导航
实时音视频
搜索目录或文档标题搜索目录或文档标题
产品动态
快速入门
场景方案
实时对话式 AI
开发指南
集成功能
音频管理
视频管理
使用 Simulcast 功能
屏幕共享
客户端 API 参考
服务端 OpenAPI 参考
房间管理
转推直播
输入在线媒体流
获取数据指标
实时数据监控
业务标识管理
实时消息通信
历史版本
转推直播
2023-06-01
云端录制
音频切片
抽帧截图
实时消息通信
应用管理
获取数据指标
输入在线媒体流
房间管理
音视频内容安全
常见问题
集成相关
质量相关
微信小程序 SDK 相关
相关协议
互动白板
客户端 API 参考
Open API 参考
即时通讯 IM
快速开始
客户端 API 参考
服务端 API 参考
服务端 OpenAPI
成员相关
会话成员管理
会话相关
消息相关
用户相关
关于产品
- 文档首页 /实时音视频/实时信令/RTS SDK/跑通 RTS 快速开始 Demo/Web
Web
最近更新时间:2024.02.06 14:08:05首次发布时间:2022.09.14 20:26:33
我的收藏
有用
有用
无用
无用
文档反馈
前提条件
- 操作系统为图形化界面
- 终端
- 安装最新版本的 Chrome 浏览器,并设置为默认浏览器
- 已获取 RTS 快速开始 Demo 工程文件
操作步骤
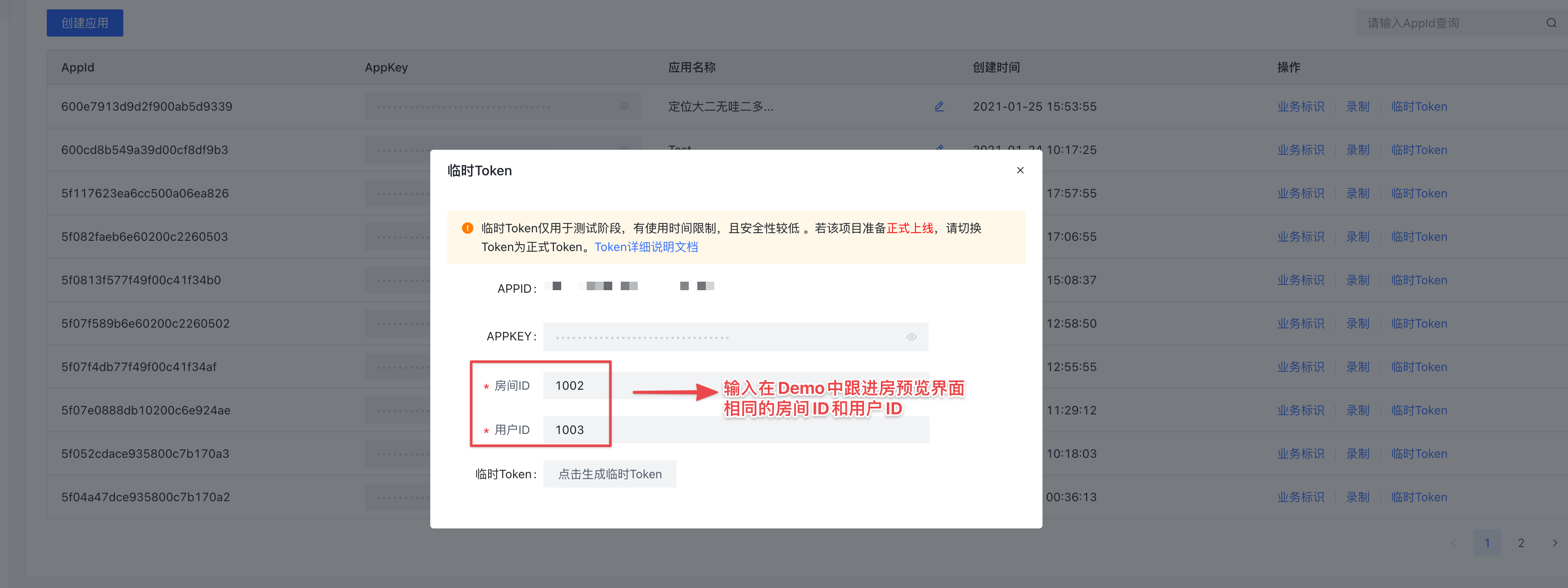
步骤 1:获取 AppId 和临时 Token
申请临时 Token 后,你应记录下申请时的房间 ID,用户 ID 和对应生成的临时 Token,以供后续配置环境和加入房间时使用。
注意:
- 参看开通服务和使用临时 Token 获取 APP_ID 和临时 TOKEN。
- 生成临时 TOKEN 时,房间 ID 可传任意值。
- 临时 TOKEN 仅用于测试或跑通 Demo,你可以通过阅读密钥说明了解更多 Token 相关说明。
- 建议至少申请两个不同 token 对应不同的 User ID

步骤 2:配置 Demo 工程文件
- 全局安装 Node.js;
- 使用 npm 全局安装 yarn :
npm install -g yarn; - 修改配置文件,在 Demo 工程根目录中找到
./js/config.js(Basic)或.src/Config.ts(React)配置文件,并在以下字段中填入对应信息:yourAppId:填写你的 AppID;userId:填写你的用户 ID;token:填写用户 ID 和对应 Token。
export const Config = { appId: 'yourAppId', tokens: [ { userId: 'yourUserId1', token: 'yourToken1', }, { userId: 'yourUserId2', token: 'yourToken2', }, // ... ], };
步骤 3:编译运行
- 打开终端,进入 Demo 工程文件根目录;
- 运行
yarn命令安装所需的依赖项,请耐心等待安装完成; - 运行
yarn dev命令启动 Demo。- Basic Demo 将在 1234 端口运行。请在浏览器中打开 http://localhost:1234/?userId=XXX,将 “XXX” 替换成步骤 2 配置文件中填写的 userId 即可。你可以打开两个网页进行相互通信:
- http://localhost:1234/?userId=user_1
- http://localhost:1234/?userId=user_2
- React Demo 将在 3000 端口运行。请在浏览器中打开 http://localhost:3000/?userId=XXX,将 “XXX” 替换成步骤 2 配置文件中填写的 userId 即可。你可以打开两个网页进行相互通信:
- http://localhost:3000/?userId=user_1
- http://localhost:3000/?userId=user_2
- Basic Demo 将在 1234 端口运行。请在浏览器中打开 http://localhost:1234/?userId=XXX,将 “XXX” 替换成步骤 2 配置文件中填写的 userId 即可。你可以打开两个网页进行相互通信:

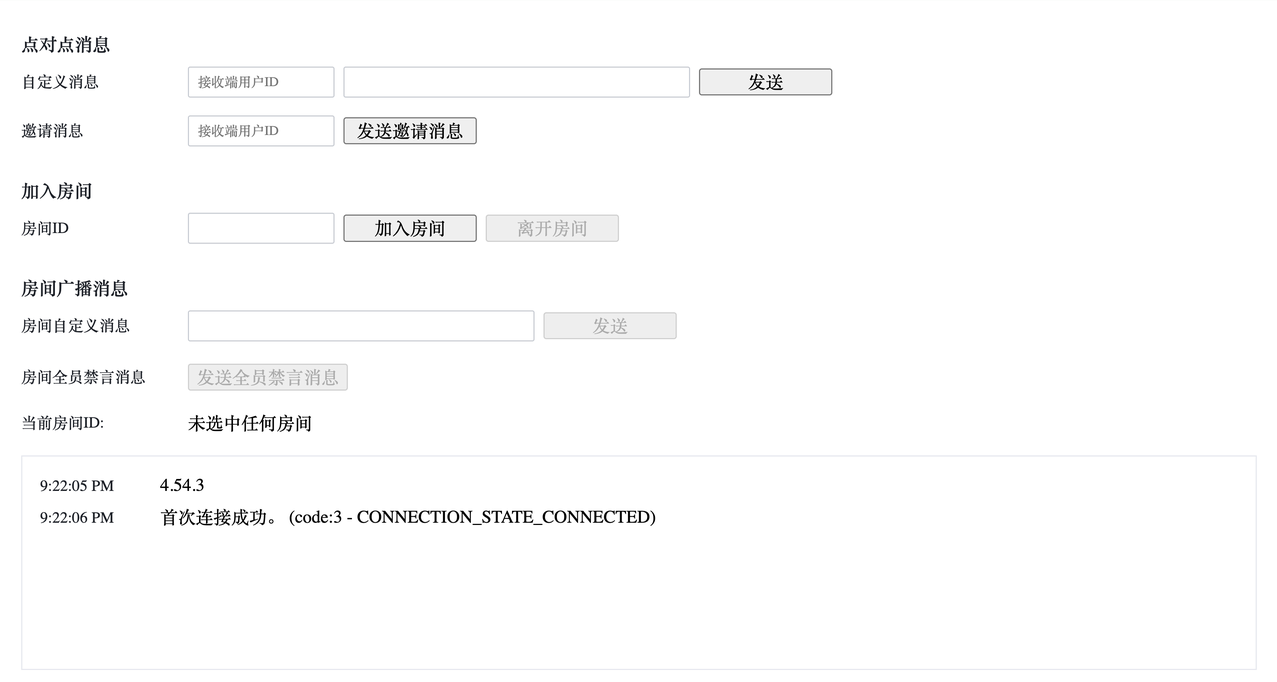
步骤 4:体验 Demo 功能
发送点对点自定义消息
点对点自定义消息不需要用户进房。在左侧输入框输入接收端用户 ID,在右侧输入框输入消息内容,点击“发送”按钮:
发送点对点邀请消息
点对点邀请消息不需要用户进房。输入目标用户 ID 后点击“发送邀请消息”按钮:
进房/离房
用户进房后,可以向房间内所有用户发送广播消息。
- 进房:输入房间 ID 后点击“加入房间”按钮
- 离房:点击“离开房间”按钮

在房间内发送自定义广播消息
可以将自定义消息广播至特定房间,房间内所有用户均可以收到消息:
- 输入房间 ID;
- 点击“加入房间”按钮进房;
- 成功进房后,输入房间自定义消息;
- 点击“发送”按钮, 同一个房间内的所有其他用户将收到该消息。

在房间内发送全员禁言消息
全员禁言消息是一种具有特定 JSON 结构的自定义广播消息,在JSON.stringify()之后将内容传输给房间内所有用户:
- 输入房间 ID;
- 点击“加入房间”按钮进房;
- 成功进房后,点击“发送全员禁言消息”按钮,同一房间内的其他所有用户将收到该消息。
