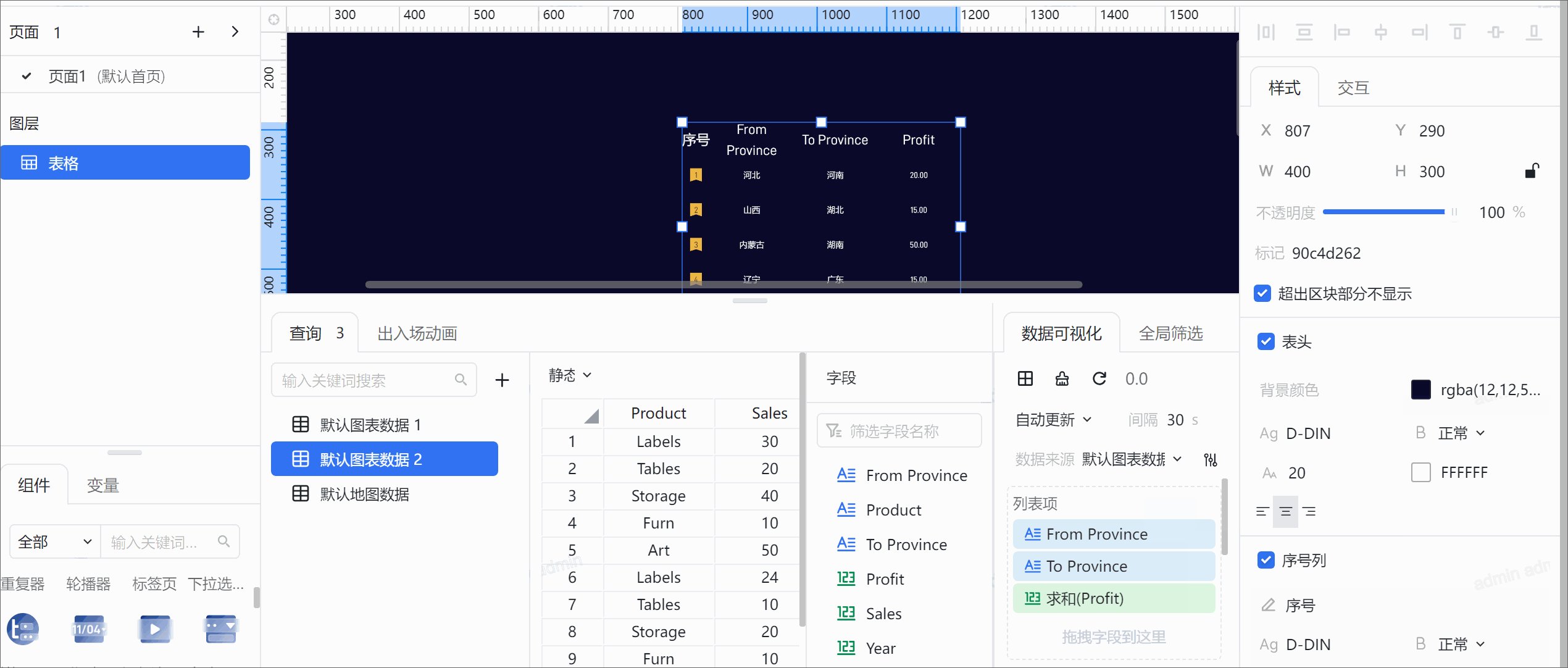
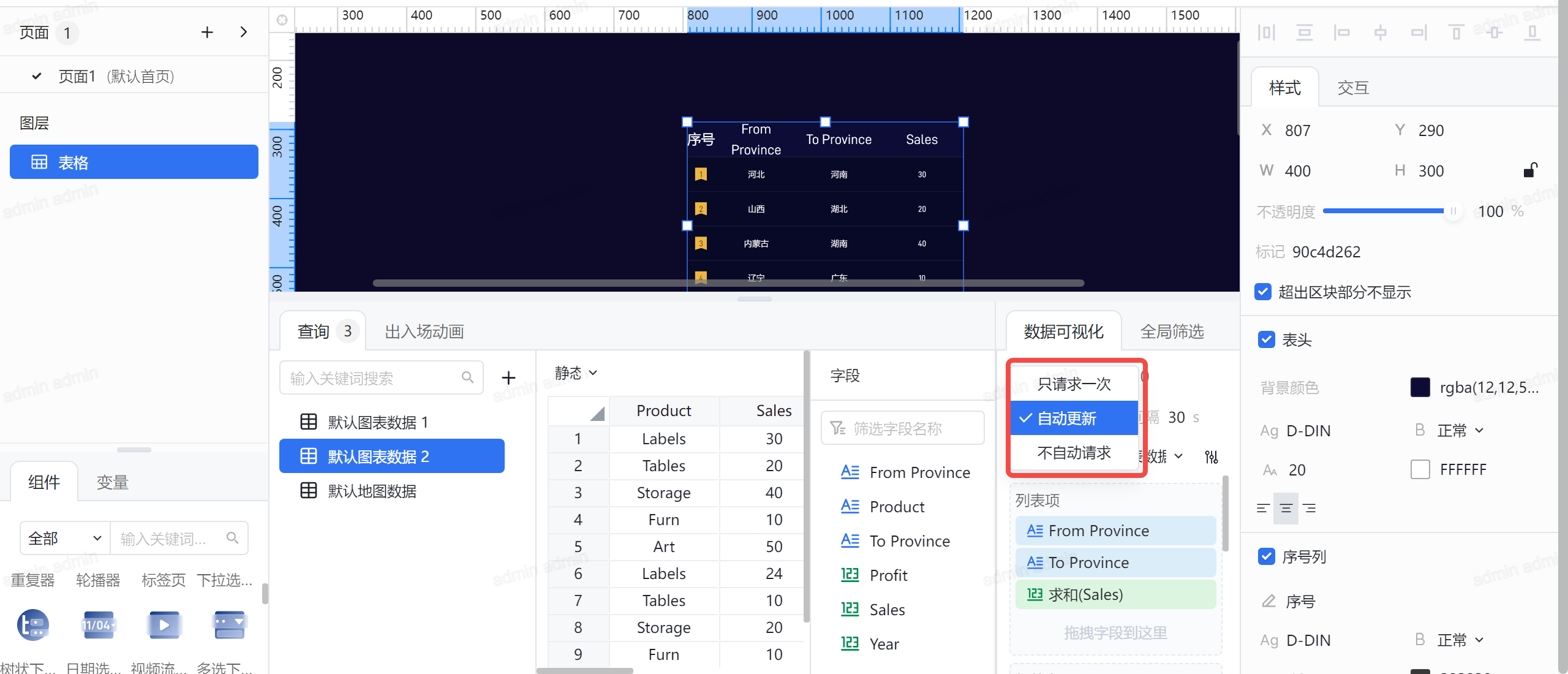
(4)数据更新方式
该功能支持用户选择数据的更新方式:自动更新(此方式下还需指定自动更新的间隔时间)、只请求一次、不自动请求。
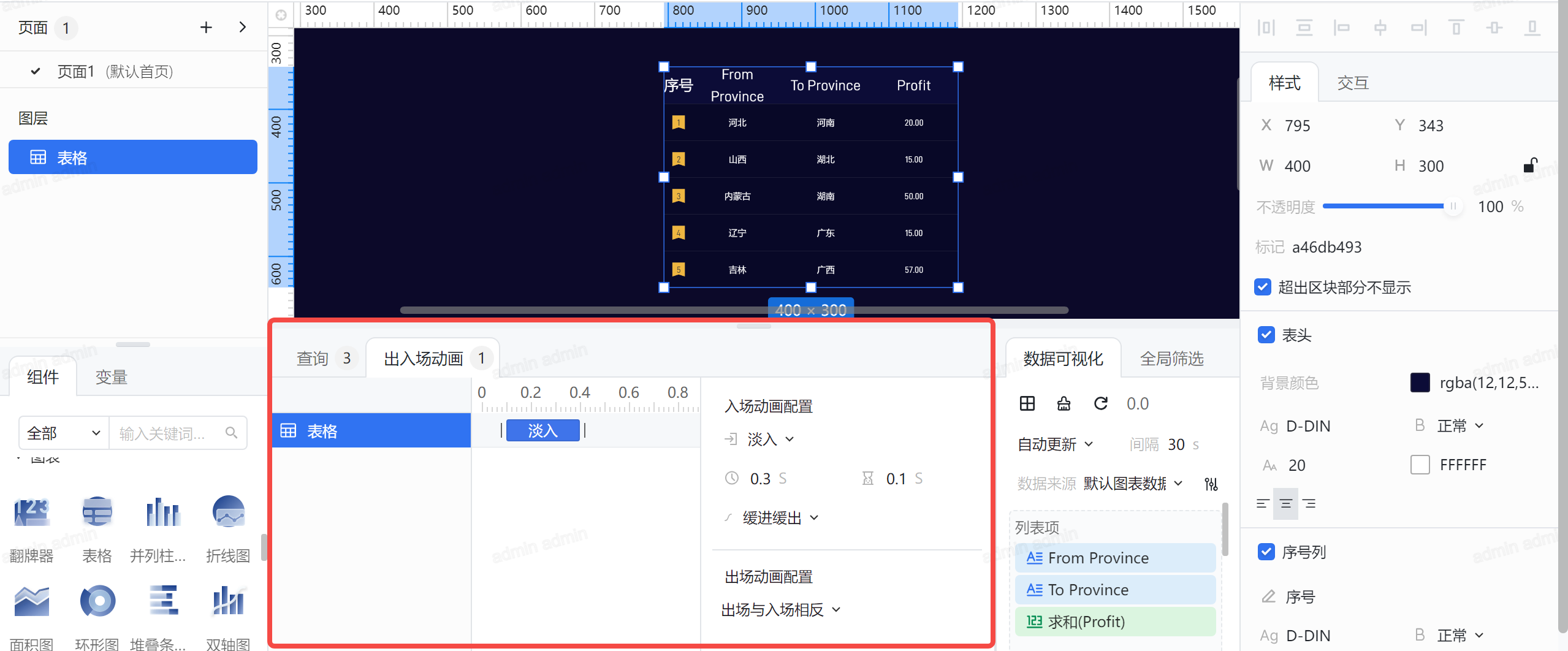
用户可以为可视化组件设置出入场动画:包括入场动画和出场动画。
- 动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动。
- 动画持续时间与动画开始时间:动画开始时间需小于动画总时长。
- 动画进入方式:线性速度、缓进缓出、缓进、缓出。
- 出场动画配置可选择与入场相反,也可自定义配置。
5.1 组件复制功能
在大屏之间、页面之间、重复器、标签页、轮播器页面之间都可以对相同组件进行复制,直接在被复制组件上选择复制(Crtl+C操作)然后在目标编辑页内选择粘贴(Crtl+V操作)即可,该功能对大部分组件生效,少部分有事件交互的组件不生效。
5.2 快速引用可视化查询图表
如果场景中有复杂分析,通过大屏的数据图表组件功能无法实现,可以先完成可视化查询分析,之后在大屏中直接复制URL即可引用。
- 在可视化查询中创建分析图表
- 完成可视化查询的图表与分析之后,点击URL
- 在大屏的编辑画布中直接复制
需要注意:
- 此功能是将图表当时的请求做了快照存储在大屏内,意味着后续分析条件更新后大屏的分析并不会更新;但是数据会保持实时更新。此来保证大屏功能的独立性与表现安全。
- 这个功能是基于请求ID的,如果在可视化查询中做了无需更新查询ID的操作,例如更改字段的别名,虽然图表表现更新了,但URL上的ID没有变化,此时需要在可视化查询中手动点击下“查询”发起请求请手动触发下请求。
- 在大屏中并不存在的图表类型可以粘贴到大屏,但粘贴后将无法进行样式配置。