如果你希望让远端用户查看你的屏幕或窗口,你可以使用屏幕共享功能。
你可以在多种行业的多种场景下使用到屏幕共享功能,例如,会议成员共享屏幕观看 ppt 或者文档。
你已经集成 Web SDK,实现了基本的音视频通话。
浏览器版本要求
Chrome 74 及以上版本
Firefox 66 及以上版本
Edge 99 及以上版本
Safari 13 及以上版本
屏幕共享只能在 PC 端浏览器上实现,推荐使用 Chrome 最新版本。

【可选】设置屏幕流参数
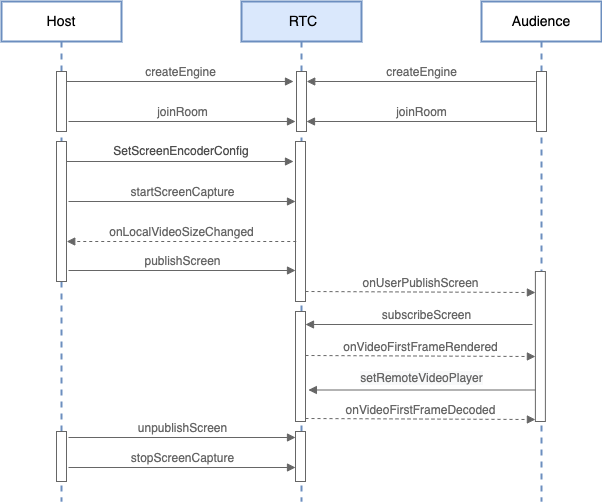
创建引擎后,调用 setScreenEncoderConfig 设置屏幕流参数。若采集前未设置参数,将使用默认参数:分辨率 1080P;帧率 15fps;码率 3000kbps。
若设置的参数浏览器不支持,RTC SDK 按照浏览器支持的参数范围进行采集和编码,并通过回调 onLocalVideoSizeChanged通知实际参数。
setScreenEncoderConfig(config:{ width: number, height: number, frameRate: number, maxKbps:number, // contentHint 仅在 Chrome 浏览器中能设置。 contentHint?: 'text' | 'motion' | 'detail', } )
参数设置注意事项
在 Chrome 浏览器中,可在参数 ScreenEncoderConfig:中设置内容类型contentHint。
不同场景下建议的参数设置如下:
| 场景 | 分辨率(宽 x 高) | 帧率(fps) | 码率(kbps) | 备注 |
|---|---|---|---|---|
| 共享 PPT、Word 等静态文本。 | 1920 x 1080 | 5 | 2000 | |
| 共享动态内容,如视频、动画、游戏。 | 1920 x 1080 | 30 | 4000 | 为了保证分享效果,推荐分享网页标签页(Chrome Tab)。 |
在开启屏幕采集之后,参数只能下调,不能动态调整至更高参数。若要上调,则需重新采集。
开始采集和分享屏幕流
调用 startScreenCapture 开始屏幕采集
调用 publishScreen 开始发布屏幕流
await IRTCEngine.startScreenCapture({ enableAudio: true, // 共享屏幕时共享音频 }); await IRTCEngine.publishScreen(MediaType.AUDIO_AND_VIDEO);
- 停止发布屏幕流
await IRTCEngine.unpublishScreen(MediaType.AUDIO_AND_VIDEO);
订阅和播放屏幕流
监听到 onUserPublishScreen 事件后,调用 subscribeScreen 订阅屏幕流,在收到远端音视频流对象信息后,将传入
handleUserPublishScreen。监听到 onUserPublishScreen 后,调用 setRemoteVideoPlayer 设置远端音视频流播放器。
当主持人共享屏幕时,摄像头流将切换为小窗展示,因此,建议订阅端将主持人的摄像头流设置为较小分辨率的视频流。具体参看推送多路流。
IRTCEngine.on(IRTCEngine.events.onUserPublishScreen, async ({ userId, mediaType }) =>{ // 收到 `VERTC.events.onUserPublishScreen` 事件后订阅远端屏幕流 await IRTCEngine.subscribeScreen(userId, mediaType) const player = $(` <div id="player-wrapper-${userId}" class="player-wrapper re-player"> <p class="player-name">${userId}</p> </div> `); $('#player-list').append(player); IRTCEngine.setRemoteVideoPlayer(VERTC.StreamIndex.STREAM_INDEX_SCREEN,{ renderDom: `player-wrapper-${userId}`, userId, renderMode: VERTC.VideoRenderMode.RENDER_MODE_HIDDEN, }) });