构建白板应用
微信小程序
微信小程序
本文介绍如何创建一个微信小程序互动白板项目,实现白板创建和切换等基础功能。
如果你需要实现文档上传,参看 文档上传。
你也可以基于示例项目,搭建你的白板应用。
前提条件
步骤 1:配置服务器域名
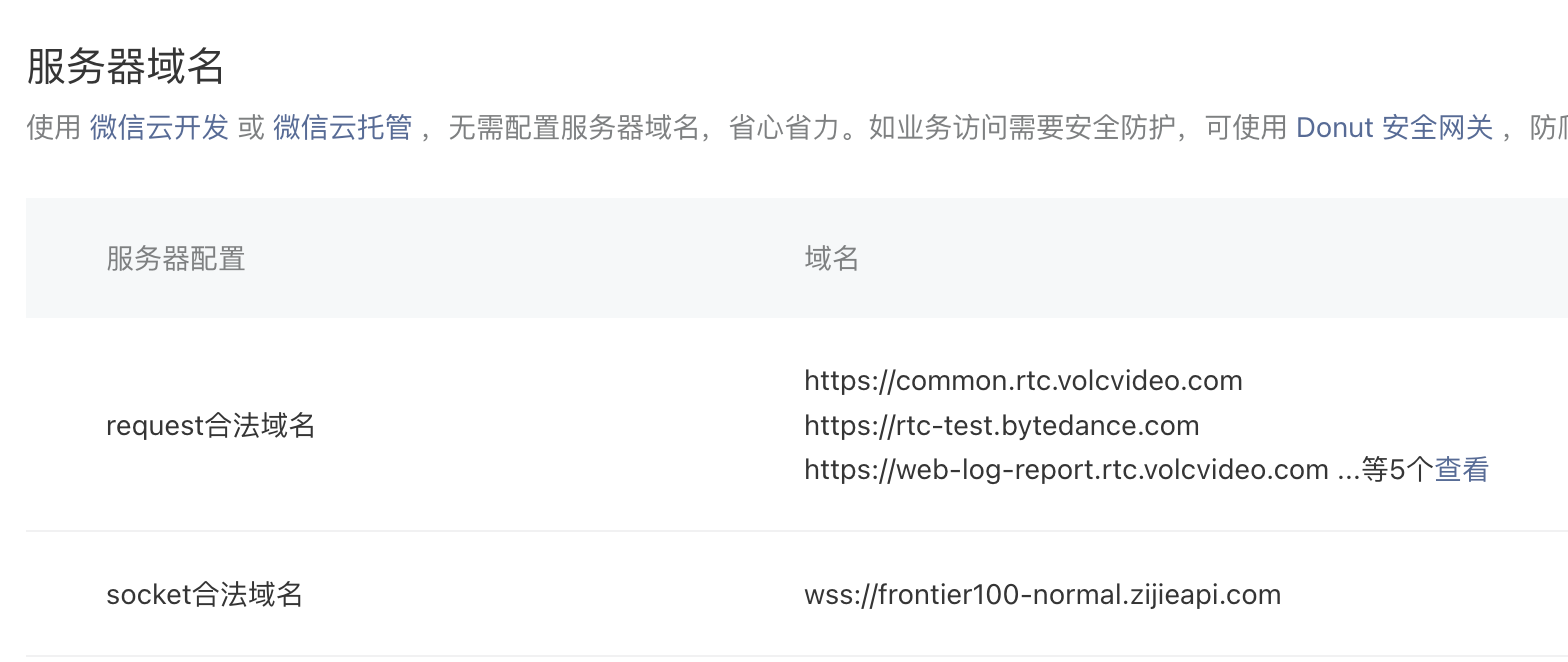
进入微信公众平台 -> 【</> 开发】 -> 【开发设置】,将如下域名配到服务器域名里
- request 合法域名:以 https 开头的域名
https://common.rtc.volcvideo.com https://web-log-report.rtc.volcvideo.com
- socket 合法域名:以 wss 开头的域名
wss://frontier100-normal.zijieapi.com;

步骤 2:集成小程序 SDK
- 下载微信小程序白板 SDK。
- 将解压后的 SDK 文件复制到项目
../lib路径下。
. ├── lib │ ├── miniapp-whiteboard.min.js ├── pages │ ├── room │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss
- 使用
require将小程序 SDK 集成到你的项目中。
const VolcMiniappWhiteboardSdk = require('../../lib/miniapp-whiteboard.min.js');
步骤 3:实现功能
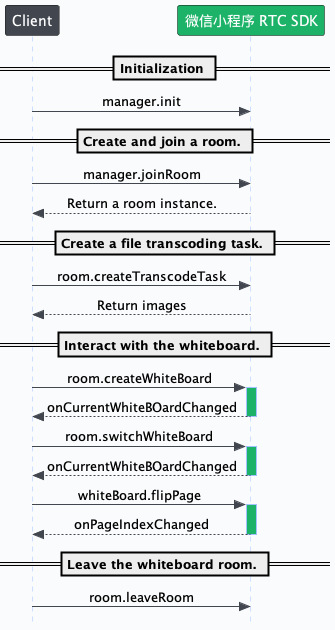
参考如下流程,完成你的项目。
初始化引擎
- 创建
canvas组件。将以下示例代码加入到room.wxml中。
<canvas type="2d" id="whiteboard"></canvas>
- 通过
init方法初始化组件。传入 appId。将以下示例代码加入到room.js中。
Page({ onReady() { const manager = VolcMiniappWhiteboardSdk.default; manager.init( appId: '', mount: 'whiteboard', ); }, });
进入房间
调用 joinRoom 方法进入房间。传入参数 Token 的获取方式详见步骤1。
将以下示例代码加入到 room.js 中。
Page({ joinRoom() { const manager = VolcMiniappWhiteboardSdk.default; const room = manager.joinRoom(({ roomId: ROOMID, userId: USERID, token: TOKEN, }); this.room = room; } });
创建白板
- 加入房间后,调用
room.CreateWhiteBoard创建白板。创建成功后,触发onCurrentWhiteBoardChanged事件。
将以下示例代码加入到room.js中。
Page({ await this.room.createWhiteBoard({ pages, }); } });
- 监听
VolcMiniappWhiteboardSdk.WhiteBoardRoomEventsTypes.onCreateWhiteBoard,感知房间内的白板创建事件。
将以下示例代码加入到room.js中。
Page({ data: { whiteBoardInfoList: [], }, listenCreateWhiteBoard() { this.room.on( VolcMiniappWhiteboardSdk.WhiteBoardRoomEventsTypes.onCreateWhiteBoard, async () => { const whiteBoardInfoList = await this.room.getAllWhiteBoardInfo(); this.setData({ whiteBoardInfoList }); }, ); } });
切换白板
房间内有多个白板时,可以调用 room.switchWhiteBoard 切换不同的白板。切换成功后,触发 onCurrentWhiteBoardChanged 事件。
将以下示例代码加入到 room.js 中。
Page({ async handleSwitch(switchIndex) { const whiteBoardInfo = this.data.whiteBoardInfoList[switchIndex]; this.room.switchWhiteBoard(whiteBoardInfo.boardId); }, listenCurrentWhiteBoardChanged() { this.room.on( VolcMiniappWhiteboardSdk.WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, ev => { const { whiteBoard } = ev; this.whiteBoard = whiteBoard; }, ); }, });
切换白板页
存在多个白板页时,可以调用 whiteBoard.flipPage 切换到不同的白板页。切换成功后,会触发 onPageIndexChanged 事件。
将以下示例代码加入到 room.js 中。
Page({ // 上一页 handlePrevPage() { this.whiteboard.flipPrevPage(); }, // 下一页 handleNextPage() { this.whiteboard.flipNextPage(); }, // 跳转到指定页 handleFlipPage(pageIndex) { this.whiteboard.flipPage(pageIndex); }, });
结束使用白板
调用 leaveRoom 离开房间。调用成功后会销毁白板房间实例,你将无法继续调用 WhiteboardRoom 中的方法。
将以下示例代码加入到 room.js 中。
Page({ async leaveRoom() { await this.room.leaveRoom(); this.room = null; this.whiteboard = null; } });
步骤 4:运行和验证
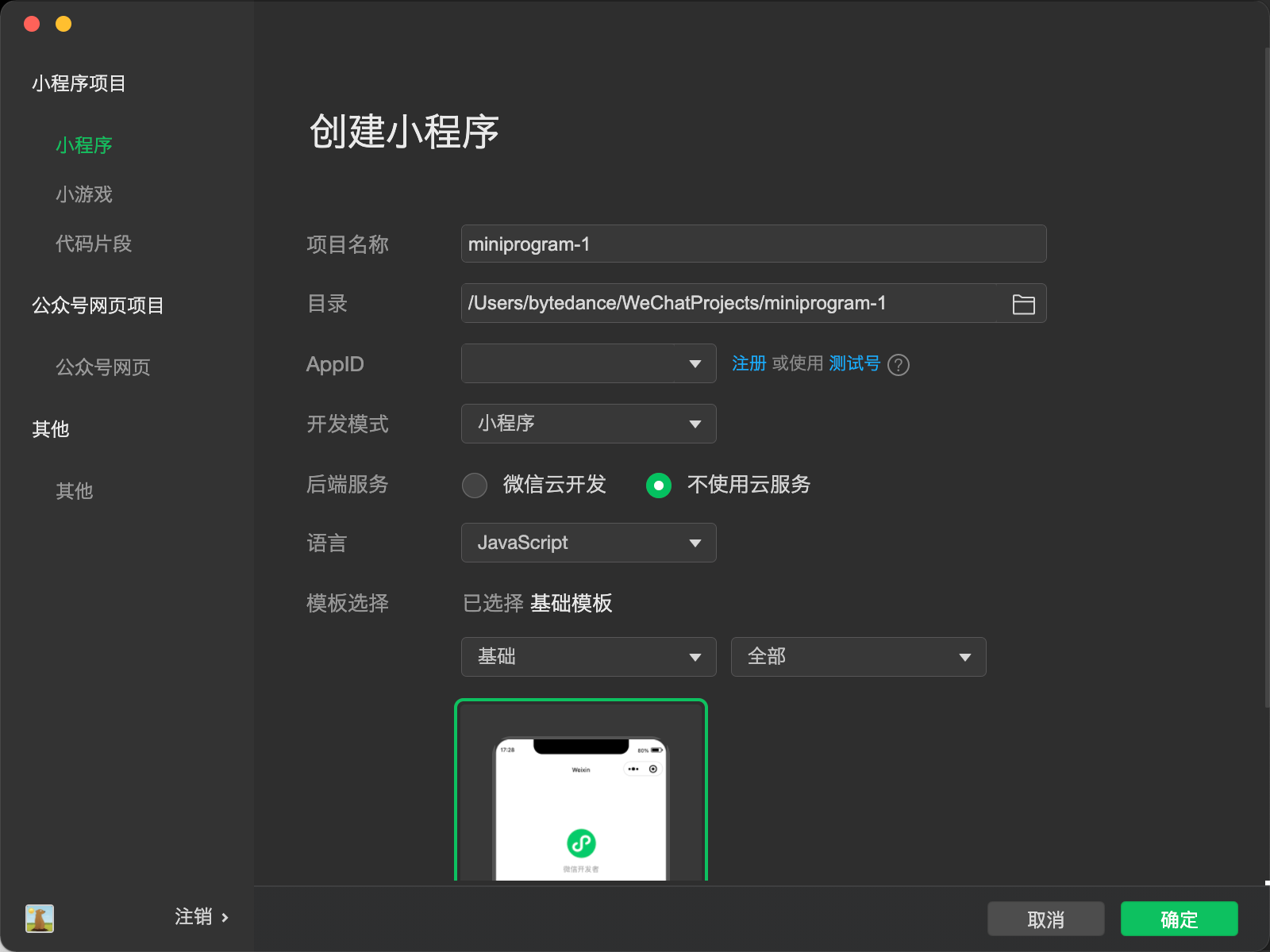
打开微信开发者工具,点击小程序界面的【 + 】。
在弹出的界面中填入你的项目名称、目录、微信小程序的 App ID 等信息,点击【确定】。

完成开发后,微信开发者工具上会出现小程序项目的界面。选择【真机调试】。点击右上角的真机调试,工具界面会出现一个真机调试的二维码。
使用移动端微信 App 扫描二维码,进入调试界面。
最近更新时间:2023.10.31 19:49:06
这个页面对您有帮助吗?
有用
有用
无用
无用